這裡列出了最好的免費在線 CSS 關鍵幀動畫生成器網站。 CSS 關鍵幀動畫用於為網頁元素添加流暢的動畫效果。此動畫包含在動畫的不同部分具有不同屬性的動畫序列。要創建關鍵幀動畫,用戶需要這些在線 CSS 關鍵幀動畫生成器網站。
使用 CSS 關鍵幀動畫生成器,用戶可以創建自定義關鍵幀動畫。為了簡化動畫生成過程,這些網站提供了多種預定義動畫(Jello、Shake、Swing、Zoom In、Zoom In Down 等)。用戶可以從眾多可用動畫中選擇一種,並根據自己的要求進一步自定義。要自定義動畫,用戶需要更改動畫屬性,如持續時間、計時功能、動畫顏色、動畫方向、動畫效果等。在確定關鍵幀動畫之前,用戶可以預覽 自定義關鍵幀動畫。最後,用戶可以復制最終的 CSS 關鍵幀動畫代碼並將其添加到他們的網站。
這些網站還附帶了額外的工具,例如Border Generator、CSS Box resizer、Keyframe Shadow Generator、Keyframe Color Generator 等。瀏覽列表以了解有關這些網站的更多信息。

我最喜歡的在線 CSS 關鍵幀動畫生成器網站:
angrytools.com 是我最喜歡的網站,因為它帶有多個可自定義的關鍵幀動畫。此外,它的時間線編輯器簡化了整個關鍵幀動畫生成過程。
您還可以查看最好的免費在線 CSS 文本陰影生成器、在線 CSS 形狀生成器和在線 CSS Sprite 生成器網站列表。
目錄:
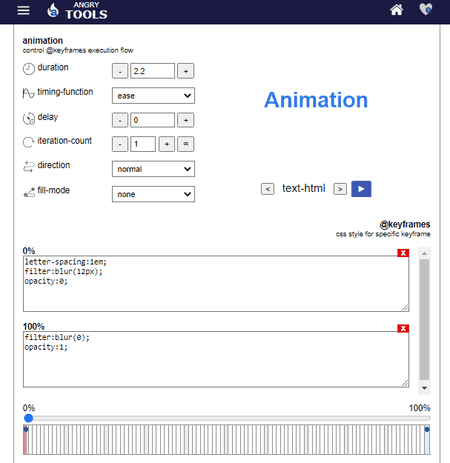
angrytools.com
angrytools.com 是一個免費在線 CSS 關鍵幀動畫生成器.本網站附帶一個 CSS 動畫工具包,其中包含根據用戶要求創建和自定義 CSS 關鍵幀動畫的所有工具。它提供的一些主要動畫字段有基本、文本、快門、翻轉、翻轉、旋轉、放大等。通過選擇任何一個動畫字段,用戶可以進一步調整動畫效果的屬性並指定持續時間、時間動畫效果的函數、延遲和迭代次數。 時間線編輯器 也可用於指定不同動畫元素的位置。完成動畫後,用戶可以預覽 CSS 關鍵幀動畫並將代碼保存為 CSS 和 JavaScript 兩種格式。現在,按照以下步驟操作。
如何使用 angrytools.com 在線生成 CSS 關鍵幀動畫:
轉到該網站並訪問 CSS 動畫工具包。之後,一次選擇一個動畫字段並配置動畫元素屬性。接下來,在時間線上添加動畫效果。最後,預覽最終動畫並保存其 CSS 和 Javascript 代碼。
其他功能
:該網站還附帶其他在線工具,例如 Flexbox 佈局生成器、漸變生成器、網格佈局生成器、圖像過濾器、MD5 哈希生成器等。
最後的想法:
它是最好的免費在線 CSS 關鍵幀動畫生成器網站之一,具有製作自定義 CSS 關鍵幀動畫的所有必要功能。
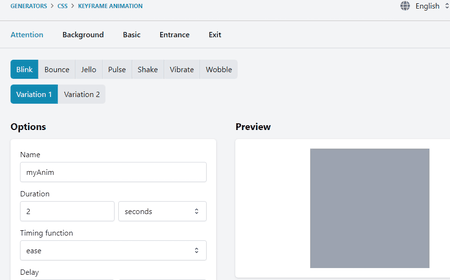
webcode.tools

