Aqui está uma lista dos melhores sites de geradores de transformação CSS 3D on-line gratuitos. A transformação CSS 3D é um processo para personalizar a aparência dos elementos em um espaço 3D. Isso é feito para fornecer elementos imersivos e interativos em sites. Para executar a transformação CSS 3D, os usuários precisam desses geradores de transformação CSS 3D.
Através desses geradores, os usuários podem especificar a aparência e o comportamento interativo dos elementos. Para fazer isso, esses sites oferecem ferramentas como Girar, Traduzir, Inclinar, Dimensionar, Cor e muito mais. Além disso, os usuários podem executar Girar, Traduzir, Escalar e outras operações semelhantes nos eixos X, Y, e Z. Na seção de visualização desses geradores, os usuários podem acompanhar todas as alterações. Após a conclusão da personalização do elemento CSS 3D, os usuários podem copiar o código CSS final. Alguns sites podem até gerar código HTML que os usuários podem incluir em seus sites para introduzir elementos 3D.
Esses sites também vêm com geradores online adicionais como CSS Border Radius, CSS Botão, coluna CSS, SCSS para compilador CSS, e muito mais. Percorra a lista para saber mais sobre esses geradores.

Meu favorito Site On-line CSS 3D Transform Generator:
front-end-tools.com é meu site favorito porque pode realizar transformações CSS 2D e 3D. Além disso, ele pode gerar saída nos formatos CSS e HTML.
Você também pode conferir as listas dos melhores sites gratuitos Gerador de CSS Flexbox, Gerador de Forma CSS Online e Gerador de Sprite CSS Online.
Índice:
front-end-tools.com é um site gerador de transformação CSS 3D on-line gratuito. Através deste site, os usuários podem transformar elementos 2D e 3D em um espaço 3D. Para fazer isso, os usuários precisam ajustar os controles deslizantes Translate, Rotate, Scale, Skew, Transform Origin, e Perspective. Todas as alterações feitas pelos usuários podem ser rastreadas em sua janela de visualização. No final, este site gera códigos CSS e HTML que os usuários podem copiar e implementar em seus sites. Agora, siga as etapas abaixo.
Como gerar elementos CSS 3D personalizados on-line usando front-end-tools.com:
Acesse este site e abra o CSS Transform 2D/Gerador 3D. Depois disso, selecione 3D no Editor de estilo. Agora, especifique as propriedades Translate, Scale, Rotate, Skew, etc. Por fim, visualize o elemento e copie os códigos CSS e HTML.
Recursos adicionais:
Este site também vem com ferramentas on-line adicionais, como CSS Gradation Generator, CSS Button Generator, CSS Box Shadow Generator e muito mais.
Considerações Finais:
É um dos melhores sites geradores de transformação CSS 3D on-line gratuitos que oferece todas as ferramentas essenciais para gerar elementos CSS 2D e 3D.

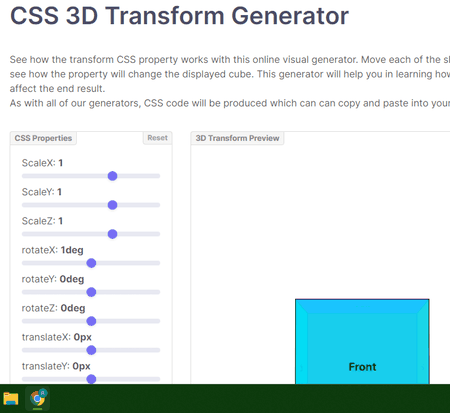
cssportal.com é um site gerador de transformação CSS 3D on-line gratuito. Usando este site, os usuários podem girar, traduzir e dimensionar elementos no espaço 3D para gerar experiências interativas para os usuários. Além disso, os usuários podem visualizar todas as alterações na janela 3D Transform Preview. Ele permite que os usuários ajustem um bom conjunto de propriedades CSS, como ScaleX, ScaleY, RotateX, Rotate Z, TranslateX, TranslateY, SkewX, Perspective e muito mais. De acordo com as alterações necessárias, gera um código CSS que os usuários podem copiar e usar em seus próprios sites. Agora, siga os passos abaixo.
Como gerar CSS 3D online usando cssportal.com:
Acesse este site e abra o CSS 3D Transform Generator. Depois disso, use os controles deslizantes de propriedades CSS para especificar as propriedades do elemento CSS 3D. Em seguida, visualize as alterações na janela 3D Transform Preview. Por fim, copie o arquivo CSS 3D code da seção CSS Code.
Recursos adicionais:
Geradores CSS: oferece vários geradores CSS, como CSS Border Radius, CSS Button, CSS Column, CSS Cubic Bezier e muito mais. Ferramentas CSS: vem com ferramentas CSS on-line adicionais, como LESS to CSS Compiler, Stylus to CSS Compiler, SCSS to CSS Compiler e muito mais.
Considerações finais:
É um bom gerador de transformação CSS 3D on-line que oferece todas as ferramentas para criar um código de transformação CSS 3D personalizado.

