這裡列出了最好的免費在線 CSS 文本漸變生成器網站。 CSS 文本漸變代碼 用於在網頁的文本元素上添加由多種顏色組成的漸變效果。它的主要目的是使文本看起來更吸引人。要為文本生成自定義顏色漸變效果,用戶需要這些在線 CSS 文本漸變生成器網站。
這些網站允許用戶使用多種顏色創建自定義漸變。除此之外,用戶還可以根據自己的需要更改漸變類型(徑向和線性)和漸變角度。在某些網站上,用戶還會得到多個文本顏色漸變示例,用戶可以根據自己的需要進一步自定義。雖然,其中一些網站只允許用戶使用兩種顏色來創建自定義顏色漸變。用戶所做的所有更改都將反映在示例文本中。完成文字顏色漸變後,用戶可以生成CSS文字漸變代碼,複製到剪貼板。為了幫助新用戶,我還在每個網站的描述中包含了生成 CSS 文本漸變代碼的步驟。
這些網站還提供了額外的 CSS 工具,例如 Palette Generator、Color Scheme Generator 、CSS 框陰影生成器、CSS 文本陰影生成器等。瀏覽列表以了解有關這些網站的更多信息。

我的最愛在線 CSS 文本漸變生成器網站:
cssportal.com 是我最喜歡的網站,因為它允許用戶添加由多種顏色組成的自定義 CSS tet 漸變。此外,它還支持多種漸變類型和方向。
您還可以查看最好的免費在線 CSS 關鍵幀動畫生成器、在線 CSS 3D 變換生成器和在線 CSS 文本陰影生成器網站列表。
目錄:
cssportal.com
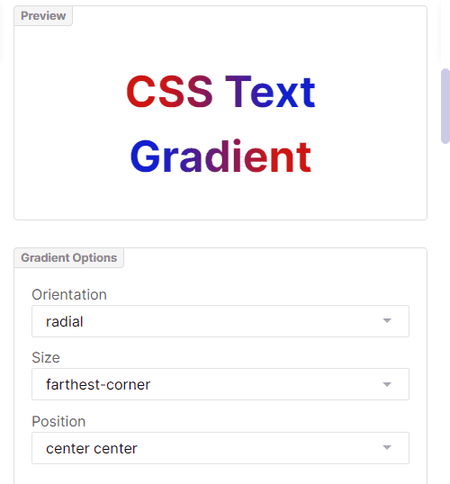
cssportal.com 是一個免費在線 CSS 文本漸變生成器網站。使用此網站,用戶可以為網頁文本 和標題 生成自定義顏色漸變。它允許用戶在文本上添加多種顏色,用戶可以在其預覽窗口 中預覽。除此之外,它還提供了多種顏色漸變選項來改變漸變模式,如方向、大小、位置等。用戶還可以手動指定開始顏色、結束顏色和多種停止顏色。要在文本上添加非常具體的顏色,用戶可以使用 RGB 顏色代碼。一旦用戶完成指定顏色漸變屬性,該網站將生成並顯示用戶可以從其界面複製的 CSS 文本漸變顏色。
該網站還提供了多種顏色漸變示例模板供用戶選擇快速設計漸變圖案。現在,按照以下步驟在線生成 CSS 文本漸變。
如何使用 cssportal.com 在線生成 CSS 文本漸變:
訪問該網站並打開 CSS 文本漸變生成器工具。之後,使用Gradient Options 和Color Options 工具手動指定顏色漸變參數。現在,在預覽 部分預覽文本漸變外觀。最後,從其 CSS 代碼部分複制最終的 CSS 文本漸變代碼。
其他功能:
該網站還附帶其他 CSS 和 HTML 工具,例如 CSS At-Rules、CSS 數據類型、CSS Border Radius Generator、CSS Button Generator 等。
最後的想法:
它是最好的免費在線 CSS 文本漸變生成器網站之一,它提供了所有必要的工具來自定義 CSS 文本漸變屬性。
colorffy.com

