Aqui está uma lista dos melhores sites geradores de fitas CSS gratuitos. Um gerador de fita CSS é uma ferramenta que permite criar fitas de banner simples. Você pode usar essas fitas em sites, blogs, manchetes, títulos, etc. Geralmente, é preciso ter um conhecimento básico de CSS para fazer essas fitas. Mas você não precisa fazer isso. Em vez disso, você pode usar um gerador de ribbon online.
Esta postagem cobre 6 sites gratuitos onde você pode gerar ribbons CSS online. Com a ajuda desses geradores de fita, você pode personalizar facilmente a aparência de sua fita com apenas alguns cliques. Você pode ver visualmente as alterações na faixa de opções. Essas ferramentas geram código CSS que você pode implementar diretamente em seu site ou onde quiser. Existem dois tipos de fitas que você pode gerar usando essas ferramentas. Vamos ver a postagem para ver isso em detalhes.
Meu gerador de fita CSS on-line favorito
DoodleNerd.com é o site que eu usaria para gerar fitas CSS. Este site fornece uma ferramenta geradora simples onde você pode fazer fitas em estilo de arco. Ele fornece configurações visuais da faixa de opções onde você pode personalizar a faixa de acordo com suas necessidades.

Você pode conferir nossas outras listas dos melhores sites geradores de menu CSS on-line gratuitos, sites geradores de filtro de imagem CSS on-line e sites geradores de raio de borda CSS on-line.
Tabela de comparação:
DoodleNerd.com
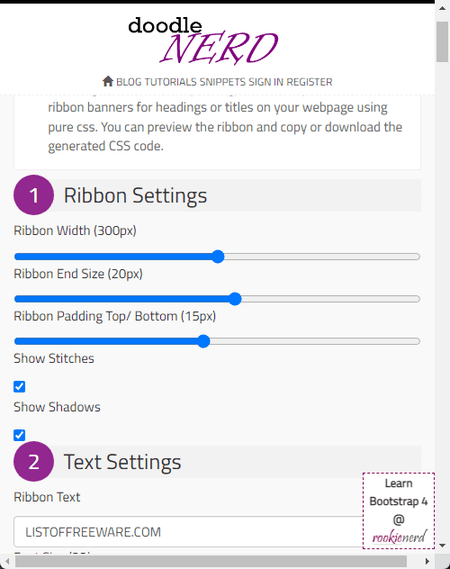
DoodleNerd.com é um aplicativo gratuito site e com ferramentas UX online. Possui um gerador de fita CSS online gratuito. Essa ferramenta permite gerar banners de fita simples que podem ser usados para cabeçalhos, títulos, ofertas, etc. A ferramenta tem três seções que cobrem Configurações de fita, Configurações de texto e Cores de fita. Você pode definir as dimensões e o preenchimento da faixa de opções nas configurações da faixa de opções. As configurações de texto permitem adicionar texto da faixa de opções com cor de texto e cor de sombra. Por último, a seção Ribbon Colors é onde você pode escolher a cor da fita. Ele tem uma cor de gradiente onde você pode definir a cor do gradiente superior, a cor do gradiente inferior, a cor da fonte e a cor final. Com isso, você pode visualizar a faixa de opções e copiar ou baixar o código CSS gerado.
Destaques:
Tipo de faixa: faixa de opções do banner. Personalizações: Dimensões, Texto, Cores e Sombras. Saída de código: copiar e baixar.
GenerateIt.net

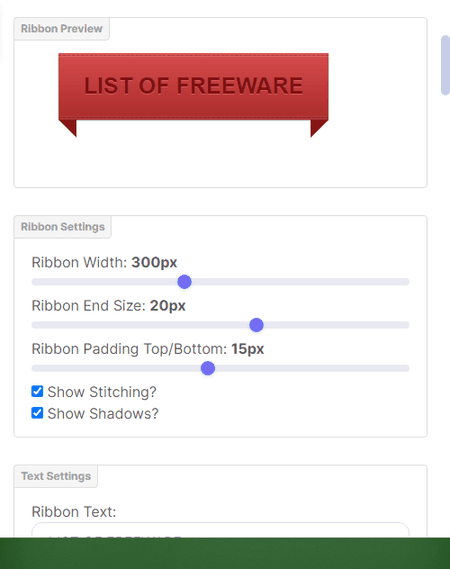
GenerateIt.net oferece uma coleção de ferramentas de código, ferramentas de imagem, ferramentas de site e calculadoras. Possui uma ferramenta geradora de ribbon CSS online. Com a ajuda desta ferramenta, você pode gerar uma faixa regular para cabeçalhos e títulos. A funcionalidade desta ferramenta é semelhante à ferramenta DoodleNerd.com. Possui Configurações da faixa de opções para dimensões e sombra, Configurações de texto para texto da faixa de opções e cores de texto e Cores da faixa de opções para definir as cores das partes da faixa de opções. À medida que você faz alterações, ele mostra uma visualização da faixa de opções. Depois de finalizar a fita, você pode simplesmente copiar o código para ela.
Destaques:
Tipo de fita: Faixa de banner. Personalizações: Dimensões, Texto, Cores e Sombras. Saída de código: Copiar código.
CSSPortal.com

