Aqui está uma lista dos melhores sites geradores de Sombra de Texto CSS online gratuitos. Atualmente, muitos sites e páginas da Web usam sombras de texto CSS para fornecer uma aparência distinta a determinados elementos de texto. Embora as sombras de texto usadas na maioria dos sites tenham uma aparência bastante simples. Para melhorar a aparência e a singularidade do texto, alguns sites usam extensivamente sombras de texto personalizadas e com várias camadas. Se você também quiser fazer isso, tente estes sites geradores de sombra de texto CSS.
Esses sites permitem que os usuários adicionem sombras de cores, opacidade, e raio de desfoque para elementos de texto padrão. Além disso, alguns desses geradores também permitem que os usuários adicionem várias camadas de sombra sobre o texto base. No caso de várias camadas de sombra, os usuários podem ajustar os parâmetros de sombra de cada sombra individualmente. Depois de fazer ajustes no design da sombra, os usuários podem revisar suas alterações nas seções de visualização. Depois que uma sombra de texto é finalizada, os usuários podem gerar um código de sombra de texto CSS que podem ser implementados em seus sites. Alguns desses geradores também podem gerar códigos HTML shadow. Para ajudar os usuários novatos, também incluí as etapas de geração de sombra de texto necessárias na descrição de cada site.
Esses sites também vêm com ferramentas CSS relacionadas, como gerador de borda CSS, gerador de cursor CSS, CSS Gerador de raio de borda, gerador de botão CSS, e muito mais. Percorra a lista para saber mais sobre esses sites.

Meu favorito Site gerador de sombras de texto CSS on-line:
unused-css.com é meu site favorito porque pode gerar sombras de texto CSS em várias camadas. Além disso, ele permite que os usuários visualizem todas as alterações na sombra de texto em tempo real.
Você também pode conferir as listas dos melhores sites gratuitos do Gerador CSS Flexbox Online, Gerador Online CSS de Formas e Gerador Online CSS Sprite.
Índice:
unused-css.com
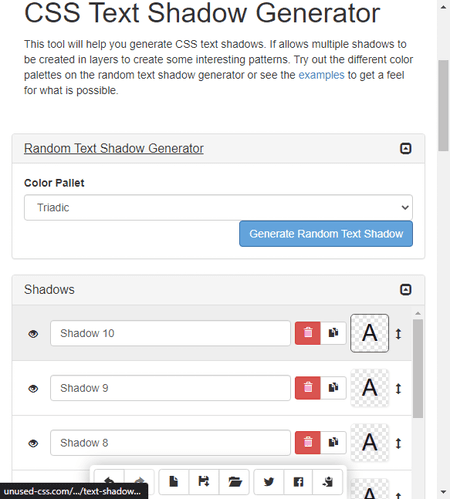
unused-css.com é um site gerador de sombras de texto CSS online gratuito. Usando este site, os usuários podem criar designs personalizados de sombra de texto CSS de várias camadas. Para fazer isso, ele oferece as ferramentas necessárias, como cor da sombra do texto, deslocamento da sombra X, deslocamento da sombra Y e raio do desfoque da sombra. Um bom conjunto de exemplos de sombra de texto para ajudar os usuários também é fornecido por ele. Ele ainda permite que os usuários ajustem a cor de fundo do texto. Depois de fazer as alterações desejadas, os usuários podem visualizar a aparência final da sombra do texto e copiar o código. Agora, siga as etapas abaixo.
Como gerar sombra de texto online usando não utilizado-css.com:
Inicie este site e acesse o gerador de sombra de texto CSS. Depois disso, comece a especificar os parâmetros de sombra de texto usando as ferramentas Paleta de cores, Sombras, Deslocamento X, Deslocamento Y, etc. Em seguida, verifique a janela de visualização para ver a aparência final. Por fim, copie o código CSS text-shadow.
Recursos adicionais:
Este site também vem com ferramentas CSS adicionais, como Gerador de sombra de caixa CSS, Gerador de gradiente CSS, Gerador de triângulo CSS e muito mais.
Considerações finais:
É um dos melhores sites geradores de sombra de texto CSS on-line gratuitos, por meio do qual os usuários podem gerar designs de sombra de texto em várias camadas.
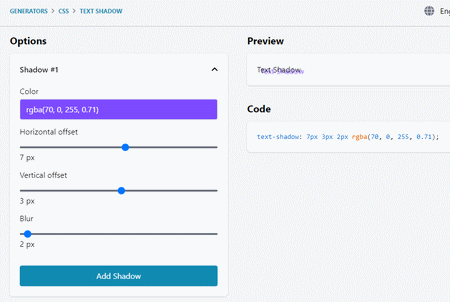
cssgenerator.org

