O efeito cromado utiliza uma variedade de estilos de camada no Photoshop para fazer um gráfico básico ou um pedaço de texto assumir uma aparência brilhante de metal. Neste tutorial, você aprenderá como criar esse efeito para si mesmo e como salvá-lo como um estilo de camada para economizar tempo em seus projetos futuros.
Entender os estilos de camada é a chave para dominar a arte de adicionar efeitos ao texto. Embora cada efeito exija diferentes combinações de estilos, você pode começar a criar seus próprios efeitos usando esse recurso do Photoshop assim que aprender o que cada efeito faz.
Como criar o efeito Chrome no Photoshop
Como acontece com qualquer efeito que você adiciona usando estilos de camada, cada estilo e suas configurações podem precisar ser ligeiramente ajustados para seu texto, logotipo ou símbolo. Usar as mesmas configurações ajudará você a obter um efeito cromado básico, mas você sempre pode ir além adicionando sua própria criatividade a ele.
Portanto, não tenha medo de alterar um algumas etapas e ajuste diferentes configurações para descobrir o que você pode criar usando este tutorial apenas como um guia.
Etapa 1: Crie um novo documento e adicione uma camada de fundo gradiente
Para ver o efeito cromado em seu objeto, é melhor ter um fundo escuro, e um com um gradiente fica ainda melhor. Você pode começar com um gradiente escuro e depois mudar as cores ou o plano de fundo no final do projeto.
Primeiro, crie um novo documento pressionando Control + N (Win) ou Command + N (Mac). As dimensões do documento e o PPI dependerão de onde você usará o texto ou logotipo.
Para este exemplo, definirei o meu em 3000 x 2000 pixels com um PPI de 72, pois usarei isso apenas para fins de tela. Em seguida, defina Conteúdo do plano de fundo como Transparente. Clique em Criar para abrir o documento.
Para adicionar um gradiente como camada de plano de fundo, clique no ícone Ajustes na parte inferior do Painel Camadas e selecione Gradiente. (Você também pode selecionar cor sólida se quiser adicionar um fundo preto sólido enquanto trabalha no efeito).
Você pode então definir as configurações como quiser e clicar em

Etapa 2: preparar o texto, logotipo ou símbolo
Esta etapa depende o que você usa como base do efeito cromado. Se estiver usando texto, você pode adicionar texto ao documento e formatá-lo conforme necessário. Você também pode adicionar uma forma plana e formatá-la.
Caso contrário, se você tiver um logotipo ou símbolo em um documento separado, arraste e solte-o no novo documento. Estou usando uma versão PNG do meu logotipo, então posso colocá-lo no documento e redimensioná-lo.
Se você usar um logotipo ou símbolo que esteja em um plano de fundo, será necessário remover o plano de fundo antes daqui para frente.
Etapa 3: converter a camada de objeto em um objeto inteligente
Seja qual for o tipo de objeto que estiver usando, você precisa convertê-lo em um objeto inteligente. Isso permite que você edite o objeto de forma não destrutiva e volte a qualquer momento para editá-lo. Se você estiver trabalhando com texto, isso evita a necessidade de rasterizar o texto e abrir mão dos recursos de edição.
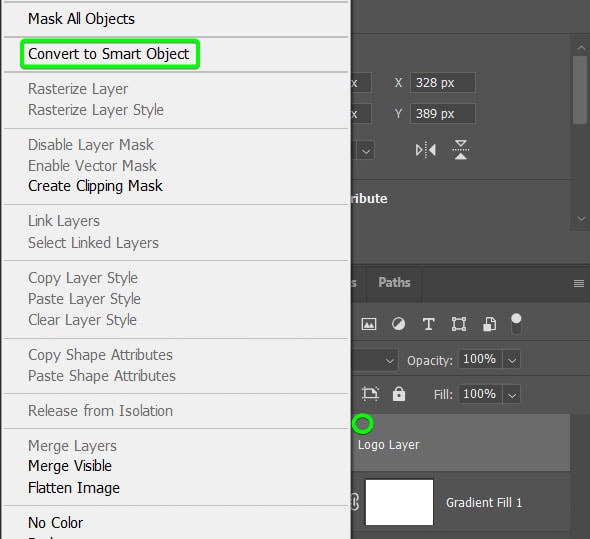
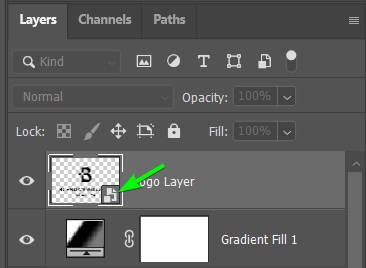
Para converter a camada, selecione-a e clique com o botão direito ou Control + clique e selecione Converter para objeto inteligente.