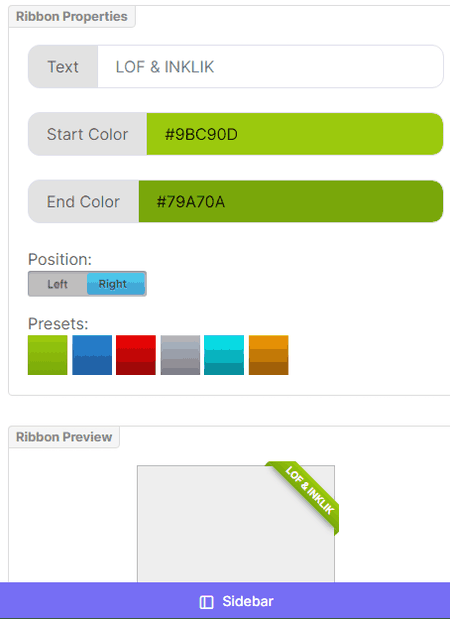
CSSPortal.com fornece ferramentas e recursos CSS on-line gratuitos. Possui um gerador de fita CSS para criar uma faixa de canto CSS. A ferramenta é bastante simples e fácil de usar. Tem duas seções; Propriedades da faixa de opções e visualização da faixa de opções. Em Propriedades da faixa de opções, você pode definir o texto da faixa de opções, a cor da faixa de opções e a posição da faixa de opções. Quando você faz qualquer alteração, ela é refletida na visualização instantaneamente. Dessa forma, você pode criar uma faixa de canto e copiar o código dela.
Destaques:
Tipo de faixa: Faixa de canto. Personalizações: texto, cor e posição. Saída de código: Copiar código.
EasyCodeTools.com

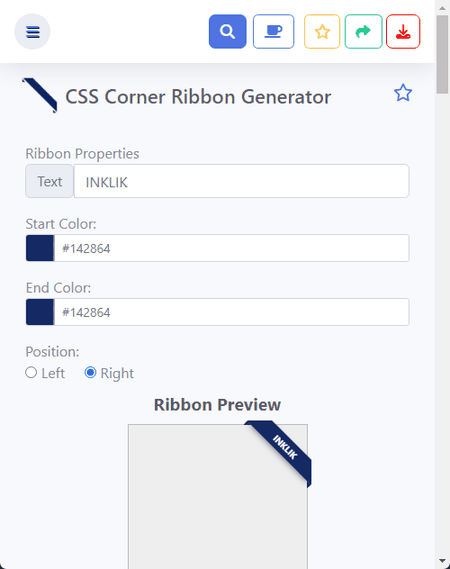
EasyCodeTools.com também oferece um gerador de fita CSS on-line gratuito. Esta ferramenta gera fitas de canto. Como as fitas de canto são mais fáceis de criar, existem apenas alguns parâmetros que você pode personalizar de acordo com suas necessidades. Isso inclui o texto na faixa de opções, a cor da faixa de opções e a posição da faixa de opções. Você pode definir esses parâmetros para criar uma fita de canto de sua preferência. Ao fazer isso, essa ferramenta gera o código para essa faixa de opções. Ele fornece o código HTML e CSS que você pode copiar diretamente para a área de transferência.
Destaques:
Tipo de faixa de opções: Faixa de canto. Personalizações: texto, cor e posição. Saída de código: Copiar código.
Kirilv.com

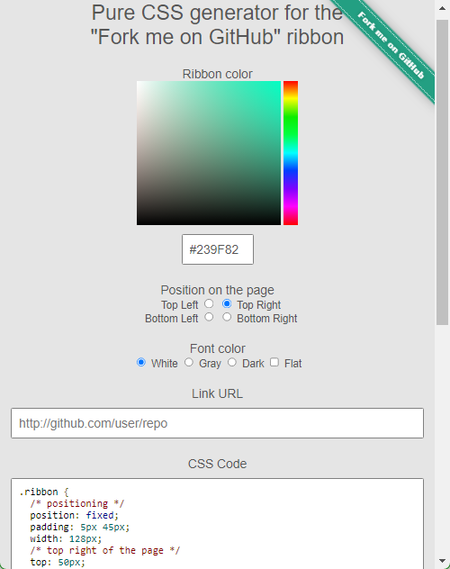
Kirilv.com é outro site onde você pode gerar faixas CSS online. Este site tem uma ferramenta chamada Pure CSS generator para a faixa “Fork me on GitHub”. Como fica bem claro pelo nome, ele permite gerar uma faixa de canto para um site que você pode vincular a um URL. Você pode alterar o texto da faixa de opções, a cor do texto, a cor da faixa de opções e a posição da faixa de opções. Em seguida, você pode fornecer o URL que deseja vincular à faixa de opções e obter o código para ela.
Destaques:
Tipo de faixa: Faixa de canto. Personalizações: texto, cor e posição. Saída de código: Copiar código.
CodePen.io

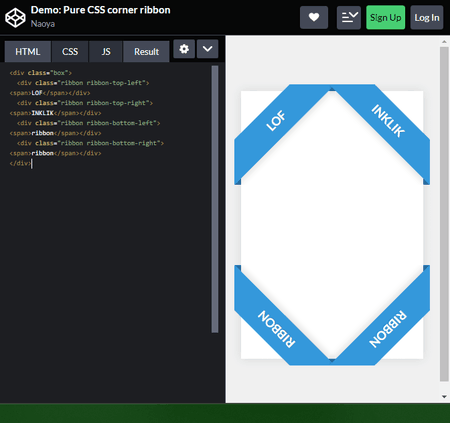
CodePen.io é um site para criar e armazenar trechos de código online. Ele tem um trecho de faixa CSS que você pode personalizar para criar uma faixa CSS personalizada. A página da Web possui código HTML e CSS na tela com uma visualização na parte inferior. Por padrão, ele possui quatro fitas de canto em cada canto da página. Não há uma opção fácil de editar ou fazer alterações nas fitas. Você precisa ter um conhecimento básico de CSS para personalizar essas faixas. Dessa forma, você pode fazer alterações no código CSS para criar as faixas desejadas.
Destaques:
Tipo de faixa: Faixas de canto. Personalizações: texto, cor e posição. Saída de código: Copiar código.
Postagens relacionadas
Escreva um comentário