Se você cria conteúdo para o YouTube e não tem muito branding, pode criar um banner do YouTube no Photoshop. Como qualquer criador de conteúdo sabe, o branding é extremamente importante para tornar sua marca mais identificável e conhecida pelos espectadores. Ao adicionar conteúdo ao YouTube, ter um banner de marca é essencial.
Aqui vou orientá-lo na criação do banner, explicando os diferentes tamanhos e mostrando como colocar os elementos corretamente.
Além disso, você pode baixar o template grátis para usar como base do seu banner, assim você não precisa se preocupar em cortar detalhes importantes!

Qual é o tamanho de um banner do YouTube no Photoshop?
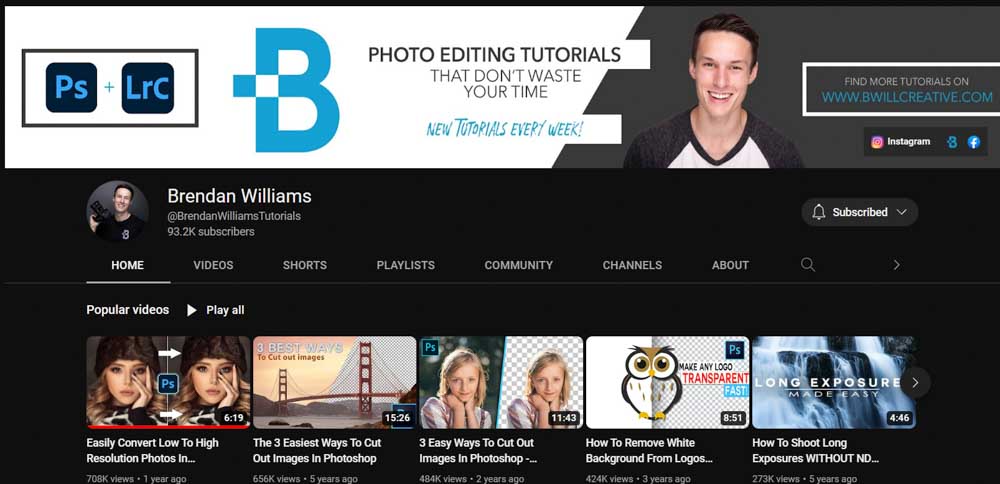
O banner fica na parte superior da sua página do YouTube e deve fornecer aos espectadores todas as informações de que precisam saber sobre nosso canal. Isso não significa que o banner deva ser movimentado e cheio de informações; em vez disso, deve oferecer estrategicamente as principais informações.
Ao projetar um banner para o YouTube, o tamanho do banner e o posicionamento dos elementos são cruciais porque o banner é exibido de maneira diferente em cada dispositivo que as pessoas visualizam o YouTube on.
Em última análise, o tamanho geral de um banner do YouTube é 2560 x 1440 pixels com uma resolução de 300ppi. Esse tamanho de banner é exibido perfeitamente nas telas de TV quando o usuário usa o aplicativo do YouTube.
No entanto, apenas algumas pessoas assistem ao YouTube em suas TVs. Você pode abrir o YouTube em seu computador, tablet ou smartphone. Esses dispositivos não exibirão o banner completo que você vê na TV.
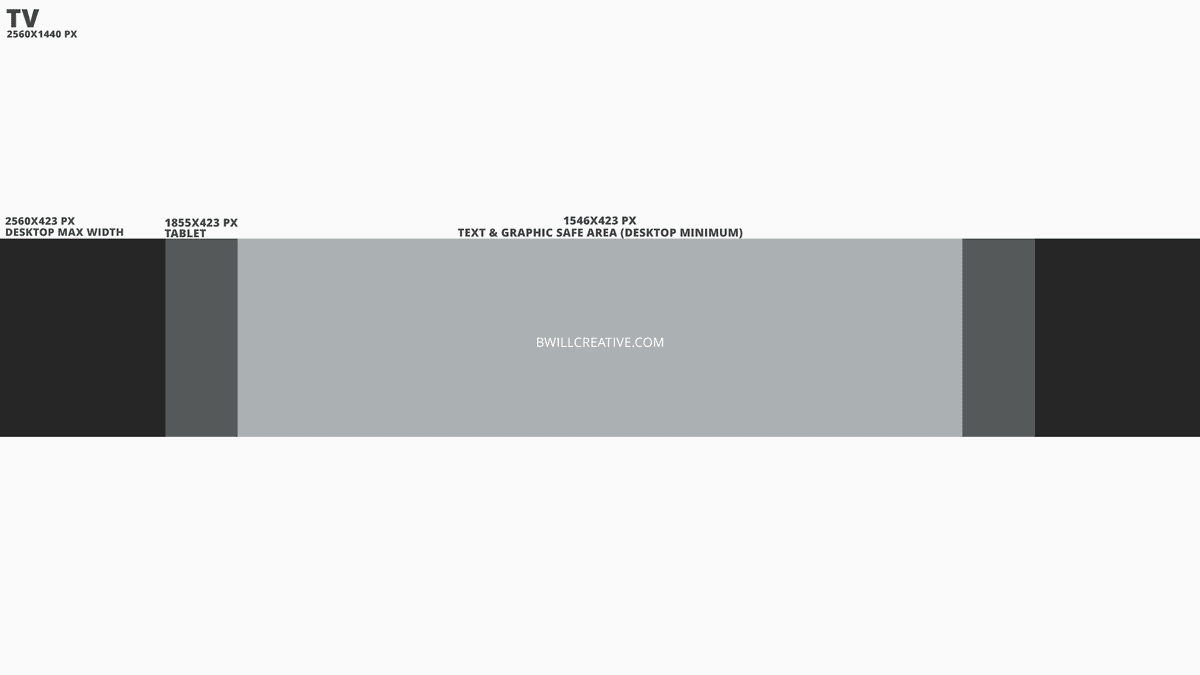
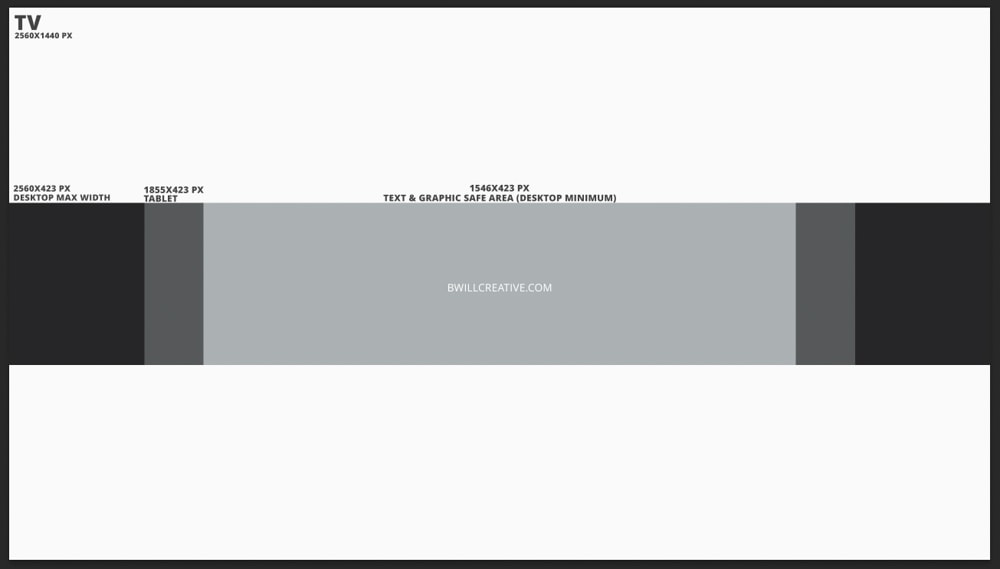
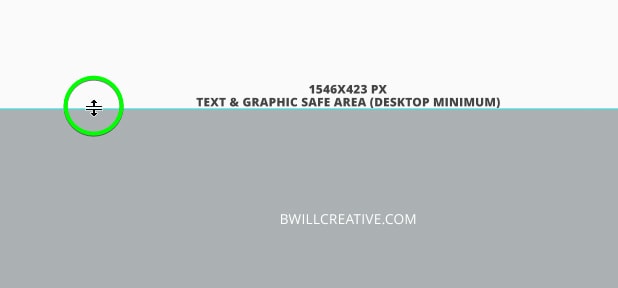
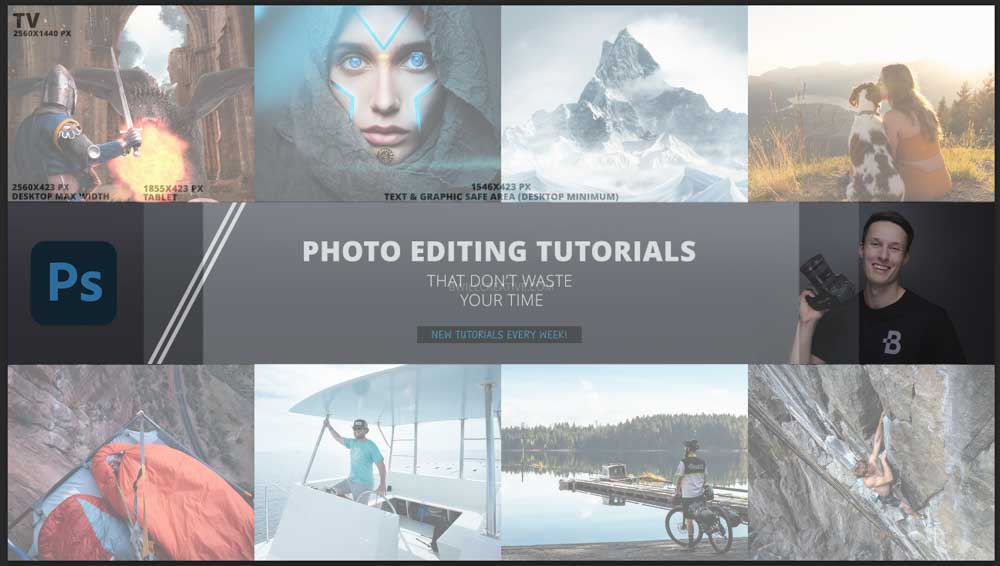
