這裡列出了最好的免費在線 CSS 文本旋轉代碼生成器網站。 CSS 文本旋轉代碼 用於指定 2D 和 3D 文本元素在網頁和網站上的角度。可以在多個文本元素上使用單個 CSS 文本旋轉代碼來指定它們的方向角度。掌握CSS語言的用戶可以很容易地自己編寫CSS文本旋轉代碼。雖然,新用戶生成自定義 CSS 文本旋轉代碼很棘手。為了解決這個問題,新用戶一般會使用這些在線CSS文本旋轉代碼生成網站。
使用這些網站,用戶可以快速生成所需文本旋轉角度的CSS文本旋轉代碼。要指定文本方向角度,用戶需要使用可在0 度 到360 度 之間變化的角度滑塊。根據指定的角度,生成示例文本預覽,以幫助用戶為他們的文本選擇正確的角度。確定方向角度後,用戶可以復制生成的CSS文本旋轉代碼。一些網站還讓用戶將代碼以 CSS 代碼文件的形式保存在本地。為了幫助新用戶,我在每個網站的描述中都提到了生成 CSS 文本旋轉代碼的步驟。
這些網站還提供了額外的在線工具,如 JSON Formatter、CSS Minifier、CSS Formatter,文本框生成器, 等等。瀏覽列表以了解有關這些網站的更多信息。

我最喜歡的在線 CSS 文本旋轉代碼生成器網站:
bfotool.com 是我最喜歡的網站,因為它可以快速生成自定義 CSS 文本旋轉代碼。它還提供額外的 CSS 樣式工具以及以 CSS 格式保存最終 CSS 代碼的選項。
您還可以查看最佳免費在線 CSS 關鍵幀動畫生成器、在線 CSS 文本陰影生成器和在線 CSS Sprite 生成器網站。
目錄:
bfotool.com
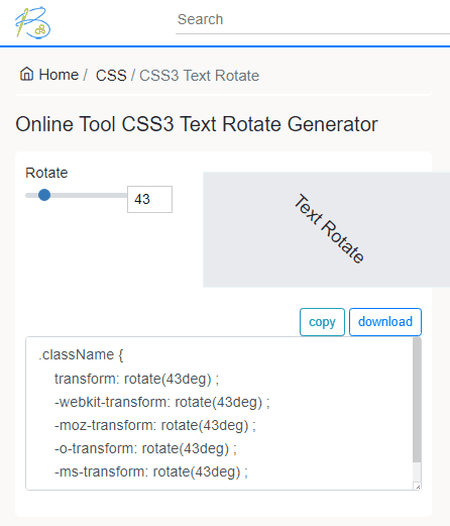
bfotool.com 是一個免費在線 CSS 文本旋轉網站。本網站提供了專門的 CSS3 Text Rotate Generate 工具。它的 CSS 文本旋轉工具允許用戶選擇從 0 到 360 度 的任何旋轉角度。根據指定的旋轉角度,它還提供了文本旋轉的預覽。選擇合適的旋轉角度後,用戶可以將生成的CSS代碼以CSS文件格式進行複制和下載。現在,按照以下步驟操作。
如何使用 bfotool.com 在線生成 CSS 文本旋轉代碼:
使用提供的鏈接訪問該網站。之後,使用滑塊 指定旋轉角度。現在,在其預覽窗口中預覽 示例文本的指定旋轉。接下來,通過單擊下載 按鈕下載CSS 文件格式 的代碼。
附加功能:
格式化代碼:它提供多種代碼格式化工具,如 CSS Beautifier、HTML Beautifier、PHP Minifier、XML Beautifier 等。 視頻:它包含方便的在線視頻操作工具,如剪切視頻、靜音視頻、調整視頻大小等。 音頻:它提供有用的音頻操作工具,即音頻速度、調整音頻大小和將視頻轉換為 MP3 等。
最後的想法:
它是最好的免費在線 CSS 文本旋轉代碼生成器網站之一,提供所有基本的 CSS 文本旋轉和其他 CSS 樣式工具。
w3docs。 com

