Adicionar uma sombra projetada a um elemento é uma ótima maneira de adicionar profundidade e criar um design mais dinâmico. Você pode adicionar uma sombra no Canva a uma imagem ou texto com apenas alguns cliques.
Quase qualquer um pode brincar com o Canva por algumas horas e adicionar uma sombra básica a uma imagem ou caixa de texto. Esta postagem mostrará como ir além do básico ao adicionar sombras projetadas.
Você entenderá como usar todas as diferentes configurações disponíveis e como adicionar sombras às formas mais difíceis. Ao final deste tutorial, você saberá como adicionar um sombreamento no Canva a qualquer elemento.

Como adicionar uma sombra a imagens no Canva
Adicionar uma sombra a uma imagem é simples. Quanto mais vezes você fizer isso, mais fácil fica. Eventualmente, você adicionará uma sombra a uma imagem com facilidade.
Etapa 1: selecione seu elemento
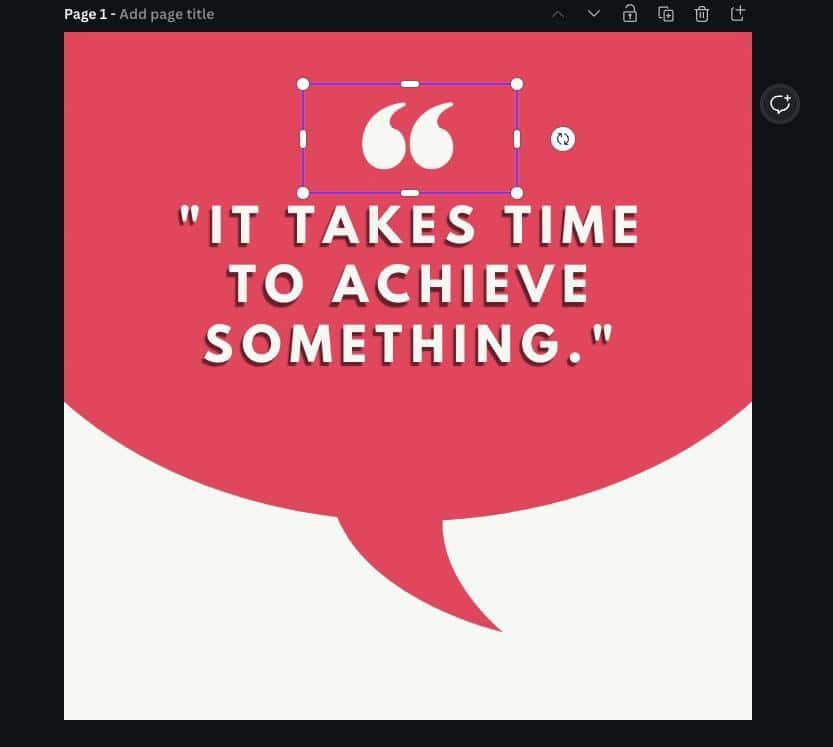
Antes de adicionar uma sombra projetada a qualquer elemento, primeiro você precisa selecioná-lo.
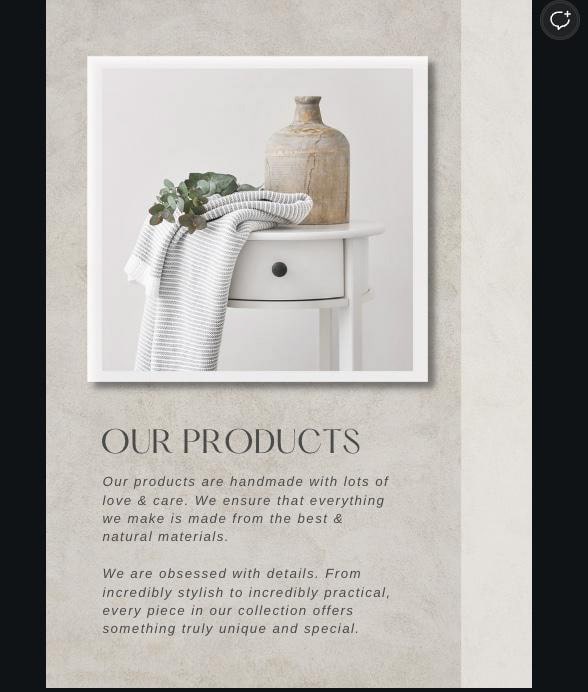
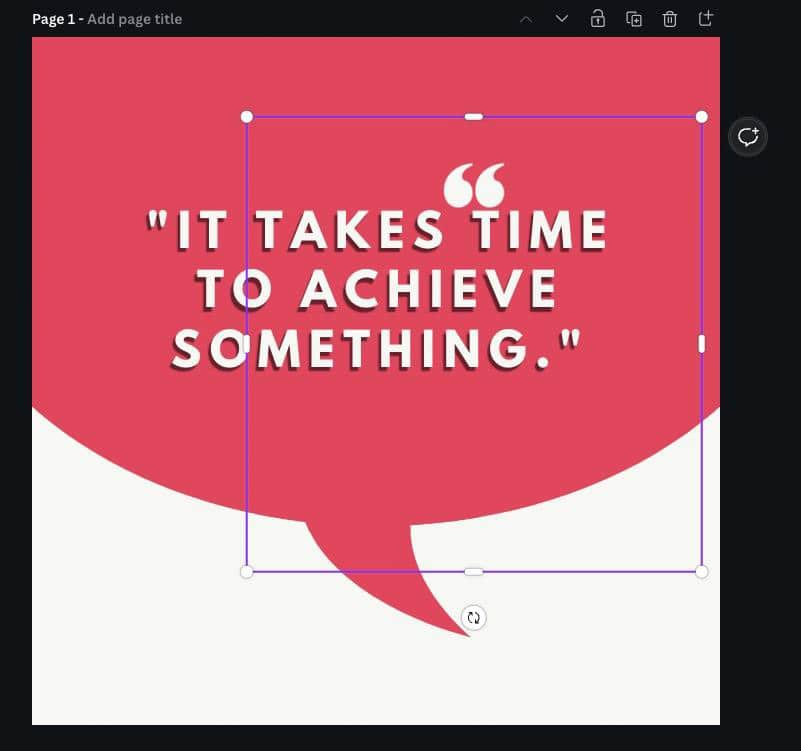
Clique na sua imagem para selecioná-la. Uma caixa delimitadora roxa ao redor da imagem indicará que você a selecionou com sucesso.
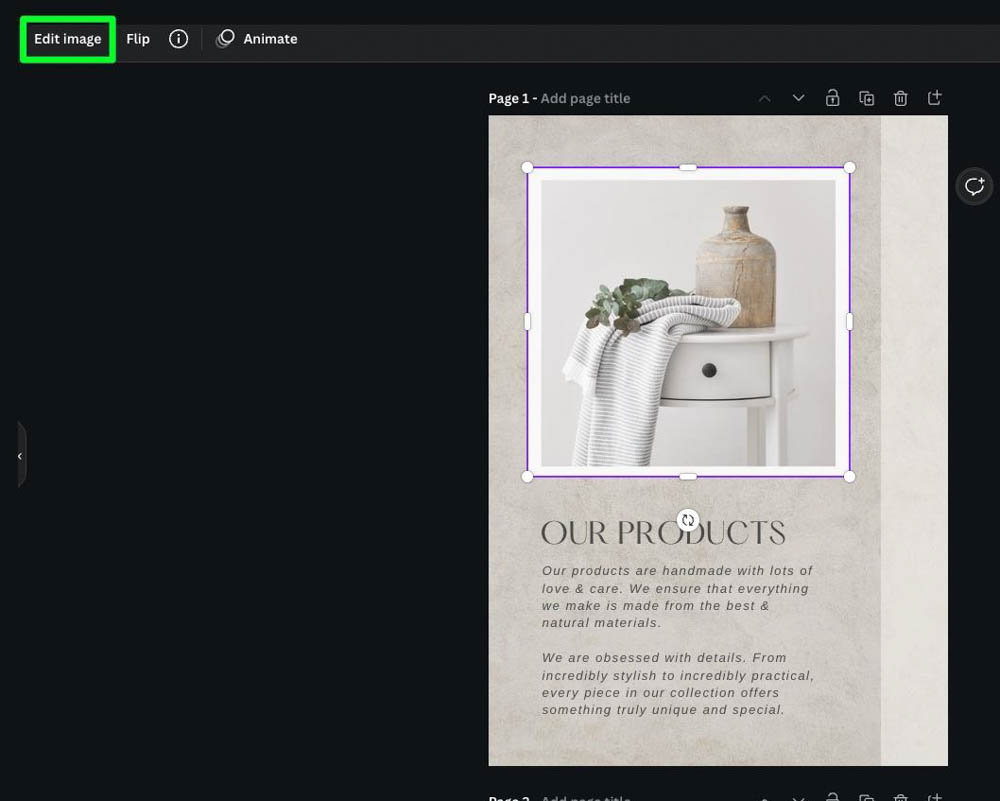
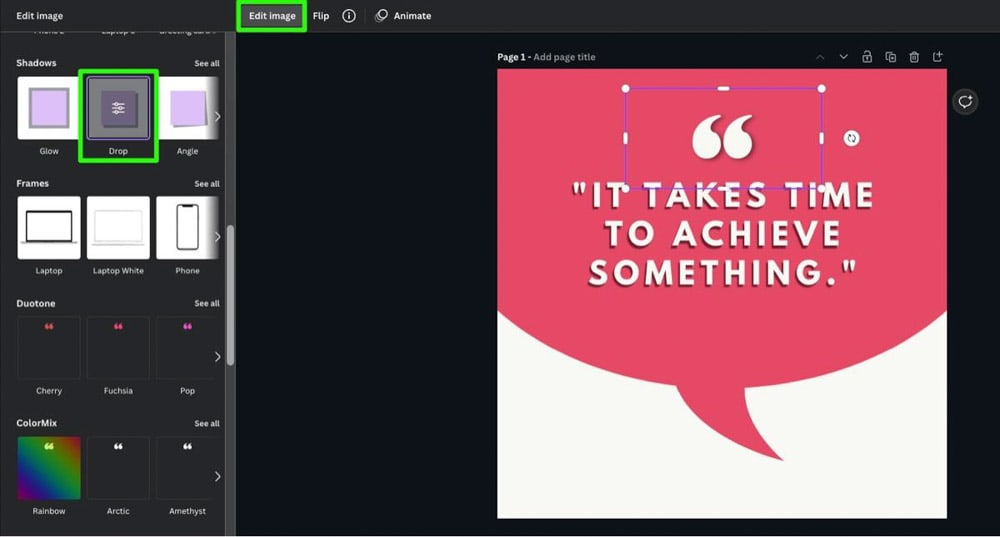
Etapa 2: clique em Editar imagem
Depois de selecionar sua imagem, clique no botão Editar imagem no canto superior esquerdo da barra de opções.

