鑲邊效果利用 Photoshop 中的各種圖層樣式,使基本圖形或文本片段呈現出閃亮的金屬般外觀。在本教程中,您將學習如何為自己創建這種效果,以及如何將其保存為圖層樣式以節省您未來項目的時間。
了解圖層樣式是掌握添加藝術的關鍵對文本的影響。雖然每種效果需要不同的樣式組合,但您可以在了解每種效果的作用後開始使用此 Photoshop 功能製作自己的效果。
如何在 Photoshop 中創建 Chrome 效果
與使用圖層樣式添加的任何效果一樣,每種樣式及其設置可能需要針對您的文本、徽標或符號稍作調整。使用相同的設置將幫助您實現基本的鑲邊效果,但您始終可以通過向其中添加您自己的創意來更進一步。

所以不要害怕改變一個幾個步驟並調整不同的設置以發現您可以使用本教程僅作為指南創建什麼。
第 1 步:創建一個新文檔並添加一個漸變背景層
要查看chrome effect on your object,最好有深色背景,有漸變的看起來更好。您可以從深色漸變開始,然後在項目結束時切換顏色或背景。
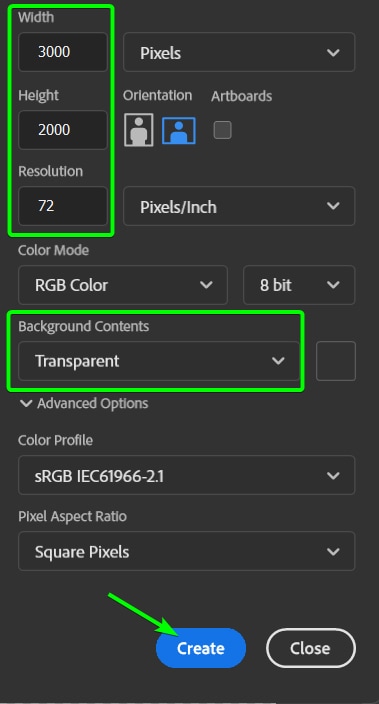
首先,按 Control + N (Win) 或 Command + N 創建一個新文檔(麥克)。文檔尺寸和 PPI 將取決於您將在何處使用文本或徽標。
在這個例子中,我將我的像素設置為 3000 x 2000 像素,PPI 為 72,因為我只會將其用於屏幕目的。然後,將背景內容設置為透明。單擊創建打開文檔。
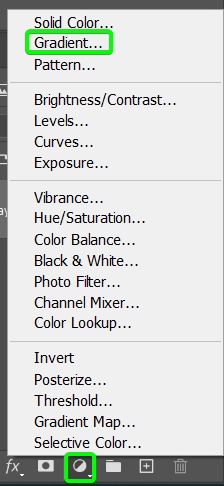
要添加漸變作為背景層,單擊底部的調整圖標 >圖層面板並選擇漸變。 (如果您想在處理效果時添加純黑色背景,也可以選擇純色)。

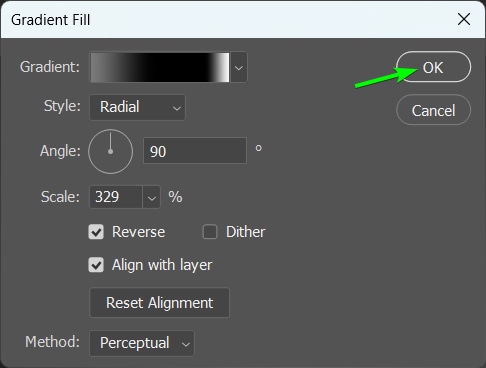
然後您可以根據需要進行設置並單擊 <強>好。這一步並不重要,因為您可以決定您想要的效果背景。但是,請記住較暗的背景可以很好地幫助您看到效果。

第 2 步:準備文本、徽標或符號
此步驟取決於你用什麼作為鍍鉻效果的基礎。如果您使用的是文本,則可以將文本添加到文檔中並根據需要設置格式。您也可以添加平面形狀並設置其格式。
否則,如果您在單獨的文檔上有徽標或符號,請將其拖放到新文檔中。我正在使用我的徽標的 PNG 版本,因此我可以將它放在文檔上並調整它的大小。
如果您使用背景上的徽標或符號,您需要先刪除背景向前走。

第 3 步:將對像圖層轉換為智能對象
無論您使用哪種類型的對象,都需要將其轉換為智能對象。這使您可以非破壞性地編輯對象並隨時返回以對其進行編輯。如果您正在處理文本,這樣就無需柵格化文本並放棄編輯功能。
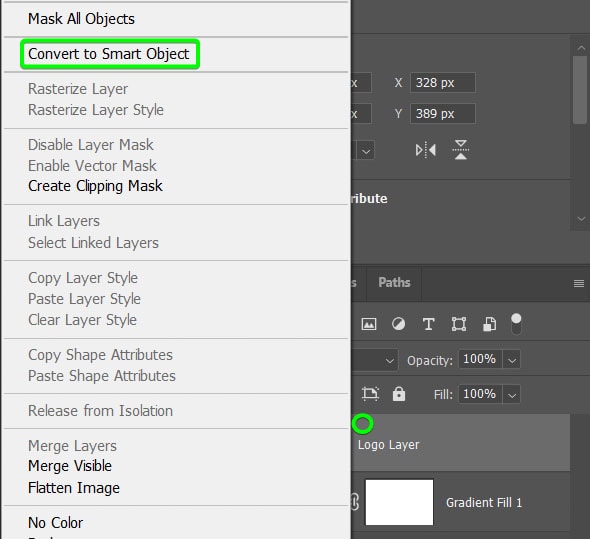
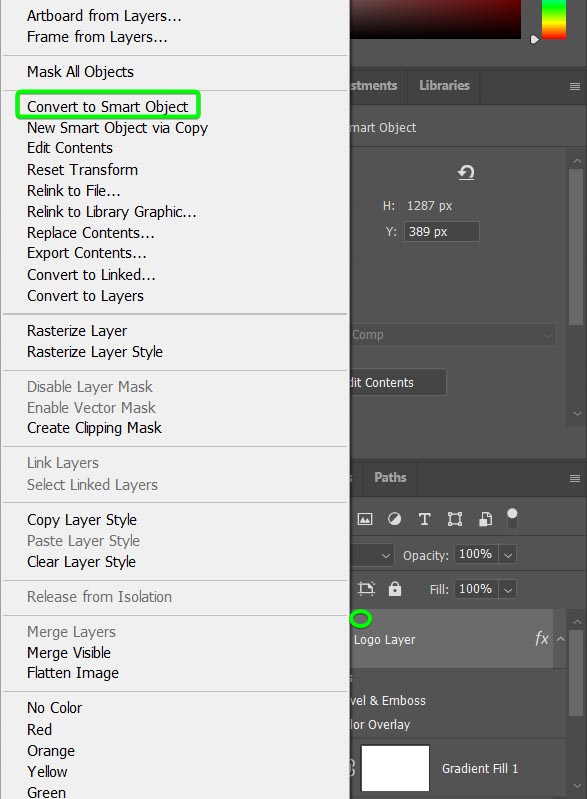
要轉換圖層,請選擇它,然後右鍵單擊或按住 Control 單擊並選擇 轉換到智能對象。