O tamanho de uma área de trabalho na largura máxima é de 2560 x 423 pixels. Em seguida, uma tela de tablet exibe o banner em 1855 x 423 pixels. Por fim, a zona de segurança máxima para adicionar informações essenciais, que será exibida em celulares e é a largura mínima que alguns desktops exibem o banner, é de 1546 x 423 pixels.
Tamanho máximo do banner para desktop no YouTube
Os diferentes tamanhos não significa que você precisa criar vários banners para cada dispositivo. Você deve criar um banner grande e dividir as áreas para garantir que o design não seja cortado em lugares estranhos, mantendo os detalhes vitais na zona segura.
Contanto que você siga essas diretrizes de tamanho, seu banner será exibir perfeitamente sem cortar desajeitadamente em dispositivos específicos. Para resumir, o tamanho de um banner do YouTube que você cria no Photoshop com seções designadas para vários dispositivos é:
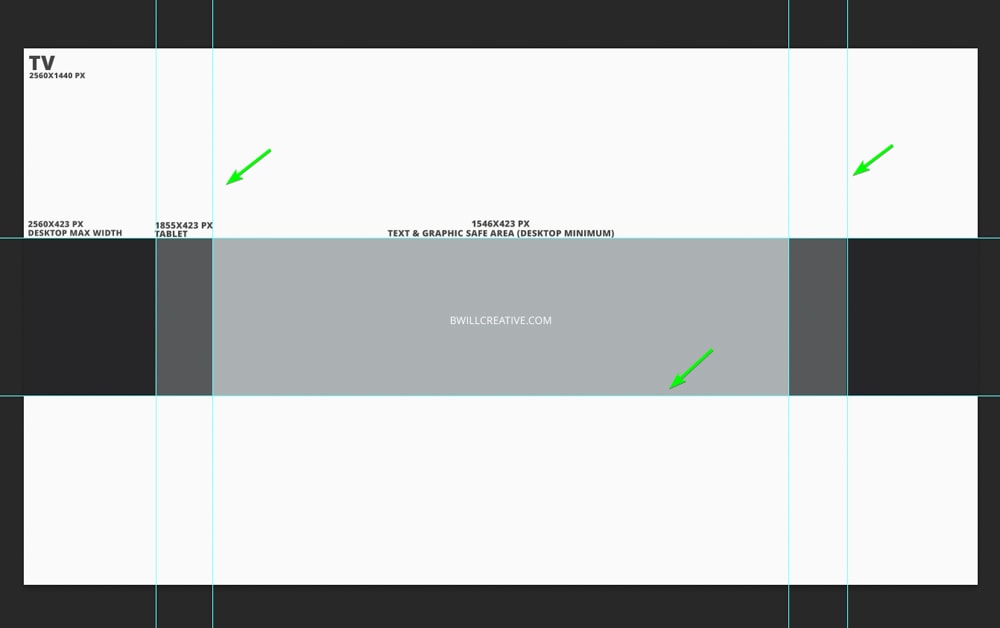
Tamanho geral para telas de TV: 2560 x 1440 pixels Largura máxima da área de trabalho: 2560 x 423 pixels Tablet ou Ipad: 1855 x 423 pixels Mobile e largura mínima da área de trabalho (zona de segurança máxima): 1546 x 423 pixels
Use isso grátis Modelo de banner do YouTube para guiá-lo!
Ao criar seu banner do YouTube, você pode criar um novo documento em 2560 x 1440 pixels, com resolução de 300 PPI. Em seguida, você pode selecionar a Ferramenta Retângulo, clicar uma vez na página e digitar os tamanhos para as outras áreas visíveis e organizá-los para marcar os vários pontos de design.
No entanto, isso dá muito trabalho. Em vez disso, você pode salvar este modelo de banner gratuito do YouTube clicando com o botão direito do mouse e salvando-o em sua área de trabalho. Você pode abri-lo no Photoshop e usá-lo como um guia para o seu design. Na próxima seção, mostrarei como usá-lo para criar seu próprio banner.

