Se você costuma trabalhar com logotipos para sua empresa, pode ser que, em algum momento, você precise tornar o plano de fundo do logotipo transparente no Photoshop. Dependendo da aparência do plano de fundo do seu logotipo, você pode fazer isso de várias maneiras.
Depois de remover o plano de fundo de um logotipo, você pode definir as configurações de exportação para que fique transparente e adicioná-lo a outros projetos ou salvá-lo para uso futuro.
Neste guia, você aprenderá como remover o plano de fundo do seu logotipo e exportá-lo corretamente, independentemente da cor de fundo do logotipo.

Criando um fundo de logotipo de cor sólida Transparente no Photoshop
Remover um fundo de cor sólida de um logotipo é fácil e leva apenas alguns passos. Depois de tornar o plano de fundo transparente, você aprenderá uma maneira rápida de verificar se as bordas do logotipo estão lisas e limpá-las, se necessário.
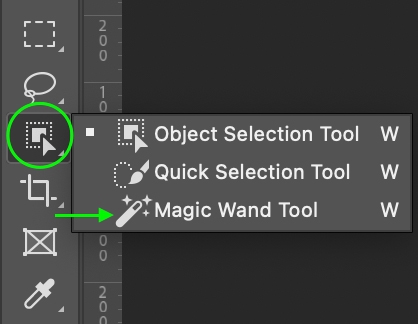
Etapa 1: selecione a ferramenta Varinha Mágica (W)
Primeiro, você precisará alternar a ferramenta Magic Wand indo para a barra de ferramentas e clicando e segurando a ferramenta Object Selection. A ferramenta Magic Wand (W) pode ser encontrada entre as ferramentas que aparecem.
Etapa 2: Defina as configurações da Magic Wand
Em seguida, você Você vai querer ter certeza de que as configurações estão definidas para que você possa selecionar toda a área de fundo de cor sólida.
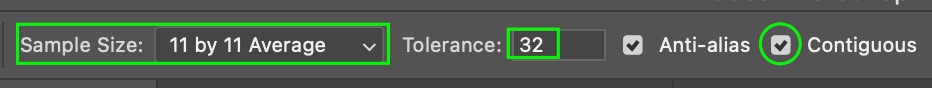
Depois de selecionar a ferramenta Varinha mágica, vá para a Barra de opções e altere as seguintes configurações:
Marque a opção Contígua Defina a Área de amostra (3 × 3 funciona bem para selecionar um plano de fundo, mas você pode tentar opções maiores como 11 × 11) Defina a Tolerância entre 10-40, dependendo da sua imagem
Você pode voltar e editar essas configurações mais tarde para ver como elas afetam a seleção, principalmente nas bordas do seu logotipo, pois diferentes configurações aqui resultarão em seleções ligeiramente diferentes.

Se você tiver partes do fundo dentro do seu logotipo – como dentro do centro de um círculo ou letra – e quiser removê-las, deixe a caixa Contígua desmarcada, e a seleção será feita em torno de quaisquer pixels que correspondam à cor de fundo.
Para manter essas áreas como parte de seu logotipo, verifique se a caixa Contígua está marcada. A seleção será feita apenas em torno de pixels que correspondam à cor de fundo e fiquem próximos uns dos outros (como no exemplo abaixo).

Etapa 3: selecione o fundo
Agora, clique no plano de fundo do seu logotipo e ele se tornará uma seleção ativa.

Observe que o interior do sinal de infinito no meu logotipo não está selecionado porque deixei a caixa Contígua marcada. Novamente, você pode desmarcar isso se quiser que essas áreas sejam selecionadas também.
Etapa 4: Adicionar uma máscara de camada
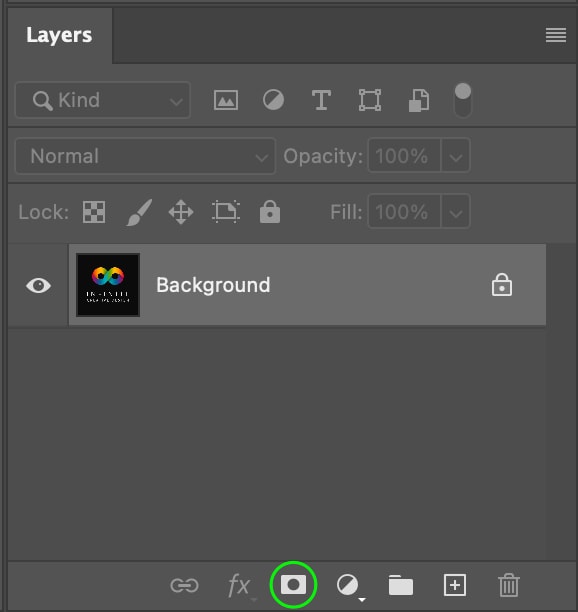
Depois de fazer a seleção, adicione uma máscara de camada clicando no ícone Layer Mask na parte inferior do Painel Layers.

