如果您不想過多控制最終文件的大小和質量,則從 Photoshop 導出 GIF 非常簡單。但是,當您需要調整各種導出設置以確保以正確的大小和標準導出文件時,事情就變得複雜了。
幸運的是,按照本指南,您可以盡可能以最佳質量導出 GIF同時確保文件大小根據需要大小。我還將解釋這種文件類型的質量限制。
如何在 Photoshop 中保存動畫 GIF
Photoshop 完全支持 GIF(圖形交換格式)文件類型,這意味著您可以創建此文件類型,或者如果您有現有文件,則可以在 Photoshop 中編輯該文件並更改 GIF 速度。

無論是創建文件還是在 Photoshop 中編輯過的文件,都可以快速導出。
導出前,請確保已將幀添加到時間軸面板並根據需要編輯 GIF。準備好導出文件後,請按照以下步驟操作。
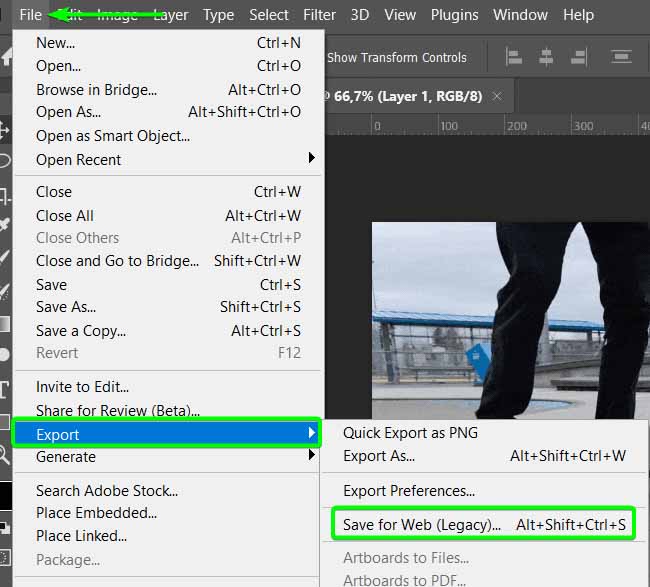
