借助一些圖層樣式,您可以在 Photoshop 中使形狀或文本看起來像玻璃。通過此處概述的步驟,您將知道該過程的每個步驟要使用的確切設置。
那麼讓我們開始吧,從頭開始創建這種玻璃效果!
操作方法在 Photoshop 中創建玻璃效果
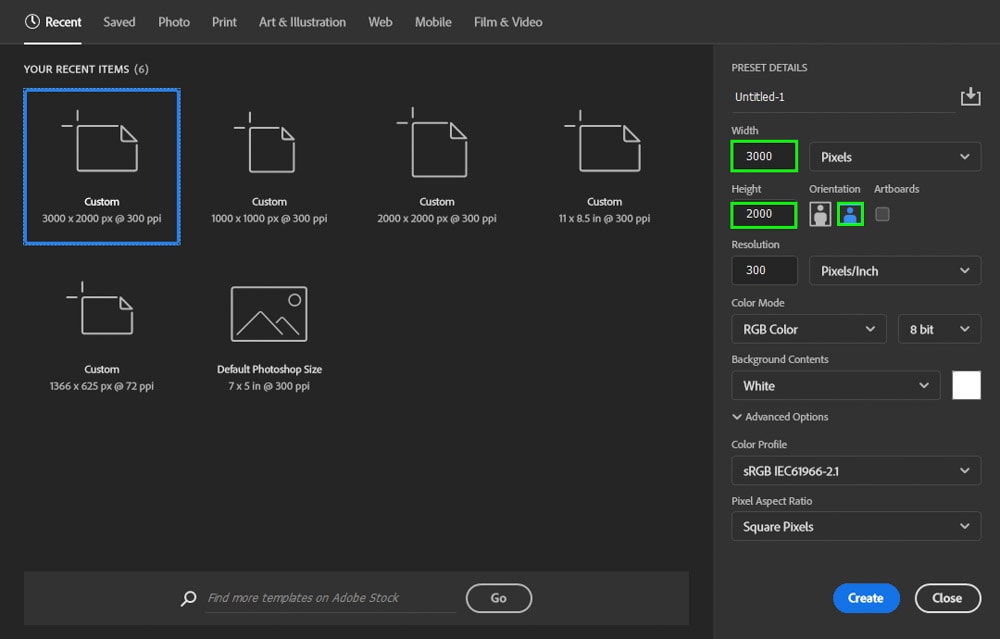
第 1 步:創建新文檔
首先,創建一個新文檔來放置文本。因為我想要水平文本,所以我製作了一個 3000 x 2000 像素的水平文檔。

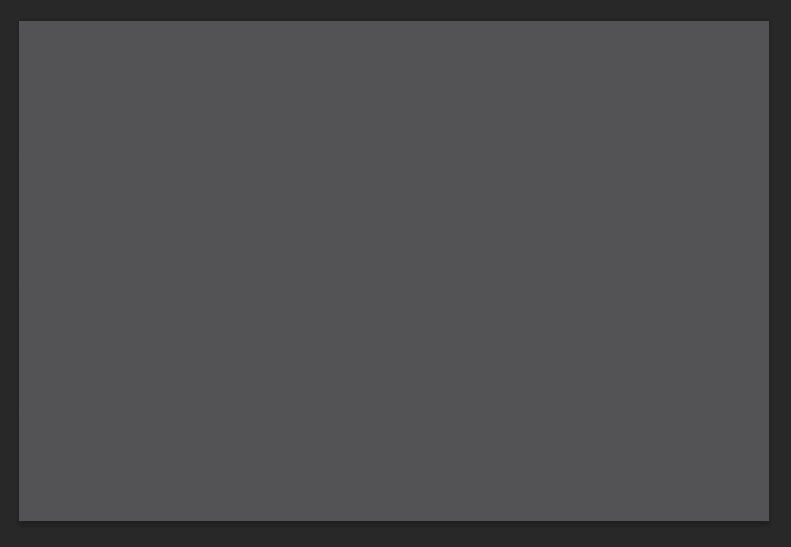
第 2 步:格式化背景層
最好將在灰色背景層上放置文本,因為這有助於您在創建玻璃效果時更好地查看應用到文本的更改。
首先,雙擊圖層面板
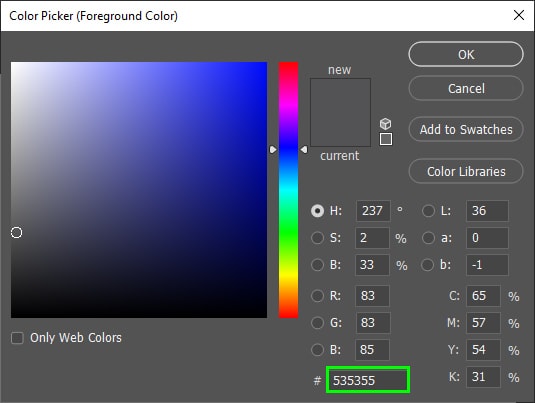
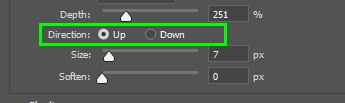
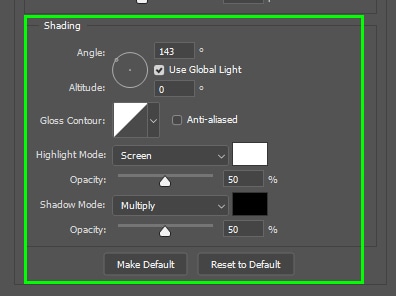
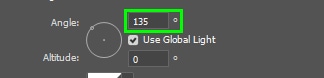
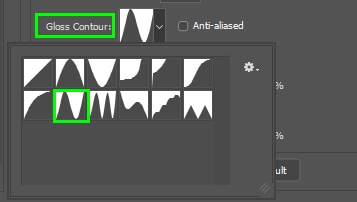
