假設您正在訪問您工作的網站並發現一些故障。您需要在 iPhone 或 iPad 上查看頁面源代碼以找到錯誤代碼並修復它。你打開 Safari 發瘋似的在 Safari 上找到 HTML 源代碼查看按鈕無濟於事。你現在做什麼?很簡單,只需閱讀這篇文章!
每個網站開發人員、程序員、軟件設計師、App Store 應用程序開發人員、內容創建者和網站管理員都知道源代碼的重要性。在這段工作中,您始終需要查看網頁源代碼以糾正問題、調試、設計並為網站增加價值。
雖然此任務在 Android 和 Windows 設備上非常容易,在 iPhone、iPad、MacBook 和 iMac 等 Apple 設備上同樣困難。不過,在 macOS 上,該功能可用但隱藏了,您可以按照這篇“在 Safari 中查看 HTML 源代碼”一文找到它。然而,對於 iOS 設備,情況就不同了。

Apple 使在 iPad/iPhone 上查看頁面源變得絕對困難。沒有任何原生的,或者我應該說,簡單的方法可以讓您點擊或觸摸來獲取網頁的 HTML 源代碼。但是不要太瘋狂了。相反,請通讀本文直到找到了解如何在 iPhone 或 iPad 上的 Safari 上查看頁面源代碼的最佳方法。
必須在 iPhone/iPad 上查看頁面源代碼的原因
在 iPad/iPhone 上的 Safari 上查看頁面源的一些情況和原因如下:
您必須查看特定設備(如 iPhone 或 iPad)的網頁的頁面源。如果您在 Mac 上訪問該網站並查看 HTML 源代碼,您將看到桌面版本的元素,而不是 iPhone 或 iPad 版本。您正在旅行,想要花時間查看網頁代碼以獲得新想法或製定調試計劃。您更喜歡在 iPad 上進行網站開發,因為它具有許多多任務處理功能,例如 Stage Manager、Split View 等。