第 1 步:轉到“文件”>“導出”>“保存為 Web 格式(舊版)”
要導出 GIF,您需要使用 Save For Web 功能。要訪問此功能,請轉至文件 > 導出 > 保存為 Web(舊版) 或使用快捷方式 Shift + Control + Alt + S (Win) 或 Shift + Command + Option + S ( Mac)。
在舊版本的 Photoshop 上,您要查找的窗口可能位於文件 > 為網絡和設備保存 下。
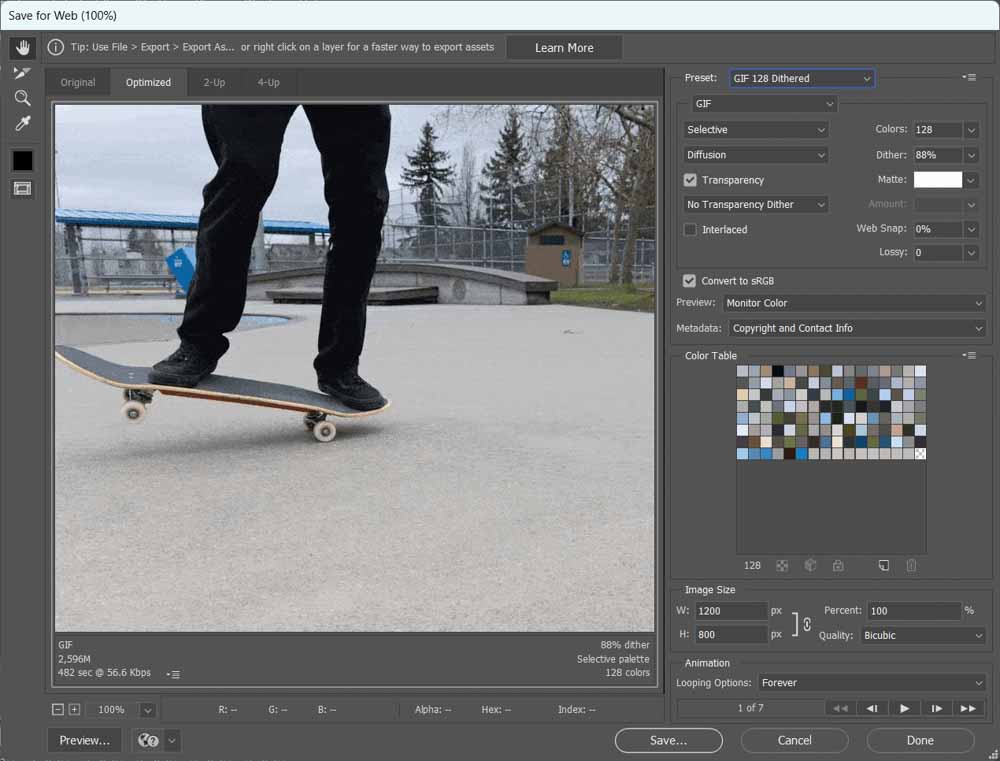
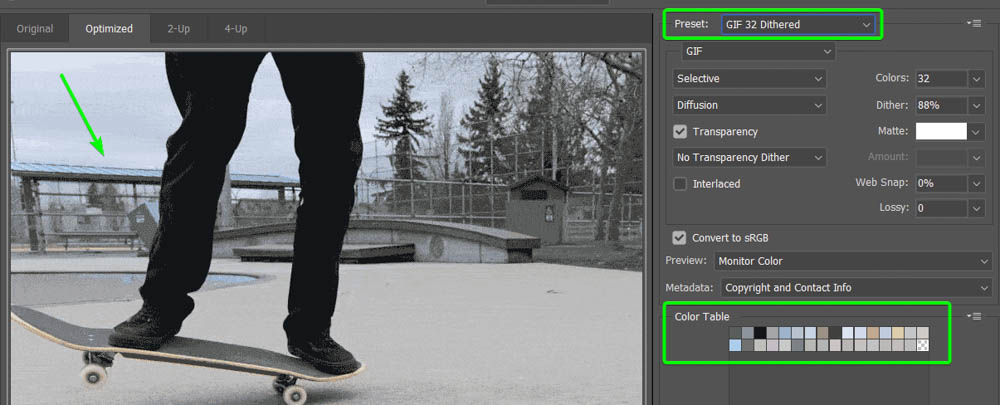
找到選項並打開導出設置後,您將看到保存為 Web 的窗口,乍一看可能看起來很複雜,但我會指導您完成您需要擔心的每個設置。
您將在右側看到文件的預覽面板和需要調整的設置。

