人們很少想打印“TNGD”問題,所以當幫助我們提供支持的 Lauri Reinhardt 向我轉發一條讀者的消息時,我很驚訝是否有辦法打印“的電子郵件問題” TNGD”與所有圖像。我們倆都沒有嘗試過這樣做,但讀者是完全正確的:打印“TNGD”問題或將其導出為 PDF 導致空白框代替圖像。
“TNGD”#1648 in PDF in Preview — 沒有圖像正在加載
修改 Mail 的“保護郵件活動”設置沒有任何區別,圖像在郵件本身中顯示正常 — 它與加載無關遠程內容。更令人困惑的是,我在 Gmail 中使用的 Mimestream 也遇到了同樣的問題,但只在 macOS 12 Monterey 中,而不是在 macOS 中13 文圖拉。從 Gmail 的 Web 界面打印也工作正常。
查看我們問題的原始來源立即發現確鑿的證據:文章中每個 IMG 標籤的 loading=”lazy”屬性。問題頂部的讚助商橫幅缺少該屬性,它們在 PDF 中顯示得很好。出於好奇,我求助於 Mimestream 的開發者 Neil Jhaveri,他曾在 Apple 從事 Mail 方面的工作。他說 Mail 生成一個屏幕外的網絡視圖,等待文檔的“加載”部分到達,然後“打印”。但是 loading=”lazy”導致圖像僅在滾動到視圖中時才加載,這在打印時永遠不會發生。 Mimestream 分享了這個問題,至少在 Monterey 是這樣,因為它使用 WebKit 進行打印,就像 Mail 一樣。 Neil 建議刪除 loading=”lazy”屬性,因為他不認為圖像(至少那些具有寬度和高度屬性的圖像)會阻止頁面呈現,直到加載為止。

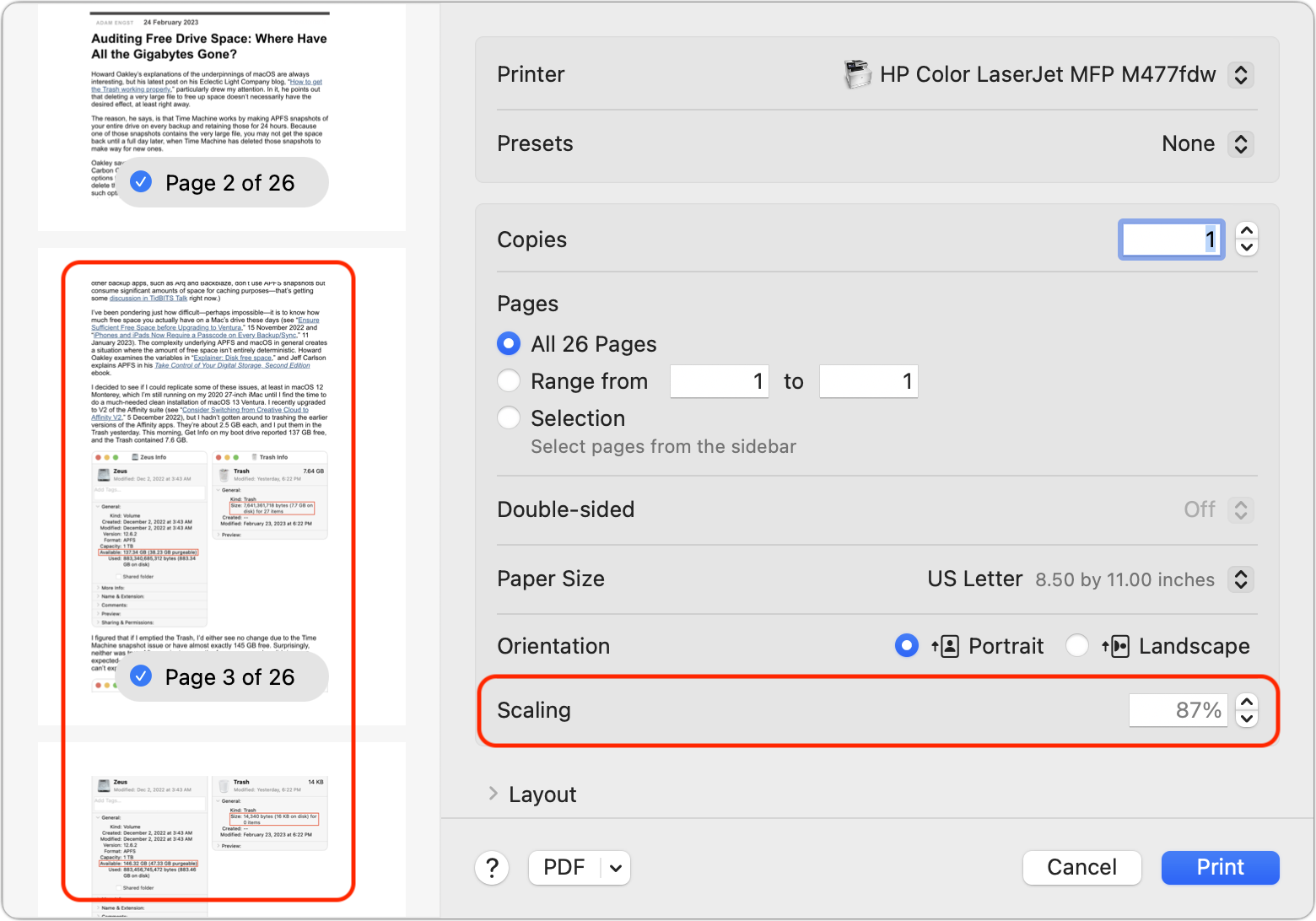
