Embora existam muitas maneiras de criar texto espelhado no Photoshop, os dois métodos que você aprenderá aqui atingem um equilíbrio entre simplicidade e ótima aparência. Na verdade, se você já sabe como criar um novo texto, as etapas a seguir serão muito fáceis!
Vamos nos aprofundar.
Como criar texto espelhado em Photoshop
Ao espelhar um texto, você obtém uma cópia invertida abaixo do texto. Espelhar seu texto é relativamente fácil e você pode fazer isso usando a Ferramenta de Transformação Livre para alterar a orientação do seu texto.

Etapa 1: Criar um documento e adicionar texto
Primeiro, você deve criar um documento para colocar o texto. Pode ser do tamanho que você quiser, desde que haja espaço suficiente para o texto e também espaço para margem; caso contrário, você terá problemas para imprimir o documento ou publicá-lo online. Você também pode escolher qualquer cor para o documento. No meu caso, escolhi branco.
Depois de criar seu documento, ative a Ferramenta Digitar na Barra de Ferramentas ou pressione T no seu teclado.
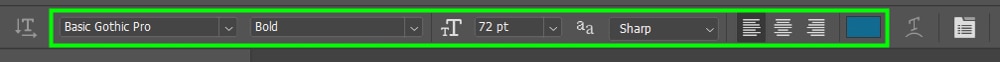
Em seguida, vá para a barra de opções e altere a fonte, o tamanho e a cor que desejar. No entanto, evite fontes finas, pois muitas vezes tornam o texto espelhado ilegível. No meu caso, escolhi uma cor azul para minha fonte, defini o texto como 72 pt e coloquei em negrito.

Depois disso, adicione qualquer texto ao documento que você criou.

Etapa 2: Duplicar o Texto
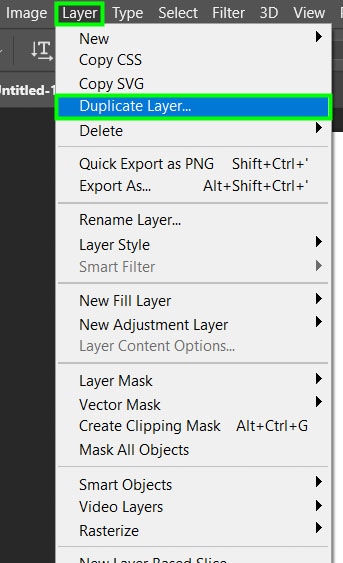
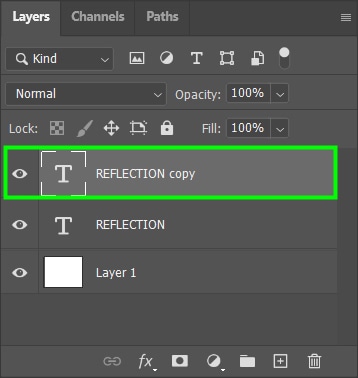
Agora você precisa duplicar sua camada de texto. Para fazer isso, pressione Control + J (Win) ou Command + J (Mac). Como alternativa, vá para Camada > Duplicar camada.


Etapa 3: Virar o texto duplicado
Com a camada de cópia selecionada, pressione Control + T (Win) ou Command + T (Mac) para ativar a Ferramenta de transformação gratuita.

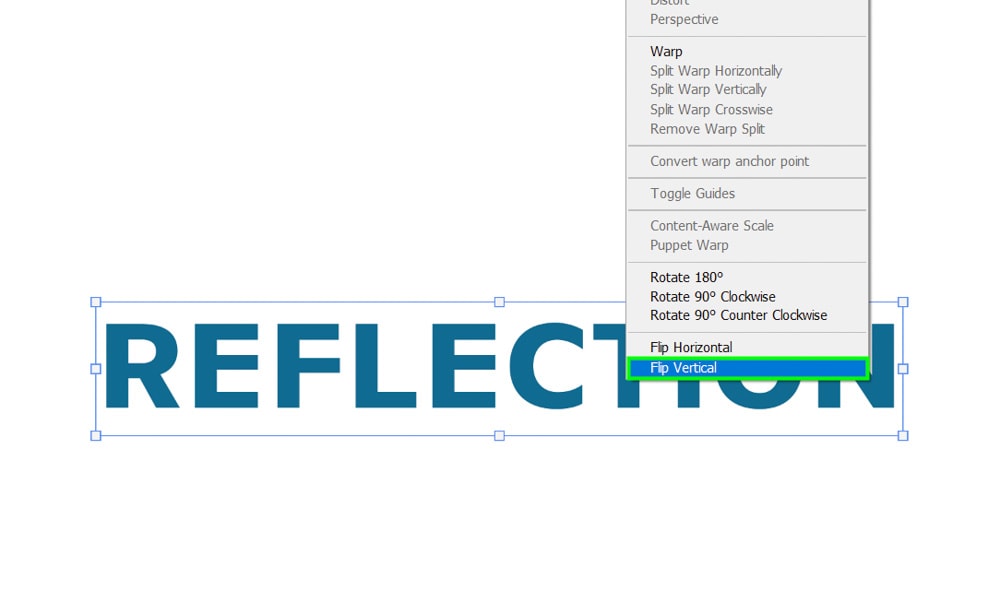
Em seguida, clique com o botão direito do mouse na caixa delimitadora ao redor do texto e escolha Inverter verticalmente no menu flyout.