現在,您可以為對象添加圖層樣式並創建色彩效果。
第 4 步:打開圖層樣式框和添加顏色疊加
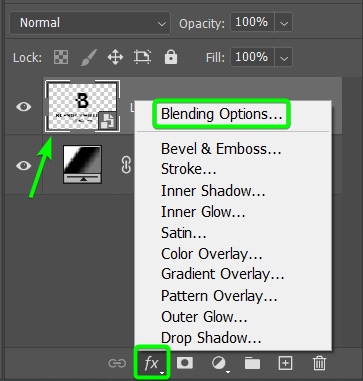
您將添加到文本的所有調整都在“圖層樣式”面板中。要訪問此面板,請確保您的對象層處於活動狀態。然後,您可以雙擊圖層面板中的圖層或單擊面板底部的添加圖層樣式圖標並選擇混合選項。

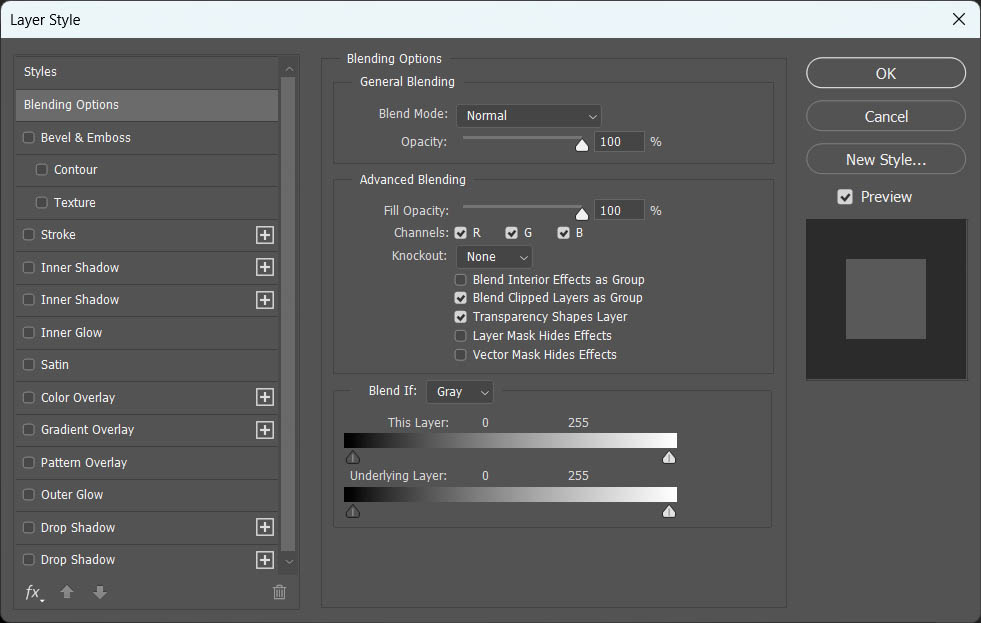
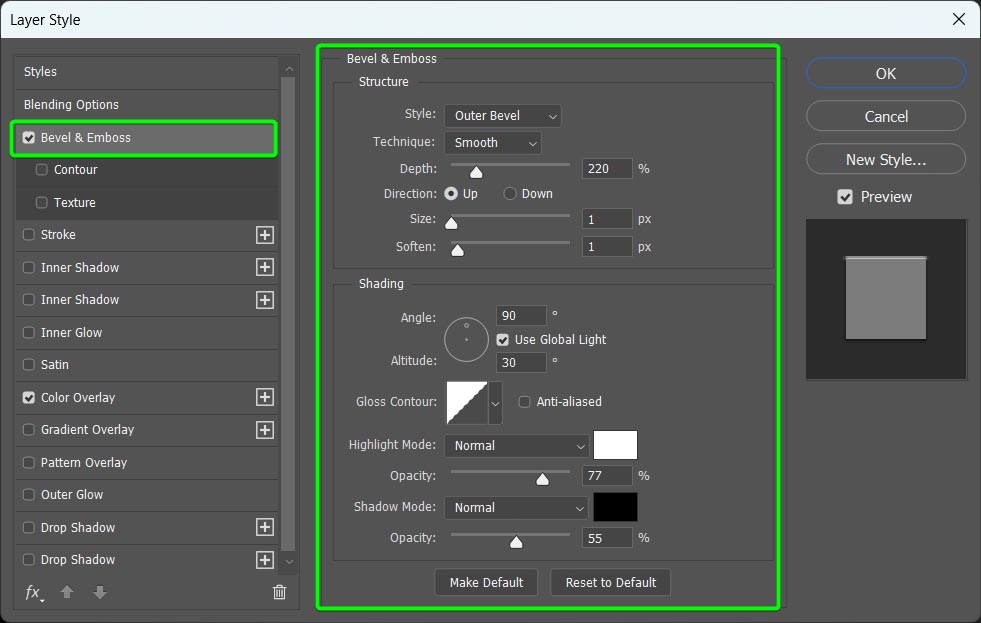
Layer Styles 窗口出現,顯示左側面板中的各種效果,中間顯示每個效果的設置,以及預覽和確認控件

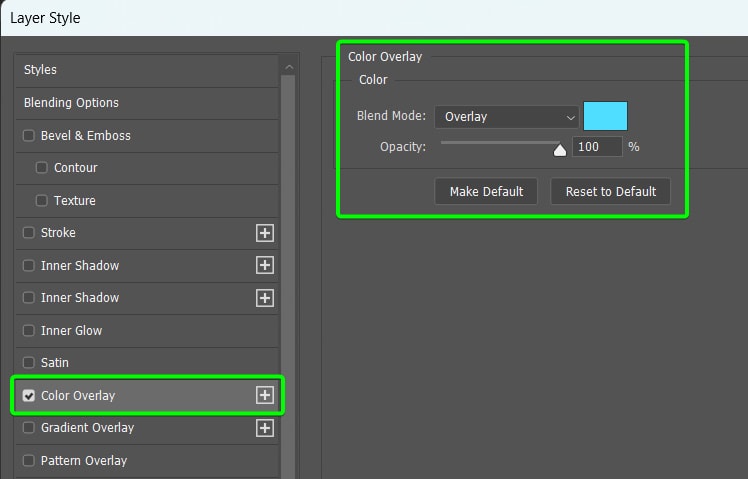
您必須添加的第一個圖層樣式是顏色疊加,因此請單擊左側面板中的效果來添加它。您會注意到它旁邊出現一個複選標記,表明它已被添加。然後關注中間的設置。