Agora, você pode adicionar estilos de camada ao objeto e criar o efeito cromático.
Etapa 4: Abra a camada Caixa de estilos e adicionar uma sobreposição de cores
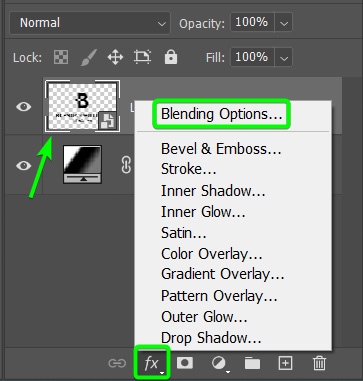
Todos os ajustes que você adicionará ao texto estão no painel Estilos de camada. Para acessar este painel, certifique-se de que sua camada de objeto esteja ativa. Em seguida, você pode clicar duas vezes na camada no painel Camadas ou clicar no ícone Adicionar um estilo de camada na parte inferior do painel e selecionar Opções de mesclagem .

A janela Layer Styles aparece, mostrando os vários efeitos no painel esquerdo, as configurações para cada efeito no meio e os controles de visualização e confirmação em à direita.

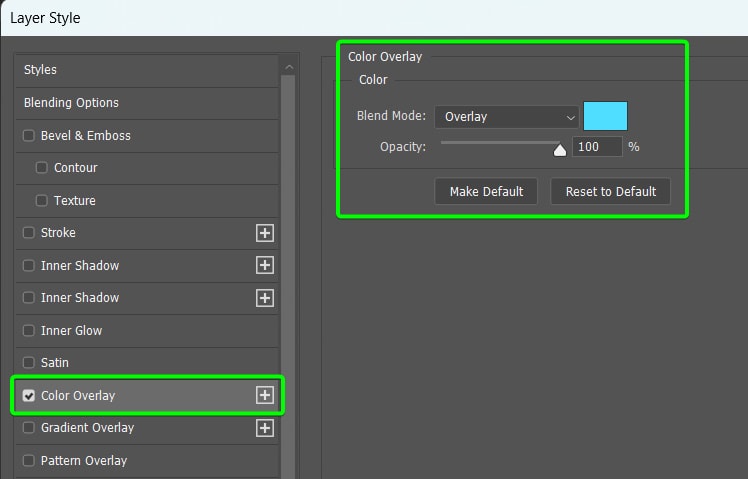
O primeiro estilo de camada que você deve adicionar é um Color Overlay, então clique no efeito no painel esquerdo para adicioná-lo. Você notará que uma marca de seleção aparece ao lado dele, mostrando que ele foi adicionado. Em seguida, concentre-se nas configurações no meio.

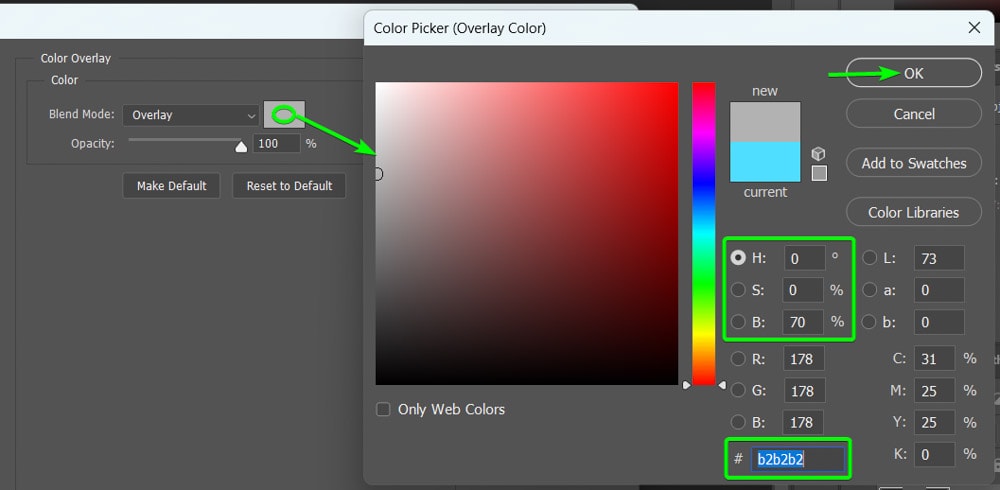
A única configuração que você precisa alterar é a cor. Para fazer isso, clique na caixa de cores para abrir o seletor de cores. Dentro do seletor de cores, defina os valores HSB da seguinte forma: H=0, S=0 e B=70. O código hexadecimal deve ser #b2b2b2. Clique em OK para confirmar a mudança de cor.