webcode.tools 是免費的在線 CSS 關鍵幀動畫生成器網站。使用這個網站,用戶可以指定關鍵幀動畫的屬性。關鍵幀動畫屬性主要分為Attention、Background、Basic、Entrance、和Exit五個部分。通過 Attention,用戶可以添加和調整 Blink、Bounce、Jello、Pulse 等小動畫。背景部分允許用戶調整 Ken Burns 和 Pan背景 動畫。通過基本部分,用戶可以添加和調整基本動畫,如放大、縮小、旋轉、滑動、陰影等。同樣,用戶還可以調整入口和編輯動畫 屬性。
預覽所有動畫更改的預覽窗口也存在。完成所有更改後,用戶可以從代碼部分複制最終代碼。
如何使用 webcode.tools 在線生成關鍵幀動畫:
訪問此網站並選擇關鍵幀動畫部分。之後,使用 Attention、Background、Basic、Entrance 和 Exit 部分選擇和調整關鍵幀動畫。接下來,預覽更改。最後,從每個部分的代碼部分複制最終代碼。
其他功能:
該網站還附帶其他網絡代碼工具,如背景顏色調整器、邊框生成器、框調整大小、不透明度調整器等。
最後的想法:
這是另一個不錯的在線 CSS 關鍵幀動畫生成器網站,它提供了生成 CSS 關鍵幀動畫各個方面的所有必要工具。
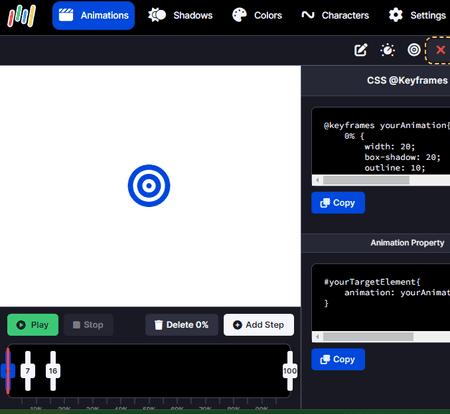
keyframes.app

keyframes.app 又是一個不錯的在線CSS 關鍵幀動畫生成器網站。這個網站提供了一個帶有時間軸的 CSS 關鍵幀動畫編輯器。在時間線上,用戶可以添加轉換、設計、形狀、大小和位置步驟並跟踪更改。用戶可以手動指定關鍵幀動畫的一些屬性有transform-origin, translate, skew, color, background, margin, height, position等。
指定動畫屬性後,用戶可以調整每個步驟的動畫時間,方法是轉到其動畫控制部分。除此之外,用戶還可以指定目標元素及其變化來完成CSS關鍵幀動畫生成過程。現在,按照以下步驟操作。
如何使用 keyframe.app 在線生成關鍵幀動畫:
使用給定的鏈接訪問該網站。之後,轉到Edit Steps並指定Transform、Design、Shape Position等不同時間段的動畫屬性。接下來,移動到動畫控制部分以指定每個動畫元素的持續時間。最後,指定目標元素並複制最終的 CSS 關鍵幀和動畫屬性代碼。
附加功能:
本網站還附帶了附加在線工具,如關鍵幀陰影、關鍵幀顏色、關鍵幀字符等在線工具。
最後的想法:
這是另一個很好的在線 CSS 關鍵幀動畫生成器,它提供了一個直觀的時間軸編輯器來快速製作漂亮的 CSS 關鍵幀動畫。
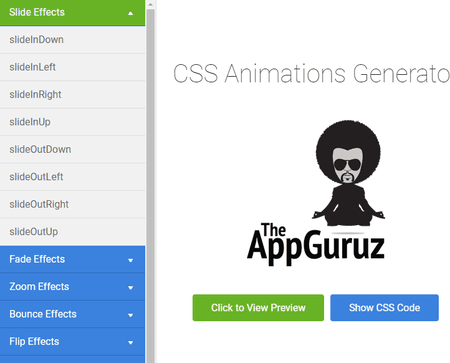
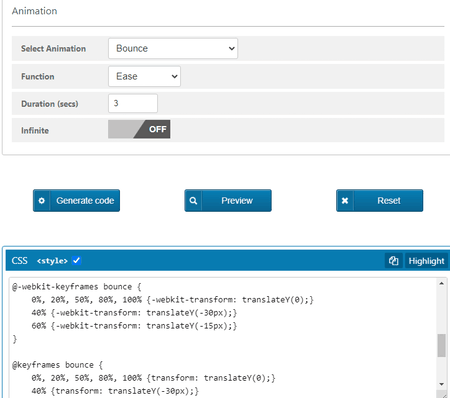
theappguruz.com