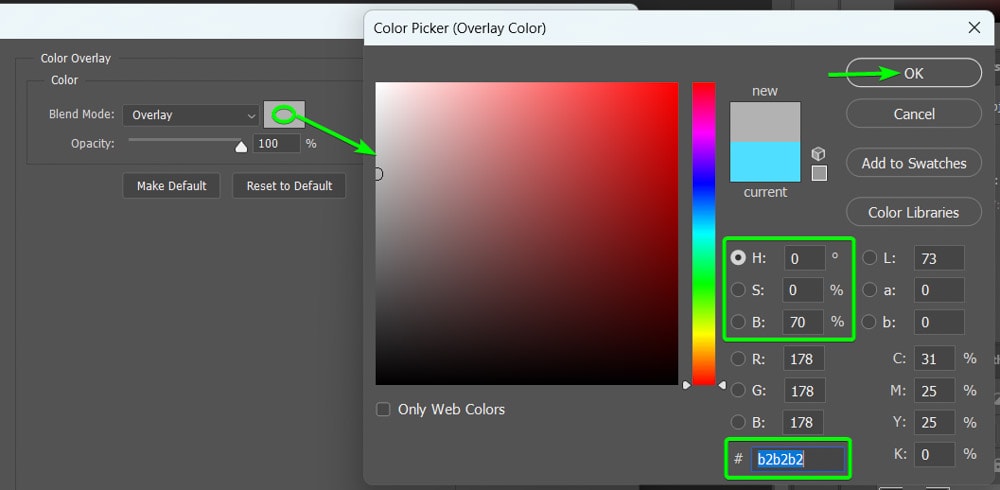
唯一需要更改的設置是顏色。為此,請單擊顏色框以打開顏色選擇器。在顏色選擇器中,按如下方式設置 HSB 值:H=0、S=0 和 B=70。十六進制代碼應為 #b2b2b2。單擊確定以確認顏色更改。

在此階段,您的對像不會有太大差異,尤其是深色時。
第 5 步:添加斜面和浮雕
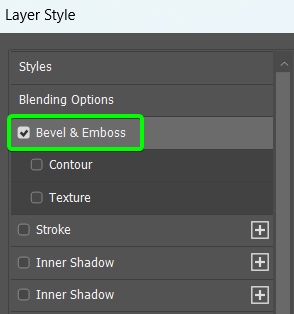
接下來,您可以通過單擊左側面板中的斜面和浮雕效果直接進入斜面和浮雕效果。此效果在中間面板中有多個設置。

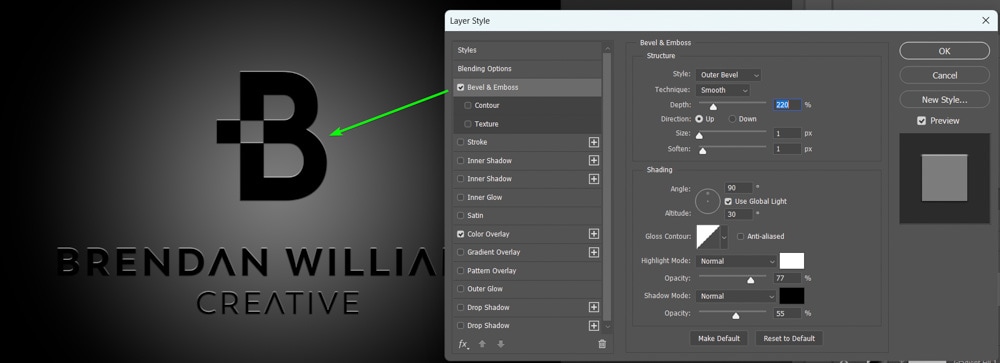
您可以通過將“圖層樣式”面板移動到一側來在 Photoshop 窗口中查看您的對象。然後,觀察設置如何影響您的對象並根據需要調整設置以創建您想要的效果。
但是,如果您還不了解圖層樣式,請添加我的確切設置並在整個效果完成後更改它們。

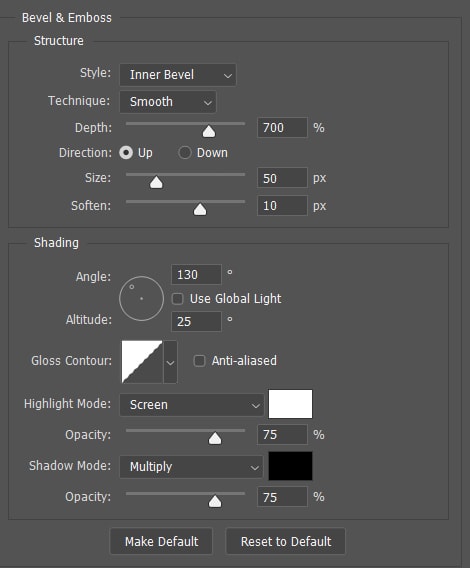
一些設置將保留他們是這樣的,其他人需要改變。這是完整的設置列表,以防您的任何設置未設置為默認值。
將樣式設置為內斜面技術以在 700% 方向平滑深度設置為向上尺寸為 50 像素軟化設置為 10 像素取消選中Use Global Light Angle 旁邊的框設置為 130 degrees Altitude at 25 degrees Gloss Contour is Linear Highlight Mode set to Screen, color at white, and the Opacity at 75% Shadow Mode set to Multiply, with color at black, and不透明度為 75% 
您現在將看到 chrome 效果開始出現在您的對像上。

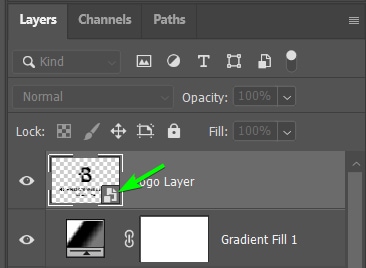
第 6 步:創建新的智能對象
將您的對象層轉換為新的智能對像以展平效果並保存它們在智能對像中,同時允許您向對象添加新的圖層樣式效果。通過選擇圖層然後右鍵單擊或按住 Control 單擊並選擇轉換為智能對象 來轉換圖層。

