Você pode pensar que precisa terceirizar o design de seus anúncios, mas, na verdade, qualquer um pode aprender a fazer um banner de anúncio no Photoshop. Neste guia, detalharei exatamente como você pode fazer isso com algumas etapas fáceis.
Usando o Photoshop, você pode criar seu próprio anúncio de alta qualidade de qualquer tamanho e incluir imagens, texto, botões , e quaisquer outros elementos de sua preferência. Usando pranchetas, você pode até ver e trabalhar com várias telas ao mesmo tempo, o que é útil se você estiver tentando fazer o mesmo design para banners de anúncios de tamanhos diferentes.
Então, vamos nos aprofundar em como isso é feito.

Que tamanho de banner você deve criar no Photoshop?
Você provavelmente precisará ou desejará usar vários tamanhos de banner padrão ao criar seu anúncio. Os tamanhos variam de pequeno a grande e cobrem diferentes formas, de retângulos a quadrados.
468×60 (um banner padrão da web) 240×400 (um bom tamanho para um banner vertical) 728×90 (um “leaderboard” padrão ” banner) 120×600 (um banner “arranha-céu”) 300×600 (outro bom banner vertical para um anúncio maior) 750×750 (um banner quadrado grande) 250×250 (um banner quadrado menor) 320× 50 (o tamanho de banner de melhor desempenho para celular)
Como você pode ver, você pode usar vários tamanhos diferentes para criar seu banner de anúncio e há ainda mais opções do que as listadas acima. Encontre o tamanho que funciona melhor para seus propósitos, pois será importante para a etapa 1 do processo a seguir,
Como criar um banner no Photoshop
Neste exemplo, Criarei um exemplo de banner de anúncio com uma imagem básica e algum texto. No entanto, seu anúncio obviamente precisará de algo totalmente diferente para se adequar à sua marca. É por isso que essas etapas devem ser usadas apenas como um guia, e você pode personalizar o estilo à medida que for de acordo com suas necessidades.
Etapa 1: criar uma nova prancheta
Como mencionado, é melhor usar pranchetas para criar o banner de anúncio, pois isso permitirá que você trabalhe com várias pranchas ao mesmo tempo e mova os elementos para caber em todos os tamanhos diferentes.
Para abrir uma nova prancheta, vá para para Arquivo > Novo.
A janela Novo documento será aberta. Primeiro, você pode clicar na guia Web e selecionar Web mais comum, pois isso garante que você está trabalhando com o PPI correto (Pixels por polegada ), 72 PPI.


Em seguida, defina o tamanho da tela usando os tamanhos recomendados acima. No meu exemplo, usarei um banner quadrado de 750×750 pixels. Marque a caixa Pranchetas para garantir que você está trabalhando com pranchetas em vez de um único documento normal.
Etapa 2: adicionar imagens
Se você estiver anunciando um produto ou serviço, provavelmente terá uma ou duas imagens que gostaria de adicionar ao seu banner. Pode ser uma imagem do produto que você está vendendo ou até mesmo o logotipo de uma empresa. Não importa o que aconteça, você deve tentar ter uma imagem em seu anúncio porque anúncios com imagens geralmente se saem melhor do que anúncios com nada além de texto.
Para adicionar uma imagem ao seu projeto, você pode arrastar e soltar a foto de seus arquivos para o projeto, e aparecerá lá diretamente. Você também pode ir para Arquivo > Abrir e selecionar a imagem de seus arquivos para que ela abra em uma nova guia ao lado do projeto de banner de anúncio.


Isso é útil se você quiser editar a imagem antes de adicioná-la ao seu projeto. Quando estiver pronto para adicionar a imagem ao seu projeto, clique na Camada de imagem no Painel de camadas e arraste-a para a outra guia. Passe o mouse por um momento e a guia será aberta. Você pode arrastar a imagem para a tela e soltá-la lá.


