這裡列出了最好的免費在線 CSS 菜單生成器網站。在利益時代,無論你是企業還是個人,擁有一個網站都是至關重要的。網站充當數字地址。然而,網站創建的過程並不是那麼容易。值得慶幸的是,有許多免費工具可以幫助您。一種這樣的工具是 CSS 菜單生成器。菜單使瀏覽網站變得容易。精心設計的菜單可以幫助用戶輕鬆找到他們想要的東西。它還為網站增添了整體美感。通常,使用 CSS 創建菜單的過程不僅耗時,而且需要編碼經驗。但是 CSS 菜單生成器可以讓您輕鬆完成。
這篇文章涵蓋了 6 個免費網站,您可以在這些網站上在幾分鐘內生成 CSS 菜單。這些網站為您提供了一組工具和選項,您可以根據自己的喜好進行配置。這一切的結果是一個 CSS 菜單,您可以復制和發布。您獲得了可以直接嵌入到項目中的菜單代碼,從而節省了一些時間。話雖如此,讓我們仔細閱讀帖子並詳細檢查這些 CSS 菜單生成器。
我最喜歡的在線 CSS 菜單生成器
CSSPortal.com 是我的此列表中最喜歡的網站在線生成 CSS 菜單。該網站提供了一個簡單的界面和佈局合理的菜單選項。您可以根據您的要求添加項目和自定義菜單,還可以訪問顏色和文本選項。最後,您可以復制代碼以在您的作品中嵌入菜單。

您可以查看我們的其他最佳免費在線 CSS 形狀生成器網站、在線 CSS Flexbox 生成器網站和在線 CSS Sprite 生成器網站列表。
概覽表:
CSSPortal.com
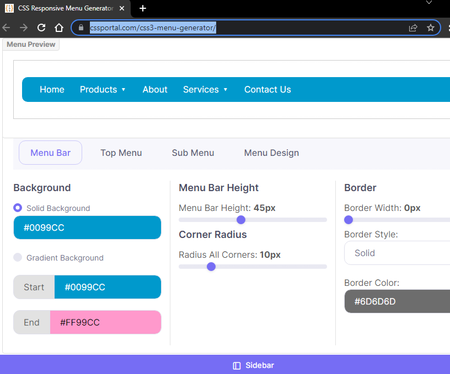
CSSPortal.com 是一個流行的網站,提供 CSS 生成器、CSS 工具和資源。它有一個免費的 CSS 響應式菜單生成器。這個工具直觀地生成一個 CSS 響應菜單。它包含三個部分,菜單預覽、菜單選項和代碼。菜單選項是您可以設計菜單的地方。本節有四個小節,涵蓋菜單欄、頂級菜單、子菜單和菜單設計。菜單欄是您可以設置菜單的類型、尺寸、顏色和文本的地方。然後在頂部菜單和子菜單部分,您可以再次添加帶有顏色和文本選項的菜單條目。最後,您可以選擇菜單設計並自定義菜單結構以及添加新項目、URL 和容器的選項。在設計菜單時,您可以參考實時預覽。此工俱生成菜單的 CSS、HTML 和 JS 代碼。設計好菜單後,可以直接複製代碼在項目中使用。
亮點:
主要定制:菜單欄,頂部菜單,子菜單,和菜單設計。 二級定制:項目顏色、尺寸、字體和外觀。 輸出:CSS 文件、CSS 代碼、HTML 代碼和 JS 代碼。
DoodleNerd.com

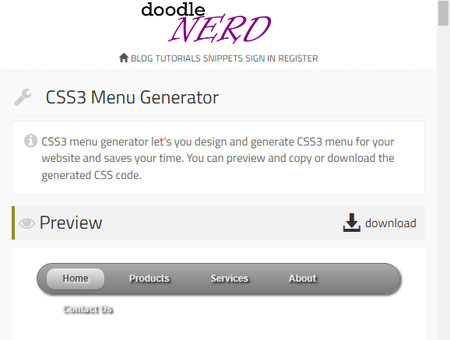
DoodleNerd。 com 有一個免費的在線 CSS 菜單生成器工具。這是一個多功能工具,可以幫助您生成帶有下拉子菜單的交互式菜單。該工具有五個部分,涵蓋菜單欄、頂級菜單、頂級菜單標題、子菜單和子菜單懸停。每個部分都允許您根據您的要求配置和自定義菜單部分。您可以添加條目、重命名和設置項目的尺寸以及圓角半徑選項以使菜單變圓。除此之外,您還可以使用文本、顏色、填充、邊框等選項直觀地自定義菜單。最後,該工具會為您提供菜單的 CSS 片段。它還提供 HTML 代碼。從那裡,您可以復制代碼以獲取菜單。
亮點:
主要自定義:菜單欄、頂級菜單、頂級菜單標題、子菜單和子菜單懸停。 二級定制:項目顏色、尺寸、字體和外觀。 輸出:CSS代碼和HTML代碼。
HTMLCodeGenerator-Tools.com

