Se você está procurando um efeito único e criativo para adicionar às suas imagens, então o efeito cartoon no Photoshop é a sua resposta.
Você pode obter esse resultado em algumas etapas, alterando as características faciais da pessoa, adicionando efeitos para obter uma aparência de desenho animado e colocando uma forma atrás da pessoa para dar um toque exclusivo ao resultado final.
Embora as etapas e técnicas possam parecer complicadas, elas são relativamente fáceis de executar. Se você quiser uma maneira mais rápida de obter o efeito de desenho animado, verifique a última seção para 3 ações do Photoshop que você pode comprar para criar o efeito com um clique.

Como criar o efeito cartoon No Photoshop
Embora algumas etapas possam parecer repetitivas, elas são necessárias para obter o efeito desejado. As últimas etapas mostram como adicionar seu próprio toque à imagem, fazendo com que o desenho animado pareça estar saindo de uma forma.
Lembre-se, ao criar um efeito como este, as configurações que mostro você abaixo é apenas um guia para fazer o efeito de linha de base e pode ser necessário ajustá-los dependendo da sua imagem.
Etapa 1: converter a imagem em um objeto inteligente e alterar o tamanho da imagem
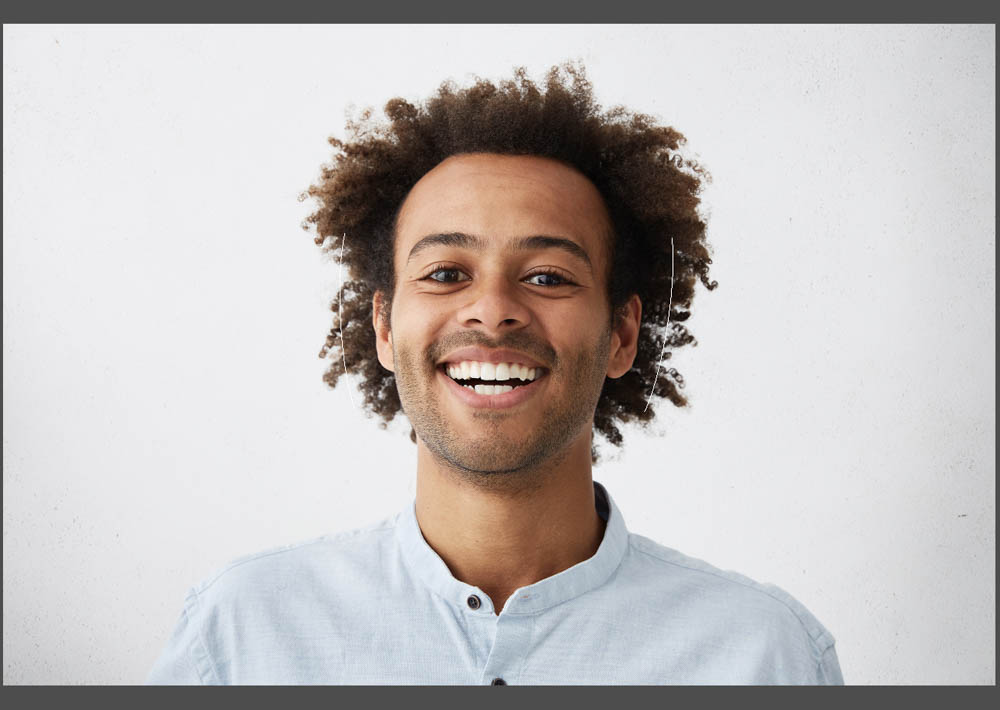
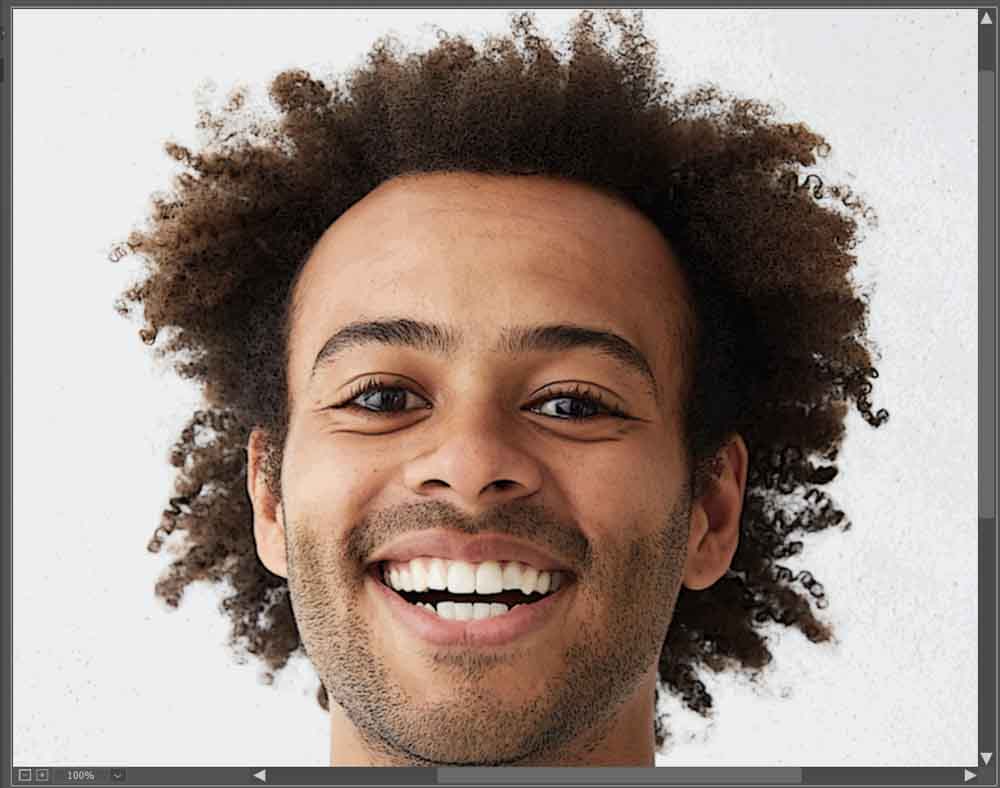
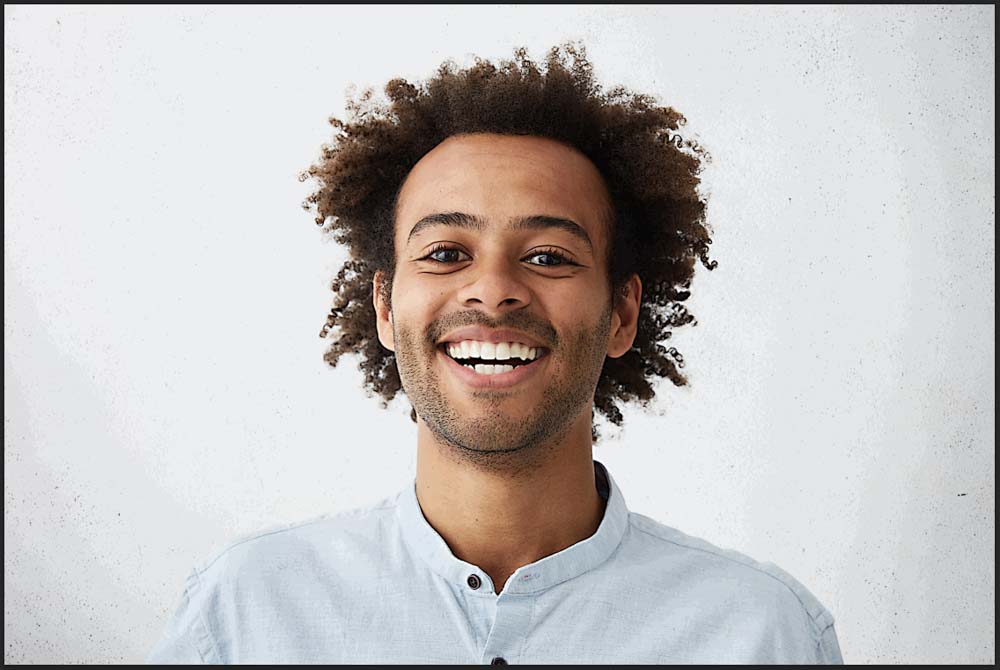
Para começar, você precisa abrir sua imagem no Photoshop. Vou usar esta foto de um homem para criar a aparência de desenho animado.
Depois que a imagem estiver aberta no documento, duplique a imagem de fundo selecionando-a e pressionando Control + J (Win) ou Command + J (Mac) e converta a camada copiada em um objeto inteligente.
Converter a camada em um objeto inteligente permite alterar a imagem facilmente. Quando você adiciona efeitos à camada, eles são adicionados como filtros inteligentes, o que permite clicar duas vezes nos filtros e ajustar as configurações ao longo do processo.
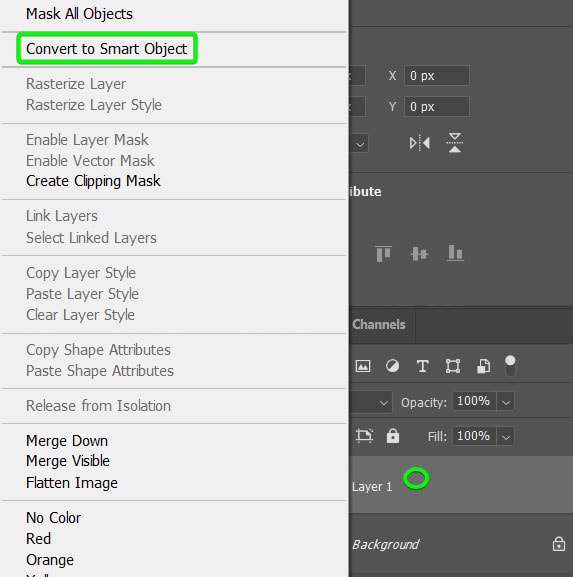
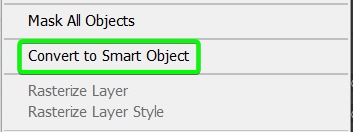
Para converter a camada copiada em um objeto inteligente, clique com o botão direito ou Control + clique na camada e selecione Converter em objeto inteligente nas opções.