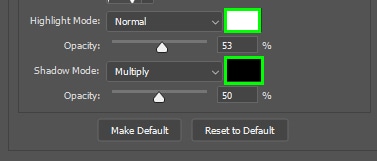
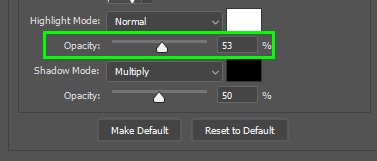
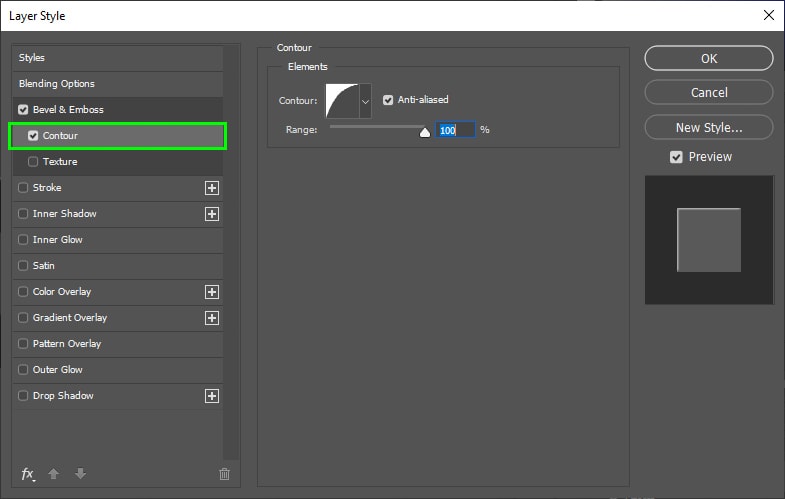
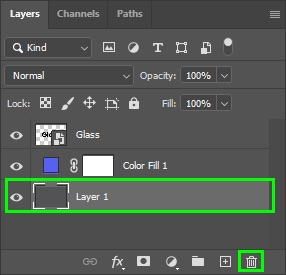
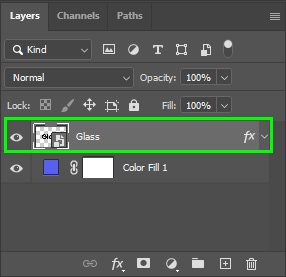
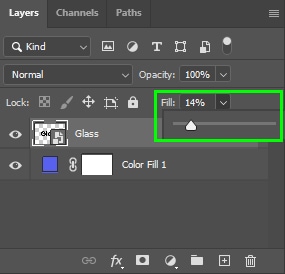
strong> 解鎖它。 然後,啟用油漆桶工具 (G)。 之後,轉到前景樣本並選擇深灰色來自工具欄底部顏色選擇器的純色。 然後,單擊畫布以使用所選顏色填充它。 現在,啟用類型工具 (T)。 並將文本顏色更改為黑色在選項欄中填充顏色。在創建玻璃效果時,最好創建黑色文本,這樣您可以在創建效果的過程中更好地看到變化。您也可以使用自己選擇的顏色,但最好從黑色開始,然後再更改顏色。 接下來,將所需文本添加到畫布。 將您的文本轉換為智能對象允許您進行非破壞性更改並重新編輯任何已應用的效果將來的任何時候。為此,轉到文本層,右鍵單擊它並選擇轉換為智能對象。 