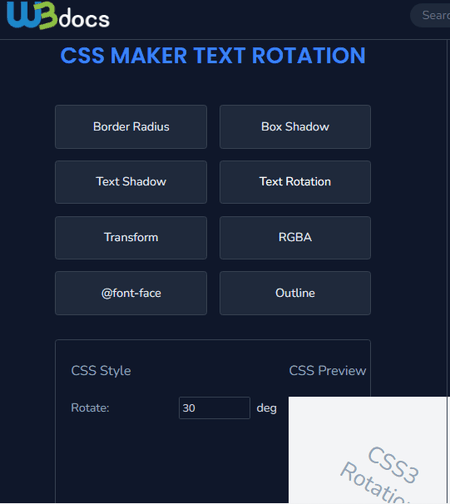
w3docs.com是一個免費的在線 CSS 文本旋轉代碼生成器網站。使用本網站,用戶可以根據需要旋轉2D和3D元素,然後生成元素的CSS旋轉代碼。它還提供了一個示例文本,用戶可以旋轉並預覽其外觀。為了執行旋轉,它提供了一個旋轉工具,需要以度數為單位的值來調整元素旋轉。除此之外,它還提供了調整元素邊框半徑、文本陰影、框陰影等的工具。現在,按照以下步驟操作。
如何使用 w3docs.com 在線生成 CSS 文本旋轉代碼:
訪問該網站並訪問 CSS Maker 文本旋轉工具。之後,在旋轉字段中指定元素旋轉的度數。現在,預覽示例文本元素的旋轉角度。接下來,從 CSS 代碼 部分複制生成的代碼。
附加功能:
該網站還提供與 HTML、CSS、Git、JavaScript、Angular GS、PHP 等相關的在線學習材料和程序。
最後的想法:
這是一個很好的在線CSS文本旋轉代碼生成器網站,用戶可以通過它快速生成CSS文本旋轉代碼。
toptal.com
img src=”https://static.listoffreeware.com/wp-content/uploads/2023/02/toptal_css_text_rotate-_2023_02_09_11_03_17.png”>
toptal.com 是另一個免費的在線 CSS 文本旋轉代碼生成器網站。本站提供CSS3製作工具,不僅可以生成自定義CSS文本旋轉代碼,還可以生成Box Shadow、Text Shadow、CSS Transition、CSS Animation等代碼。為了指定旋轉度數,它提供了一個用戶可以移動的滑塊。根據滑塊的移動,示例文本元素將移動以幫助用戶選擇合適的旋轉量。現在,按照以下步驟操作。
如何使用 toptal.com 在線生成 CSS 文本旋轉代碼:
轉到該網站並打開 CSS3 Maker 工具。之後,使用旋轉滑塊指定示例文本的旋轉度數。接下來,在預覽窗口中預覽旋轉角度。最後,從代碼部分查看並複制 CSS 旋轉代碼。
其他功能:
該網站還提供其他基於 Web 的工具,例如 Web Developer Checklist、JSON Formatter、HTMLShell、CSS Sprites Generator 等。
最終想法:
它是另一個不錯的在線 CSS 文本旋轉代碼生成器網站,用戶可以通過它預覽和生成自定義 CSS 旋轉代碼。
codepen.io

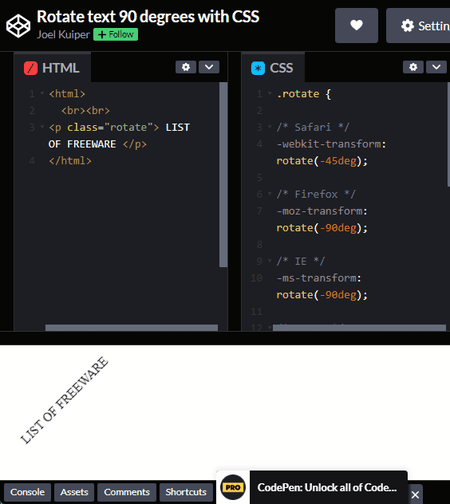
codepen.io 是另一個免費的在線 CSS 文本旋轉網站。它主要是一個前端代碼開發和測試網站,同時提供一個CSS文本旋轉代碼生成器。與其他類似網站不同,它允許用戶為不同的網絡瀏覽器生成優化代碼,如 Safari、Mozilla Firefox、Opera、Internet Explorer 等。通過轉到其 CSS 部分,用戶可以指定文本旋轉角度一個特定的瀏覽器。根據指定的角度,其界面上將顯示示例文本。之後,用戶可以輕鬆地從其界面複製 CSS 文本旋轉代碼。現在,按照以下步驟操作。
如何使用 codepen.io 在線生成 CSS 文本旋轉代碼:
使用提供的鏈接啟動該網站。之後,轉到CSS部分並在旋轉功能中輸入旋轉角度。接下來,在其預覽部分 中預覽更改。最後,從其界面中複製 CSS 文本旋轉代碼。
最後的想法:
這是另一個功能強大的在線 CSS 文本旋轉代碼生成器網站,它提供了自定義 CSS 文本旋轉代碼的所有工具。
html-code-generator。 com

