Ao criar um design de layout usando texto, imagens e outros elementos, um truque interessante para aprender é colocar o texto atrás de uma imagem no Photoshop. Essa técnica é frequentemente usada em capas de revistas, mas você pode usar essa técnica atraente para quase qualquer tipo de layout que esteja projetando.
Depois de concluir as etapas simples para colocar o texto atrás de um objeto ou o assunto da foto, você não precisa repetir as etapas ao adicionar mais texto. Existe uma maneira de economizar tempo ao adicionar texto adicional ao layout sem refazer todo o processo, que detalharei na última seção.
Acompanhe sua própria foto para concluir esta técnica de layout.

Como colocar texto atrás de um objeto no Photoshop
Antes de iniciar o processo, você deve abrir sua foto no Photoshop. Você pode concluir esse efeito em uma imagem ou documento de layout se tiver iniciado um design. Mostrarei a técnica nesta imagem que abri no Photoshop.
Etapa 1: Adicionar texto à imagem
Depois que a imagem estiver aberta, adicione texto ao documento selecionando a ferramenta de texto na barra de ferramentas ou pressionando T.

Clique e arraste para adicionar uma caixa de texto à tela e digite o texto que deseja colocar atrás de partes de sua imagem.

Etapa 2: formate o texto e adicione efeitos
Enquanto você ganha não precisa rasterizar o texto e poderá editá-lo ao longo do processo, ainda é uma boa ideia formatar seu texto nesta fase. Você pode usar as configurações na Barra de opções para selecionar uma fonte, peso e cor e definir o tamanho do texto.
Quando você cobre parcialmente o texto com partes de uma imagem, é uma boa ideia usar uma fonte em negrito para que as pessoas ainda possam ler o texto. Existem muitas fontes gratuitas que você pode usar no Photoshop. Estou usando Franklin Gothic Demi no tamanho de 377 pontos para ajustar a imagem.
![]()
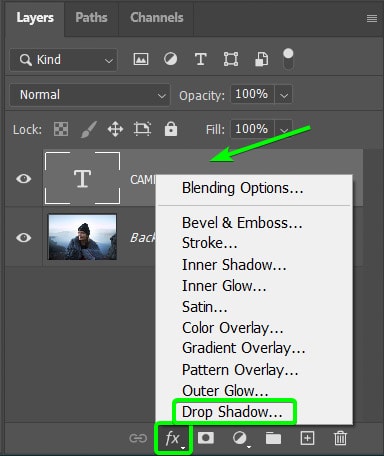
Para aprimorar ainda mais o texto, você pode adicionar vários estilos de camada para destacá-lo. Uma sombra projetada é um dos meus efeitos favoritos rápidos e fáceis de adicionar.
Para adicionar uma sombra projetada, selecione a camada de texto no Painel de Camadas e clique em Adicione um ícone Layer Style e escolha Drop Shadow.

Em seguida, ajuste as configurações para criar uma sombra que funcione para o seu layout. Concentre-se nas configurações de Cor, Ângulo, Distância, Espalhamento e Tamanho. Clique em OK depois de ajustar as configurações para aplicar o efeito.
Adicione quaisquer outros efeitos que desejar para completar o texto. Estou satisfeito com a sombra projetada e com a alteração da cor do texto para branco.

Etapa 3: Selecione o assunto usando a função Select Subject
Para colocar o texto atrás de partes da imagem, você deve decidir quais objetos ou assuntos você quer estar acima do texto. No meu caso, quero que o texto fique atrás do assunto da foto, que é a mulher no saco de dormir.
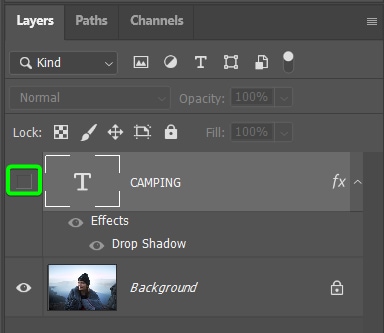
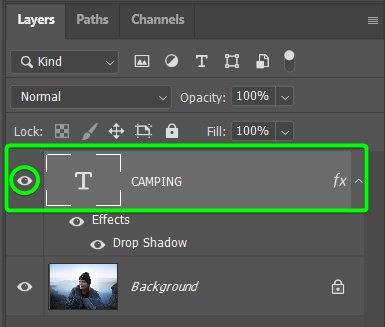
Para selecionar o assunto (ou um objeto na imagem), você deve primeiro desligar o visibilidade da camada de texto. Isso impedirá que o Photoshop inclua o texto na seleção que você criar. Desative a visibilidade clicando no ícone de olho no Painel de camadas.