您現在將擁有一個扁平化的智能對象圖層下方沒有可見的圖層效果。

第 7 步:添加斜面和浮雕
再次打開圖層樣式窗口並添加新的 斜面和浮雕效果。

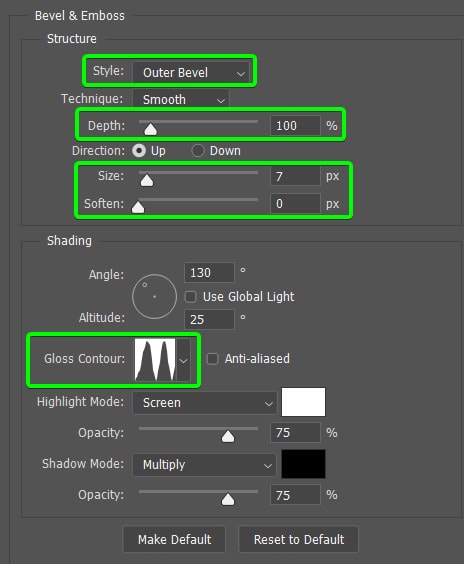
這次的設置會有所不同,因此請調整以下設置,其餘保持不變:
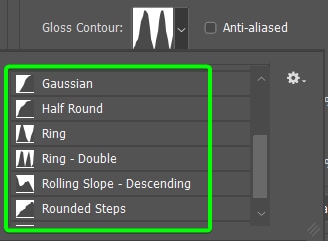
樣式設置為 Outer Bevel Depth at 100% Size s et 為 7 像素軟化為 0 像素將光澤輪廓設置為環形-雙 
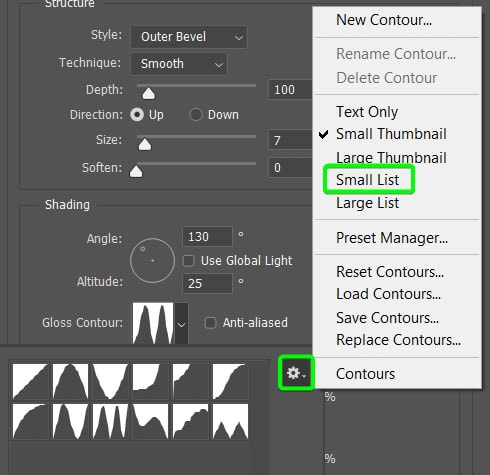
如果您不知道為 Gloss Contour 選擇哪個圖標,可以通過單擊齒輪圖標並選擇小列表。

每個輪廓的名稱將在圖標旁邊。

chrome 效果將開始成形,如對象周圍添加的輪廓所示。
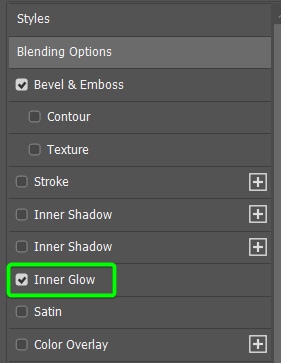
第 8 步:添加內發光
接下來,通過選擇左側的選項為對象添加內發光 效果。

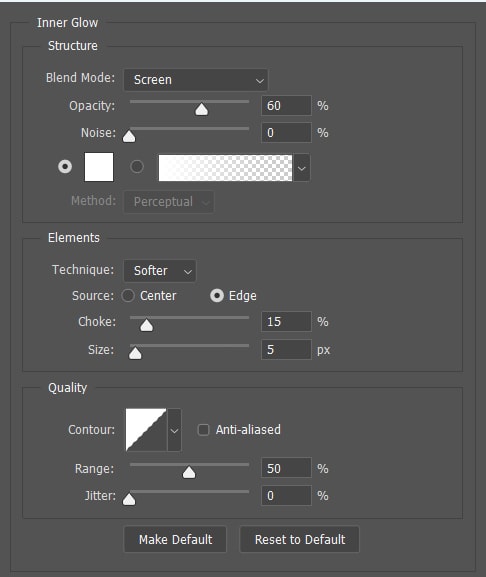
然後按如下方式調整設置:
將混合模式設置為屏幕,顏色為白色,不透明度為 60% 將噪點保持為 0% 將技術更改為更柔和的設置源到 Edge Choke 設置為 15% 大小為 5 像素 保持輪廓為線性 將範圍設置為 50% 將抖動保持為 0% 
在這個階段你的對像看起來應該類似於我的標誌。

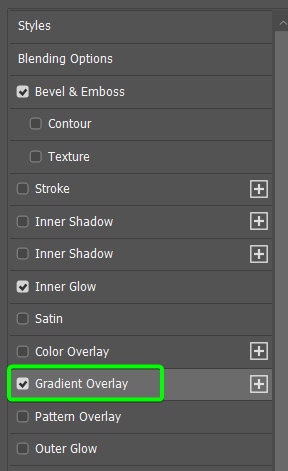
第 9 步:添加漸變疊加層
現在,您可以通過單擊左側面板中的選項來添加漸變疊加。

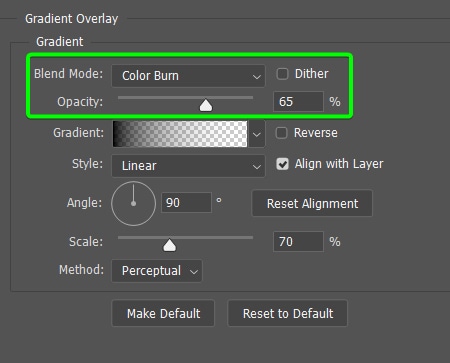
這個效果是稍微複雜一些,因為您需要在效果設置中設置自定義漸變。首先,將混合模式設置為顏色加深,將不透明度設置為 65%,並保留抖動未選中。

