Aqui está uma lista dos melhores sites gratuitos de editores de CSS online. Cascading Style Sheets (CSS) são uma parte essencial do web design. Ele permite que os web designers criem estilo e layout de páginas da web. Enquanto o desenvolvimento web tradicional envolve editores de texto e um navegador para visualizar as alterações. O uso de um editor online pode agilizar o processo. Um editor de CSS online pode mostrar as alterações visuais ao lado. Muitos editores também podem fazer isso em tempo real.
Este post cobre 13 sites gratuitos que oferecem editores online para CSS. Esses editores fornecem uma maneira eficiente de criar e modificar CSS sem a necessidade de um ambiente de desenvolvimento local. Cobri uma variedade de editores CSS online para atender a necessidades e preferências específicas. Ao passar por este post, você pode conhecer a funcionalidade e os benefícios desses editores. Essas ferramentas baseadas na Web fornecem uma maneira fácil e conveniente de criar, editar e gerenciar seu código CSS, tudo a partir do seu navegador.
Meu editor de CSS on-line favorito
Você pode usar qualquer desses editores para criar e modificar o código CSS. Diferentes editores atraem diferentes bases de usuários. Alguns fornecem editores HTML e JS ao lado, enquanto outros são focados apenas em CSS. Pessoalmente, gosto do editor do W3School por sua simplicidade e facilidade de uso. Você pode percorrer a lista e explorar esses editores CSS em detalhes.

Você pode conferir nossas outras listas dos melhores sites online gratuitos de Gerador de filtro de imagem CSS, sites de gerador de forma CSS online e sites de gerador de animação de quadro-chave CSS online.
Tabela de comparação:
W3Schools.com
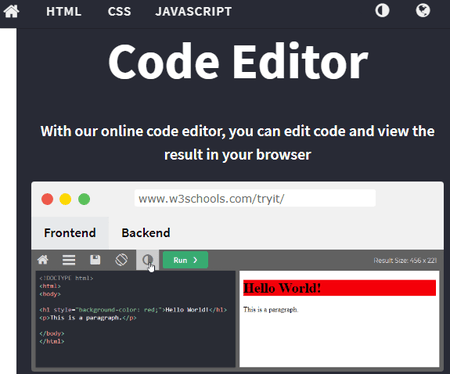
W3Schools.com é um site popular que fornece tutoriais online para ajudar os usuários a aprender a codificar. O site também possui vários editores online. É um “Editor Frontend” que você pode usar para HTML, CSS e JS. Este editor online permite que você edite o código e visualize o resultado em seu navegador. Este é um editor simples que mostra um arquivo de código por vez. Você pode executar o código para obter a visualização junto com o editor. E se você deseja que o editor seja em tela cheia, pode alterar a orientação para empurrar a janela de visualização na parte inferior. Além disso, você também pode alternar entre temas escuros e claros e baixar o código como um arquivo.
Destaques:
Tipo de editor: Simples com lado a lado visualização lateral. Destaque de sintaxe: Sim. Salvar arquivo de código: Sim (com inscrição). Opções adicionais: Alterar tema e orientação.
TutorialsPoint.com