Em seguida, use uma das ferramentas de seleção para selecionar a área que você deseja cobrir o texto. Você pode usar a Object Selection Tool para objetos ou a função Select Subject, como eu irei. Primeiro, ative a Ferramenta de Seleção Rápida (W) para encontrar a opção Selecionar Assunto.
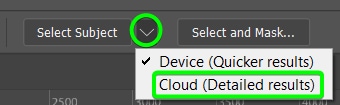
Depois que a ferramenta Quick Selection for ativada, localize o Selecione o botão Assunto na Barra de opções, abra o menu suspenso próximo a ele e clique em Nuvem (resultados detalhados). O método de nuvem é muito mais preciso ao selecionar um assunto complexo, mas requer uma conexão com a Internet.

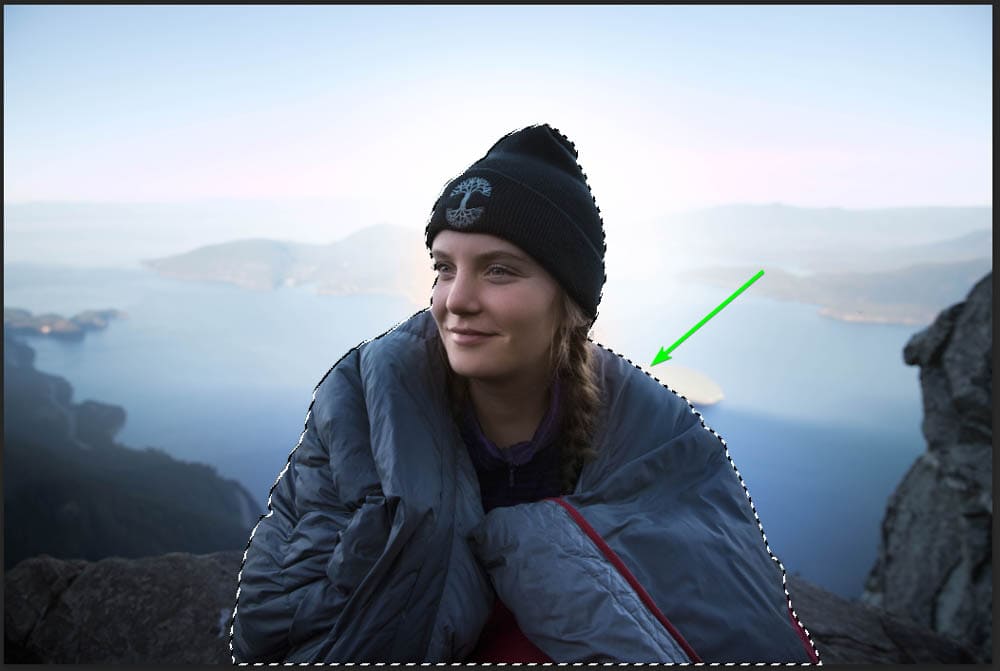
Depois de definir o método para Cloud, clique no botão Select Subject e dê ao Photoshop um momento para criar a seleção.
![]()
Depois que o processo estiver concluído, o assunto será cercado por formigas marchando para mostrar que a seleção está completa.

