Aqui está uma lista dos melhores sites geradores de código de rotação de texto CSS online grátis. Código de rotação de texto CSS é usado para especificar o ângulo de elementos de texto 2D e 3D em páginas da web e sites. Um único código de rotação de texto CSS pode ser usado em vários elementos de texto para especificar seus ângulos de orientação. Os usuários que dominam a linguagem CSS podem facilmente escrever o código de rotação de texto CSS sozinhos. Embora seja complicado para novos usuários gerar um código de rotação de texto CSS personalizado. Para resolver esse problema, os novos usuários geralmente usam esses sites geradores de código de rotação de texto CSS on-line.
Usando esses sites, os usuários podem gerar rapidamente o código de rotação de texto CSS com o ângulo de rotação de texto desejado. Para especificar o ângulo de orientação do texto, os usuários precisam usar o controle deslizante de ângulo que pode variar de 0 graus a 360 graus. De acordo com o ângulo especificado, uma visualização de texto de amostra é gerada para ajudar os usuários a escolher o ângulo correto para o texto. Depois de finalizar o ângulo de orientação, os usuários podem copiar o código de rotação do texto CSS gerado. Alguns sites também permitem que os usuários salvem o código localmente na forma de um arquivo de código CSS. Para ajudar os novos usuários, mencionei as etapas para gerar o código de rotação de texto CSS na descrição de cada site.
Esses sites também oferecem ferramentas on-line adicionais, como JSON Formatter, CSS Minifier, CSS Formatter, Gerador de caixa de texto e muito mais. Percorra a lista para saber mais sobre esses sites.

Meu site favorito do gerador de código de rotação de texto CSS on-line:
bfotool.com é meu site favorito porque pode gerar rapidamente um código de rotação de texto CSS personalizado. Ele também oferece ferramentas de estilo CSS adicionais, juntamente com uma opção para salvar o código CSS final no formato CSS.
Você também pode conferir as listas dos melhores gerador de animação de quadro-chave CSS on-line gratuito, gerador de sombra de texto CSS on-line e Sites do Gerador de Sprite CSS Online.
Índice:
bfotool.com
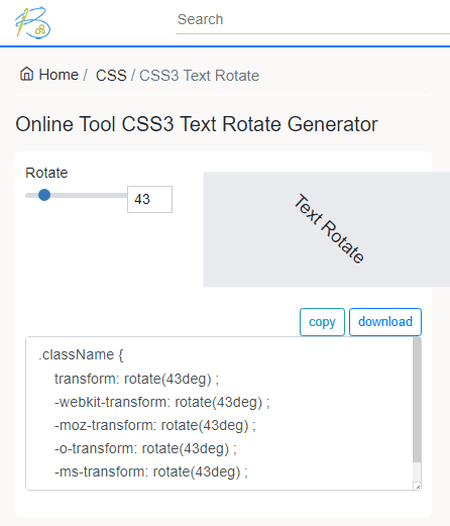
bfotool.com é um site de rotação de texto CSS on-line gratuito. Este site oferece uma ferramenta CSS3 Text Rotate Generate dedicada. Sua ferramenta de rotação de texto CSS permite que os usuários selecionem qualquer ângulo de rotação de 0 a 360 graus. De acordo com o ângulo de rotação especificado, uma visualização da rotação do texto também é fornecida por ele. Depois de selecionar o ângulo de rotação correto, os usuários podem copiar e baixar o código CSS gerado no formato de arquivo CSS. Agora, siga os passos abaixo.
Como gerar código de rotação de texto CSS online usando bfotool.com:
Visite este site usando o link fornecido. Depois disso, use o controle deslizante para especificar o ângulo de rotação. Agora, visualize a rotação especificada sobre um texto de amostra em sua janela de visualização. Em seguida, baixe o código em formato de arquivo CSS clicando no botão Download.
Recursos adicionais:
Código de formato: oferece várias ferramentas de formatação de código, como CSS Beautifier, HTML Beautifier, PHP Minifier, XML Beautifier, e muito mais. Vídeo: contém ferramentas úteis de manipulação de vídeo on-line, como Cortar vídeo, Silenciar vídeo, Redimensionar vídeo e muito mais. Áudio: oferece ferramentas úteis de manipulação de áudio, como Velocidade do áudio, Redimensionar áudio e Vídeo para MP3 e muito mais.
Considerações finais:
É um dos melhores sites geradores de código de rotação de texto CSS on-line gratuito que oferece todas as ferramentas essenciais de rotação de texto CSS e outras ferramentas de estilo CSS.
w3docs. com