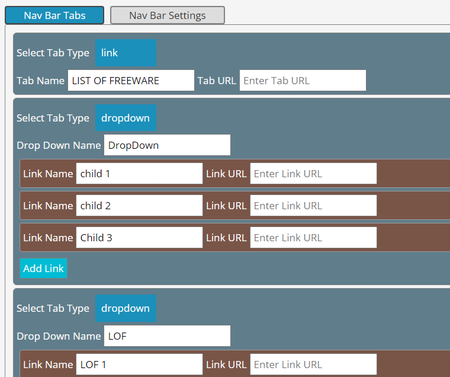
HTMLCodeGenerator-Tools.com 是一個在線生成 CSS 菜單的免費網站。本網站提供免費的 HTML 導航欄 CSS 生成器。這個簡單的工具允許您製作下拉式菜單。該工具有兩個主要部分;導航欄選項卡和導航選項卡設置。導航欄選項卡是您可以添加菜單條目和子菜單選項的部分。您可以將選項卡設置為鏈接或下拉菜單。在此之下,您可以添加數據來製作菜單。之後,您可以從“導航選項卡設置”部分自定義菜單選項卡的顏色。這樣,您可以使用該工俱生成菜單並獲取它的代碼。
亮點:
主要自定義:導航欄選項卡和導航選項卡設置。 二級定制:文本和菜單的顏色。 輸出:CSS 和 HTML 代碼。
Wweb.dev

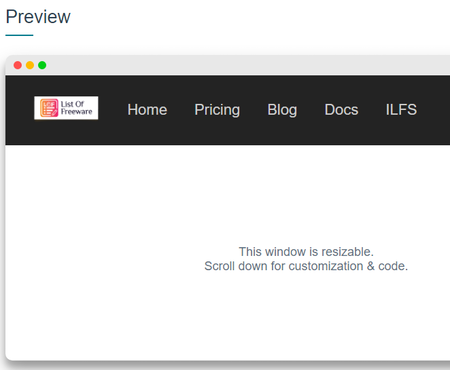
Wweb。 dev 有一個免費的在線響應式導航生成器工具。這是一個生成菜單欄的簡單工具,您可以在其中左右放置項目。在頂部,它顯示了菜單的預覽,然後是配置選項。第一個選項是菜單項。此部分有兩個部分,用於在左側和右側添加項目。您可以將菜單文本與鏈接一起添加並設置鏈接的打開行為。然後您可以從“樣式”部分自定義菜單的顏色。這樣,您就可以使用此工俱生成一個簡單的菜單欄。完成後,您可以為其複制 HTML 和 CSS 代碼。
亮點:
主要自定義:菜單項和样式。 二級自定義:文本的顏色。 輸出:CSS 和 HTML 代碼。
GenerateIt.net

生成它。 net 是另一個具有在線 CSS 菜單生成器的網站。這個工具可以幫助你創建一個有多達 8 個選項卡的水平菜單。它有 23 種設計選項供您選擇。它是一個預配置的菜單,您可以在其中添加菜單項和鏈接。您可以選擇您喜歡的菜單並選擇所需的選項卡數量。然後它會展開選項卡部分,您可以在其中添加菜單名稱和鏈接。之後,您可以使用“生成”按鈕生成菜單。這將為您提供菜單的 CSS 和 HTML 代碼。您只需複制並使用該代碼即可將生成的菜單添加到您的項目中。
亮點:
主要自定義:菜單選項卡。 二級自定義:菜單項和鏈接。 輸出:CSS 和 HTML 代碼。
MenuCool.com

MenuCool。 com 是一個在線生成 CSS 菜單的免費網站。該工具有 5 個菜單模板可供選擇。您可以預覽模板,然後選擇您喜歡的模板。之後,它會帶您完成幾個步驟以根據您的需要自定義該菜單。這些步驟可讓您根據所選模板添加菜單項和鏈接。之後,您可以自定義菜單的外觀,包括顯示類型、對齊方式、背景顏色、厚度、大小等。您可以為桌面和移動設備的菜單和子菜單執行此操作。最後,如果您想添加自定義樣式腳本,您也可以這樣做。最後,該工具為您提供生成菜單的源代碼。
亮點:
主要自定義:菜單項和样式。 二級定制:桌面/移動設備的外觀、對齊方式、文本和顏色。 輸出:CSS 和 HTML 代碼。
相關帖子
寫評論