Aqui está uma lista dos melhores sites de geradores de animação de quadro-chave CSS gratuitos. CSS Keyframe Animation é usado para adicionar efeitos de animação suaves aos elementos da página da web. Esta animação contém sequências de animação com diferentes propriedades em diferentes segmentos da animação. Para criar animações de quadro-chave, os usuários precisam desses sites geradores de animação de quadro-chave CSS on-line.
Usando geradores de animação de quadro-chave CSS, os usuários podem criar animações de quadro-chave personalizadas. Para simplificar o processo de geração de animação, esses sites vêm com várias animações predefinidas (Geleia, Shake, Swing, Zoom In, Zoom In Down, etc.). Os usuários podem selecionar uma das muitas animações disponíveis e personalizá-la ainda mais de acordo com suas necessidades. Para personalizar a animação, os usuários precisam alterar as propriedades da animação, como Duração, Função de temporização, Cor da animação, Direção da animação, Efeitos de animação, etc. Antes de finalizar a animação do quadro-chave, os usuários podem visualizar a animação de quadro-chave personalizada. No final, os usuários podem copiar o código final da animação do quadro-chave CSS e adicioná-lo aos seus sites.
Esses sites também vêm com ferramentas adicionais como Border Generator, CSS Box resizer, Keyframe Shadow Generator, Keyframe Color Generator, etc. Percorra a lista para saber mais sobre esses sites.

Meu site favorito do gerador de animação de quadro-chave CSS on-line:
angrytools.com é meu site favorito porque vem com vários recursos personalizáveis animações de quadro-chave. Além disso, seu editor de linha do tempo simplifica todo o processo de geração de animação de quadro-chave.
Você também pode conferir as listas dos melhores sites gratuitos Gerador de Sombra de Texto CSS Online, Gerador de Forma CSS Online e Gerador de Sprite CSS Online.
Índice:
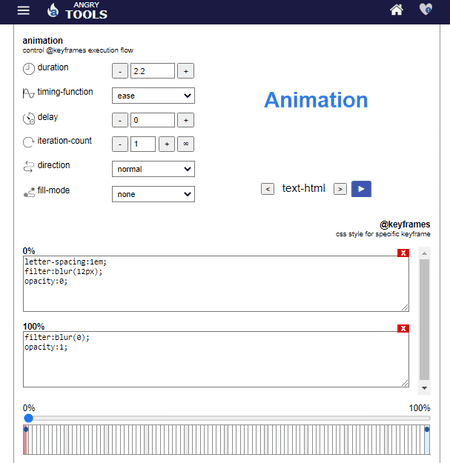
angrytools.com
angrytools.com é um gerador de animação de quadro-chave CSS online gratuito. Este site vem com um kit de animação CSS contendo todas as ferramentas para criar e personalizar a animação de quadro-chave CSS de acordo com os requisitos dos usuários. Alguns campos de animação primários que ele oferece são básicos, texto, obturador, virar, virar, girar, escalar, etc. Ao selecionar qualquer um dos campos de animação, os usuários podem ajustar ainda mais a propriedade do efeito de animação e especificar a duração, o tempo função, atraso e contagem de iteração do efeito de animação. Um editor de linha do tempo para especificar a posição de diferentes elementos de animação também está disponível. Depois de concluir a animação, os usuários podem visualizar a animação do quadro-chave CSS e salvar o código nos formatos CSS e JavaScript. Agora, siga os passos abaixo.
Como gerar animação de quadro-chave CSS online usando o angrytools.com:
Acesse este site e acesse o Kit de Animação CSS. Depois disso, selecione um campo de animação por vez e configure as propriedades do elemento de animação. Em seguida, adicione efeitos de animação na linha do tempo. Por fim, visualize a animação final e salve seus códigos CSS e Javascript.
Recursos adicionais:
Este site também vem com ferramentas on-line adicionais, como Flexbox Layout Generator, Gradient Generator, Grid Layout Generator, Image Filter, MD5 Hash Generator e muito mais.