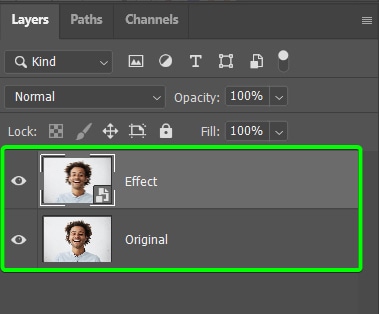
Você pode desbloquear a camada de fundo clicando no botão ícone de bloqueio e renomear ambas as camadas para organizar seu Painel de Camadas. Rotulei a camada de plano de fundo como Original e a camada copiada como Efeito.

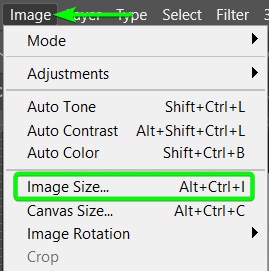
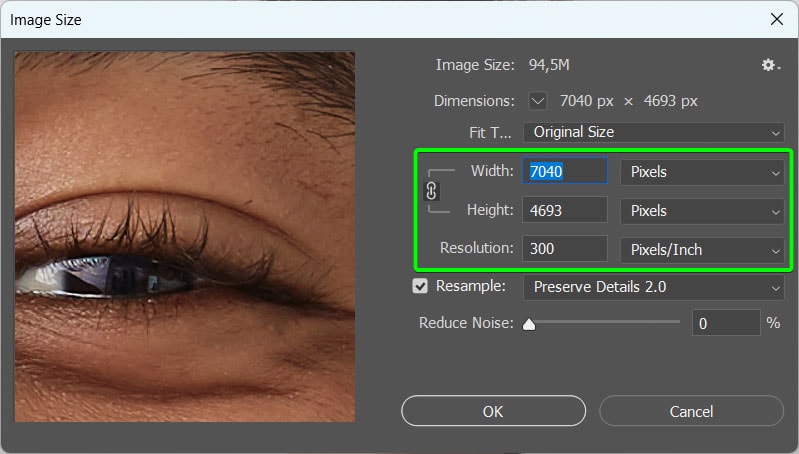
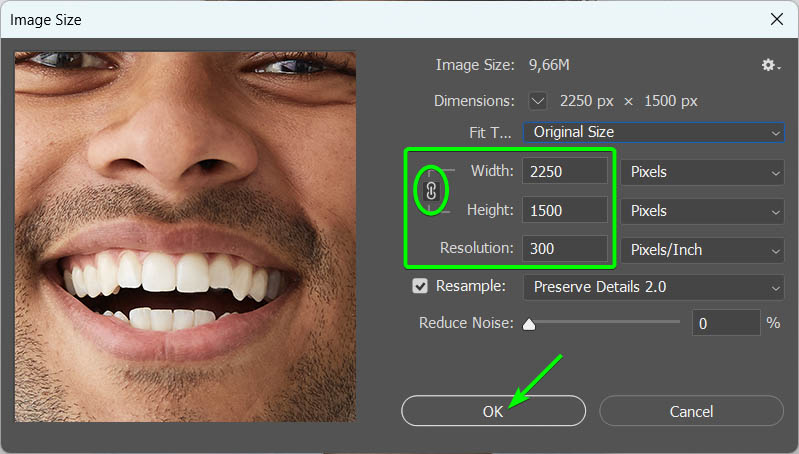
Em seguida, você deve verificar o tamanho da imagem e redimensione-o se necessário. O tamanho da imagem afetará a quantidade de detalhes visíveis no efeito de desenho animado. Para verificar o tamanho da imagem, vá para Imagem > Tamanho da imagem ou use o atalho Alt + Control + I (Win) ou Option + Command + I (Mac).

No painel de tamanho da imagem, você pode ver os valores de Largura, Altura e Resolução, pois esses são os tamanhos que afetará o efeito.

Em primeiro lugar, você deseja que sua resolução seja de 300 pixels/polegadas para garantir que a qualidade seja boa o suficiente para completar o efeito. Então você não quer que os valores de largura e altura sejam muito pequenos ou grandes, pois isso resultará em poucos detalhes no resultado.
Como guia, eu recomendo que você defina o lado mais longo entre 2000 e 3.000 pixels.
Redimensionei minha imagem adicionando 2.250 pixels na caixa de largura e, como o link está marcado, a altura foi ajustada para manter a proporção. Clique em OK para confirmar o novo tamanho.

Sua imagem agora está pronta para ser transformada em desenho animado.
Etapa 2: Adicione um filtro de dissolução à camada de efeitos
Agora você trabalhará com a camada de efeitos para adicionar os principais efeitos de desenho animado à imagem, portanto, certifique-se de que a camada de efeitos esteja selecionada para as próximas etapas.
O primeiro passo é ajustar as características faciais para torná-las mais parecidas com desenhos animados. Desenhos animados são conhecidos por suas características faciais gigantescas.
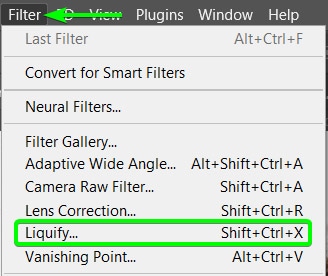
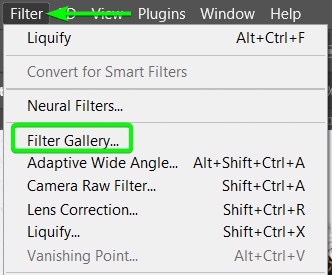
Para ajustar as características faciais, vá para Filter > Dissolver ou use o atalho Shift + Control + X (Win) ou Shift + Command + X (Mac).

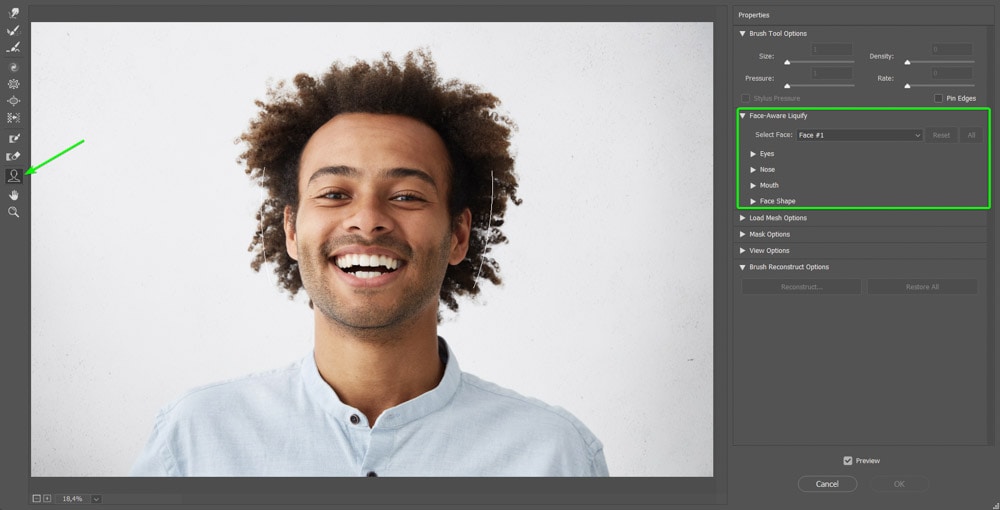
A área de trabalho da ferramenta Liquify será aberta com vários recursos para ajustar e distorcer sua imagem. Você só precisa se concentrar na Ferramenta Face (A) na barra de ferramentas à esquerda e no painel Face-Aware Liquify à direita.

O Photoshop detecta automaticamente o rosto ou rostos em uma imagem quando a ferramenta Face está ativa. Suas configurações dependerão da sua imagem e do efeito de desenho animado que você deseja. Você pode ajustar o tamanho dos olhos, inclinação dos olhos, largura do nariz, altura da boca, formato do rosto e muito mais.
Aqui está uma lista das configurações que usei, que é uma boa linha de base.
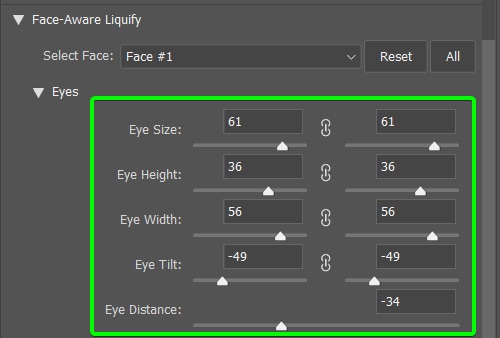
Olhos
Mantive os dois olhos com as mesmas configurações, mas você pode alterá-los individualmente.
Tamanho dos olhos: 61 Altura dos olhos: 36 Largura dos olhos: 56 Inclinação dos olhos:-49 Distância dos olhos:-34 
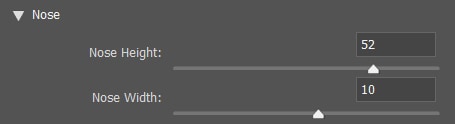
Nariz
Altura do nariz: 52 Largura do nariz: 10 
Boca
Sorriso: 30 Lábio superior: 7 Lábio inferior: 0 Largura da boca: 14 Altura da boca:-71
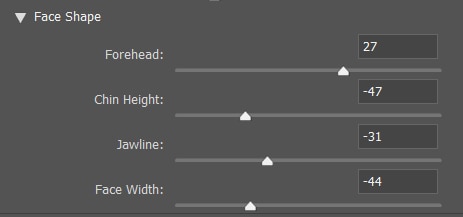
Formato do rosto
Testa: 27 Altura do queixo:-47 Jawline:-31 Largura do rosto:-44 
Ao ajustar as configurações, você pode ver o efeito aplicado no painel de visualização no centro. Ajuste as configurações até que você possa ver as características faciais assumindo a aparência de desenho animado. Preste atenção especial às configurações de Olhos e Formato do rosto, pois elas enfatizam mais o efeito de desenho animado.