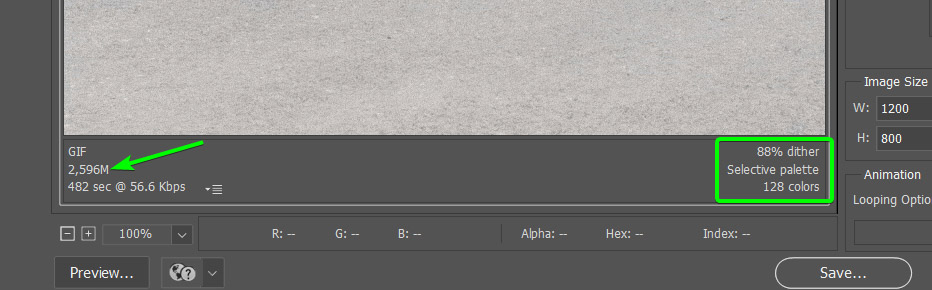
在文件預覽下方,您將看到保存文件的大小在左邊的硬盤上。您還將在右側看到抖動、顏色還原模式和顏色範圍,我將在接下來的兩個標題下進行解釋。

第 2 步:選擇預設
要更改的第一個設置是預設。您必須為文件選擇 GIF 預設才能按預期工作。如果您將文件格式保存為 PNG 或 JPEG,圖像將是靜態的,不會包含您創建的動畫。
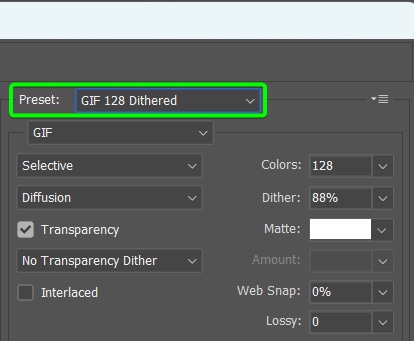
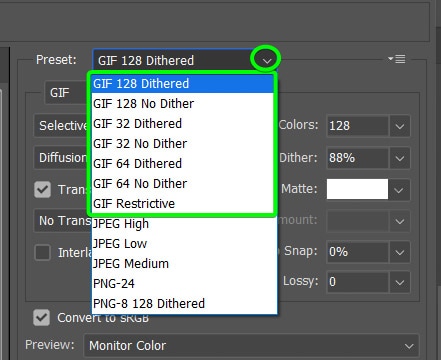
在右側設置的頂部,找到預設下拉列表菜單。根據您之前保存文件時使用的設置,它可能會設置為 JPEG 或 PNG。

您會注意到有幾個 GIF 預設選項可供選擇。每個預設要么經過抖動,要么沒有抖動,並且旁邊有一個數字表示顏色範圍。您選擇的預設將取決於您想要的結果。
還有 GIF 限制選項,這是下一節中詳細介紹的顏色減少方法。

抖動與。無抖動
在選擇預設時,您必須決定是希望 GIF 抖動還是沒有抖動。此設置會影響保存文件的質量。
抖動指的是 GIF 如何處理丟失的顏色,因為文件類型被限制為最多 256 種顏色。如果您的文件包含更多顏色,則 Photoshop 必須替換這些顏色。
抖動選項創建看起來更自然的 GIF,因為它使用調色板中的兩種可用顏色通過陰影創建第三種顏色。該過程將可用顏色分組為特定圖案,以在文件中創建更多顏色的錯覺。
“無抖動”選項用調色板中最接近缺失顏色的顏色替換缺失顏色。這會導致 GIF 質量較低,但也會減小文件大小,從而使 GIF 更適合網絡和其他數字平台。
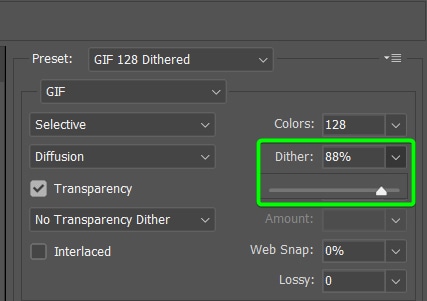
選擇預設後,您可以使用手動更改抖動量抖動滑塊如果你想要一個不同的值。

顏色範圍:32、64、128
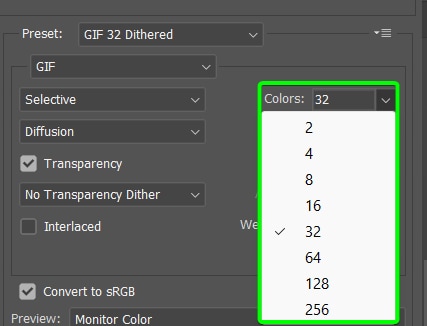
除了抖動,預設也有不同的顏色範圍供您選擇。顏色範圍選項也會影響 GIF 的質量和最終文件的大小。從預設中選擇顏色範圍時,您可以在 32、64 或 128 之間進行選擇。
數字顯示保存的文件中將包含多少種顏色。這意味著選擇較低的顏色範圍會在某些顏色不足的區域創建不真實的顏色。
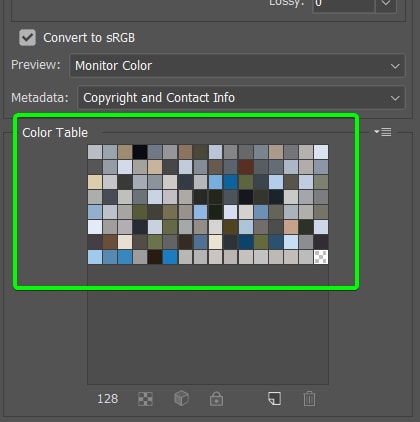
可用顏色顯示在顏色表中。