Nesse estágio, não haverá muita diferença em seu objeto, especialmente se for uma cor escura.
Etapa 5: Adicionar um chanfro e relevo
Em seguida, você pode ir direto para o efeito Chanfro e relevo clicando nele no painel esquerdo. Este efeito tem várias configurações no painel do meio.

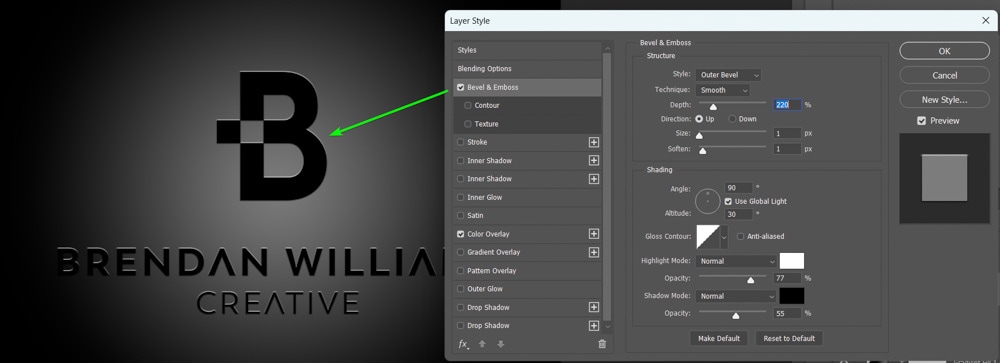
Você pode visualizar seu objeto na janela do Photoshop movendo o painel Layer Styles para o lado. Em seguida, observe como as configurações afetam seu objeto e ajuste as configurações conforme necessário para criar o efeito desejado.
No entanto, se você ainda não entende os estilos de camada, adicione minhas configurações exatas e altere-as depois que todo o efeito estiver concluído.

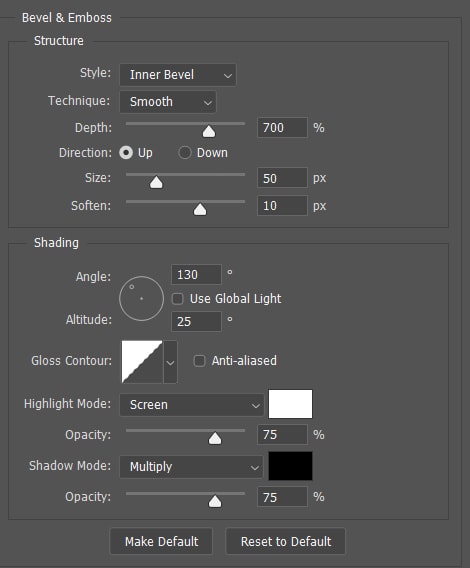
Algumas configurações permanecerão como são, e outros precisam mudar. Aqui está a lista completa de configurações caso alguma de suas configurações não esteja definida como padrão.
Estilo para Técnica de chanfro interno para Suavizar profundidade em 700% Direção definida como Tamanho maior em 50 pixels Suavizar definido como 10 pixels Desmarque a opção caixa ao lado de Usar ângulo de luz global definido como 130 graus Altitude em 25 graus Contorno de brilho é o Modo de realce linear definido como Tela, com a cor em branco e a Opacidade em 75% Modo de sombra definido como Multiplicar, com a cor em preto e a opacidade em 75% 
Agora você verá o efeito cromado começando a ocorrer em seu objeto.
Etapa 6: Criar um novo objeto inteligente
Converta sua camada de objeto em um novo objeto inteligente para nivelar os efeitos e mantê-los salvos no objeto inteligente enquanto permite adicionar novos efeitos de estilo de camada ao objeto. Converta a camada selecionando-a e clicando com o botão direito do mouse ou Control + clicando e selecionando Converter em objeto inteligente.
Agora você terá um objeto inteligente achatado camada sem os efeitos de camada visíveis abaixo da camada.