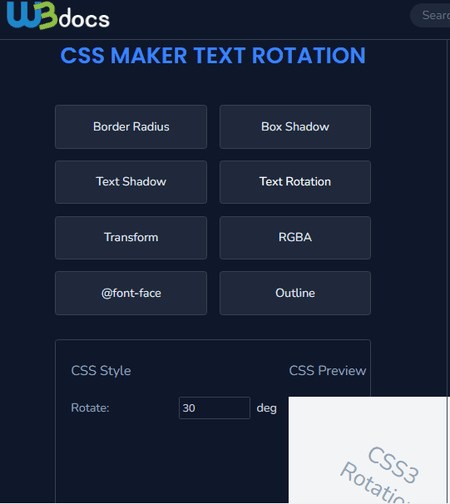
w3docs.com é um site gerador de código de rotação de texto CSS on-line gratuito. Usando este site, os usuários podem girar os elementos 2D e 3D de acordo com seus requisitos e, em seguida, gerar o código de rotação CSS para os elementos. Ele também fornece um texto de amostra que os usuários podem girar e visualizar sua aparência. Para realizar a rotação, oferece uma ferramenta Girar que requer valores em graus para ajustar a rotação do elemento. Além disso, também oferece ferramentas para ajustar o raio da borda do elemento, sombra do texto, sombra da caixa e muito mais. Agora, siga os passos abaixo.
Como gerar código de rotação de texto CSS online usando w3docs.com:
Visite este site e acesse a ferramenta de rotação de texto CSS Maker. Depois disso, especifique o grau de rotação do elemento no campo Girar. Agora, visualize o ângulo de rotação no elemento de texto de exemplo. Em seguida, copie o código gerado na seção Código CSS.
Recursos adicionais:
Este site também oferece material de aprendizado on-line e procedimentos relacionados a HTML, CSS, Git, JavaScript, Angular GS, PHP e muito mais.
Considerações finais:
É um bom site gerador de código de rotação de texto CSS on-line, através do qual os usuários podem gerar rapidamente o código de rotação de texto CSS.
toptal.com

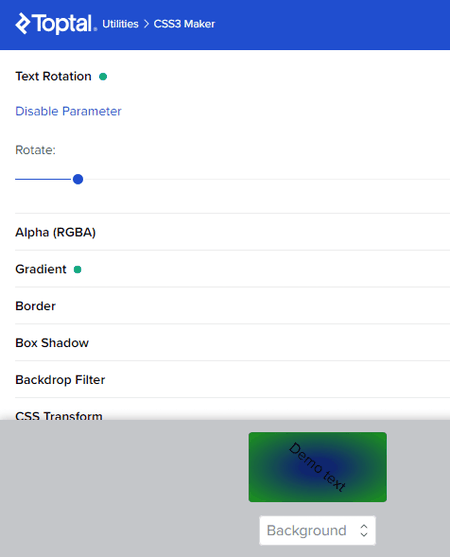
toptal.com é outro texto CSS on-line gratuito girar o site do gerador de código. Este site oferece uma ferramenta de criação de CSS3 que não apenas gera um código de rotação de texto CSS personalizado, mas também gera códigos Box Shadow, Text Shadow, CSS Transition, CSS Animation, etc. Para especificar o grau de rotação, oferece um controle deslizante que os usuários podem mover. De acordo com o movimento do controle deslizante, um elemento de texto de amostra se moverá para ajudar os usuários a selecionar a quantidade certa de rotação. Agora, siga as etapas abaixo.
Como gerar código de rotação de texto CSS online usando toptal.com:
Acesse este site e abra a ferramenta CSS3 Maker. Depois disso, use o controle deslizante Girar para especificar o grau de rotação do texto de amostra. Em seguida, visualize o ângulo de rotação na janela de visualização. Por fim, visualize e copie o código de rotação CSS da seção de código.
Recursos adicionais:
Este site também oferece ferramentas adicionais baseadas na Web, como Web Developer Checklist, JSON Formatter, HTMLShell, CSS Sprites Generator, etc.
Considerações finais:
É outro bom site gerador de código de rotação de texto CSS on-line por meio do qual os usuários podem visualizar e gerar um código de rotação CSS personalizado.
codepen.io

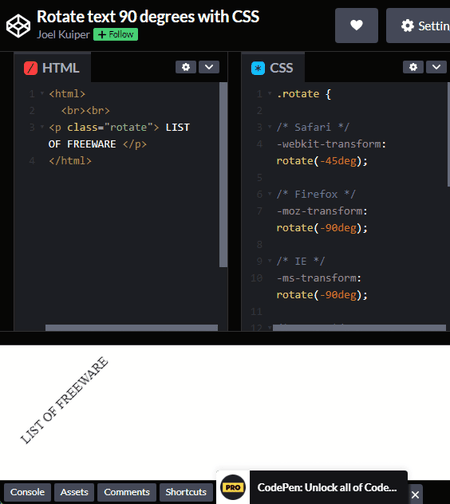
codepen.io é outro site de rotação de texto CSS on-line gratuito. É principalmente um site de teste e desenvolvimento de código front-end que também oferece um criador de código de rotação de texto CSS. Ao contrário de outros sites semelhantes, ele permite que os usuários gerem códigos otimizados para diferentes navegadores da web, como Safari, Mozilla Firefox, Opera, Internet Explorer, etc. Ao acessar sua seção CSS, os usuários podem especificar o ângulo de rotação do texto para um navegador específico. De acordo com o ângulo especificado, um texto de exemplo será mostrado em sua interface. Depois disso, os usuários podem copiar facilmente o código de rotação de texto CSS de sua interface. Agora, siga as etapas abaixo.
Como gerar código de rotação de texto CSS online usando codepen.io:
Inicie este site usando o link fornecido. Depois disso, vá para a seção CSS e insira o ângulo de rotação na função de rotação. Em seguida, visualize as alterações em sua seção de visualização. Por fim, copie o código de rotação do texto CSS de sua interface.
Considerações finais:
É outro site gerador de código de rotação de texto CSS on-line capaz que oferece todas as ferramentas para um código de rotação de texto CSS personalizado.
gerador de código HTML. com

