Aqui está uma lista dos melhores sites geradores de filtros de imagem CSS online gratuitos. Gerador de imagens CSS é uma ferramenta que permite aos usuários criar filtros personalizados para imagens usadas em sites e páginas da web. Os usuários podem aplicar filtros de imagem gerados em várias imagens em seus sites com facilidade. Para importar e adicionar filtros de imagem gerados a um site, os usuários precisam de um código de filtro de imagem CSS. Para gerar o código CSS de um filtro de imagem CSS personalizado, os usuários precisam desses sites geradores de filtro de imagem CSS online.
Usando esses sites, os usuários podem criar vários tipos de filtros de imagem. Para fazer isso, esses sites oferecem vários controles deslizantes de ajuste de parâmetros de imagem, como brilho, contraste, sépia, matiz, rotação, desfoque, etc. Além disso, alguns sites também vêm com várias opções de sobreposição que os usuários podem adicionar com filtros como gradiente linear, gradiente radial, plano de fundo sólido, sem sobreposição, etc. Depois de criar um filtro CSS, os usuários podem visualizar sua aparência em uma imagem de amostra fornecida por esses sites. De acordo com o filtro de imagem gerado, esses sites gerarão um código CSS correspondente que os usuários podem salvar. Para ajudar novos usuários, incluí as etapas para criar um filtro CSS personalizado na descrição de cada site.
Alguns desses sites também vêm com predefinições de filtro CSS que os usuários podem usar diretamente em seus sites. Além disso, os usuários podem fazer alterações nas predefinições de filtro existentes. Percorra a lista para saber mais sobre esses sites.

Meu site favorito do gerador de filtro de imagem CSS on-line:
cssfilters.co é meu site favorito, pois oferece todas as ferramentas essenciais para criar filtros de imagem CSS com sobreposições adicionadas. Além disso, ele permite que os usuários carreguem suas próprias imagens e testem os efeitos de filtro sobre elas.
Você também pode conferir as listas dos melhores sites gratuitos Gerador de animação de quadro-chave CSS on-line, Gerador de transformação 3D CSS on-line e Gerador de flexbox CSS on-line.
Índice:
cssfilters.co
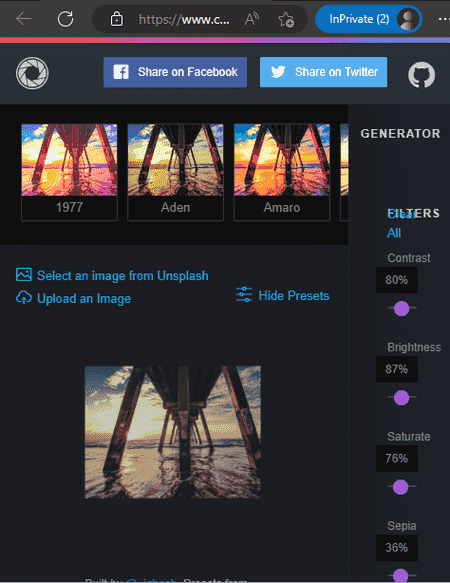
cssfilters.co é um gerador de filtro de imagem CSS on-line gratuito site. Este site vem com vários filtros de imagem predefinidos ou predefinições que os usuários podem usar como estão ou modificar ainda mais os filtros predefinidos para atender às suas necessidades. Ele também dá aos usuários toda a liberdade para criar um filtro de imagem CSS personalizado usando controles deslizantes de ajuste de parâmetro de filtro como Contraste, Sépia, Brilho, Inverter, Desfoque, etc. também pode optar por adicionar sobreposições como plano de fundo sólido, gradiente linear, gradiente radial, etc. Todas as alterações podem ser rastreadas em tempo real em sua interface. No final, os usuários podem copiar o CSS e o código de marcação do filtro de imagem gerado. Agora, siga os passos abaixo.