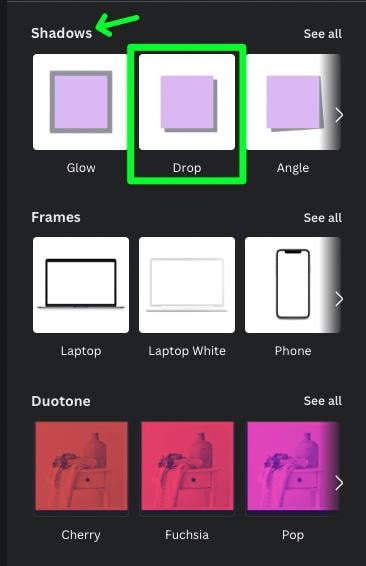
Etapa 3: Adicionar um efeito de gota
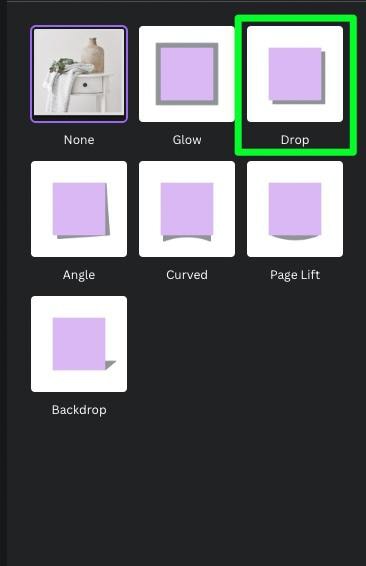
Depois de clicar no botão Editar imagem, você verá uma variedade de filtros e opções. Role para baixo até a seção Sombras. Clique em Soltar.
Se você não vir Drop imediatamente, clique no botão Ver tudo em Shadows, e você encontrará Drop lá.



Depois de clicar em Drop, uma sombra básica será adicionada ao seu imagem.

Etapa 4: ajuste as configurações
O sombreamento básico pode ser tudo o que você precisa para sua imagem. Provavelmente, no entanto, você desejará ajustar as configurações de sua sombra projetada.
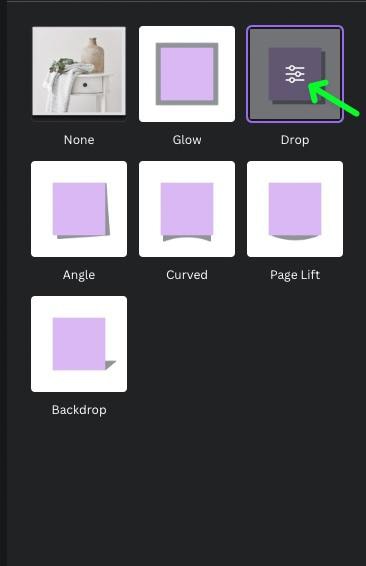
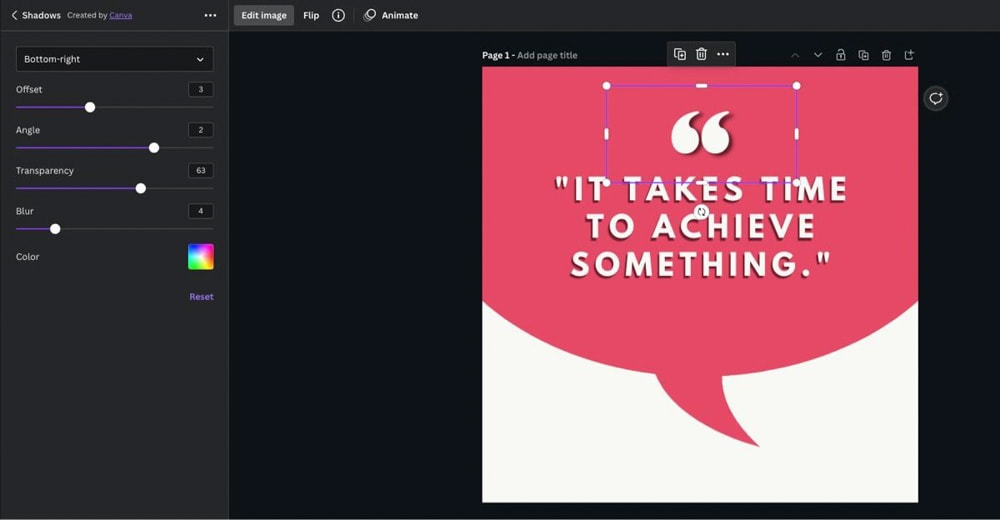
Depois de clicar em Soltar pela primeira vez, você deve ter notado o ícone que se parece com três alavancas. Isso indica que, se você clicar no botão novamente, as configurações do efeito Drop serão abertas.
Clique no botão Drop novamente para abrir as configurações de Drop.

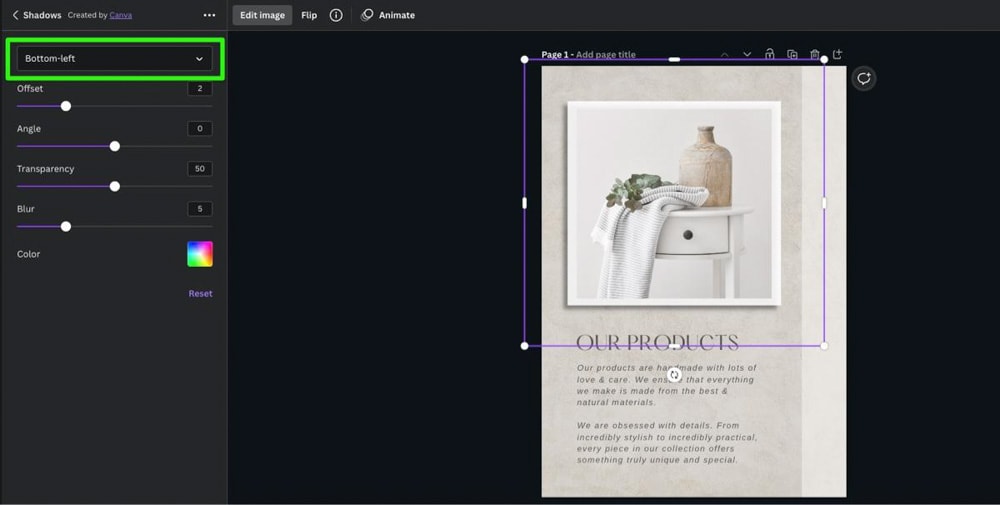
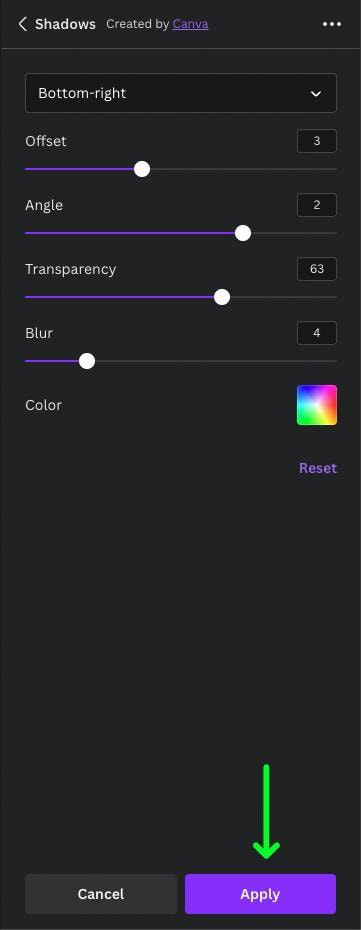
A primeira configuração que você pode ajustar é a direção da sombra projetada. Abra o menu suspenso na parte superior do painel de configurações para encontrar todas as direções disponíveis para sua sombra projetada.

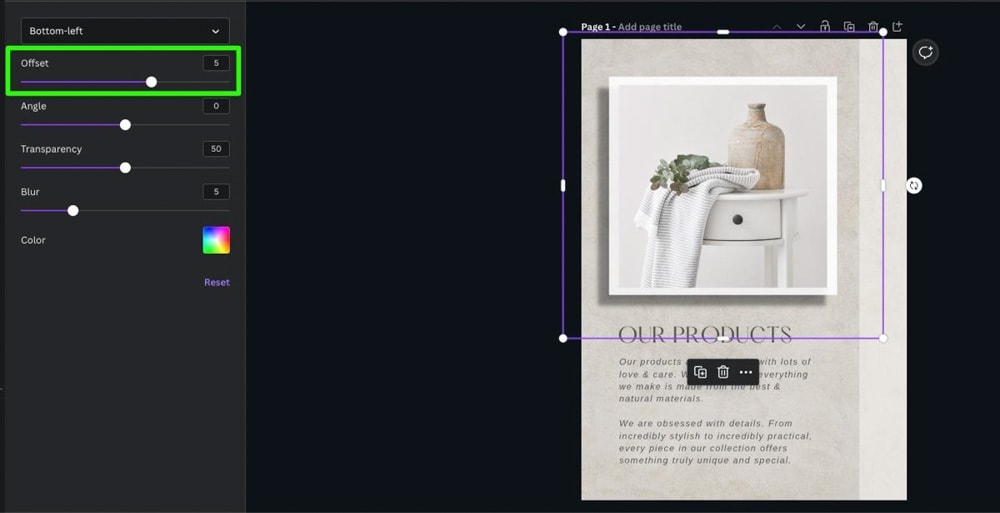
Com a configuração Offset, você pode ajustar o tamanho da sombra projetada com o controle deslizante. Deslize esta configuração para a esquerda para trazer a sombra projetada para mais perto do elemento (tornando-a menor). Deslize-o para a direita para enviar a sombra projetada para mais longe do elemento (tornando-a maior).