Considerações finais:
É um dos melhores sites geradores de animação de quadro-chave CSS on-line gratuito que vem com todos os recursos necessários para criar animações de quadro-chave CSS personalizadas.
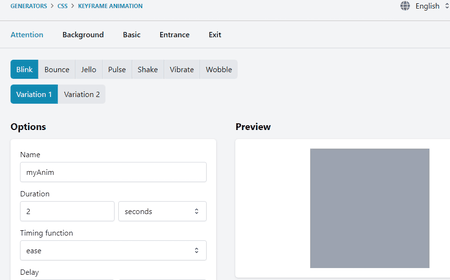
webcode.tools

webcode.tools é um programa gratuito site gerador de animação de quadro-chave CSS online. Usando este site, os usuários podem especificar as propriedades da animação de quadro-chave. As propriedades de animação do quadro-chave são divididas principalmente em cinco partes: Atenção, Fundo, Básico, Entrada, e Saída. Através do Attention, os usuários podem adicionar e ajustar pequenas animações como Blink, Bounce, Jello, Pulse, etc. A seção de plano de fundo permite que os usuários ajustem Ken Burns e Pan fundo animações. Através da seção Básico, os usuários podem adicionar e ajustar animações básicas como Ampliar, Reduzir, Girar, Deslizar, Sombra, etc. Da mesma forma, os usuários também podem ajustar a Entrada e Editar animação propriedades.
Uma janela de visualização para visualizar todas as alterações de animação também está presente. Depois de fazer todas as alterações, os usuários podem copiar o código final da seção Código.
Como gerar animação de quadro-chave online usando webcode.tools:
Acesse este site e selecione a seção Keyframe Animation. Depois disso, selecione e ajuste a animação do quadro-chave usando a seção Atenção, Plano de fundo, Básico, Entrada e Saída. Em seguida, visualize as alterações. Por fim, copie o código final da seção Código de cada seção.
Recursos adicionais:
Este site também vem com ferramentas adicionais de código da Web, como Ajustador de cor de fundo, Gerador de borda, Redimensionamento de caixa, Ajustador de opacidade e muito mais.
Considerações finais:
É outro bom site gerador de animação de quadro-chave CSS online que oferece todas as ferramentas necessárias para gerar todos os aspectos de uma animação de quadro-chave CSS.
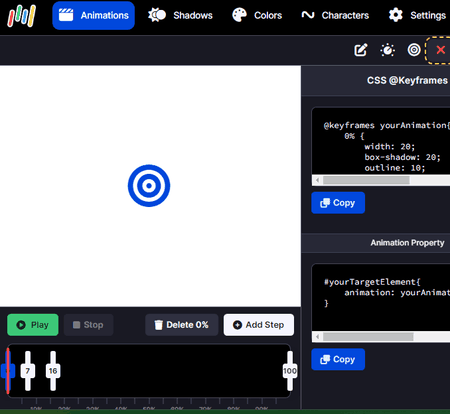
keyframes.app

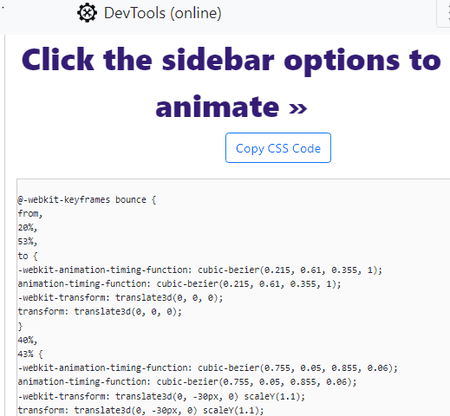
keyframes.app é outro bom online Site do gerador de animação de quadro-chave CSS. Este site oferece um editor de animação de quadro-chave CSS com uma linha do tempo. Ao longo da linha do tempo, os usuários podem adicionar etapas de transformação, design, forma, tamanho e posição e acompanhar as alterações. Algumas das propriedades que os usuários podem especificar manualmente para a animação do quadro-chave são transformar-origem, traduzir, inclinar, cor, plano de fundo, margem, altura, posição, etc.