Etapa 7: Adicione um chanfro e relevo
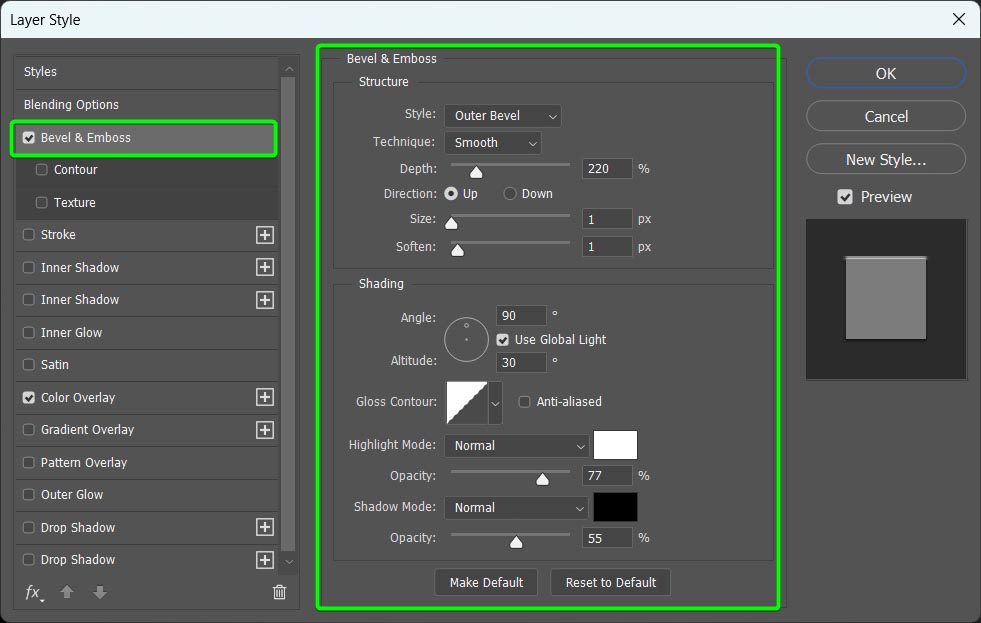
Abra a janela Layer Styles novamente e adicione um novo Bevel and Emboss.

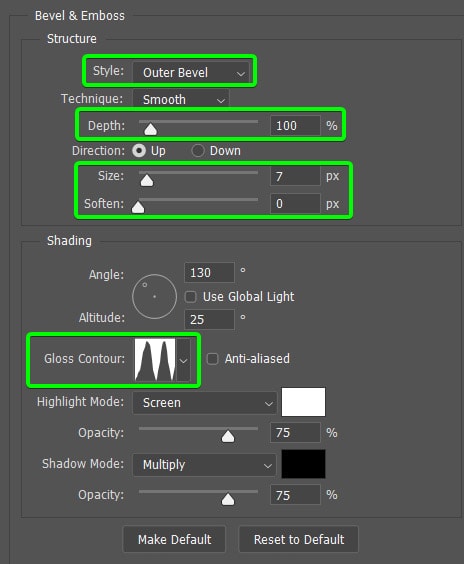
Desta vez, as configurações serão diferentes, então ajuste as seguintes configurações, mas deixe o resto como estavam:
Estilo definido como Profundidade do Chanfro Externo em 100% Tamanho s et para 7 pixels Suavizar é 0 pixels Definir o contorno de brilho para anel – duplo 
Se você não sabe qual ícone selecionar para o Gloss Contour, pode tornar os nomes visíveis clicando no ícone Ícone de engrenagem e selecionando Lista pequena.
Os nomes de cada contorno estarão ao lado dos ícones.
O efeito cromado começará a tomar forma, conforme mostrado pelo contorno adicionado ao redor do objeto.
Etapa 8: Adicione um brilho interno
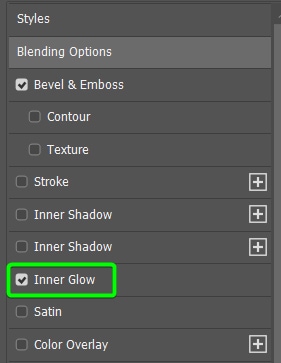
Em seguida, adicione um efeito Brilho interno ao objeto selecionando a opção à esquerda.

Em seguida, ajuste as configurações da seguinte forma:
Defina o Blend Mode para Screen com a cor branca e Opacity em 60% Keep Noise at 0% Change Technique to Softer Set Source para Edge Choke é definido como 15% Tamanho em 5 pixels Mantenha o contorno como linear Defina o intervalo como 50% Deixe o Jitter em 0%
Seu objeto deve ser algo semelhante ao meu logotipo neste estágio.

Etapa 9: Adicionar uma sobreposição de gradiente
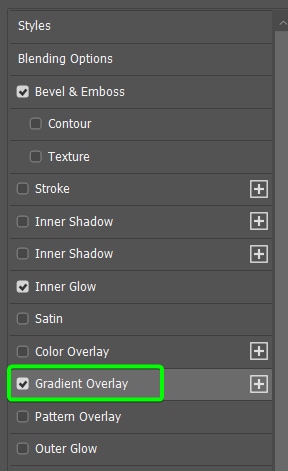
Agora, você pode adicionar uma Gradient Overlay clicando na opção no painel esquerdo.