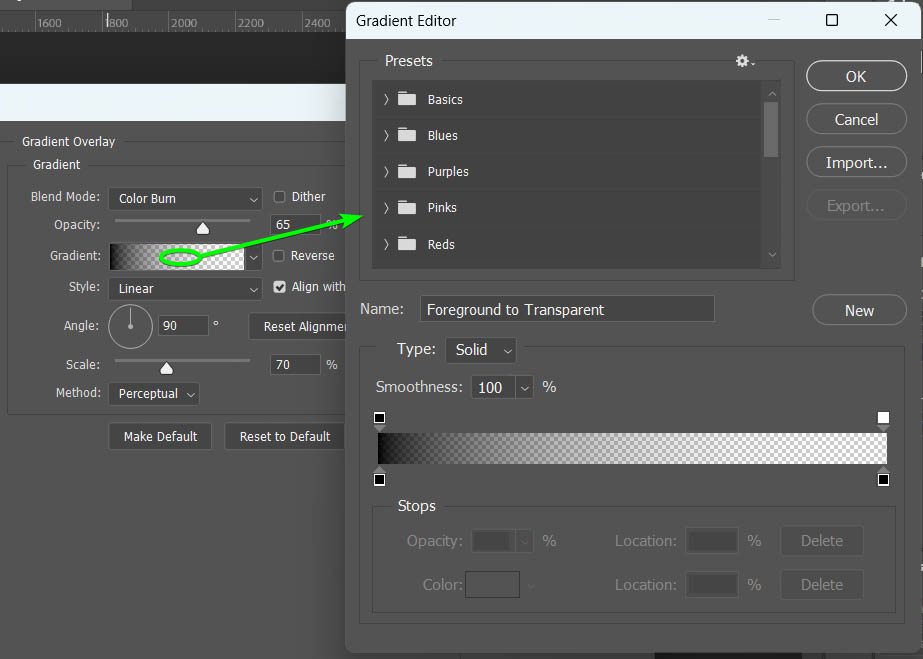
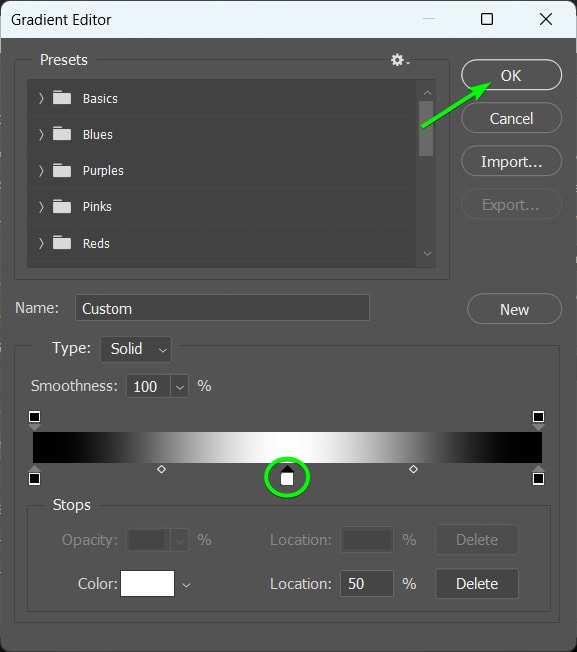
要調整漸變,請單擊漸變條,這會打開漸變編輯器。

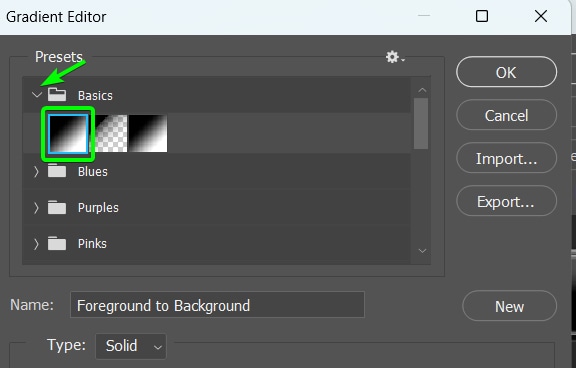
在漸變編輯器中,打開基本選項卡並選擇黑到白漸變。

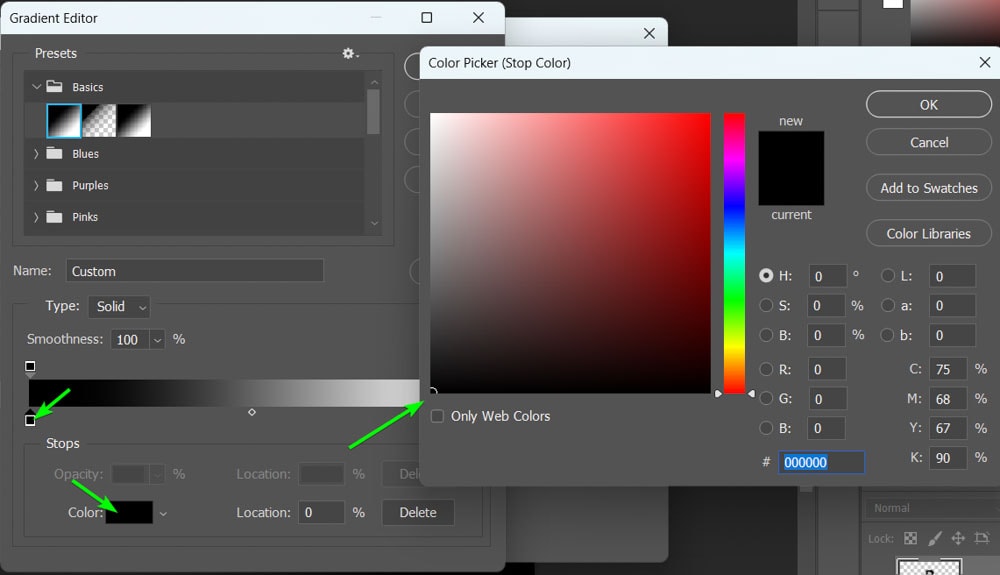
接下來,您可以使用改變漸變顏色的技術來創建自定義漸變。為此,請點擊漸變條下方的色標(色塊)將其選中,然後點擊底部的色塊以打開顏色選擇器並選擇顏色。點擊確定接受顏色。

將最左邊和最右邊的色標設置為黑色。
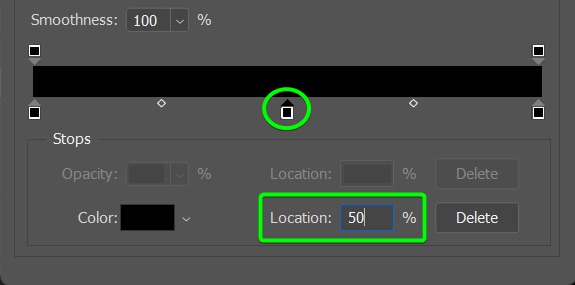
然後,通過單擊漸變條下方的一個點,在條的中間添加一個新的色標。然後,使用底部的位置欄將其置於 50%。

將中心色標更改為白色並單擊確定 接受新的漸變。

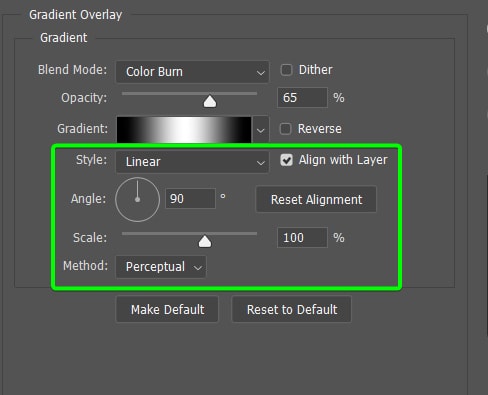
回到圖層樣式窗口,保持樣式設置為線性,角度為90度,並將比例更改為 100%。最後,保留感知方法。