Como gerar um filtro de imagem CSS online usando cssfilters.co:
Vá para este site usando o link fornecido. Depois disso, selecione uma das predefinições de filtros como 1977, Aden, Amaro, Brannan, etc. Em seguida, vá para a seção Gerador para aprimorar um filtro existente ou criar um filtro totalmente novo filtro personalizado usando controles deslizantes disponíveis. Agora, visualize a aparência do filtro gerado sobre a imagem de amostra. Por fim, vá para a seção Código CSS para copiar o filtro de imagem CSS e os códigos de marcação.
Recursos adicionais:
Este site também pode buscar imagens de fontes online como o Unsplash. Além disso, os usuários podem fazer upload de imagens presentes em seus sistemas para usá-las como imagem base.
Considerações finais:
É um dos melhores sites geradores de filtros de imagem CSS on-line gratuitos que qualquer pessoa pode usar para criar filtros de imagem CSS de vários tipos.
cssgenerator.org

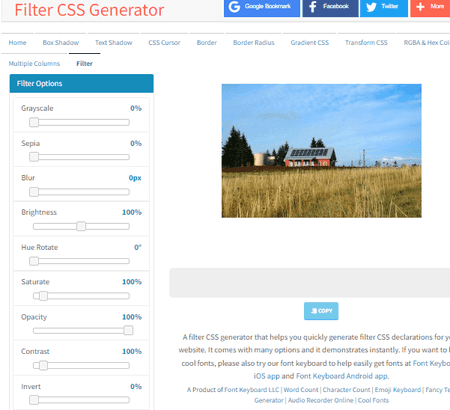
cssgenerator.org é um site gerador de filtro de imagem CSS on-line gratuito. Usando este site, os usuários podem gerar um código de filtro de imagem CSS personalizado que os usuários podem aplicar em várias imagens de uma página da web ou site. Implica a tarefa de aplicar o mesmo conjunto de filtros de imagem sobre as imagens do site. Para especificar as propriedades do filtro de imagem, ele oferece vários controles deslizantes para ajustar as propriedades de escala de cinza, sépia, brilho, matiz, rotação, inversão, raio de desfoque, comprimento vertical da sombra, etc. Todos os filtros serão aplicados sobre uma imagem de amostra para dar aos usuários uma ideia de como o filtro ficará sobre suas imagens. No final, os usuários podem copiar o código do filtro de imagem CSS gerado. Agora, siga os passos abaixo.
Como gerar código de filtro de imagem CSS online usando cssgenerator.org:
Vá para este site e abra a ferramenta Filter CSS Generator. Depois disso, ajuste manualmente o filtro e os controles deslizantes de sombra como escala de cinza, saturação, brilho, contraste, inversão, raio de desfoque, etc., para especificar a aparência do filtro. Em seguida, visualize a aparência do filtro sobre uma imagem de amostra. Por fim, copie o código CSS final que os usuários podem usar em seus sites.
Recursos adicionais:
Este site também vem com ferramentas on-line adicionais para gerar Box Shadow, Text Shadow, CSS Custom Border, Gradient CSS, etc., códigos CSS.
Considerações finais:
É um bom site gerador de filtro de imagem CSS on-line através do qual os usuários podem criar um filtro de imagem CSS personalizado usando os controles deslizantes disponíveis.
cssfiltergenerator.com

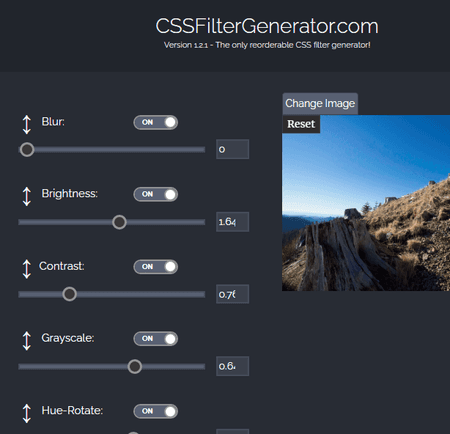
cssfiltergenerator.com é outro site gratuito Site do gerador de filtro de imagem CSS. Este site oferece uma ferramenta geradora de filtro CSS dedicada que permite aos usuários gerar filtros CSS personalizados que podem ser aplicados às imagens de seus sites e páginas da web. Para adicionar filtros sobre as imagens do site, os usuários só precisam copiar o código CSS gerado por este site com base no filtro de imagem criado pelos usuários.