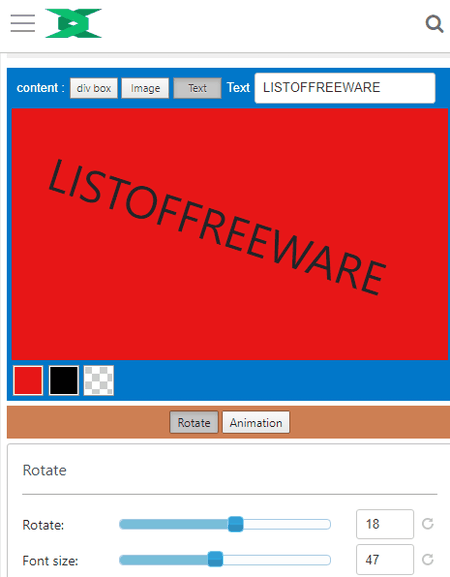
html-code-generator.com 是另一個免費的在線 CSS 文本旋轉代碼生成器網站。通過這個網站,用戶可以為文本元素生成帶有特定角度的CSS代碼。除此之外,還可用於為自定義文本大小 生成自定義 CSS 代碼。為此,它提供了兩個滑塊,即旋轉 和字體大小。根據指定的值,它生成旋轉和調整大小的文本樣本的預覽。從它的代碼部分,用戶可以復制他們可以在他們的網站上使用的 CSS 代碼來指定文本元素的角度和大小。現在,按照以下步驟操作。
如何使用 html-code-generator.com 在線生成 CSS 文本旋轉代碼:
轉到該網站並訪問 CSS 旋轉代碼生成器工具。之後,使用旋轉滑塊指定示例文本的角度。接下來,在其預覽窗口 中預覽更改。現在,點擊生成代碼按鈕,查看用戶可以復制的最終 CSS 文本旋轉代碼。
附加功能:
該網站還附帶附加的在線工具,例如 CSS 三角形生成器、CSS 3D 文本生成器、CSS 框陰影生成器、CSS 字體樣式生成器等。
最後的想法:
這是一個簡單有效的在線 CSS 文本旋轉代碼生成器,也可用於生成文本調整大小代碼。
doodlenerd.com

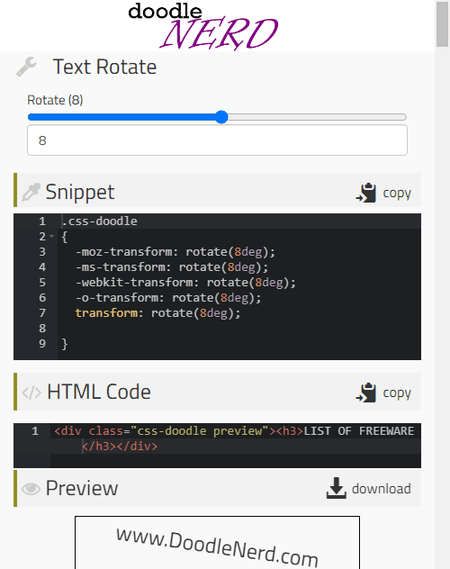
doodlenerd.com 是最後一個免費在線CSS 文本旋轉代碼生成器網站。它提供了一個簡單的文本旋轉工具,讓用戶可以指定從 0 到 360 度的文本旋轉角度。根據指定的角度,它會生成一個 CSS 代碼,用戶可以從它的界面複製並在他們的 CSS 項目中使用。除了 CSS 代碼,它還提供了 HTML 代碼。與其他網站類似,它還在其預覽窗口 上顯示文本的角度。現在,按照以下步驟操作。
如何使用 doodlenerd.com 在線生成 CSS 文本旋轉代碼:
使用給定的鏈接轉到該網站。之後,使用文本旋轉滑塊指定文本的角度。現在,預覽更改。最後,從片段部分複制代碼。
附加功能:
該網站還配備了多種設計工具,例如 Speech Bubble、Textbox Generator、Checkbox Generator、Layout Generator、CSS3 Generator 等。
最後的想法:
這是另一個很好的在線 CSS 文本旋轉生成器,允許用戶生成用於文本旋轉的 CSS 代碼。
相關文章
寫評論