Clique em OK no canto inferior direito de a janela para aplicar os efeitos à sua imagem.

Etapa 3: Adicione um filtro de borda de pôster da galeria de filtros
Adicione um filtro de borda de pôster para alterar a tom de pele do sujeito em níveis variados. Este filtro simplifica o tom de pele.
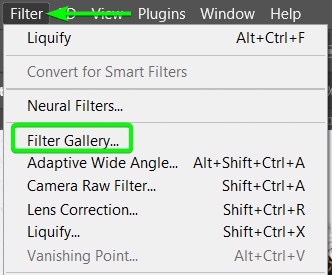
Para adicionar o filtro, vá para Filtro > Galeria de filtros.

Em seguida, clique em o filtro de bordas do pôster na guia Artístico.
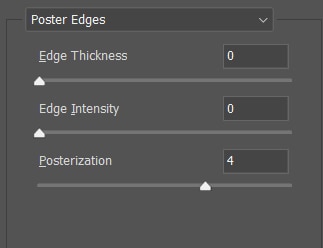
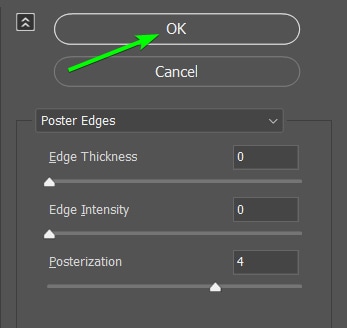
Em seguida, ajuste as configurações à direita para modificar o efeito. Eu recomendo usar as seguintes configurações como linha de base.
Espessura da borda: 0 Intensidade da borda: 0 Posterização: entre 2 e 4 
Você pode verificar a visualização para ver se as configurações funcionam para sua imagem. Você deseja que o tom de pele seja dividido em níveis diferentes.

Clique em OK para aplicar o efeito.

Etapa 4: Use máscara de nitidez para aumentar a nitidez do efeito
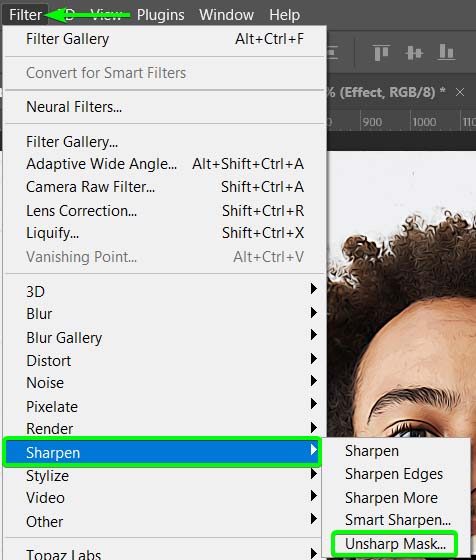
Nesse estágio, você precisa nitidez da imagem usando uma máscara de nitidez para revelar os detalhes após adicionar os filtros anteriores. Para fazer isso, vá para Filter > Sharpen > Unsharp Mask.

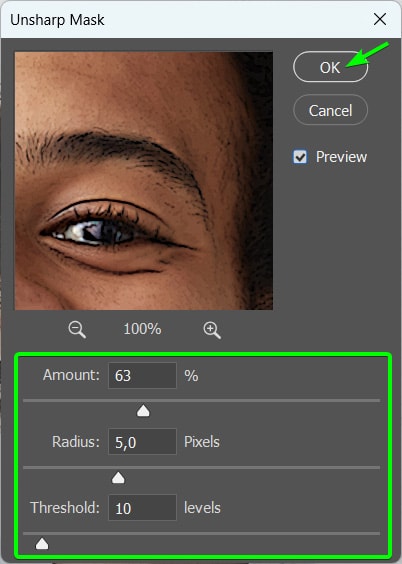
Em seguida, ajuste as configurações da seguinte forma e clique em OK quando você terminou.
Valor: 63% Raio: 5 pixels Limiar: 10 níveis 
Sua imagem terá uma aparência mais nítida.

Etapa 5: Adicione um filtro de tinta a óleo
A próxima etapa é aplicar o filtro de tinta a óleo, que suaviza a imagem e cria a aparência pintada na foto.
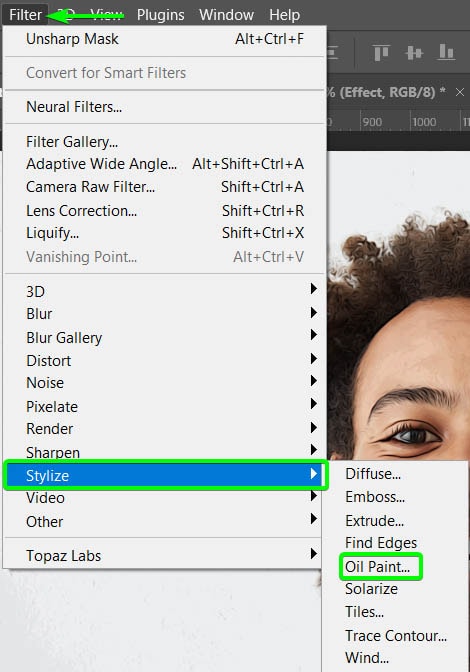
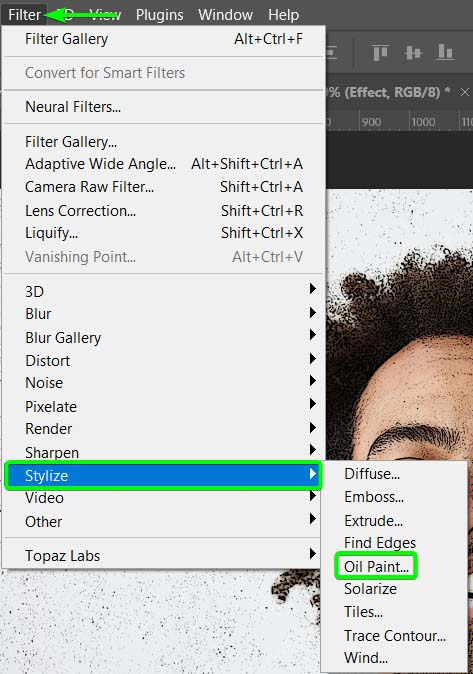
Para fazer isso, vá para Filtro > Estilizar > Pintura a óleo.

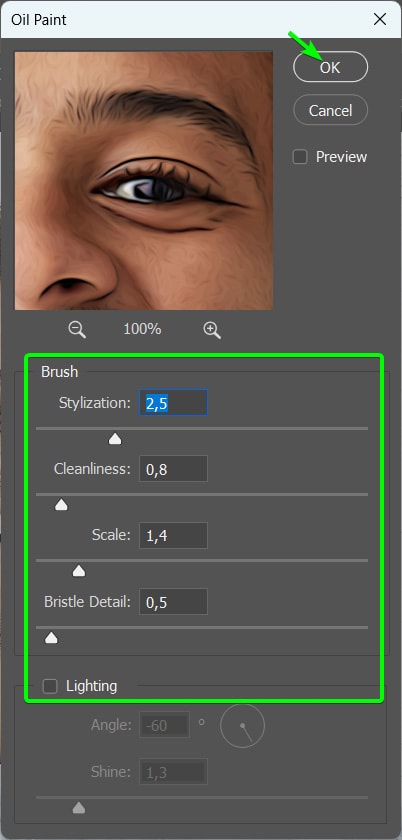
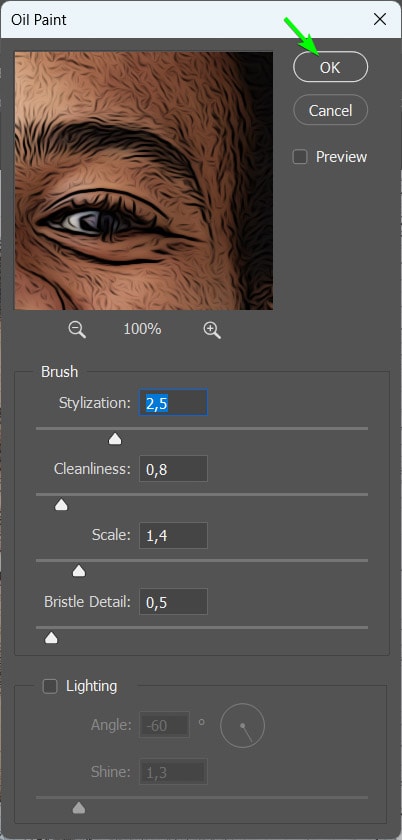
Use as seguintes configurações como linha de base e veja o que trabalha em sua imagem. Clique em OK para aplicar o efeito.
Estilização: 2,5 Limpeza: 0,8 Escala: 1,4 Detalhe da cerda: 0,5 Iluminação: Desmarque 
A imagem parece pintada e os detalhes ficaram muito mais suaves. Observe a barba e o cabelo do homem antes e depois de adicionar o filtro de tinta a óleo. O efeito mais suave é o que você deseja.
 Antes
Antes  Depois
Depois
Etapa 6: Use Unsharp Mask para afiar o efeito novamente
Desde que você suavizou os detalhes, você deve afiá-los novamente para equilibrar o efeito. Você pode fazer isso usando a Unsharp Mask novamente.
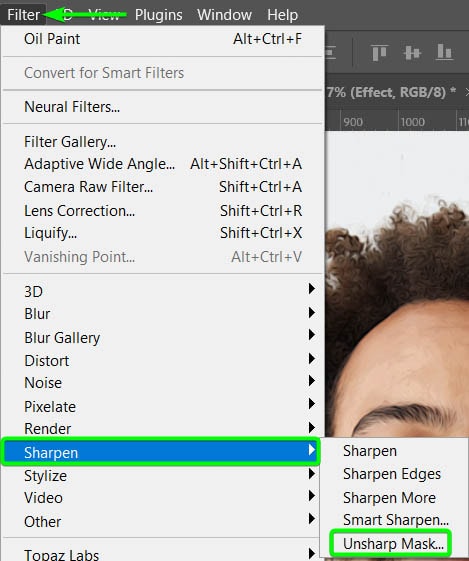
Vá para Filter > Sharpen > Unsharp mask.