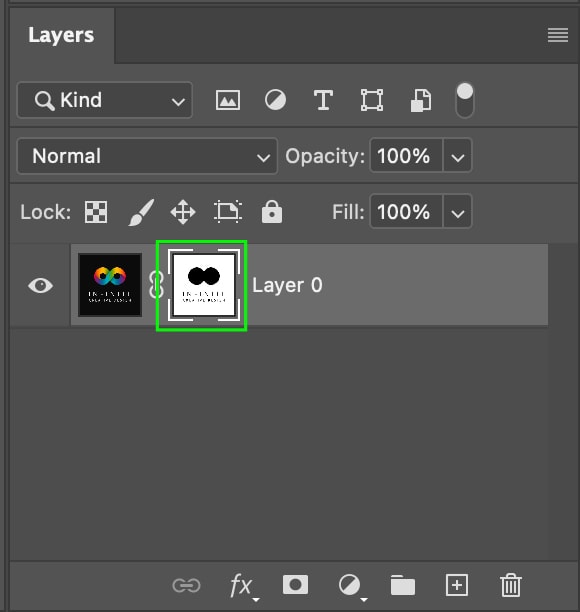
Isso adicionará a seleção a um Máscara de camada, que você verá ao lado da camada de imagem no Painel de camadas.

Você verá que a Layer Mask cortou o logotipo em vez do plano de fundo do documento.

Você pode inverter facilmente a máscara pressionando Control + I (Win) ou Command + I (Mac), e o logotipo reaparecerá com o fundo removido.

Etapa 5: Limpar a seleção
Pode haver algumas áreas que a seleção tenha perdido – no meu exemplo, posso ver que o fundo dentro de algumas das letras permanece. Para remover essas áreas de sua seleção, clique na Miniatura da Camada de Imagem no Painel de Camadas e selecione a Ferramenta Varinha Mágica (W).


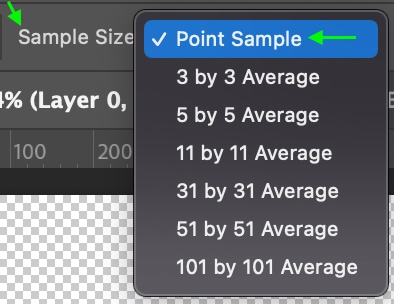
Na Barra de opções, você pode redimensionar o Tamanho da amostra para Amostra de ponto para a melhor precisão possível.

Em seguida, segure Shift enquanto clica nas áreas que você não deseja incluir no logotipo final para selecioná-los todos de uma vez.
Clique na cor do primeiro plano caixa para garantir que a cor esteja definida como preta.

Finalmente, com a Layer Mask selecionada no Painel Camadas, pressione Alt + Delete (Win) ou Option + Delete (Mac) para remover essas áreas de sua máscara.

Isso tornará essas áreas transparentes, como o restante do plano de fundo do logotipo. Desmarque as áreas pressionando Control + D (Win) ou Command + D (Mac).
Etapa 6: Limpe as bordas
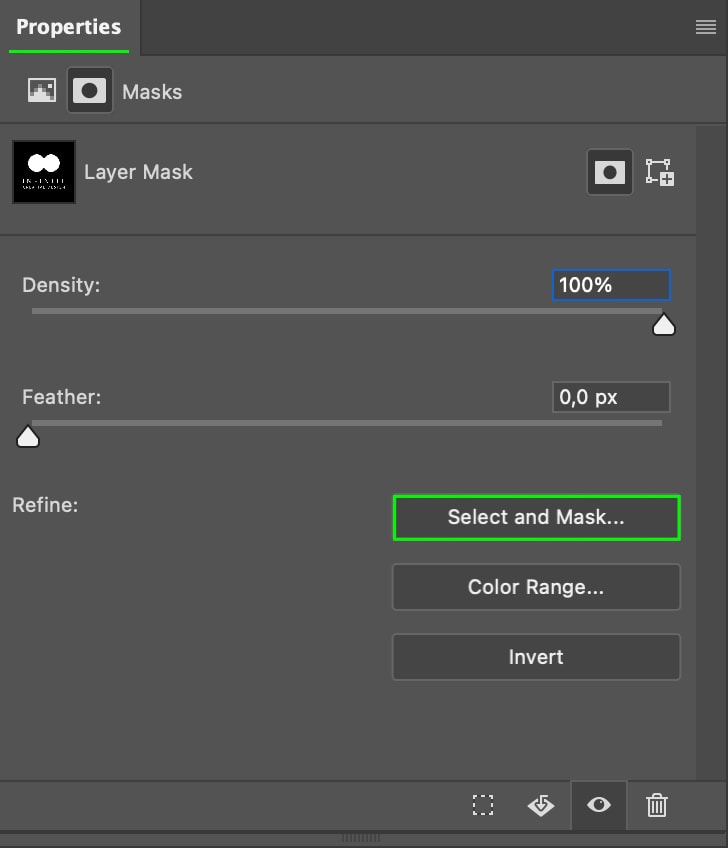
Agora, você pode usar algumas configurações de máscara para suavizar ou aguçar as bordas. Vá para Camadas Painel e clique na miniatura da Máscara de camada.