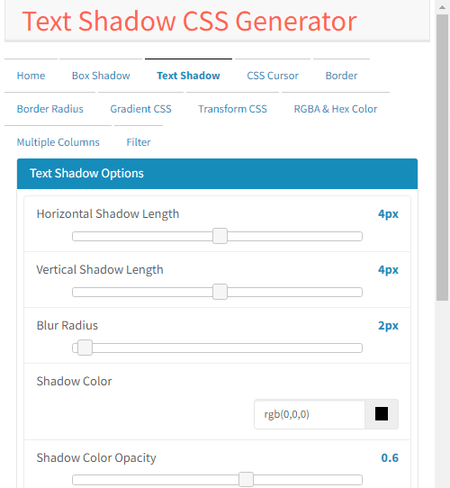
cssgenerator.org é um site gratuito Site gerador de sombra de texto CSS. Usando este site, os usuários podem gerar sombras de texto CSS personalizadas que os usuários podem usar em seus sites. Antes de gerar uma sombra de texto, os usuários podem especificar propriedades de sombra de texto como Comprimento da sombra horizontal, Comprimento da sombra vertical, Raio do desfoque, Cor da sombra etc. Todas as alterações nas sombras do texto podem ser rastreadas em tempo real. Depois de finalizar os parâmetros de exibição de texto, os usuários podem salvar o código de sombra de texto CSS. Agora, siga os passos abaixo.
Como gerar CSS Text Shadow online usando cssgenerator.org:
Visite este site e abra o Gerador CSS Text Shadow. Depois disso, ajuste as opções de sombra do texto, como cor da sombra, comprimento vertical da sombra, opacidade da cor da sombra, etc. Em seguida, visualize a aparência final da sombra do CSS na seção de visualização. Por fim, copie o código CSS text-shadow gerado.
Recursos adicionais:
Este site também oferece ferramentas CSS adicionais para ajustar Box Shadow, CSS Cursor, Border, Gradient CSS, Transform CSS, etc.
Considerações Finais:
É outro bom site gerador de sombras de texto CSS on-line que permite aos usuários gerar sombras de texto CSS personalizadas.
html-css-js.com

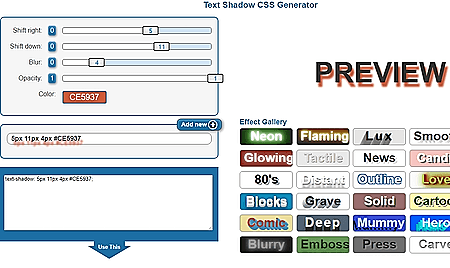
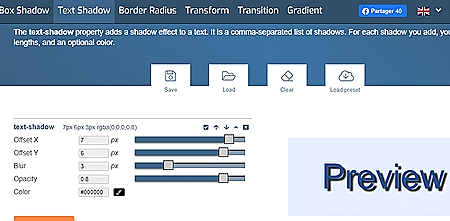
html-css-js.com é outro site gerador de sombra de texto CSS on-line gratuito. Usando este site, os usuários podem gerar vários códigos de sombra de texto CSS com várias camadas. Para especificar os parâmetros do CSS text-shadow, ele oferece ferramentas como shift right (para deslocar o text-shadow para o lado direito), shift left (para deslocar o text-shadow para o lado esquerdo), desfoque (para adicionar desfoque à sombra), Opacidade (para aumentar ou diminuir a opacidade da sombra) e cor ( para especificar a cor da sombra). Depois de fazer todas as alterações, os usuários podem visualizar a aparência final da sombra de texto em sua janela Visualizar.
Uma galeria de texto de sombra CSS integrada também é fornecida com vários efeitos de sombra de texto que os usuários podem usar. Agora, siga os passos abaixo.
Como gerar sombra de texto CSS online usando html-css-js.com:
Vá para este site e selecione Text Shadow seção. Depois disso, use as ferramentas de sombra de texto CSS disponíveis para especificar as propriedades da sombra. Em seguida, visualize a aparência da sombra de texto em sua seção Visualizar. Finalmente, copie o código text-shadow.
Recursos adicionais:
Este site também vem com ferramentas online adicionais, como Box Shadow CSS Generator, Table CSS Generator, Border CSS Generator, etc. Um bom conjunto de ferramentas HTML e JS também é fornecido por ele.
Considerações Finais:
É outro bom gerador online de sombras de texto CSS através do qual os usuários podem gerar impressionantes sombras de texto.
cssportal.com