因此,如果需要在 iPhone 或 iPad 上查看頁面源代碼,請按照以下方法做好準備
在 iPhone/iPad 上查看頁面源代碼的最佳方法
以下是在 iPhone 或 iPad 上以 HTML 代碼查看頁面源代碼的流行方法,無需利用任何第三方應用程序.這些方法適用於關注隱私和安全的編碼人員和最終用戶:
1。使用快捷方式應用程序獲取 HTML 源代碼
此方法僅在運行 iOS 12.0 (iPadOS 12.0) 及更高版本時有效。以下是在 iPhone 或 iPad 上創建查看頁面源快捷方式的方法:
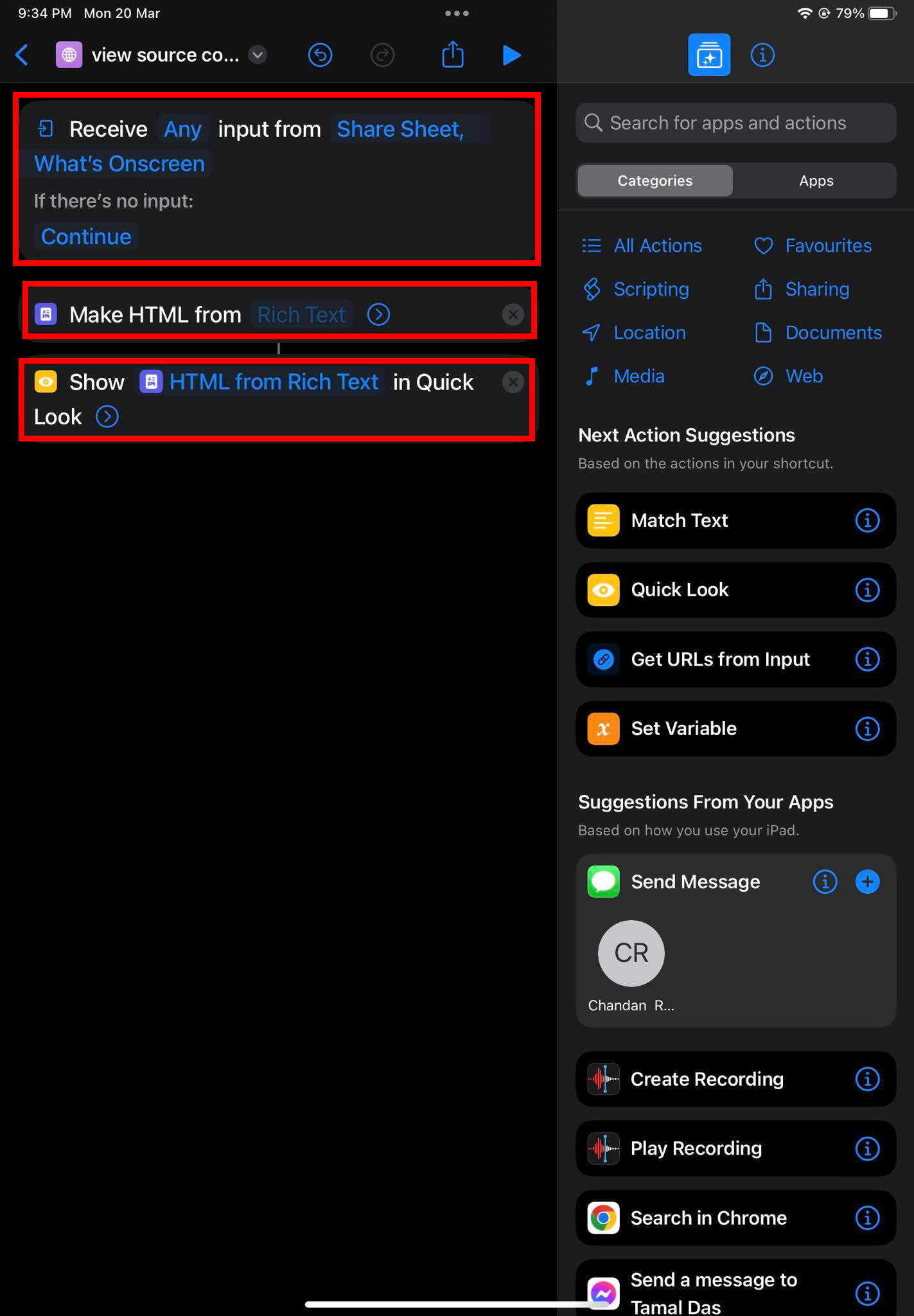
從主屏幕或應用抽屜打開快捷方式應用。點擊加號 (+) 圖標創建一個新的空快捷方式。在搜索框中,鍵入 HTML 並選擇從富文本製作 HTML。再次在搜索框中查找 Quick Look 應用並將其添加到快捷方式編輯器。現在,點擊頂部的快捷方式圖標並選擇重命名。在網頁上查看源代碼的快捷方式將其重命名為查看源代碼,然後點擊完成。點擊(i) 按鈕並打開在共享表中顯示 選項。現在,打開 Safari 瀏覽器並訪問您選擇的網頁。  在 Safari 上的共享表上查看源代碼快捷方式觸摸 Safari 應用程序上的共享按鈕並向下滾動以找到查看源代碼快捷方式。點擊快捷方式,您可以在 Quick Look 中獲取 HTML 源代碼。
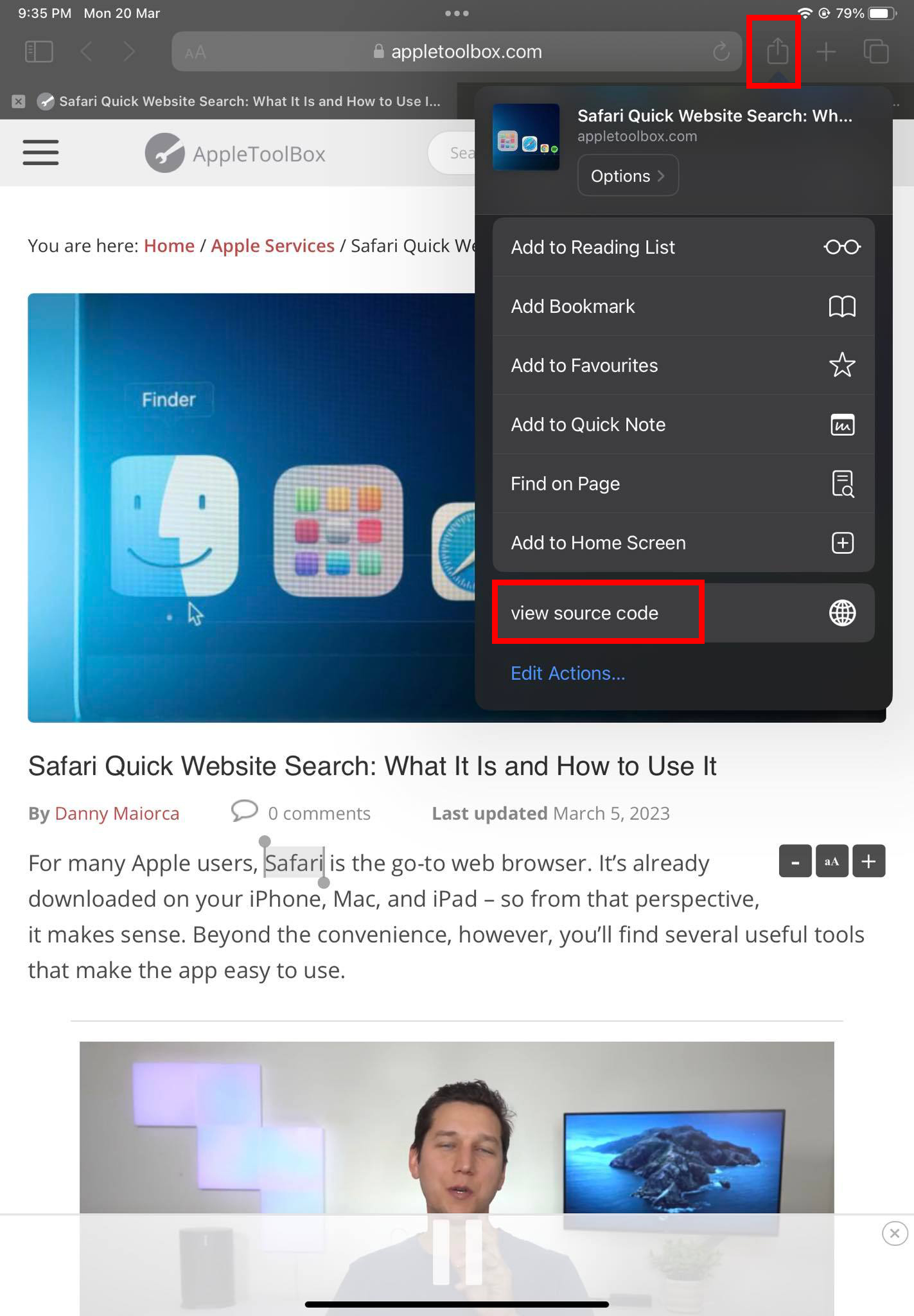
在 Safari 上的共享表上查看源代碼快捷方式觸摸 Safari 應用程序上的共享按鈕並向下滾動以找到查看源代碼快捷方式。點擊快捷方式,您可以在 Quick Look 中獲取 HTML 源代碼。
2。使用書籤腳本查看頁面源代碼
在此方法中,您將創建一個書籤,URL 將是一個查看源代碼腳本。當您瀏覽任何網頁並需要在 Safari 上查看頁面源時,只需點擊書籤即可。您將獲得該頁面的 HTML 源代碼。方法如下:
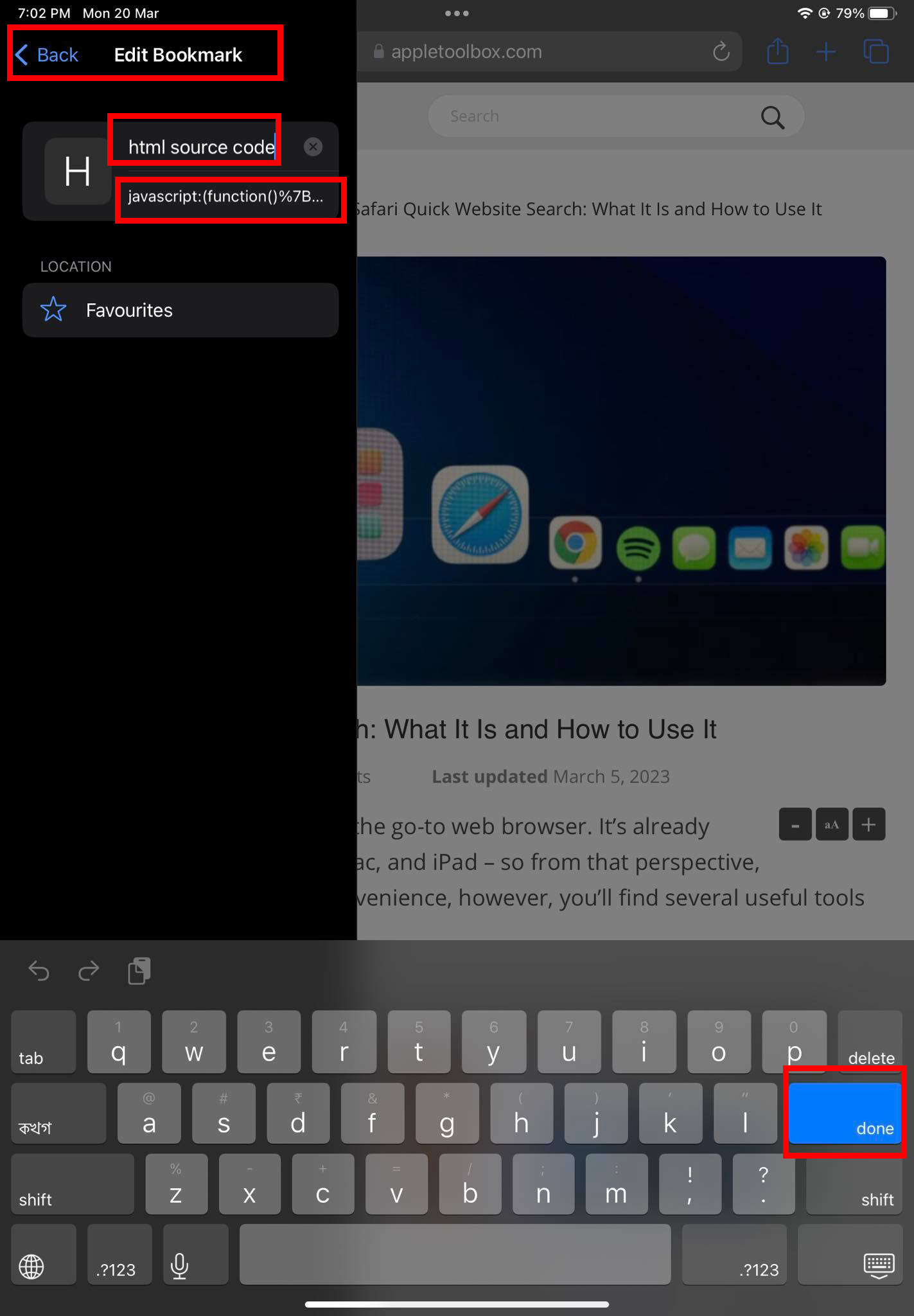
隨機訪問一個網站,並將其添加到 iPad 或 iPhone 的 Safari 瀏覽器中。點按左上角的 Safari 菜單,然後轉到書籤。觸摸收藏夾 找到您剛剛添加的書籤。長按書籤,然後在上下文菜單中選擇編輯。  如何編輯書籤標題和地址 清除現有的書籤標題並將其重命名為HTML 源代碼 或任何其他名稱,以便記住書籤。點擊地址字段並清除現有的 URL。將以下代碼複製並粘貼為 URL(代碼創建者:Rob Flaherty):javascript:(function(){var a=window.open(‘about:blank’).document;a.write(”);a. close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();點按鍵盤上的完成 以保存您目前所做的更改。現在,轉到您需要檢查其源代碼的網頁。
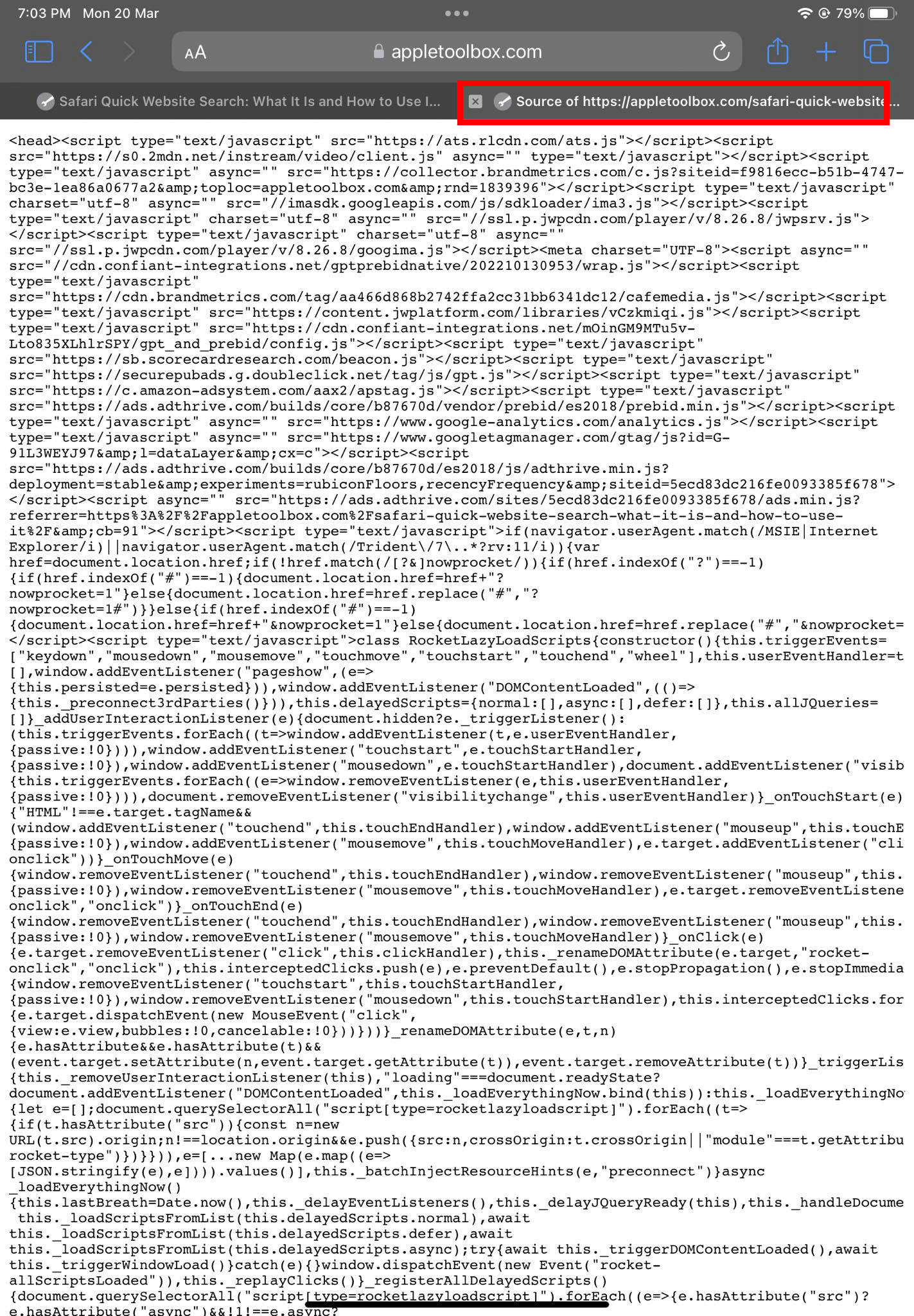
如何編輯書籤標題和地址 清除現有的書籤標題並將其重命名為HTML 源代碼 或任何其他名稱,以便記住書籤。點擊地址字段並清除現有的 URL。將以下代碼複製並粘貼為 URL(代碼創建者:Rob Flaherty):javascript:(function(){var a=window.open(‘about:blank’).document;a.write(”);a. close();var b=a.body.appendChild(a.createElement(‘pre’));b.style.overflow=’auto’;b.style.whiteSpace=’pre-wrap’;b.appendChild(a.createTextNode(document.documentElement.innerHTML))})();點按鍵盤上的完成 以保存您目前所做的更改。