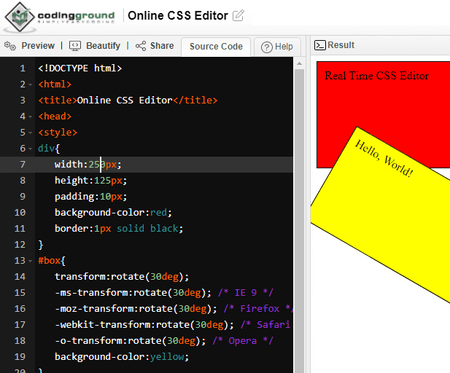
TutorialsPoint.com é outro site que fornece material de aprendizagem sobre assuntos técnicos e não técnicos. Possui um editor online “CodingGround” que funciona para várias linguagens de programação, incluindo CSS. O editor ocupa a tela inteira, dando a você uma visão máxima do código. E você pode visualizar a saída a qualquer momento que aparece na metade da área da tela. Ele também pode embelezar o código e oferece muitas outras opções de personalização que abrangem fonte, texto, editor e muito mais. Você pode usar este editor sem a necessidade de uma conta. Dessa forma, permite gerar um link permanente para compartilhar o código. E se você usar uma conta gratuita, poderá salvar seu código como um projeto e acessá-lo a qualquer hora e em qualquer lugar.
Destaques:
Tipo de editor: recursos de gerenciamento de projetos. Destaque de sintaxe: Sim. Salvar arquivo de código: Salve projetos e permalink para o código. Opções adicionais: várias opções de personalização.
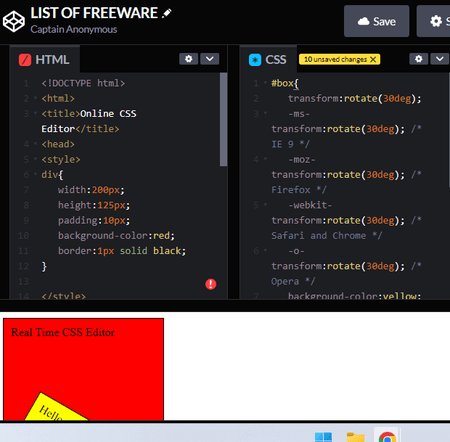
CSSPortal.com

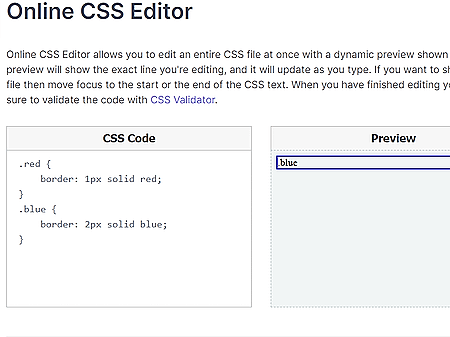
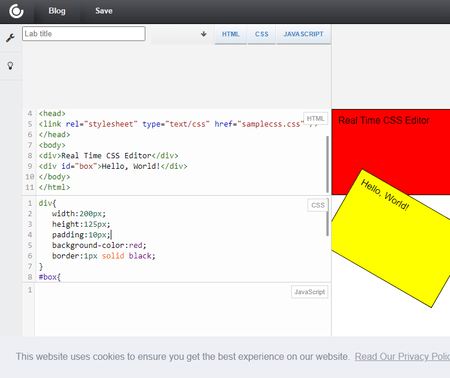
CSSPortal.com oferece várias ferramentas para CSS abrangendo geradores, compiladores, conversores, etc. Possui um editor de CSS online simples. No que diz respeito à interface, o editor é o mínimo. Ele tem uma pequena caixa de edição de um lado e outra caixa de visualização do outro lado. Ele não destaca a sintaxe no código. No entanto, há uma característica única. Quando você edita o código CSS, a seção de visualização mostra exatamente onde você está editando e é atualizada conforme você digita. No final, você pode copiar seu código, pois não há opções para salvar ou compartilhar o código.
Destaques:
Tipo de editor: mínimo. Destaque de sintaxe: Não. Salvar arquivo de código: Não. Opções adicionais: Sem recursos adicionais.
OneCompiler.com

