如果您為 YouTube 創建內容並且沒有太多品牌,您可以在 Photoshop 中創建一個 youtube 橫幅。正如任何內容創作者所知,品牌塑造對於讓您的品牌更具相關性並為觀眾所熟知非常重要。向 YouTube 添加內容時,擁有品牌橫幅是必不可少的。
在這裡,我將通過解釋不同的尺寸來指導您創建橫幅,然後向您展示如何正確放置元素。
另外,您可以下載免費模板作為橫幅的基礎,這樣您就不必擔心會剪掉重要的細節!

Photoshop 中的 YouTube 橫幅尺寸是多少?
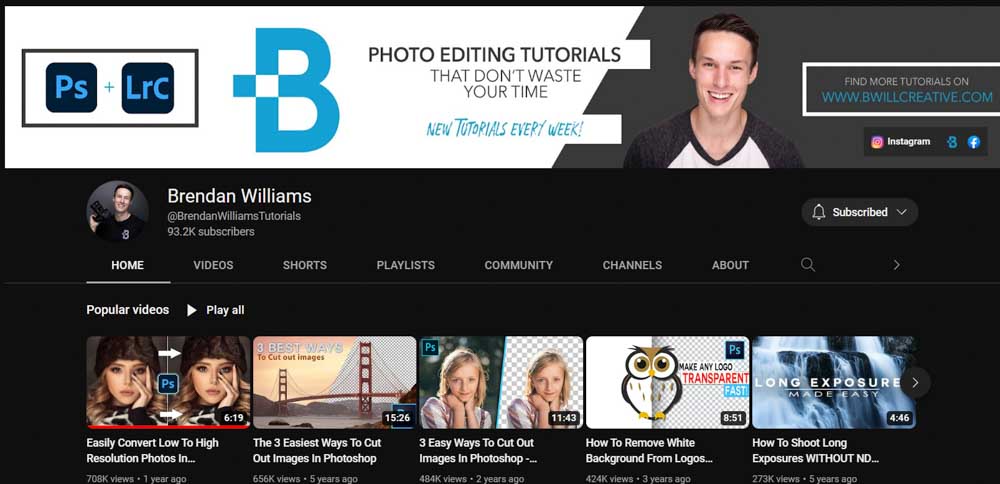
橫幅位於 YouTube 頁面的頂部,應該向觀看者提供他們需要了解的所有信息關於我們的頻道。這並不意味著橫幅應該很忙且充滿信息。相反,它應該從戰略上提供關鍵信息。
在為 YouTube 設計橫幅廣告時,橫幅廣告的大小和元素的位置至關重要,因為橫幅廣告在人們查看 YouTube 的每個設備上的顯示方式都不同
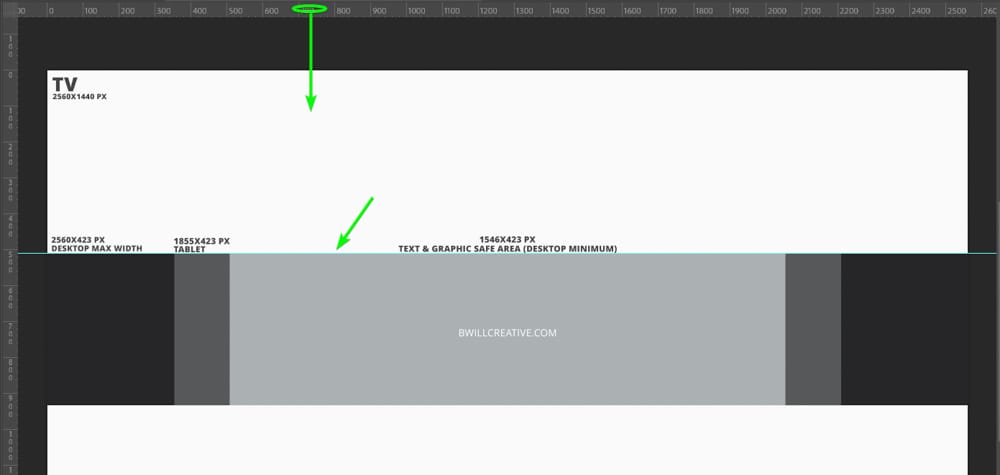
最終,YouTube 橫幅的整體尺寸為 2560 x 1440 像素,分辨率為 300ppi。當觀看者使用 YouTube 應用程序時,這種橫幅尺寸可以完美地顯示在電視屏幕上。
但是,只有一些人在他們的電視上觀看 YouTube。您可以在計算機、平板電腦或智能手機上打開 YouTube。這些設備不會顯示您在電視上看到的完整橫幅。
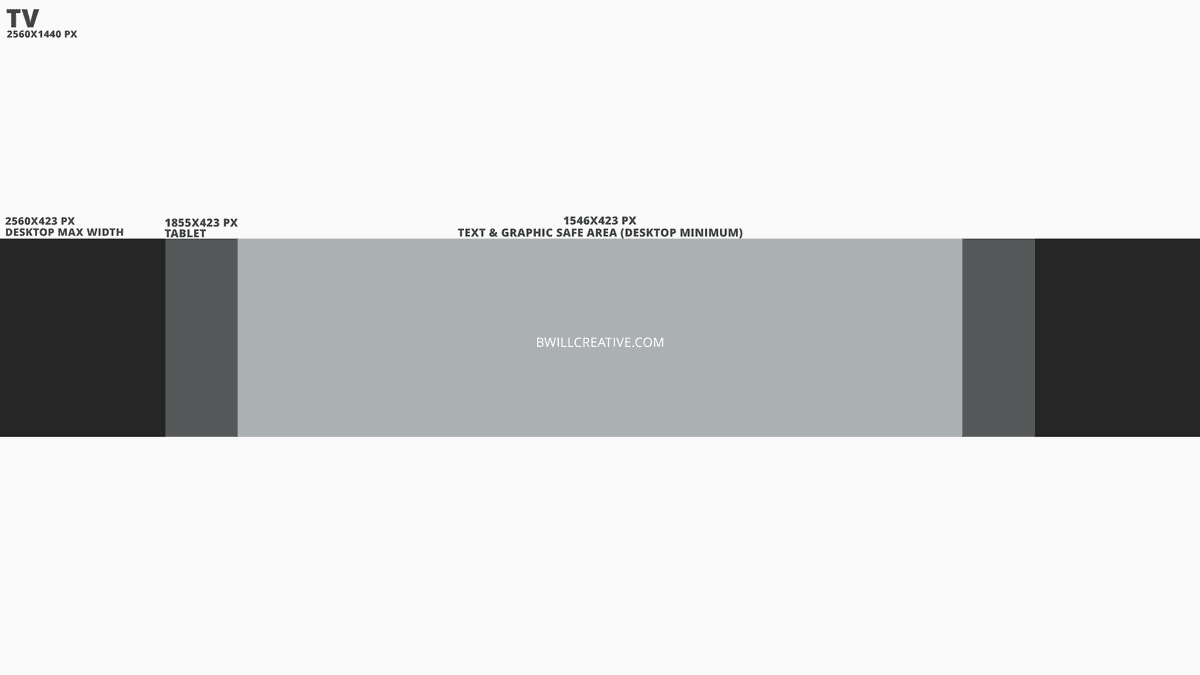