Após especificar as propriedades da animação, os usuários podem ajustar o tempo de animação de cada etapa, indo para sua seção de Controle de Animação. Além disso, os usuários também podem especificar os elementos de destino e suas alterações para concluir o processo de geração da animação do quadro-chave CSS. Agora, siga as etapas abaixo.
Como gerar animação de quadro-chave online usando keyframe.app:
Visite este site usando o link fornecido. Depois disso, vá para Edit Steps e especifique as propriedades de animação Transform, Design, Shape Position, etc., em diferentes períodos de tempo. Em seguida, vá para a seção de controle de animação para especificar a duração de cada elemento de animação. Por fim, especifique o elemento de destino e copie o quadro-chave CSS final e o código de propriedade de animação.
Recursos adicionais:
Este site também vem com ferramentas on-line adicionais, como sombras de quadro-chave, cor de quadro-chave, caracteres de quadro-chave etc., ferramentas on-line.
Considerações finais:
É outro bom gerador de animação de quadro-chave CSS online que oferece um editor de linha do tempo intuitivo para criar rapidamente uma bela animação de quadro-chave CSS.
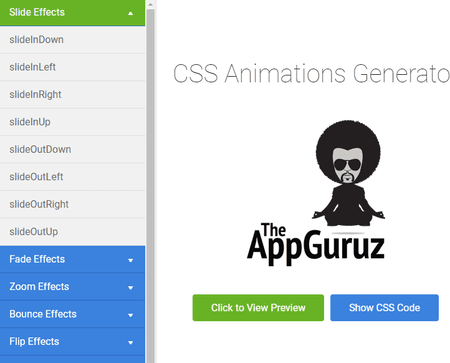
theappguruz.com

theappguruz.com é outro quadro-chave CSS on-line gratuito gerador de animação. Este site oferece um gerador de animação CSS simples que ajuda os usuários a gerar rapidamente pequenos códigos CSS de animação que os usuários podem usar em seus quadros-chave CSS. No entanto, ele não permite que os usuários criem toda a animação do quadro-chave CSS. Para gerar animação CSS, ele oferece vários efeitos de animação, como Efeitos de slides, Efeitos de fade, Efeitos de zoom, Efeitos de salto, Efeitos de inversão e muito mais. Depois de selecionar um tipo de animação, os usuários podem clicar em um tipo de animação específico para visualizar o efeito da animação. Agora, siga as etapas abaixo.
Como gerar animação de quadro-chave CSS online usando theappguruz.com:
Acesse este site usando o link fornecido. Depois disso, selecione uma das muitas seções de efeitos disponíveis. Em seguida, efeitos um a um para visualizar seu comportamento. Por fim, copie o código CSS da animação da seção Mostrar código CSS que você pode usar em sua animação de quadro-chave CSS.
Considerações finais:
É outro bom gerador de animação de quadro-chave CSS online que qualquer pessoa pode usar para gerar partes de uma animação de quadro-chave CSS.
animista.net

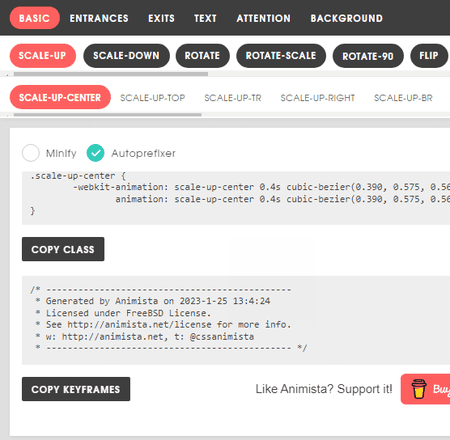
animista.net é outro gerador de animação CSS keyframe gratuito. Usando este site, os usuários podem gerar facilmente uma animação de quadro-chave CSS personalizada. Para fazer isso, ele vem com um grande número de efeitos de animação para escolher. Todos os efeitos de animação são divididos principalmente em seis categorias: Básico, Entradas, Saídas, Texto, Atenção, e Fundo. Ao acessar as categorias disponíveis, os usuários podem encontrar o efeito de animação certo para suas necessidades. Além disso, os usuários podem personalizar ainda mais os efeitos de animação selecionados usando opções como objeto, duração, função de temporização, atraso, direção, etc. Depois de finalizar um efeito, os usuários podem visualizar sua aparência na seção de visualização. No final, os usuários podem copiar o código da classe e o código do quadro-chave CSS. Agora, siga as etapas abaixo.