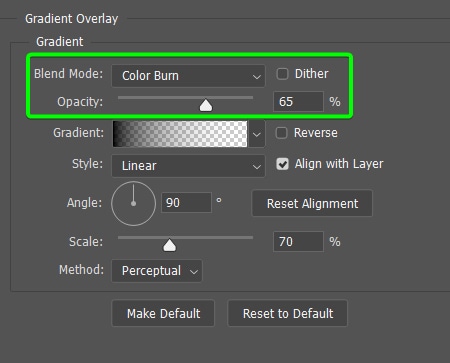
Este efeito é um pouco mais complicado, pois você precisa definir um gradiente personalizado nas configurações do efeito. Primeiro, defina o Blend Mode para Color Burn, a Opacity para 65%, e deixe Dither desmarcado.

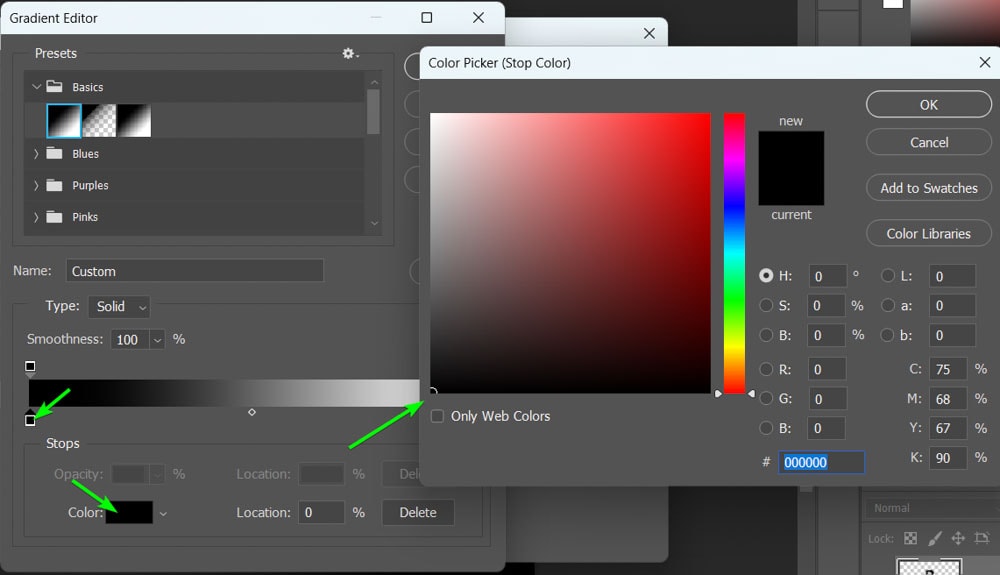
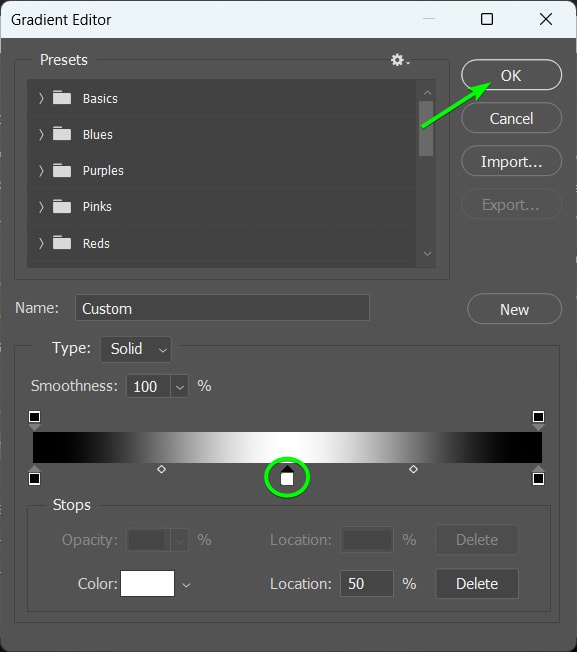
Para ajustar o gradiente, clique na barra de gradiente, que abre o Editor de gradiente.
No Gradient Editor, abra a guia Basic e selecione Black-to-White gradient.
Em seguida, você pode usar a técnica de alterar a cor do gradiente para criar um gradiente personalizado. Para fazer isso, clique em uma interrupção de cor (o bloco) abaixo da barra de gradiente para selecioná-la e, em seguida, clique no bloco de cor na parte inferior para abrir o Seletor de cores e escolha a cor. Clique em OK para aceitar a cor.

Defina a parada de cor na extrema esquerda e na extrema direita para preto.
Em seguida, adicione uma nova parada de cor no meio da barra clicando em um ponto abaixo da barra de gradiente. Em seguida, use a barra de localização na parte inferior para colocá-lo em 50%.
Altere a parada de cor central para branco e clique em OK para aceitar o novo gradiente.