Como criar um banner do YouTube no Photoshop
Agora que você conhece os requisitos de tamanho e tem um modelo gratuito para guiá-lo, você pode começar a criar seu banner. Vou orientá-lo na criação de um banner do zero e como você pode usar o modelo. Recomendo usar o modelo para um fluxo de trabalho muito mais rápido.
Primeiro, mostrarei as etapas cruciais de configuração do documento para garantir que o tamanho esteja correto. Em seguida, mostrarei como adicionar texto, fotos e gráficos.
No entanto, o design é apenas um guia para inspirá-lo. Você deve ser criativo e adicionar talento ao seu design para combiná-lo com seu canal e marca.
Etapa 1: criar um novo documento em 2560 x 1440 pixels
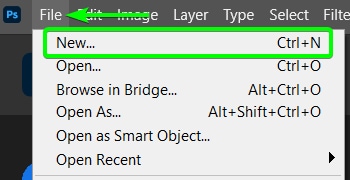
Para começar, você precisa para criar um novo documento abrindo o Photoshop e indo para Arquivo > Novo ou pressionando Control + N (Win) ou Command + N (Mac).

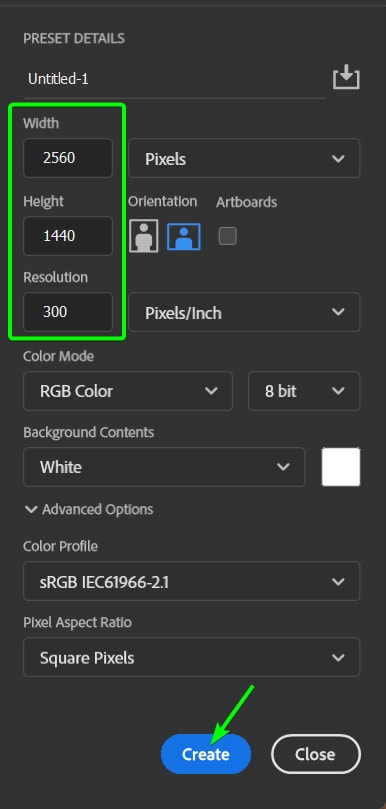
Na janela Novo documento, adicione 2560 pixels à largura, 1440 pixels à altura e 300 pixels/polegadas à a Resolução. Você pode manter o fundo branco e clicar em Criar.

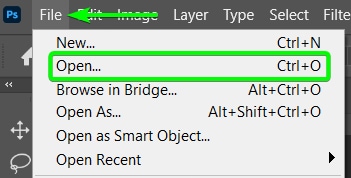
Se você baixou o modelo, pode arrastá-lo e soltá-lo em seu novo documento ou ir para Arquivo > Abrir ou pressione Control + O (Win) ou Command + O (Mac).

Em seguida, abra o modelo você baixou. O modelo será aberto no tamanho e resolução corretos.