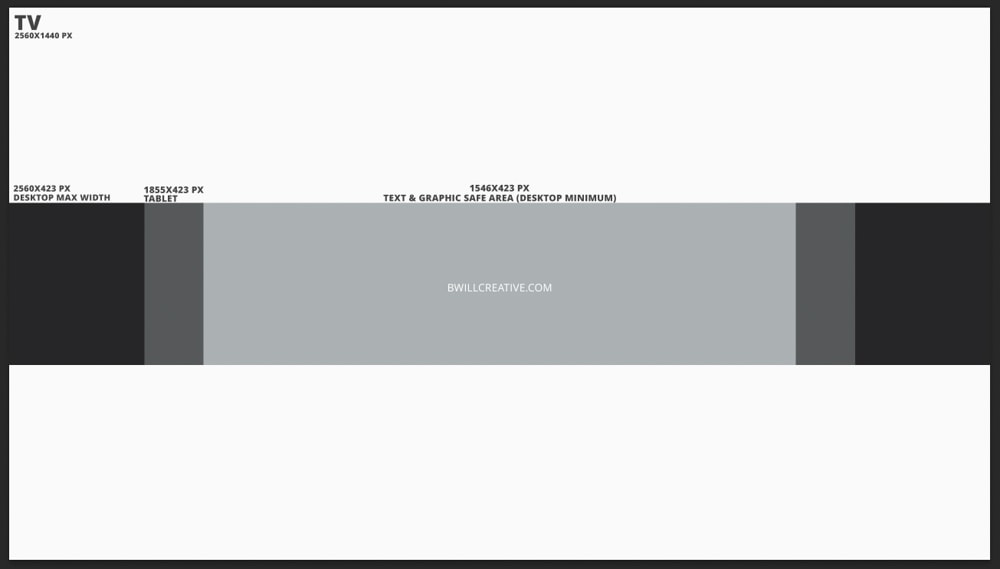
最大寬度的桌面尺寸為 2560 x 423 像素。然後,平板電腦屏幕以 1855 x 423 像素顯示橫幅。最後,添加基本信息的最終安全區將顯示在手機上,是一些桌面顯示橫幅的最小寬度,為 1546 x 423 像素。
YouTube 上的最大桌面橫幅大小
不同尺寸並不意味著您需要為每個設備創建不同的橫幅廣告。您必須創建一個大橫幅並劃分區域,以確保設計不會在奇怪的地方被裁剪,同時將重要細節保持在安全區域。
只要您遵循這些尺寸指南,您的橫幅將完美顯示,不會在特定設備上笨拙地裁剪。總而言之,您在 Photoshop 中為各種設備創建的具有指定部分的 YouTube 橫幅的大小為:
電視屏幕的整體大小: 2560 x 1440 像素 桌面最大寬度:2560 x 423 像素平板電腦或 Ipad:1855 x 423 像素移動和最小桌面寬度(最終安全區):1546 x 423 像素
免費使用指導您的 YouTube 橫幅模板!
創建 YouTube 橫幅時,您可以創建一個 2560 x 1440 像素、分辨率為 300 PPI 的新文檔。然後,您可以選擇矩形工具,在頁面上單擊一次,然後輸入其他可視區域的尺寸,然後排列這些尺寸以標記各個設計點。
但是,這需要大量工作.相反,您可以通過右鍵單擊並將其保存到您的桌面來保存這個免費的 YouTube 橫幅模板。 然後您可以在 Photoshop 中打開它,並將其用作您的設計指南。在下一節中,我將向您展示如何使用它來創建您自己的橫幅廣告。

