Embora haja uma tonelada de opções de exportação no Photoshop, o método salvar para a Web oferece uma abordagem simplificada para cores precisas e tamanhos de arquivo finais razoáveis. Neste guia, você aprenderá como usar esta função dentro do Photoshop para otimizar seus projetos destinados à web.
Você também aprenderá configurações essenciais, como a configuração predefinida, alterar o tipo de arquivo, ajustar o Web Snap e muito mais. Ao final desta postagem, você poderá pegar as maiores imagens que encontrar e prepará-las para a Web com facilidade.
Como acessar Salvar para a Web no Photoshop
Nem todo mundo conhece o recurso Salvar para a Web no Photoshop, e encontrar essa opção pode ser complicado se você não souber onde procurar.

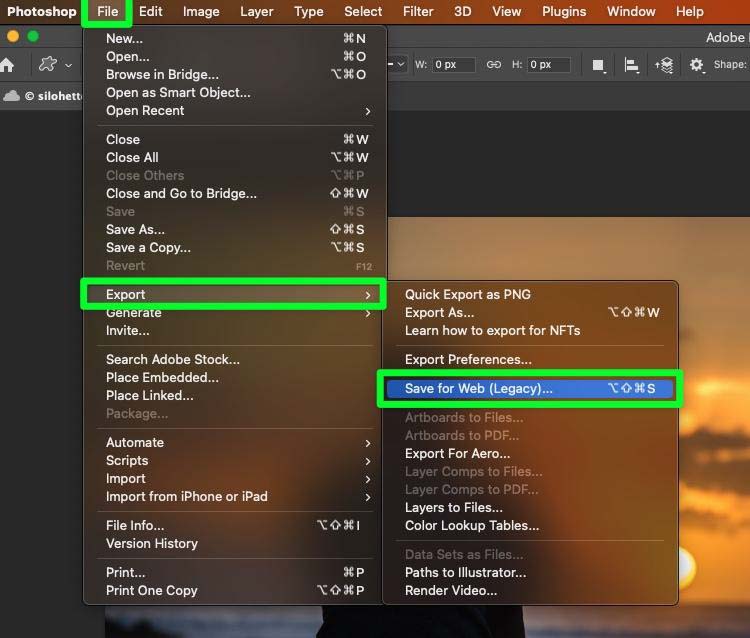
Para acessar esse recurso, vá para Arquivo > Exportar > Salvar para a Web (legado). Você também pode usar o atalho Shift + Alt + Control + S (Win) ou Shift + Option + Command + S (Mac).
Como exportar um arquivo com Save For Web no Photoshop
Ao tentar salvar para a Web, você notará que há muitas opções para escolher. Neste guia, abordarei apenas as opções que ajudam a otimizar sua foto para a web e não as opções que ajudam a estilizar a imagem.
Depois de acessar Arquivo > Exportar > Salvar para a Web (legado), siga as etapas abaixo para exportar sua imagem.
Etapa 1: Escolha seu ponto de vista
No topo do menu de opções, você encontrará uma série de guias: Original, Otimizado, 2-Up, e 4-Up.

A guia Original exibirá a aparência da sua foto inalterada.
A guia Otimizado mostrará as otimizações da janela de exportação que estão ocorrendo em sua foto em tempo real.
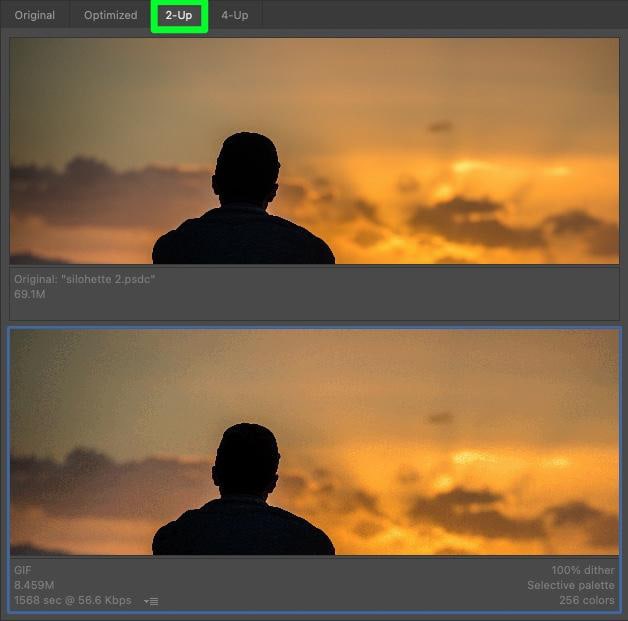
Clicar na guia 2-UP mostrará uma visualização em tela dividida com sua imagem original na parte superior e a versão que você está otimizando na parte inferior. Você pode usar esta guia para comparar as duas versões conforme faz suas alterações.