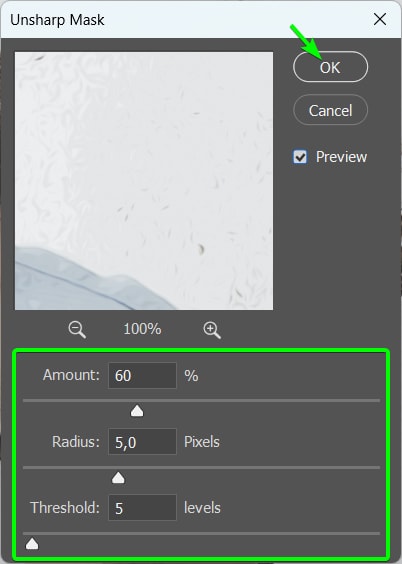
Desta vez, ajuste as configurações em torno do seguinte e clique em OK.
Valor: 60% Raio: 5 pixels Limiar: 5 níveis 
Os detalhes em sua imagem devem ficar um pouco mais nítidos, mas ainda manter uma aparência suave. Este é o último passo para a camada de efeito. Agora, você pode adicionar e definir os contornos do efeito de desenho animado.

Etapa 7: Duplique a camada base e o efeito Liquify para criar contornos
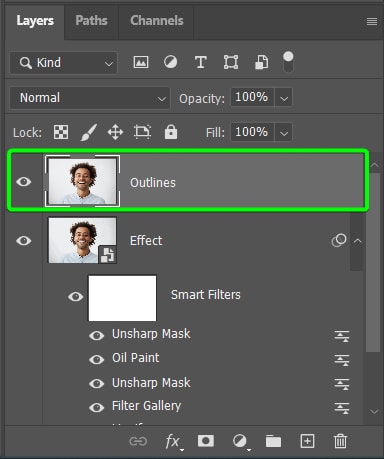
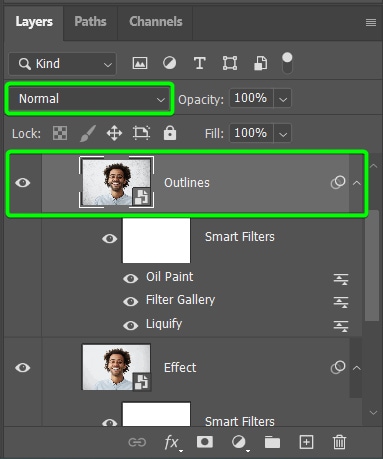
Para começar a criar os contornos, você precisa duplicar a camada Original que não possui efeitos aplicados a ela. Selecione a camada original e pressione Control + J (Win) ou Command + J (Mac) para copiar a camada. Em seguida, renomeie a camada para Contornos e mova-a para o topo da pilha de camadas.

Converta a camada duplicada em um objeto inteligente clicando com o botão direito ou Control + clicando e selecionando Converter para objeto inteligente.

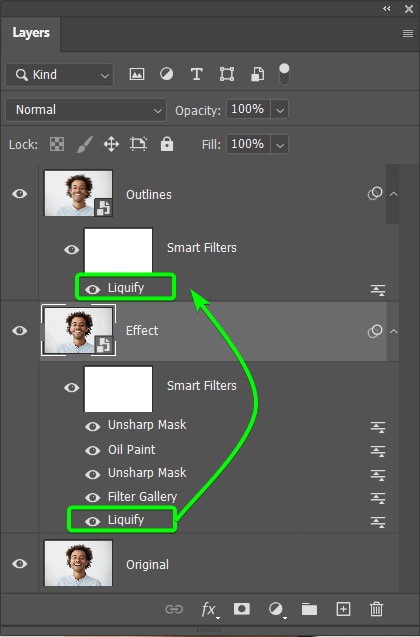
Agora, você precisa adicionar os mesmos efeitos Liquify que você fez na camada de efeitos nesta camada. Em vez de adicionar o filtro manualmente e copiar as configurações, você pode simplesmente copiar o filtro inteligente Liquify da camada de efeitos e colocá-lo sob a camada de contornos.
Segure Alt (Win) ou Option (Mac), clique no filtro inteligente Dissolver e arraste-o para a camada de contornos. Solte o mouse quando o filtro estiver sobre a camada de contornos. O filtro aparecerá copiado na camada Contornos.

Agora, enquanto a camada Outlines esconde os efeitos restantes, você verá os efeitos liquefeitos adicionados ao rosto do modelo novamente.
Etapa 8: Adicionar um filtro de bordas de pôster ao efeito de contorno
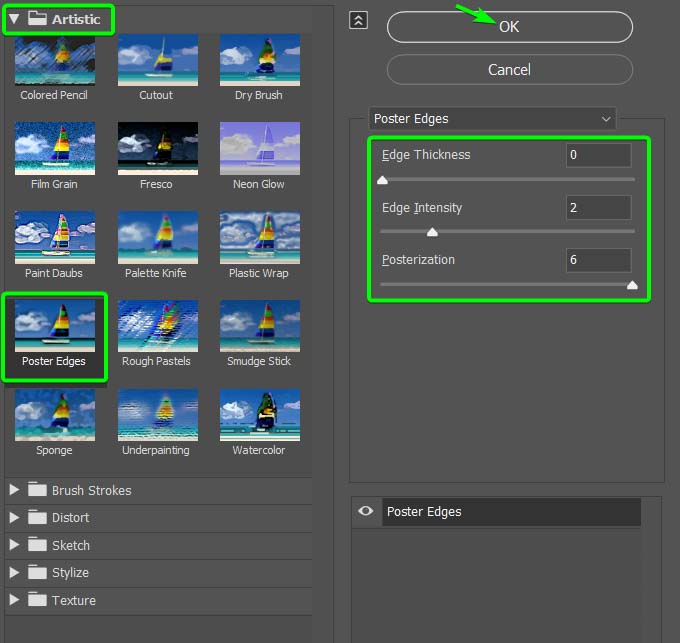
Em seguida, você deseja adicionar outro filtro de borda de pôster à imagem, desta vez na camada Contornos e com configurações diferentes para trazer as bordas.
Selecione a camada Contornos e vá para Filtro > Galeria de filtros.

Clique no filtro Poster Edges para adicioná-lo e ajustar as seguintes configurações. Em seguida, clique em OK para aplicar o efeito.
Espessura da borda: 0 Intensidade da borda: 2 Posterização: 6 
Você notará que o filtro adicionou linhas pretas ao redor da imagem para enfatizar os detalhes.
Etapa 9: Adicione um filtro de tinta a óleo aos contornos Camada
Em seguida, você deve adicionar outro filtro de tinta a óleo à camada Contornos. Adicione o filtro Pintura a óleo acessando Filtro > Estilizar > Pintura a óleo.

Em seguida, use as mesmas configurações que você usou na camada Effects, que, se você copiou, minhas configurações são:
Estilização: 2,5 Limpeza: 0,8 Escala: 1,4 Detalhe da cerda: 0,5 Iluminação: Desmarque 
Este filtro terá o mesmo efeito de suavização da camada anterior, mas os detalhes serão mais perceptíveis.
Etapa 10: Alterar o modo de mesclagem e preenchimento da camada de contorno
Como os efeitos que adicionei à camada Contornos são duros, quero reduzi-los um pouco para misturar os filtros com os efeitos originais que adicionei à camada Efeitos.
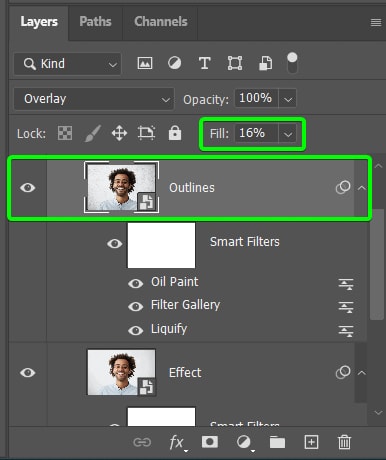
Para mesclar os contornos, altere o modo de mesclagem selecionando a camada Contornos e localizando o menu suspenso ao lado de Normal no Painel de camadas.

Clique no menu suspenso e selecione Sobreposição nas opções.
Em seguida, reduza o Preenchimento da camada Contornos usando o controle deslizante no Painel de Camadas. Você pode ajustar isso conforme necessário para sua imagem. Reduzi o preenchimento para 16% porque não quero que os contornos sejam muito duros.