Lembre-se que você não pode soltar o cursor até que você solte a imagem diretamente no prancheta!

É bom usar imagens com fundo transparente, como um arquivo.png, para que o fundo do anúncio apareça. Caso contrário, você sempre pode editar o plano de fundo do anúncio para corresponder ao plano de fundo da imagem, que é o que farei para meu anúncio, pois a cor de fundo da imagem é a mesma que gostaria de usar para meu anúncio (mais sobre como fazer isso mais tarde!)
Etapa 3: redimensionar imagens para caber no banner
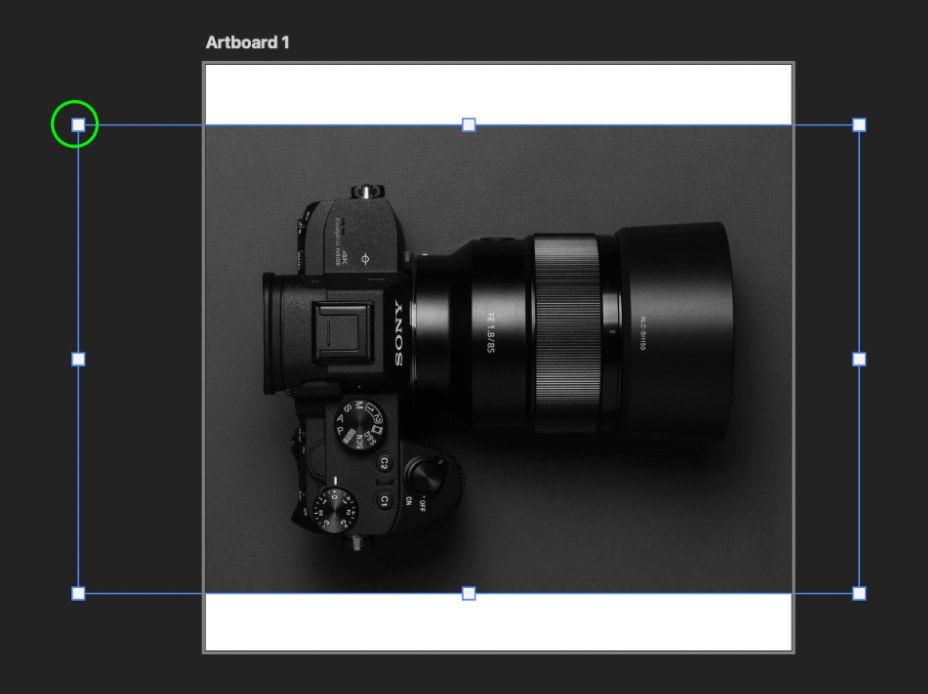
Depois de colocar uma imagem em sua prancheta, você pode redimensioná-la a qualquer momento acessando Editar > Transformação livre.

As alternâncias aparecerão ao redor da imagem e você pode clicar e arrastar para alterar o tamanho e mova a imagem pela tela até ficar satisfeito. Clique fora dos botões e arraste para a esquerda e para a direita para girar a imagem.

Etapa 4: Alterar o Cor de fundo (opcional)
Para uma aparência mais profissional, você deseja que o plano de fundo de seu anúncio corresponda à cor de fundo de sua imagem. Se você tiver uma imagem transparente, poderá definir uma cor de fundo diferente do branco, indo para as amostras de cores no canto inferior esquerdo abaixo da barra de ferramentas.
Clique na frente dos dois quadrados e selecione a cor que deseja usar na janela Seletor de cores.


Depois de selecionar uma cor, clique em Camada 1 no Painel de Camadas, para que a camada seja selecionada em vez da prancheta.

Em seguida, clique na ferramenta Balde de tinta, que pode estar oculta na Ferramenta Gradiente, então clique e segure a ferramenta Gradiente para encontrar o balde de tinta.
Clique na tela e o plano de fundo mudará para a cor que você selecionou.