如何在 Photoshop 中創建 YouTube 橫幅
現在您知道了尺寸要求並有了免費模板來指導您,您就可以開始設計您的橫幅廣告了。我將指導您從頭開始創建橫幅以及如何使用該模板。我建議使用該模板以獲得更快的工作流程。
首先,我將向您展示設置文檔以確保尺寸正確的關鍵步驟。然後,我將向您展示如何添加文本、照片和圖形。
但是,設計只是啟發您的指南。您必鬚髮揮創意並為您的設計增添天賦,使其與您的頻道和品牌相匹配。
第 1 步:創建一個 2560 x 1440 像素的新文檔
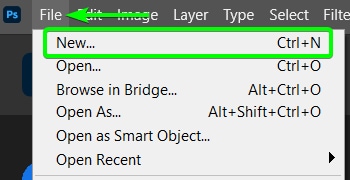
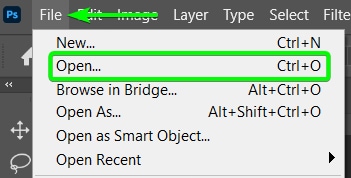
首先,您需要打開 Photoshop 創建新文檔,然後轉到文件 > 新建 或按 Control + N (Win) 或 Command + N (Mac)。

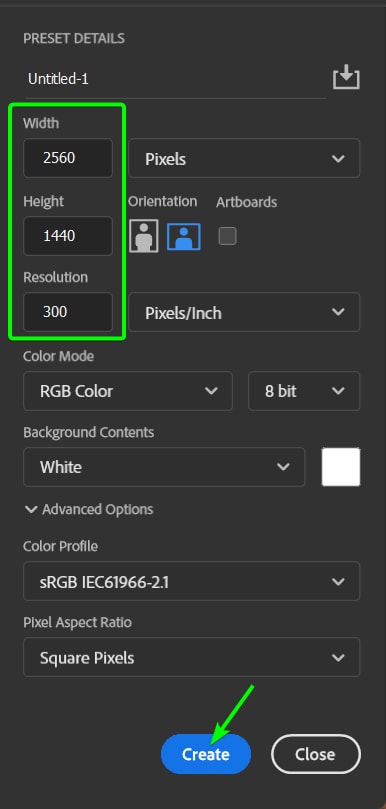
在新文檔窗口中,將2560 像素添加到寬度,將1440 像素添加到高度,將300 像素/英寸添加到決議。您可以將背景保持為白色,然後單擊創建。

如果您下載了模板,可以將其拖放到新文檔中或轉到 文件 > 打開或按 Control + O (Win) 或 Command + O (Mac)。

然後,打開模板你下載了。模板將以正確的大小和分辨率打開。

第 2 步:向文檔添加形狀(如果您未使用模板)
注意:使用模板就簡單多了,打開過的可以跳過這一步。
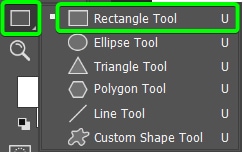
如果是從頭開始,必須添加矩形以標記頁面上的各個區域。為此,單擊並按住工具欄中的形狀工具 (U),然後選擇矩形工具。

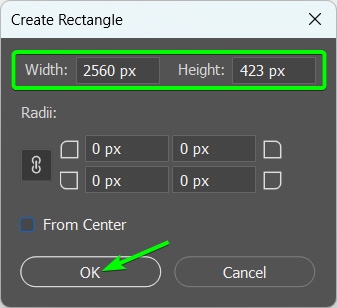
然後,在畫布上單擊一次以打開創建矩形對話框。添加最大桌面尺寸的寬度和高度值,即 2560 x 423 像素。然後點擊確定。

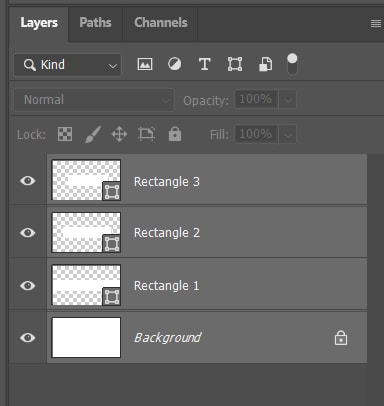
然後,對所有尺寸重複該步驟。添加矩形後,選擇圖層面板中的所有圖層,包括背景圖層。