雙擊文本層打開圖層樣式面板。 然後,單擊斜面和浮雕 複選框。這將打開斜角和浮雕菜單,您可以在其中調整元素的陰影和高光,為您的對象提供 3D 外觀,這是使其看起來像玻璃的第一步。 我將提供有關在此菜單中更改哪些設置以及哪些值可以使您的文本看起來更令人興奮並使其看起來像玻璃的提示。 在樣式中,選擇內斜角。 為技術選擇平滑。 根據自己的喜好調整深度。請記住,深度越高,斜角效果越粗糙。就我而言,我發現 251 就足夠了。 您可以在“圖層樣式”窗口本身中看到應用於文本/形狀的更改。那裡的預覽可以讓您瞥見您的對象正在發生的事情。例如,我可以看到斜面效果是什麼樣的。 在方向中,選擇在文本中向上或向下應用斜角。這完全取決於個人喜好。我將文字的斜角方向留了下來。 在大小中,您可以控制對文本應用多少斜角效果。我為此選項選擇了 16。如果將大小增加太多,您的文本將充滿斜角效果,看起來更像是漸變而不是斜角。 在 柔化 中,您可以使斜角效果看起來更微妙,因為它對斜角應用了輕微的模糊,將其與文本顏色混合得更多。 現在,讓我們轉到Shading 部分。 在Angle中,可以確定光線的方向來源。 例如,在 135 度時,光線來自左上角的尺寸,這是我的選擇。 