Em seguida, arraste a cópia do texto para baixo para posicioná-la logo abaixo do texto original.
Aperte Enter no teclado para confirmar a ação e desativar a Ferramenta de Transformação Livre.

 Antes
Antes  Depois de
Depois de
Como fazer um texto de reflexão no Photoshop
Ao contrário do texto espelhado, o texto de reflexo parece estar sobre uma superfície e tem efeitos de gradiente que o fazem parecer iluminado.
Para criar um texto de reflexo no Photoshop, primeiro você precisa criar um texto espelhado, conforme mostrado na seção anterior. Depois de criar seu texto espelhado, você pode seguir para as etapas abaixo.
Etapa 1: rasterizar o texto espelhado
Primeiro, selecione a cópia do texto que agora está invertida verticalmente.

Em seguida, clique com o botão direito do mouse na camada e escolha Rasterizar tipo.

Depois de rasterizar a camada, você não poderá edite mais a camada de texto (alterando a fonte ou a cor), mas agora você pode distorcê-la da maneira que desejar. Neste caso, vamos distorcer o tipo para fazer com que pareça um reflexo de texto.
Etapa 2: distorcer o texto
Pressione Control + T (Win) ou Command + T (Mac) para habilitar a Free Transform Tool.

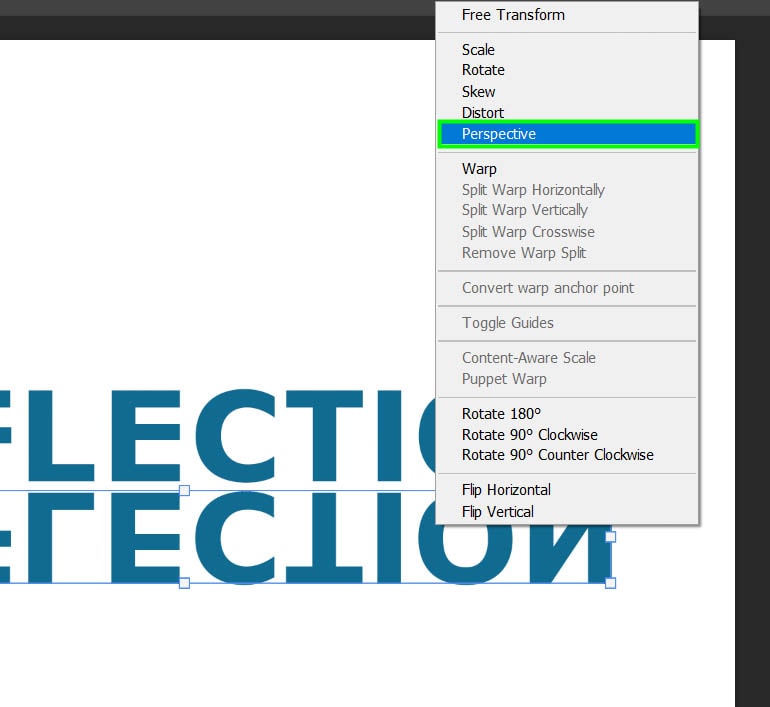
Em seguida, clique com o botão direito do mouse na caixa delimitadora ao redor do texto e selecione Perspectiva.

Agora, clique em um ponto de controle em uma das bordas do texto e arraste-o para esticá-lo.

Estique o texto e solte o mouse quando estiver esticado o suficiente. Isso mudará visualmente o ângulo do texto e fará com que pareça que está sobre uma superfície. Clique em OK quando terminar de distorcer o texto.

Etapa 3: Criar uma máscara de camada
Agora, volte para a camada de texto copiada e clique no ícone da máscara de camada para criar uma máscara de camada.


Etapa 4: Aplicar gradiente ao texto
Em seguida, pegue a ferramenta Gradiente na barra de ferramentas. Alternativamente, pressione G em seu teclado.

Certifique-se de que a cor do primeiro plano esteja definida como preto.

Agora, clique na barra de gradiente na Barra de opções.
![]()
No Gradient Editor, na pasta Basics , clique na opção Foreground to transparent.
Clique em OK para confirmar e fechar a janela do Gradient Editor.
Agora clique uma vez para definir o ponto inicial do gradiente e arraste na direção desejada t a seguir. Solte o mouse apenas quando achar que o gradiente deve terminar.

A linha na imagem acima representa o gradiente. O ponto azul é o ponto inicial do gradiente e o final da linha é onde o gradiente desaparece.
Gradientes mais longos criam fades mais longos e gradientes mais curtos, fades mais curtos.
No meu caso, criei um gradiente pequeno, conforme mostrado abaixo.