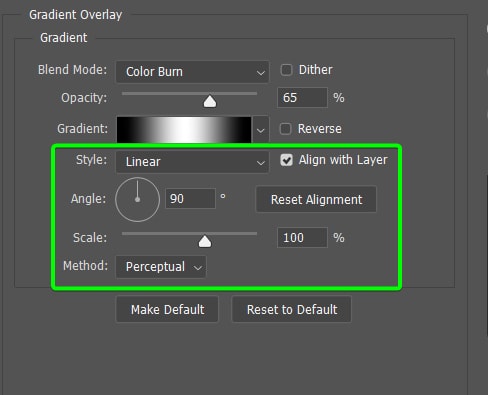
De volta à janela Layer Styles, mantenha o Style definido como Linear, o ângulo em 90 graus e altere a escala para 100%. Por fim, deixe o Método em Perceptual.

Certifique-se de que seu objeto seja semelhante ao meu logotipo neste ponto.

Etapa 10: Adicione uma sombra projetada
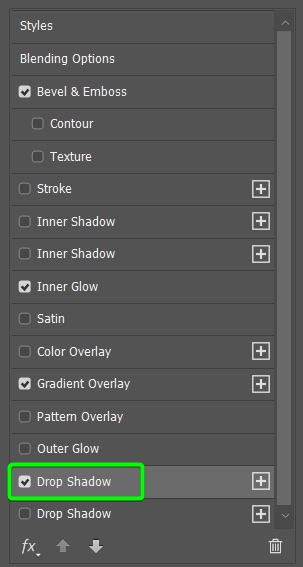
O último efeito de estilo de camada que você precisa adicionar é uma sombra projetada. Para fazer isso, clique na opção no painel de efeitos.

Em seguida, ajuste as configurações para corresponder às minhas da seguinte forma:
Defina o Blend Mode para Multiply e color para Opacidade preta em 60%. Deixe Global Light desmarcado Ângulo em 130 graus Distância definida para 15 pixels Spread em 0 Tamanho definido para 15 pixels Deixe as configurações de Qualidade como estão
O objeto deve ter um bom contorno e efeitos de chanfro, mas ainda não pareça exatamente com o chrome neste estágio.

Etapa 11: Adicione uma camada de ajuste de curvas cortadas
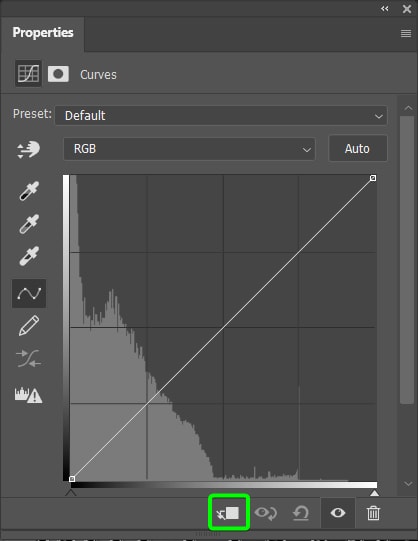
Agora, para começar a adicionar os retoques finais para o efeito cromado, você precisa adicionar uma Camada de ajuste de curvas que afeta apenas o objeto. Para fazer isso, clique no ícone Curvas no painel Ajustes.
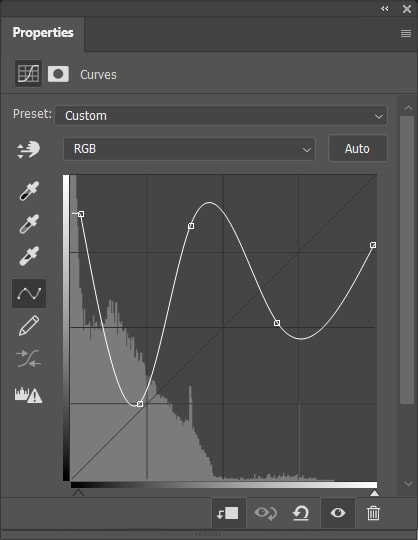
Em seguida, abra o painel Propriedades para ajustar o gráfico Curvas. Você notará um gráfico no centro que afeta as sombras à esquerda, os tons médios no centro e os realces à direita. Antes de ajustar a curva, você precisa recortá-la na camada do objeto.
Certifique-se de que a camada Curvas esteja diretamente acima da camada do objeto e clique no ícone de recorte na parte inferior do painel Propriedades.

Como você ajusta a curva dependerá inteiramente do seu objeto e das configurações que você usou ao modificar os Estilos de Camada. No entanto, deve assumir alguma forma de padrão para cima, para baixo, para cima e para baixo.
Clique na linha, arraste-a para criar novos pontos e curve a linha até obter algo semelhante ao meu gráfico.
Seu objeto no documento deve ser mais ou menos assim.