此時確保您的對像看起來與我的徽標相似。

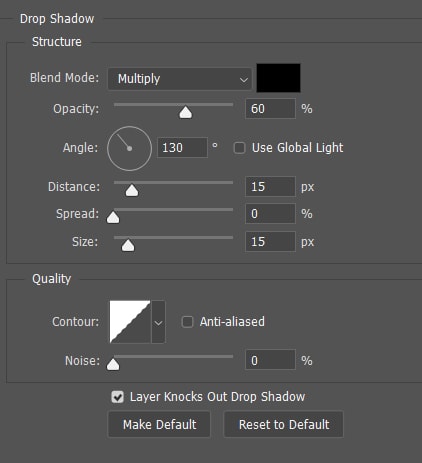
第 10 步:添加投影
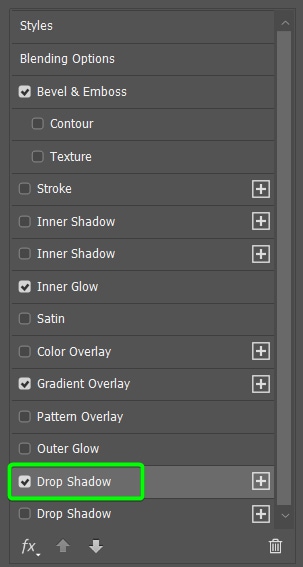
您需要添加的最後一個圖層樣式效果是投影。為此,請單擊效果面板中的選項。

然後,如下調整設置以匹配我的設置:
將混合模式設置為正片疊底,將顏色設置為黑色不透明度為 60%。保持全局光未選中角度為 130 度距離設置為 15 像素散佈為 0 大小設置為 15 像素保持質量設置不變 
對象應該有很好的輪廓和斜角效果但還是不行在這個階段看起來完全像 chrome。

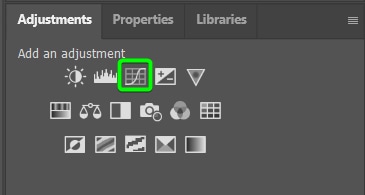
第 11 步:添加裁剪曲線調整圖層
現在,開始為 chrome 效果添加最後的潤色,您需要添加一個只影響對象的曲線調整層。為此,請單擊“調整”面板中的“曲線”圖標。

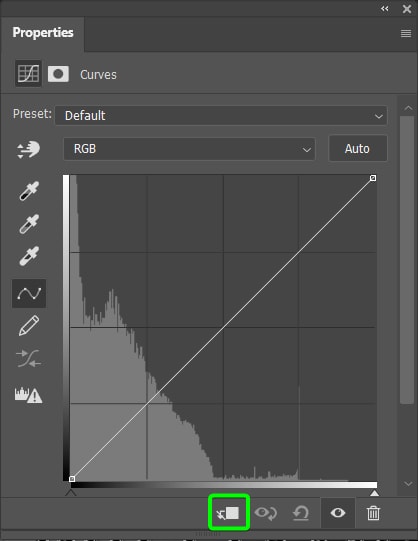
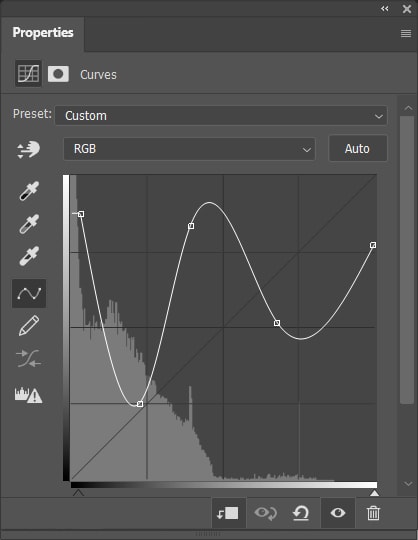
接下來,打開屬性面板調整曲線圖。您會注意到中間的圖表影響左側的陰影、中間的中間調和右側的高光。在調整曲線之前,您需要將其裁剪到對象層。
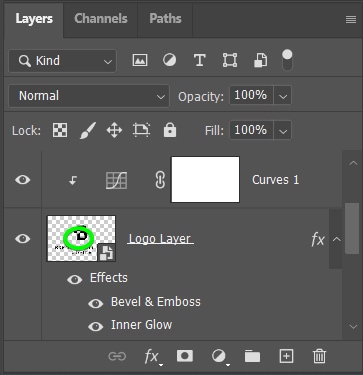
確保曲線層直接位於對象層之上,然後單擊“屬性”面板底部的剪切圖標。

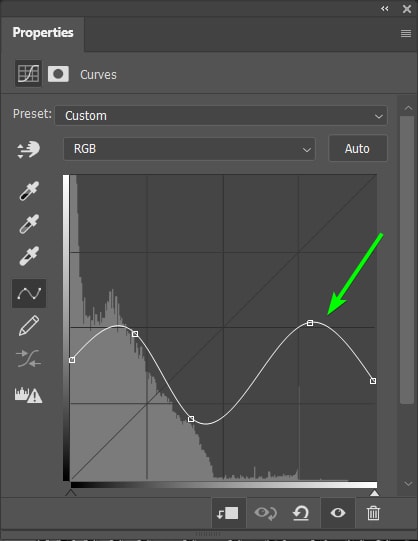
如何調整曲線將完全取決於您的對象和您在修改圖層樣式時使用的設置。但是,它應該採取某種形式的上、下、上、下模式。
點擊這條線,拖動它來創建新的點,然後彎曲這條線直到你有類似於我的圖表的東西。

您在文檔中的對象應該看起來像這樣。

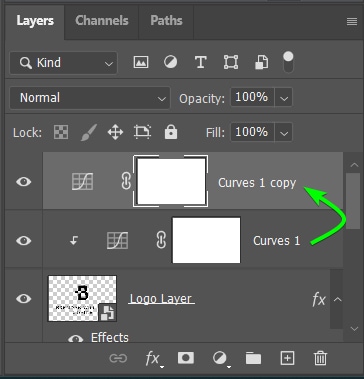
步驟:12:複製曲線調整圖層
通過選擇圖層並按<複製您之前添加的曲線調整圖層strong>Control + J (Win) 或 Command + J (Mac)。

然後,像之前一樣單擊裁剪圖標裁剪圖層。現在,您可以在查看文檔中的對象的同時再次調整圖表。四處移動曲線以更改對象的色調,直到它看起來像鍍鉻。這是我的第二個曲線圖的樣子。