Observe que, como o texto está invertido, o gradiente será refletido no lado oposto da linha do gradiente.
Como estamos criando um gradiente com uma máscara de camada. Tudo preto na máscara de camada ficará transparente e tudo branco ficará visível, conforme mostrado na máscara abaixo. Observe que metade do texto é transparente e a outra metade é visível, o que dá ao texto o efeito refletido.

Continue clicando e arrastando com a ferramenta gradiente até que o efeito se espalhe por todo o texto. Você pode aplicar o gradiente o quanto quiser até ficar satisfeito com o efeito.

Isso criará a aparência refletida. Porém, você pode dar um passo além e deixar o efeito ainda mais atraente aplicando alguns efeitos no texto com Layer Styles, como você verá a seguir.
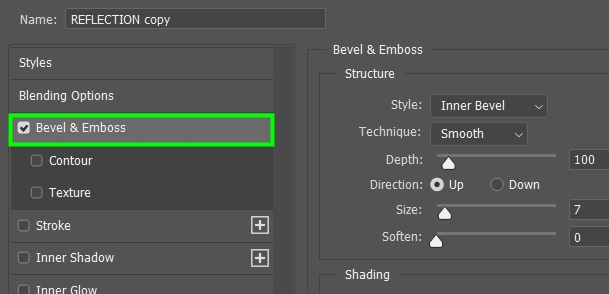
Etapa 5: aplique um efeito de bisel e relevo
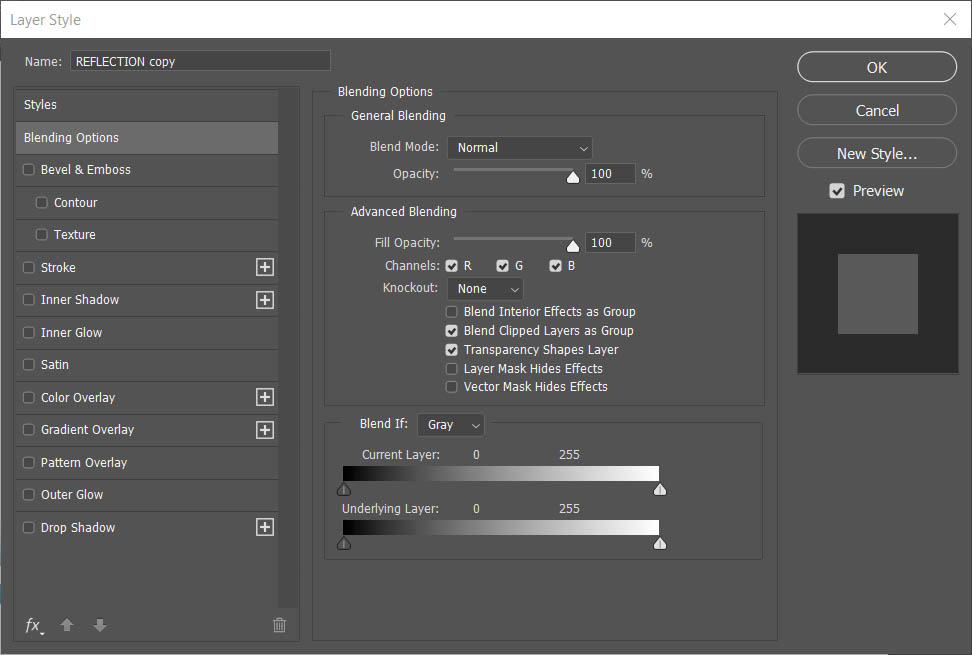
Primeiro, clique duas vezes na camada de texto refletido.

Isso abrirá o Estilos de camada painel.

A partir daí, selecione a opção Bevel and Emboss.

Deixe as configurações padrão como estão e altere apenas as seguintes configurações.
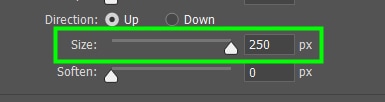
Tamanho: 250 px

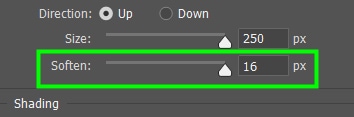
Suavizar: 16 px

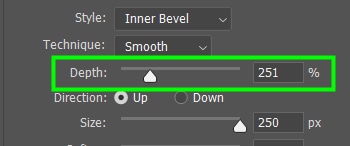
Profundidade: Ajuste a seu gosto. No meu caso, 251% foi o suficiente.

Clique em OK quando terminar.

No final do processo, seu o texto aparecerá como se estivesse sobre uma superfície.

 Antes
Antes  Depois de
Depois de
Textos espelhados e refletidos são fáceis de fazer e podem incrementar aquele texto simples em um projeto. Vá em frente e experimente estas etapas em seu próximo projeto!
Boa edição!