使用光澤輪廓選項為斜角設置不同的陰影樣式。就我而言,我選擇了滾動斜率降序。 斜角和浮雕效果是陰影和燈光效果的集合。默認情況下,陰影為黑色,而高光為白色。但是,您可以通過單擊相應的填充框來更改這些參數。 您還可以更改高光或陰影的不透明度,從而調整效果的強度。 在輪廓中,您可以修改文本輪廓的外觀。就我而言,我選擇了半圓。 通過調整範圍,您可以輪廓看起來或多或少在某些區域突出顯示。就我而言,我選擇了 55%。 您可以通過雙擊輪廓框打開輪廓編輯器,您可以通過調整其曲線點進一步個性化輪廓形狀。 您還可以在預設曲線下拉菜單中選擇一條預設曲線. 現在點擊內發光選項。應用完玻璃效果後,此效果將填充您的文本。 將混合模式更改為疊加。 將不透明度更改為50%。 將漸變顏色更改為黑色。 Lea保留其他內發光設置。 接下來,單擊“陰影”選項。這允許您為文本/形狀投射陰影,使其看起來與背景表面更加分離。 為陰影 設置: 混合模式:正常 顏色: 黑色 不透明度: 23% 角度: 78º 距離:8,傳播:9,大小:6 當您應用完上述所有效果後,單擊確定以退出圖層樣式菜單。 因為我們剛剛創建了灰色層來查看改得更好了,現在不用了,可以把背景色改成任何你想要的顏色。