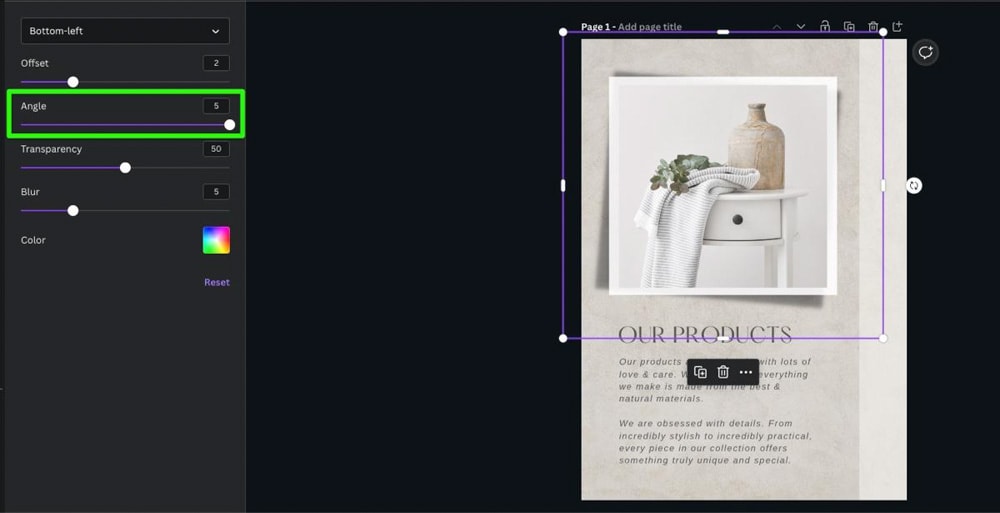
Você pode usar a opção Ângulo para inclinar sua sombra projetada para fora do elemento. Se você estiver fazendo um design realista, evite esse controle deslizante. Essa opção pode ser útil se você estiver fazendo algo artístico que foge das regras.

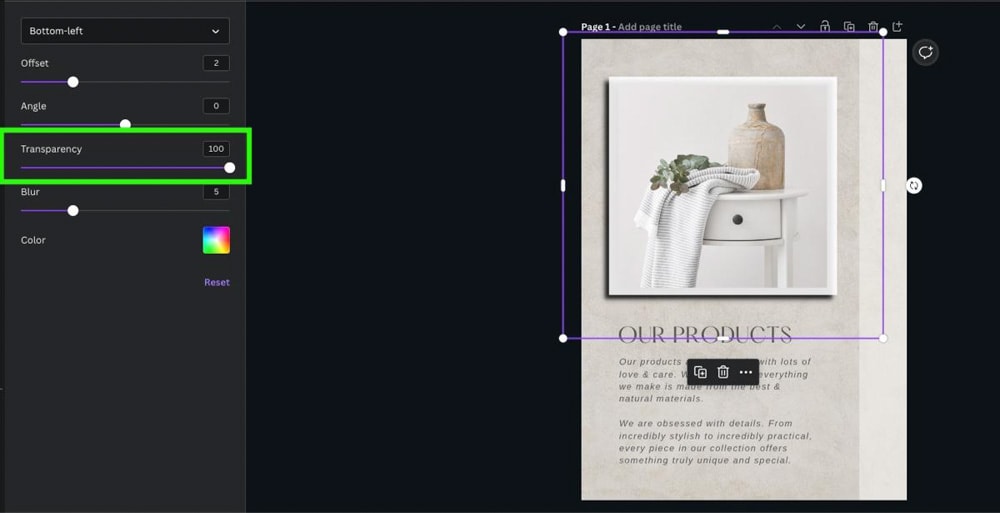
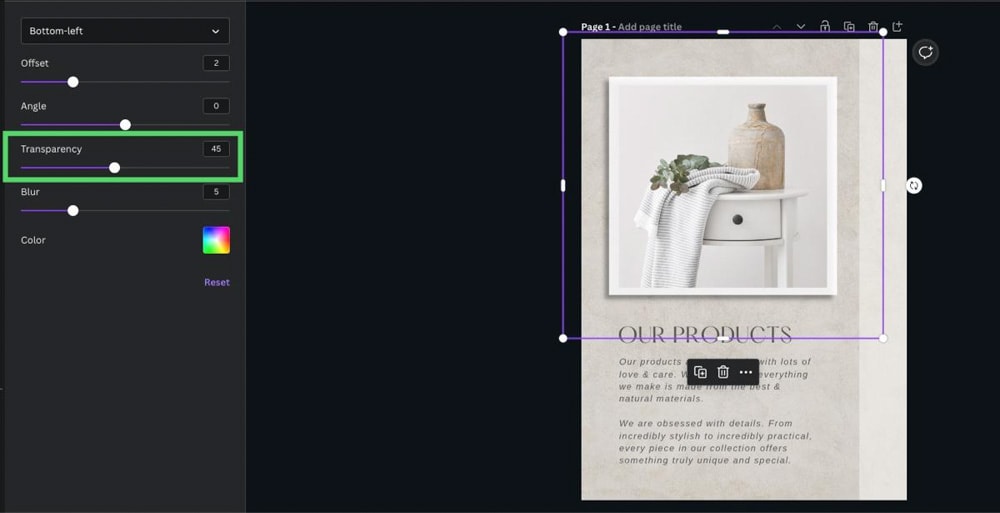
Ajustar a Transparência do sombreamento determinará o grau de transparência do seu sombreamento.
Ajustar o controle deslizante totalmente para a esquerda tornará a sombra projetada invisível. Ajustar o controle deslizante totalmente para a direita tornará a sombra o mais escura possível.

Ao usar uma sombra projetada, geralmente você deseja que a transparência esteja em algum lugar no meio. Tudo isso depende do seu projeto, é claro.

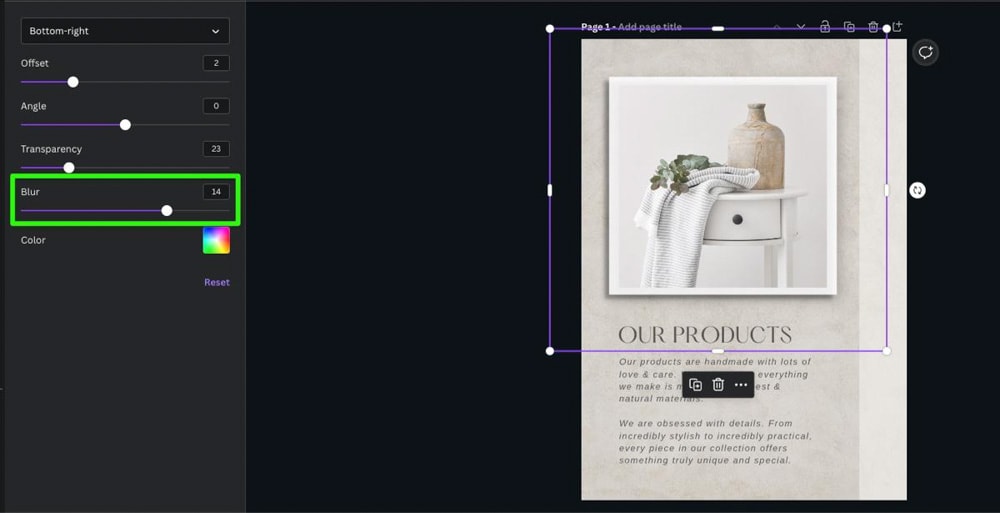
Para tornar sua sombra projetada mais realista, adicione desfoque a ela com o controle deslizante Desfoque. Isso eliminará a borda dura de sua sombra projetada, se isso for um problema.

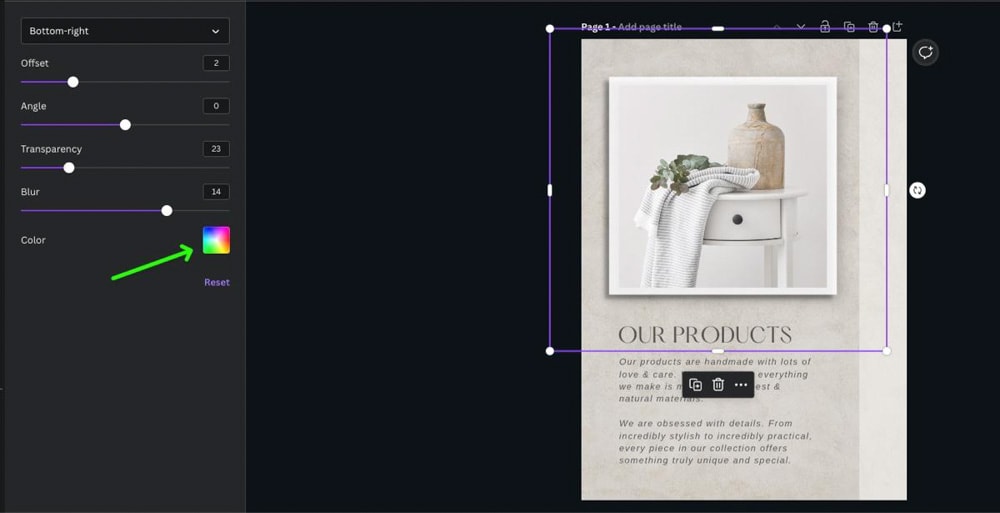
Se desejar, você também pode alterar a cor de sua sombra com o Color Picker. A maioria dos elementos precisará de uma sombra preta para permanecer realista. No entanto, se o plano de fundo for preto ou de uma cor mais escura, convém alterar a cor da sombra para destacar mais o elemento.