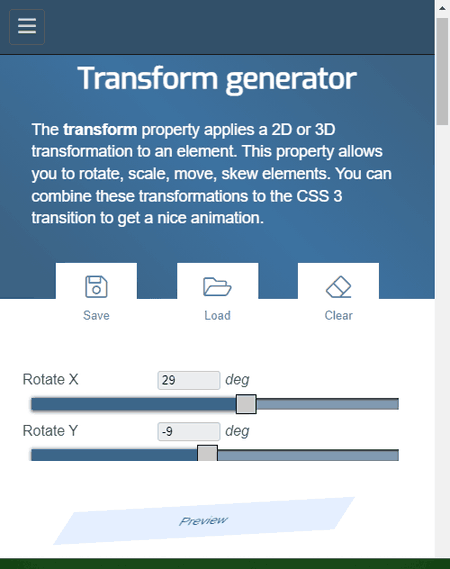
makingcss.com é outro site gerador de transformação 3D CSS gratuito. Este site oferece um gerador de transformação 3D por meio do qual os usuários podem especificar propriedades CSS personalizadas, como Girar Z, Girar Y, Traduzir X, traduzir Y, Inclinar Y etc. Além disso, os usuários podem acompanhar todas as alterações na janela de visualização. Além disso, também está presente uma opção para personalizar a visualização. Depois de especificar todas as propriedades do elemento CSS 3D, os usuários podem copiar o código final da seção CSS Code. Agora, siga os passos abaixo.
Como gerar propriedades CSS 3D personalizadas online usando makingcss.com:
Acesse este site e acesse o Transform Generator. Depois disso, comece a ajustar os parâmetros de transformação como Rotate, Translate, Scale, etc. Agora, acompanhe as alterações em tempo real na seção Preview. Os usuários também podem ajustar as configurações de visualização, se quiserem. Por fim, visualize e copie o código CSS gerado.
Recursos adicionais:
Este site também oferece ferramentas CSS on-line adicionais, como Box Shadow, Text Shadow, Border Radius, Transition e muito mais.
Considerações Finais:
É outro site gerador de transformação 3D CSS simples e eficaz que qualquer pessoa pode usar para criar parâmetros CSS 3D personalizados.

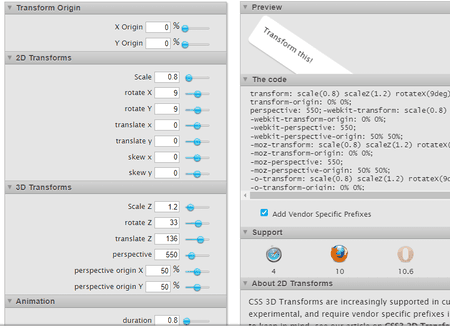
westciv.com é outro site gerador de transformação 3D CSS gratuito. Por meio deste site, os usuários podem especificar as propriedades 3D de um elemento junto com várias propriedades 2D e de animação. Como outros sites semelhantes, ele também oferece várias ferramentas de ajuste de propriedade de 3 elementos, como Escala Z, Girar Z Traduzir Z, Perspectiva, Perspectiva Origem X e muito mais. Depois de fazer isso, os usuários podem especificar as propriedades de transformação 2D, propriedades de animação e propriedades de origem da transformação. Para revisar as alterações, os usuários podem usar a seção de visualização. Agora, siga as etapas abaixo.
Como gerar propriedades CSS 3D online usando westciv.com:
Inicie este site usando o link fornecido. Agora, especifique os parâmetros de Transformação 3D. Depois disso, especifique os parâmetros de transformação 2D, origem da transformação e animação. Por fim, visualize as alterações e copie o código CSS final da seção de código.
Recursos adicionais:
Este site também oferece ferramentas on-line adicionais, como gradientes lineares, gradientes radiais, propriedades de caixa, CSS3 Sandbox e muito mais.
Considerações Finais:
É um site gerador de CSS 3D on-line rico em recursos que também permite aos usuários ajustar as propriedades de transformação 2D, Animação e Transformação de origem.

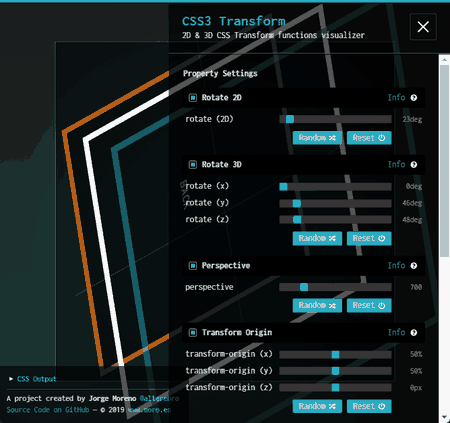
css-transform.moro.es é outro site gerador de transformação 3D CSS gratuito. Este site oferece um gerador CSS 3D lindamente projetado que oferece todas as ferramentas para ajustar os parâmetros 2D e 3D de um elemento CSS. Ele também permite que os usuários ajustem as propriedades Perspective e Transform Origin. Todos os ajustes de parâmetros podem ser visualizados na seção de visualização 3D deste site. Sua seção de visualização é interativa que destaca os nomes das camadas do elemento 3D ao interagir com o cursor. Agora, siga as etapas abaixo.
Como gerar um design de elemento CSS 3D personalizado on-line usando css-transform.,oro.es:
Inicie este site e acesse o painel Ferramentas Depois disso, ajuste
Considerações finais:
É um gerador de transformação CSS 3D on-line decente que qualquer pessoa pode usar para criar e visualizar designs de elementos CSS 3D personalizados.