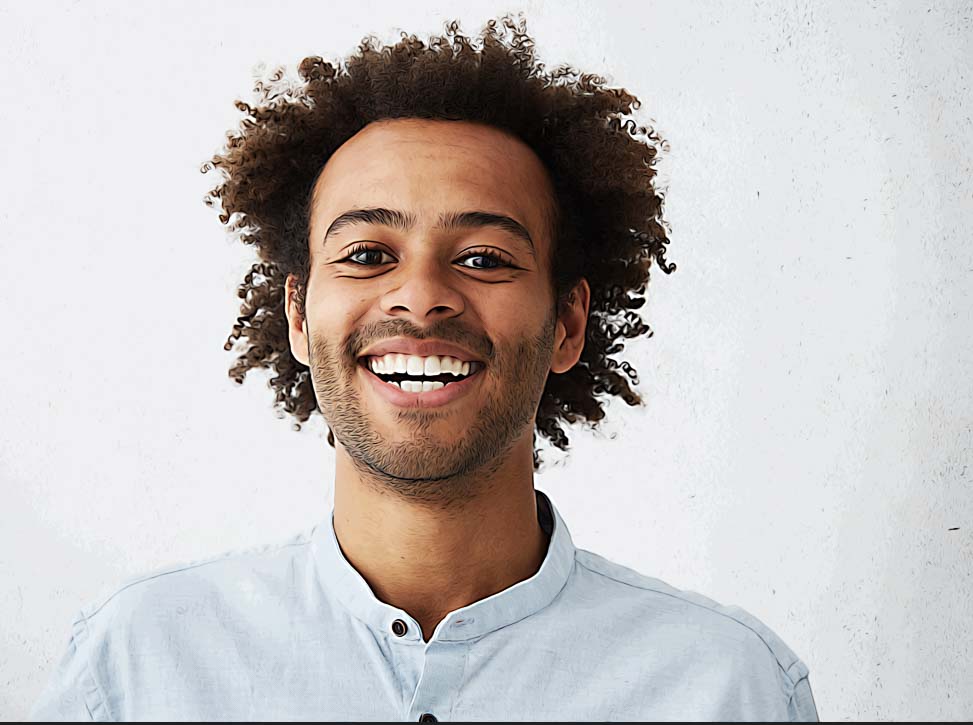
A camada Outlines deve se misturar com a camada Effects e ter uma aparência de desenho animado. Embora possa parecer que a imagem está completa, há mais algumas etapas para aprimorar o efeito e adicionar um toque exclusivo, então não pare por aqui.

Etapa 11: Adicionar Um filtro passa-alto para realçar mais detalhes
Para completar o efeito de desenho animado em seu assunto, adicione um filtro passa-alto para aprimorar o gráfico e destacar mais os detalhes.
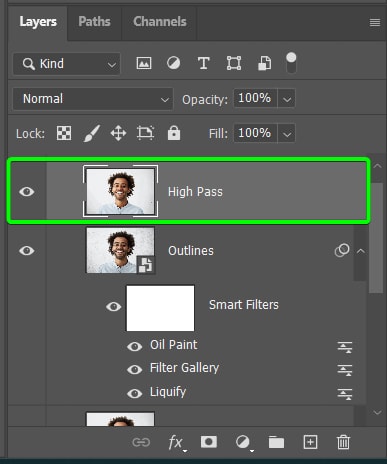
Para adicionar um filtro High Pass Filter, você deve primeiro criar uma cópia mesclada de todas as camadas. Você pode usar o atalho Shift + Control + Alt + E (Win) ou Shift + Command + Option + E (Mac). Essa camada mesclada aparecerá no topo da pilha de camadas. Você pode renomeá-lo como High Pass.

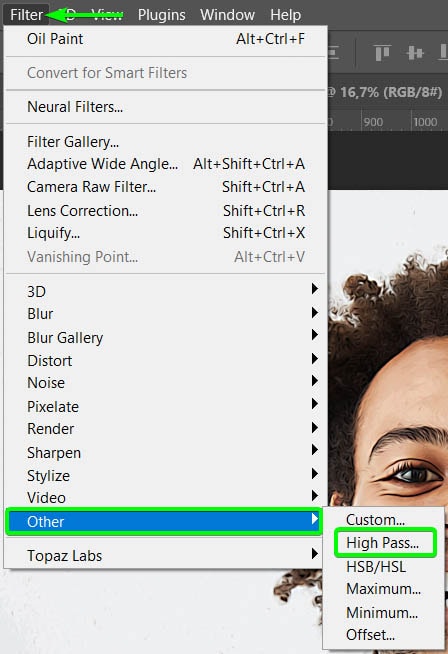
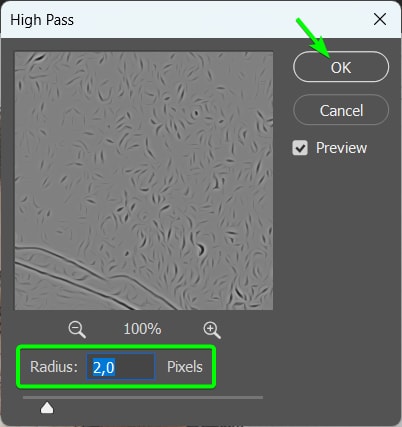
Em seguida, com a camada mesclada selecionada, vá para Filter > Other > High Pass.

Em seguida, altere o Raio para 2. Você deve usar este valor exato para esta etapa.

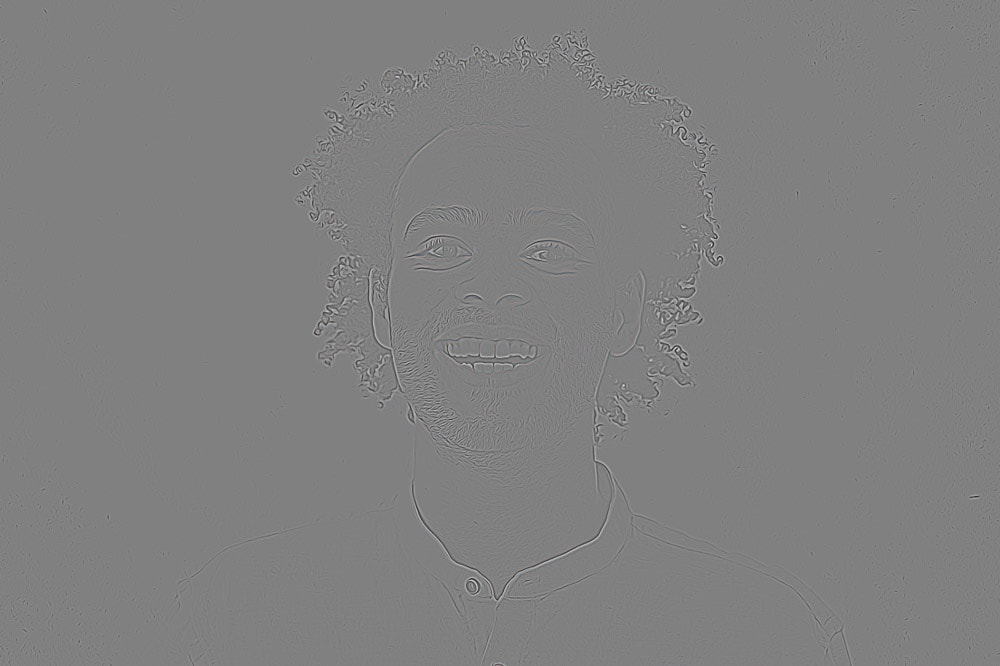
Sua imagem ficará coberta de cinza, com apenas os contornos visíveis.

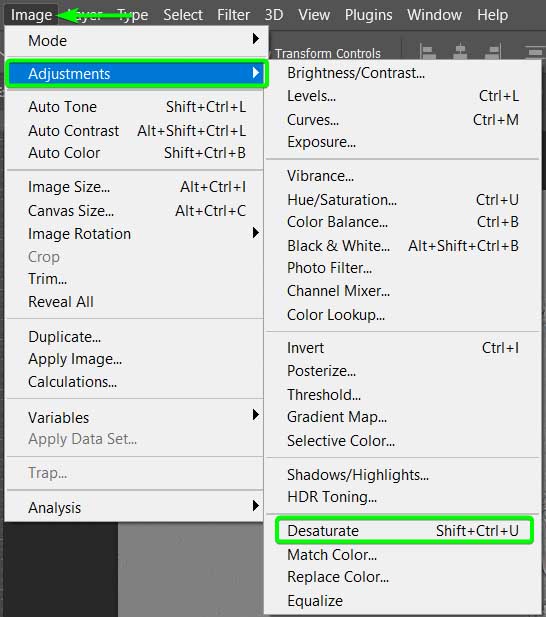
Se houver um pouco de cor ao redor dos contornos, isso pode causar ruído no resultado final. Para evitar isso, remova a saturação da imagem acessando Imagem > Ajustes > Desaturar. Você também pode usar o atalho Shift + Control + U (Win) ou Shift + Command + U (Mac).

Em seguida, altere o modo de mesclagem da camada High Pass para Overlay para trazer de volta as cores da imagem e manter o efeito nítido.
Agora você terá o efeito de desenho animado aplicado à sua imagem com detalhes nítidos.

Você pode facilmente substituir a imagem nas camadas do Objeto Inteligente para aplicar o efeito em outra imagem, mas deve excluir o filtro Passa-altas e repetir essa etapa para a nova imagem.
Etapa 12: Crie uma cópia mesclada do efeito e remova o plano de fundo
Você pode levar o efeito adiante e adicionar um toque exclusivo à sua foto.
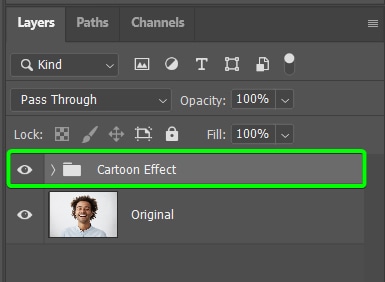
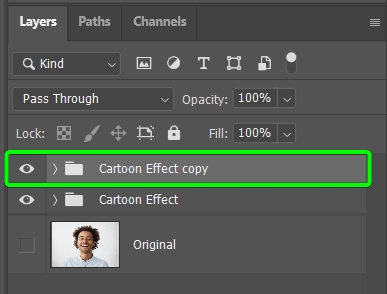
Para fazer isso, primeiro limpe o painel de camadas adicionando as camadas Effects, Outline e High Pass a um grupo, selecionando as camadas enquanto pressiona Control (Win) ou Command (Mac) , e pressione Control + G (Win) ou Command + G (Mac).
Você pode renomear o grupo para mantê-lo organizado.