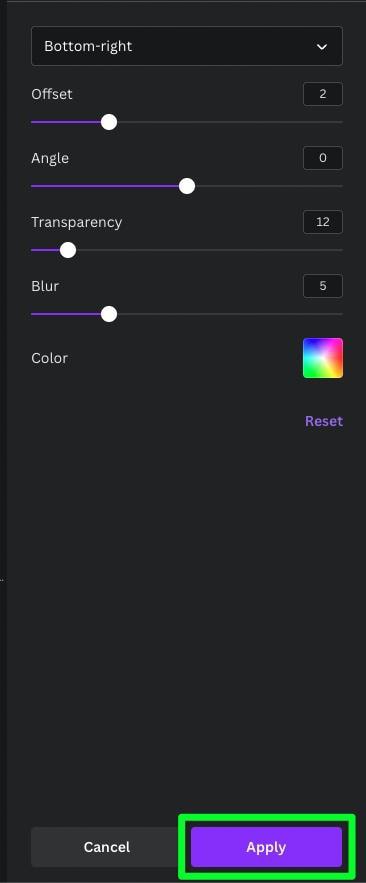
Etapa 5: Clique no botão Aplicar
Depois de terminar de ajustar suas configurações, clique em Aplicar confirmar.
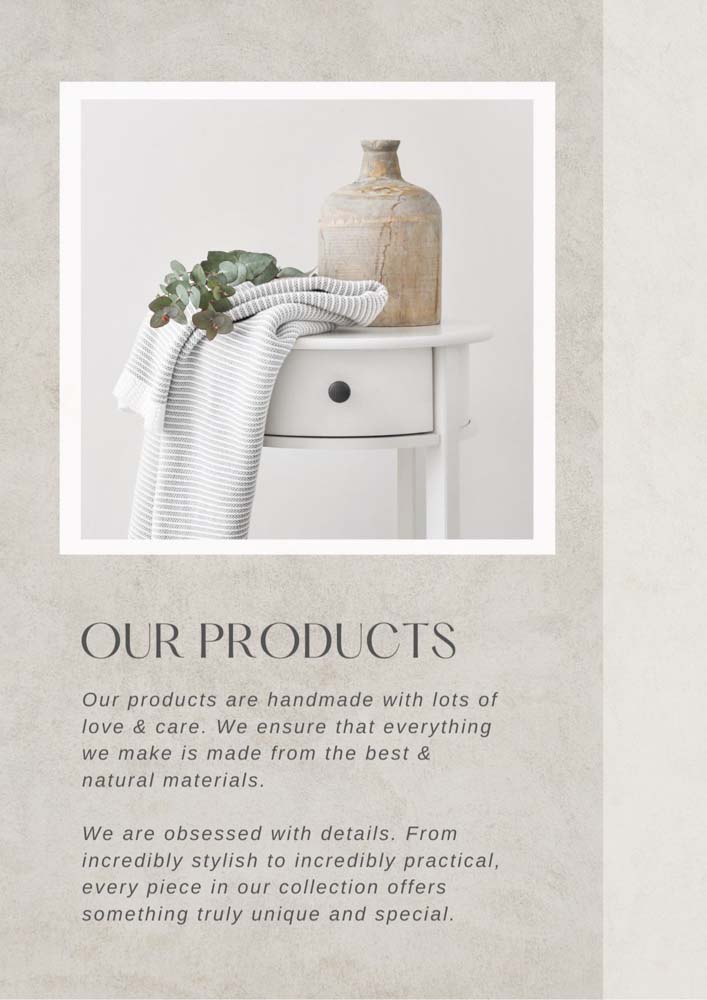
Agora você tem uma sombra aplicada à sua imagem.

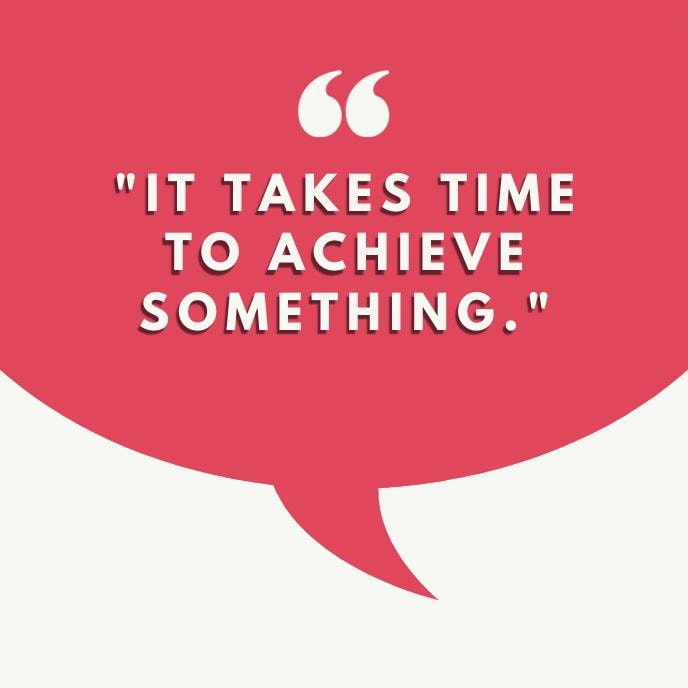
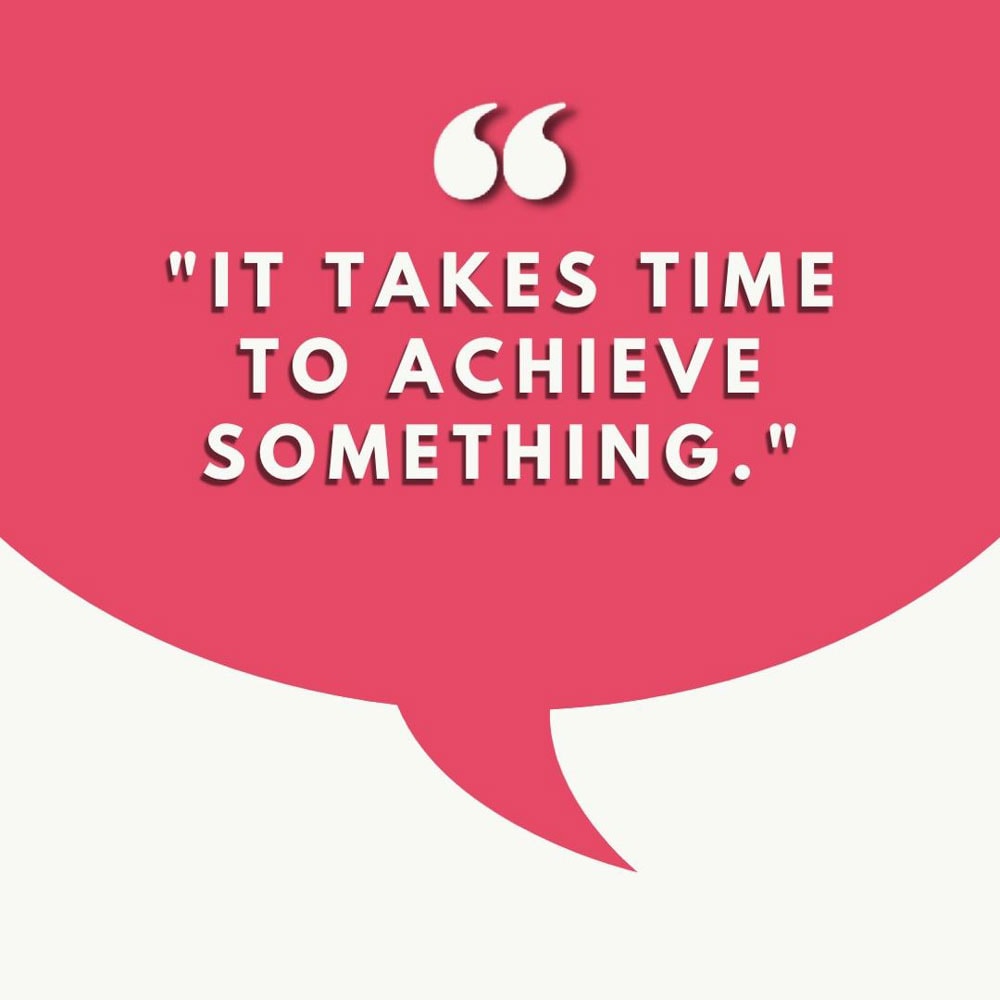
 Antes
Antes  Depois de
Depois de
Como adicionar uma sombra ao texto no Canva
Adicionar e ajustar uma sombra ao texto é semelhante a uma imagem. A maior diferença é onde você encontra o efeito de sombra projetada.
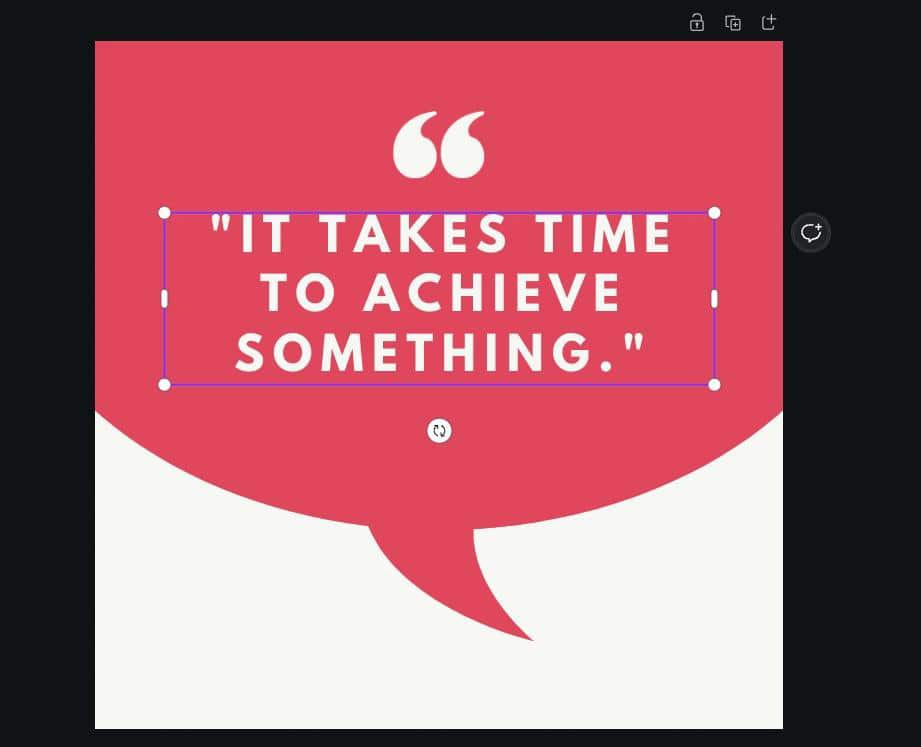
Etapa 1: Selecione seu texto
Clique no seu bloco de texto para selecioná-lo.

