Aquí hay una lista de los mejores sitios web gratuitos en línea de CSS Text Rotate Code Generator. Código de rotación de texto CSS se utiliza para especificar el ángulo de los elementos de texto 2D y 3D sobre páginas web y sitios web. Se puede usar un único código de rotación de texto CSS sobre varios elementos de texto para especificar sus ángulos de orientación. Los usuarios que dominan el lenguaje CSS pueden escribir fácilmente el código de rotación de texto CSS por sí mismos. Aunque, es complicado para los nuevos usuarios generar un código de rotación de texto CSS personalizado. Para resolver este problema, los nuevos usuarios generalmente usan estos sitios web generadores de código de rotación de texto CSS en línea.
Usando estos sitios web, los usuarios pueden generar rápidamente código de rotación de texto CSS con el ángulo de rotación de texto deseado. Para especificar el ángulo de orientación del texto, los usuarios deben usar el control deslizante de ángulo que puede variar de 0 grados a 360 grados. Según el ángulo especificado, se genera una vista previa de texto de muestra para ayudar a los usuarios a elegir el ángulo correcto para su texto. Después de finalizar el ángulo de orientación, los usuarios pueden copiar el código de rotación de texto CSS generado. Algunos sitios web también permiten a los usuarios guardar el código localmente en forma de un archivo de código CSS. Para ayudar a los nuevos usuarios, mencioné los pasos para generar código de rotación de texto CSS en la descripción de cada sitio web.
Estos sitios web también ofrecen herramientas en línea adicionales como JSON Formatter, CSS Minifier, CSS Formatter, Generador de cuadros de texto y más. Revise la lista para saber más sobre estos sitios web.
Mi sitio web favorito de generador de código de rotación de texto CSS en línea:
bfotool.com es mi sitio web favorito porque puede generar rápidamente código de rotación de texto CSS personalizado. También ofrece herramientas de estilo CSS adicionales junto con una opción para guardar el código CSS final en formato CSS.
También puede consultar las listas de los mejores generadores de animación de fotogramas clave CSS en línea gratuitos, generador de sombras de texto CSS en línea y Sitios web CSS Sprite Generator en línea.
Tabla de contenido:
bfotool.com
bfotool.com es un sitio web gratuito de rotación de texto CSS en línea. Este sitio web ofrece una herramienta CSS3 Text Rotate Generate dedicada. Su herramienta de rotación de texto CSS permite a los usuarios seleccionar cualquier ángulo de rotación de 0 a 360 grados. De acuerdo con el ángulo de rotación especificado, también proporciona una vista previa de la rotación del texto. Después de seleccionar el ángulo de rotación correcto, los usuarios pueden copiar y descargar el código CSS generado en formato de archivo CSS. Ahora, siga los pasos a continuación.
Cómo generar código de rotación de texto CSS en línea usando bfotool.com:
Visite este sitio web usando el enlace proporcionado. Después de eso, use el control deslizante para especificar el ángulo de rotación. Ahora, obtenga una vista previa de la rotación especificada sobre un texto de muestra en su ventana de vista previa. A continuación, descargue el código en formato de archivo CSS haciendo clic en el botón Descargar.
Características adicionales:
Código de formato: ofrece múltiples herramientas de formato de código como Embellecedor de CSS, Embellecedor de HTML, Minificador de PHP, Embellecedor de XML y más. Video: contiene prácticas herramientas de manipulación de video en línea como Cortar video, Silenciar video, Redimensionar video y más. Audio: ofrece útiles herramientas de manipulación de audio, a saber, Velocidad de audio, Redimensionar audio y video a MP3 y más.
Pensamientos finales:
Es uno de los mejores sitios web generadores de código de rotación de texto CSS en línea que ofrece toda la rotación de texto CSS esencial y otras herramientas de estilo CSS.
w3docs. es
w3docs.com es un sitio web gratuito en línea de generador de código de rotación de texto CSS. Con este sitio web, los usuarios pueden rotar elementos 2D y 3D según sus requisitos y luego generar código de rotación CSS para los elementos. También proporciona un texto de muestra que los usuarios pueden rotar y obtener una vista previa de su aspecto. Para realizar la rotación, ofrece una herramienta Rotar que requiere valores en grados para ajustar la rotación del elemento. Además de esto, también ofrece herramientas para ajustar el radio del borde del elemento, la sombra del texto, la sombra del cuadro y más. Ahora, siga los pasos a continuación.
Cómo generar código de rotación de texto CSS en línea usando w3docs.com:
Visite este sitio web y acceda a la herramienta de rotación de texto CSS Maker. Después de eso, especifique el grado de rotación del elemento en el campo Rotar. Ahora, obtenga una vista previa del ángulo de rotación en el elemento de texto de muestra. A continuación, copia el código generado desde la sección Código CSS.
Características adicionales:
Este sitio web también ofrece material de aprendizaje en línea y procedimientos relacionados con HTML, CSS, Git, JavaScript, Angular GS, PHP y más.
Reflexiones finales:
Es un buen sitio web generador de código de rotación de texto CSS en línea a través del cual los usuarios pueden generar rápidamente código de rotación de texto CSS.