Caso contrário, se quiser que o plano de fundo de seu anúncio corresponda à cor de fundo de uma imagem que você adicionou, clique no botão Ferramenta Conta-gotas e, em seguida, o plano de fundo da imagem para selecionar a cor.

Em seguida, clique na ferramenta Balde de tinta e clique no plano de fundo da tela para combinar as cores.


Sua imagem agora combina com o plano de fundo do anúncio. Isso só é possível se o fundo da sua imagem for principalmente de uma cor; caso contrário, pode ser melhor transformar a imagem em um PNG transparente antes de adicioná-la ao seu projeto.
Etapa 5: adicionar texto ao banner
Para adicionar texto ao seu anúncio, clique na ferramenta Texto na barra de ferramentas.

Seu cursor mudará para um ícone de texto e você poderá clicar em qualquer lugar da tela para adicionar uma caixa de texto.

Na Barra de opções, você pode editar a fonte, o estilo, a cor e o tamanho do texto.


Para adicionar uma nova caixa de texto, clique em outra área na tela. Adicione quantos quiser!

Etapa 6: Adicionar um botão
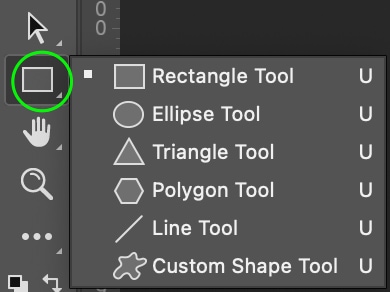
A última coisa que você deseja adicionar é um botão para os clientes em potencial clicarem quando virem o anúncio. Isso pode ser tão simples ou complexo quanto você desejar. Para fazer um botão, você deve usar a Ferramenta Forma. Escolha a forma que desejar. Para meu anúncio, criarei um botão retangular.

Clique e arraste para fazer a forma de retângulo.

Agora você pode editar a aparência do botão. Selecione uma cor de preenchimento clicando na amostra de preenchimento na Barra de opções para abrir a janela Preenchimento.


Você pode selecionar o estilo de preenchimento nos ícones na parte superior. O primeiro ícone da esquerda tornará o interior da forma transparente, o segundo preencherá a forma com uma cor sólida, o terceiro preencherá a forma com um gradiente e o quarto a preencherá com um padrão.

Clique nas pastas para ver os diferentes tipos de preenchimentos coloridos, padrões e gradientes disponíveis.

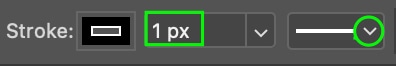
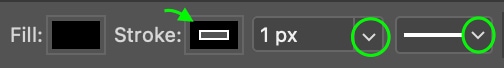
Você também pode alterar a aparência do traçado ou o contorno do botão. Para alterar a espessura, insira a largura desejada em pixels na caixa. Altere o estilo clicando no menu suspenso e selecionando entre as opções: sólido, pontilhado ou tracejado.

Finalmente, clique no ícone ao lado de Stroke para editar o preenchimento da borda da mesma forma que você editou o preenchimento da forma. Escolha o tipo de preenchimento nos quatro ícones na parte superior e clique nas pastas para ver mais cores, gradientes e padrões.


Para fins do meu anúncio, manterei o preenchimento do botão transparente com uma borda branca sólida.

Etapa 7: Adicionar texto ao seu botão
Finalmente, você provavelmente desejará adicionar algum texto ao seu botão. Clique na ferramenta de texto na barra de ferramentas.

Clique dentro do botão para adicionar uma caixa de texto.

Digite o que quiser e edite a aparência do texto na barra de opções.

Com o texto adicionado, você terá um botão em seu anúncio pronto para ser usado pelos clientes.

Seu banner agora está completo.