現在,轉到您需要檢查其源代碼的網頁。  如何使用書籤腳本在 Safari 上查看頁面源代碼 轉到書籤菜單並觸摸您剛剛創建的HTML 源代碼書籤創建。您應該會在新的 Safari 選項卡中看到正在訪問的頁面的 HTML 代碼。
如何使用書籤腳本在 Safari 上查看頁面源代碼 轉到書籤菜單並觸摸您剛剛創建的HTML 源代碼書籤創建。您應該會在新的 Safari 選項卡中看到正在訪問的頁面的 HTML 代碼。
另請閱讀:如何在 iOS 和 Mac 上的 Safari 中管理書籤
3.使用 macOS Tethering 查看頁面源代碼
iPhone 和 iPad 上的 Safari 應用程序帶有內置的 Web Inspector 工具。遺憾的是,該功能不能直接在 iPhone 或 iPad 設備上使用。您需要將設備連接到 MacBook 或 iMac。然後,您可以使用 Mac Safari 上的控件來可視化 HTML 源代碼。該過程分兩個階段進行,如下所述:
激活 Web Inspector
按照以下步驟在 Safari for iPad 和 iPhone 上打開 Web Inspector 功能:
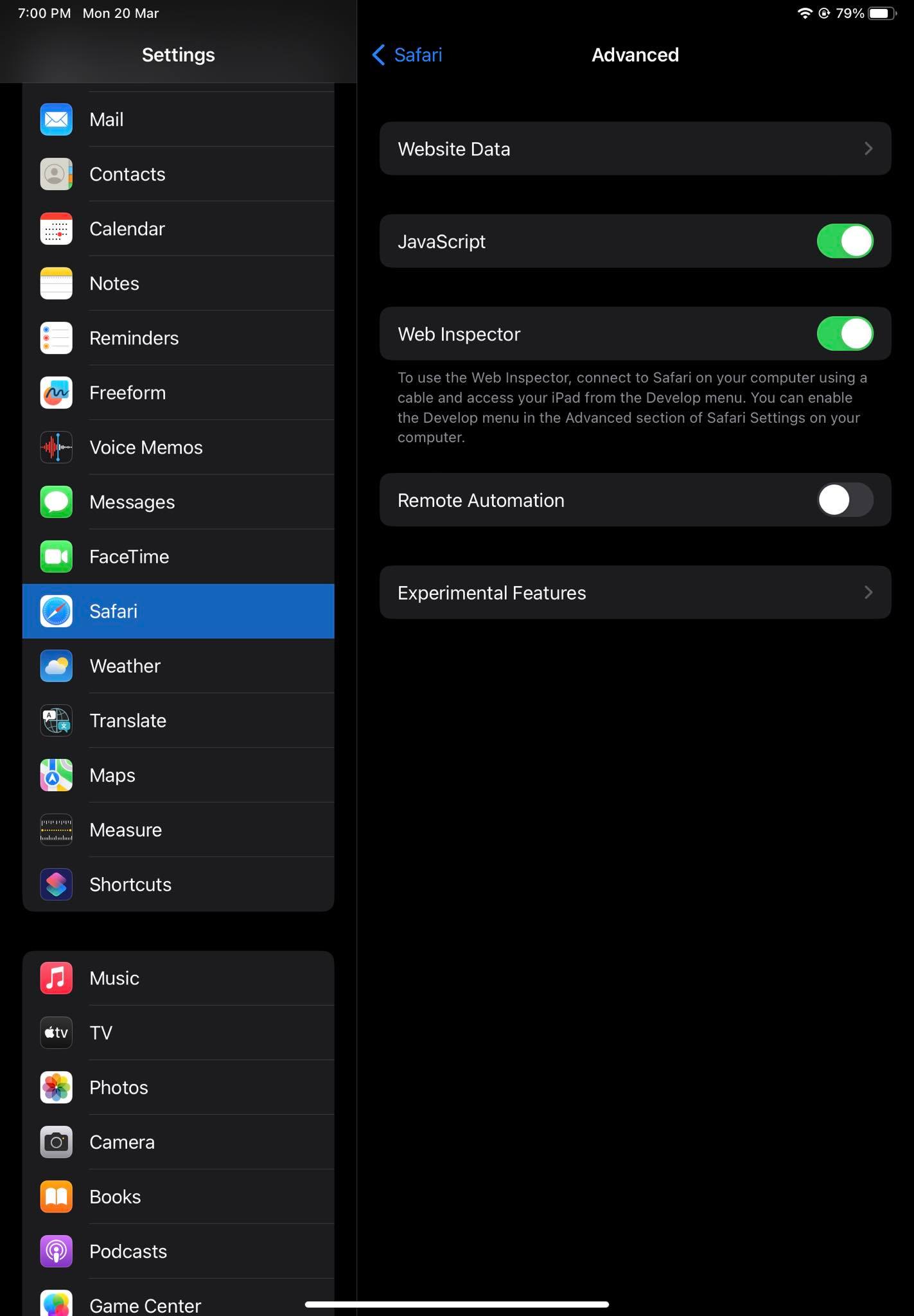
在您的 iPhone 上或 iPad,打開設置應用。轉到 Safari 設置。向下滾動到 Safari 設置窗口的底部,找到高級菜單。點擊它。  如何在 Safari iPad 上獲取 Web Inspector 點擊切換按鈕激活 Web Inspector。
