雖然 Photoshop 中有大量的導出選項,但“保存為 Web”方法提供了一種簡化的方法,可實現準確的顏色和合理的最終文件大小。在本指南中,您將學習如何在 Photoshop 中使用此功能來優化您的網絡項目。
您還將學習基本設置,例如預設設置、更改文件類型、調整您的網頁快照等。到這篇文章結束時,您將能夠拍攝您能找到的最大圖像,並輕鬆地將它們準備好用於網絡。
如何在 Photoshop 中訪問保存為網絡格式
不是每個人都知道 Photoshop 中的“存儲為 Web 所用格式”功能,如果您不知道去哪裡找,找到這個選項可能會很棘手。

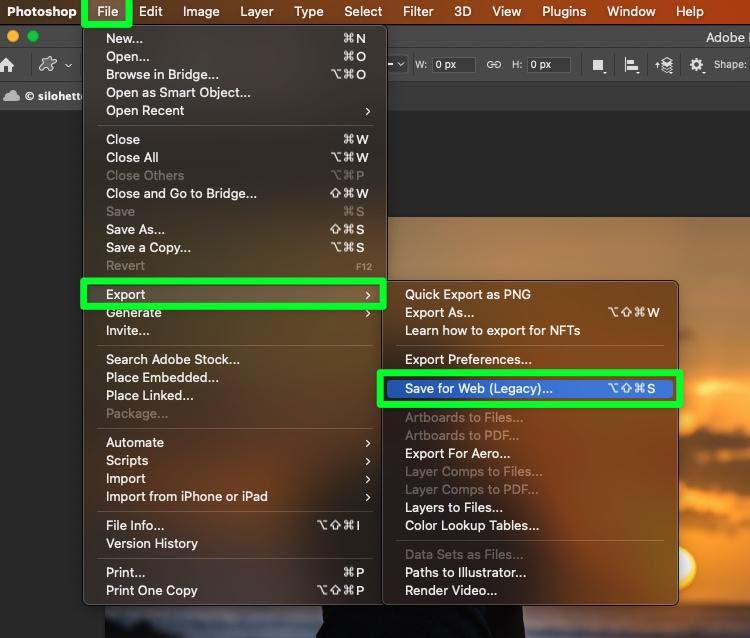
要訪問此功能,請轉至文件 > 導出 > 保存為 Web 格式(舊版)。您還可以使用快捷鍵 Shift + Alt + Control + S (Win) 或 Shift + Option + Command + S (Mac)。
如何使用另存為導出文件Web In Photoshop
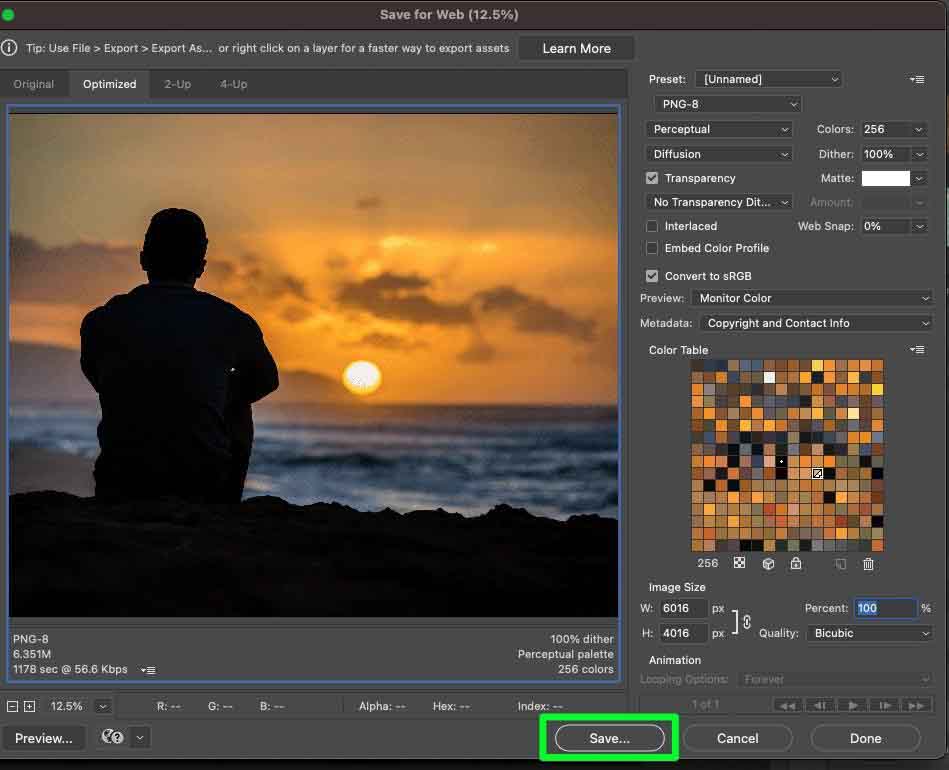
嘗試保存為 Web 時,您會注意到有很多選項可供選擇。在本指南中,我將只介紹有助於優化網絡照片的選項,而不是有助於圖像風格化的選項。
轉到文件 > 導出 > 保存為 Web 格式(舊版) 後,按照以下步驟導出圖像。
第 1 步: 選擇您的觀點
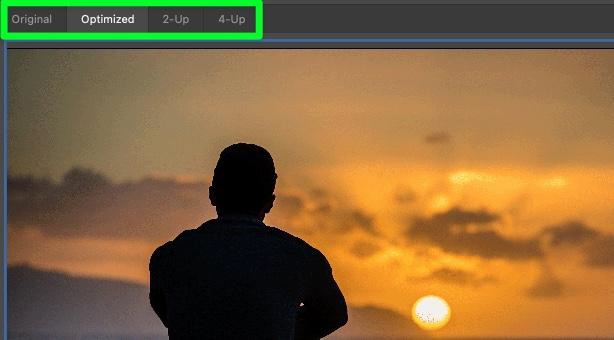
在選項菜單的頂部,您會找到一系列選項卡:原始、優化、2-Up, 和 4-Up。