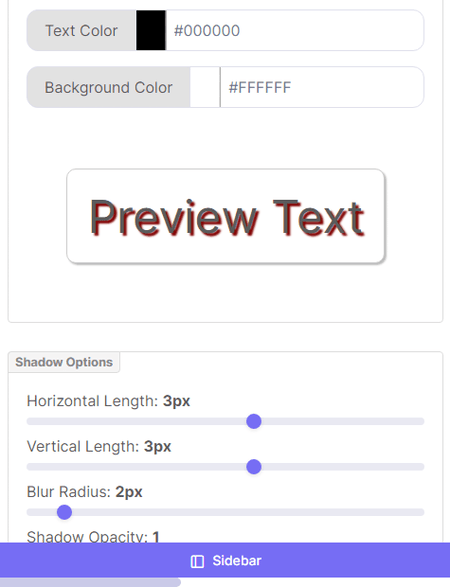
cssportal.com é outro site gerador de sombra de texto CSS on-line gratuito. Usando este site, os usuários podem gerar sombras personalizadas para Texto, Hiperlinks, e Títulos. Ele também permite que os usuários visualizem a sombra de texto final em sua seção Visualizar. Para personalizar os parâmetros de sombra, os usuários podem ajustar o Comprimento horizontal, Comprimento vertical, Raio do desfoque, Opacidade da sombrae Cor da sombra. Além disso, também estão disponíveis opções para adicionar várias sombras em um único texto. De acordo com os parâmetros especificados, ele gera um código de sombra de texto CSS que os usuários podem copiar e usar em seus sites. Para ajudar os usuários, ele também oferece vários exemplos. Agora, siga os passos abaixo.
Como gerar sombra de texto CSS online usando cssportal.com:
Acesse este site e abra o gerador de sombra de texto CSS. Depois disso, comece a gerar a sombra do texto ajustando os controles deslizantes como Comprimento vertical, Raio do desfoque, Cor do texto, Cor da sombra etc. Em seguida, visualize a sombra do texto e copie o código CSS final da sombra do texto.
Recursos adicionais:
Este site também vem com ferramentas on-line adicionais, como geradores de CSS, tipo de dados CSS, pseudoelementos CSS, tags HTML e muito mais.
Considerações finais:
É outro bom site gerador de sombra de texto CSS on-line, através do qual os usuários podem gerar código de texto multi-sombra personalizado.
toptal.com