如何在 Safari iPad 上獲取 Web Inspector 點擊切換按鈕激活 Web Inspector。
在 Mac Safari 上查看頁面源代碼
轉到您的 Mac 並按照以下步驟操作
:使用 USB 數據線將 iPhone 或 iPad 與 MacBook 或 iMac 連接起來。如果設備之前未經過身份驗證,Mac 將要求您使用 Apple ID 對其進行身份驗證。現在在 Mac 上打開 Safari 應用程序並訪問任何網站。在 Mac 工具欄上,單擊開發。在打開的上下文菜單中查找您的 iPad 或 iPhone。單擊您的 iPad 或 iPhone 以在 Mac 上打開一個新窗口,其中顯示這些設備的 Safari 屏幕。現在,在您的 iPhone 或 iPad 上打開目標網站,並在 Mac Safari 瀏覽器上查看源代碼。
如果您對第三方應用程序和工具沒問題,那麼您可能還想看看這些額外的方法來查看網頁的 HTML 源代碼:
4. Safari Extension – Web Inspector
您可以在 iPad 和 iPhone 上為 Apple Safari 瀏覽器安裝 Web Inspector 擴展。然後,在瀏覽網頁時調用該擴展以查看其 HTML 源代碼。以下是您應該嘗試的步驟:
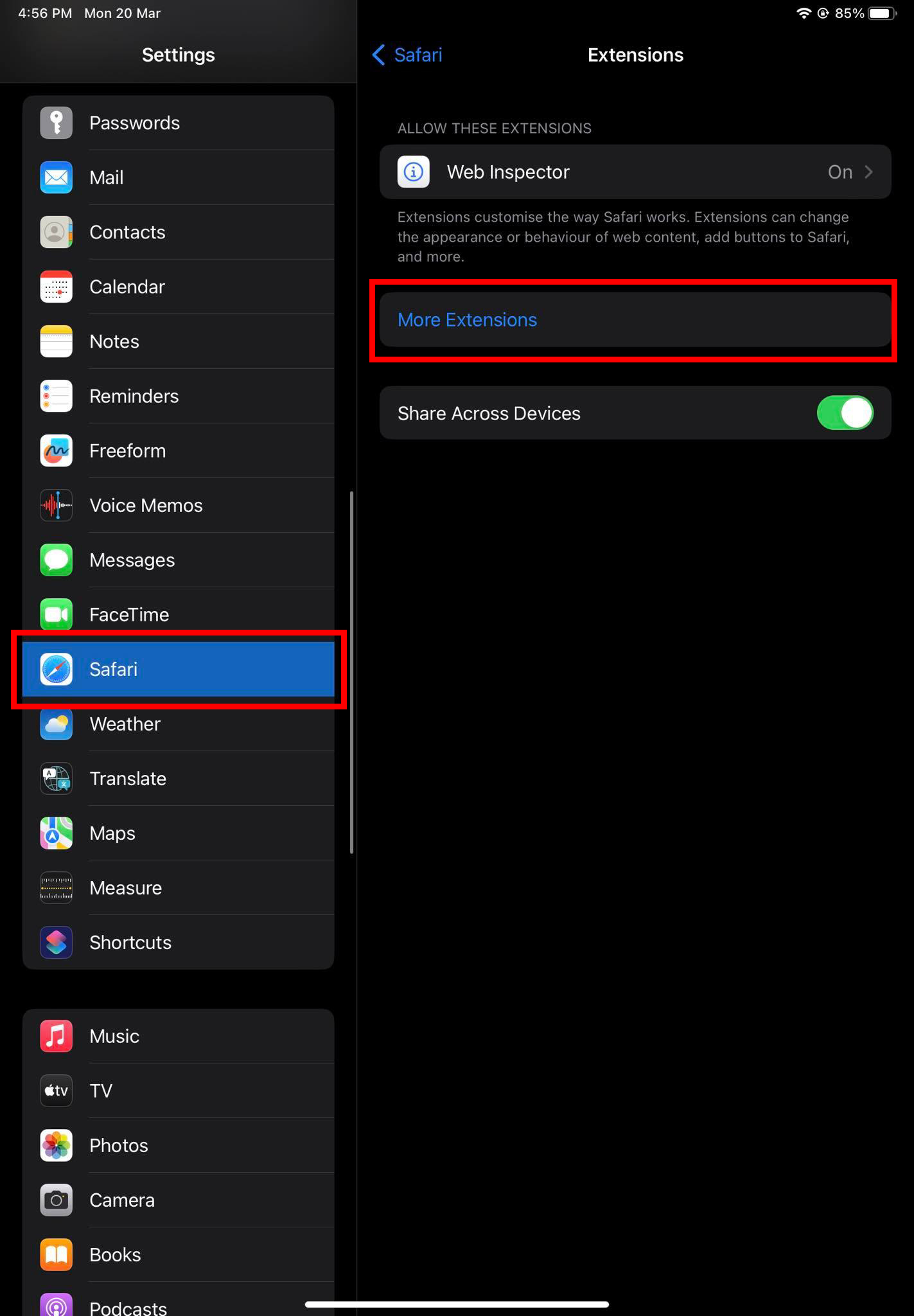
打開設置 應用並轉到Safari 設置 部分。向下滾動,直到找到 Extensions 選項。點擊它。  轉到 Safari 設置中的更多擴展 在擴展內,點按更多擴展。將彈出 Safari 擴展的 App Store 頁面。觸摸搜索框並鍵入Web Inspector,然後點擊鍵盤上的搜索。查找並安裝 Web Inspector 應用程序。再次轉到設置 > Safari > 擴展 > 並點擊Web Inspector。使用切換按鈕為 Safari 激活此擴展。打開 Safari 並訪問任何網站。