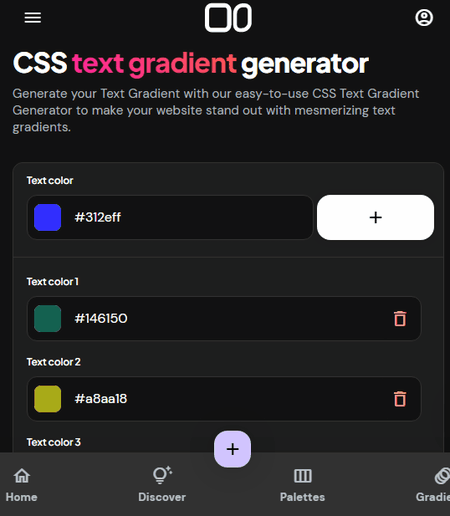
colorffy.com 是另一個免費的在線 CSS 文本漸變生成器網站。該網站允許用戶在示例文本上添加線性和徑向類型的顏色漸變。使用其文本顏色工具,用戶可以在顏色漸變中指定他們想要的所有顏色。除此之外,還提供手動調整所有顏色的角度 和位置 的選項。用戶所做的所有更改都可以在其預覽部分上實時進行跟踪。現在,按照以下步驟操作。
如何使用 colorffy.com 在線生成 CSS 文本漸變代碼:
訪問該網站並打開 CSS 文本漸變生成器工具。之後,在文本漸變中手動添加您想要的所有文本顏色。接下來,指定漸變類型(線性或徑向)、角度和單個顏色的位置。現在,預覽文本漸變外觀。最後,點擊 Generate Text Gradient 按鈕生成最終的 CSS 文本漸變代碼,您可以將其複製到剪貼板。
其他功能
:該網站還附帶其他在線工具,例如網格漸變生成器、調色板生成器、深色主題生成器、配色方案生成器等。
最後的想法:
這是另一個很好的在線 CSS 文本漸變生成器,用戶可以通過它在文本和標題上應用漸變效果來自定義它們的外觀。
textgradients.com

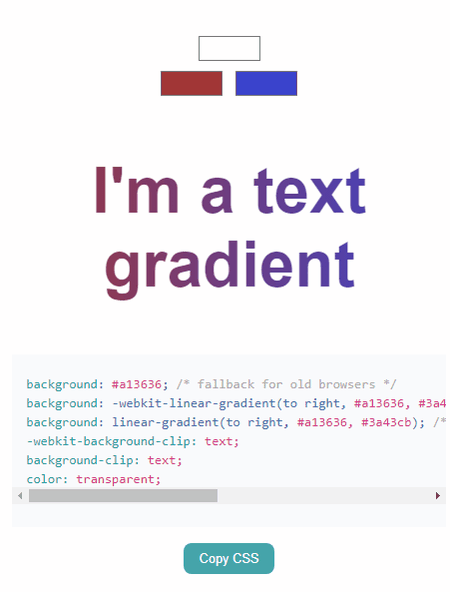
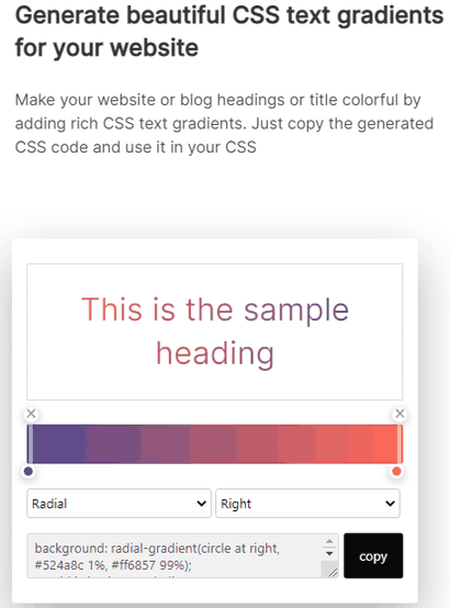
textgradients.com 是另一個免費的在線 CSS 文本漸變生成器網站。本站提供了一個自定義的CSS文本漸變定制工具,用戶可以通過該工俱生成由兩種顏色組成的CSS文本漸變。儘管如此,它還允許用戶更改其界面的背景顏色。要選擇顏色,它會提供包含所有可能顏色的調色板。所有選定的顏色都將應用於幫助用戶完成文本漸變外觀的示例文本。現在,按照以下步驟操作。
如何使用 textgradients.com 在線生成 CSS 文本漸變代碼:
使用給定的鏈接訪問該網站。之後,指定兩種顏色漸變顏色。現在,預覽漸變的外觀。最後,使用 Copy CSS 按鈕複製 CSS 文本漸變代碼。
限制:
本網站只允許用戶為CSS 文本漸變選擇兩種顏色。
最後的想法:
它是最簡單的在線 CSS 文本漸變生成器網站之一,任何人都可以使用它來快速生成由兩種顏色組成的文本漸變。
unused-css。 com