Para criar um gerador de imagem CSS personalizado, os usuários podem especificar o Intensidade do Desfoque, Intensidade do Brilho, Intensidade do Contraste, Intensidade da Saturação, Intensidade Sépia, e muito mais. Além disso, também é fornecida uma opção para adicionar uma sobreposição Sólido ou Gradiente. Todas as alterações feitas nos parâmetros do filtro serão refletidas em uma imagem de amostra que os usuários podem visualizar em sua seção de visualização. Agora, siga as etapas abaixo.
Como gerar código de filtro de imagem CSS online usando cssfiltergenerator.com:
Vá para este site usando o link fornecido. Depois disso, ajuste manualmente os controles deslizantes de propriedades do filtro disponíveis para ajustar o desfoque, brilho, contraste, tons de cinza, sépia, etc. Em seguida, os usuários podem optar por adicionar sólido, gradiente ou nenhuma sobreposição sobre o filtro. Agora, visualize a aparência da imagem de amostra com um filtro adicionado. Por fim, clique no botão Mostrar CSS para visualizar o código CSS final que os usuários podem copiar.
Considerações Finais:
É outro bom site gerador de filtro de imagem CSS on-line através do qual os usuários podem criar filtros de imagem CSS personalizados e seus códigos.
cssportal.com

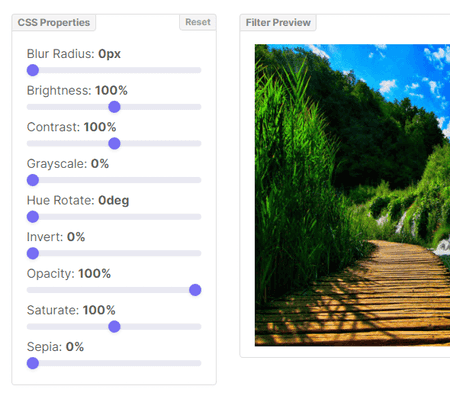
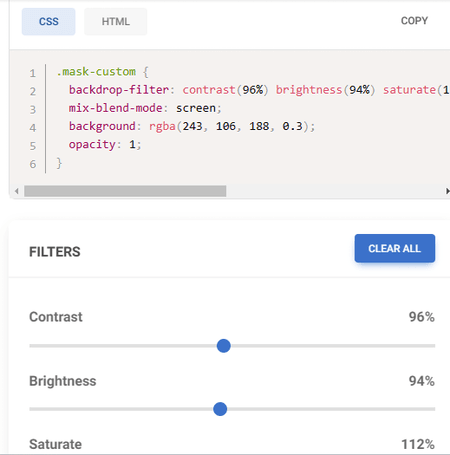
cssportal.com é outro CSS online gratuito site gerador de filtro de imagem. Este site vem com uma ferramenta geradora de filtro CSS simples que permite aos usuários criar um filtro de imagem CSS personalizado para suas necessidades. Ele também fornece uma amostra de imagem com uma visualização para refletir as alterações feitas pelos usuários nas propriedades do filtro de imagem. Algumas das propriedades do filtro de imagem que os usuários podem ajustar são Blur Radius, Brightness, Grayscale, Hue Rotate, Opacity, e Sepia. Um bom conjunto de predefinições de filtro também é oferecido por ele, que os usuários podem selecionar para as imagens de seus sites. Além disso, os usuários também podem optar por editar ainda mais as predefinições de filtro fornecidas. Agora, siga as etapas abaixo.
Como gerar código de filtro de imagem CSS online usando cssportal.com:
Inicie este site e acesse o gerador de filtro CSS. Depois disso, use a seção CSS Properties para especificar as propriedades do filtro de imagem, como Blur Radius, Hue Rotate, Opacity, Saturation, etc. Em seguida, visualize as alterações na Filter Preview janela. No final, copie o código final do filtro de imagem CSS da seção CSS Code.
