這裡列出了最好的免費在線 CSS 3D 變換生成器網站。 CSS 3D 轉換 是一種在 3D 空間中自定義元素外觀的過程。這樣做是為了在網站上提供身臨其境的互動元素。要執行 CSS 3D 變換,用戶需要這些 CSS 3D 變換生成器。
通過這些生成器,用戶可以指定元素的外觀和交互行為。為此,這些網站提供了旋轉、平移、傾斜、縮放、顏色等工具。此外,用戶可以在X、Y、和Z軸上執行旋轉、平移、縮放和其他類似操作。在這些生成器的預覽部分,用戶可以跟踪所有更改。 CSS 3D元素定製完成後,用戶可以復制最終的CSS代碼。一些網站甚至可以生成 HTML 代碼,用戶可以將這些代碼包含在他們的網站上以引入 3D 元素。
這些網站還帶有其他在線生成器,例如 CSS Border Radius、CSS按鈕、CSS 列、SCSS 到 CSS 編譯器等。瀏覽列表以了解有關這些生成器的更多信息。

我的最愛在線 CSS 3D 變換生成器網站:
front-end-tools.com 是我最喜歡的網站,因為它可以執行 2D 和 3D CSS 變換。此外,它可以生成 CSS 和 HTML 格式的輸出。
您還可以查看最好的免費在線 CSS Flexbox 生成器、在線 CSS 形狀生成器和在線 CSS Sprite 生成器網站列表。
目錄:
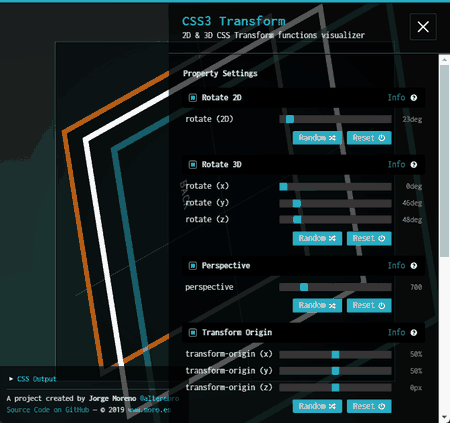
front-end-tools.com 是一個免費在線 CSS 3D 變換生成器網站。通過這個網站,用戶可以將 2D 和 3D 元素轉換成 3D 空間。為此,用戶需要調整平移、旋轉、縮放、傾斜、變換原點和透視滑塊。用戶所做的所有更改都可以在其預覽窗口中進行跟踪。最後,該網站生成了 CSS 和 HTML 代碼,用戶可以在他們的網站上複製和實施這些代碼。現在,按照以下步驟操作。
如何使用 front-end-tools.com 在線生成自定義 CSS 3D 元素:
轉到該網站並打開 CSS Transform 2D/3D 生成器。之後,從樣式編輯器中選擇3D。現在,指定平移、縮放、旋轉、傾斜 等屬性。最後,預覽元素並複制 CSS 和 HTML 代碼。
其他功能:
該網站還附帶其他在線工具,如 CSS 漸變生成器、CSS 按鈕生成器、CSS 框陰影生成器等。
最後的想法:
它是最好的免費在線 CSS 3D 變換生成器網站之一,提供生成 2D 和 3D CSS 元素的所有基本工具。

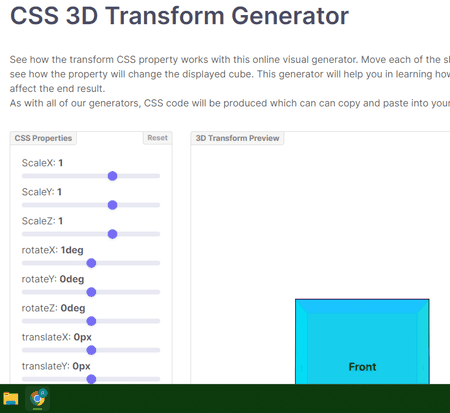
cssportal.com 是一個免費的在線 CSS 3D 變換生成器網站。使用該網站,用戶可以在 3D 空間中旋轉、平移和縮放元素,為用戶生成交互式體驗。此外,用戶可以在 3D 變換預覽窗口中預覽所有更改。它允許用戶調整一組很好的 CSS 屬性,例如 ScaleX、ScaleY、RotateX、Rotate Z、TranslateX、TranslateY、SkewX、Perspective 等。根據需要的修改,它生成一個CSS代碼,用戶可以復制並在自己的網站上使用。現在,按照以下步驟操作。
如何使用 cssportal.com 在線生成 CSS 3D:
轉到該網站並打開 CSS 3D 變換生成器。之後,使用 CSS 屬性滑塊指定 CSS 3D 元素屬性。接下來,在 3D 轉換預覽窗口中預覽更改。最後,從 CSS 代碼部分複製文件 CSS 3D 代碼。
附加功能:
CSS 生成器:它提供多種 CSS 生成器,例如 CSS Border Radius、CSS Button、CSS Column、CSS Cubic Bezier 等。 CSS 工具:它帶有額外的在線 CSS 工具,例如 LESS to CSS Compiler、Stylus to CSS Compiler、SCSS to CSS Compiler 等。
最後的想法:
這是一個很好的在線 CSS 3D 轉換生成器,提供了製作自定義 CSS 3D 轉換代碼的所有工具。