Se você tiver um assunto complexo e a seleção não for tão precisa quanto deseja, você pode abrir a espaço de trabalho Selecionar e mascarar no Barra de opções para refinar a seleção. Eu detalho como usar o espaço de trabalho no artigo Ferramenta de seleção rápida com link acima.
![]()
Depois de refinar a seleção, você pode passar para a próxima etapa.
Etapa 4: Adicione uma máscara de camada à camada de texto
Com a seleção ainda ativa, ative a visibilidade da camada de texto novamente e selecione a camada de texto.

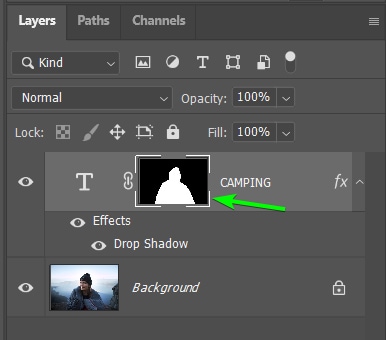
Em seguida, adicione uma máscara de camada à camada de texto clicando no ícone Adicionar máscara de camada na parte inferior do Painel de Camadas. Você verá a máscara em preto e branco adicionada à camada.
Na tela, você notará que todo o texto está oculto, exceto as partes do texto que foram colocado sobre a área selecionada. Este não é o resultado desejado, mas você corrigirá isso na próxima etapa.

Etapa 5: Inverta a máscara de camada
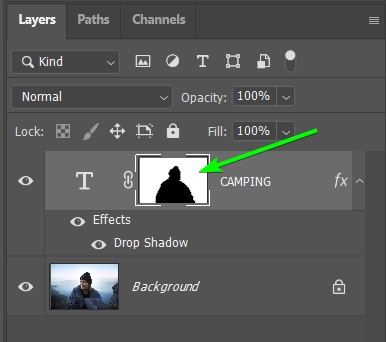
Para corrigir a máscara de camada, você precisa invertê-la. Mantenha a máscara de camada selecionada, indicada pela borda branca ao redor da máscara.

Em seguida, pressione Control + I (Win) ou Command + I (Mac) para inverter a máscara. Você notará a mudança de máscara no Painel de Camadas, agora mostrando o assunto em preto e o fundo em branco.

O texto agora será parcialmente oculto na tela pelo assunto (ou áreas selecionadas). Este é mais o visual que você procura.

Etapa 6: Desvincule a camada de texto e a máscara de camada
Há um problema neste estágio. Se você selecionar a Ferramenta Mover (V) e mover a camada de texto para uma nova posição na tela, notará que uma parte do texto está faltando onde estava atrás do objeto.

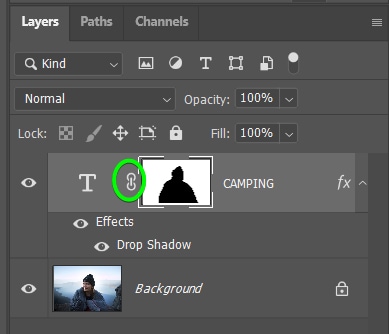
Você deve desvincular a camada de texto da máscara de camada para corrigir este problema. Para fazer isso, clique no ícone de link entre a miniatura da camada e a miniatura da máscara de camada.
Observação: Não mova a camada de texto antes de clicar no ícone do link. Se a camada de texto for movida, como fiz no exemplo acima, a área de corte fará parte da máscara.

O ícone do link desaparecerá entre os dois miniaturas. Se você quiser vinculá-los novamente, basta clicar na área onde o ícone do link estava anteriormente.

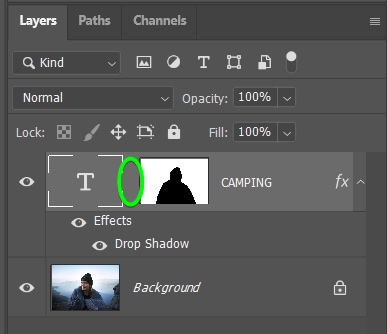
Agora que os dois elementos estão separados, você pode mover o texto em qualquer lugar e ficará oculto quando estiver atrás do assunto, mas não mostrará pedaços cortados. Apenas certifique-se de que o ícone T da sua camada de texto esteja cercado pela caixa branca no painel de camadas, e não pela sua máscara de camada!