然後,選擇移動工具(V) 並使用選項欄中的對齊設置使矩形在文檔中心居中。
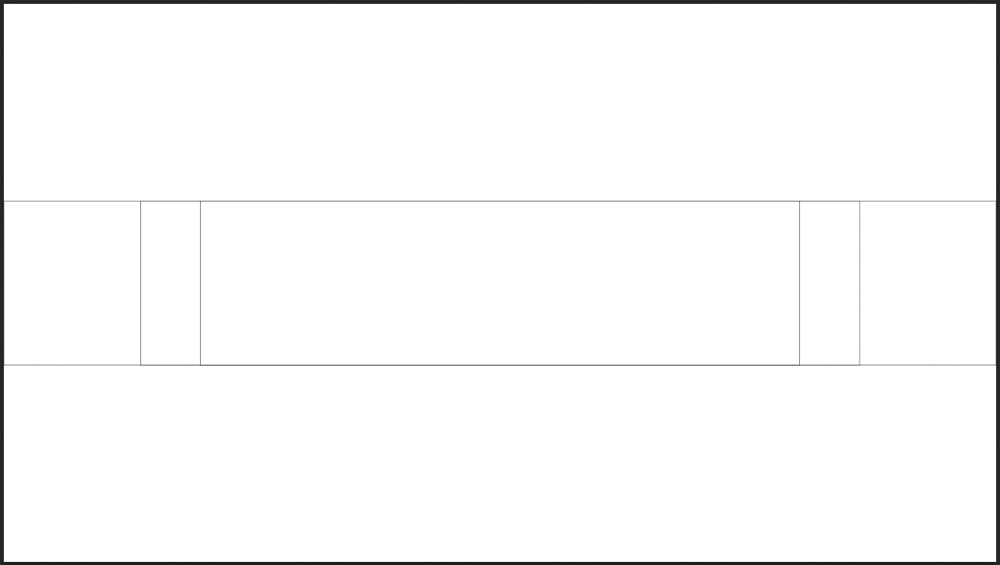
![]()
你將擁有類似於用作基礎的模板的佈局。

第 3 步:將引導線添加到畫布
無論您是自己創建塊還是使用塊模板,您現在可以向文檔添加指南。這些指南將幫助您放置元素,而無需使用模板或形狀作為疊加層並將元素放置在它們下面。
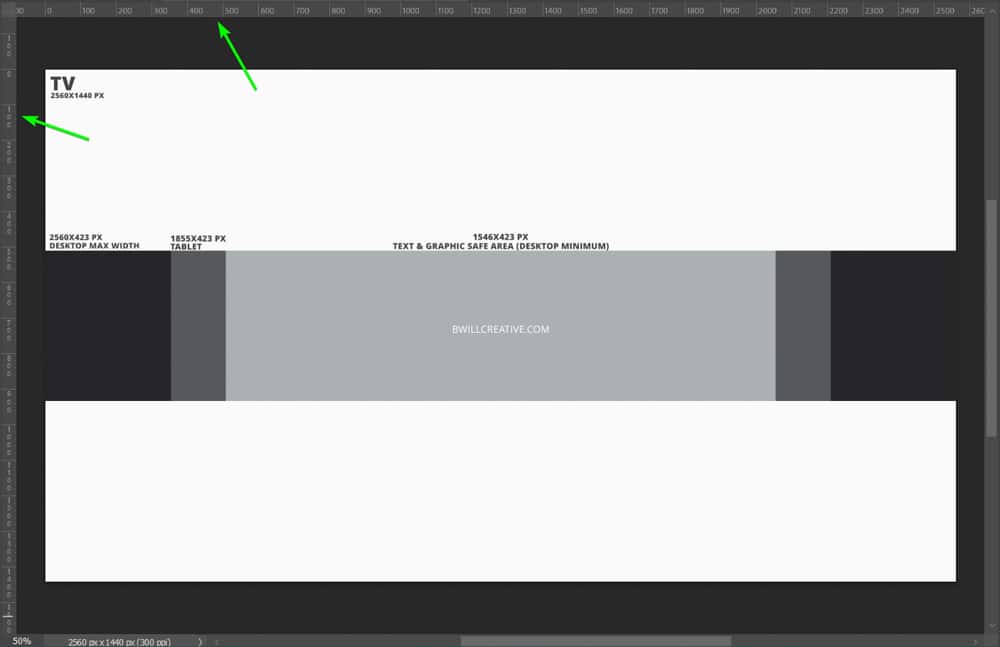
要向畫布添加指南,請激活標尺工具通過按 Control + R (Win) 或 Command + R (Mac)。您將在畫布的頂部和左側看到標尺。

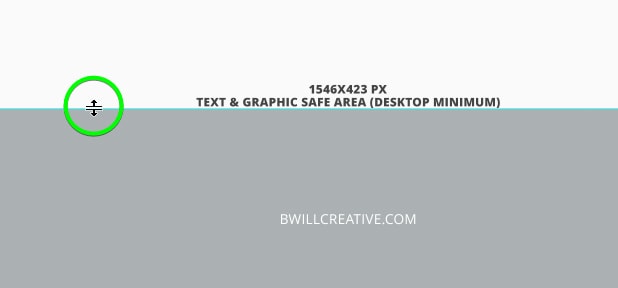
通過單擊頂部標尺並將其向下拖動到畫布上,向頁面添加新指南。您會注意到出現一條藍線。將其向下拖動到塊的頂部,然後鬆開以放置指南。