Recursos adicionais:
Este site também contém ferramentas CSS adicionais, como CSS Generator, CSS Resources, LESS to CSS Compiler, CSS to SCSS Converter, CSS Cursor Viewer e muito mais.
Considerações finais:
É outro site gerador de filtro de imagem CSS on-line capaz, mas simples de usar, por meio do qual os usuários podem criar códigos de filtro de imagem CSS personalizados.
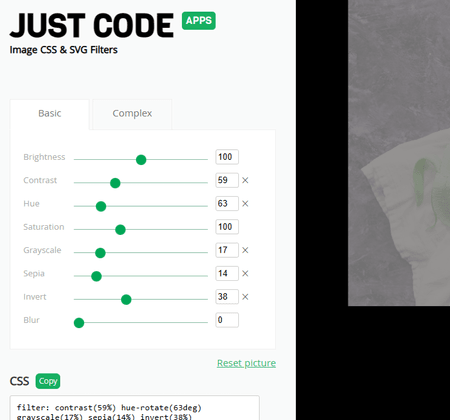
justcode.today

justcode.today é outro site gerador de filtro de imagem CSS on-line gratuito. Através deste site, os usuários podem criar códigos de filtro de imagem CSS e SVG. Este site oferece ferramentas básicas e complexas de ajuste de parâmetros de filtro de imagem. Através da seção Básica, os usuários podem ajustar as propriedades básicas do filtro, como brilho, contraste, matiz, saturação, desfoque, inversão, etc. Por outro lado, o complexo opção permite que os usuários ajustem propriedades avançadas como Gradient Map, Find Edges, Threshold, Colorize, etc. De acordo com os parâmetros de filtro especificados, ele mostra uma aparência de filtro sobre uma imagem de amostra junto com CSS e HTML que os usuários podem copiar para a área de transferência. Agora, siga os passos abaixo.
Como gerar código de filtro de imagem CSS online usando justcode.today:
Acesse este site e acesse a seção de filtros. Agora, vá para a seção Básico para ajustar manualmente as propriedades básicas do filtro. Depois disso, vá para a seção Complexo para ajustar os parâmetros avançados do filtro CSS. Agora, visualize a aparência final do filtro de imagem e copie o código CSS final.
Recursos adicionais:
Este site também vem com várias bibliotecas de Botões Planos que contêm botões como Seta, Fantasma, Moldura, Linhas, Branco, etc.
Considerações Finais:
É outro site gerador de filtro de imagem CSS on-line simples de usar, por meio do qual os usuários podem criar códigos personalizados de filtro de imagem CSS.
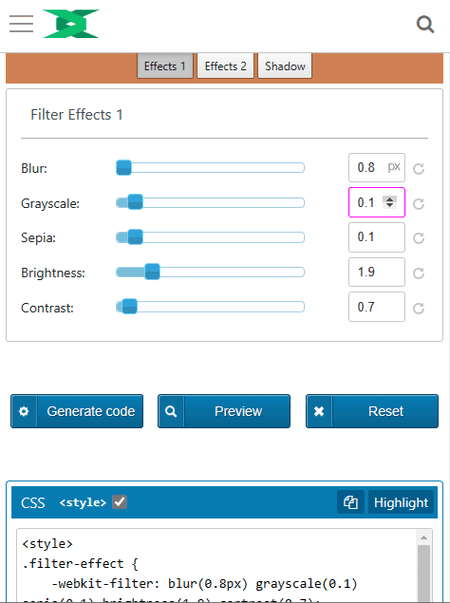
html-code-generator.com

html-code-generator.com é uma imagem CSS on-line gratuita Site do gerador de filtros. Usando este site, os usuários podem criar um filtro de imagem CSS personalizado que pode ser aplicado às imagens do site. Para criar um filtro de imagem personalizado, os usuários podem ajustar as propriedades do filtro de imagem de arquivo, como Desfoque, Escala de cinza, Sépia, Brilho, e Contraste. Além disso, ele também fornece ferramentas de ajuste de Sombra e Efeitos por meio das quais os usuários podem personalizar ainda mais a aparência do filtro de imagem CSS. Ao contrário da maioria dos outros sites semelhantes, ele também permite que os usuários alterem o plano de fundo e a opacidade da imagem de visualização. Depois de fazer todas as alterações, os usuários podem visualizar a aparência do filtro de imagem de visualização em sua seção de visualização. Agora, siga os passos abaixo.