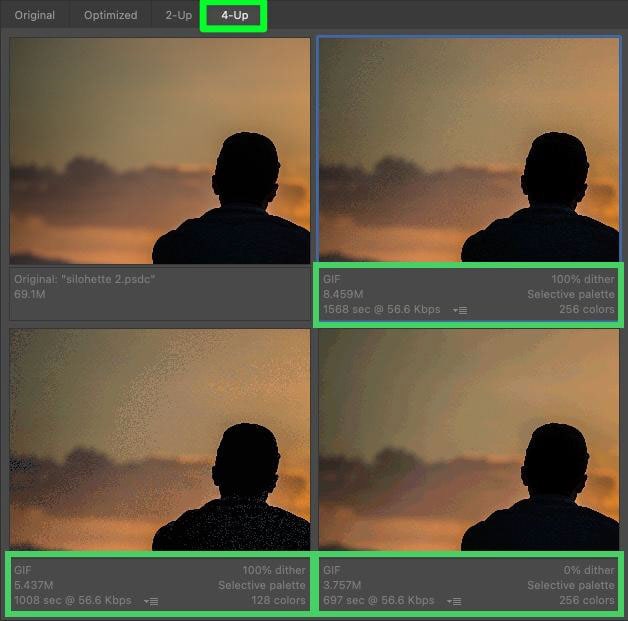
Clicar na guia 4-UP mostrará uma tela dividida em quatro direções. No canto superior esquerdo está a imagem original inalterada. As outras janelas apresentarão três diferentes versões otimizadas de sua imagem. Cada imagem terá um tamanho diferente, paleta de cores e quantidade de pontilhamento. Você também obterá um tempo estimado de quanto tempo a imagem levará para carregar.
Esta guia é melhor usada quando você tem uma foto enorme e precisa encontrar o melhor tamanho para convertê-la. Com três opções diferentes, você terá muito mais facilidade para encontrar a imagem mais bonita e que não sacrifique muito a qualidade.

Na maioria dos casos, a visualização otimizada é tudo o que você precisa.
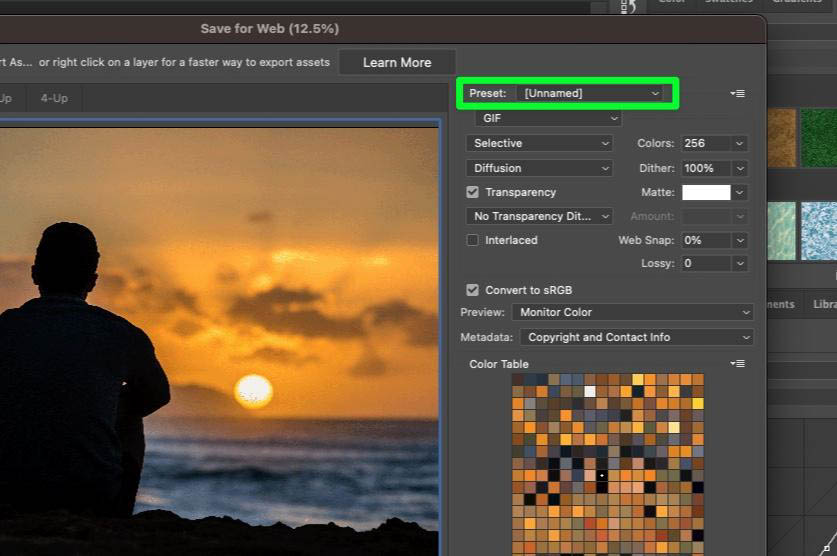
Etapa 2: considere o uso de uma predefinição
A primeira configuração que você pode ajustar antes de exportar sua foto para a web é a Configuração predefinida. Uma predefinição mudará sua imagem usando as configurações padrão.
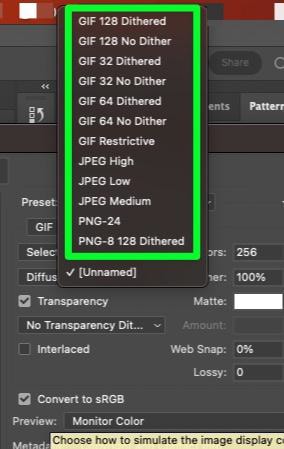
Abra o menu suspenso Predefinição para encontrar a lista completa de predefinições disponíveis. Você pode clicar em cada predefinição na lista e ver qual se adapta melhor às suas necessidades. Estes destinam-se a levá-lo a um conjunto de configurações predefinidas para vários tipos de arquivo comuns. Isso pode ajudar a economizar algum tempo em comparação com o trabalho individual em cada configuração de salvar para a Web.
O uso de uma predefinição é opcional, mas se você precisar exportar para GIF, JPEG ou PNG, vale a pena usá-los !