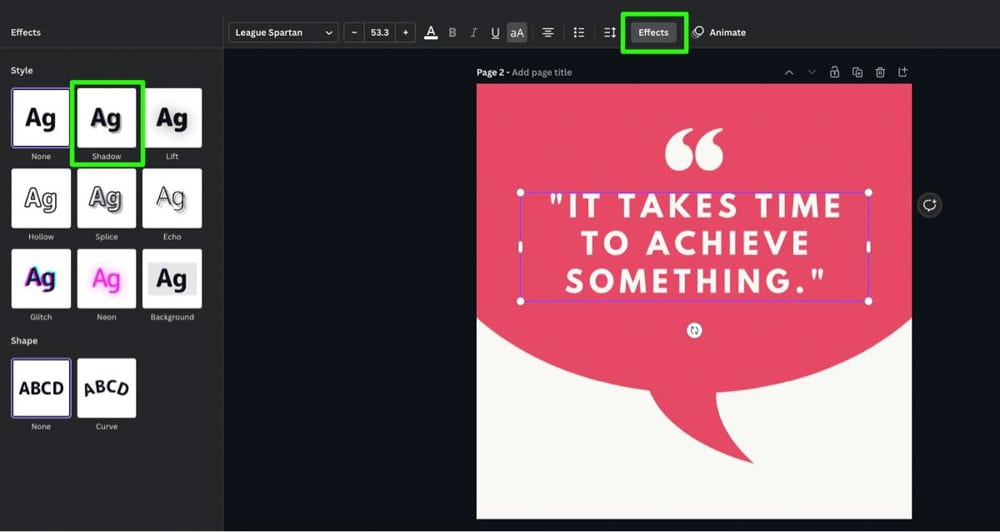
Etapa 2: Adicione o efeito de sombra
Depois de selecionar seu texto, clique no botão Efeitos em a barra de opções.
Selecione o efeito Sombra na lista de efeitos que se abre na barra lateral.

Etapa 3: Ajuste as configurações
Ajustar as configurações do efeito Sombra é semelhante a alterar o efeito Gota.
Clique no botão Sombra novamente para abrir as configurações. As configurações do efeito Sombra podem parecer as mesmas, mas existem algumas diferenças importantes em relação ao texto.
Ajustar o controle deslizante Deslocamento alterará o tamanho da sombra projetada, assim como em uma imagem. No entanto, como o texto normalmente será menor com curvas e contornos aleatórios, você provavelmente terá que adicionar uma boa quantidade de Deslocamento para ver a sombra.
Você pode fazer isso movendo o controle deslizante Deslocamento para a direita.

O controle deslizante Direção funciona como o controle deslizante Ângulo para o efeito de queda. Ajuste a direção de sua sombra projetada para caber onde está sua fonte de luz.

O controle deslizante Desfoque adicionará ou diminuirá as bordas nítidas do efeito Sombra. Devido ao tamanho da maior parte do texto, esse efeito de desfoque pode ter pouco impacto na borda da sombra.

O controle deslizante Transparência determinará a transparência de sua sombra sob o texto. Esse controle deslizante dependerá do projeto em que você está trabalhando.

Assim como o efeito Gota, o efeito Sombra permitirá que você escolha uma cor diferente para sua sombra projetada com o Seletor de cores.

Etapa 4: confirme seu efeito
Depois de terminar de ajustar as configurações de seu sombreamento, você só precisa confirmar as alterações você fez.
Para fazer isso com texto, basta clicar em qualquer lugar da tela fora do texto.
 Antes
Antes  Depois de
Depois de
Como adicionar uma sombra a formas e gráficos no Canva
Adicionar um Sombra projetada para uma forma ou um gráfico é muito diferente de uma imagem ou texto. Formas e gráficos não têm um botão Efeitos ou um botão Editar imagem.
Você precisará executar uma solução alternativa para adicionar uma sombra a esses elementos. Você pode usar duas soluções alternativas-uma para formas básicas e outra para formas mais complicadas.
Formas básicas
Use este método para adicionar uma sombra projetada às formas que você pode encontrar na seção Elementos do Canva ou qualquer forma ou gráfico com poucas arestas ou curvas.
Etapa 1: Duplique sua forma
Sua sombra projetada no final deste método será uma versão duplicada de sua forma básica.
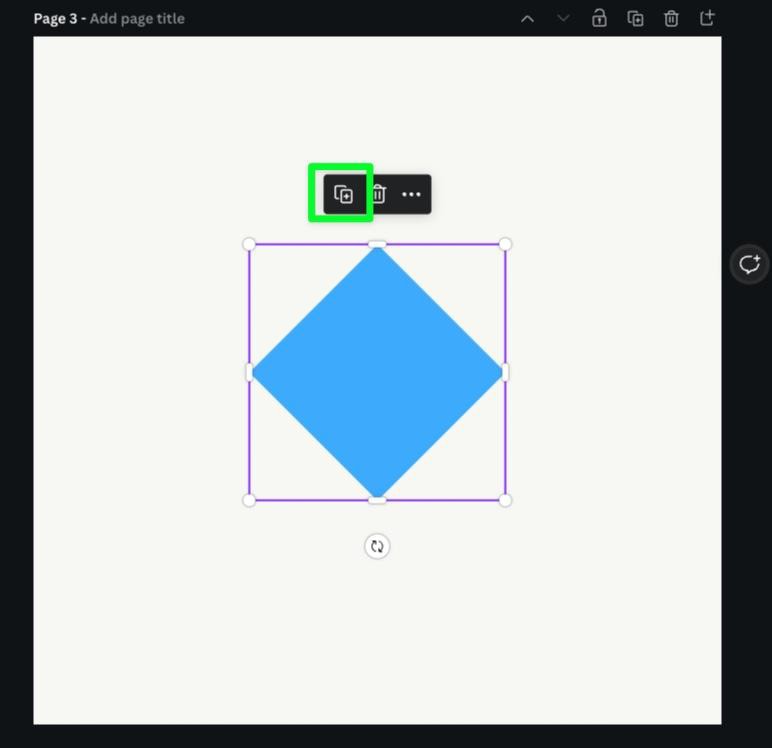
Você pode duplicar rapidamente sua forma selecionando-a e clicando no botão Duplicar na Mini Barra de opções acima da forma.

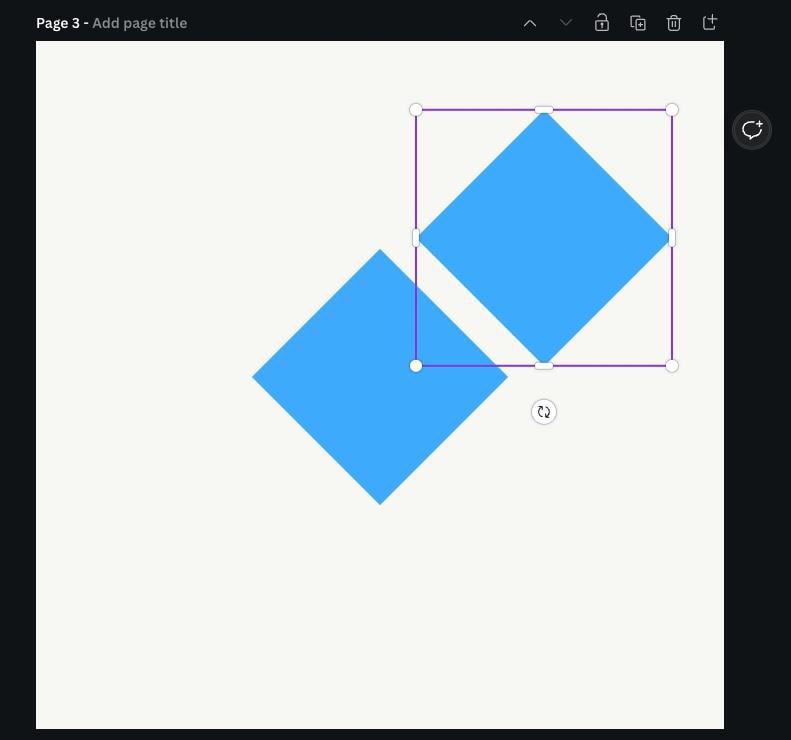
Uma duplicata exata da sua forma será adicionada sobre ou próximo à sua forma.