如果您需要移動參考線,將鼠標懸停在它上面直到出現標尺圖標,然後單擊並拖動以移動它。

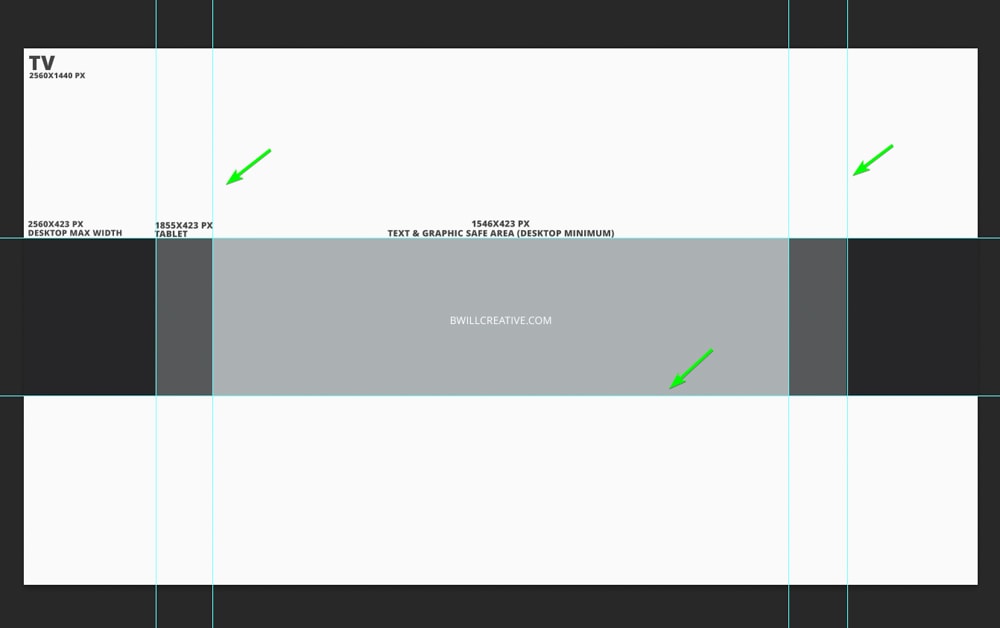
通過單擊並拖動頂部標尺在塊底部添加另一個指南。然後,使用左側的標尺為塊添加垂直參考線。

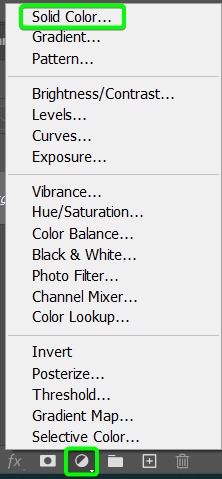
接下來,如果您在頁面中添加了矩形或添加了純色填充層,則可以刪除形狀到模板文檔。要添加填充圖層,請點擊圖層面板底部的創建新的填充或調整圖層圖標,然後選擇純色。。 p> 
選擇白色(或任何顏色)並單擊確定。您以後可以隨時更改它或在其上添加圖像。

您現在有了一個空白畫布,其中包含準備好通過添加文本、圖像和其他元素來創建橫幅的指南使其獨一無二。
注意:如果您想在設計時暫時隱藏參考線以查看設計的外觀,您可以使用 Control 關閉和打開參考線+ H (Win) 或 Command + H (Mac)。

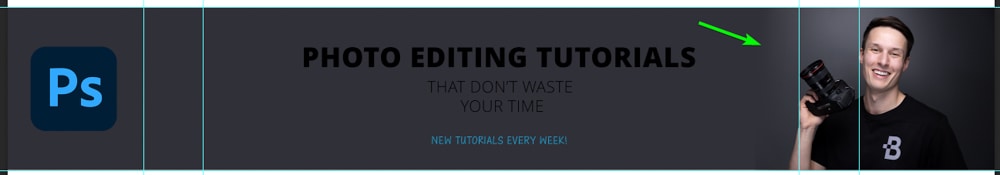
第 4 步:將您的文本(和重要細節)添加到安全區
一些設計師可能喜歡從最大的橫幅開始工作,也就是總尺寸,然後向下工作到安全區。我更喜歡從安全區開始,以確保首先添加關鍵細節並且它們本身看起來不錯,然後設法添加整個設計。
首先,我將文本添加到安全區,它將出現在每台設備上。在這裡,您需要考慮添加什麼來描繪觀眾需要知道的一切,如果這就是他們所看到的。您可以添加您的頻道名稱和徽標,或者用幾句話描述您的頻道。
我想讓安全區保持簡單,所以我只會添加文字。我會將我的頭像和徽標保留在最大桌面寬度尺寸內,以便他們的計算機上的查看者可以看到該信息。
要添加文本,請選擇文字工具 (T)。