為此,返回到圖層面板並選擇背景圖層。 單擊調整圖層圖標(半圓圖標)。 選擇純色. 然後,從拾色器中選擇一種顏色。就我而言,我選擇了藍色陰影。 完成此操作後,您可以刪除灰色圖層,這樣您的圖層面板就會看起來不那麼擁擠. 為此,單擊灰色圖層,然後單擊圖層面板 底部的垃圾桶圖標。 在圖層面板中,單擊您設計為看起來像玻璃的對象的文本圖層/圖層。 然後,將填充調低,使文本的內部部分透明或半透明透明的。就我而言,我將其調低至 14%。 這將使文本與背景融為一體,最終看起來像玻璃。 您還可以使用漸變填充背景圖層並減少填充以使最終結果更加有趣。 為此,請選擇漸變 從圖層面板底部的調整圖層選項。 單擊漸變下拉菜單 漸變填充 對話框以打開預設漸變選項。 然後,從列表中選擇一個漸變文件夾並選擇顏色組合。 在我的例子中,我選擇了下面的藍色漸變。 然後,將漸變樣式更改為線性並將漸變的角度更改為156.13%。 完成後點擊確定。 之後,再次降低文字層的填充,如圖上一步,這將使您的文本與背景融為一體,使其看起來更像是漸變背景下的玻璃。 玻璃效果是一種獨特而有趣的效果,適用於 Photoshop 中的文本和形狀。試試這些步驟,看看您可以為自己創造什麼!