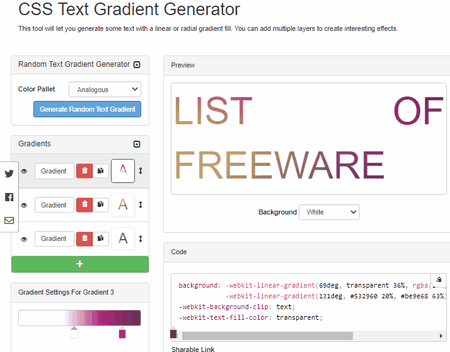
unused-css.com是另一個免費的在線 CSS 文本漸變生成器網站。這是另一個不錯的網站,用戶可以通過它自定義文本元素的顏色。為此,用戶可以自己選擇多種顏色或使用其隨機文本漸變生成器。與大多數其他類似網站不同,它還提供多個調色板來選擇漸變顏色,例如互補色、類比色、三色色、灰度色 等。其他有用的選項,如漸變類型(線性和徑向)、形狀(圓形和橢圓形)、背景設置等,也由它。該網站上還提供了一組很好的文本漸變示例,用戶可以使用和自定義。現在,按照以下步驟操作。
如何使用 unused-css.com 在線生成 CSS 文本漸變代碼:
轉到該網站並選擇 CSS 文本漸變生成器。之後,添加一種或多種漸變顏色並指定顏色的強度。現在,指定漸變的漸變類型和形狀。接下來,在預覽部分預覽更改。最後,從其代碼部分複制 CSS 文本漸變代碼。
附加功能:
該網站還附帶了附加的 CSS 工具,如 CSS 邊框漸變生成器、CSS 框陰影生成器、CSS 文本陰影生成器、CSS 三角形生成器等。
最終想法:
它是一個功能豐富的在線 CSS 文本漸變生成器,用戶可以通過它輕鬆生成由多種顏色組成的完整自定義 CSS 文本漸變。
devsdash.com

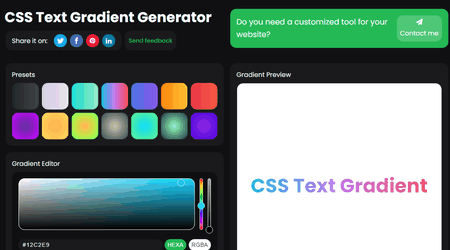
devsdash.com 是另一個免費的在線 CSS 文本漸變生成器網站。本網站自帶一個設計精美的CSS文本漸變生成工具。通過這個工具,用戶可以生成由最多兩種顏色混合而成的 CSS 文本漸變。此外,它還允許用戶使用 Hexa 和 RGBA 顏色代碼 指定精確的文本顏色。在最終確定文本顏色漸變之前,用戶還可以指定漸變類型(線性漸變或徑向漸變)和徑向位置(居中、左上、居中等。 ).它還提供了一套不錯的文本漸變預設,用戶可以使用它們快速生成CSS文本漸變代碼。它還顯示了示例文本的漸變顏色外觀。現在,按照以下步驟操作。
如何使用 devsdash.com 在線生成 CSS 文本漸變代碼:
轉到該網站並選擇 CSS 文本漸變生成器工具。之後,手動指定漸變顏色和漸變類型。徑向位置等參數。現在,在其預覽部分查看文本漸變的外觀。最後,從其 CSS 部分複制 CSS 文本漸變代碼。
附加功能:
該網站還提供其他相關在線工具,如框陰影生成器、CSS 按鈕生成器、命名顏色、噪聲紋理生成器等。
最終想法:
這是另一個不錯的在線 CSS 文本漸變生成器網站,任何人都可以使用它來創建漂亮的文本漸變外觀和 CSS 文本漸變代碼。
gridbox.io

gridbox.io 是另一個免費的在線 CSS 文本漸變生成器網站。通過這個網站,用戶可以快速創建由多種顏色組成的自定義文本漸變設計。它還允許用戶選擇四種可用顏色輻射類型之一,即徑向、線性、重複徑向和重複線性。除此之外,用戶還可以指定漸變效果的方向,如Right, Top, Bottom, Left, 等。現在,要選擇顏色,用戶只需要在顏色條上點擊指定要顯示的顏色他們想要在文本漸變中。現在,按照以下步驟操作。
如何使用 grindbox.io 在線生成 CSS 文本漸變代碼:
使用提供的鏈接訪問該網站。之後,使用顏色條為文本漸變選擇一種或多種顏色。接下來,指定漸變類型和漸變位置。現在,預覽添加了用戶指定的漸變的示例文本。最後,單擊“複製”按鈕複製 CSS 文本漸變代碼。
附加功能
:在此網站上,用戶還可以獲得有用的在線工具,如 CSS 背景顏色漸變生成器、元長度檢查器、開放圖生成器、CSS 漸變生成器等。
最後的想法:
這是另一個功能強大的在線 CSS 文本漸變生成器網站,任何人都可以輕鬆使用。
cssgradienttext.com