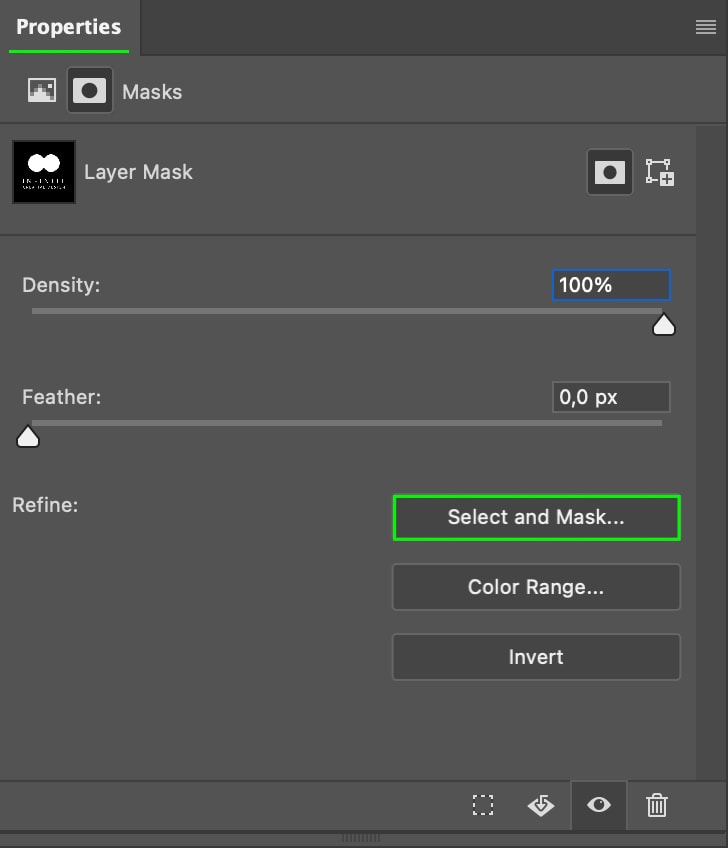
No Painel de propriedades, você verá várias configurações de máscara de camada. Clique no botão Selecionar e mascarar. Como alternativa, você pode clicar duas vezes na máscara de camada da camada do logotipo.

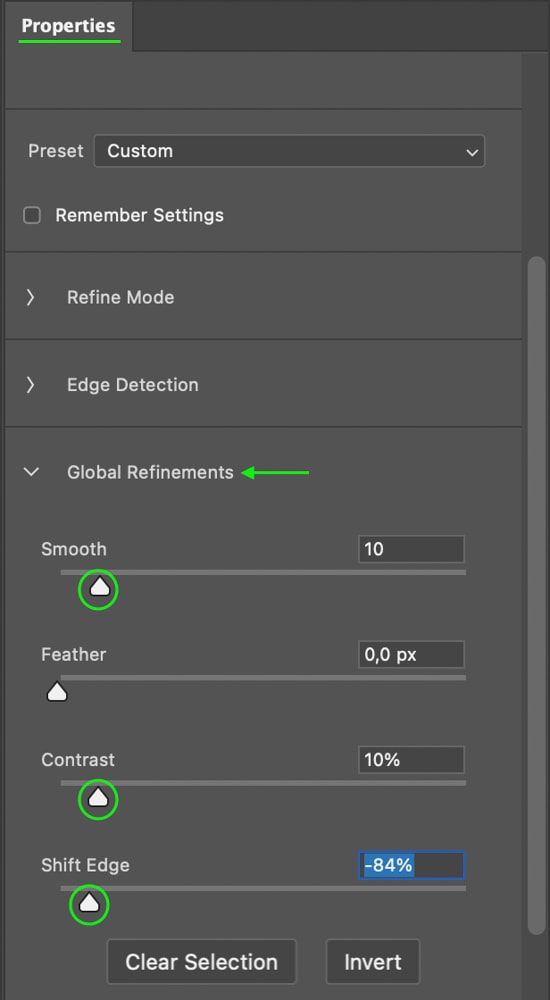
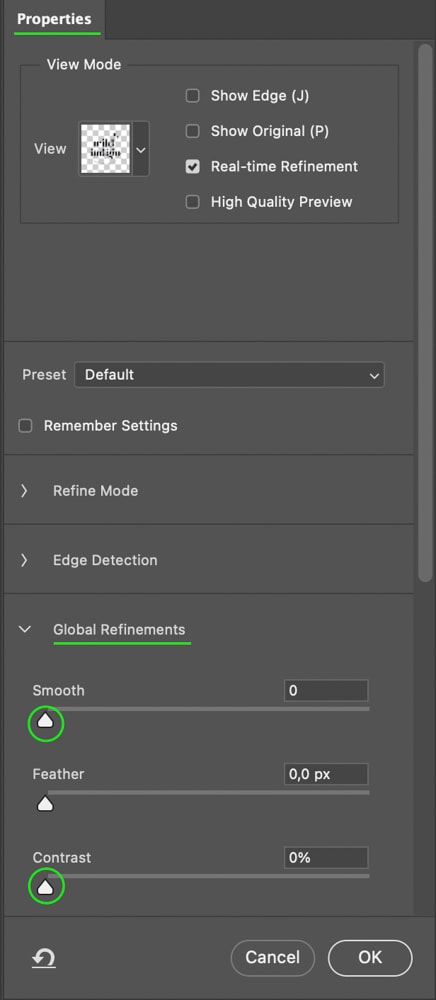
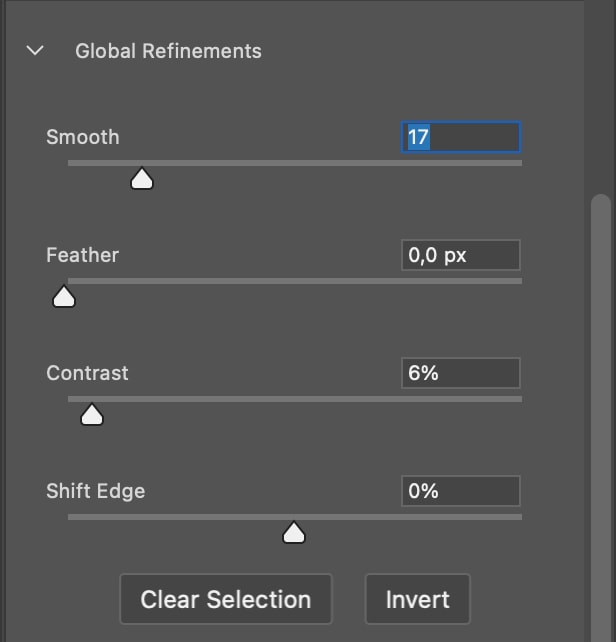
Percorra as guias até ver Refinamentos globais. Aqui, você pode ajustar as configurações Suavizar, Contraste e Deslocar Edge até que as bordas fiquem suaves em vez de aparência pixelada.
Cada logotipo exigirá algo diferente. Aumentarei as configurações de Contraste e Suavização do logotipo com o qual estou trabalhando e diminuirei a configuração de Deslocamento da Borda. Ajustes sutis geralmente são suficientes.