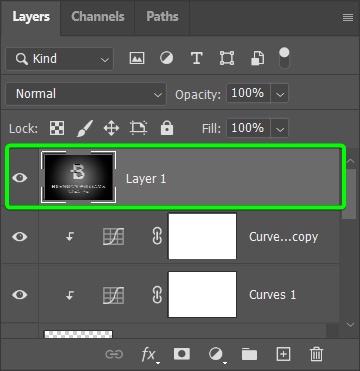
Etapa: 12: Copie a camada de ajuste de curvas
Duplique a camada de ajuste de curvas que você adicionou anteriormente selecionando a camada e pressionando Control + J (Win) ou Command + J (Mac).
Em seguida, clique no ícone de recorte para recortar a camada como você fez anteriormente. Agora, você pode ajustar o gráfico novamente enquanto observa seu objeto no documento. Mova as curvas para mudar o tom do seu objeto até que pareça cromado. Esta é a aparência do meu segundo gráfico de curvas.

Seu objeto agora deve se parecer com cromo. Embora possa ser um pouco diferente do meu exemplo, deve ser próximo. Você pode voltar ao primeiro gráfico de curvas e ajustá-lo conforme necessário até encontrar o equilíbrio certo.

(Opcional) Passo 13: Adicione um reflexo de lente
Você pode adicionar um reflexo de lente ao objeto como uma etapa adicional para completar o efeito. Para fazer isso, mescle todas as suas camadas em uma cópia duplicada pressionando Alt + Control + Shift + E (Win) ou Option + Command + Shift + E (Mac).

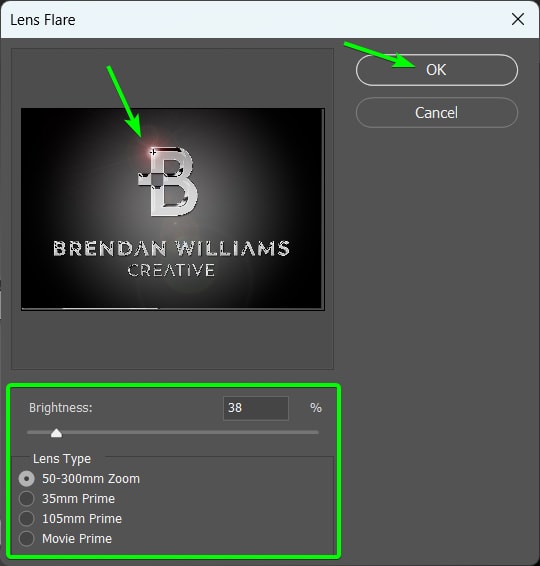
Em seguida, vá para Filter > Render > Lens Flare.
Na Lente Janela do sinalizador, você pode clicar e arrastar o sinalizador para colocá-lo em algum lugar do objeto. Em seguida, ajuste o controle deslizante de brilho para diminuir o tom e escolha o Tipo de lente que funciona melhor para sua imagem. Clique em OK quando estiver satisfeito com as configurações.

Agora você concluiu o efeito cromado e adicionou um toque exclusivo com o reflexo da lente.

Como salvar o efeito Chrome como Uma predefinição de estilo de camada
Depois de concluir o efeito cromado e observar o que acabou de criar, você pode pensar em outros projetos nos quais possa usar esse efeito. No entanto, passar por todas essas etapas sempre que quiser usar esse efeito levará muito tempo.
Felizmente, você pode salvar o efeito cromado como sua própria predefinição de estilo de camada em apenas algumas etapas.
Etapa 1: abra o objeto inteligente e os primeiros efeitos de estilo de camada
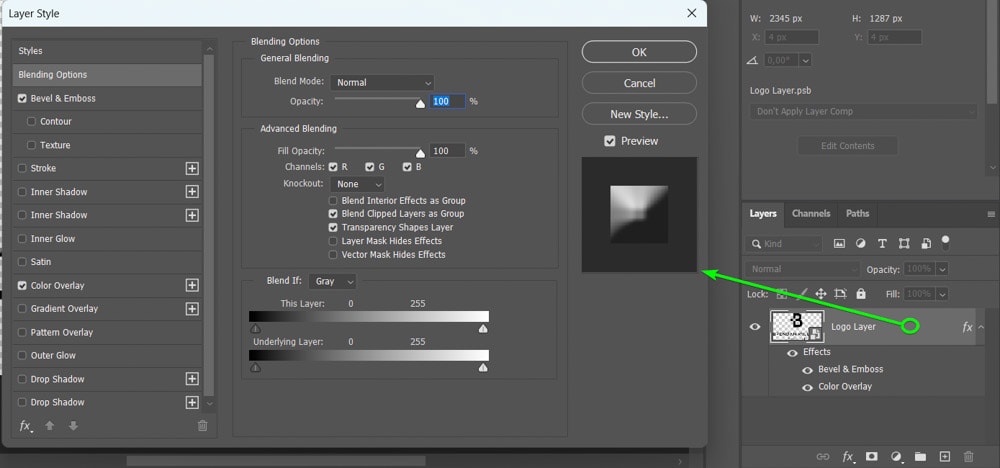
Como o processo usou dois processos de estilo de camada separados, você precisa voltar aos efeitos iniciais adicionados ao objeto. Para fazer isso, abra o objeto inteligente clicando duas vezes na miniatura da camada do objeto.
O objeto será aberto em uma nova guia. Em seguida, clique duas vezes na camada para abrir a janela Layer Styles.
Observação: para editar o objeto, seja uma forma, texto ou logotipo, clique duas vezes novamente na miniatura da camada, pois é outro objeto inteligente. Em seguida, você pode editar o objeto conforme necessário.