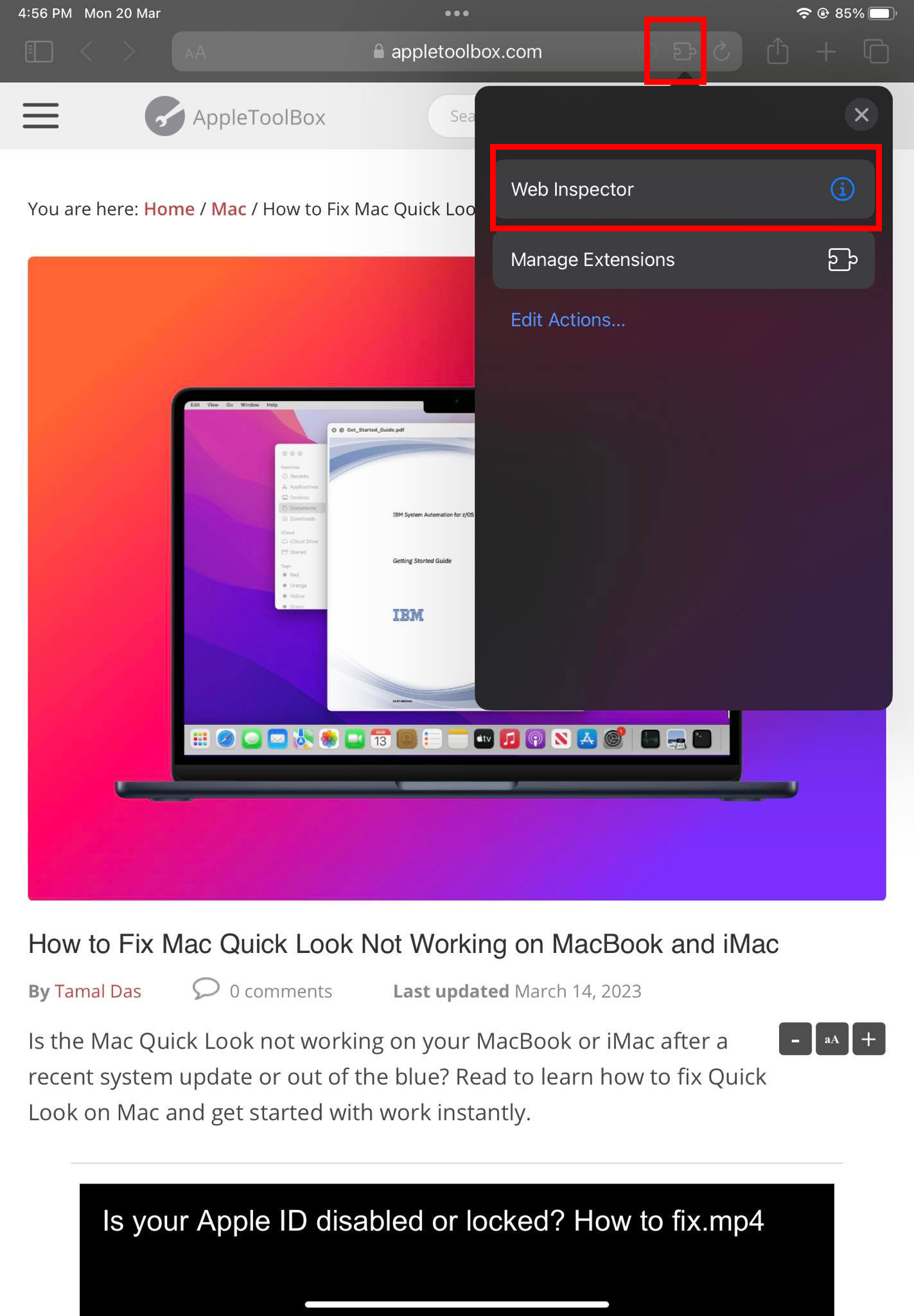
轉到 Safari 設置中的更多擴展 在擴展內,點按更多擴展。將彈出 Safari 擴展的 App Store 頁面。觸摸搜索框並鍵入Web Inspector,然後點擊鍵盤上的搜索。查找並安裝 Web Inspector 應用程序。再次轉到設置 > Safari > 擴展 > 並點擊Web Inspector。使用切換按鈕為 Safari 激活此擴展。打開 Safari 並訪問任何網站。  從 Safari Extensions 菜單激活 Web Inspector 點擊地址欄右上角的 Extensions 圖標。選擇 Web Inspector 擴展。在出現的彈出窗口中選擇允許一天選項。再次點擊 Extensions 圖標,然後觸摸 Web Inspector。 HTML 源代碼應該會從您正在查看的網頁底部彈出。
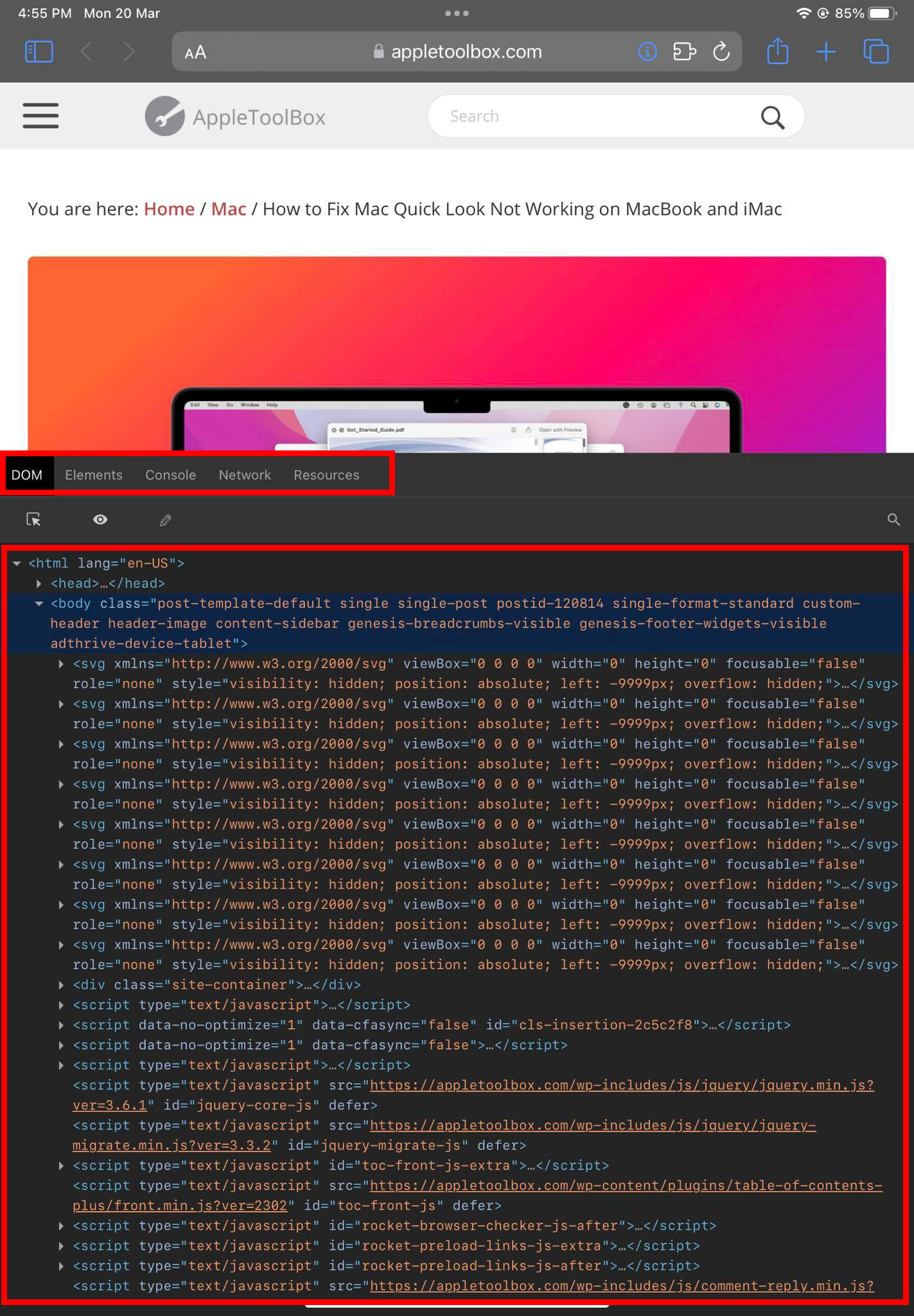
從 Safari Extensions 菜單激活 Web Inspector 點擊地址欄右上角的 Extensions 圖標。選擇 Web Inspector 擴展。在出現的彈出窗口中選擇允許一天選項。再次點擊 Extensions 圖標,然後觸摸 Web Inspector。 HTML 源代碼應該會從您正在查看的網頁底部彈出。  了解如何使用 Web Inspector 在 iPhone 或 iPad 上查看頁面源代碼 您可以在 DOM、元素、控制台、網絡和資源等選項卡之間切換。要返回正常視圖,只需點擊 Safari 擴展部分中的 Web Inspector 擴展。