As bordas parecem mais nítidas após os ajustes do que antes.
 Antes
Antes  Depois da
Depois da
Etapa 7: Salvar uma cópia
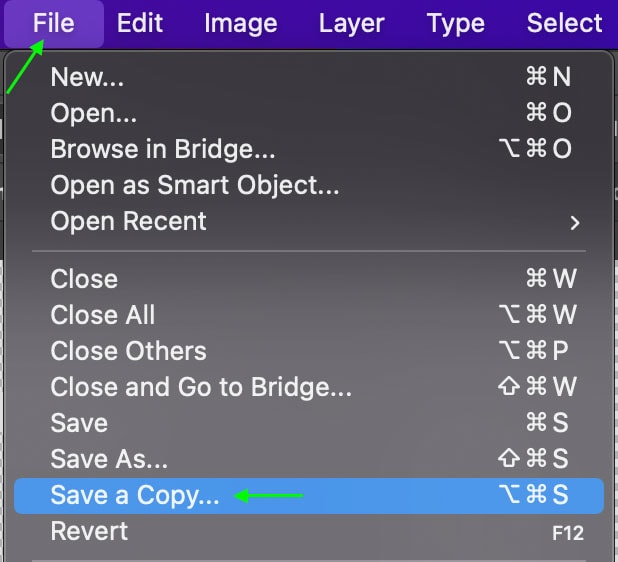
Agora que você removeu o plano de fundo e limpou as bordas, pode salvar uma cópia do seu logotipo com um plano de fundo transparente acessando Arquivo > Salvar uma cópia.

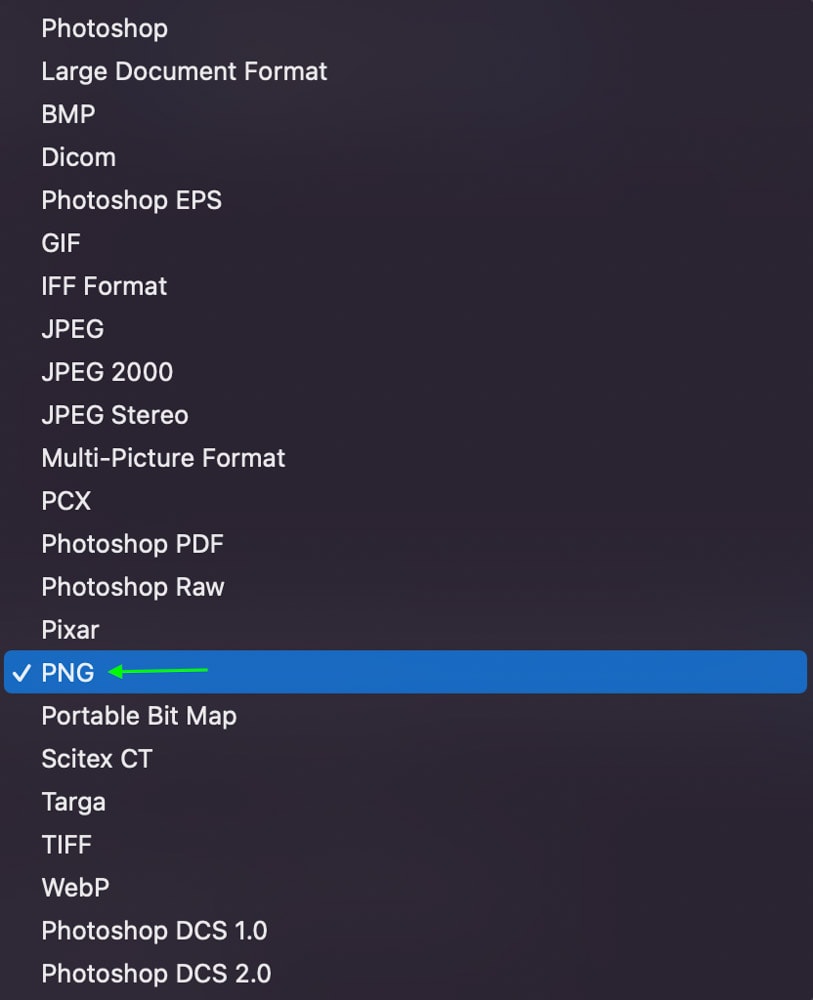
Na janela Salvar como, selecione t o Formato de arquivo para PNG.