Etapa 2: Adicionar formas ao documento (se você não estiver usando o modelo)
Observação: Usar o modelo é muito mais fácil e você pode pular esta etapa se já o tiver aberto.
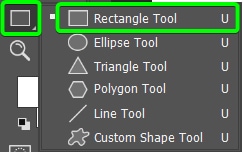
Se estiver começando do zero, você deve adicione retângulos para marcar as várias áreas da página. Para fazer isso, clique e segure a Ferramenta Forma (U) na Barra de Ferramentas e selecione a Ferramenta Retângulo.

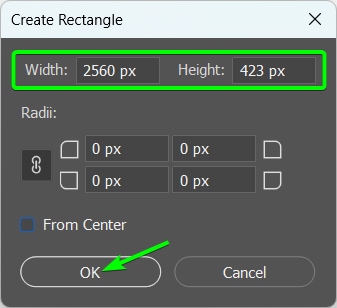
Em seguida, clique uma vez na tela para abrir a caixa de diálogo Criar Retângulo. Adicione os valores de largura e altura para o tamanho máximo da área de trabalho, que é 2560 x 423 pixels. Em seguida, clique em OK.

Em seguida, repita essa etapa para todos os tamanhos. Depois de adicionar os retângulos, selecione todas as camadas no Painel de Camadas, incluindo a camada de fundo.
Em seguida, selecione a Ferramenta Mover (V) e use as configurações de alinhamento na barra de opções para centralizar os retângulos no centro do documento.
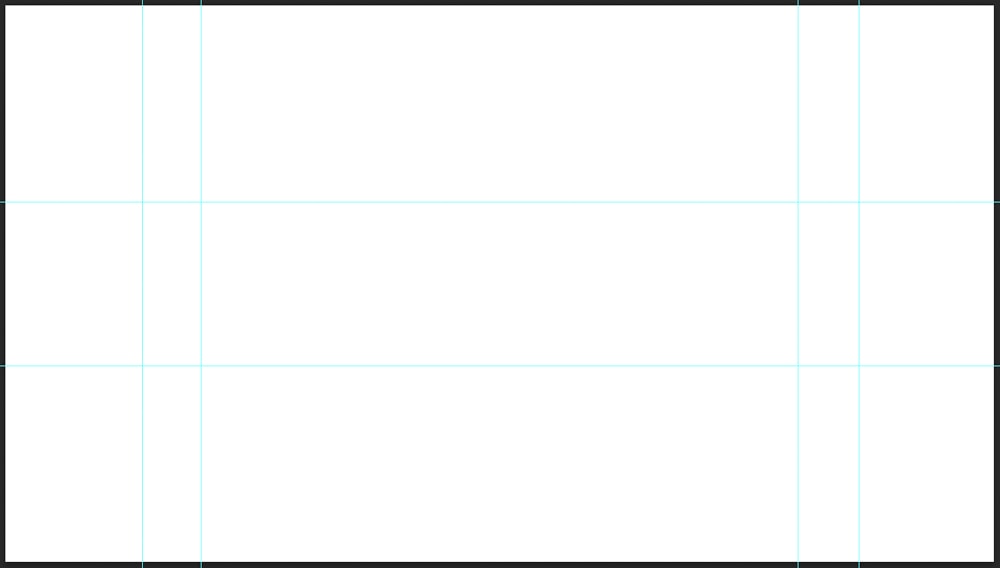
![]()
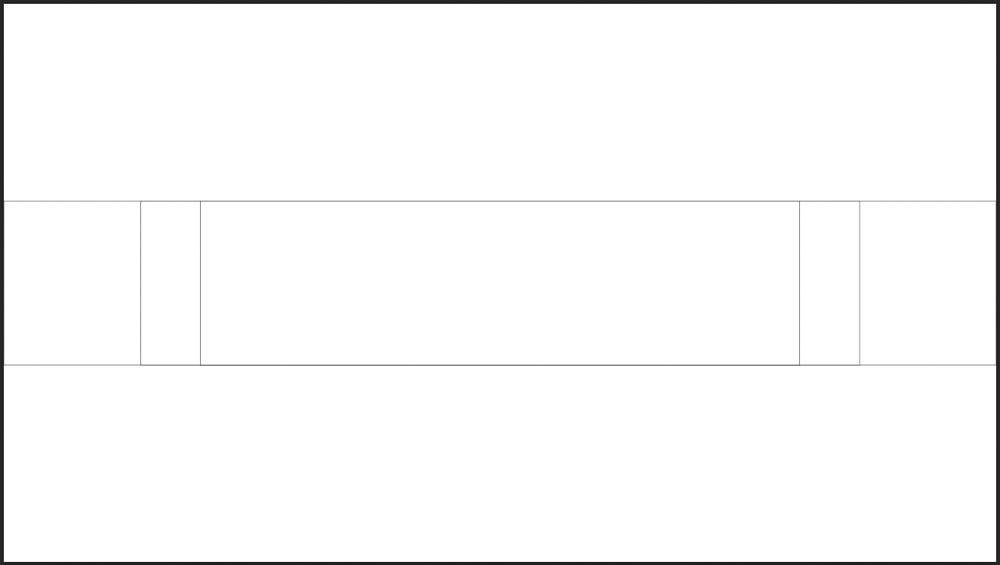
Você terá um layout semelhante ao modelo para usar como base.