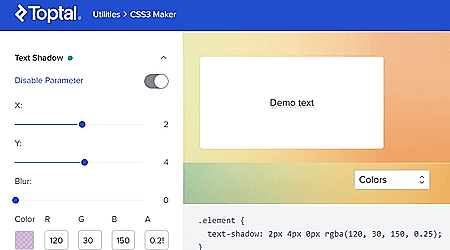
toptal.com é outro gerador de sombra de texto CSS online gratuito local na rede Internet. Este site oferece uma ferramenta criadora de CSS3 que contém gerador de sombra de texto CSS junto com ferramentas CSS como Ajuste de borda, Transição CSS, Animação CSS, Rotação de texto e muito mais. Para ajustar os parâmetros de sombra de texto, ele oferece ferramentas como Ajuste de desfoque, Ajuste de cor de sombra, Ajuste de sombra nos eixos X e Y e muito mais. Todas as alterações feitas pelos usuários podem ser visualizadas na janela de visualização. Para fazer ajustes adicionais, os usuários podem usar outras ferramentas como Border, Box Shadow, CSS Animation, etc. Agora, siga as etapas abaixo.
Como gerar sombra de texto CSS online usando toptal.com:
Acesse este site e escolha a ferramenta Text Shadow. Depois disso, comece a ajustar os parâmetros de sombra do texto, como sombra de cor, posição da sombra, intensidade do desfoque, etc. Em seguida, visualize as alterações e copie o código final.
Recursos adicionais:
Este site também vem com ferramentas adicionais, como CSS3 Maker, JSON Formatter, Sorting Algorithms, CSS Sprites Generator e muito mais.
Considerações finais:
É outro bom site gerador de sombras de texto CSS on-line que oferece todas as ferramentas para gerar sombras de texto CSS personalizadas.
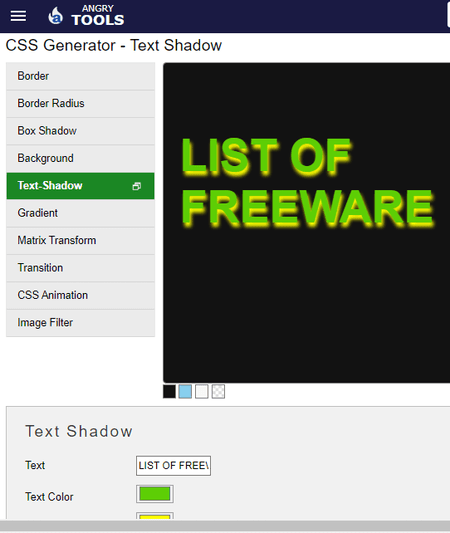
angrytools.com

angrytools.com é outra sombra de texto CSS on-line gratuita site gerador. Neste site, os usuários obtêm uma ferramenta CSS Generator que também pode ser usada para executar a geração de sombras de texto CSS. Além disso, também oferece ferramentas CSS adicionais por meio das quais os usuários podem ajustar parâmetros como Fundo, Gradiente, Transformação de matriz, Transição, Raio da borda etc.
Para realizar ajustes de sombra de texto, ele oferece as ferramentas Cor do texto, Cor da sombra, Posição XY, Cor da sombrae Camadas. Por meio de ferramentas de camadas, os usuários podem criar designs de sombra em várias camadas. Agora, siga as etapas abaixo.
Como gerar sombra de texto online usando o angrytools.com:
Visite este site e selecione a seção Text Shadow. Depois disso, ajuste a cor da sombra do texto, a posição da sombra, a camada da sombra, a posição da sombra, etc., parâmetros. Em seguida, visualize todas as alterações em sua interface. No final, copie o código CSS gerado que você pode incorporar ao seu site para introduzir sombra nos elementos de texto.
Recursos adicionais:
Neste site, os usuários também obtêm ferramentas adicionais como Kit de animação CSS, Consulta de mídia CSS, Gerador de hash MD5, Embelezador CSS, Ferramentas de desenvolvimento Android e muito mais.
Considerações finais:
É outro site gerador de sombra de texto CSS on-line padrão que oferece todas as ferramentas essenciais para gerar parâmetros de sombra de texto CSS personalizados.
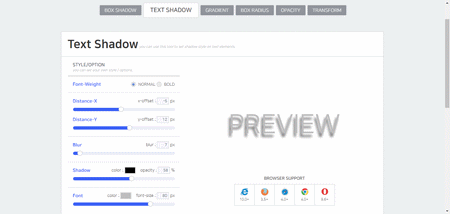
css3studio.com