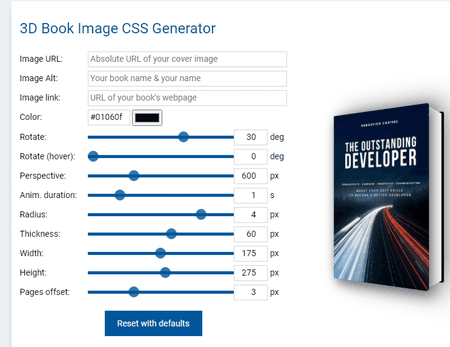
3dbookcovergenerator.netlify.app é outro site gerador de transformação 3D CSS gratuito. Por meio deste site, os usuários podem projetar a aparência e o comportamento dos elementos em um espaço 3D. Para fazer isso, ele oferece várias ferramentas como Girar, Perspectiva, Raio, Espessura, Largura, Altura, etc. Todas as alterações feitas pelos usuários serão refletidas no elemento padrão presente na Área de visualização . Os usuários também podem adicionar sua própria imagem como elemento padrão e ajustar suas propriedades 3D. De acordo com os parâmetros especificados, ele gera códigos CSS e HTML que os usuários podem incluir em outros sites. Agora, siga as etapas abaixo.
Como realizar a transformação CSS 3D online usando 3dbookcovergenerator.netlify.app:
Visite este site usando o link fornecido. Depois disso, adicione sua própria imagem ou use a imagem padrão como elemento de visualização. Em seguida, ajuste os parâmetros de transformação 3D usando as ferramentas Girar, Perspectiva, Raio, Largura etc. Finalmente, copie os códigos CSS e HTML gerados.
Considerações Finais:
É outro gerador de transformação CSS 3D on-line capaz que oferece todas as ferramentas de ajuste necessárias para ajustar elementos de design. Além disso, ele pode produzir saída nos formatos de código CSS e HTML.

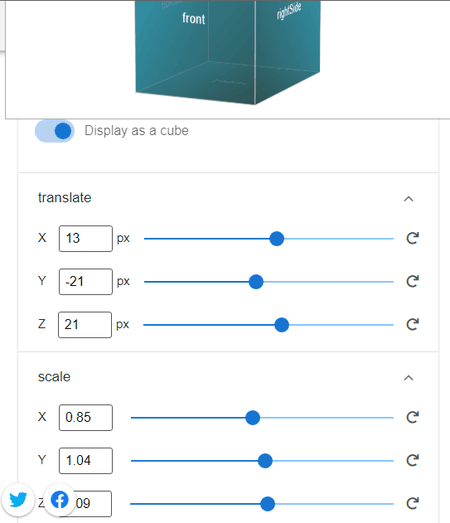
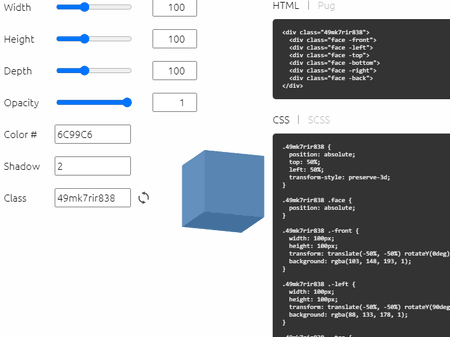
css-cube-generator.netlify.app é o último site de gerador de transformação CSS 3D on-line gratuito. Este site oferece um gerador de cubo CSS simples de usar, por meio do qual os usuários podem gerar um elemento baseado em cubo personalizado no espaço 3D. Para personalizar o elemento, os usuários podem usar as ferramentas Largura, Altura, Profundidade, Opacidade, Cor e Sombra. Usando o cursor, os usuários podem visualizar o elemento de todas as direções. De acordo com os parâmetros especificados, este site gera códigos HTML e CSS que os usuários podem copiar. Agora, siga os passos abaixo.
Como transformar elementos CSS 3D online usando css-cube3-generator.net:
Acesse este site usando o link fornecido. Depois disso, ajuste os parâmetros do elemento como Largura, Altura, Profundidade, Cor, etc. Em seguida, mova o cursor para visualizar o elemento de diferentes ângulos. Por fim, visualize e copie os códigos CSS e HTML.
Considerações finais:
É outro bom gerador de transformação CSS 3D on-line que qualquer um pode usar com facilidade.
Postagens relacionadas
Escreva um comentário