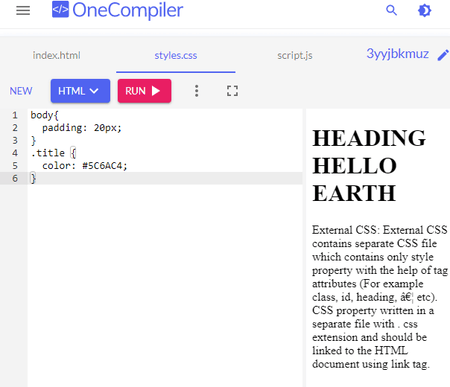
OneCompiler.com oferece um editor de código HTML online. Esse editor tem três seções, incluindo HTML, CSS e JS. Você pode pular para cada seção para visualizar e editar o respectivo código. Observe que você deve usar HTML junto com o CSS neste editor. Ele não pode executar o código CSS de forma independente. Quando você executa um código, ele mostra a visualização no lado direito da tela. Este editor possui um recurso de preenchimento/sugestão automática que você pode ativar ou desativar junto com o tamanho da fonte. Também há um botão de download que permite codificar HTML, CSS e JS como arquivos separados.
Destaques:
Tipo de editor: editor 3 em 1 com visualização lado a lado. Destaque de sintaxe: Não. Salvar arquivo de código: Sim. Opções adicionais: preenchimento automático e opções de fonte.
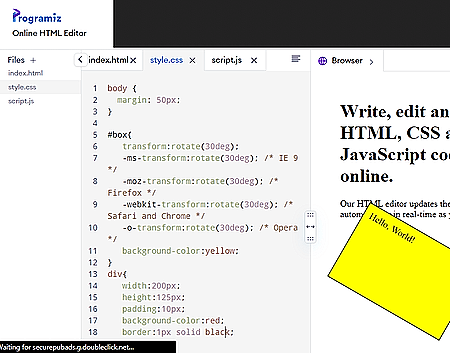
Programiz.com

Programiz.com tem um editor de HTML online que também inclui CSS e JavaScript. Este é um editor 3 em 1 onde você pode adicionar e remover guias para mais arquivos. Você pode editar individualmente o arquivo, mas só pode executar o CSS ao lado do HTML. Ao fazer isso, ele carrega a visualização do código no lado direito da tela. Este editor não oferece nenhum recurso adicional nem permite salvar o código como um arquivo. Mas você pode copiar e colar o código com facilidade.
Destaques:
Tipo de editor: editor 3 em 1 com visualização lado a lado. Destaque de sintaxe: Sim. Salvar arquivo de código: Não. Opções adicionais: Nenhuma opção adicional.
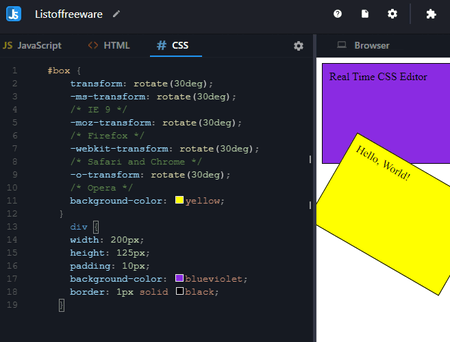
JSitor.com

JSitor.com é outro editor online gratuito que funciona com HTML, CSS e JavaScript. Este editor abre com três abas. Essas guias são para HTML, CSS e JS. Você pode usar a guia CSS para colar e editar o código CSS. Ele executa o CSS em combinação com o HTML. Existem vários tipos de dispositivos para escolher para visualização. Você pode ir com um dispositivo móvel, tablet, PC, etc. Este editor fornece muitos recursos IDE onde você pode personalizar o tamanho do texto, tipo de fonte, formatação, números de linha, etc. Você pode criar uma conta para armazenar seus projetos online. Você também pode baixar o código como um arquivo.
Destaques:
Tipo de editor: editor 3 em 1 com visualização lado a lado. Destaque de sintaxe: Sim. Salvar arquivo de código: Sim. Opções adicionais: Vários recursos IDE.
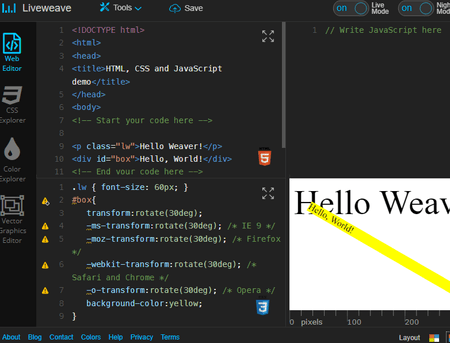
Liveweave.com