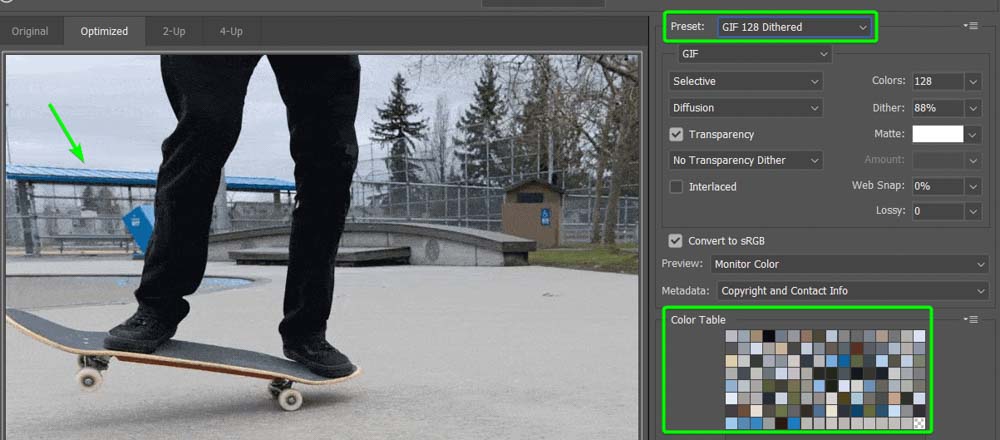
例如,將我的 GIF 的顏色範圍設置為 128 將在背景中顯示屋頂的藍色區域。

如果我減少數量到 32,您會看到屋頂由於缺少可用顏色而變得暗淡,即使預設設置為抖動也是如此。

您可以手動調整使用 Colors 下拉菜單的顏色範圍 m enu 如果你想要更少或更多的顏色。您可以選擇只有 2 種顏色,最多 256 種顏色,這是 GIF 文件的限制。

選擇抖動和顏色範圍選項時,您需要權衡是否想要更好的效果-質量文件或更小的文件大小。
第 3 步:調整預設設置
選擇預設作為基礎後,您可以進一步手動調整設置以確定導出文件的外觀。在這些設置中移動以更改各個方面,例如透明度和擴散選項。
減色模式(選擇性)
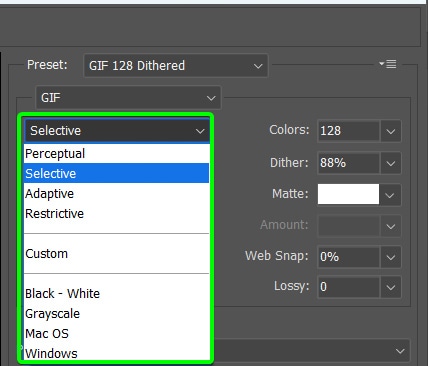
要考慮的第一個選項是減色模式,這很可能設置為 Selective。單擊菜單時,您將有幾個選項可供選擇。主要選項是感知、選擇性、自適應、限制性或自定義。