原始選項卡將顯示您的照片未經更改的樣子。
Optimized 選項卡將實時顯示導出窗口中對照片進行的優化。
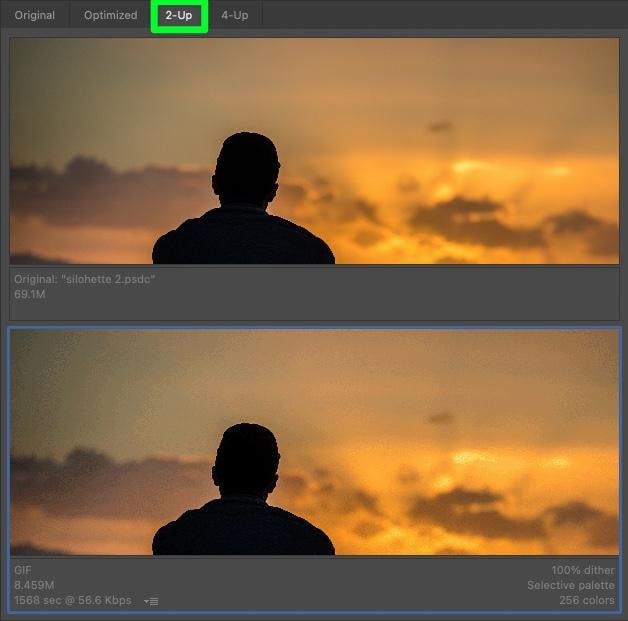
單擊 2-UP 選項卡將顯示一個分屏視圖,原始圖像在頂部,您正在優化的版本在底部。您可以在進行更改時使用此選項卡比較兩個版本。