Em seguida, crie uma cópia do grupo selecionando-o e pressionando Control + J (Win) ou Command + J (Mac).

Selecione o grupo copiado e pressione Control + E (Win) ou Command + E (Mac) para mesclar as camadas dentro do grupo em uma única camada.
Você deve remover o fundo para garantir que apenas o assunto saia da forma. Você pode usar qualquer método de remoção de plano de fundo, mas um método rápido e fácil é usar o recurso Selecionar assunto.
Para fazer isso, ative uma ferramenta de seleção como a Ferramenta de Seleção Rápida (W).

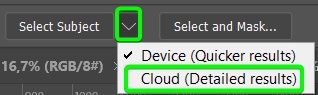
Em seguida, altere a opção a seguir Selecione Assunto na barra de opções para Nuvem (resultados detalhados) abrindo o menu suspenso e selecionando a opção Nuvem.

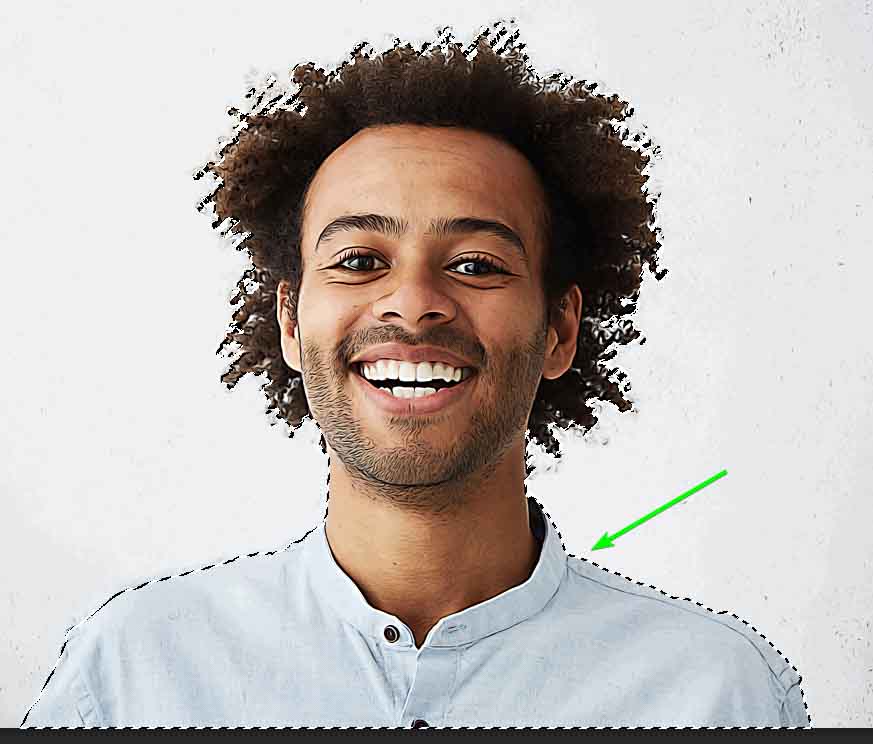
Por fim, clique em Selecione o assunto e dê ao Photoshop alguns momentos para selecionar o assunto com precisão.

Este método seleciona com precisão o assunto, mesmo em imagens com cabelo e pêlo.

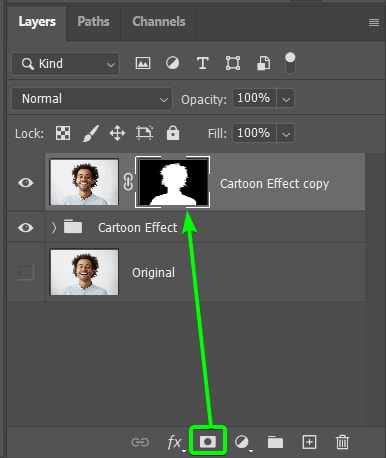
Em seguida, remova o fundo clicando no ícone Add Layer Mask no Painel Camadas. Esta ação oculta o fundo e apenas mantém o assunto visível.

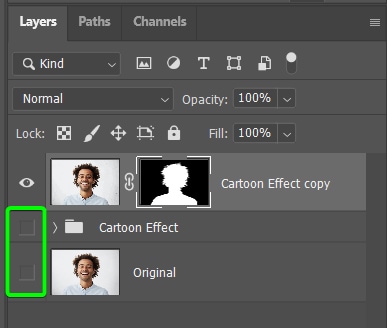
Você ainda verá o fundo se o grupo Cartoon Effect ou a camada original ainda estiver visível. Desative a visibilidade da camada para ter apenas o assunto visível clicando nos ícones de olho.

Etapa 13: Adicione uma forma à tela usando qualquer forma Ferramenta (U)
Em seguida, adicione qualquer forma à tela. Você pode escolher qual forma usar para o efeito selecionando uma Ferramenta Forma (U) ou uma forma personalizada que você criou.
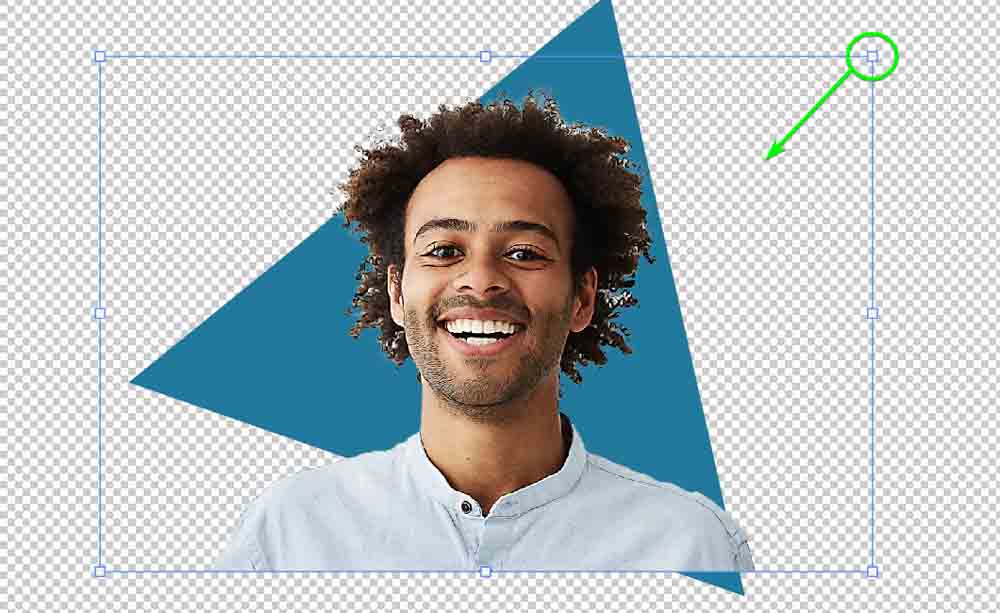
Depois que sua forma for selecionada, clique e arraste na tela para posicionar a forma.
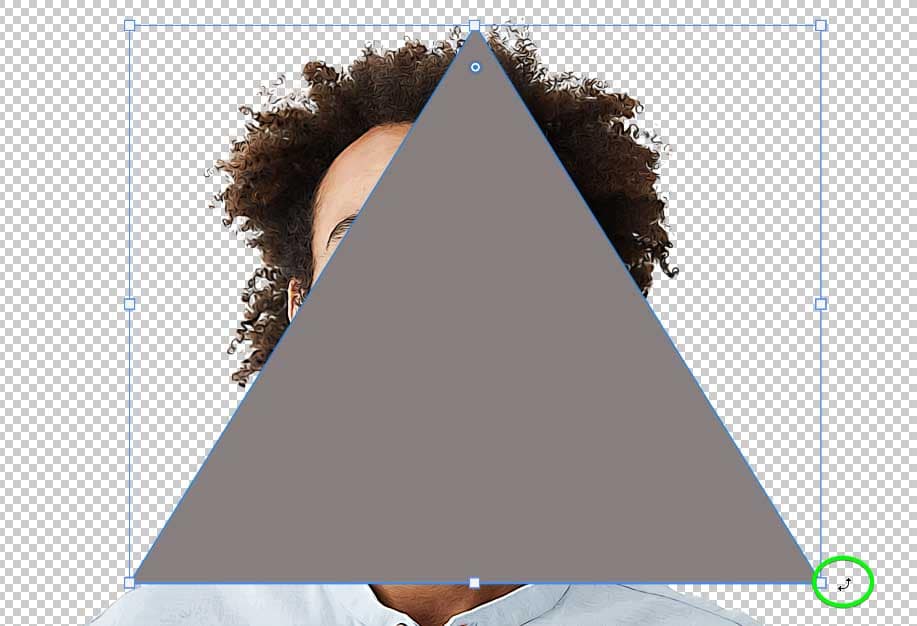
Você pode redimensionar ou inclinar a forma como desejar. Passe o mouse fora da forma e use o ícone de seta curva para inclinar a forma.

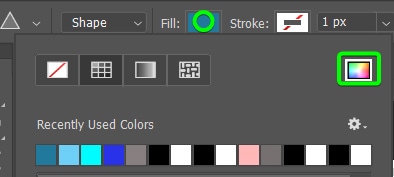
Você pode usar a amostra de preenchimento nas Opções Barra para alterar a cor da forma para algo que corresponda ao seu assunto. Vou usar a cor azul.

Etapa 14: Posicione o objeto sobre a forma e mascare as áreas
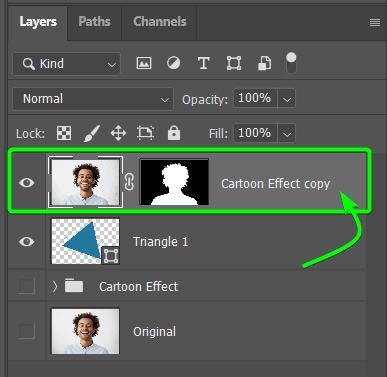
Você deseja que o objeto fique acima da forma, então clique na camada de assunto no Painel de Camadas e arraste-a acima da camada de forma.

