這裡列出了最好的免費在線 CSS 色帶生成器網站。 CSS 色帶生成器是一種可讓您創建簡單橫幅色帶的工具。您可以在網站、博客、標題、標題等上使用這樣的色帶。通常,必須對 CSS 有基本的了解才能製作這樣的色帶。但你不必那樣做。相反,您可以使用在線色帶生成器。
這篇文章涵蓋了 6 個免費網站,您可以在這些網站上在線生成 CSS 色帶。在這些功能區生成器的幫助下,您只需單擊幾下即可輕鬆自定義功能區的外觀。您可以直觀地看到功能區的更改。這些工俱生成 CSS 代碼,您可以直接在您的網站或任何您想要的地方實施。您可以使用這些工俱生成兩種類型的色帶。讓我們通過帖子詳細了解這些內容。
我最喜歡的在線 CSS 絲帶生成器
DoodleNerd.com 是我會去的網站生成 CSS 色帶。該網站提供了一個簡單的生成器工具,您可以在其中製作蝴蝶結式絲帶。它提供視覺功能區設置,您可以在其中根據需要自定義功能區。

您可以查看我們的其他最佳免費在線 CSS 菜單生成器網站、在線 CSS 圖像過濾器生成器網站和在線 CSS 邊框半徑生成器網站列表。
比較表:
DoodleNerd.com
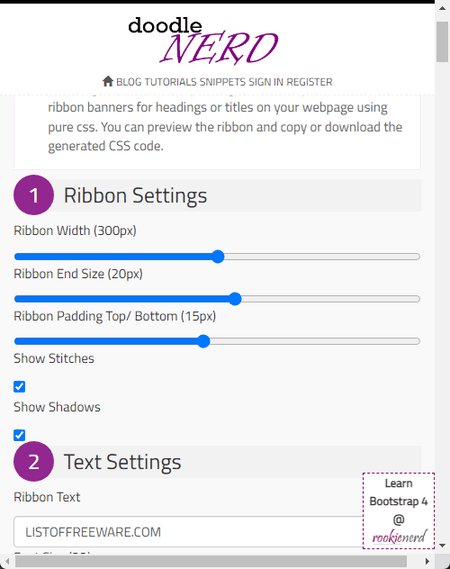
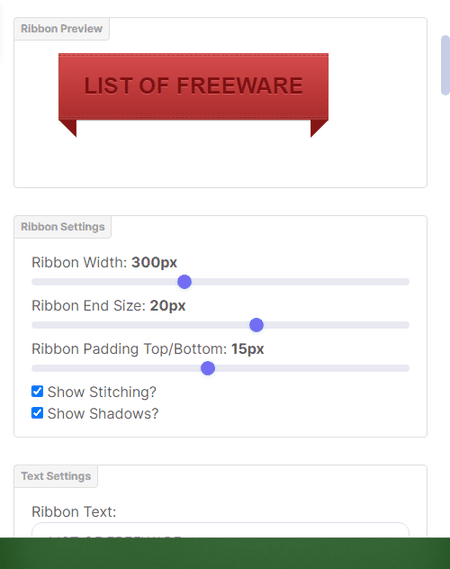
DoodleNerd.com 是免費的網站e 使用在線用戶體驗工具。它有一個免費的在線 CSS 色帶生成器。此工具允許您生成可用於標題、標題、報價等的簡單功能區橫幅。該工具包含三個部分,涵蓋功能區設置、文本設置和功能區顏色。您可以在功能區設置中設置功能區的尺寸和填充。文本設置允許您添加帶文本顏色和陰影顏色的功能區文本。最後,色帶顏色部分是您可以選擇色帶顏色的地方。它具有漸變顏色,您可以在其中設置頂部漸變顏色、底部漸變顏色、字體顏色和結束顏色。有了它,您可以預覽功能區並複製或下載生成的 CSS 代碼。
亮點:
功能區類型:橫幅功能區。 自定義:尺寸、文本、顏色和陰影。 代碼輸出:複製並下載。
GenerateIt.net

GenerateIt.net 提供代碼工具、圖像工具、網站工具和計算器的集合。它有一個在線 CSS 色帶生成器工具。借助此工具,您可以為標題和標題生成規則的功能區。此工具的功能類似於 DoodleNerd.com 工具。它具有用於尺寸和陰影的功能區設置、用於功能區文本和文本顏色的文本設置以及用於設置功能區部件顏色的功能區顏色。當您進行任何更改時,它會顯示功能區的預覽。最終確定功能區後,您可以簡單地複制它的代碼。
亮點:
功能區類型:橫幅功能區。 自定義:尺寸、文本、顏色和陰影。 代碼輸出:複製代碼。
CSSPortal.com