Isso garantirá que o fundo seja transparente em vez de preto ou branco. Clique em Salvar para salvar uma cópia do projeto – o documento permanecerá aberto no Photoshop, mas seu projeto será salvo como está.
Tornando um fundo de logotipo multicolorido transparente No Photoshop
Ao trabalhar com um logotipo com fundo multicolorido ou estampado, você não poderá simplesmente usar a ferramenta de seleção de objeto ou a ferramenta varinha mágica. Ainda assim, você pode facilmente remover o logotipo de seu plano de fundo em algumas etapas simples usando Canais.
Etapa 1: selecione um canal
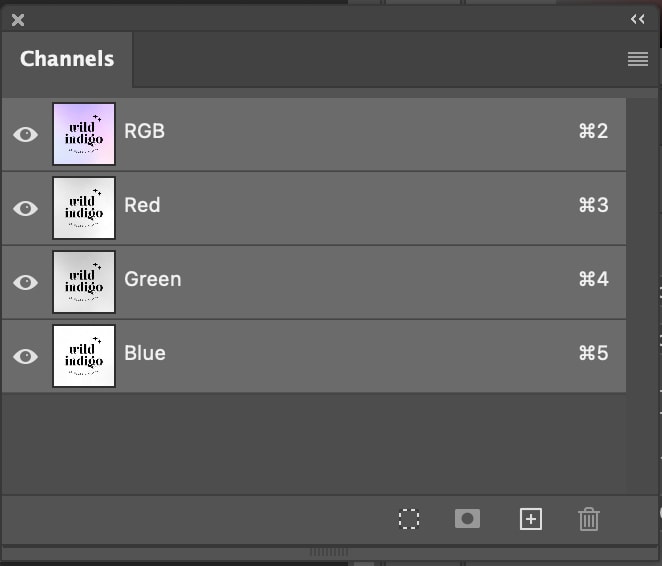
Primeiro, você deve abrir a guia Canais. Clique para abrir a guia se puder vê-la em seu espaço de trabalho. Se não puder, vá para Janela > Canais e a guia Canais será aberta.

Você Você verá alguns canais diferentes para escolher e poderá ver a aparência de todos eles clicando em cada um. Você quer trabalhar com o canal que tem mais contraste. Cada logotipo será diferente, então escolherei o Canal Azul para o meu logotipo.

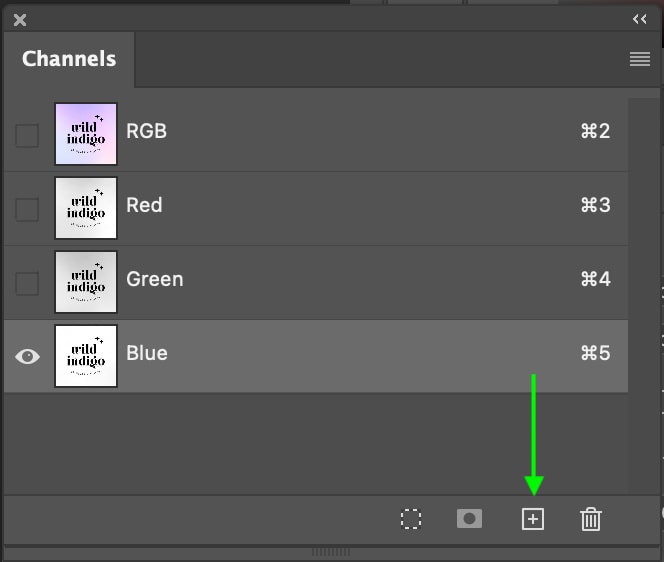
Etapa 2: Duplique o canal
Clique e arraste o Canalize até o ícone Nova camada na parte inferior do painel, que duplicará o canal.

Você verá uma cópia do canal escolhido na parte inferior da lista.