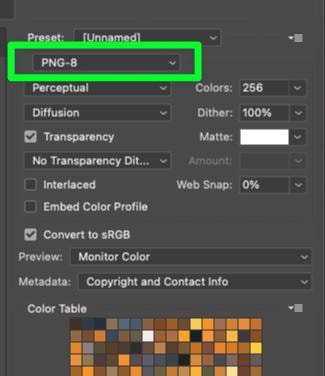
Etapa 3: Alterar o tipo de arquivo
O tipo de formato de arquivo é uma das configurações mais importantes a serem alteradas ao exportar seu foto para a web. O tipo de arquivo escolhido determinará quanto tempo levará para carregar a imagem.
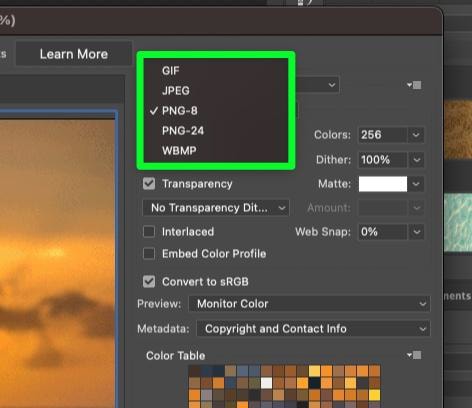
No menu suspenso de tipo de arquivo, você encontrará o seguinte:
GIF JPEG PNG-8 PNG-24 WBMP 

Escolha JPEG ou PNG para garantir um tempo de carregamento rápido para sua imagem e torná-los compatíveis com praticamente qualquer aplicativo baseado na web ou software de computador.
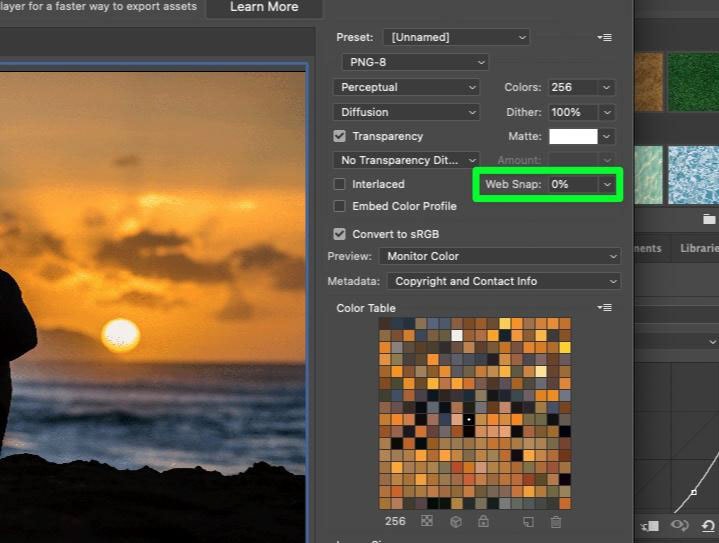
Etapa 4: ajustar o Web Snap
O quanto mais cores você tiver em sua imagem, mais tempo levará para carregar no site. Ajustar o Web Snap da sua imagem mudará a tolerância da paleta. Por exemplo, se sua imagem tiver quatro tons de azul próximos um do outro, esses quatro tons serão condensados em um.
Experimente a porcentagem do Web Snap para ver o que funciona melhor. Não há problema em deixar a porcentagem em 0% se você não conseguir que sua imagem pareça correta. Geralmente, 0% é a melhor opção, a menos que você esteja tentando reduzir o tamanho do arquivo.