Como gerar animação de quadro-chave CSS online usando animista.net:
Vá para este site usando o link fornecido. Depois disso, vá para qualquer uma das categorias de animação disponíveis. Em seguida, selecione uma animação e edite ainda mais suas propriedades. Da mesma forma, os usuários podem escolher outros efeitos de animação e personalizar suas propriedades de acordo com suas necessidades. Por fim, visualize a animação e copie o código do quadro-chave CSS.
Considerações finais:
É outro gerador de animação de quadro-chave CSS on-line através do qual os usuários podem gerar códigos de animação de quadro-chave CSS impressionantes.
tools.webdevpuneet.com

tools.webdevpuneet.com é outro quadro-chave CSS on-line gratuito site do gerador de animação. Este site oferece uma seção Gerador de Animação CSS padrão que permite aos usuários selecionar e visualizar pequenas animações CSS que os usuários podem usar em suas animações de quadro-chave. Com cada animação selecionada, os usuários podem obter sua visualização junto com o código CSS que os usuários podem copiar. Além disso, um bom conjunto de categorias de animação é oferecido por ele para os usuários explorarem, como Pesquisadores de atenção, Entradas traseiras, Entradas saltitantes, Saídas saltitantes, Flippers, Saídas deslizantes e muito mais. Agora, siga as etapas abaixo.
Como gerar animação de quadro-chave CSS online usando tools.webdevpuneet.com:
Abra este site e acesse a seção Gerador de Animação CSS. Depois disso, navegue por várias categorias de animação. Em seguida, selecione os tipos de animação para visualizar sua aparência de animação e seu código. Depois de finalizar um elemento de animação, os usuários podem copiar seu código CSS usando o botão Copiar código CSS.
Recursos adicionais:
Este site também vem com ferramentas on-line adicionais, como redimensionador de imagens, cortador de imagens, editor de imagens, seletor de cores, embelezador de HTML, embelezador de CSS e muito mais.
Considerações finais:
É um site gerador de animação de quadro-chave CSS simples e eficaz que carrega vários efeitos de animação CSS que os usuários podem navegar e escolher para seus quadros-chave CSS.
doozytools.com

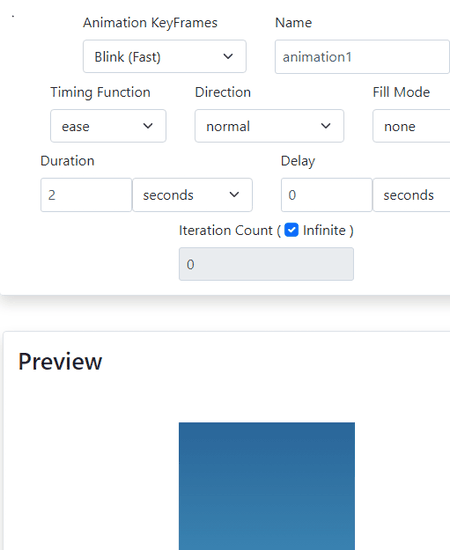
doozytools.com é o último site de gerador de animação de quadro-chave CSS online gratuito. Por meio deste site, os usuários podem criar animações de quadro-chave personalizadas de acordo com suas necessidades. Para criar animação, ele oferece um menu de quadros-chave de animação que contém vários quadros-chave padrão, como Blink, Bounce, Jello, Pulse, Shake, etc. Depois de selecionar um dos quadros-chave, os usuários podem personalizar suas propriedades, como função de temporização, direção, modo de preenchimento, duração, atraso, contagem de iterações, etc. Todas as alterações feitas pelos usuários podem ser rastreadas na seção Pré-visualização. O código do quadro-chave CSS pode ser gerado automaticamente por ele para que os usuários possam copiá-lo de sua interface e usá-lo em seu site. Agora, siga as etapas abaixo.