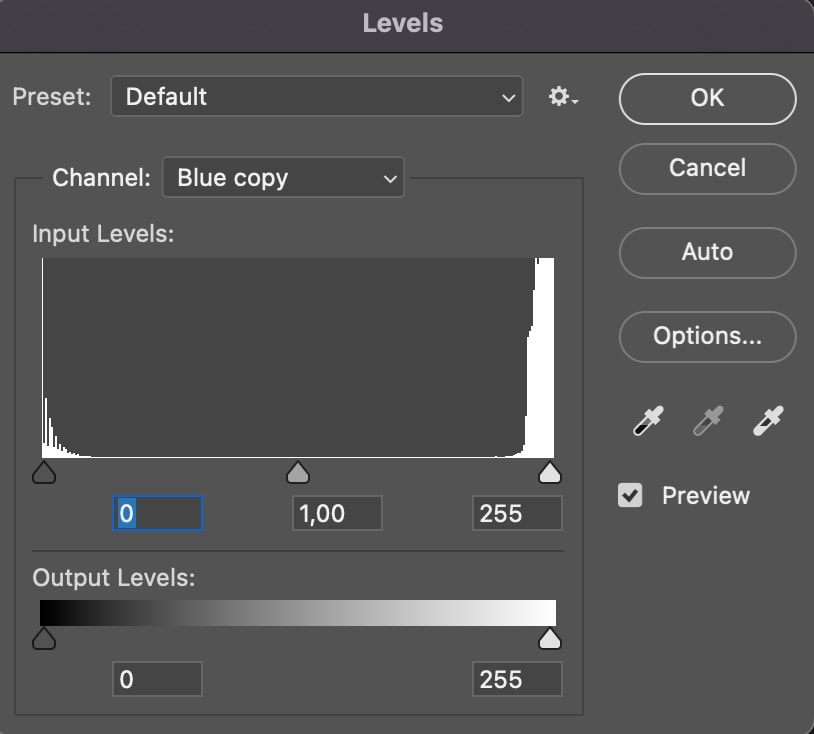
Etapa 3: Abrir níveis
Agora você pode abrir a janela de níveis usando o atalho Control + L (Win) ou Command + L (Mac).

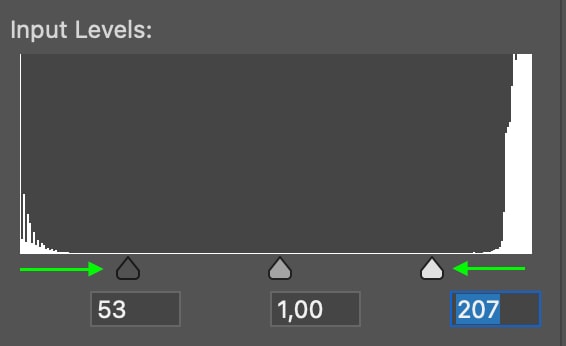
Arraste os níveis para que as partes mais escuras da imagem fiquem 100% pretas e as partes mais claras fiquem 100% brancas. Você não precisa trazer os níveis para o centro; se fizer isso, a imagem ficará muito contrastada e as bordas do logotipo começarão a desfiar. Você pode deixá-los quando as cores estiverem 100% preto e branco.


Clique em OK quando estiver concluído.
Etapa 4: Selecione o logotipo
Agora, na guia Canais , segureControl (Win ) ou Command (Mac) e clique na miniatura do canal que você copiou – para mim, é a Cópia Azul.

Isso criará uma seleção ativa ao redor do logotipo na imagem.
Etapa 5: Adicione uma máscara de camada
Agora, você pode retornar ao Painel de Camadas e clicar no ícone de máscara de camada na parte inferior do painel.

Isso adicionará um Máscara de Camada à imagem, que você verá no Painel de Camadas à direita da imagem.

O documento mostra que a máscara de camada tem corte o logotipo.

Você pode inverter a máscara de camada para que o logotipo, não o plano de fundo, seja visível pressionando Control + I (Win) ou Command + I (Mac). Você verá o logotipo no documento e o plano de fundo transparente.

Etapa 6: Limpe as bordas
Há uma etapa final que você pode tome para garantir que você removeu com sucesso todo o plano de fundo do logotipo.
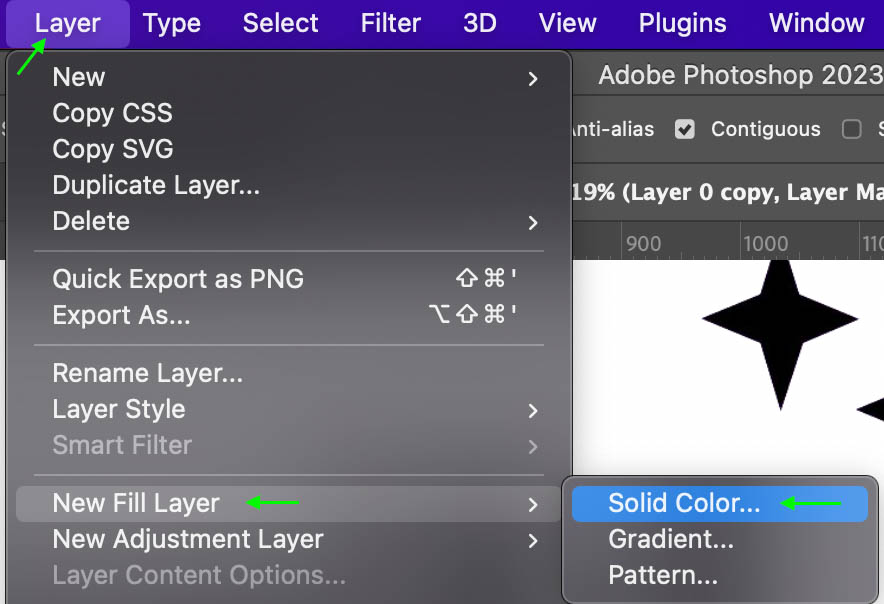
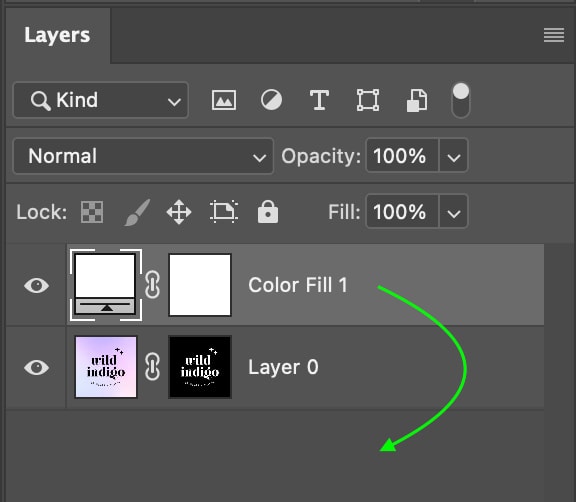
Adicione uma camada de preenchimento de cor indo para Camada > Nova Camada de Preenchimento > Cor Sólida. Isso é destina-se a ajudar a ver quaisquer problemas com as bordas da seleção do logotipo.