Como gerar código de filtro de imagem CSS online usando html-code-generator.com:
Acesse este site e acesse a ferramenta CSS Filter Effect Brightness Contrast Blur. Depois disso, use Efeitos 1, Efeitos 2, e Sliders de sombra para especificar a aparência do filtro de imagem CSS. Agora, os usuários podem ajustar a cor e a intensidade da imagem de fundo. Por fim, visualize a aparência do filtro e clique no botão gerar código para visualizar o código final do filtro de imagem CSS.
Recursos adicionais:
Este site também oferece muitas outras ferramentas CSS úteis, como CSS Textbox Styles, CSS Pagination, CSS Rotation Animation, CSS Gradient Color Generator e muito mais.
Considerações finais:
É outro bom site gerador de filtro de imagem CSS on-line que qualquer pessoa pode usar sem muita dificuldade.
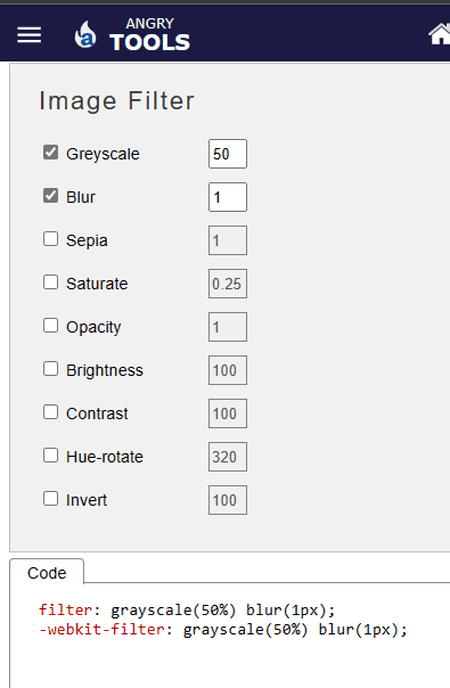
angrytools.com

angrytools.com é outro site gerador de filtro de imagem CSS on-line gratuito. Este site oferece uma ferramenta CSS Generator que também pode ser usada para gerar um filtro de imagem CSS personalizado. O processo para gerar um filtro de imagem CSS é bastante simples, pois os usuários precisam apenas especificar manualmente a intensidade dos parâmetros do filtro, como Grayscale, Blur, Sepia, Saturate, Brightness, Hue-Rotate, Inverter, etc. De acordo com a intensidade do parâmetro de filtro especificado, um filtro de imagem será gerado por ele que os usuários podem visualizar em sua interface. Agora, siga os passos abaixo.
Como gerar um filtro de imagem CSS online usando o angrytools.com:
Acesse este site e escolha a opção Filtro de imagem em seu CSS campo gerador. Agora, vá para a seção Filtro de imagem para especificar a intensidade de diferentes parâmetros de filtro. A seguir, confira a aparência do filtro de imagem gerado em sua interface. Por fim, copie o código CSS da seção Código.
Recursos adicionais:
Este site também contém muitas outras ferramentas CSS, como CSS Box Shadow, CSS background, Matrix Transform, Transition e muito mais.
Considerações finais:
É outro bom site gerador de filtro de imagem CSS online que oferece todas as ferramentas necessárias para personalizar filtros de imagem CSS e gerar o código do filtro de imagem CSS.
front-end-tools.com

front-end-tools.com é outro site gerador de filtro de imagem CSS online gratuito. Como o próprio nome indica, ele contém ferramentas de front-end, uma das quais é um gerador de filtro CSS. Usando esta ferramenta, o usuário pode gerar vários tipos de filtros de imagem CSS com código. Além disso, várias amostras de filtro CSS também são fornecidas por ele, que os usuários podem selecionar e modificar de acordo com suas necessidades. Ao contrário da maioria dos outros sites semelhantes, ele também vem com várias imagens de amostra nas quais os usuários podem aplicar filtros CSS personalizados para verificar a aparência final. Ele ainda permite que os usuários ajustem a cor de fundo antes ou depois de aplicar o filtro gerado. Agora, siga as etapas abaixo.