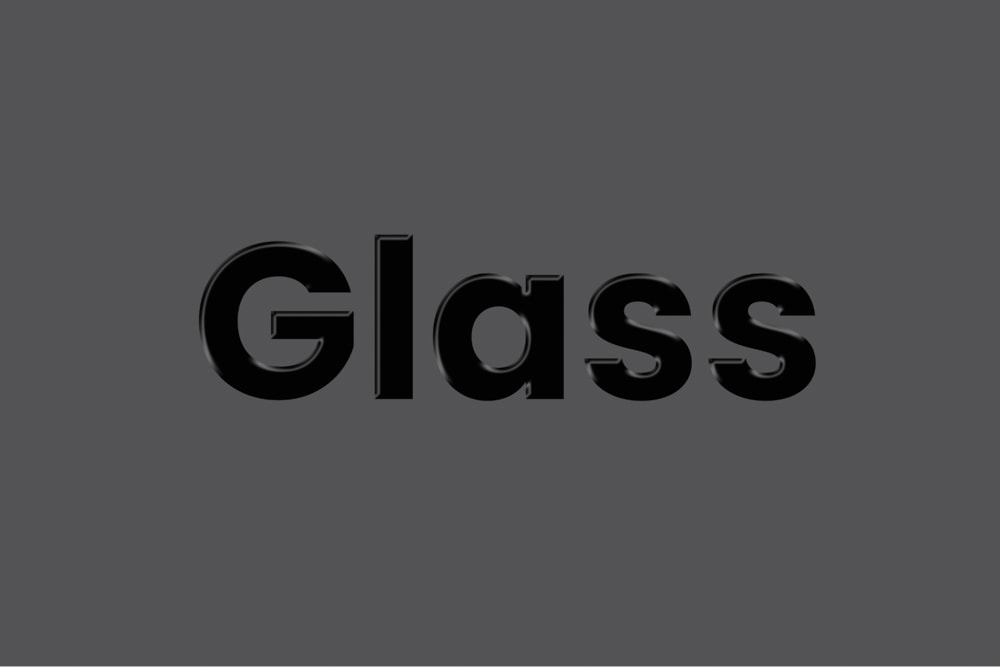
第 3 步:添加您的文本到畫布

![]()

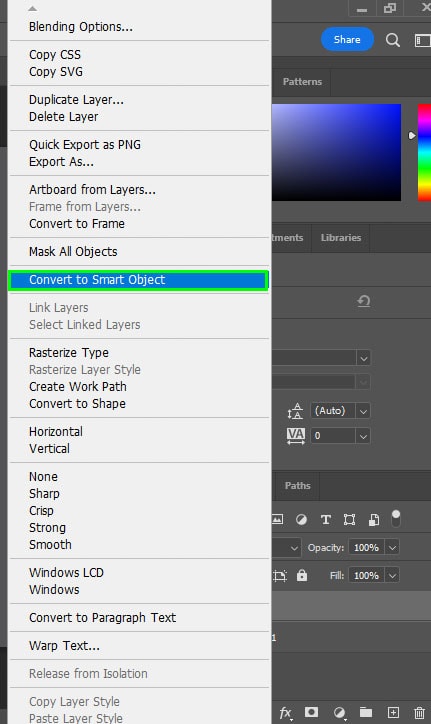
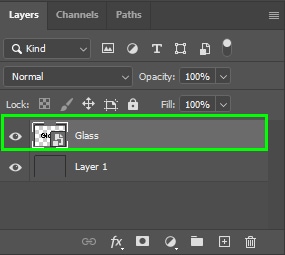
第 4 步:將您的文本轉換為智能對象


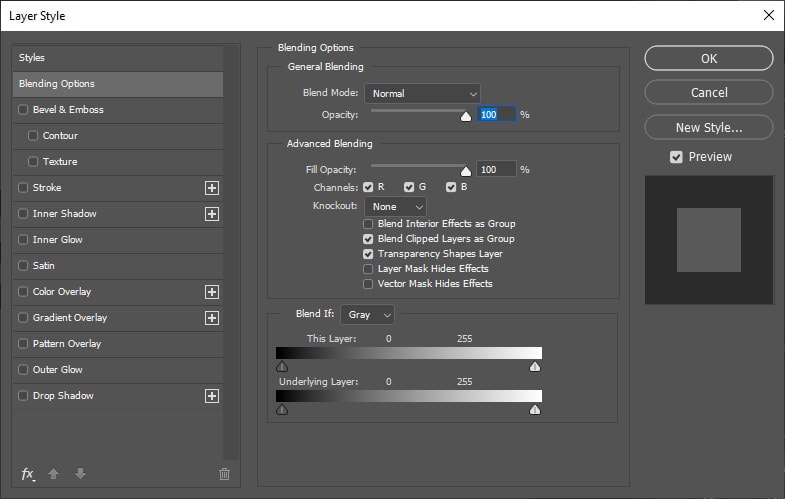
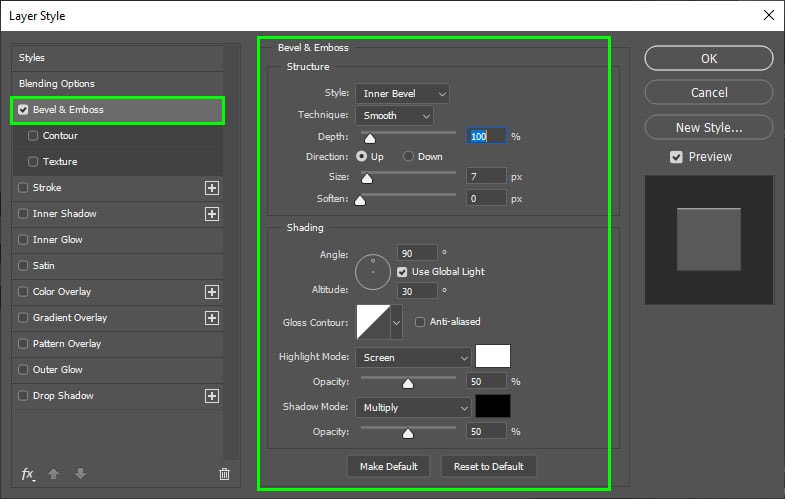
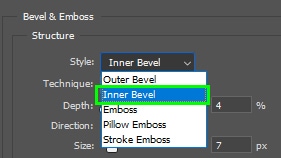
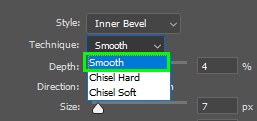
第 5 步:應用斜面和浮雕效果








 斜角尺寸為 16
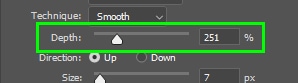
斜角尺寸為 16  斜角大小為 251
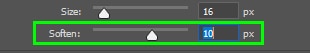
斜角大小為 251  斜角柔和度設置為零 斜角柔和度設置為 10
斜角柔和度設置為零 斜角柔和度設置為 10 

 光源角度135º