Como gerar animação de quadro-chave CSS personalizada on-line usando doozytools.com:
Inicie este site e abra a seção Gerador de código de animação de quadro-chave CSS. Depois disso, navegue e selecione um quadro-chave de Animação no menu de quadro-chave. Em seguida, ajuste as propriedades da animação, como função de tempo, direção, modo de preenchimento, duração, atraso, etc. Agora, visualize a animação do quadro-chave CSS na janela de visualização. No final, copie o código CSS final da seção CSS Keyframe Code.
Recursos adicionais:
Ferramentas de PDF: oferece ferramentas de PDF online, como mesclagem de PD, divisão de PDF, marca d’água de PDF, etc. Calculadoras: vem com recursos gratuitos calculadoras online como BMR Calculator, BMI Calculator, Acceleration Calculator, Atmospheric Properties Calculator e muito mais. Ferramentas de desenvolvimento: na seção, os usuários podem encontrar ferramentas de desenvolvimento úteis, como Gerador de layout de grade CSS, Gerador de gradiente CSS, Obfuscator de JavaScript etc.
Considerações finais:
É outro site gerador de animação de quadro-chave CSS simples e eficaz que qualquer pessoa pode usar sem muita dificuldade.
html-code-generator.com

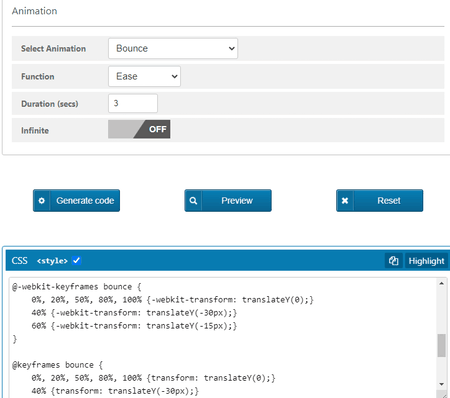
html-code-generator.com é o último site de gerador de animação de quadro-chave CSS on-line gratuito. Como a maioria dos outros sites semelhantes, oferece um Gerador de Animação CSS padrão. Neste gerador, os usuários obtêm um bom conjunto de animações de quadro-chave predefinidas que os usuários podem personalizar ainda mais. Algumas das animações predefinidas que ele oferece são Fade in Right Big, Bounce, Bounce In Up, Fade In Up Big, Magic, Jello ou Wobble. Agora, para personalizar a animação selecionada, os usuários podem alterar sua função (Ease, Ease-in, Ease-out, Ease-in-out e Linear), Duração e Tempo de execução. Todas as alterações podem ser visualizadas em um elemento de visualização 2D ou 3D. Agora, confira os passos abaixo.
Como gerar código de quadro-chave CSS online usando html-code-generator.com:
Abra a interface deste site e acesse o CSS Animation Generator. Depois disso, escolha a animação de quadro-chave no menu Selecionar animação. Agora, ajuste as propriedades de animação do quadro-chave ajustando a função, a duração e o loop infinito. Por fim, visualize a animação do quadro-chave e clique no botão Gerar código para visualizar o código final da animação do quadro-chave CSS.
Recursos adicionais:
Neste site, os usuários podem encontrar vários geradores e trechos de CSS on-line, como Gerador de botão CSS com ícone, Gerador de balão de fala CSS, Gerador de triângulo CSS, Efeitos de filtro de imagem CSS, Estilos de caixa de texto CSS, CSS Carregando Spinner, etc.
Considerações finais:
É outro bom site gerador de animação de quadro-chave CSS on-line, através do qual os usuários podem criar facilmente um código de animação de quadro-chave CSS personalizado.
Postagens relacionadas
Escreva um comentário