css3studio.com é outro CSS online gratuito site gerador de sombra de texto. Por meio deste site, os usuários podem ajustar manualmente os parâmetros de sombra do texto CSS. Para ajustar os parâmetros de sombra, oferece controles deslizantes ajustáveis como Peso da fonte, Distância (Eixos X e Y), Desfoque, Sombra, Fonte, etc. ser rastreado em tempo real. Depois de finalizar os parâmetros text-shadow, os usuários podem copiar o código final. Agora, siga as etapas abaixo.
Como gerar sombra de texto online usando css3studio.com:
Visite este site e selecione a guia Sombra de texto. Depois disso, use os controles deslizantes disponíveis para ajustar as sombras do texto. Em seguida, visualize a aparência da sombra de texto nas janelas de visualização. Finalmente, copie o código final.
Recursos adicionais:
Este site também oferece uma seção CSS3 Effect EX que oferece ferramentas CSS Fade, CSS Scale, CSS Zoom, Bounce Effect, etc.
Considerações finais:
É outro site gerador de texto CSS on-line direto que oferece todas as ferramentas para gerar sombras de texto CSS.
webcode.tools

webcode.tools é outro site gerador de sombra de texto CSS on-line gratuito. Este site vem com várias ferramentas de código da web, uma das quais é um gerador de sombra de texto. Por meio dessa ferramenta, os usuários podem especificar os parâmetros de sombra do texto, como posição da sombra (nos eixos X e Y), cor da sombra, desfoque da sombra, etc. Uma seção de visualização para visualizar todas as alterações também está presente. Agora, siga os passos abaixo.
Como gerar sombra de texto CSS online usando webcode.tools:
Abra a interface deste site e escolha a ferramenta Text Shadow. Depois disso, ajuste manualmente os controles deslizantes do parâmetro de sombra e visualize as alterações. Em seguida, copie o código e use-o em seu site.
Recursos adicionais:
Este site também oferece ferramentas para ajustar os parâmetros de espaçamento entre letras CSS, altura das letras, decoração de texto, meta tags, etc.
Considerações Finais:
É outro gerador de sombra de texto CSS online simples de usar que permite aos usuários criar sombras de texto personalizadas de acordo com seus requisitos.
front-end-ferramentas

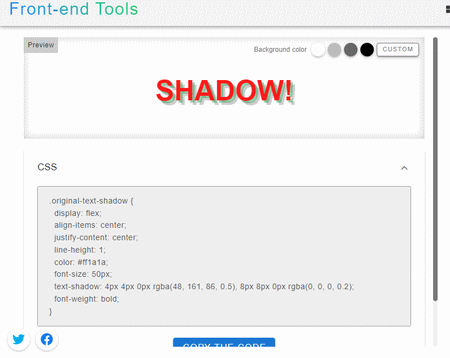
front-end-tools.com é um site gerador de sombra de texto CSS on-line gratuito. Este site permite que os usuários criem sombras de texto personalizadas de vários tipos. Ele ainda permite que os usuários adicionem texto ou frases personalizadas sobre as quais podem adicionar sombras. Um bom conjunto de exemplos de sombra de texto também está presente nele, que os usuários podem selecionar como suas sombras de texto. Agora, para personalizar a sombra do texto, ele oferece um Editor de estilo com ferramentas como Desfoque, Cor da sombra, Posição da sombra no eixo X, e Adicionar sombras (para criar sombras em várias camadas). Agora, siga os passos abaixo.
Como gerar sombra de texto CSS online usando front-end-tools.com:
Acesse este site e escolha Gerador de Sombra de Texto CSS ferramenta. Depois disso, use as ferramentas do editor de estilo para ajustar os parâmetros de sombra de texto. Em seguida, vá para a seção de visualização para revisar todas as alterações finais. Finalmente, copie o código CSS final.
Recursos adicionais:
Este site também oferece geradores on-line adicionais, como CSS Gradation Generator, CSS Button Generator, CSS Box Shadow Generator e muito mais.
Considerações Finais:
É outro bom site gerador de sombras de texto CSS online que oferece todas as ferramentas para gerar todos os tipos de sombras de texto.
html-code-generator.com

