Aqui está uma lista dos melhores sites geradores de menus CSS online gratuitos. Na era do interesse, ter um site é crucial, seja você uma empresa ou um indivíduo. Um site funciona como um endereço digital. No entanto, o processo de criação do site não é tão fácil. Felizmente, existem muitas ferramentas gratuitas que podem ajudá-lo com isso. Uma dessas ferramentas é o Gerador de Menu CSS. Um menu facilita a navegação no site. Um menu bem elaborado ajuda os usuários a encontrar facilmente o que procuram. Ele também adiciona uma estética geral ao site. Geralmente, o processo de criação de um menu usando CSS pode não apenas ser demorado, mas também requer experiência em codificação. Mas um gerador de menu CSS pode facilitar para você.
Este post cobre 6 sites gratuitos onde você pode gerar menus CSS em minutos. Esses sites fornecem um conjunto de ferramentas e opções que você pode configurar conforme sua preferência. O resultado de tudo isso é um menu CSS que você pode simplesmente copiar e postar. Você obtém o código do menu que pode incorporar diretamente ao seu projeto e economiza algum tempo. Dito isso, vamos ler o post e verificar esses geradores de menu CSS em detalhes.
Meu gerador de menu CSS online favorito
CSSPortal.com é meu site favorito nesta lista para gerar menus CSS online. Este site oferece uma interface simples com opções de menu bem definidas. Você pode adicionar itens e personalizar o menu de acordo com suas necessidades, com acesso a opções de cor e texto também. No final, você pode copiar o código para incorporar o menu em seu trabalho.

Você pode conferir nossas outras listas dos melhores sites de Gerador de Formas CSS on-line gratuitos, sites de Gerador Flexbox de CSS on-line e sites de Gerador de Sprite CSS on-line.
Tabela de visão geral:
CSSPortal.com
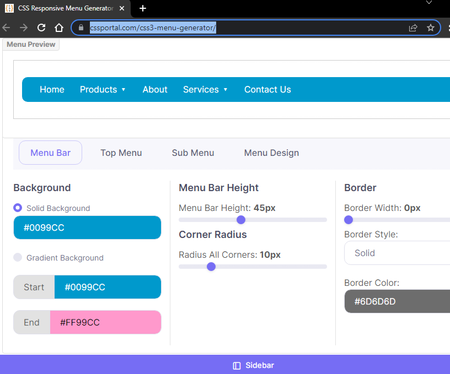
CSSPortal.com é um site popular com Geradores CSS, Ferramentas CSS e Recursos. Possui um Gerador de Menu Responsivo CSS gratuito. Essa ferramenta gera visualmente um menu responsivo ao CSS. ele tem três seções, Visualização do Menu, Opções do Menu e Código. As Opções do Menu é onde você pode criar um menu. Esta seção tem quatro subseções que abrangem Barra de menus, Menu superior, Submenu e Design de menu. A barra de menus é onde você pode definir o tipo, as dimensões, a cor e o texto do menu. Em seguida, nas seções Menu principal e Submenu, você pode adicionar as entradas de menu novamente com opções de cor e texto. Por fim, você pode escolher o design do menu e personalizar a estrutura do menu junto com opções para adicionar novos itens, URLs e contêineres. Ao projetar o menu, você pode consultar a visualização ao vivo. Esta ferramenta gera o código CSS, HTML e JS do menu. Depois de criar o menu, você pode copiar diretamente o código e usá-lo em seu projeto.
Destaques:
Personalizações primárias: barra de menus, menu superior, submenu, e Projeto de Menu. Personalizações secundárias: cor do item, dimensões, fonte e aparência. Saída: arquivo CSS, código CSS, código HTML e código JS.
DoodleNerd.com

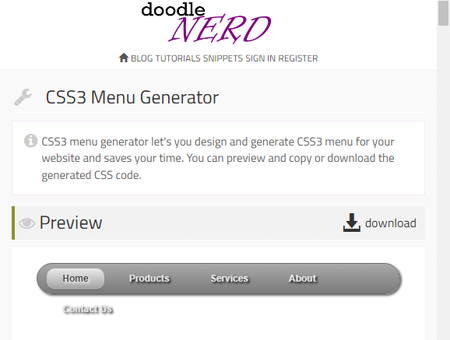
DoodleNerd. com tem uma ferramenta geradora de menu CSS on-line gratuita. Esta é uma ferramenta versátil que pode ajudá-lo a gerar menus interativos com submenus suspensos. A ferramenta tem cinco seções que cobrem a barra de menus, o menu superior, o cabeçalho do menu superior, o submenu e o foco do submenu. Cada seção permite que você configure e personalize as seções do menu de acordo com suas necessidades. Você pode adicionar entradas, renomear e definir as dimensões dos itens junto com opções de raio de canto para tornar o menu arredondado. Além disso, você pode personalizar visualmente o menu com opções como texto, cor, preenchimento, borda e muito mais. No final, a ferramenta fornece um trecho de CSS do menu. Ele também oferece código HTML. A partir daí, você pode copiar o código para obter o menu.
Destaques:
Personalizações primárias: barra de menus, menu superior, cabeçalho do menu superior, submenu e Passe o mouse sobre o submenu. Personalizações secundárias: cor do item, dimensões, fonte e aparência. Saída: Código CSS e Código HTML.
HTMLCodeGenerator-Tools.com