在這些對話中,Lauri 偶然發現了一個在 Neil 解釋的上下文中有意義的解決方法.她假設圖像可能太大而無法加載,因此她嘗試使用“打印”對話框中的“縮放”選項縮小它們,這導致至少顯示了一些圖像。我做了測試,發現如果我將縮放百分比更改為 99%,一些圖像會加載——但它們會模糊——而其他圖像將保持空白。但是,如果我更認真地更改縮放百分比,例如更改為 87%,然後滾動瀏覽整個文檔預覽,則生成的 PDF 中的所有圖像都會清晰地顯示,即使我稍後將縮放比例恢復為 100%。據推測,要求“打印”對話框縮放輸出會強制 WebKit 加載所有圖像,從而允許它們出現。

當我要求我們的開發人員 Eli Van Zoeren 從中刪除 loading=”lazy”屬性時IMG 標籤,他注意到 WordPress 會自動插入它,因此他添加了一個過濾器以將其從我們問題的電子郵件版本中刪除。 (他的代碼將贊助商橫幅分別添加到問題中,這就是為什麼它們缺少該屬性。)我很高興能在下週的問題中測試修復,結果卻失望地發現問題並沒有消失。原來,在 Eli 過濾掉 loading=”lazy”之後,WordPress 將其替換為一個聽起來相似的屬性 decoding=”async”。在又一輪 Whack-an-Attribute 之後,問題永遠消失了。
 “TNGD”#1649 in PDF in Preview——圖像已正確加載
“TNGD”#1649 in PDF in Preview——圖像已正確加載
所以,雖然我不建議打印“TNGD”問題——我們不格式化它們以供打印,而且它們將消耗相當多的紙張——您至少現在會看到圖像。有趣的是,上面的兩個屏幕截圖最後都有額外的空白頁。我不知道為什麼 Mail 添加它們,但我建議刪除它們。選擇“文件”>“導出為 PDF”,在“預覽”中打開文件,在邊欄中選擇空白頁(和任何其他不需要的頁面),然後在打印前將其刪除。
我很懷疑很多人受到了影響遇到這個問題,但至少有一位“TNGD”讀者會更開心,運氣好的話,其他遇到類似問題的人會找到這篇文章並想出如何更快地解決它。