了解如何使用 Web Inspector 在 iPhone 或 iPad 上查看頁面源代碼 您可以在 DOM、元素、控制台、網絡和資源等選項卡之間切換。要返回正常視圖,只需點擊 Safari 擴展部分中的 Web Inspector 擴展。
5。 iOS App – 查看源代碼
您可以在 App Store 免費獲取。在搜索框中,鍵入查看源代碼並觸摸搜索。您會在 App Store 上看到多個結果。安裝顯示“查看源代碼”的那個。該應用程序的提供商是 Roman Tomjak。
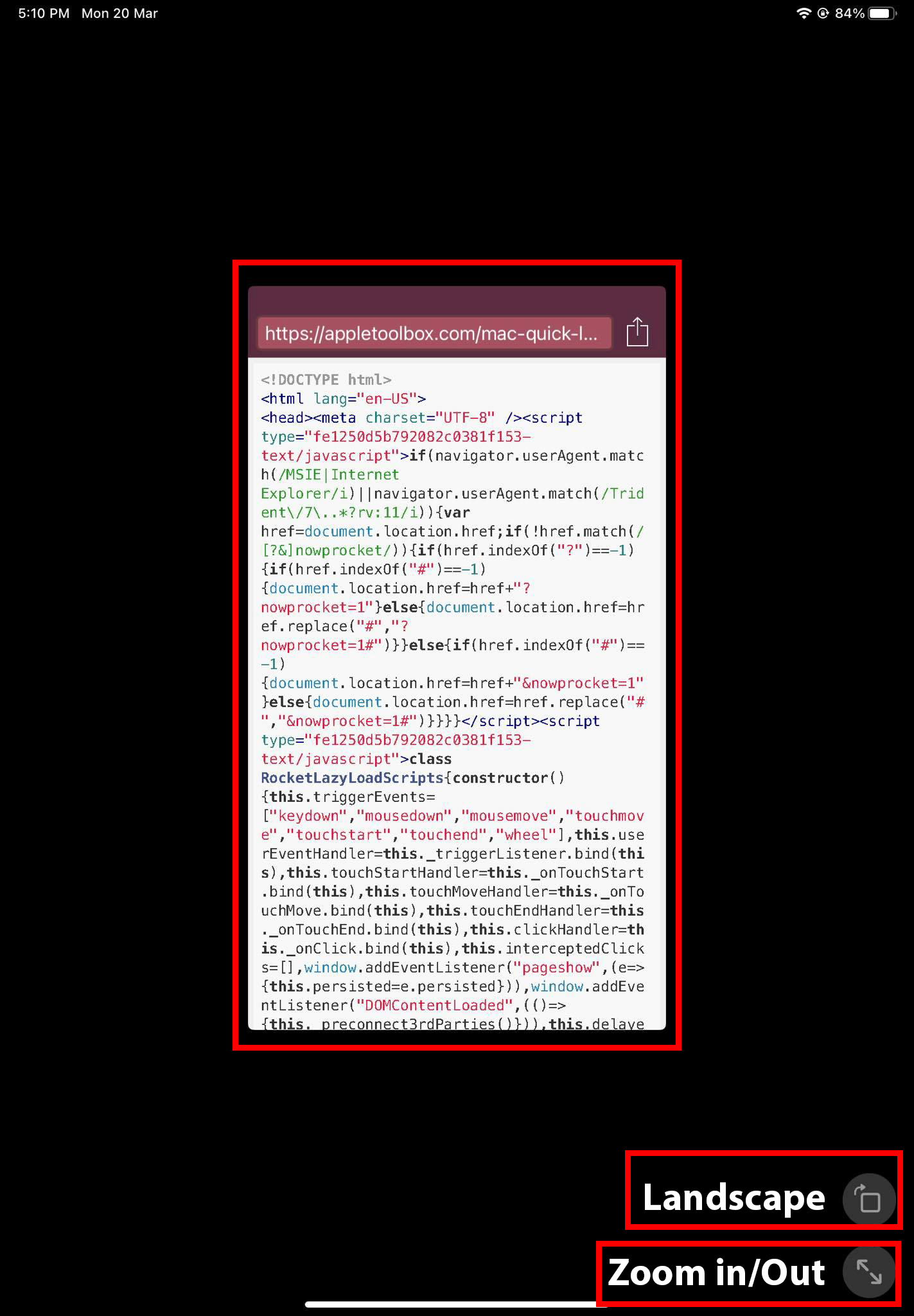
從主屏幕或應用程序抽屜打開該應用程序。然後,在其地址欄中輸入網站 URL 以顯示 HTML 源代碼。
 如何使用 View Source app
如何使用 View Source app
該工具提供 iPhone 大小的源代碼視圖。但是,您可以使用屏幕右下角的相關按鈕更改方向或放大。
6.使用 Google Web 緩存免費查看源代碼
您可以對訪問過的網站執行以下巧妙而酷炫的技巧,以在 Safari 或 Chrome 上查看其底層源代碼:
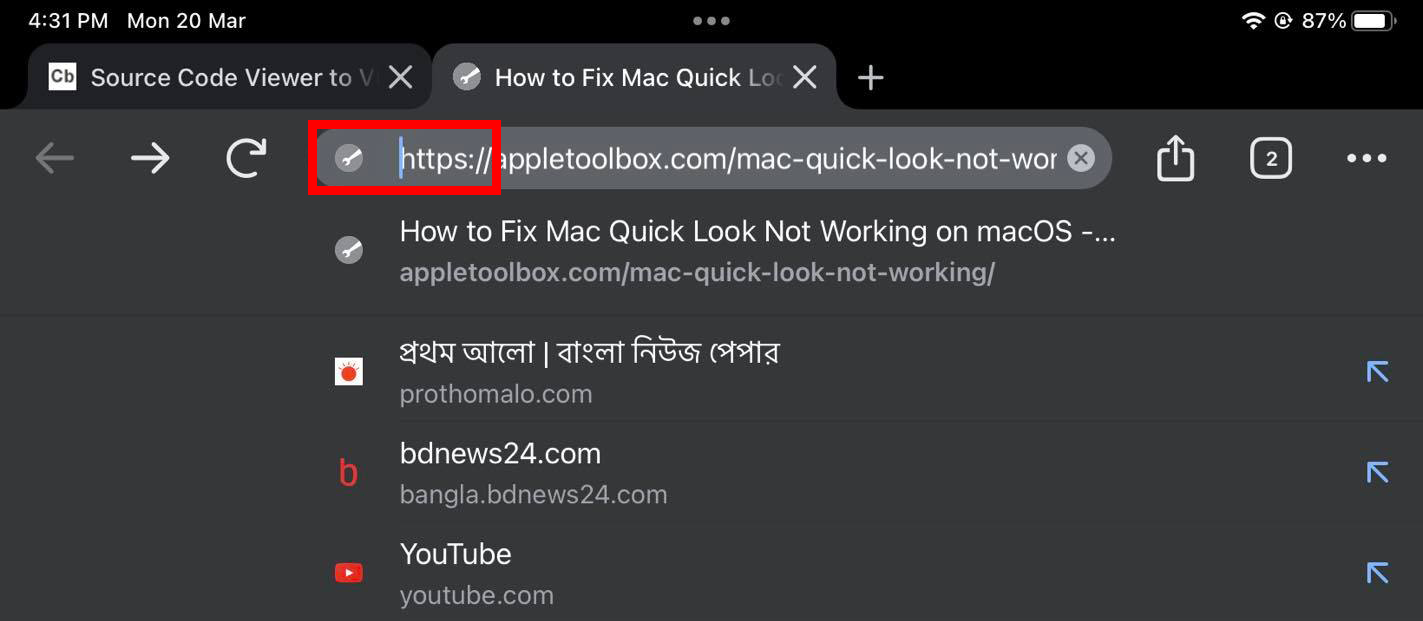
訪問您要訪問的網頁需要找到 HTML 源代碼。點擊 Safari 或 Chrome 地址欄上的地址。  獲取光標在 HTTPS 代碼之前 將輸入光標放在地址的開頭,如上圖所示。
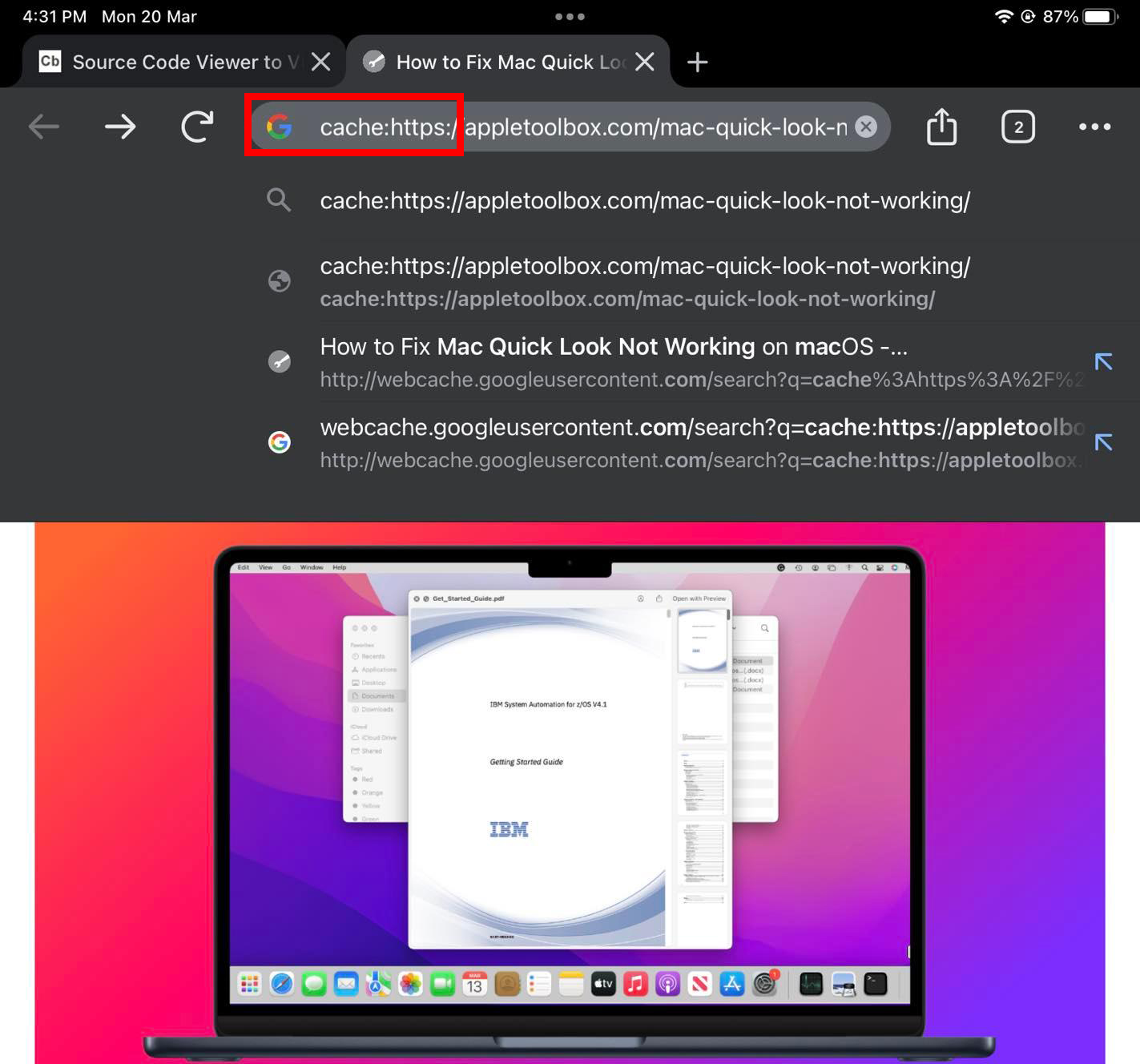
獲取光標在 HTTPS 代碼之前 將輸入光標放在地址的開頭,如上圖所示。  在 HTTPS 之前鍵入緩存代碼 現在,在 https:// 緩存之前鍵入以下代碼: 點擊 iOS 鍵盤上的 Go 按鈕。
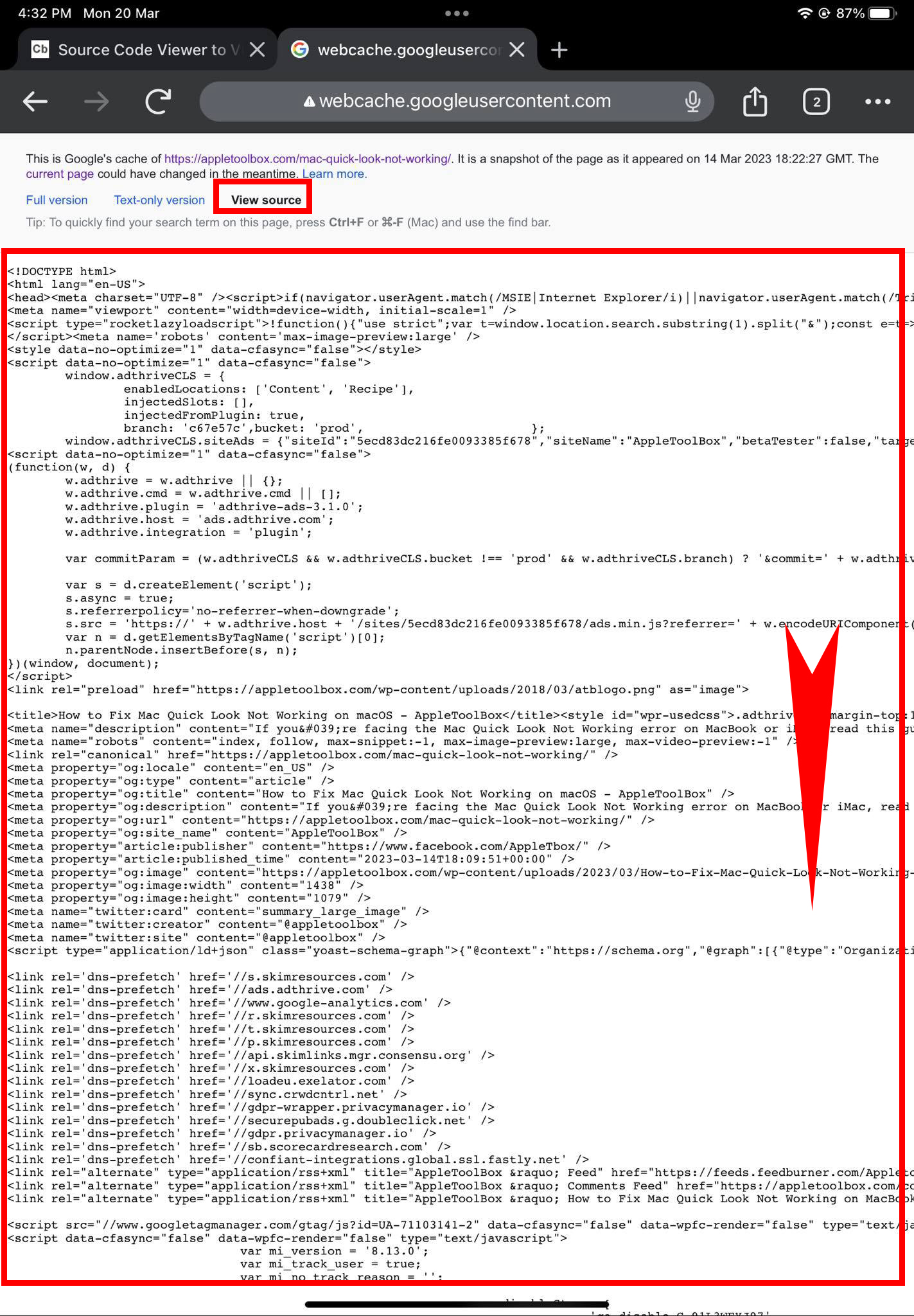