Etapa 2: Crie uma predefinição da primeira metade do processo
Você pode criar uma nova predefinição em a janela Estilo de camada clicando em Novo estilo.
Em seguida, adicione um nome para o estilo, certifique-se de que Incluir efeitos de camada e Adicionar à minha biblioteca atual estejam marcados e clique em OK.

Etapa 3: Feche o objeto inteligente e abra o segundo painel de estilos de camada
Feche a guia do objeto inteligente e volte t o documento original. Você pode repetir o processo acima clicando duas vezes na camada para abrir o painel Layer Styles.

Etapa 4: Crie uma predefinição da segunda metade do processo
Crie uma segunda predefinição usando o mesmo método usado para a primeira. Clique em Novo estilo, adicione um nome, marque as caixas relevantes e clique em OK.
Etapa 5: Aplique o Predefinições de estilo de camada
Agora você pode aplicar as predefinições de estilo de camada a qualquer objeto com apenas alguns cliques. Primeiro, adicione seu objeto a um plano de fundo diferente.

Converta a camada de objeto em um objeto inteligente clicando com o botão direito do mouse ou Control + clicando e escolhendo Converter em objeto inteligente como você fez na seção anterior.
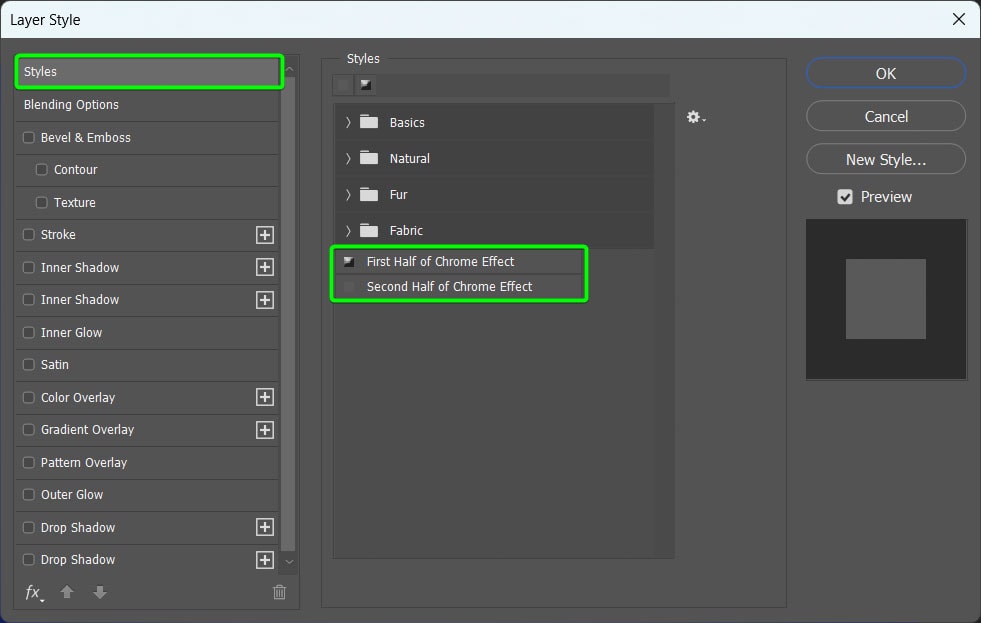
Em seguida, abra a janela Layer Styles clicando duas vezes na camada. Na janela, abra o painel Estilos no canto superior esquerdo para encontrar suas predefinições salvas.

Selecione a predefinição First Half e clique em OK para adicioná-lo ao objeto.

Crie um novo objeto inteligente usando o mesmo processo anterior. Em seguida, abra a janela Layer Styles, selecione a predefinição Second Half e clique em OK.
Agora você terá adicionado os efeitos de estilo de camada necessários para o efeito cromado.

Você precisará adicionar manualmente os ajustes de curvas e o reflexo da lente. Você também pode simplesmente copiar essas camadas do documento anterior. No entanto, às vezes, seu novo objeto precisará de configurações diferentes para o ajuste das curvas e o reflexo da lente.