theappguruz.com 是另一個免費的在線 CSS 關鍵幀動畫生成器。這個網站提供了一個簡單的 CSS 動畫生成器,可以幫助用戶快速生成小的動畫 CSS 代碼,用戶可以在他們的 CSS 關鍵幀上使用這些代碼。雖然,它不會讓用戶構建整個 CSS 關鍵幀動畫。為了生成 CSS 動畫,它提供了多種動畫效果,例如 滑動效果、淡入淡出效果、縮放效果、彈跳效果、翻轉效果 等。選擇動畫類型後,用戶可以點擊特定的動畫類型預覽動畫效果。現在,按照以下步驟操作。
如何使用 theappguruz.com 在線生成 CSS 關鍵幀動畫:
使用提供的鏈接轉到該網站。之後,選擇許多可用效果部分之一。接下來,一個一個地預覽它們的行為。最後,從您可以在 CSS 關鍵幀動畫上使用的顯示 CSS 代碼部分複制動畫 CSS 代碼。
最後的想法:
這是另一個很好的在線 CSS 關鍵幀動畫生成器,任何人都可以使用它來生成 CSS 關鍵幀動畫的一部分。
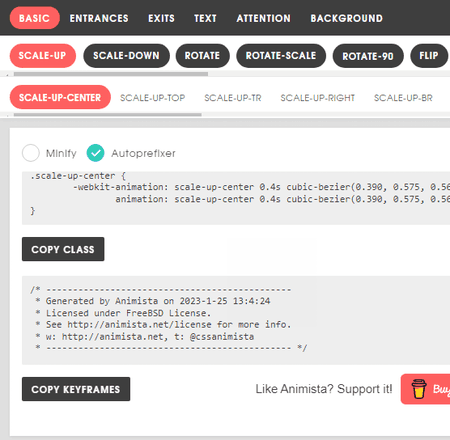
animista.net

animista.net 是另一個免費的在線 CSS 關鍵幀動畫生成器.使用該網站,用戶可以輕鬆生成自定義 CSS 關鍵幀動畫。為此,它帶有大量可供選擇的動畫效果。所有的動畫效果主要分為Basic、Entrances、Exits、Text、Attention、和Background六類。通過轉到可用類別,用戶可以找到適合他們要求的動畫效果。此外,用戶可以使用對象、持續時間、定時功能、延遲、方向等選項進一步自定義選定的動畫效果。最終確定效果後,用戶可以在預覽部分預覽其外觀。最後,用戶可以復制類代碼和CSS關鍵幀代碼。現在,按照以下步驟操作。
如何使用 animita.net 在線生成 CSS 關鍵幀動畫:
使用給定的鏈接轉到該網站。之後,轉到任何一個可用的動畫類別。接下來,選擇一個動畫並進一步編輯其屬性。同樣,用戶也可以根據自己的需求選擇其他動畫效果,自定義屬性。最後,預覽動畫並複制 CSS 關鍵幀代碼。
最後的想法:
這是另一個功能強大的在線 CSS 關鍵幀動畫生成器,用戶可以通過它生成令人印象深刻的 CSS 關鍵幀動畫代碼。
tools.webdevpuneet.com

tools.webdevpuneet.com 是另一個免費的在線 CSS 關鍵幀動畫生成器網站。這個網站提供了一個標準的 CSS 動畫生成器部分,允許用戶選擇和預覽用戶可以在他們的關鍵幀動畫上使用的小 CSS 動畫。對於每個選定的動畫,用戶都可以獲得其預覽以及用戶可以復制的 CSS 代碼。此外,它還提供了一組很好的動畫類別供用戶探索,例如 Attention Seekers、Back Entrances、Bouncing Entrances、Bouncing Exits、Flippers、Sliding Exits 等。現在,按照以下步驟操作。
如何使用 tools.webdevpuneet.com 在線生成 CSS 關鍵幀動畫:
啟動該網站並訪問 CSS 動畫生成器部分。之後,瀏覽多個動畫類別。接下來,選擇動畫類型以預覽其動畫外觀和代碼。完成動畫元素後,用戶可以使用“複製 CSS 代碼”按鈕複製其 CSS 代碼。
其他功能
:該網站還附帶其他在線工具,例如 Image Resizer、Image Cropper、Image Editor、Color Picker、HTML Beautifier、CSS Beautifier 等。
最後的想法:
這是一個簡單有效的在線 CSS 關鍵幀動畫生成器網站,帶有多種 CSS 動畫效果,用戶可以瀏覽和選擇他們的 CSS 關鍵幀。
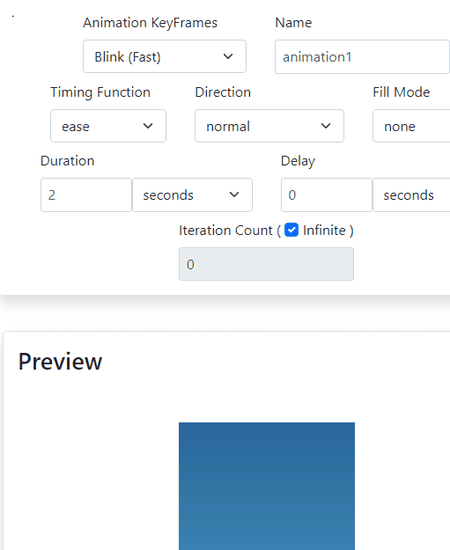
doozytools.com