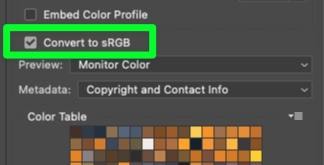
Etapa 5: Certifique-se de que sRGB está marcado
sRGB é o perfil de cores que todos os dispositivos podem ler e exibir. Isso garante que as cores que você vê na tela tenham a mesma aparência em qualquer outra pessoa. Se o seu projeto foi feito em um perfil diferente, como CMYK, habilitar esta opção irá converter as cores para sRGB e torná-las mais compatíveis para uso na web.
A grande diferença entre os dois é que sRGB tem um gama mais estreita de cores. Essa gama limitada de cores reduzirá o tamanho final do arquivo, preservando os detalhes do seu projeto.

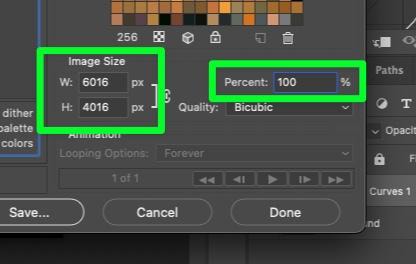
Etapa 6: Redimensione sua foto
Outra maneira importante de cortar reduzir o tamanho do arquivo é reduzir o tamanho da sua foto. Fazer isso é opcional, mas se sua imagem demorar muito para carregar, você pode tentar diminuir o tamanho da foto. Não recomendo redimensionar sua imagem, a menos que você esteja redimensionando para uma dimensão específica, como para um banner, foto de perfil ou logotipo de site.
Você pode fazer isso inserindo uma Largura ou Altura diferente ou inserindo um número menor na caixa Porcentagem.

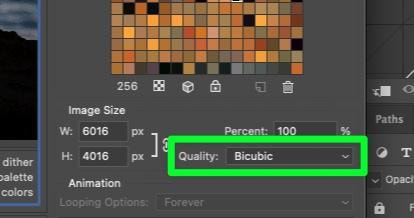
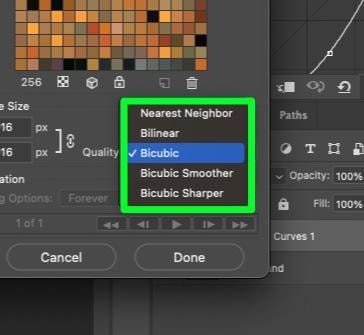
Etapa 7: Defina a qualidade da imagem
Em versões mais antigas do Photoshop, havia um controle deslizante de qualidade. Este controle deslizante foi substituído por um menu suspenso com cinco opções: Vizinho mais próximo, Bilinear, Bicúbico, Bicúbico Mais suave, e Bicubic mais nítido.
Em geral, mantenha a qualidade em Bicubic. Claro, você pode brincar com isso, mas Bicubic geralmente é bom o suficiente.