Etapa 2: Alterar a cor da forma duplicada
Agora que você tem uma duplicata de sua forma, você precisa torná-la parecida com uma sombra. Você pode fazer isso mudando sua cor.
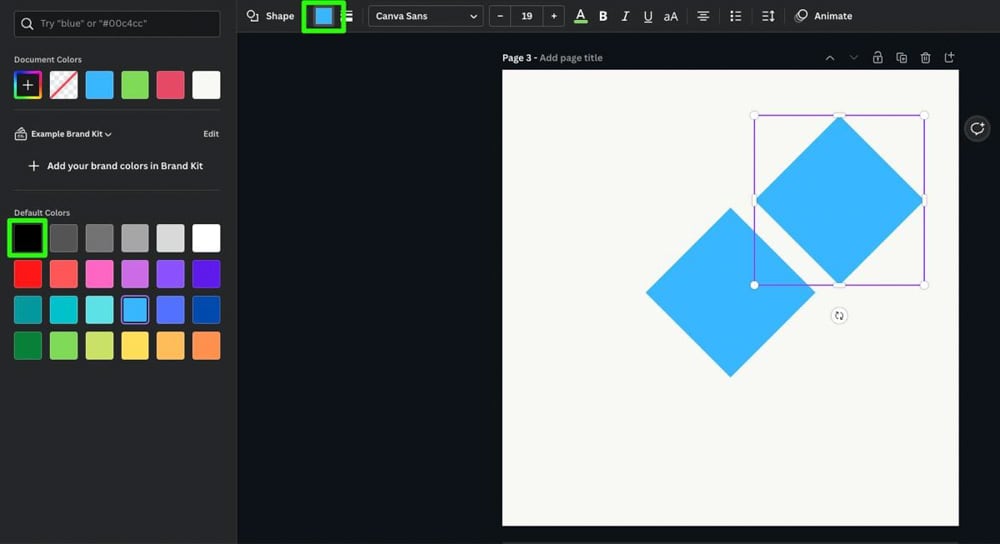
Para fazer isso, selecione a forma duplicada e clique no Seletor de cores na Barra de opções. Clique na cor preta ou na cor que você precisa que sua sombra tenha para o seu projeto.


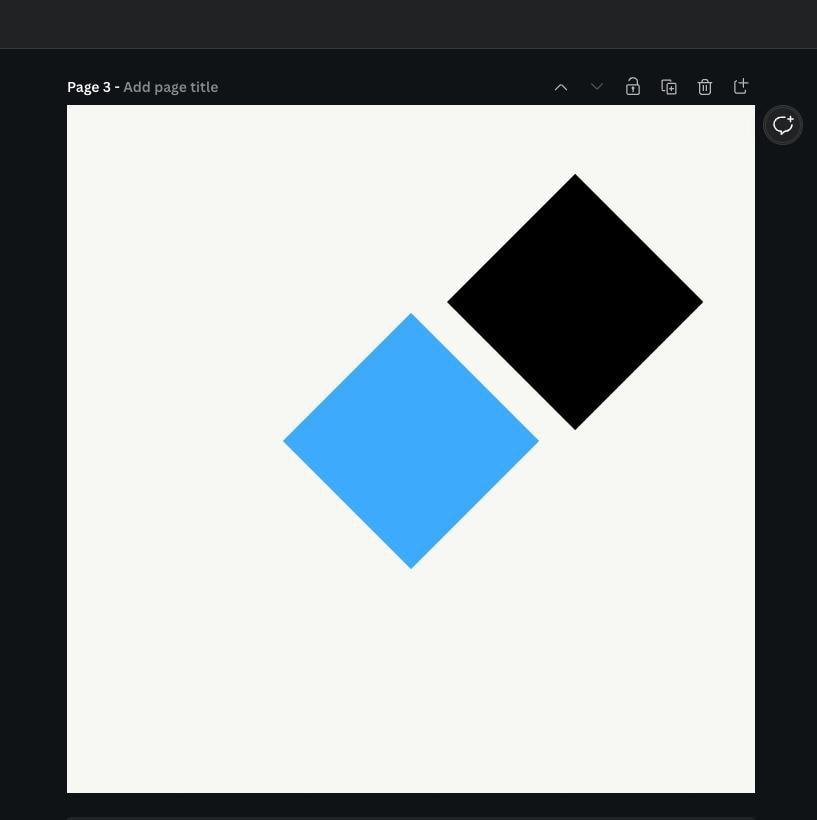
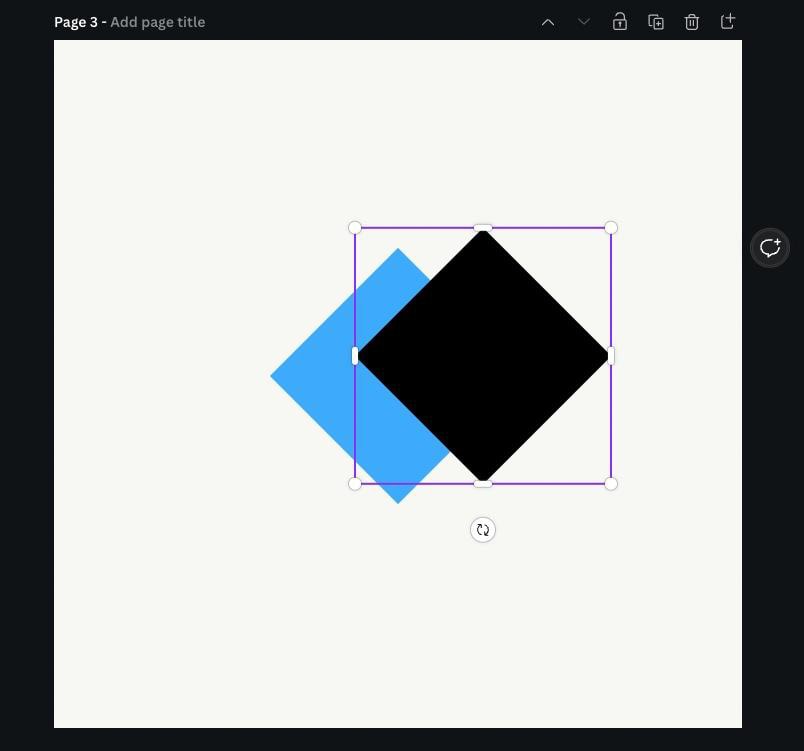
Etapa 3: envie a forma duplicada para trás
Uma sombra não é exatamente uma sombra se estiver na frente da forma original.
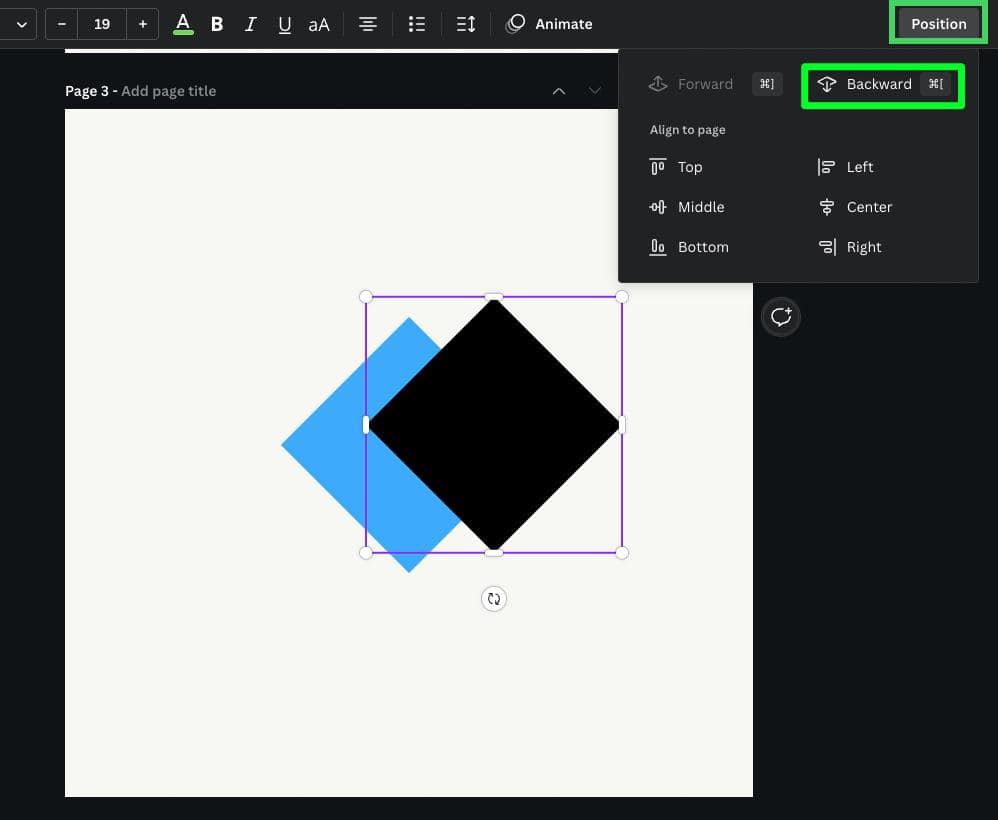
Para corrigir isso, selecione a forma cuja cor acabou de ser alterada. Em seguida, clique no botão Posição e selecione Retroceder.
Esta é agora a sua camada de sombra.