Liveweave.com é um playground de HTML, CSS e JavaScript para web designers e desenvolvedores. Este editor possui um layout em estilo de grade com quatro seções. Essas seções são para HTML, CSS, JS e visualização. Ele permite que você alterne os layouts conforme sua preferência. Junto com isso, você também pode personalizar o formato, tema, texto, etc. À medida que você adiciona o código, ele mostra a visualização dele instantaneamente. A partir daí, você pode baixar todo o projeto compactado em um arquivo ZIP contendo arquivos HTML, CSS e JS. Você também pode se inscrever para uma conta gratuita para salvar seu código online e adicionar pessoas para colaborar.
Destaques:
Tipo de editor: editor 3 em 1 com lado visualização lado a lado. Destaque de sintaxe: Sim. Salvar arquivo de código: Sim. Opções adicionais: opções para personalizar temas, layouts e colaboração em tempo real.
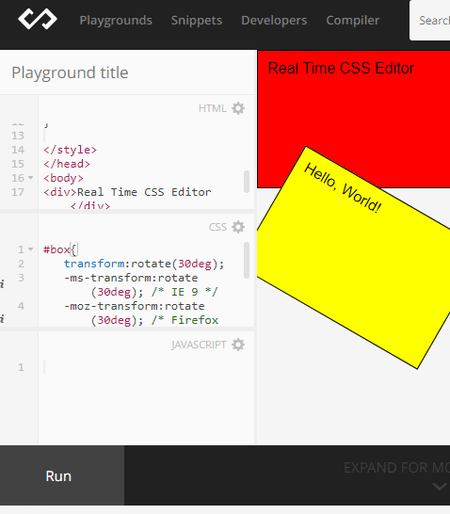
CodePen.io

CodePen.io é um editor online para trechos de código. Possui um editor 3 em 1 que abrange HTML, CSS e JavaScript. O editor tem uma seção de visualização na parte inferior. Ele reflete as alterações em tempo real à medida que você adiciona o código. Obviamente, você não pode simplesmente adicionar o CSS e renderizar. Você tem que adicionar o código HTML ao lado. Além da funcionalidade, este editor oferece opções para formatar e alterar o tamanho do editor. Ele tem um botão salvar, mas isso salva o código online. Isso significa que você deve criar uma conta primeiro para poder fazer isso.
Destaques:
Tipo de editor: editor 3 em 1 com lado a lado visualização lateral. Destaque de sintaxe: Sim. Salvar arquivo de código: Sim (na inscrição). Opções adicionais: opções de formatação.
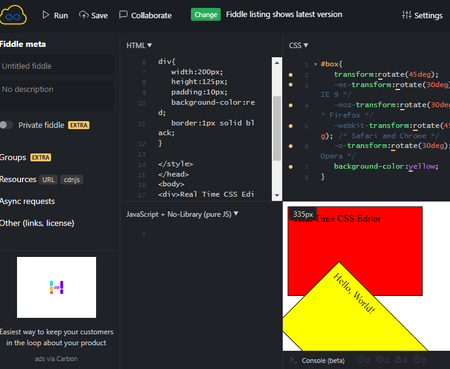
JSFiddle.net

JSFiddle.net é um editor de código online compatível com HTML, CSS e JavaScript. Este editor possui um layout de grade com HTML, CSS, JS e uma seção de visualização. Ele permite que você alterne o layout nas configurações. A partir daí, você também pode alterar a fonte, o comportamento, o tema e outras configurações. Você pode simplesmente começar a adicionar seu código a este editor. Quando você faz isso, ele fornece uma visualização do código instantaneamente. Dessa forma, você pode usar o editor de CSS e HTML. No final, você pode salvar o código como um Fiddle público online. Você também pode criar uma conta para obter controle total sobre o violino. Mas não oferece nenhuma opção para baixar o arquivo de código diretamente.
Destaques:
Tipo de editor: editor 3 em 1 com visualização lado a lado. Destaque de sintaxe: Sim. Salvar arquivo de código: online por meio de inscrição. Opções adicionais: Opções de layout, texto, tema, comportamento, etc.
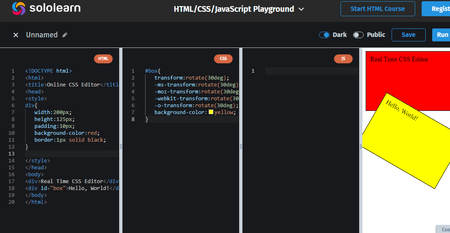
Sololearn.com