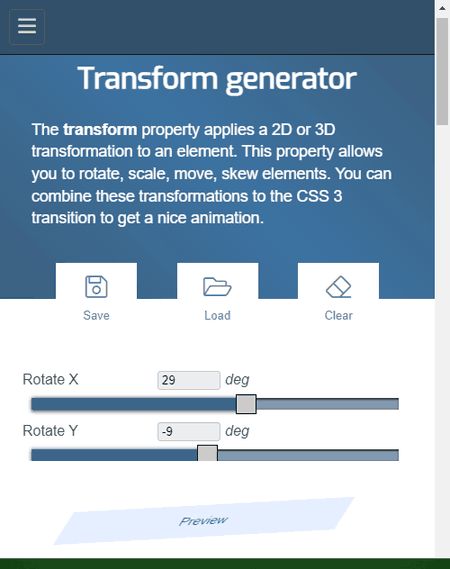
makingcss.com 是另一個免費的在線 CSS 3D 變換生成器網站。該網站提供了一個 3D 變換生成器,用戶可以通過它指定自定義 CSS 屬性,例如旋轉 Z、旋轉 Y、平移 X、平移 Y、傾斜 Y 等。另外,用戶可以在預覽窗口.另外,還提供了一個自定義預覽的選項。指定所有 CSS 3D 元素屬性後,用戶可以從 CSS 代碼部分複制最終代碼。現在,按照以下步驟操作。
如何使用 makingcss.com 在線生成自定義 CSS 3D 屬性:
轉到該網站並訪問轉換生成器。之後,開始調整變換參數,如旋轉、平移、縮放等。現在,在預覽部分實時跟踪變化。用戶還可以根據需要調整預覽設置。最後,查看並複制生成的CSS代碼。
其他功能
:該網站還提供其他在線 CSS 工具,例如框陰影、文本陰影、邊框半徑、過渡等。
最後的想法:
這是另一個簡單有效的在線 CSS 3D 轉換生成器網站,任何人都可以使用它來創建自定義 CSS 3D 參數。

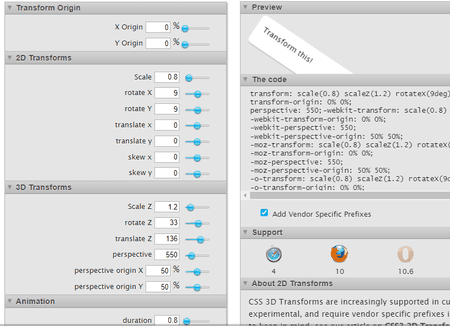
westciv.com 是另一個免費的在線 CSS 3D 變換生成器網站。通過該網站,用戶可以指定元素的 3D 屬性以及各種 2D 和動畫屬性。與其他類似網站一樣,它也提供各種 3 元素屬性調整工具,如 縮放 Z、旋轉 Z、平移 Z、透視、透視原點 X 等。之後,用戶可以指定 2D 變換屬性、動畫屬性和變換原點屬性。要查看更改,用戶可以使用其預覽部分。現在,按照以下步驟操作。
如何使用 westciv.com 在線生成 CSS 3D 屬性:
使用提供的鏈接啟動該網站。現在,指定 3D 變換參數。之後,指定 2D 變換、變換原點和動畫參數。最後,預覽更改並從代碼部分複制最終的 CSS 代碼。
其他功能
:該網站還提供其他在線工具,例如線性漸變、徑向漸變、框屬性、CSS3 沙箱等。
最後的想法:
這是一個功能豐富的在線 CSS 3D 生成器網站,還允許用戶調整 2D 變換、動畫和變換原點屬性。

css-transform.moro.es 是另一個免費的在線 CSS 3D 變換生成器網站。該網站提供了一個設計精美的 CSS 3D 生成器,它提供了調整 CSS 元素的 2D 和 3D 參數的所有工具。它還允許用戶調整 Perspective 和 Transform Origin 屬性。所有的參數調整都可以在這個網站的3D預覽部分看到。它的預覽部分是交互式的,在與光標交互時突出顯示 3D 元素圖層名稱。現在,按照以下步驟操作。
如何使用 css-transform.,oro.es 在線生成自定義 CSS 3D 元素設計:
啟動該網站並訪問“工具”面板 之後,調整 旋轉 2D 和 旋轉 3D 參數。現在,指定 Perspective 和 Transform Origin 屬性並在預覽部分查看設計。最後,從 CSS 輸出部分複制 CSS 代碼。
最後的想法:
這是一個不錯的在線 CSS 3D 轉換生成器,任何人都可以使用它來創建和可視化自定義 CSS 3D 元素設計。