Como gerar um filtro de imagem CSS online usando front-end-tools.com:
Vá para este site e abra o gerador de filtro CSS. Depois disso, vá para Editor de estilo para criar um filtro de imagem personalizado ajustando os parâmetros do filtro como propriedades de Desfoque, Brilho, Contraste, escala de cinza, etc. Agora, selecione uma imagem base para visualizar a imagem com o filtro CSS criado. Por fim, copie o código do filtro de imagem CSS da seção CSS.
Recursos adicionais:
Este site também vem com geradores CSS adicionais, como Gerador de gradiente CSS, Gerador de botão CSS, Gerador de sombra de caixa CSS, Gerador de borda CSS e muito mais.
Considerações finais:
É outro site gerador de filtro de imagem CSS on-line capaz que vem com várias imagens de amostra e predefinições de filtro de imagem para gerar vários tipos de código de filtro de imagem CSS.
mdbootstrap.com

mdbootstrap.com é mais um site gerador de filtro de imagem CSS online gratuito. Este site também vem com vários filtros famosos do Instagram que os usuários podem aplicar sobre imagens em seus sites e páginas da web. Embora, os usuários ainda possam criar um filtro de imagem CSS totalmente personalizado, como outros sites semelhantes. Para fazer isso, os usuários só precisam especificar a intensidade dos parâmetros do filtro como contraste, saturação, brilho, escala de cinza, opacidade, etc. Uma visualização em tempo real dos filtros CSS criados pode ser visualizada em sua interface. Depois de finalizar um filtro, os usuários podem copiar seu código CSS da seção CSS. Agora, siga os passos abaixo.
Como gerar um filtro de imagem CSS online usando mdbootstrap.com:
Abra a interface deste site usando o link fornecido. Depois disso, selecione um dos muitos filtros do Instagram disponíveis ou crie um filtro personalizado ajustando os parâmetros do filtro. Agora, visualize a aparência do filtro criado. Por fim, copie o código do filtro de imagem CSS para a área de transferência.
Recursos adicionais:
Este site também vem com ferramentas associadas ao Bootstrap 4 e Bootstrap 5.
Considerações finais:
Este gerador de filtro de imagem CSS oferece vários filtros de imagem do Instagram junto com o capacidade de criar filtros CSS personalizados para sites e páginas da web.
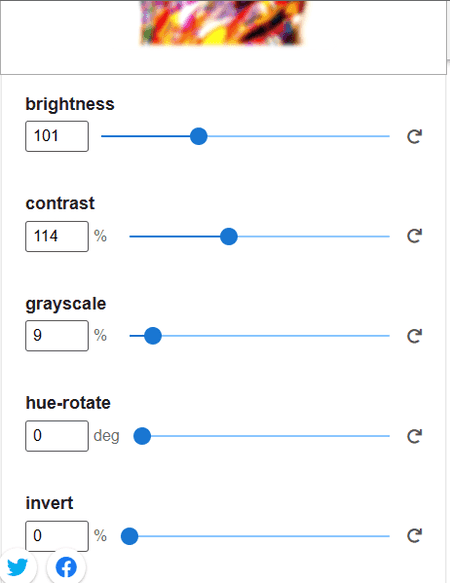
doodlenerd.com
doodlenerd.com é um site gerador de filtro de imagem CSS on-line gratuito. Por meio deste site, os usuários podem criar um filtro de imagem CSS personalizado especificando manualmente a intensidade dos parâmetros do filtro, como Azul, Brilho, Contraste, Inverter, Opacidade, Saturar, etc. imagem de amostra em tempo real. Depois de finalizar um filtro, os usuários podem copiar o código do filtro de imagem CSS gerado por este site. Agora, siga as etapas abaixo.