Etapa 3: Adicione as linhas guia à tela
Se você mesmo criou os blocos ou os usou o modelo, agora você pode adicionar guias ao documento. Essas guias irão ajudá-lo a colocar seus elementos sem a necessidade de usar o modelo ou formas como uma sobreposição e colocar elementos abaixo deles.
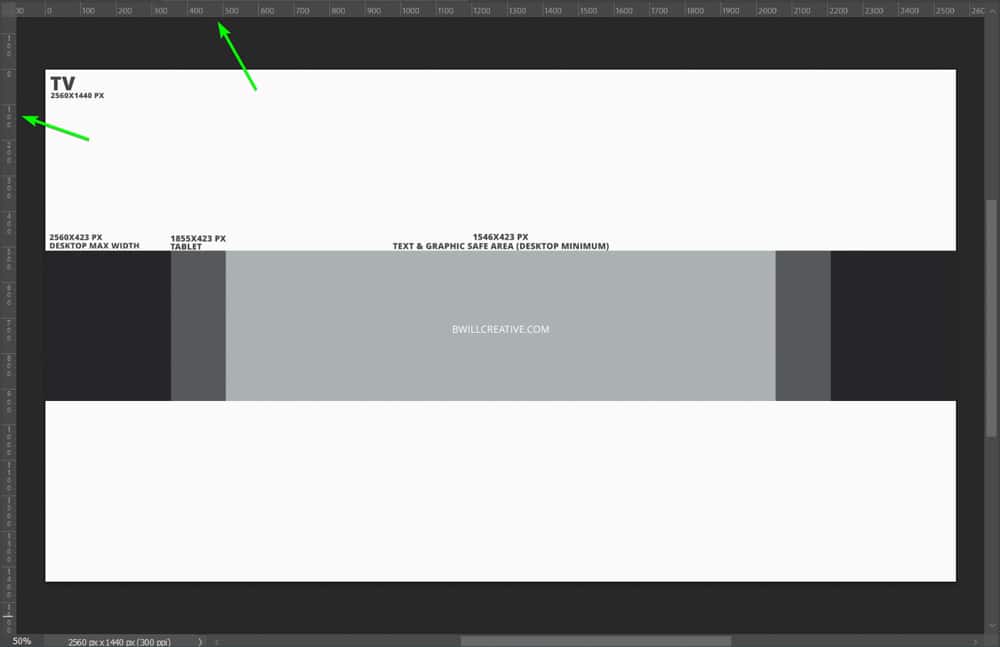
Para adicionar guias à tela, ative a Ferramenta Régua pressionando Control + R (Win) ou Command + R (Mac). Você verá a régua na parte superior e esquerda da tela.

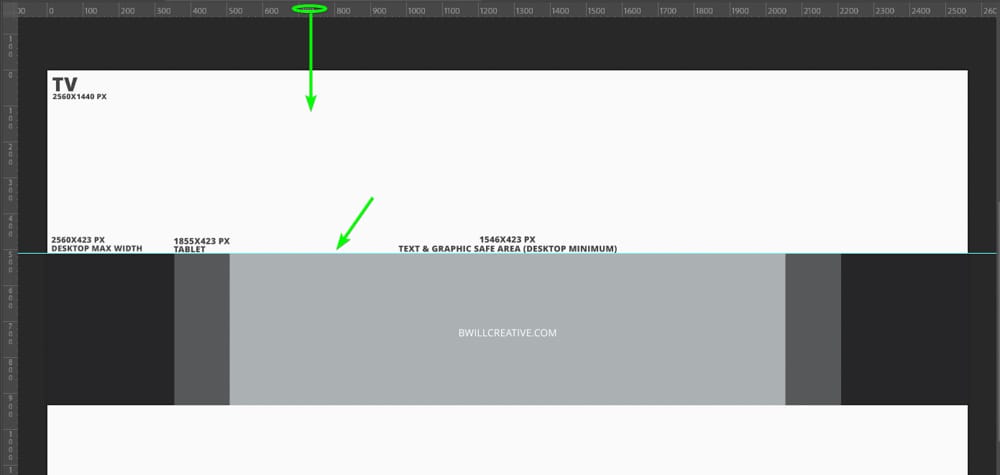
Adicione uma nova guia à página clicando na régua superior e arrastando-a para a tela. Você notará que uma linha azul aparece. Arraste-o para o topo do bloco e solte para colocar o guia.

Se precisar mover uma guia, passe o mouse sobre ela até que o ícone da régua apareça e clique em e arraste para movê-lo.

Adicione outra guia na parte inferior do bloco clicando e arrastando a régua superior. Em seguida, use a régua à esquerda para adicionar guias verticais aos blocos.

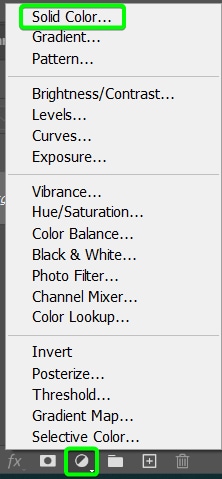
Em seguida, você pode excluir as formas se tiver adicionado retângulos à página ou adicionar uma camada de preenchimento de cor sólida ao documento modelo. Para adicionar uma camada de preenchimento, clique no ícone Criar novo preenchimento ou camada de ajuste na parte inferior do Painel de camadas e selecione Cor sólida.

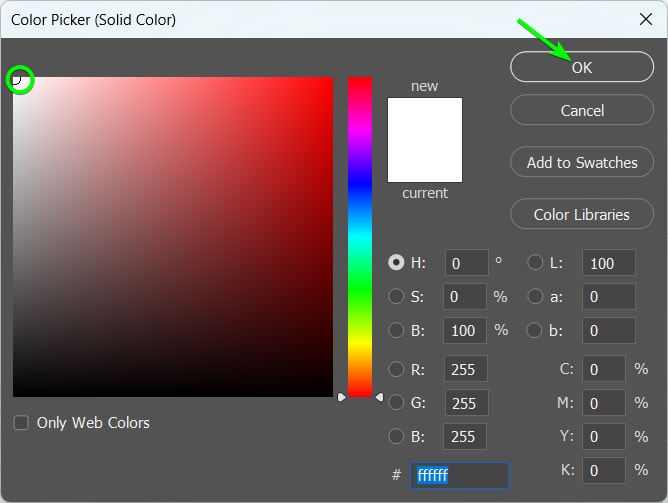
Selecione branco (ou qualquer cor) e clique em OK. Você sempre pode alterar isso mais tarde ou adicionar imagens sobre ele.