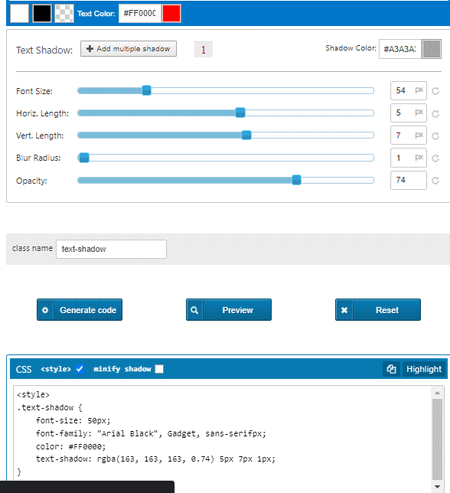
html-code-generator.com é outro site gerador de sombras de texto CSS online gratuito. Este site vem com vários geradores de HTML e CSS, um dos quais é um gerador de sombra de texto CSS. Por meio dessa ferramenta, os usuários podem criar sombras de texto CSS em várias camadas. Além disso, os usuários podem ajustar o tamanho da fonte do texto, o comprimento horizontal da sombra, o comprimento vertical da sombra, o raio do desfoque e a opacidade da sombra. Uma janela de visualização para revisar todas as suas alterações na sombra do texto também está presente. Agora, siga os passos abaixo.
Como gerar sombra de texto CSS online usando html-code-generator.com:
Vá para este site e selecione o gerador de sombra de texto CSS. Depois disso, insira o texto base que deseja usar para gerar a sombra. Agora, adicione mais camadas de sombra e ajuste as propriedades de cada sombra de texto. Por fim, clique no botão Gerar código para visualizar o texto CSS e o código CSS HTML.
Recursos adicionais:
Este site também vem com ferramentas on-line adicionais, como CSS Box Shadow Generator, CSS Border Radius Generator, CSS Image Filer Effects, CSS Triangle Generator e muito mais.
Considerações Finais:
É outro gerador de sombra de texto CSS online capaz que pode gerar códigos de sombra de texto CSS e HTML.
makingcss.com

makingcss.com é outro site gerador de sombra de texto CSS on-line gratuito. Por meio deste site, os usuários podem projetar e gerar sombras de texto personalizadas com várias camadas de sombra. Para cada camada, os usuários podem especificar os parâmetros de sombra como Deslocamento de sombra, Desfoque, Opacidade, Cor e muito mais. Como outros sites semelhantes, ele também oferece uma seção Visualizar para ficar de olho nas mudanças de sombra em tempo real. Depois de fazer todas as alterações, os usuários podem copiar o código de sombra de texto CSS final. Agora, siga os passos abaixo.
Como gerar sombra de texto CSS online usando makingcss.com:
Vá para este site e selecione a seção Text Shadow. Depois disso, adicione uma ou mais camadas de sombra. Em seguida, ajuste as propriedades da camada de sombra usando as ferramentas Offset X, Offset Y, Blur, Opacity, Color, etc. Por fim, copie o código da seção Código CSS.
Recursos adicionais:
Neste site, os usuários também obtêm algumas ferramentas relacionadas, como CSS Box Shadow Generator, CSS Border Radius Generator, CSS Transform, CSS Transition, etc.
Pensamentos Finais:
É outro site gerador de sombra de texto CSS simples e eficaz que permite aos usuários gerar códigos de sombra de texto CSS multicamadas.
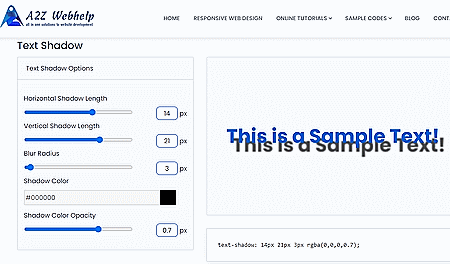
tutorial.techaltum.com