使用選項欄中的設置來選擇文本的字體、大小和顏色。
![]()
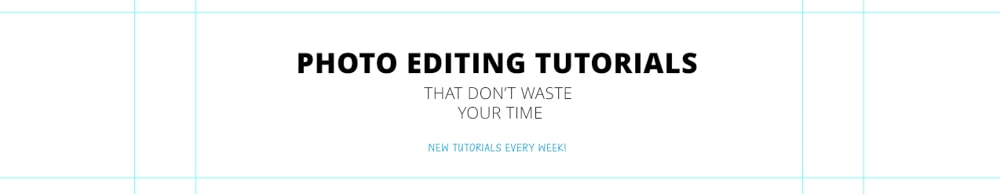
然後您可以在文檔上鍵入您的文本。有幾種方法可以使您的文本富有創意。您可以向文本添加金屬效果、扭曲文本,或者在格式化文本時發揮創意,就像我所做的那樣。
請注意我是如何將文本保持在安全區域的,所以沒有一個是切斷,即使是最小的橫幅尺寸。

第 5 步:添加徽標或獨特品牌
接下來,我想將 Photoshop 徽標添加到旨在描繪我的頻道的內容。您可以添加自己的徽標並將其保存在安全區域內,但我希望盡可能保持最小的橫幅乾淨。
在 Photoshop 中打開您的徽標或品牌元素並將其作為新圖層添加到文件。如果您沒有徽標,可以在 Photoshop 中輕鬆製作徽標。您還可以在 Photoshop 或 Canva 中更改徽標的顏色,以確保它與您的橫幅樣式相匹配。
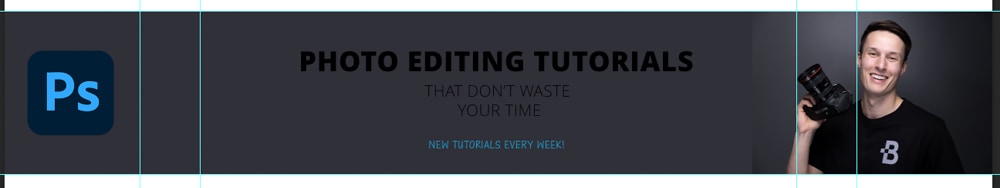
我已將 Photoshop 徽標添加到橫幅的左側。

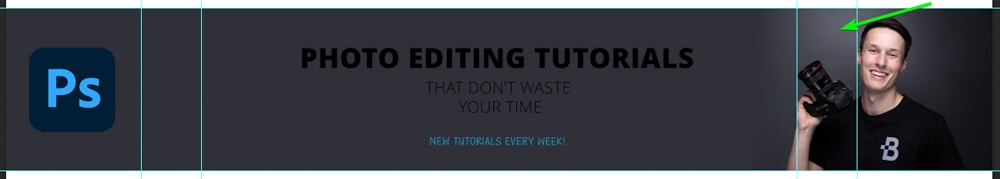
第 6 步:添加您自己的頭像
接下來,您可以根據需要添加您自己的頭像。如果您將出現在您的許多視頻中,那麼擁有一張您自己的照片是個好主意。此元素使您的頁面更具風度。只需在您的文件中打開圖像,然後將其拖放到 Photoshop 工作區中。
您可以使用移動工具 (V) 放置圖像。按 Control + T (Win) 或 Command + T (Mac) 並使用錨點調整圖像大小。
我會把我的放在橫幅的右側。如您所見,我確保平板電腦橫幅可以看到整個攝像頭,因此它看起來不會被裁剪得很奇怪。

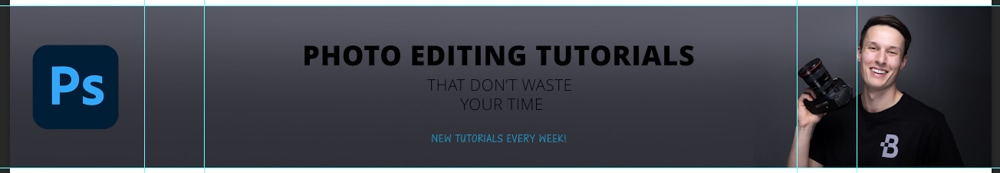
第 7 步:添加其他創意元素進行設計獨特
在這個階段,設計是雜亂無章的,看起來不太好。在這裡,您可以添加形狀、陰影、顏色和其他創意元素以將設計結合在一起。我仍然專注於桌面橫幅,而不是整個橫幅。
首先,我從我的頭像中取樣顏色並使用矩形工具 (U) 創建一個矩形, 擴展橫幅的寬度。請注意,我自始至終都在使用指南。

接下來,我為頭像添加圖層蒙版並編輯圖層蒙版以將照片混合到矩形中。

我注意到我在爆頭中有一個亮點,與矩形看起來很奇怪。

為了解決這個問題,我在頭像並使用畫筆工具 (B) 在橫幅的整個寬度上添加該顏色。我還使用剪貼蒙版將其保持在矩形內。

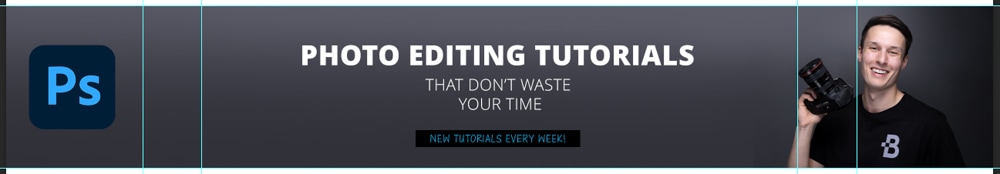
因為我在後面使用了深色,所以我需要重新編輯我的文字來製作它脫穎而出。我可以使用選項欄中的文字工具設置將文本顏色更改為白色,並在藍色文本後面添加一個矩形。