Como redimensionar um banner de anúncio no Photoshop
Depois de ter um banner com o qual esteja satisfeito, você pode redimensionar o projeto se quiser usar o mesmo design para um tamanho diferente bandeira. O recurso Tamanho da imagem do Photoshop permite redimensionar facilmente, mas você pode perder qualidade se redimensionar muito o projeto.
Em geral, é melhor diminuir o tamanho do que aumentar – aumentar o tamanho de um projeto mais do que um pouco pode reduzir a qualidade e criar pixelização. Por exemplo, se eu criei um anúncio de 750 × 750, posso reduzi-lo para 250 × 250 sem diminuir a qualidade e manter a mesma proporção.
Para redimensionar um banner, vá para Imagem > Tamanho da imagem.

Insira a nova Largura e Altura nas caixas e verifique se a Resolução está definida como 72 PPI. Clique em OK.

A tela mudará para refletir o novo tamanho que você definiu. Contanto que você reduza o tamanho, não notará muita mudança na resolução.

Você também pode redimensionar sua imagem após a exportação, o que Explicarei na seção a seguir.
Como exportar seu banner de anúncio
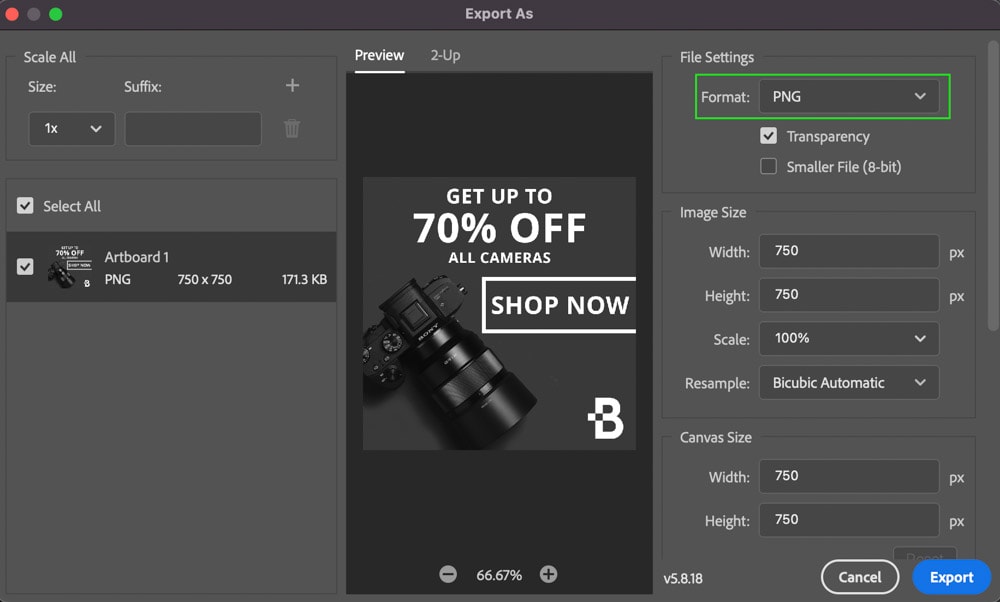
Depois de terminar, você pode exportar seu banner como um tipo de arquivo específico indo para Arquivo > Exportar > Exportar como.

A janela Exportar como será exibida. Primeiro, você deve garantir que o formato do arquivo esteja definido como PNG ou JPG. Geralmente, é melhor exportar como PNG, pois esse é o padrão para gráficos da Web e garante que a qualidade permaneça nítida e qualquer transparência seja preservada, se necessário. Neste ponto, você também pode redimensionar a imagem, se necessário, inserindo um valor diferente de Largura e Altura nas caixas em Tamanho da imagem.

Depois de definir as configurações de exportação, clique em Exportar para salvar o projeto em seus arquivos.
Você pode então enxaguar e repetir esse processo com outros designs de banner de anúncio ou com o mesmo design, mas em outro tamanho. Com uma ideia básica do que você está procurando, criar um banner de anúncio no Photoshop é surpreendentemente fácil!