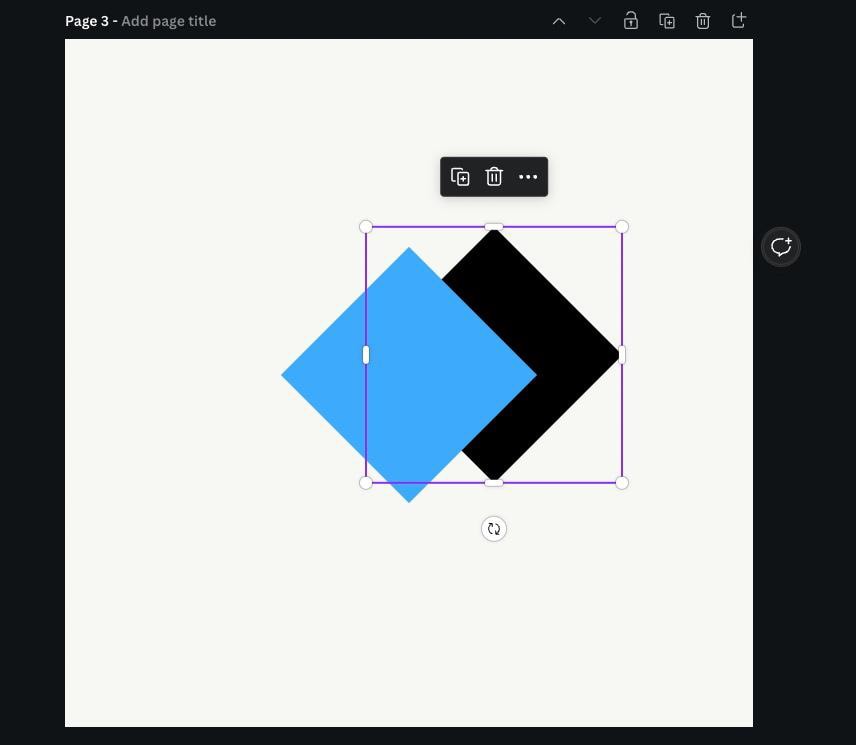
Etapa 4: alinhe sua camada de sombra
Agora que sua camada de sombra está com a cor certa, basta selecioná-la e movê-la para trás da forma ou gráfico original no ângulo que desejar.

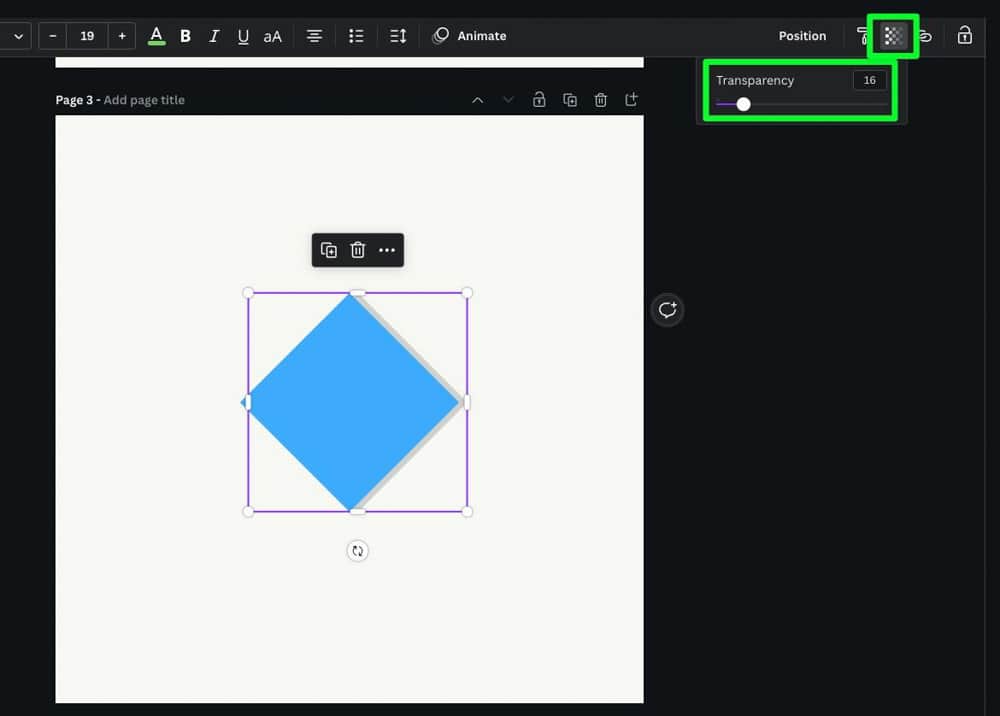
Etapa 5: ajuste a transparência da camada de sombra
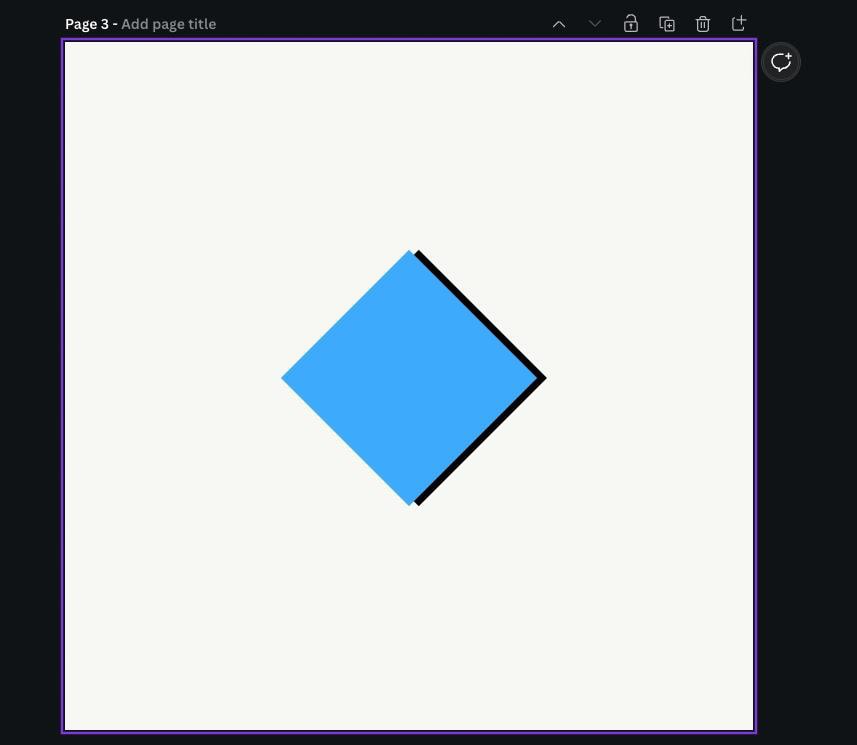
Sua sombra agora tem a cor correta e está na posição adequada. A partir daqui, você pode alterar a transparência.
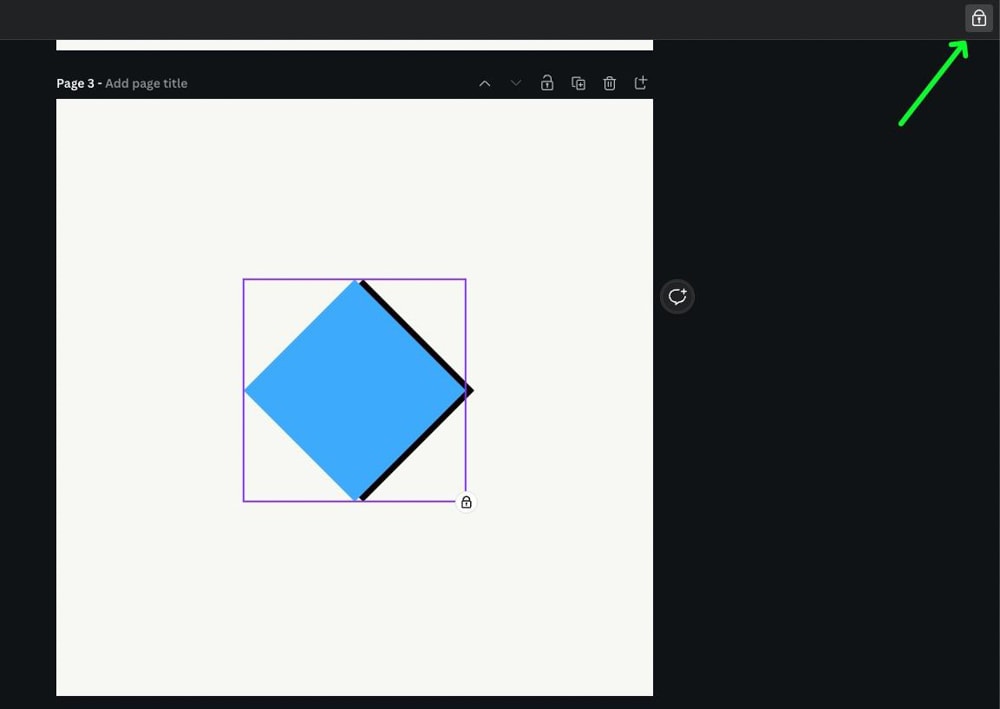
Para facilitar as coisas, clique na forma original e, em seguida, clique no botão Bloquear no canto superior direito. Isso facilitará a seleção da camada de sombra.

Para ajustar a transparência de sua camada de sombra, primeiro selecione-a e clique no botão Transparência. Use o controle deslizante de transparência para alterar o quanto você vê da camada de sombra.