Agora você tem uma tela em branco com as diretrizes prontas para começar a criar seu banner adicionando texto, imagens e outros elementos para torná-lo único.
Observação: Se você deseja ocultar temporariamente as guias enquanto desenha para ver como fica o design, pode ativar e desativar as guias usando Controle + H (Win) ou Command + H (Mac).

Etapa 4: Adicione seu texto (e detalhes importantes) na zona segura
Alguns designers podem gostar de começar a trabalhar no banner maior, que é o tamanho total, e depois trabalhar até a zona segura. Prefiro começar com a zona segura para garantir que os detalhes cruciais sejam adicionados primeiro e tenham uma boa aparência por conta própria, depois trabalhando para adicionar todo o design.
Primeiro, adiciono texto à zona segura, que aparecerá em todos os dispositivos. Aqui, você precisa pensar no que adicionar que retrate tudo o que o espectador precisa saber se isso é tudo o que ele vê. Você pode adicionar o nome e o logotipo do seu canal ou descrevê-lo em poucas palavras.
Quero manter a zona segura simples, por isso adicionarei apenas texto. Vou deixar meu headshot e logotipo dentro do tamanho máximo da largura da área de trabalho para que os visualizadores em seus computadores vejam essas informações.
Para adicionar texto, selecione a Ferramenta Type (T).

Use as configurações na barra de opções para selecionar a fonte, o tamanho e a cor do texto.
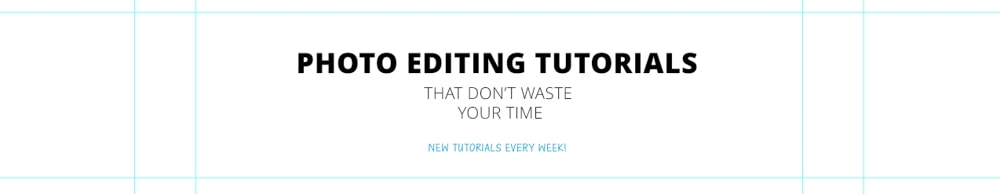
![]()
Você pode então digitar seu texto no documento. Existem várias maneiras de ser criativo com o seu texto. Você pode adicionar um efeito de metal ao texto, distorcê-lo ou apenas ser criativo ao formatar o texto, como eu fiz.
Observe como mantive o texto na zona segura, para que nenhum seja cortado, mesmo no menor tamanho de banner.

Etapa 5: Adicionar um logotipo ou marca exclusiva
Em seguida, quero adicionar o logotipo do Photoshop ao design para retratar o que é meu canal. Você pode adicionar seu próprio logotipo e mantê-lo dentro da zona segura, mas quero manter o menor banner o mais limpo possível.
Abra seu logotipo ou elemento de marca no Photoshop e adicione-o como uma nova camada no o documento. Se você não tem um logotipo, pode facilmente criar um logotipo no Photoshop. Você também pode alterar a cor do seu logotipo no Photoshop ou no Canva para garantir que ele corresponda ao estilo do banner.
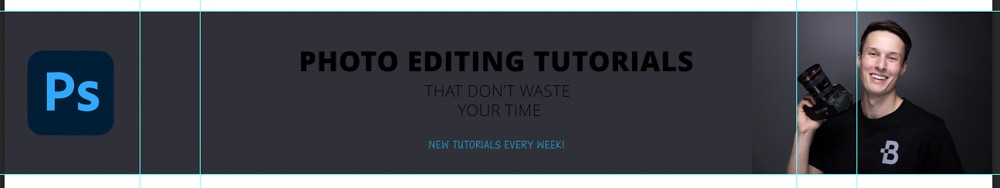
Adicionei o logotipo do Photoshop à esquerda do banner.

Etapa 6: Adicione uma foto sua na cabeça
Em seguida, você pode adicionar uma foto sua na cabeça, se desejar. Se você estiver em muitos de seus vídeos, ter uma foto sua é uma boa ideia. Esse elemento torna sua página personalizada. Simplesmente abra a imagem em seus arquivos e arraste-a e solte-a na área de trabalho do Photoshop.
Você pode usar a Ferramenta Mover (V) para posicionar a imagem. Pressione Control + T (Win) ou Command + T (Mac) e use os pontos de ancoragem para redimensionar a imagem.
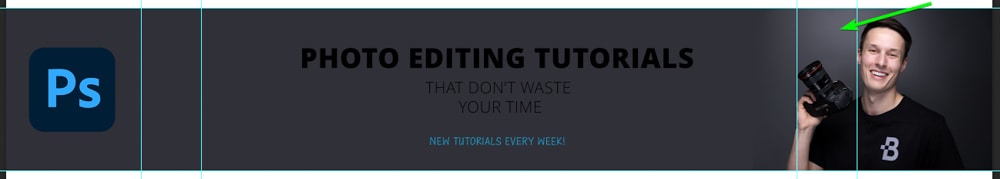
Colocarei o meu no lado direito do banner. Como você pode ver, certifiquei-me de que toda a câmera esteja visível para o banner do tablet, para que não pareça cortado de forma estranha.
Etapa 7: Adicionar outros elementos criativos para fazer o design Exclusivo
Neste estágio, o design é desconexo e não parece muito bom. Aqui, você pode adicionar formas, sombreamento, cores e outros elementos criativos para unir o design. Ainda estou focando no banner da área de trabalho e não no banner inteiro ainda.
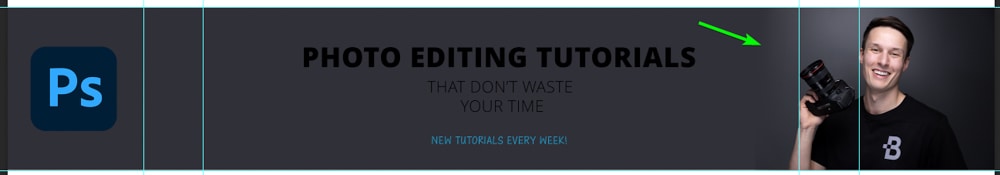
Primeiro, eu tiro uma amostra de uma cor da minha foto da cabeça e crio um retângulo usando a Ferramenta Retângulo (U) , estendendo a largura do banner. Observe que estou usando todas as diretrizes.