doozytools.com 是最後一個免費的在線 CSS 關鍵幀動畫生成器網站。通過這個網站,用戶可以根據自己的需要製作自定義關鍵幀動畫。為了創建動畫,它提供了一個動畫關鍵幀菜單,其中包含多個標準關鍵幀,例如 Blink、Bounce、Jello、Pulse、Shake 等。選擇其中一個關鍵幀後,用戶可以自定義其屬性,例如計時功能、方向、填充模式、持續時間、延遲、迭代計數等。用戶所做的所有更改都可以在預覽部分進行跟踪。 CSS關鍵幀代碼可以由它自動生成,以便用戶可以從其界面複製並在您的網站上使用。現在,按照以下步驟操作。
如何使用 doozytools.com 在線生成自定義 CSS 關鍵幀動畫:
啟動該網站並打開 CSS 關鍵幀動畫代碼生成器部分。之後,瀏覽並從關鍵幀菜單中選擇一個動畫關鍵幀。接下來,調整動畫屬性,如計時功能、方向、填充模式、持續時間、延遲等。現在,在預覽窗口中預覽 CSS 關鍵幀動畫。最後,從 CSS 關鍵幀代碼部分複制最終的 CSS 代碼。
附加功能:
PDF 工具:它提供在線 PDF 工具,如 PD 合併、PDF 拆分、PDF 水印等。計算器:它免費提供在線計算器,例如 BMR 計算器、BMI 計算器、加速度計算器、大氣特性計算器等。 開發工具:在該部分,用戶可以找到方便的開發工具,如 CSS 網格佈局生成器、CSS 漸變生成器、JavaScript 混淆器等。
最後的想法:
它是另一個簡單有效的在線 CSS 關鍵幀動畫生成器網站,任何人都可以輕鬆使用。
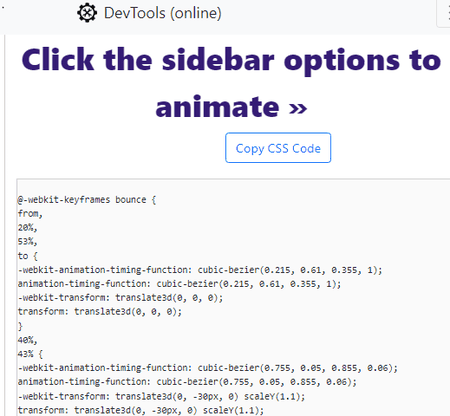
html-code-generator.com

html-code-generator.com 是最後一個免費的在線 CSS 關鍵幀動畫生成器網站。與大多數其他類似網站一樣,它提供了一個標準的 CSS 動畫生成器。在這個生成器上,用戶可以獲得一組很好的預定義關鍵幀動畫,用戶可以進一步自定義這些動畫。它提供的一些預定義動畫包括 Fade in Right Big、Bounce、Bounce In Up、Fade In Up Big、Magic、Jello 或 Wobble。現在要自定義所選動畫,用戶可以更改其功能(緩動、緩入、緩出、緩入和線性)、持續時間和運行時間。可以通過 2D 或 3D 預覽元素查看所有更改。現在,檢查以下步驟。
如何使用 html-code-generator.com 在線生成 CSS 關鍵幀代碼:
打開該網站的界面並訪問 CSS 動畫生成器。之後,從“選擇動畫”菜單中選擇關鍵幀動畫。現在,通過調整功能、持續時間和無限循環來調整關鍵幀動畫屬性。最後預覽關鍵幀動畫,點擊Generate Code按鈕可以查看最終的CSS關鍵幀動畫代碼。
附加功能:
在此網站上,用戶可以找到多個在線 CSS 生成器和代碼片段,例如帶圖標的 CSS 按鈕生成器、CSS 語音氣泡生成器、CSS 三角形生成器、CSS 圖像濾鏡效果、CSS 文本框樣式、CSS加載 Spinner 等。
最後的想法:
這是另一個不錯的在線 CSS 關鍵幀動畫生成器網站,用戶可以通過它輕鬆創建自定義 CSS 關鍵幀動畫代碼。
相關文章
發表評論