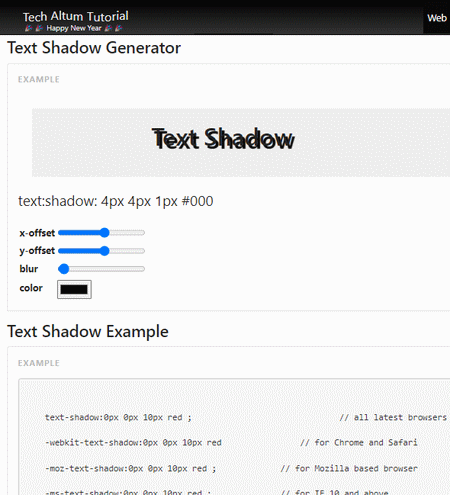
tutorial.techaltum.com é outro bom site gerador de sombra de texto CSS online. Por meio deste site, os usuários podem criar uma sombra de texto CSS personalizada e finalizar sua aparência antes de usá-la em seus próprios sites. Para projetar a sombra do texto, os usuários podem ajustar o deslocamento da sombra X, o deslocamento da sombra y, o desfoque da sombra e as propriedades da cor da sombra. Para ajudar novos usuários, ele também oferece vários exemplos de sombra de texto. Agora, siga os passos abaixo.
Como gerar sombra de texto online usando tutorial.techaltum.com:
Visite este site usando o link fornecido. Depois disso, ajuste manualmente os parâmetros de sombra de texto. Em seguida, visualize as alterações. Depois de finalizar a aparência da sombra, copie o código CSS.
Recursos adicionais:
Neste site, os usuários também obtêm ferramentas CSS adicionais, como CSS Transform, CSS3 Animation, CSS3 Background, CSS3 Opacity, Border Radius e muito mais.
Considerações finais:
É um bom site gerador de sombras de texto CSS on-line que permite aos usuários gerar sombras de texto de diferentes aparências que podem ser incorporadas em seus sites.
a2zwebhelp. com

a2zwebhelp.com é outro site gerador de sombra de texto CSS online gratuito. Neste site, os usuários obtêm uma ferramenta geradora de sombra de texto simples que permite aos usuários personalizar os parâmetros de sombras de texto de acordo com seus requisitos. Alguns dos parâmetros de sombra de texto que os usuários podem ajustar são o comprimento da sombra horizontal, o comprimento da sombra vertical, o raio do desfoque, a opacidade da cor da sombra e muito mais. Além do CSS, ele também gera código HTML text-shadow. Agora, siga as etapas abaixo.
Como gerar sombra de texto CSS online usando a2zwebhelp.com:
Inicie este site usando o link fornecido. Depois disso, ajuste as opções de sombra, como desfocar a cor da sombra do raio, etc., para especificar a aparência da sombra. Em seguida, revise a aparência da sombra em sua janela Visualização. Por fim, vá para a guia CSS para copiar o código de sombra de texto.
Recursos adicionais:
Ferramentas CSS: Oferece ferramentas CSS como CSS Cursor, Css Border, Border Radius, Transform CSS, CSS3 Animation e muito mais. Tutoriais Online: Neste site, os usuários também podem encontrar tutoriais online relacionados a campos como HTML, CSS, PHP, MySQL, etc.
Considerações Finais:
É outra bom gerador de sombra de texto CSS on-line que qualquer pessoa pode usar sem muita dificuldade.
westciv.com
westciv.com é outro site gerador de sombra de texto CSS on-line gratuito. Por meio deste site, os usuários podem gerar sombras de texto CSS totalmente personalizadas com ou sem várias camadas de sombra. Para criar uma sombra de texto personalizada, os usuários precisam ajustar o deslocamento da sombra, o desfoque da sombra e os valores da cor da sombra. Além disso, os usuários também podem ajustar as cores do texto e do plano de fundo com facilidade. Na seção de visualização, os usuários podem visualizar a aparência final das sombras do texto. Agora, siga os passos abaixo.
Como gerar sombra de texto CSS online usando westciv.com:
Vá para este site e escolha a seção de cores de sombra. Depois disso, use Cores de texto e Sombra controles deslizantes para especificar as propriedades de texto e sombra. Em seguida, visualize a ferramenta final da sombra do texto. Por fim, copie o código CSS da seção Código.
Recursos adicionais:
Este site também pode ser usado para gerar e personalizar gradientes lineares, gradientes radiais, propriedades de texto, propriedades de caixa e muito mais.
Considerações finais:
É outro site gerador de sombras de texto CSS on-line capaz que qualquer pessoa pode usar para gerar as sombras de texto CSS desejadas.
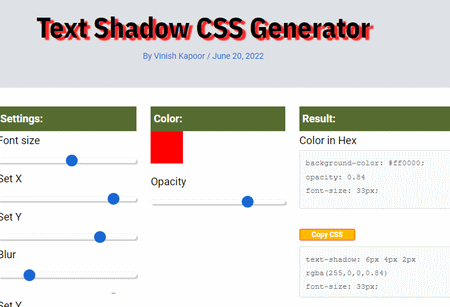
foxinfotech.in