我用線條工具添加兩條對角線來完成我的桌面橫幅。

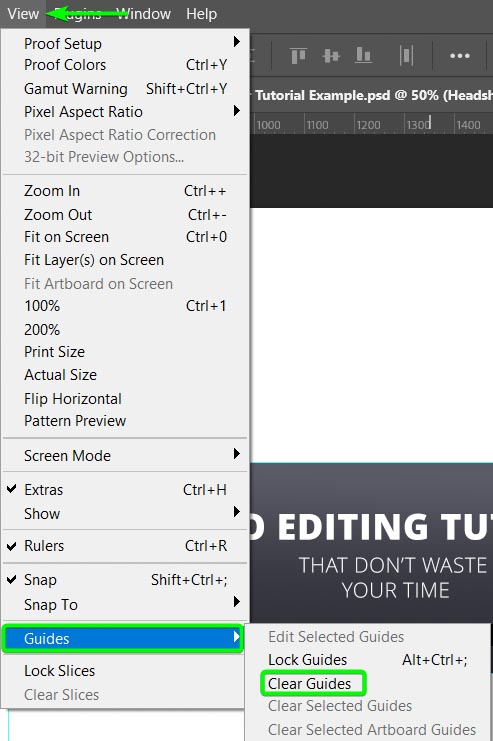
您現在可以通過按 Control + H (Win) 或 Command + H (Mac) 隱藏參考線,或通過以下方式刪除它們到 View > Guides > Clear Guides。

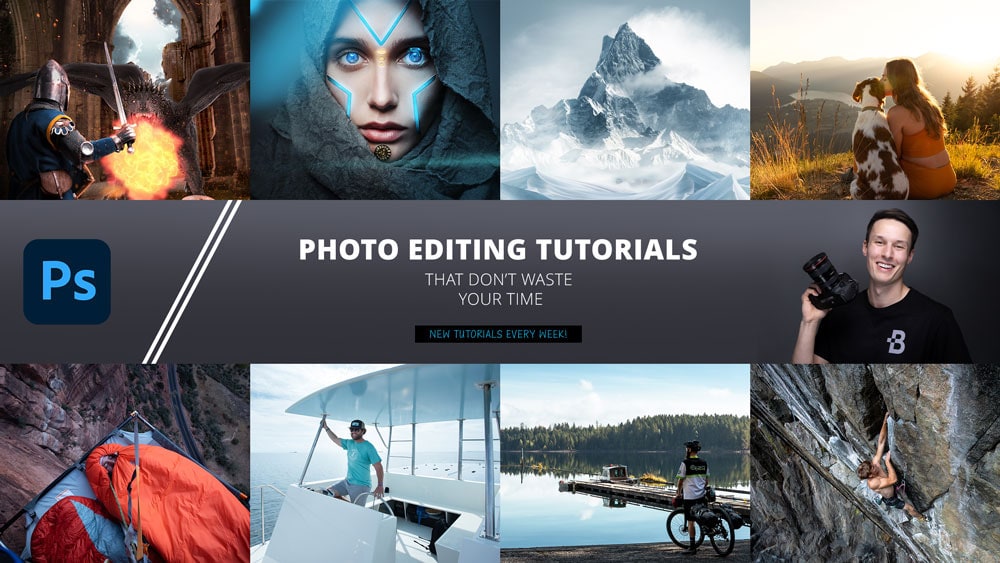
您可以看到完整桌面橫幅的外觀。確保您對這個設計感到滿意並且所有信息都存在。

第 8 步:添加背景和圖像
您仍然有大面積的開放空間添加到電視屏幕上可見的完整橫幅。您可以在此處添加顏色或紋理作為背景。您還可以添加一個或多個圖像。
由於我的頻道是基於攝影和照片編輯的,所以我想添加多張圖片。我可以將文件中的照片拖放到文檔中,然後使用移動工具 (V) 調整大小和放置它們。

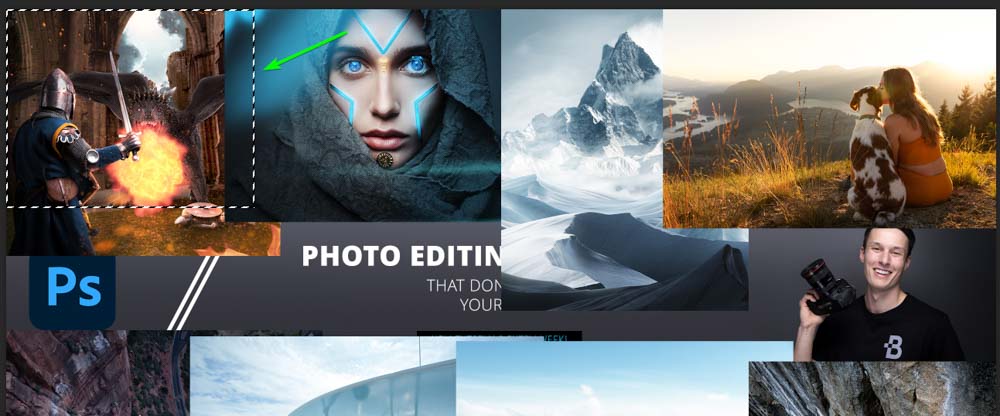
清理圖像,我將使用 矩形選框工具 (M) 選擇每個圖像的整齊區域,然後添加圖層蒙版以僅顯示每個圖像的相等部分。