Em seguida, selecione a Ferramenta Mover (V) e ative a Transform Tool pressionando Control + T (Win) ou Command + T (Mac). Use os pontos de controle para redimensionar o assunto.

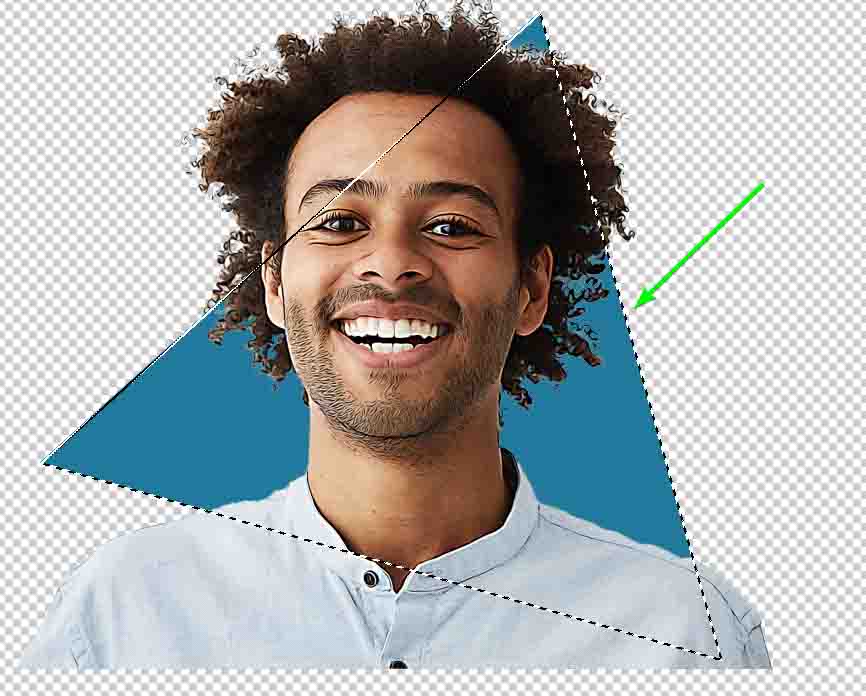
Clique no assunto na tela para posicioná-lo sobre a forma. Coloque-o onde deseja que a cabeça do sujeito apareça. As áreas que você deseja ocultar devem estar sobre as bordas da forma.

Agora, você precisa criar uma seleção da forma segurando Control (Win) ou Command ( Mac) e clicando na miniatura da forma no Painel Camadas.
Você verá as formigas marchando ao redor da forma na tela.

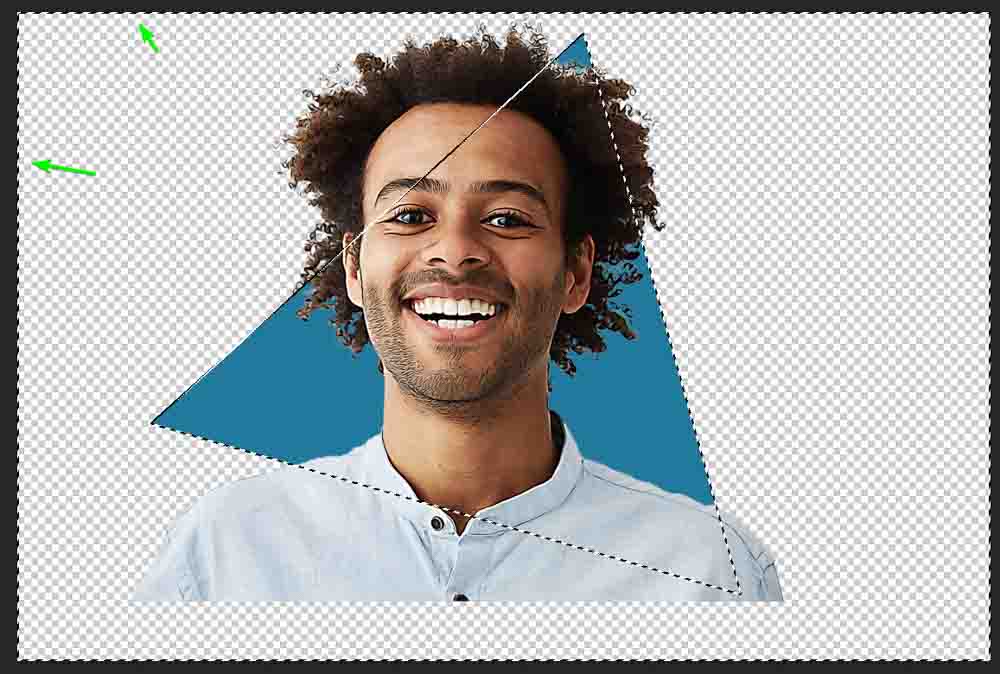
Agora, como você deseja ocultar as partes do objeto fora da forma, é necessário inverter a seleção. Você pode fazer isso pressionando Shift + Control + I (Win) ou Shift + Command + I (Mac). As formigas marchando agora estarão ao redor da tela.

Em seguida, selecione a máscara da camada de assunto indicada pela borda branca.
Ativar a Ferramenta Pincel (B) e defina a cor do primeiro plano como Preto.

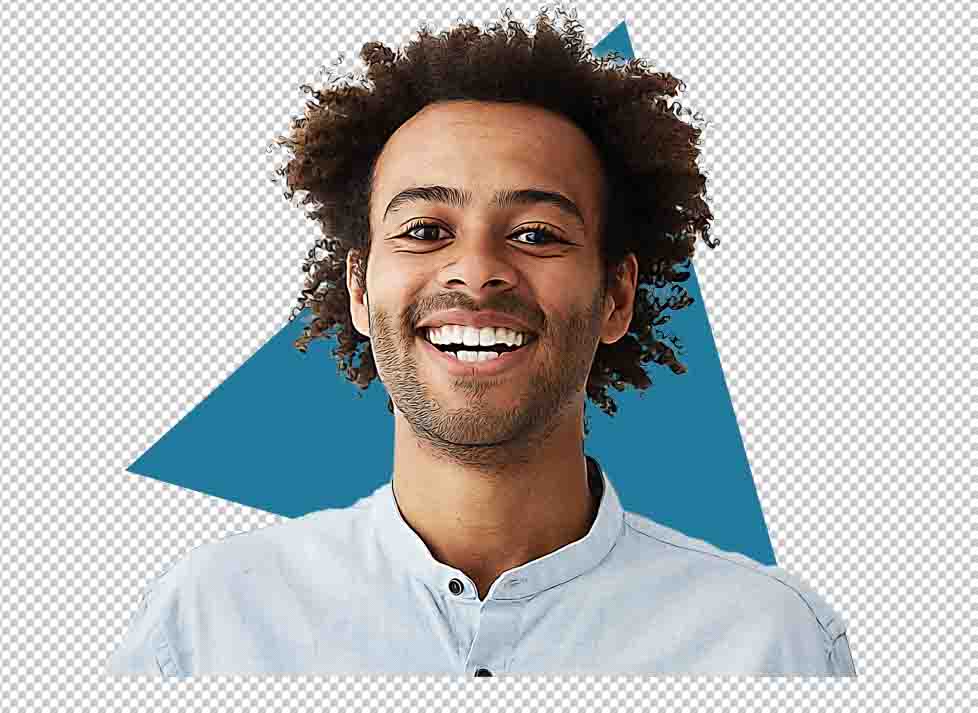
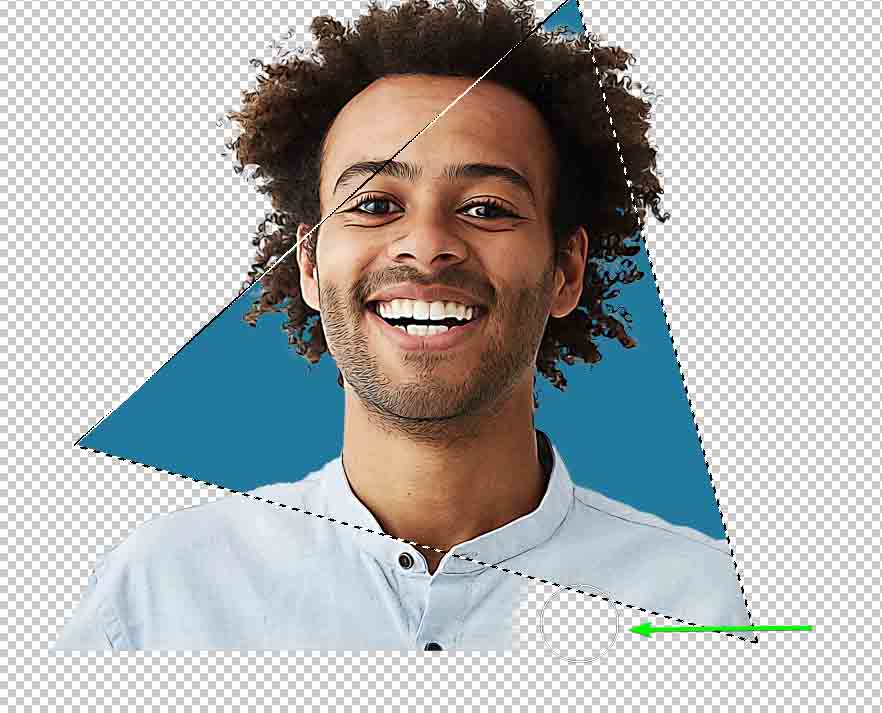
Em seguida, pinte sobre as áreas do assunto fora da forma. A seleção impedirá que você pinte qualquer área dentro da forma.