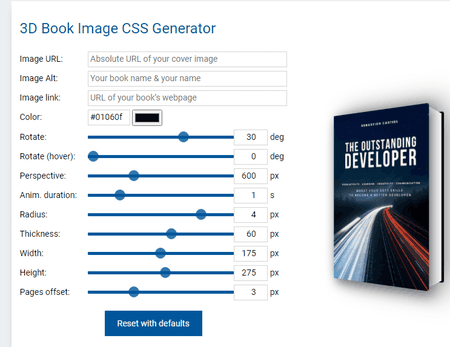
3dbookcovergenerator.netlify.app 是另一個免費的在線 CSS 3D 變換生成器網站。通過這個網站,用戶可以設計 3D 空間中元素的外觀和行為。為此,它提供了多種工具,例如旋轉、透視、半徑、厚度、寬度、高度等。用戶所做的所有更改都將反映在預覽區域中的默認元素上。用戶還可以將自己的圖像添加為默認元素並調整其 3D 屬性。根據指定的參數,它生成用戶可以包含在其他網站上的 CSS 和 HTML 代碼。現在,按照以下步驟操作。
如何使用 3dbookcovergenerator.netlify.app 在線執行 CSS 3D 轉換:
使用提供的鏈接訪問此網站。之後,添加您自己的圖像或使用默認圖像作為預覽元素。接下來,使用旋轉、透視、半徑、寬度等工具調整 3D 變換參數。最後,複製生成的 CSS 和 HTML 代碼。
最後的想法:
這是另一個功能強大的在線 CSS 3D 轉換生成器,它提供了所有必要的調整工具來調整設計元素。此外,它可以生成 CSS 和 HTML 代碼格式的輸出。

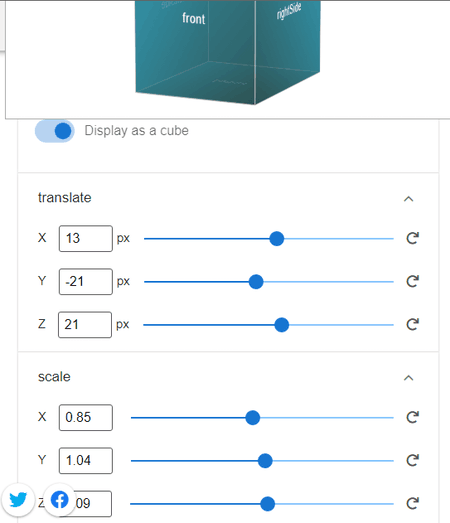
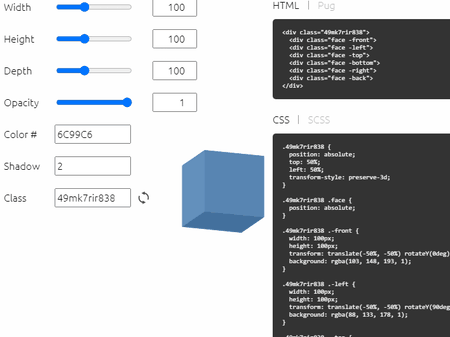
css-cube-generator.netlify.app 是最後一個免費的在線 CSS 3D 變換生成器網站。該網站提供了一個簡單易用的 CSS 立方體生成器,用戶可以通過它在 3D 空間中生成自定義的基於立方體的元素。要自定義元素,用戶可以使用寬度、高度、深度、不透明度、顏色和陰影工具。使用光標,用戶可以從各個方向預覽元素。本站根據指定的參數生成用戶可以復制的HTML和CSS代碼。現在,按照以下步驟操作。
如何使用 css-cube3-generator.net 在線轉換 CSS 3D 元素:
使用提供的鏈接轉到該網站。之後,調整寬度、高度、深度、顏色等元素參數。接下來,移動光標從不同角度查看元素。最後,查看和復制 CSS 和 HTML 代碼。
最後的想法:
這是另一個很好的在線 CSS 3D 變換生成器,任何人都可以輕鬆使用。
相關帖子
寫評論
p>