在 HTTPS 之前鍵入緩存代碼 現在,在 https:// 緩存之前鍵入以下代碼: 點擊 iOS 鍵盤上的 Go 按鈕。  如何使用 Google Web 緩存在 Safari 上查看頁面源代碼 在頁面頂部,您必須看到查看源代碼選項。點擊它。現在您獲得了剛剛訪問的網頁的源代碼。
如何使用 Google Web 緩存在 Safari 上查看頁面源代碼 在頁面頂部,您必須看到查看源代碼選項。點擊它。現在您獲得了剛剛訪問的網頁的源代碼。
另請閱讀:如何導入您的書籤、密碼等
7.在 Web 應用程序上查看源代碼
有許多網站可以讓您免費或收取少量費用來揭示網站和網頁的底層源代碼。從所有這些網絡應用程序中,我選擇了 CodeBeautify 的源代碼查看器。它是這樣工作的:
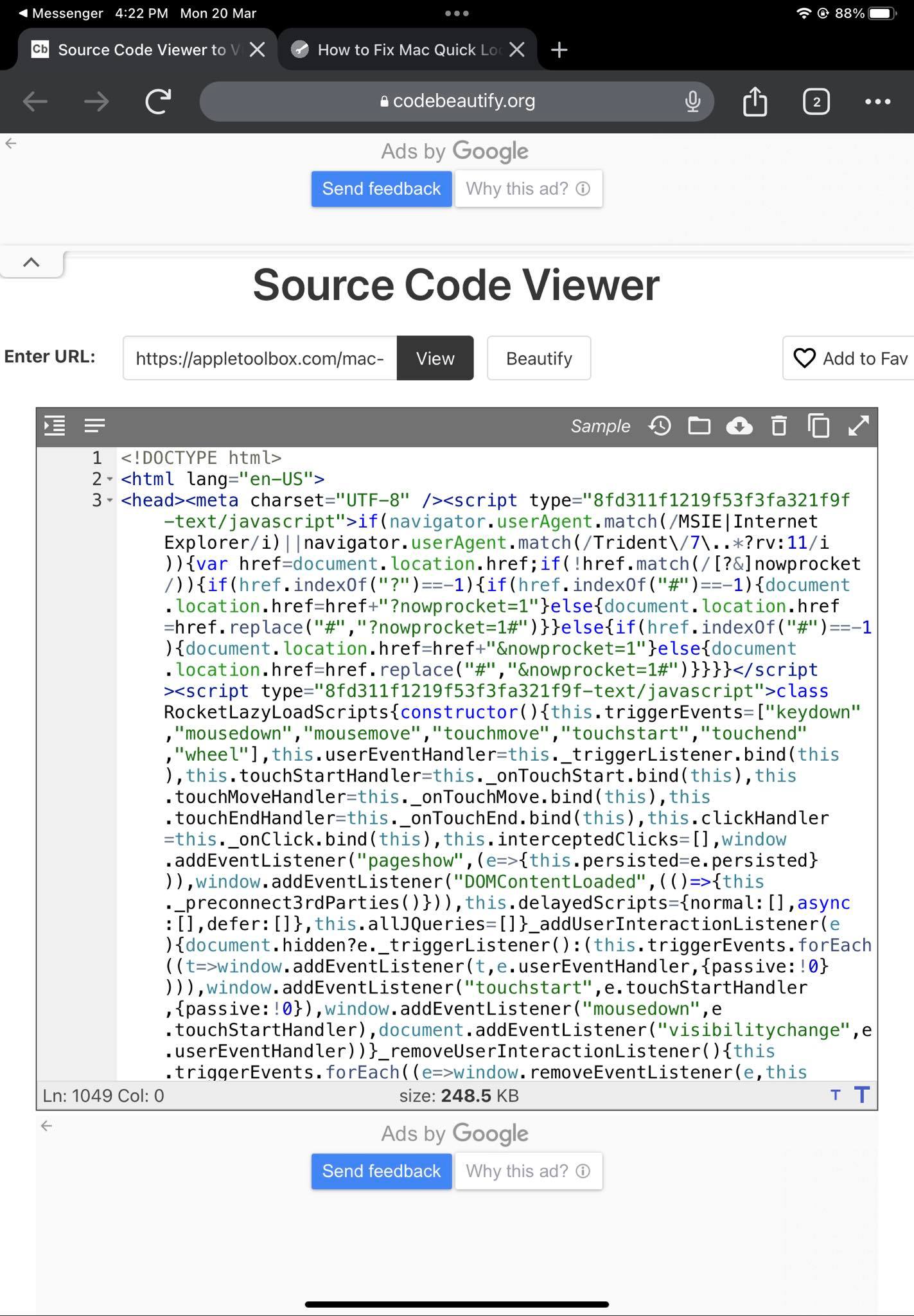
 如何在 Web 應用程序上查看源代碼 在輸入 URL 框中,鍵入或複制並粘貼要顯示 HTML 源代碼的網頁 URL代碼。在 iPhone/iPad Safari 瀏覽器上點擊查看按鈕查看頁面源代碼。
如何在 Web 應用程序上查看源代碼 在輸入 URL 框中,鍵入或複制並粘貼要顯示 HTML 源代碼的網頁 URL代碼。在 iPhone/iPad Safari 瀏覽器上點擊查看按鈕查看頁面源代碼。
結論
那麼,現在您知道了在 iPhone 和 iPad 設備上查看頁面源代碼的所有技巧。您在本文中發現了一些本機和非本機方法。您可以簡單地堅持使用 iPad 或 iPhone 上的原生技巧來查看網頁的 HTML 源代碼,或者使用使任務變得容易得多的應用程序。
請留下評論讓我知道您喜歡哪種方法以下。此外,請務必在社交媒體和 WhatsApp 上分享這篇文章,以幫助正在學習網站開發和應用程序編碼的朋友。
接下來,如何在 Mac 和 iPad 上學習 Swift。