Sololearn.com é outro site onde você pode criar e editar código CSS online. Possui um editor três em um que cobre HTML, CSS e JS. Tem quatro colunas na tela. A coluna mais à direita mostra a visualização do código à medida que você adiciona ou faz alterações. Você pode usar o editor para criar e editar seu código CSS juntamente com o HTML. Este editor não oferece muitas opções, exceto uma alternância de tema. Além disso, você não pode baixar o código como um arquivo dedicado. Mas você pode salvá-lo online criando uma conta gratuita.
Destaques:
Tipo de editor: editor 3 em 1 com visualização lado a lado. Destaque de sintaxe: Sim. Salvar arquivo de código: online por meio de inscrição. Opções adicionais: Opção para alternar o modo escuro.
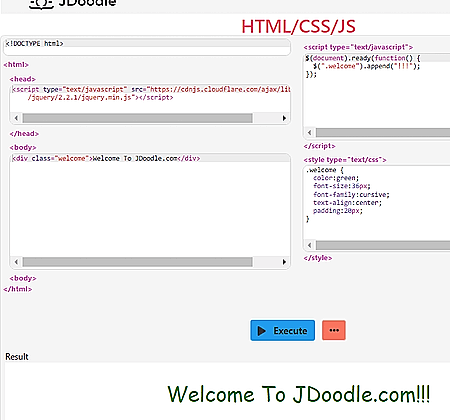
JDoodle.com

JDoodle.com é um editor online para HTML, CSS e JS. Quando você visita o site, ele carrega três seções do editor na tela. Você obtém um editor HTML à esquerda com o editor JS e CSS à direita. Você pode simplesmente adicionar seu código ao respectivo editor aqui. Depois de concluído, você pode executar o código para obter a visualização. Ele mostra a visualização abaixo dos editores. Este editor não oferece opções adicionais, exceto para alterar o tema e a fonte. Chegando à parte de salvar, ele não oferece arquivos diretos para download. Mas você pode salvar o código online inscrevendo-se em uma conta gratuita.
Destaques:
Tipo de editor: 3 em 1 com visualização lado a lado. Destaque de sintaxe: Sim. Salvar arquivo de código: Sim (com inscrição). Opções adicionais: Alterar tema e fonte.
CodePad.co

CodePad.co é um editor online para HTML, CSS e JS. Este editor fornece um playground onde você pode criar e editar HTML, CSS e JS juntos. Você obtém seções separadas para cada tipo de código. Ao adicionar seu código, você pode escolher o pré-processador para cada linguagem de programação. Depois de adicionar seu código ao editor, você pode executá-lo para obter a visualização. Ele mostra a visualização cobrindo a área restante da tela. No entanto, ele não oferece uma maneira direta de salvar o código. Em vez disso, você pode se inscrever para uma conta gratuita e salvar seu código como snippets. Se você lida com trechos de código, é um bom site mantê-los todos em um só lugar e pesquisar para encontrar o trecho desejado.
Destaques:
Tipo de editor: 3 em 1 com visualização lado a lado. Destaque de sintaxe: Sim. Salvar arquivo de código: Online (com inscrição). Opções adicionais: Opção para escolher o pré-processador.
CSSDeck.com

CCSDeck.com é outro site gratuito para criar e editar código CSS online. Este site também possui um editor 3 em 1 que abrange HTML, CSS e JS. Existem três seções na tela para adicionar cada tipo de código. Essas seções são empilhadas umas sobre as outras, deixando espaço para a visualização do código no lado direito. No lado esquerdo, você obtém um painel de onde pode acessar as configurações. Essas configurações permitem definir um pré-processador para cada linguagem de programação. Então você pode simplesmente usar o editor para adicionar e editar seu código. Mas este editor também não permite que você baixe o código como um arquivo individual. Em vez disso, você pode se inscrever e armazená-lo online em sua conta CSSDeck.
Destaques:
Tipo de editor: 3 em 1 com visualização lado a lado. Destaque de sintaxe: Sim. Salvar arquivo de código: Online (com inscrição). Opções adicionais: Opção para escolher o pré-processador.
Postagens relacionadas
Escreva um comentário