Em seguida, adiciono uma máscara de camada à foto da cabeça e edito a máscara de camada para misturar a foto no retângulo.

Percebi que tenho um ponto brilhante na foto da cabeça que parece estranho com o retângulo.

Para corrigir isso, experimentei a cor em a foto da cabeça e usei a Ferramenta Pincel (B) para adicionar essa cor na largura do banner. Também usei uma máscara de corte para mantê-lo dentro da forma retangular.
Como usei uma cor escura no verso, preciso reeditar meu texto para torná-lo se destacam mais. Posso alterar a cor do texto para branco usando as configurações da Ferramenta de texto na Barra de opções e adicionar um retângulo atrás do texto azul.

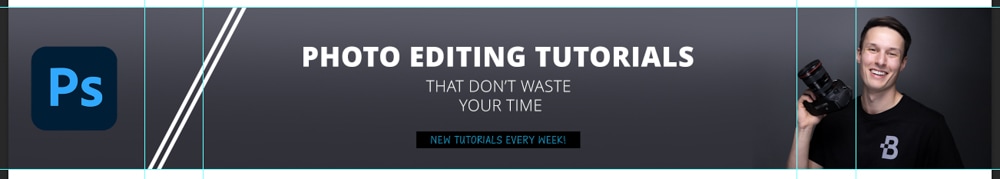
Eu adiciono duas linhas diagonais com a ferramenta de linha para finalizar meu banner de área de trabalho.

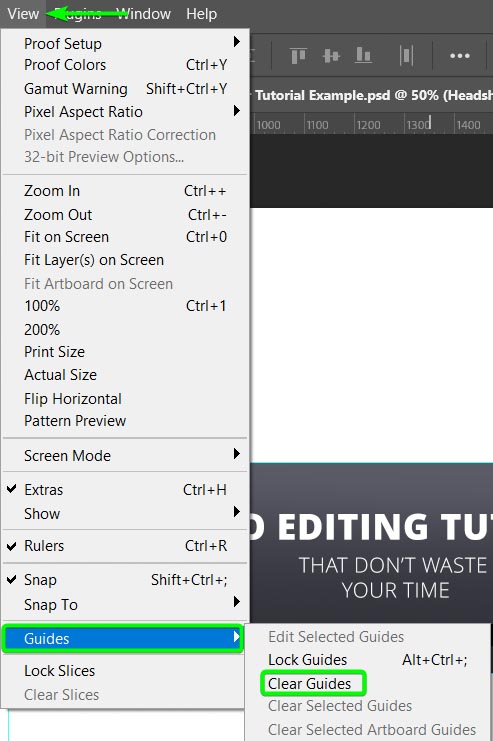
Agora você pode ocultar as guias pressionando Control + H (Win) ou Command + H (Mac) ou excluí-las indo para Visualizar > Guias > Limpar guias.

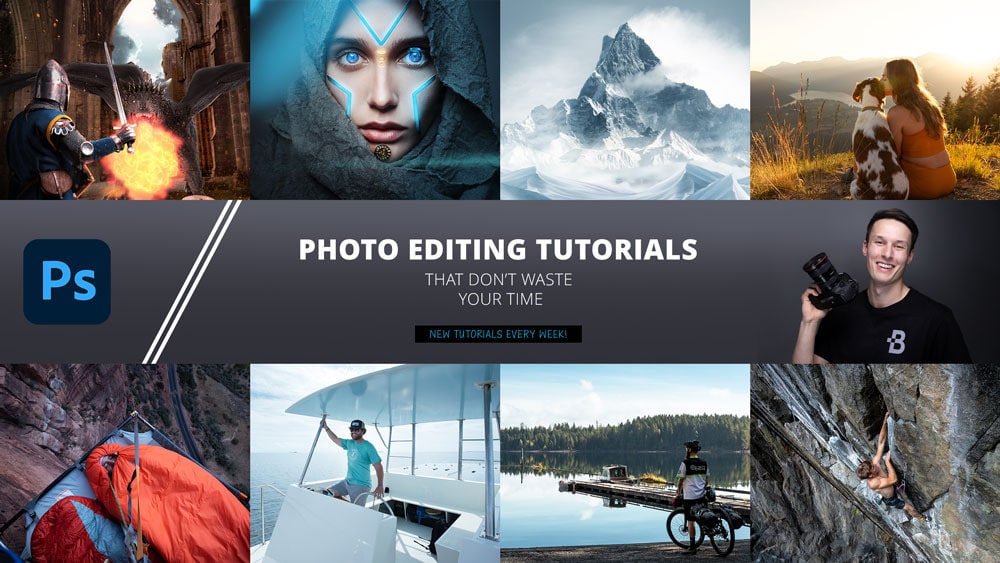
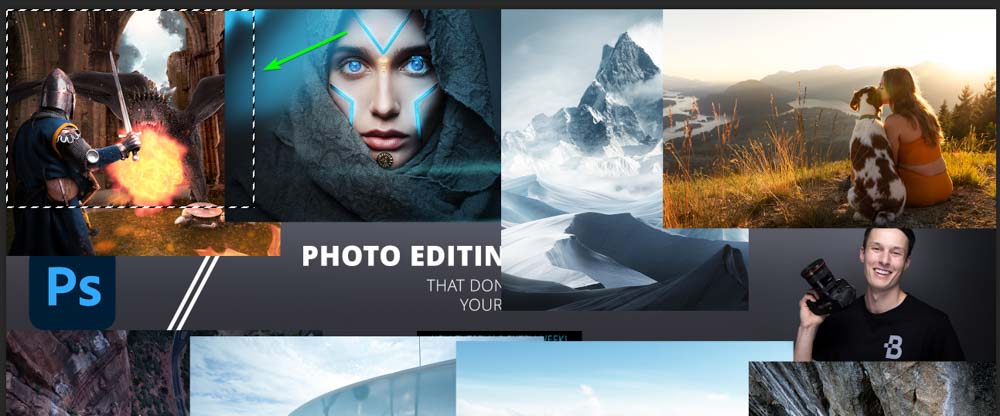
Você pode ver como ficará o banner completo da área de trabalho. Verifique se você está satisfeito com este design e se todas as informações estão presentes.