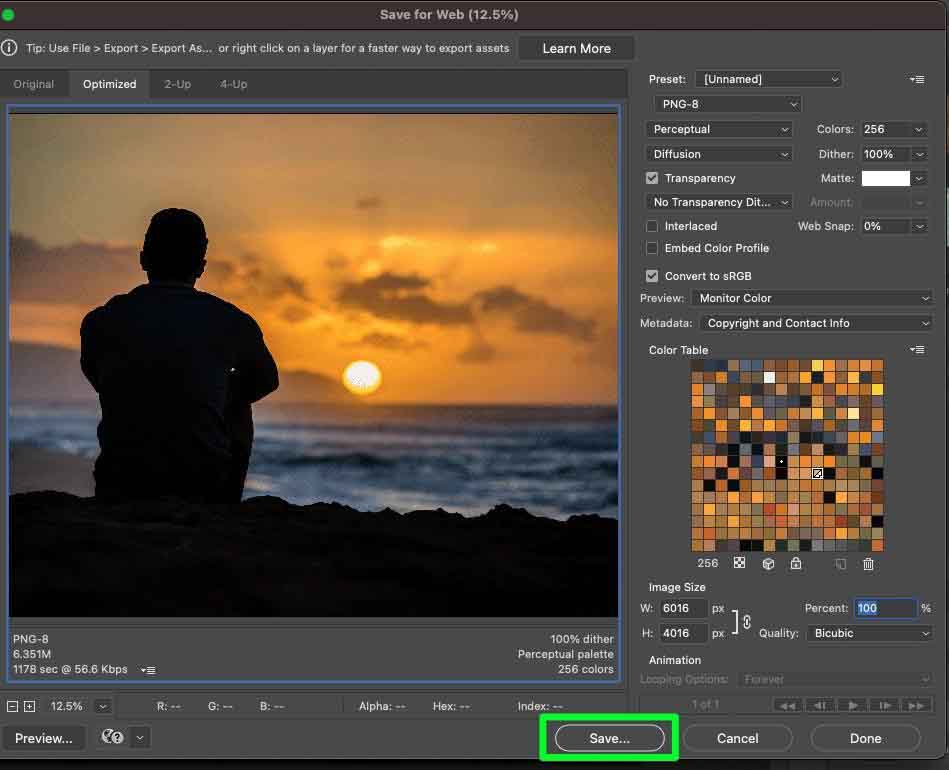
Etapa 8: Clique no botão Salvar
Depois de escolher todas as configurações, clique em Salvar para confirmar.

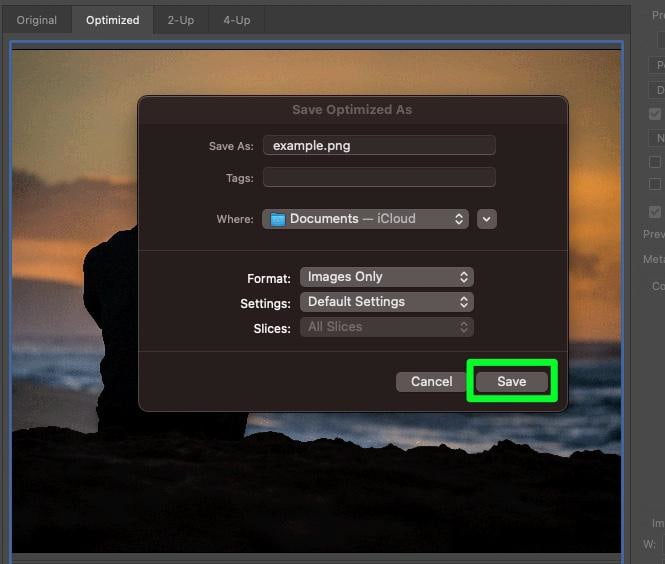
Você será solicitado a nomear seu arquivo e escolher onde salvá-lo. Clique em Salvar para confirmar.

Agora sua imagem será salva no formato de arquivo que você escolheu e estará pronta para uso na web!
Qual é a diferença entre salvar como e Salvar para a Web?
Usar Salvar como no Photoshop é uma maneira mais rápida de exportar imagens para vários tipos de arquivo. No entanto, limita os controles de configuração de exportação que determinam a saída de cores, tamanho do arquivo, dimensões e profundidade de bits.
A opção Salvar para a Web oferece mais controle sobre as cores, configurações de arquivo e dimensões de uma imagem. Também é uma solução nos casos em que suas cores parecem um pouco desbotadas depois de usar os métodos Salvar como ou Salvar uma cópia. Geralmente, é mais fácil usar Arquivo > Salvar uma cópia para exportar seus projetos, mas aprender a usar Salvar para a Web abre algumas configurações extras de exportação pelas quais você pode estar ansioso.