foxinfotech.in é outro site gerador de sombra de texto CSS on-line gratuito. Este site ajuda os usuários a gerar sombras de texto desejadas para seus sites. Uma seção de visualização para refletir todas as alterações feitas nas sombras do texto também está presente. Agora, para fazer alterações no text-shadow, ele oferece controles deslizantes Tamanho da fonte, Conjunto X, Conjunto Y, Desfoque da sombra, Cor da sombrae Opacidade. De acordo com a aparência de sombra de texto finalizada, ele gerará um código CSS que os usuários podem copiar e implementar em seus sites. Agora, siga os passos abaixo.
Como gerar sombra de texto CSS online usando foxinfotech.in:
Vá para este site usando o link fornecido. Depois disso, use os controles deslizantes de configurações para ajustar as propriedades da sombra do texto. Em seguida, visualize a aparência da sombra do texto. Finalmente, copie o código CSS.
Recursos adicionais:
Este site também abrange ferramentas on-line relacionadas aos campos DQL, HML, Java Script, Python, PHP, etc.
Considerações finais:
É outro site gerador de sombra de texto CSS simples que qualquer pessoa pode usar para gerar a aparência de sombra de texto desejada.
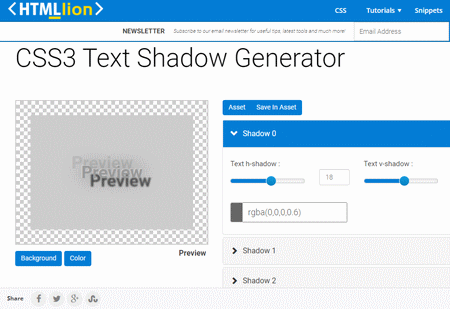
htmllion.com

htmllion.com é a última sombra de texto CSS on-line gratuita site gerador. Este site é capaz de gerar sombras de texto em várias camadas. Os usuários podem especificar as propriedades de cada camada de sombra de texto individual usando os controles deslizantes de localização de sombra, desfoque de sombra e cor de sombra. Todas as alterações podem ser rastreadas usando em tempo real. Assim que os usuários concluírem o processo de geração da sombra de texto, os usuários poderão copiar o código CSS. Agora, confira os passos abaixo.
Como gerar sombra de texto CSS online usando htmllion.com:
Acesse este site e acesse a ferramenta CSS3 Text Shadow Generator. Depois disso, adicione camadas de sombra usando o botão Adicionar sombra de texto. Em seguida, ajuste as propriedades da camada de sombra. Por fim, visualize a aparência e copie o código CSS.
Recursos adicionais:
neste site, os usuários também podem encontrar vários tutoriais relacionados a seletores de CSS, jQuery Accordion, dica de ferramenta com CSS3, controle deslizante de CSS puro e muito mais.
Considerações Finais:
É outro site gerador de sombras de texto CSS online capaz que permite aos usuários gerar todos os tipos de sombras para texto.
Postagens relacionadas
Escreva um comentário