Nomeie a Camada de preenchimento de cor e pressione OK. A janela Seletor de cores será exibida. Vou arrastar a alternância para branco apenas para garantir que as bordas do logotipo estejam organizadas e limpá-las um pouco se estiverem pixeladas.

A nova camada de preenchimento será aparecem no Painel de Camadas e no documento acima do logotipo. Arraste a Camada de preenchimento de cor abaixo da Camada do logotipo para que o logotipo fique na frente.


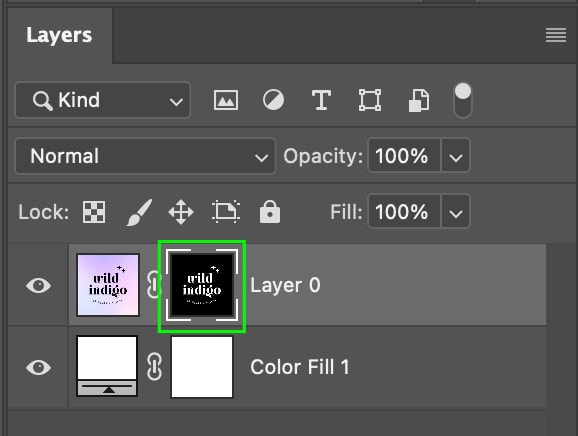
Você pode ampliar e verificar as bordas do logotipo para garantir que estejam suaves. Caso contrário, clique na miniatura da máscara de camada no painel de camadas.

Você Você verá as configurações de máscara de camada no Painel de propriedades. Clique em Selecionar e mascarar.

A partir daqui, role até ver a seção Refinamentos globais.

As configurações que mais ajudarão a corrigir as bordas são Smooth configuração, que suaviza a pixelização, e a configuração Contraste, que aumentará o e contraste ao longo da borda. Você pode brincar com eles até ficar satisfeito com a aparência das bordas.

Clique em OK quando terminar. Você pode ver a diferença nas bordas depois que as configurações são aplicadas e antes.
 Antes Depois de
Antes Depois de 
Etapa 7: Salve uma cópia
Novamente, você pode salvar uma cópia do seu logotipo assim que terminar de trabalhar nele. Isso permite que você volte e continue trabalhando no Photoshop ou use o logotipo em um projeto futuro.
Após excluir a camada de fundo colorida, vá para Arquivo > Salvar uma cópia. Você pode excluir uma camada clicando nela e pressionando a tecla Delete.

Na janela, clique para alterar o Formato para PNG.