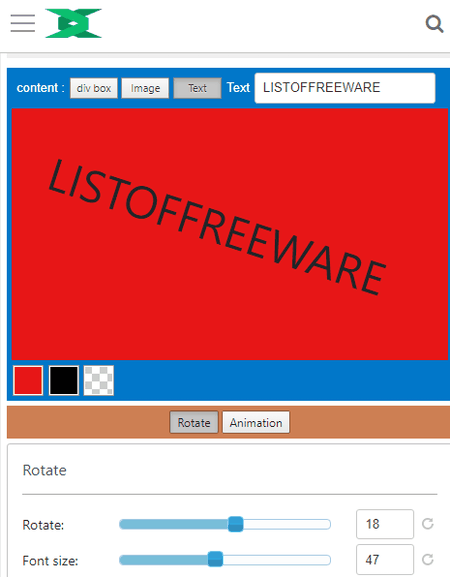
html-code-generator.com é outro site gerador de código de rotação de texto CSS on-line gratuito. Através deste site, os usuários podem gerar um código CSS com um ângulo específico para elementos de texto. Além disso, também pode ser usado para gerar código CSS personalizado para tamanho de texto personalizado. Para fazer isso, ele oferece dois controles deslizantes: Girar e Tamanho da fonte. De acordo com os valores especificados, gera uma visualização da amostra de texto girada e redimensionada. Na seção de código, os usuários podem copiar o código CSS que podem usar em seus sites para especificar o ângulo e o tamanho dos elementos de texto. Agora, siga os passos abaixo.
Como gerar código de rotação de texto CSS online usando html-code-generator.com:
Acesse este site e acesse a ferramenta geradora de código CSS Rotate. Depois disso, use o controle deslizante de rotação para especificar o ângulo do texto de amostra. Em seguida, visualize as alterações em sua janela de visualização. Agora, clique no botão Gerar código para visualizar o código de rotação de texto CSS final que os usuários podem copiar.
Recursos adicionais:
Este site também vem com ferramentas on-line adicionais, como CSS Triangle Generator, CSS 3D Text Generator, CSS Box Shadow Generator, CSS Font Style Generator e muito mais.
Considerações finais:
É um gerador de código de rotação de texto CSS simples e eficaz que também pode ser usado para gerar código de redimensionamento de texto.
doodlenerd.com

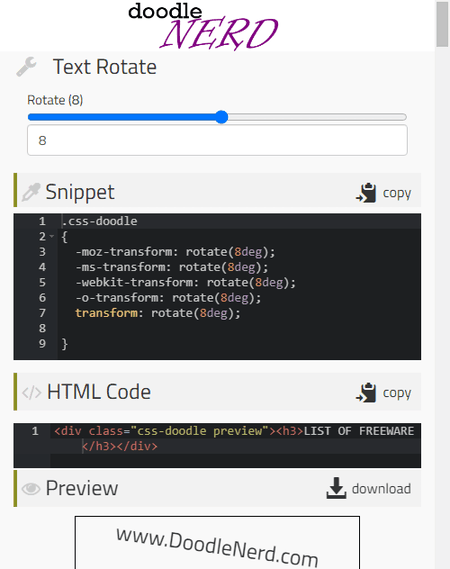
doodlenerd.com é o último site gratuito Site do gerador de código de rotação de texto CSS. Ele oferece uma ferramenta simples de rotação de texto que permite aos usuários especificar o ângulo de rotação do texto de 0 a 360 graus. De acordo com o ângulo especificado, é gerado por ele um código CSS que os usuários podem copiar de sua interface e utilizar em seus projetos CSS. Além do código CSS, também fornece um código HTML. Semelhante a outros sites, ele também mostra o ângulo do texto em sua janela de visualização. Agora, siga as etapas abaixo.
Como gerar código de rotação de texto CSS online usando doodlenerd.com:
Vá para este site usando o link fornecido. Depois disso, use o controle deslizante de rotação do texto para especificar o ângulo do texto. Agora, visualize as alterações. Por fim, copie o código da seção de trechos.
Recursos adicionais:
Este site também vem com várias ferramentas de design, como balão de fala, gerador de caixa de texto, gerador de caixa de seleção, gerador de layout, gerador de CSS3 e muito mais.
Considerações finais:
É outro bom gerador de rotação de texto CSS online que permite aos usuários gerar código CSS para rotação de texto.
Postagens relacionadas
Escrever um comentário