您的對象現在應該看起來像 chrome。雖然它可能與我的示例略有不同,但應該很接近。您可以返回到第一個曲線圖並根據需要進行調整,直到找到合適的平衡點。

(可選)第 13 步:添加鏡頭光暈
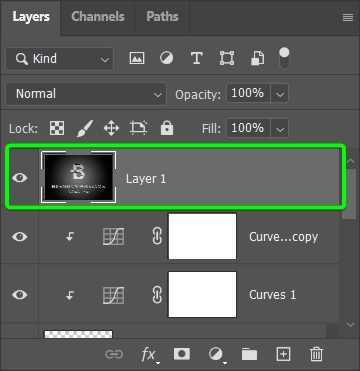
您可以向對象添加鏡頭光暈作為完成效果的附加步驟。為此,請按 Alt + Control + Shift + E (Win) 或 Option + Command + Shift + E (Mac) 將所有圖層合併到一個副本中。

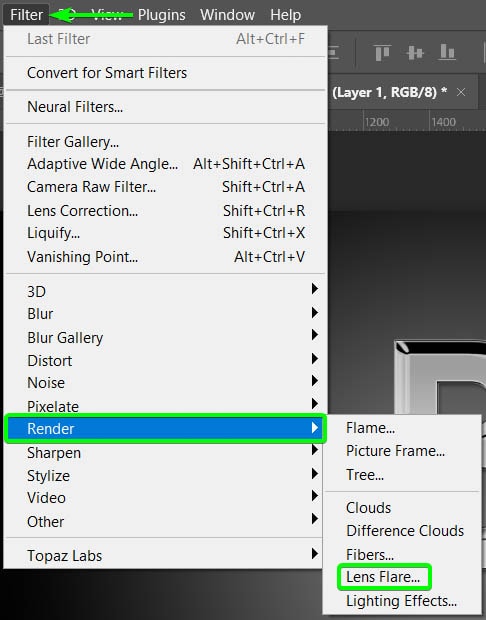
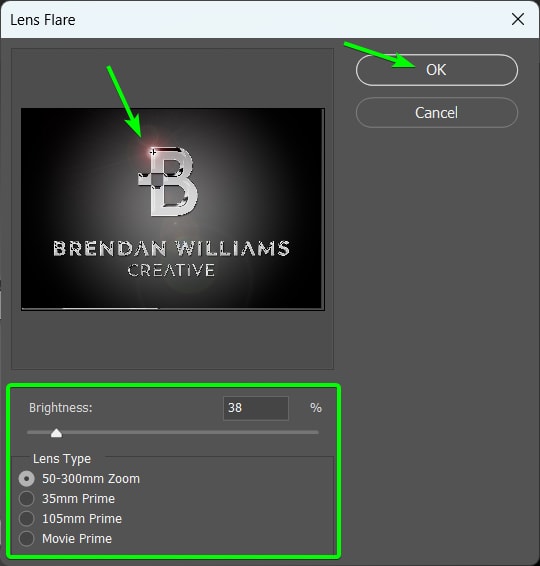
然後,轉到濾鏡>渲染>鏡頭光暈。

在鏡頭中光暈窗口,您可以單擊並拖動光暈將其放置在對像上的某個位置。然後,調整亮度滑塊以降低亮度,並選擇最適合您圖像的鏡頭類型。對設置滿意後,點擊確定。

您現在已經完成了鍍鉻效果並添加了獨特的鏡頭光暈效果。

如何將 Chrome 效果另存為圖層樣式預設
完成鑲邊效果並查看您剛剛創建的內容後,您可能會想到可以在其他項目中使用此效果。但是,每次要使用此效果時都執行所有這些步驟會花費太長時間。
幸運的是,您只需幾步即可將鑲邊效果保存為您自己的圖層樣式預設。
第 1 步:打開智能對象和第一個圖層樣式效果
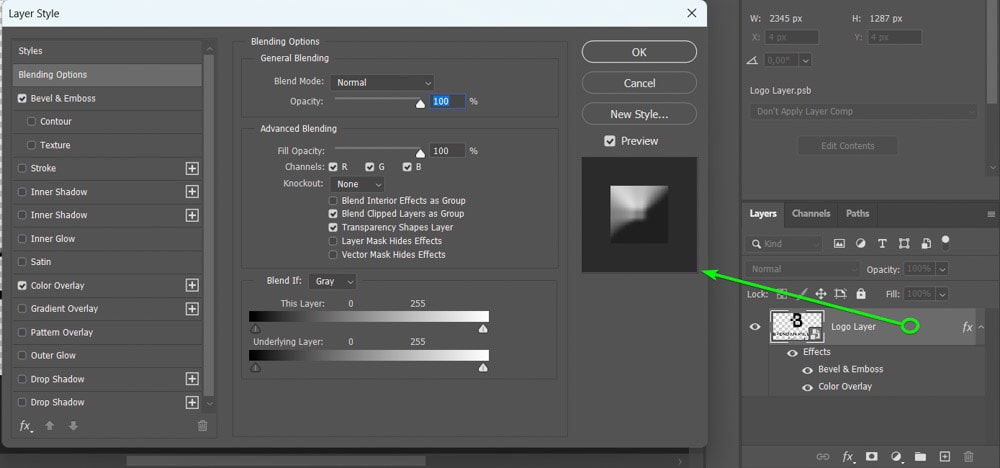
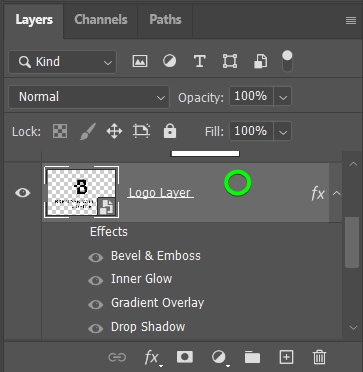
由於該過程使用了兩個單獨的圖層樣式過程,因此您需要返回到添加到對象的初始效果。為此,雙擊對象層的縮略圖打開智能對象。

該對象將在新選項卡中打開。然後,雙擊圖層以打開圖層樣式窗口。
注意:要編輯對象,無論是形狀、文本還是徽標,請再次雙擊在圖層的縮略圖上,因為它是另一個智能對象。然後,您可以根據需要編輯對象。