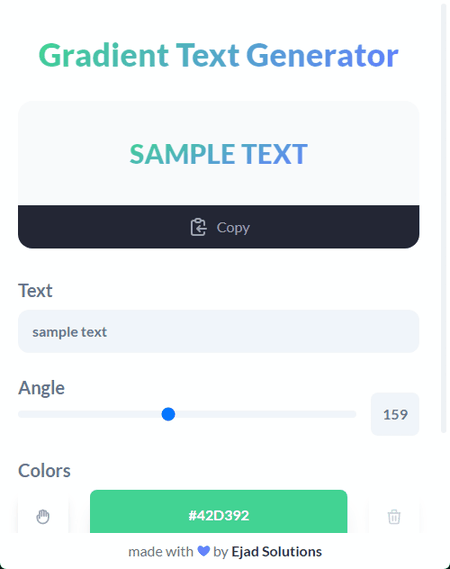
cssgradienttext.com 是另一個免費的在線 CSS 文本漸變生成器網站。通過該網站,用戶可以生成自定義文本漸變,其中包含用戶想要的多種顏色。除此之外,用戶還可以選擇改變漸變的角度,從0到360度。與其他類似網站不同,它允許用戶添加用戶選擇的基本文本,本網站將添加用戶指定的漸變效果。一旦用戶完成文本漸變調整過程,此工具將生成並顯示 CSS 文本漸變代碼,用戶可以將其複製到剪貼板。現在,按照以下步驟操作。
如何在線生成 CSS 文本漸變代碼 cssgradienttext.com:
使用提供的鏈接啟動該網站。之後,在要應用文本漸變的文本字段中輸入自定義文本。現在,選擇文本漸變顏色並選擇漸變的角度。最後,預覽文本的外觀,然後使用複制選項複製 CSS 代碼。
最後的想法:
這是另一個不錯的在線 CSS 文本漸變代碼生成器網站,用戶可以通過它設計漂亮的 CSS 文本漸變外觀並生成 CSS 代碼。
codepen.io

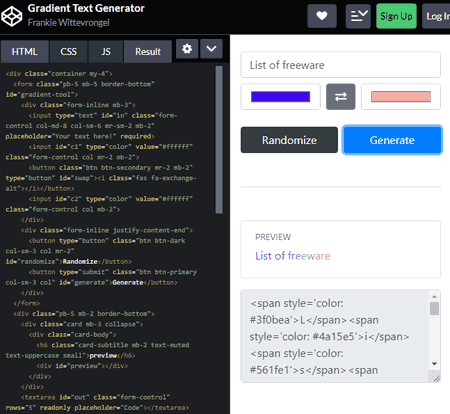
codepen.io 是最後一個免費的在線 CSS 文本漸變生成器網站。本網站主要用於前端代碼的設計和測試,由HTML、CSS、JS代碼組成。為了指定文本漸變顏色,它提供了兩個調色板,用戶可以從中選擇任意兩種顏色。它還提供了一個隨機選項來生成隨機文本漸變顏色。根據指定的顏色,它顯示了添加漸變的文本預覽。該網站還展示了用於構建此 CSS 文本漸變工具的 CSS、HTML 和 JS 代碼。現在,按照以下步驟操作。
如何使用 codepen.io 在線生成 CSS 文本漸變代碼:
使用提供的鏈接轉到該網站。之後,輸入要應用文本漸變效果進行預覽的示例文本。現在,為漸變選擇兩種顏色。接下來點擊Generate按鈕查看最終的CSS文字漸變代碼,用戶也可以復制。
附加功能:
該網站提供多種在線工具來構建和測試前端項目。
最後的想法:
這是另一個功能強大的在線 CSS 文本漸變生成器網站,任何人都可以輕鬆使用。
相關帖子
寫評論