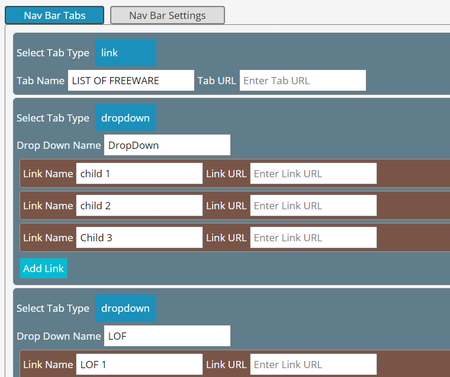
HTMLCodeGenerator-Tools.com é um site gratuito para gerar menus CSS online. Este site oferece um gerador de CSS de barra de navegação HTML gratuito. Esta ferramenta simples permite criar menus suspensos. A ferramenta possui duas seções principais; Guias da barra de navegação e configurações da guia de navegação. Guias da barra de navegação é a seção onde você pode adicionar entradas de menu e opções de submenu. Você pode definir as guias como um link ou um menu suspenso. Abaixo disso, você pode adicionar os dados para fazer o menu. Depois disso, você pode personalizar as cores das guias do menu na seção Configurações da guia de navegação. Dessa forma, você pode usar a ferramenta para gerar um menu e obter o código para ele.
Destaques:
Personalizações primárias: guias da barra de navegação e configurações da guia de navegação. Personalizações secundárias: cores de texto e menus. Saída: Código CSS e HTML.
Wweb.dev

Wweb. dev tem uma ferramenta on-line gratuita Responsive Navigation Generator. Esta é uma ferramenta simples para gerar uma barra de menu onde você pode colocar itens à esquerda e à direita. Na parte superior, mostra a visualização do menu seguida das opções de configuração. A primeira opção é Itens de menu. Esta seção tem dois segmentos para adicionar itens nos lados esquerdo e direito. Você pode adicionar o texto do menu junto com o link e definir o comportamento de abertura do link. Em seguida, você pode personalizar a cor do menu na seção Estilo. Com isso, você pode gerar uma barra de menu simples usando esta ferramenta. Depois de concluído, você pode copiar o código HTML e CSS para ele.
Destaques:
Personalizações primárias: Itens de menu e estilo. Personalizações secundárias: Cores do texto. Saída: Código CSS e HTML.
GenerateIt.net

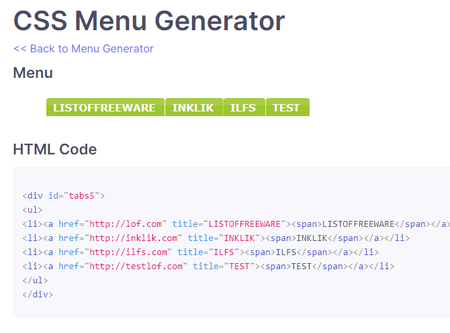
GenerateIt. net é outro site com um gerador de menu CSS online. Esta ferramenta pode ajudá-lo a criar um menu horizontal com até 8 guias. Possui 23 opções de design que você pode escolher. É um menu pré-configurado onde você pode adicionar itens de menu e links. Você pode escolher o menu de sua preferência e selecionar o número de guias que deseja. Em seguida, ele expande a seção da guia onde você pode adicionar um nome de menu junto com um link. Depois disso, você pode gerar o menu usando o botão”Gerar”. Isso fornece o código CSS e HTML do menu. Você pode simplesmente copiar e usar esse código para adicionar o menu gerado ao seu projeto.
Destaques:
Personalizações primárias: guias de menu. Personalizações secundárias: itens de menu e links. Saída: Código CSS e HTML.
MenuCool.com

MenuCool. com é um site gratuito para gerar menus CSS online. Esta ferramenta tem 5 modelos de menu para escolher. Você pode visualizar os modelos e escolher um de sua preferência. Depois disso, você seguirá algumas etapas para personalizar esse menu de acordo com suas necessidades. Essas etapas permitem adicionar itens de menu e links de acordo com o modelo selecionado. Depois disso, você pode personalizar a aparência do menu, incluindo o tipo de exibição, alinhamento, cor de fundo, espessura, tamanho, etc. Você pode fazer isso para o menu e submenus para desktop e dispositivos móveis. Por fim, se você quiser adicionar um script de estilo personalizado, também poderá fazer isso. No final, a ferramenta fornece o código-fonte do menu gerado.
Destaques:
Personalizações primárias: Itens de menu e estilo. Personalizações secundárias: Aparência, Alinhamento, Texto e Cor para Desktop/Mobile. Saída: Código CSS e HTML.
Postagens relacionadas
Escreva um comentário