光源角度135º 



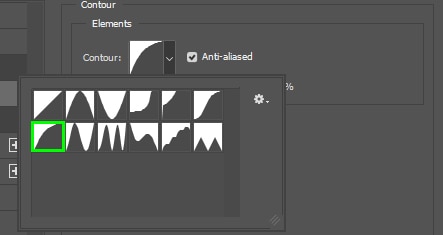
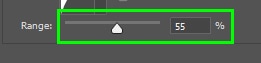
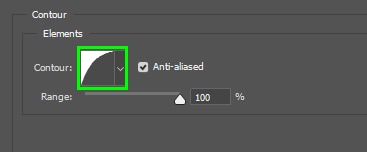
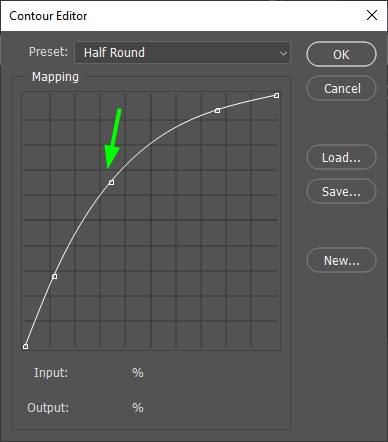
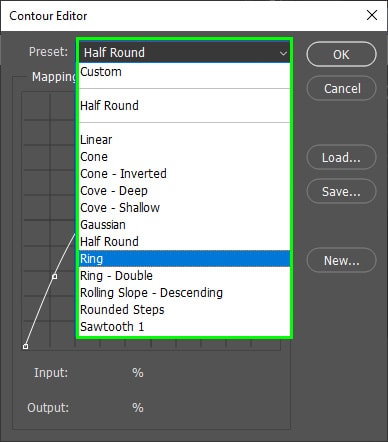
第 6 步:調整輪廓






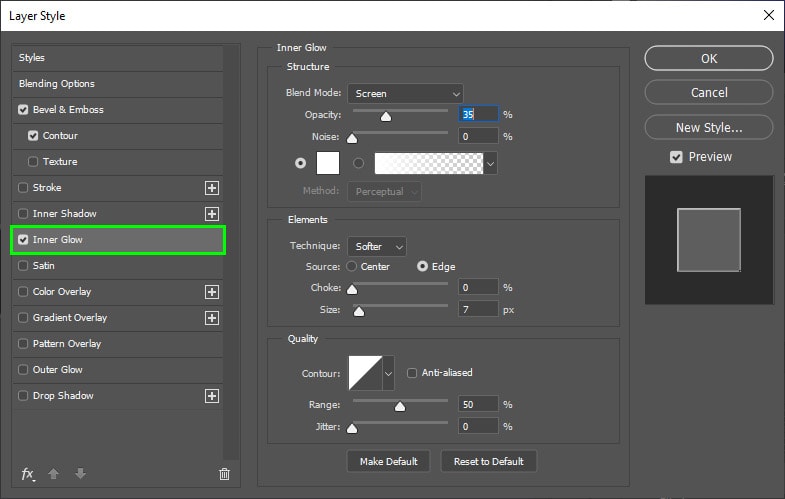
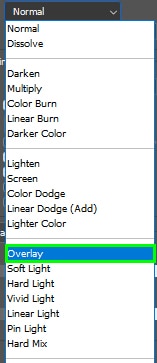
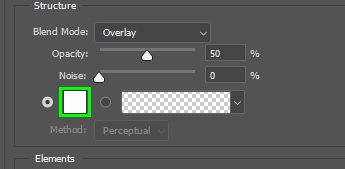
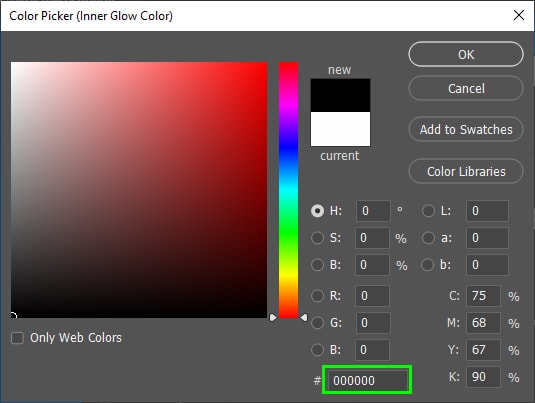
第 7 步:應用內發光





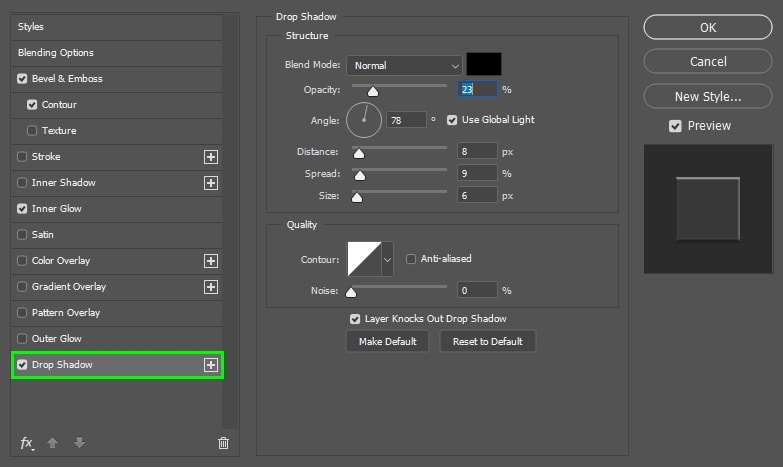
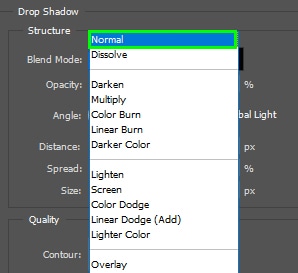
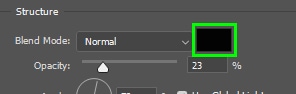