Clique em Salvar quando terminar e o Photoshop salvará o arquivo para você trabalhar ou usar mais tarde.
Opções adicionais de exportação para transparente Logos no Photoshop
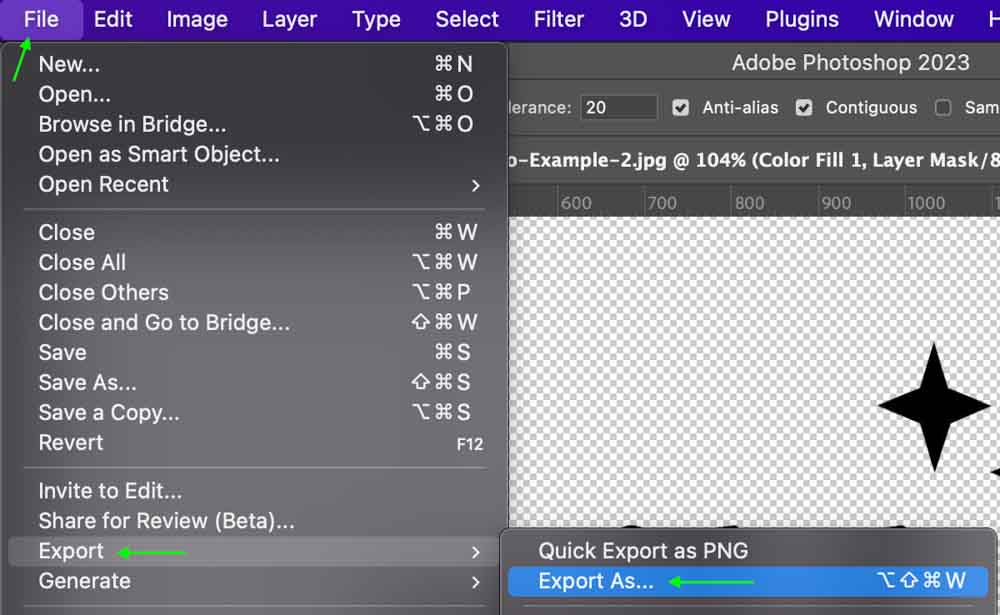
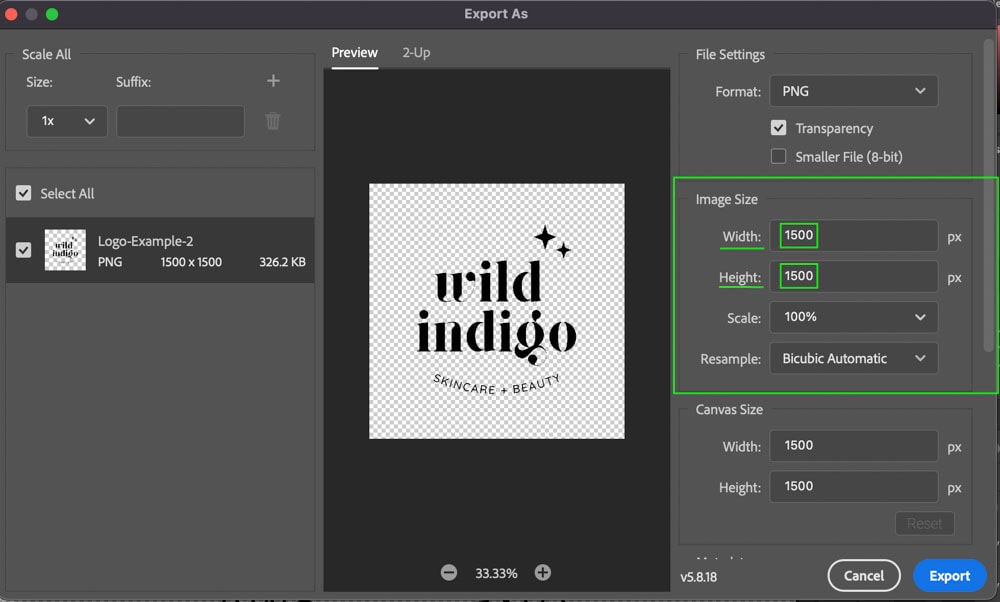
É importante salvar seus projetos enquanto você trabalha, mas quando você está e pronto para exportar um projeto para seus arquivos, você pode ir para Arquivo > Exportar > Exportar como.

No Exportar como janela, você pode redimensionar seu logotipo inserindo uma nova Largura e Altura na seção Tamanho da imagem.

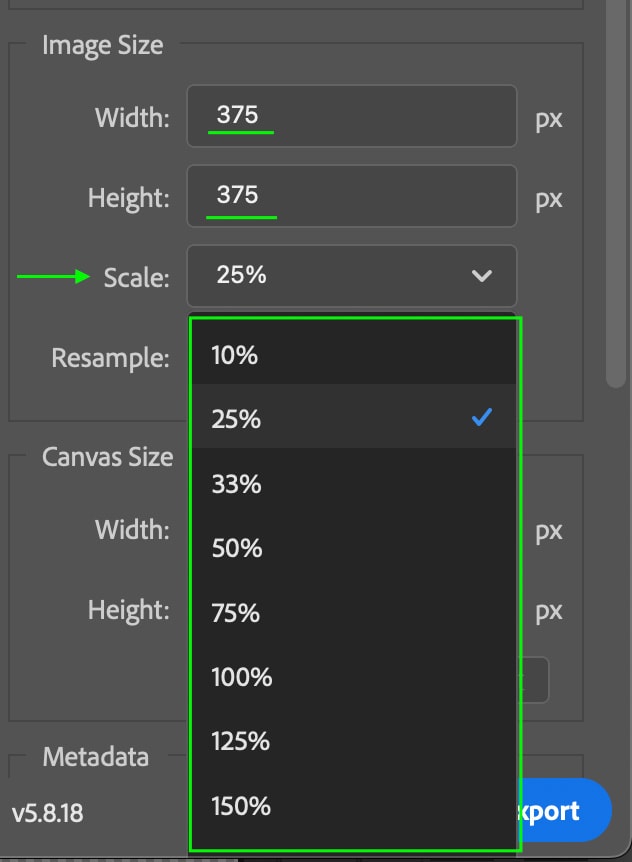
Você também pode redimensionar o logotipo clicando em uma das opções predefinidas de Escala, que ajustará automaticamente a Largura e a Altura.

É sempre arriscado aumentar a escala do tamanho original da imagem, pois a qua A qualidade da imagem geralmente sofre como resultado. Você pode aumentar um pouco, se necessário, mas tome cuidado para não aumentar muito o tamanho, pois isso leva à pixelização.
No entanto, você pode reduzir o tamanho o quanto quiser sem comprometer a qualidade. Isso permitirá que você salve o logotipo e o aplique a projetos que exijam um tamanho menor, como o cabeçalho de um site.
Por fim, verifique se o Formato do arquivo está definido para PNG e a caixa Transparência está marcada.

Isto manterá um fundo transparente quando o arquivo for exportado. Clique em Exportar e você terá um logotipo transparente em seus arquivos, pronto para usar quando precisar.
Boa edição!