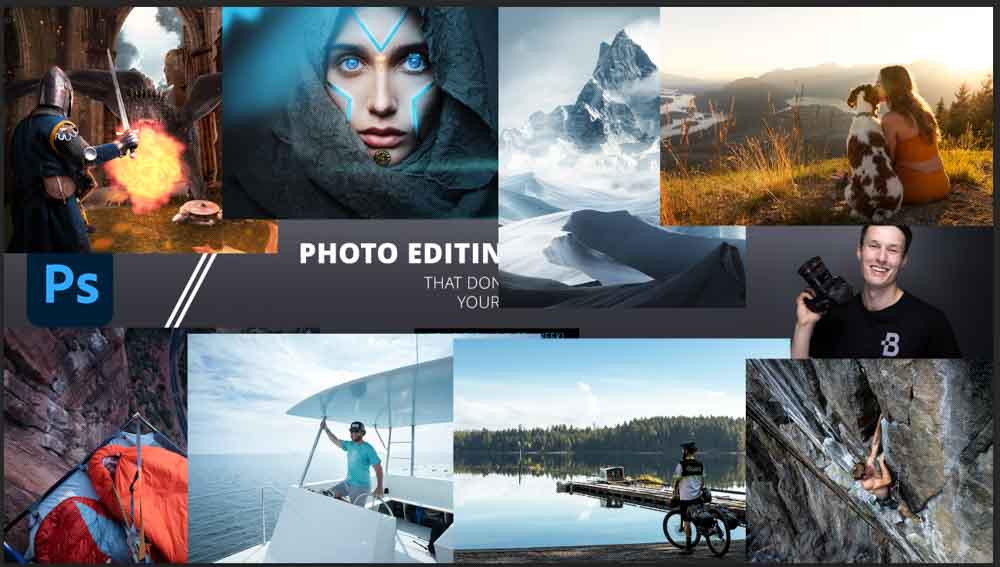
您可以在這裡製作自己的圖像拼貼並發揮創意。在每個圖像上創建相等的圖層蒙版後,我完成了我想做的一切,這就是我的橫幅的樣子。

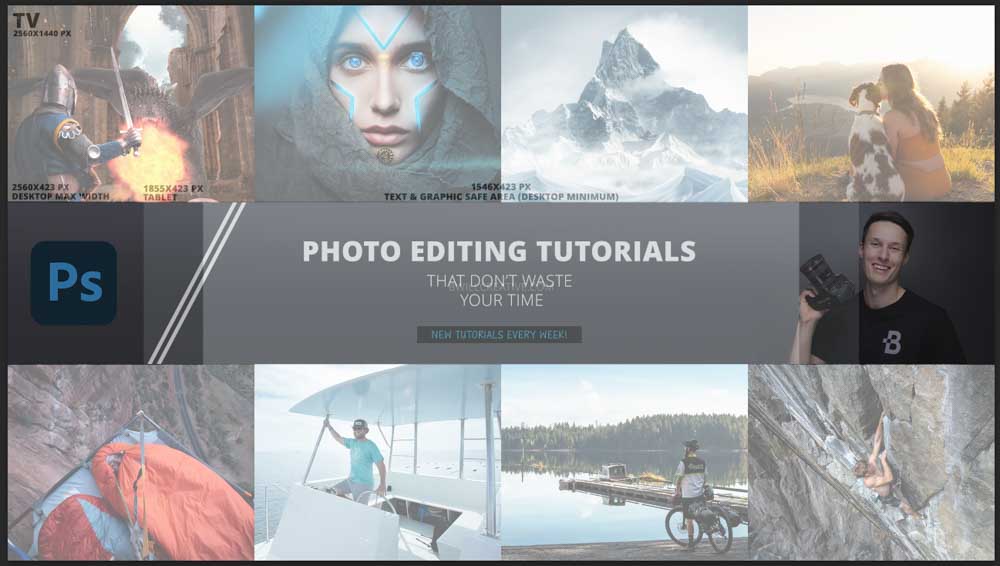
您可以通過以下方式快速檢查設計是否適合模板解鎖背景層(應該是可下載的模板)。然後將它拖到圖層堆棧的頂部。

接下來,將Fill 降低到大約45% 可以看到在模板下方設計。

您現在可以看到設計如何與模板橫幅尺寸對齊,以確保您不會在任何設備上出現任何奇怪的裁剪。

您可以使用 Save for Web 功能導出設計,將您的橫幅上傳到 YouTube。接受的文件格式包括 PNG、JPEG、BMP 和 GIF(無動畫)。文件大小應小於 6MB。您現在擁有大小正確且已保存的 YouTube 橫幅。