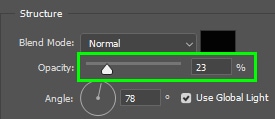
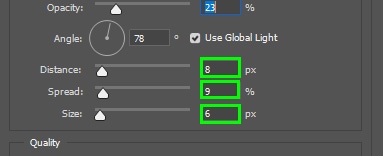
第 8 步:應用陰影







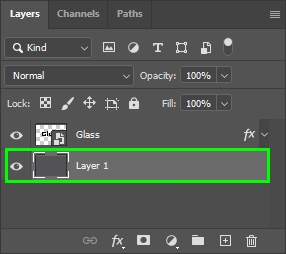
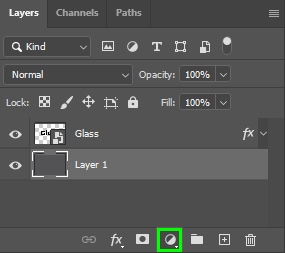
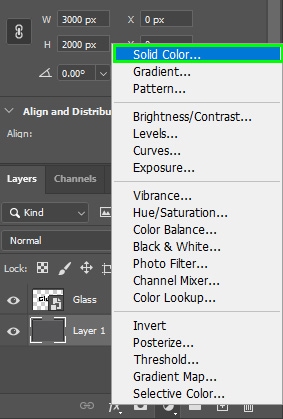
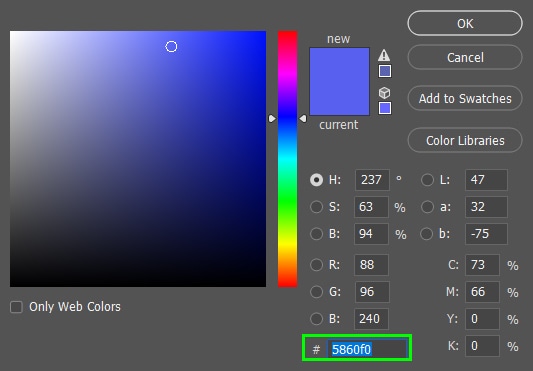
第 9 步:更改背景層顏色





第 10 步:減少文本圖層的填充



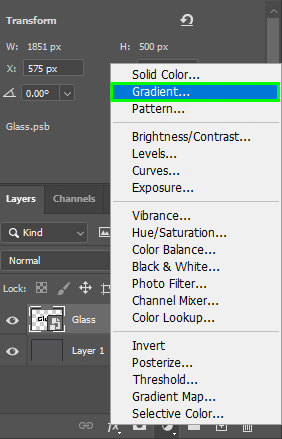
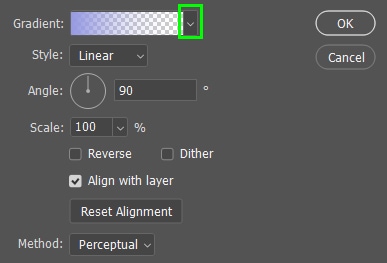
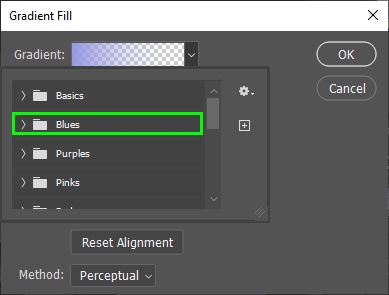
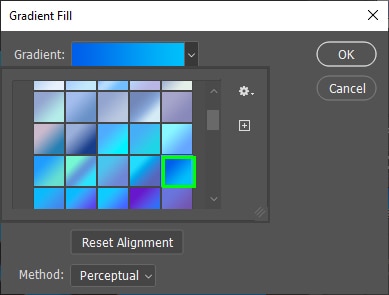
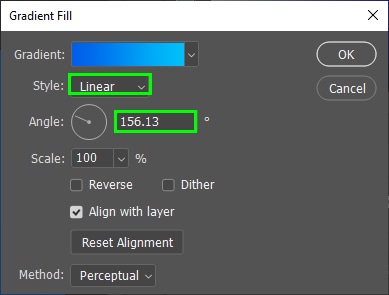
(可選)第 11 步:添加漸變