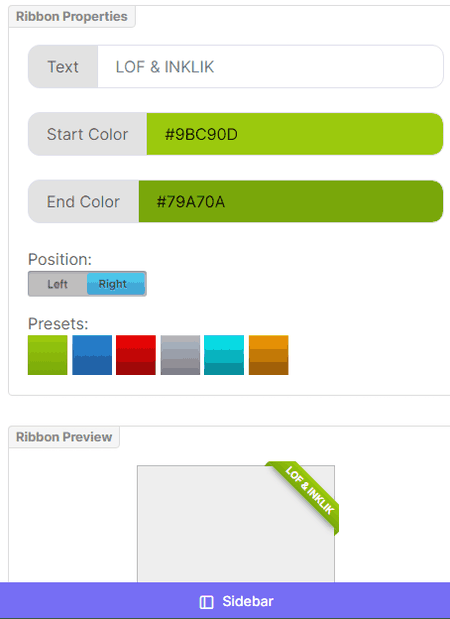
CSSPortal.com 提供免費的在線 CSS 工具和資源。它有一個 CSS 色帶生成器來創建 CSS 角色帶。該工具非常簡單易用。它有兩個部分;功能區屬性和功能區預覽。在功能區屬性中,您可以設置功能區文本、功能區顏色和功能區位置。當您進行任何更改時,它會立即反映在預覽中。這樣,您就可以創建一個角色帶,然後為其複制代碼。
亮點:
色帶類型:角色帶。 自定義:文本、顏色和位置。 代碼輸出:複製代碼。
EasyCodeTools.com

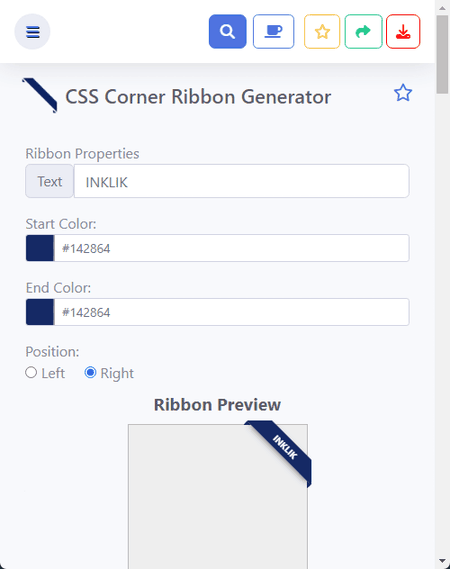
EasyCodeTools.com 還提供免費的在線 CSS 色帶生成器。此工俱生成角色帶。由於邊角色帶更容易創建,因此您可以根據需要自定義的參數很少。這包括功能區上的文本、功能區顏色和功能區位置。您可以設置這些參數來創建您喜歡的角色帶。當您這樣做時,此工具會為該功能區生成代碼。它為您提供可以直接複製到剪貼板的 HTML 和 CSS 代碼。
亮點:
功能區類型:角功能區。 自定義:文本、顏色和位置。 代碼輸出:複製代碼。
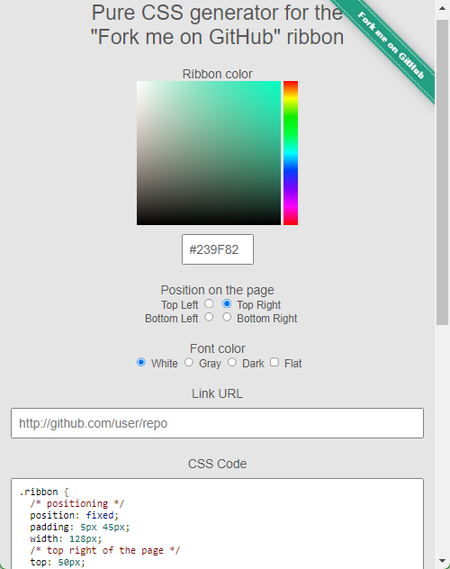
Kirilv.com

Kirilv.com 是另一個可以在線生成 CSS 色帶的網站。這個網站有一個名為 Pure CSS generator 的工具,用於“在 GitHub 上叉我”功能區。顧名思義,它可以讓您為可以鏈接到 URL 的網站生成角帶。您可以更改功能區文本、文本顏色、功能區顏色和功能區位置。然後您可以提供要鏈接到功能區的 URL 並獲取它的代碼。
亮點:
功能區類型:角功能區。 自定義:文本、顏色和位置。 代碼輸出:複製代碼。
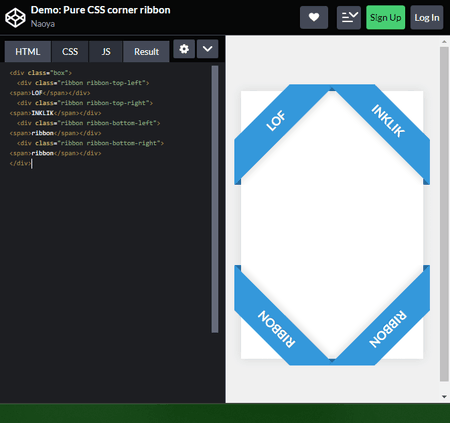
CodePen.io

CodePen.io 是一個在線創建和存儲代碼片段的網站。它有一個 CSS 功能區片段,您可以自定義它來製作自定義 CSS 功能區。該網頁在屏幕上顯示 HTML 和 CSS 代碼,底部有預覽。默認情況下,它在頁面的每個角上都有四個角色帶。沒有簡單的選項可以編輯或更改功能區。您需要對 CSS 有基本的了解才能自定義這些功能區。這樣,您可以更改 CSS 代碼以創建所需的絲帶。
亮點:
絲帶類型:角絲帶。 自定義:文本、顏色和位置。 代碼輸出:複製代碼。
相關帖子
寫評論