第 2 步:創建流程前半部分的預設
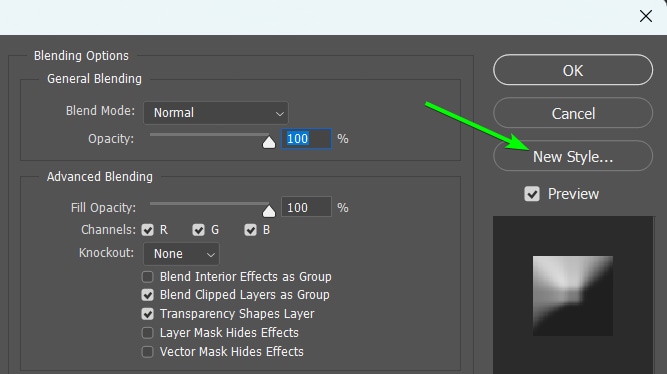
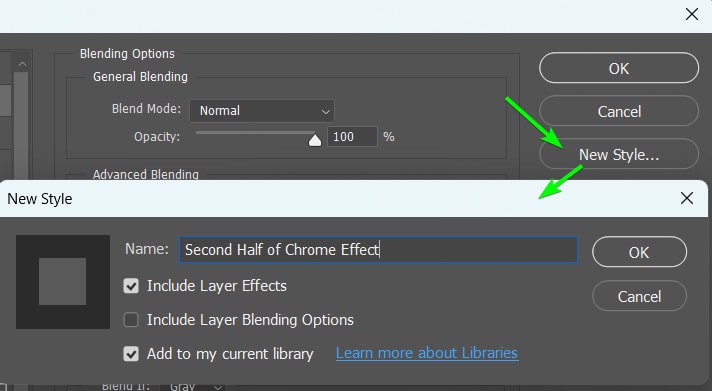
您可以在單擊新樣式打開圖層樣式窗口。

然後,添加一個名稱樣式,確保選中包括圖層效果和添加到我的當前庫,然後單擊確定。
第三步:關閉智能對象並打開第二層樣式面板
關閉智能對象標籤並返回t o 原始文件。您可以通過雙擊圖層打開圖層樣式面板來重複上述過程。

第 4 步:創建流程後半部分的預設
使用與第一個相同的方法創建第二個預設。單擊新樣式,添加名稱,選中相關框,然後單擊確定。

第 5 步:應用圖層樣式預設
您現在只需單擊幾下即可將圖層樣式預設應用於任何對象。首先,將您的對象添加到不同的背景。

通過右鍵單擊或按住 Control 並單擊並選擇轉換為智能對象 就像你在上一節中所做的那樣。
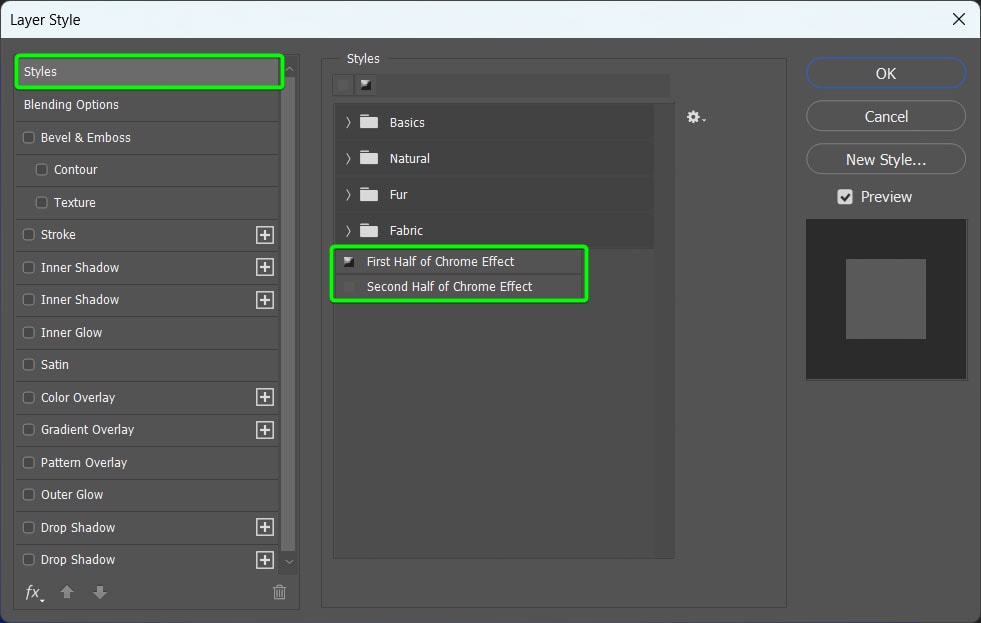
然後雙擊圖層打開圖層樣式窗口。在窗口中,打開左上角的“樣式”面板以找到您保存的預設。

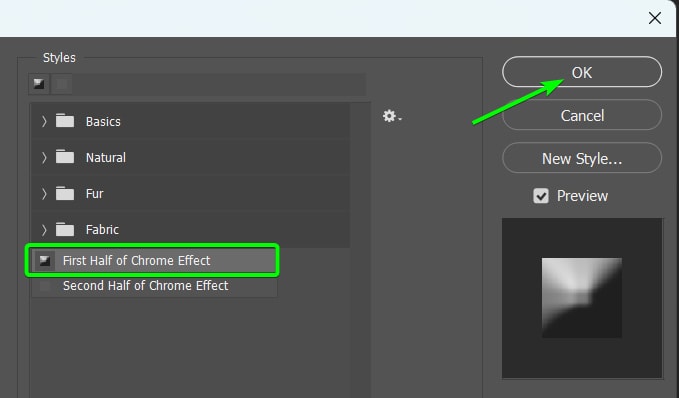
選擇First Half 預設並點擊OK 將其添加到對象。

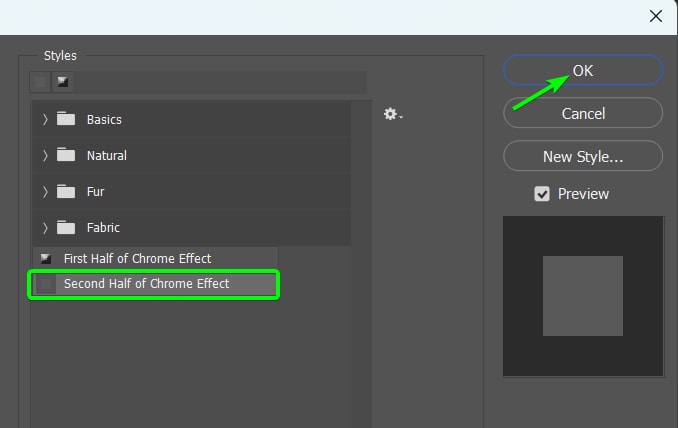
使用與之前相同的過程創建一個新的智能對象。然後,打開圖層樣式窗口,選擇下半場預設,然後單擊確定。

你現在已經添加了鍍鉻效果所需的圖層樣式效果。

您需要手動添加曲線調整和鏡頭光暈。您也可以簡單地從以前的文檔中復制這些圖層。然而,有時您的新對象需要不同的曲線調整和鏡頭光暈設置。