Etapa 7: Mova o texto para Encontre o posicionamento correto
Agora você pode mover o texto pela tela para encontrar o melhor posicionamento. Lembre-se de não esconder muito do texto atrás do assunto, pois o leitor ainda precisa ser capaz de entender a palavra.
Por exemplo, colocar o texto muito baixo cria confusão e o leitor tem que pensar sobre o que a palavra é. Se a palavra não for óbvia, os leitores podem não conseguir determinar o que o título está dizendo, já que muito dele está oculto.

Colocar a palavra com apenas alguns pedaços de alguns A falta de letras é ideal, pois os leitores sabem automaticamente o que a palavra diz e podem aproveitar todo o layout sem ficar presos na palavra. Agora você colocou o texto atrás de uma imagem.

Como economizar tempo adicionando texto adicional atrás de uma imagem no Photoshop
Ao continuar com seu layout, você pode querer adicionar texto adicional. Se você também deseja que esse texto fique parcialmente oculto atrás do assunto, não precisa repetir todas as etapas acima. Você pode facilmente copiar o efeito.
Primeiro, adicione seu texto adicional ao layout. Lembre-se de formatá-lo e estilizá-lo como desejar e colocá-lo onde palavras ou letras importantes não estejam ocultas.
Escrevi um bloco de texto contendo palavras que descrevem o acampamento. Eu mantive a cor branca com uma sombra projetada. Como essa cópia não é muito importante e é mais para a estética do layout, não importa se o assunto cobre a maior parte do texto.

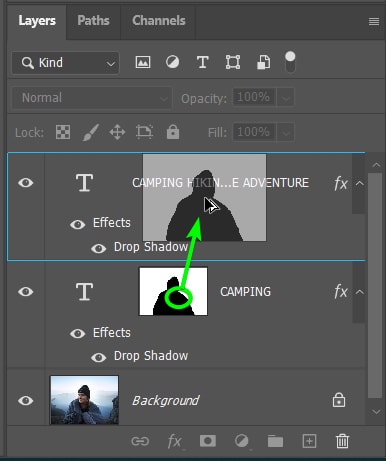
Depois de adicionar seu texto, você pode copiar a máscara de camada da camada de texto anterior para sua nova camada de texto. Para fazer isso, segure Alt (Win) ou Option (Mac), clique na máscara de camada e arraste-a sobre a nova camada de texto. Quando a máscara de camada estiver pairando sobre a nova camada de texto, solte o mouse.

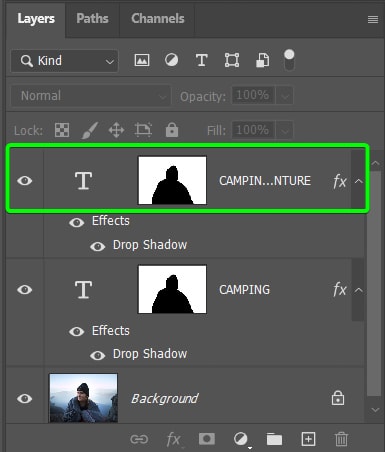
A máscara de camada será adicionada à nova camada de texto sem vinculação, então você não precisa se preocupar em desvinculá-lo do novo texto.

Em sua tela, a nova camada de texto ficará atrás de seu assunto ou área que você mascarou anteriormente. Você pode mover o texto para reposicioná-lo, se necessário, usando a Ferramenta Mover (V).

Você colocou o texto atrás das partes com sucesso da sua imagem de uma forma que permite editar o texto e movê-lo conforme necessário. Você pode aplicar essa técnica a qualquer tipo de design de layout para adicionar profundidade e criatividade ao projeto. Esse método é perfeito para imagens de postagens de blog, capas de revistas, convites ou designs de pôsteres.