Etapa 8: Adicione um plano de fundo e imagens
Você ainda tem grandes áreas de espaço aberto para adicionar ao banner completo visível nas telas de TV. Aqui você pode adicionar cor ou textura como plano de fundo. Você também pode adicionar uma imagem ou várias imagens.
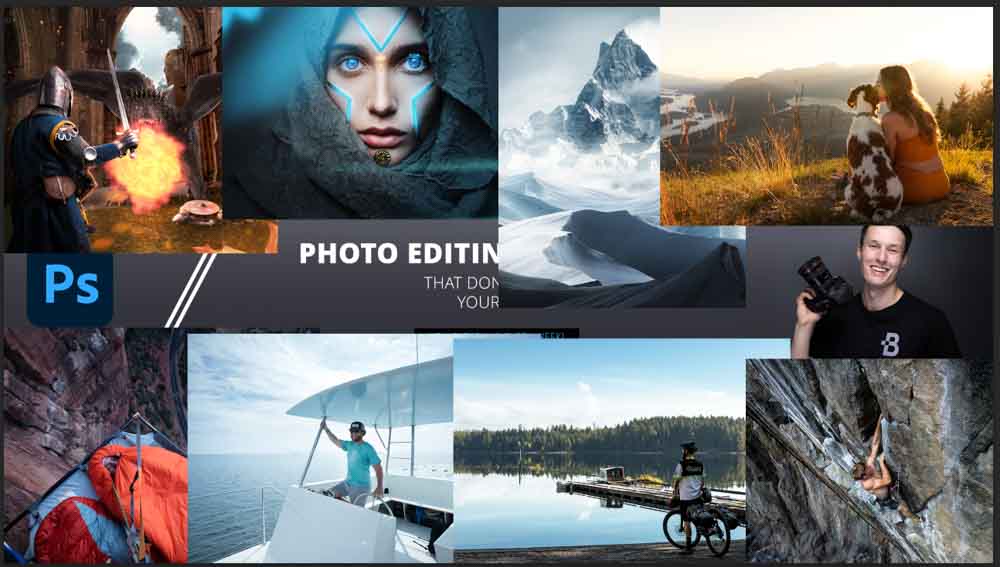
Como meu canal é baseado em fotografia e edição de fotos, quero adicionar várias imagens. Posso arrastar e soltar as fotos de meus arquivos no documento e usar a Ferramenta Mover (V) para redimensioná-las e posicioná-las.

Para limpar as imagens, usarei a Ferramenta Letreiro Retângulo (M) para selecionar áreas limpas de cada imagem e, em seguida, adicionar uma máscara de camada para mostrar apenas partes iguais de cada imagem.

Você pode fazer sua própria colagem de imagens e ser criativo aqui. Depois de criar máscaras de camadas iguais em cada imagem, finalizei tudo o que queria fazer e é assim que meu banner fica.

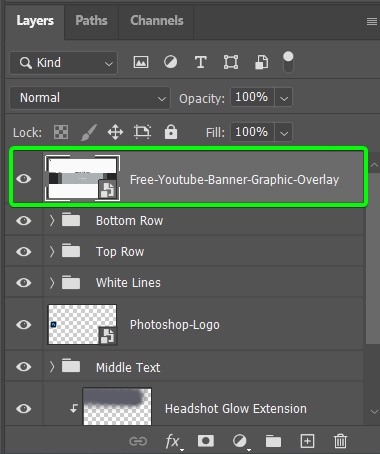
Você pode verificar rapidamente se o design se encaixa no modelo desbloqueando a camada de fundo (que deve ser o modelo para download). Em seguida, arraste-o para o topo da pilha de camadas.

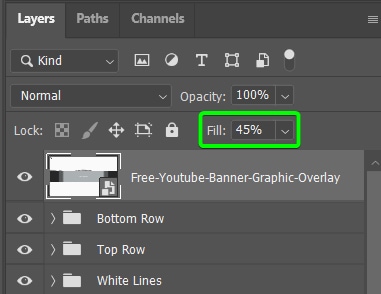
Em seguida, reduza o Preenchimento para cerca de 45% para ver o design abaixo do modelo.

Agora você pode ver como o design se alinha com os tamanhos de banner do modelo para garantir que você não terá cortes estranhos em nenhum dispositivo.

Você pode exportar o design usando a função Salvar para Web e envie seu banner para o YouTube. Os formatos de arquivo aceitos incluem PNG, JPEG, BMP e GIF (sem animação). O tamanho do arquivo deve ser menor que 6 MB. Agora você tem um banner do YouTube dimensionado corretamente e salvo.