Perceptual 創建自定義顏色表,包括大多數人眼容易看到的顏色。
選擇性 是 GIF 最常見的模式,因為它最適合平衡質量和文件大小。此模式保留 Web 顏色並在文件中包含粗線條的顏色。
自適應 隨著圖像變化,當圖片中的顏色在色譜上靠得很近時效果最佳.
Restrictive 包括 216 種顏色,這是 Windows 和 Mac 設備上網絡使用的標準顏色。這可能會使文件非常大。
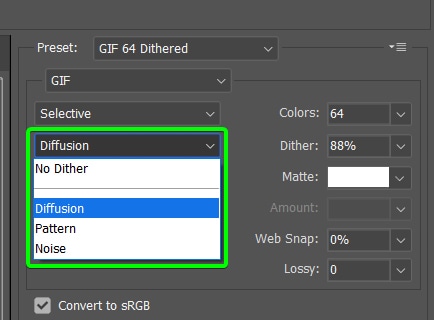
抖動方法(擴散)
抖動方法確定抖動在 GIF 上的工作方式。您可以將其設置為“無抖動”、“擴散”、“圖案”或“噪音”。 Diffusion 設置創建隨機圖案並且在大多數 GIF 上效果最好,Pattern 選項創建類似半色調的外觀,Noise 選項為圖像添加更多噪聲。

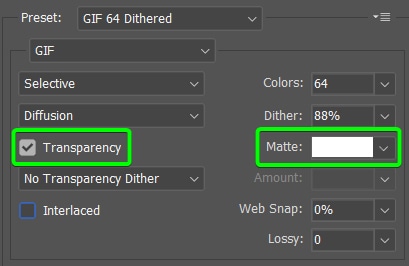
透明度和啞光
如果您的 GIF 包含您希望保持完全透明的任何透明區域,請選中透明框。啞光顏色將填充任何部分透明的像素。如果您不想要任何透明區域,請關閉透明度選項並使用遮罩框選擇要顯示的顏色而不是透明區域。

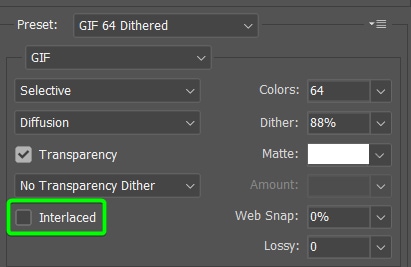
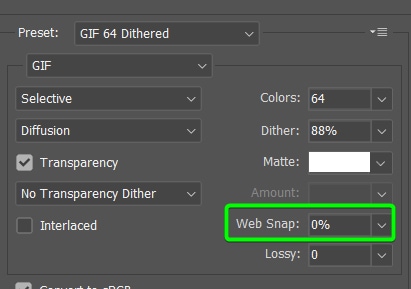
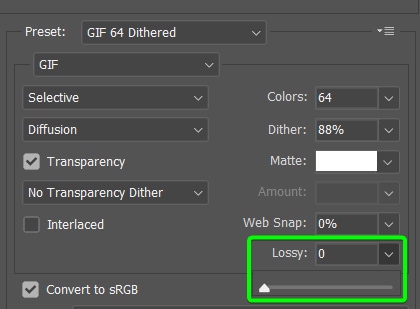
隔行掃描、Web Snap 和有損
隔行掃描選項可在文件中創建嵌入的低分辨率 GIF 版本。低分辨率版本將出現在網頁上,同時下載完整圖像以給人更快加載時間的印象。雖然這對網頁有益,但也會增加整體文件大小。
選中該框以打開該選項。

Web Snap 選項通過在將顏色移動到網絡調色板上最接近的匹配項時指定容差值來防止 GIF 在網絡瀏覽器中抖動。

有損滑塊通過從圖像中刪除某些數據來影響文件大小。較高的有損設置會丟棄更多數據,這可能會導致質量下降。
但是,使用 5 到 10 之間的有損值將有助於減小文件大小,而不會過多影響質量。在某些情況下,您可以將其增加到 50,同時保持質量相對穩定。

第 4 步:檢查顏色和元數據設置
您通常不需要調整顏色或元數據設置,但在特定情況下您可能需要這樣做。
我建議您始終選中轉換為 sRGB ,這樣可以使顏色自 GIF 以來對屏幕友好將以數字方式使用。
您可以根據您的設備更改預覽設置,並根據需要選擇包含任何元數據。