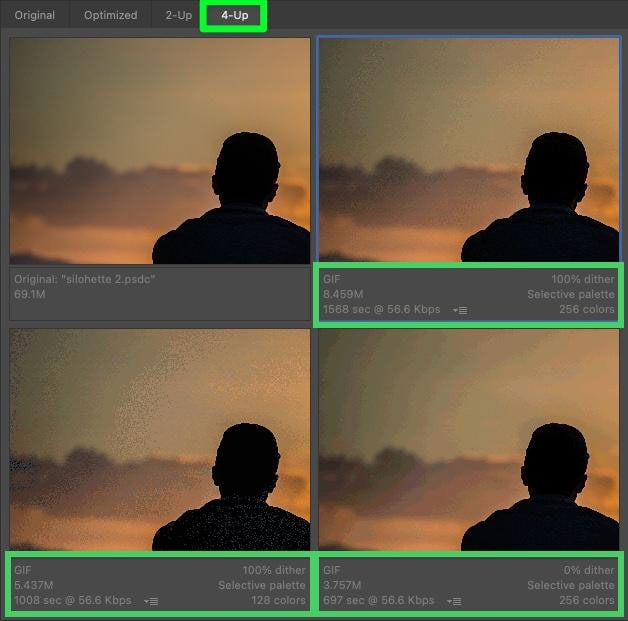
單擊4-UP 選項卡將顯示四向分屏。左上角是原始未更改的圖像。其他窗口將顯示圖像的三個不同優化版本。每個圖像將具有不同的大小、調色板和抖動量。您還將獲得圖片加載所需時間的估計時間。
當您有一張巨大的照片並且需要找到最佳尺寸來轉換它時,最好使用此選項卡。通過三種不同的選項,您可以更輕鬆地找到不會犧牲太多質量的最佳圖像。

在大多數情況下,您只需要使用優化視圖。
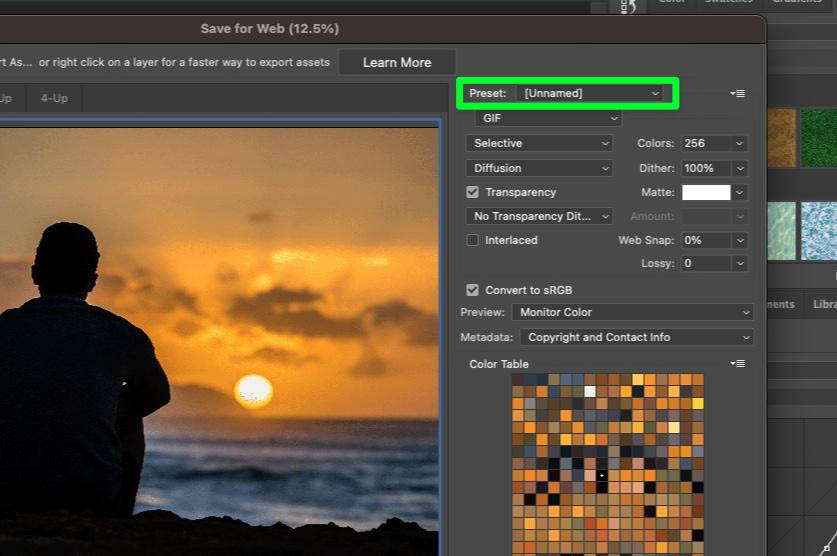
第 2 步:考慮使用預設 h3>
在將照片導出到網絡之前,您可以調整的第一個設置是預設設置。預設將使用默認設置更改您的圖片。
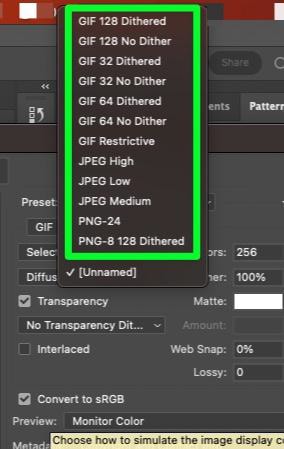
打開預設下拉菜單,找到可用預設的完整列表。您可以單擊列表中的每個預設,看看哪個最適合您的需求。這些旨在讓您獲得一組針對各種常見文件類型的預製設置。與單獨完成每個保存為 Web 設置相比,這可以幫助節省一些時間。
使用預設是可選的,但如果您需要導出為 GIF、JPEG 或 PNG,它們值得使用!