Como gerar código de filtro de imagem CSS online usando doodlenerd.com:
Vá para este site usando o link fornecido. Depois disso, comece a ajustar os parâmetros do filtro como Hue Rotate, Invert, Contrast, Brightness, etc. Agora, acompanhe as alterações na aparência do filtro de uma imagem de amostra em tempo real. Por fim, copie o código do filtro de imagem CSS da seção Snippet.
Recursos adicionais:
Gerador de CSS3: oferece várias ferramentas do Gerador de CSS3, como raio de borda, sombra de caixa, dimensionamento de caixa, caixa flexível, gradiente e muito mais. Elementos CSS: oferece balão de fala CSS útil, triângulo CSS, gerador de tags de fita, etc. Controles HTML: por meio dessa ferramenta, os usuários podem gerar controles HTML como botão, intervalo de entrada , Flip Switch, botões de opção, etc. SEO: contém várias ferramentas de SEO online, como Domain Age Checker, Whois Lookup, Broken Link Checker, Ping Tool, etc.
Considerações finais:
É outro site gerador de filtro de imagem CSS on-line capaz que oferece todas as ferramentas essenciais para gerar uma ferramenta de filtro de imagem CSS personalizada.
generate-css.com

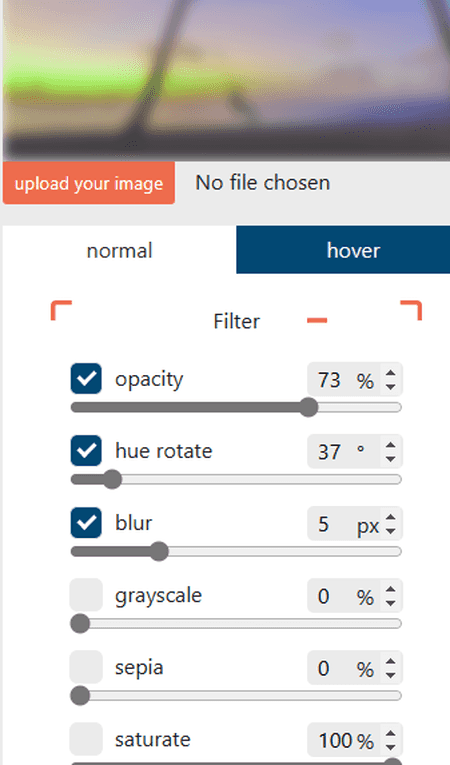
generate-css.com é o último filtro de imagem CSS on-line gratuito site gerador. Através deste site, os usuários podem gerar dois tipos diferentes de filtros de imagem CSS: Normal e Hover. O Filtro normal será aplicado sobre imagens de páginas da web e sites. Por outro lado, o Filtro de foco só será ativado quando o usuário passar o cursor sobre uma imagem. Em ambos os filtros, os usuários obtêm vários controles deslizantes de ajuste de parâmetros de filtro por meio dos quais os usuários podem ajustar as propriedades Opacidade, Sépia, Saturar, Inverter, Brilho, etc. Para visualizar a aparência final do filtro gerado, use a seção de visualização. Ao contrário da maioria dos outros sites semelhantes, ele também permite que os usuários carreguem imagens de amostra para verificar a aparência do filtro nas imagens carregadas. Agora, siga os passos abaixo.
Como gerar um filtro de imagem CSS online usando generate-css.com:
Acesse este site e abra a seção Filtro de imagem. Depois disso, vá para as seções Normal e Foco e especifique os parâmetros de filtro, como propriedades de Opacidade, Desfoque, Inversão, Desfoque etc. Agora, confira a aparência do filtro gerado sobre a imagem de exemplo. Por fim, copie o código do filtro de imagem CSS final da seção CSS gerado.
Recursos adicionais:
Usando as ferramentas adicionais deste site, os usuários podem gerar códigos Box Shadows, Border Radius e Transform CSS.
Considerações finais:
É outro bom site gerador de filtro de imagem CSS on-line que permite aos usuários gerar filtros de imagem CSS personalizados e seus códigos.
Postagens relacionadas
Escreva um comentário