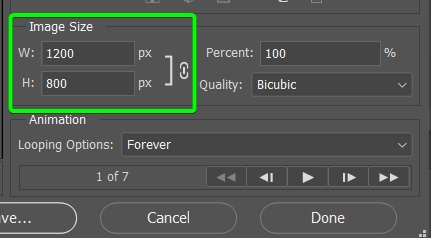
第 5 步:調整大小和循環選項
接下來,如果您需要進一步減小文件大小,可以更改 GIF 的大小。您可以調整寬度和高度值以增大或減小尺寸。我建議保持鏈接處於活動狀態以防止圖像失真。

您還可以使用Percent 值更改大小,將 GIF 大小增加或減少一定比例。 質量選項決定了增加或減少圖像尺寸的方法。

注意:我建議不要將圖像大小改變太多以防止質量損失。如果稍微減小尺寸,通常可以保持質量。但是,增加圖像大小通常會降低質量。
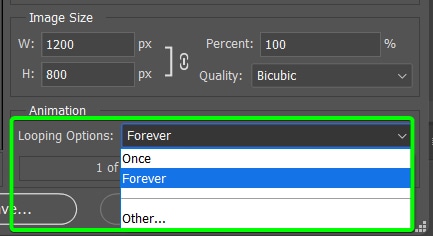
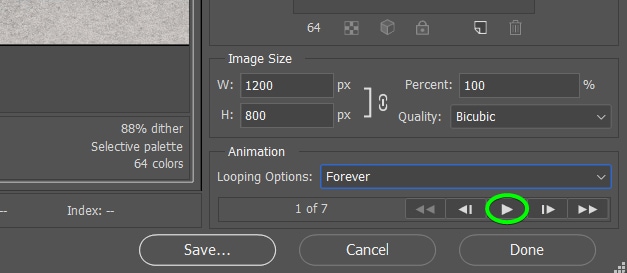
您可以在創建或編輯 GIF 時在 Photoshop 工作區中設置循環選項。但是,如果您想要更改此設置,您可以在“保存為 Web 格式”窗口中進行更改。
您可以將 GIF 設置為循環一次、永遠循環,或者通過選擇“其他”來設置一個數量。

第 6 步:測試 GIF 並導出
根據需要調整設置後,您可以在預覽面板中預覽 GIF。點擊播放按鈕 播放GIF,檢查是否一切正常。

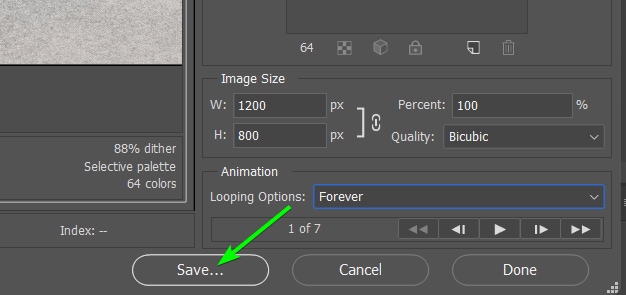
測試 GIF 後,單擊 保存。

您將被重定向到資源管理器或 Finder,以添加文件名和保存 GIF 的位置。

你能在不損失質量的情況下保存 GIF 嗎?
不,沒有辦法在不損失任何質量的情況下保存 GIF,因為 GIF 本質上比靜態圖像質量低。
GIF 文件通常包含多個圖層來創建動畫,並且由於有多個圖層,文件大小會迅速增加。為了防止文件大小變得難以管理,需要有一定程度的質量損失。這些文件還包含比靜態圖像更少的顏色以允許動畫功能,從而降低質量。
但是,您可以使用上述各種設置在一定程度上減少質量損失。
質量永遠不會像高質量圖像或您用來創建動畫的圖像文件那樣好,但如果您不介意,您可以獲得盡可能高的質量一個大文件。
我建議您將 GIF 文件的大小保持盡可能小,以減少在線加載時間並允許人們共享動畫。大多數熟悉 GIF 的人在共享這些文件時都期望質量較低。
如果您想要高質量的動畫或動態圖像,則需要使用合適的軟件創建視頻。