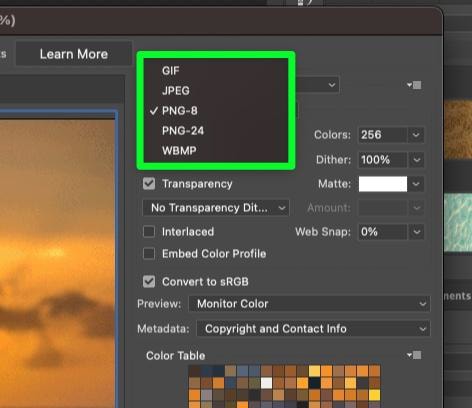
第 3 步:更改文件類型
文件格式類型是導出您的文件時需要更改的最關鍵設置之一照片傳到網上。您選擇的文件類型將決定加載圖像所需的時間。
在文件類型下拉菜單中,您會找到以下內容:
GIF JPEG PNG-8 PNG-24 WBMP 
選擇JPEG 或PNG 以確保快速加載圖像並使它們與幾乎所有基於網絡的應用程序或計算機軟件兼容。
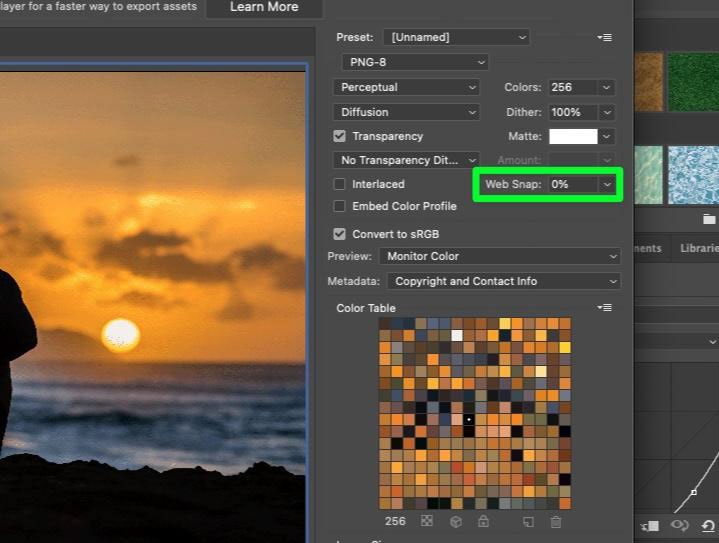
第 4 步:調整 Web Snap
圖片中的顏色越多,加載到網站上所需的時間就越長。調整圖片的 Web Snap 會改變調色板的公差。例如,如果您的圖像有四種彼此相鄰的藍色陰影,則這四種陰影將濃縮為一種。
嘗試調整 Web Snap 的百分比,看看哪種效果最好。如果您無法讓圖像看起來正確,可以將百分比保留為 0%。通常,0% 是最佳選擇,除非您試圖減小文件大小。

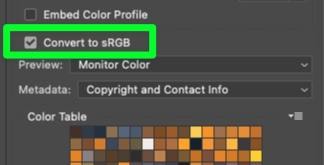
第 5 步:確保 sRGB 已選中
sRGB 是所有設備都可以讀取和顯示的顏色配置文件。這樣可以確保您在屏幕上看到的顏色在其他人的屏幕上看起來也一樣。如果您的項目是在不同的配置文件中完成的,例如 CMYK,啟用此選項會將顏色轉換為 sRGB 並使它們更適合網絡使用。
兩者之間的最大區別在於 sRGB 具有更窄的顏色範圍。這種有限的顏色範圍將減少您的最終文件大小,同時保留項目的細節。