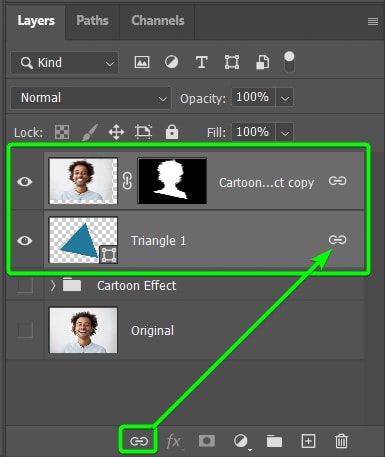
Pressione Control + D (Win) ou Command + D (Mac) para desmarcar a área. Em seguida, vincule as duas camadas selecionando-as e clicando no ícone de link no Painel de Camadas. Agora você pode mover e redimensionar as duas camadas juntas.

Se você não estiver satisfeito com o posicionamento, pressione Control + Z (Win) ou Command + Z (Mac ) para desfazer algumas etapas e refazer o posicionamento antes de mascarar os ombros do modelo. Agora você tem o assunto saindo de uma forma.

Etapa 15: Adicione um plano de fundo à tela
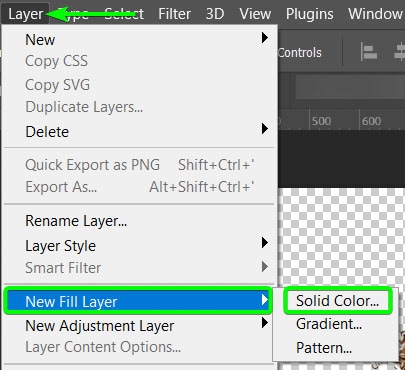
Para completar a aparência, adicione uma cor de plano de fundo sólida acessando Camada > Nova camada de preenchimento > Cor sólida.

Nomeie a camada se quiser e clique em OK. Em seguida, selecione uma cor no Seletor de coresr e clique em OK.
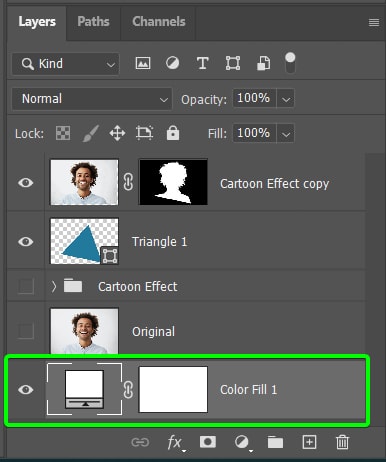
Em seguida, arraste a camada de cor sólida para baixo da pilha.

Agora você tem um efeito de desenho animado com um toque exclusivo.

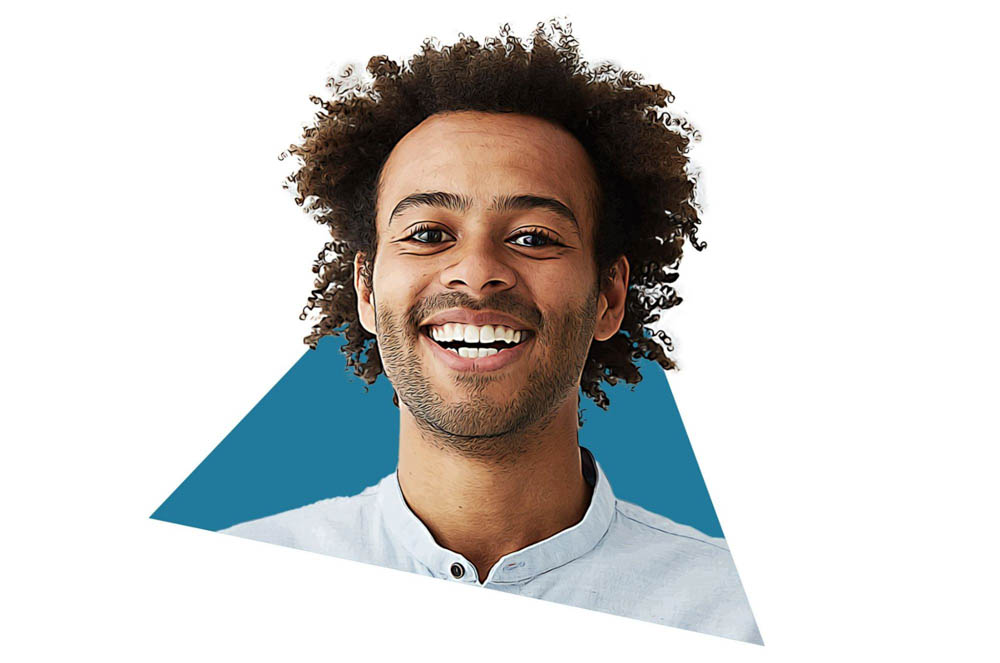
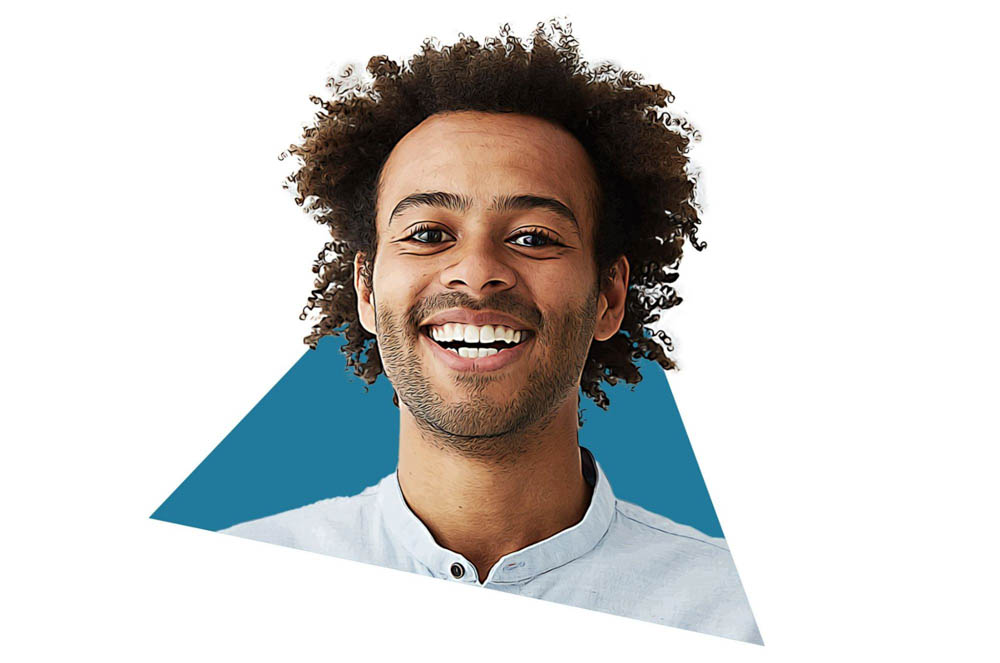
 Antes
Antes  Depois de
Depois de
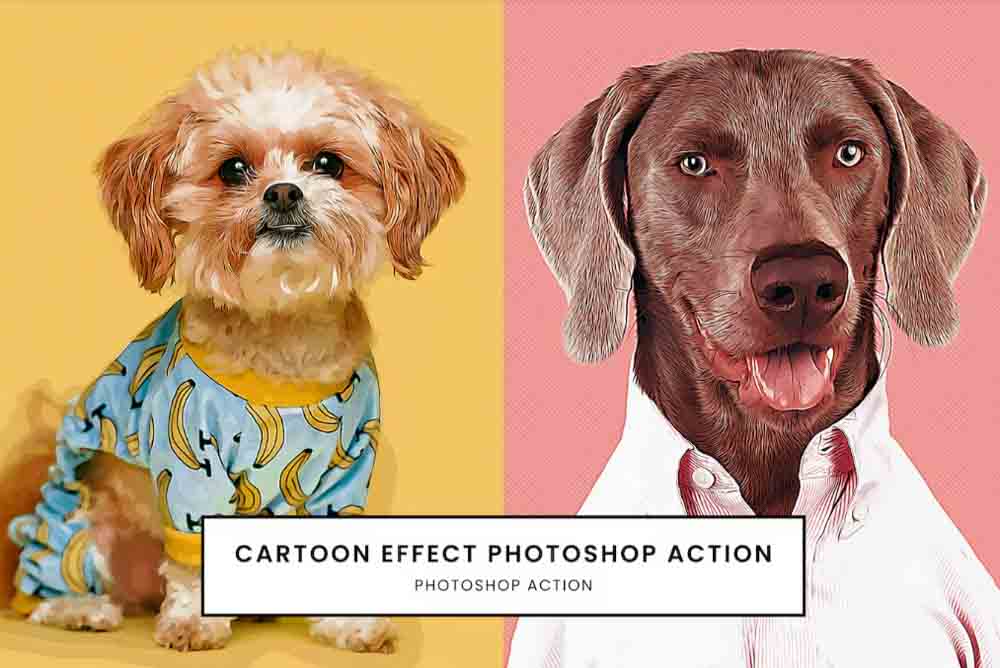
Melhor Ações do Photoshop de efeito de desenho animado a serem experimentadas
Para agilizar seu processo, compre um desses conjuntos de ações do Photoshop para aplicar um efeito de desenho animado com um clique. Encontrei essas ações para criar um efeito de desenho animado semelhante ao acima em Creative Market e Elementos do Envato.
4in1 Cartoon & Vector Art Ps Action
This 4-in-1 action bundle offers a cartoon painting, cartoon effects, and vector art actions with color halftone effects. Easily apply various cartoon looks with this set and level up your graphic design abilities.
Cartoon Effect Action | Photoshop Plugin
This set contains one Photoshop action to apply a seamless cartoon effect to your picture. You can download the action once you have subscribed to Envato Elements.
Cartoon Painting Photoshop Action
This Photoshop action creates a cartoon painting effect on your photos in one click. You can produce arty pictures with ease.