Infelizmente, você não poderá desfocar a camada de sombra. Você terá que deixar a sombra com uma borda dura.
Antes de  Depois de
Depois de
Adicionar sombras a formas complicadas
Com formas mais complicadas, você deve converter a forma em uma imagem e, em seguida, adicionar e ajustar a sombra projetada.
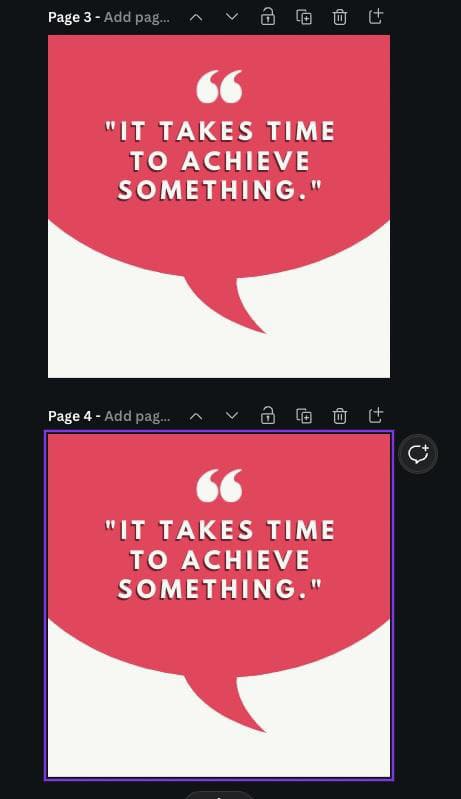
Etapa 1: Duplique a página em que sua forma complicada está
Primeiro você precisa duplicar sua página para facilitar a conversão de sua forma em uma imagem. Você pode fazer isso clicando no botão Duplicar página acima de sua página.
Isso fará uma duplicata exata da página em que você está trabalhando.


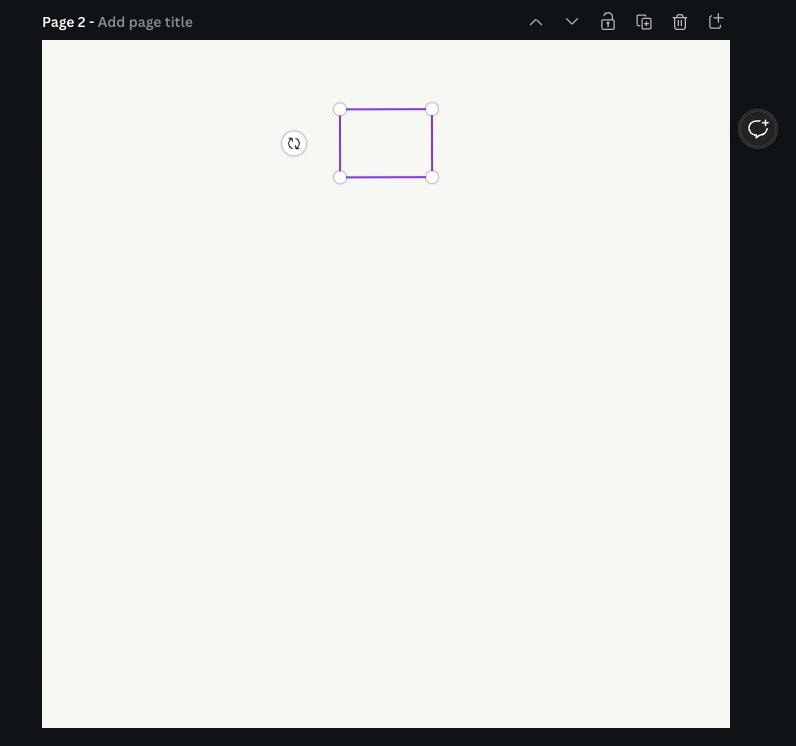
Etapa 2: Isole sua forma
Na página duplicada, exclua todos os elementos, exceto a forma para qual você deseja adicionar uma sombra projetada.
Após excluir todos os outros elementos, você pode clicar nele para garantir que a forma também não foi excluída.

Etapa 3: Baixe seu elemento como um PNG
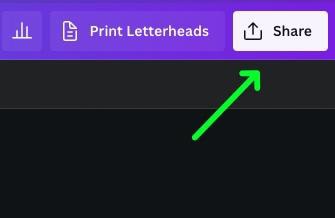
Depois de isolar sua forma, clique em Compartilhar botão.

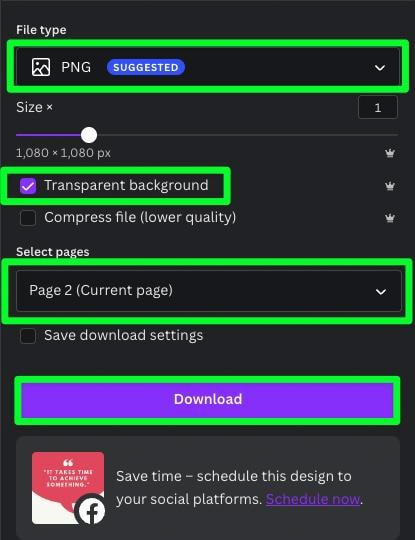
Nas opções do menu suspenso:
Certifique-se de que PNG esteja selecionado em Arquivo Tipo. Verifique em fundo transparente. Verifique novamente se a página em que sua forma está está em Selecionar páginas.
Quando estiver pronto, clique em Download.
Sua imagem foi baixada para o seu disco rígido.

Etapa 4: adicione o PNG baixado à página original
Volte à página original e exclua a forma complicada original. Em seguida, arraste o PNG recém-baixado para o seu projeto.


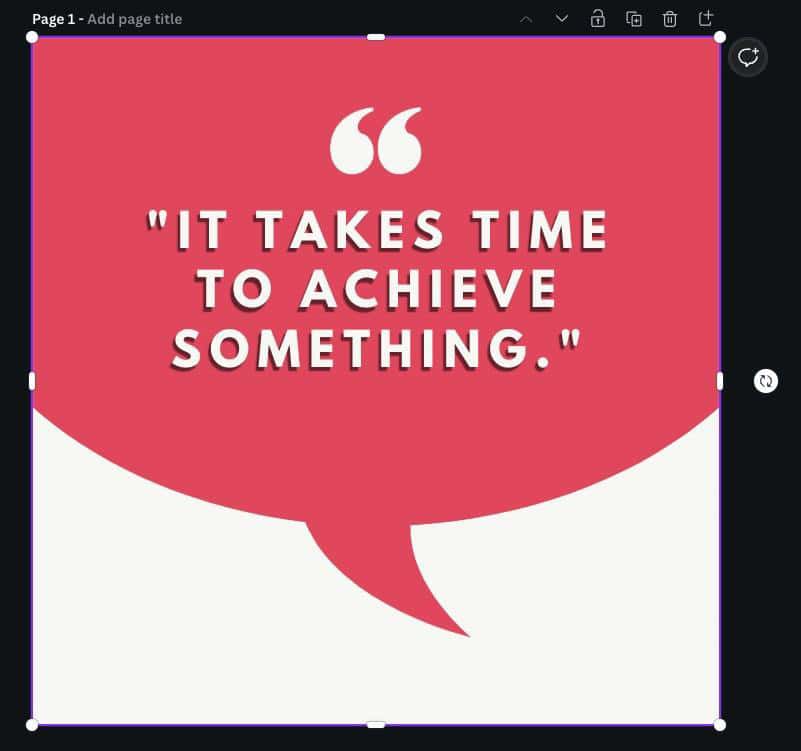
Para redimensionar o PNG, alinhe-o no canto da página e use a alça do canto oposto para preencher toda a tela.


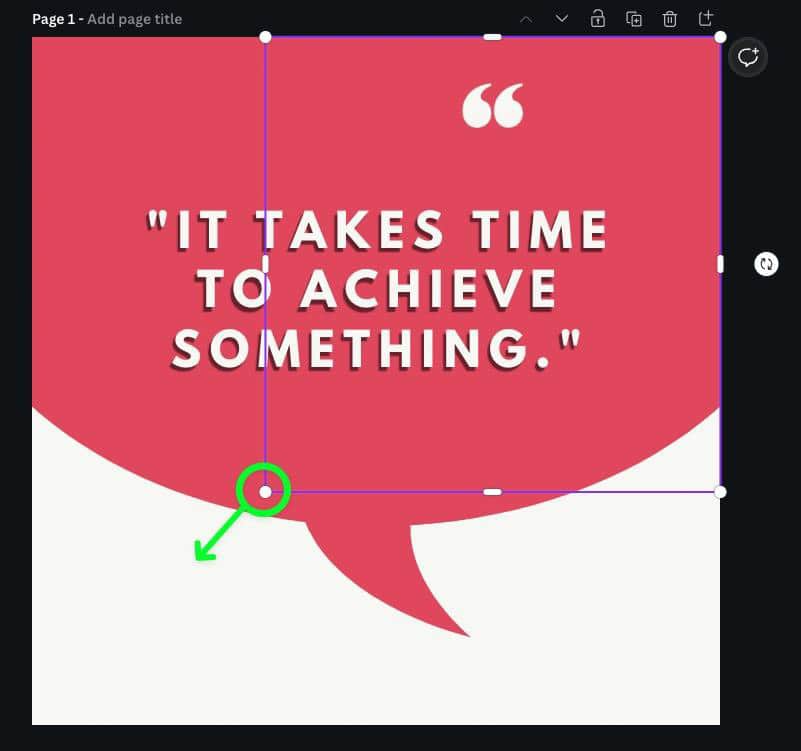
Etapa 5: ajuste as alças de corte
Esta parte é crucial, então não pular esta etapa. Antes de adicionar sua sombra projetada, ajuste todas as quatro alças de corte na imagem.
Arraste as alças de corte para longe da borda da Tela. Se você não fizer isso, a imagem encolherá e se moverá quando você aplicar o sombreamento.


Etapa 6: adicione e ajuste o efeito de gota
Agora que sua forma complicada é uma imagem e essa imagem foi cortada corretamente, você pode adicionar seu efeito Drop exatamente como descrito no início deste artigo.
Primeiro, selecione a imagem, clique em Editar imagem e, em seguida, clique em Soltar. Clique em Soltar novamente para ajustar as configurações.



Clique em Aplicar para finalizar sua queda efeito de sombra.

 Antes
Antes  Depois
Depois