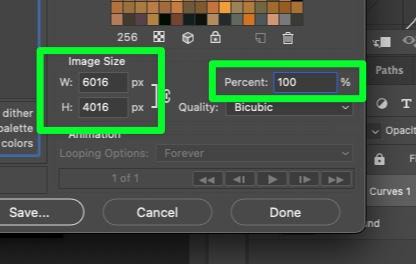
第 6 步:調整照片大小
另一種重要的剪切方式縮小文件大小就是縮小照片的大小。這樣做是可選的,但如果您的圖像加載時間太長,您可以嘗試減小照片尺寸。我不建議調整圖像大小,除非您要調整到特定尺寸,例如橫幅、個人資料照片或網站徽標。
您可以通過輸入不同的寬度 或高度 或在百分比 框中輸入較小的數字來實現。

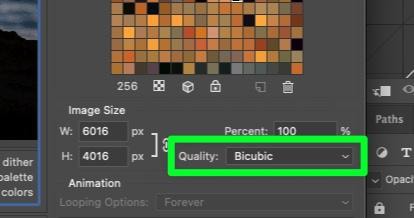
第 7 步:設置圖像質量
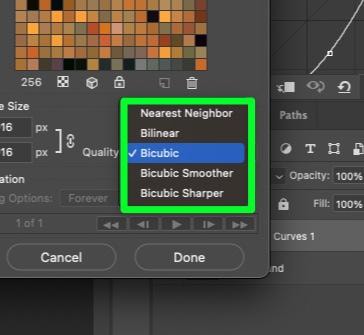
在舊版本的 Photoshop 中,有一個質量滑塊。此滑塊已替換為包含五個選項的下拉菜單:最近鄰、雙線性、雙三次、雙三次 更平滑和Bicubic Sharper。
一般來說,保持Bicubic的質量。當然,您可以嘗試使用它,但 Bicubic 通常就足夠了。


第 8 步:點擊保存按鈕
選擇完所有設置後,點擊保存確認。

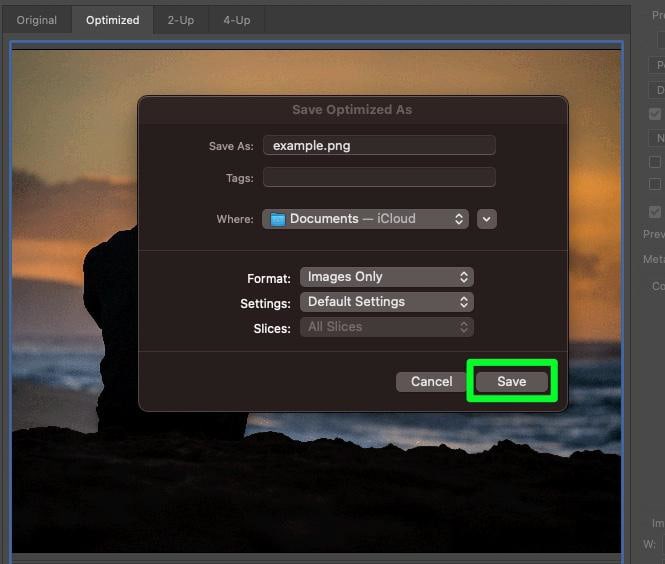
系統將提示您命名文件並選擇保存位置。點擊保存進行確認。

現在您的圖像將以您選擇的文件格式保存並可以在網絡上使用!
另存為和之間有什麼區別為 Web 存儲?
在 Photoshop 中使用另存為是將圖像導出為各種文件類型的更快方法。但是,它限制了指示顏色輸出、文件大小、尺寸和位深度的導出設置控件。
Save For Web 選項提供了對顏色、文件設置的更多控制和圖像的尺寸。如果在使用“另存為”或“另存為副本”方法後顏色看起來略有偏差,這也是一種解決方案。通常,最簡單的方法是使用文件 > 保存副本 來導出您的項目,但是學習使用“保存為 Web 所用格式”會打開一些您可能渴望得到的額外導出設置。