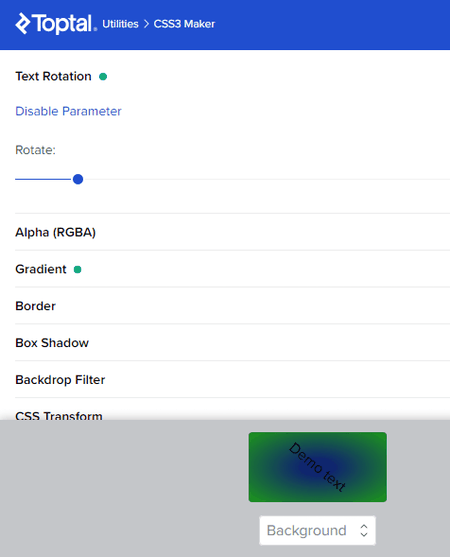
toptal.com

toptal.com es otro texto CSS en línea gratuito rotar el sitio web del generador de código. Este sitio web ofrece una herramienta de creación de CSS3 que no solo genera un código de rotación de texto CSS personalizado, sino que también genera códigos Box Shadow, Text Shadow, CSS Transition, CSS Animation, etc. Para especificar el grado de rotación, ofrece un control deslizante que los usuarios pueden mover. De acuerdo con el movimiento del control deslizante, un elemento de texto de muestra se moverá para ayudar a los usuarios a seleccionar la cantidad correcta de rotación. Ahora, siga los pasos a continuación.
Cómo generar código de rotación de texto CSS en línea usando toptal.com:
Vaya a este sitio web y abra la herramienta CSS3 Maker. Después de eso, use el control deslizante Rotar para especificar el grado de rotación del texto de muestra. A continuación, obtenga una vista previa del ángulo de rotación en la ventana de vista previa. Finalmente, vea y copie el código de rotación CSS de la sección de código.
Características adicionales:
Este sitio web también ofrece herramientas adicionales basadas en la web, como la lista de verificación del desarrollador web, el formateador JSON, HTMLShell, el generador de sprites CSS, etc.
Pensamientos finales:
Es otro buen sitio web generador de código de rotación de texto CSS en línea a través del cual los usuarios pueden obtener una vista previa y generar un código de rotación CSS personalizado.
codepen.io
codepen.io es otro sitio web gratuito de rotación de texto CSS en línea. Es principalmente un sitio web de desarrollo y prueba de código front-end que también ofrece un creador de código de rotación de texto CSS. A diferencia de otros sitios web similares, permite a los usuarios generar códigos optimizados para diferentes navegadores web como Safari, Mozilla Firefox, Opera, Internet Explorer, etc. Al ir a su sección CSS, los usuarios pueden especificar el ángulo de rotación del texto para un navegador específico. De acuerdo con el ángulo especificado, se mostrará un texto de muestra en su interfaz. Después de eso, los usuarios pueden copiar fácilmente el código de rotación de texto CSS desde su interfaz. Ahora, siga los pasos a continuación.
Cómo generar código de rotación de texto CSS en línea usando codepen.io:
Inicie este sitio web usando el enlace provisto. Después de eso, vaya a la sección CSS e ingrese el ángulo de rotación en la función de rotación. A continuación, obtenga una vista previa de los cambios en su sección de vista previa. Finalmente, copie el código de rotación de texto CSS desde su interfaz.
Reflexiones finales:
Es otro sitio web capaz de generar código de rotación de texto CSS en línea que ofrece todas las herramientas para un código de rotación de texto CSS personalizado.
html-code-generator. com
html-code-generator.com es otro sitio web gratuito de generador de código de rotación de texto CSS en línea. A través de este sitio web, los usuarios pueden generar un código CSS que lleva un ángulo específico para los elementos de texto. Además de esto, también se puede usar para generar código CSS personalizado para tamaño de texto personalizado. Para ello, ofrece dos controles deslizantes, a saber, Rotar y Tamaño de fuente. Según los valores especificados, genera una vista previa de la muestra de texto girada y redimensionada. Desde su sección de código, los usuarios pueden copiar el código CSS que pueden usar en sus sitios web para especificar el ángulo y el tamaño de los elementos de texto. Ahora, siga los pasos a continuación.
Cómo generar código de rotación de texto CSS en línea usando html-code-generator.com:
Vaya a este sitio web y acceda a la herramienta de generación de código de rotación CSS. Después de eso, use el control deslizante de rotación para especificar el ángulo del texto de muestra. A continuación, obtenga una vista previa de los cambios en su ventana de vista previa. Ahora, haga clic en el botón Generar código para ver el código de rotación de texto CSS final que los usuarios pueden copiar.
Características adicionales:
Este sitio web también incluye herramientas adicionales en línea, como CSS Triangle Generator, CSS 3D Text Generator, CSS Box Shadow Generator, CSS Font Style Generator y más.
Pensamientos finales:
Es un generador de código de rotación de texto CSS en línea simple y efectivo que también se puede usar para generar código de cambio de tamaño de texto.
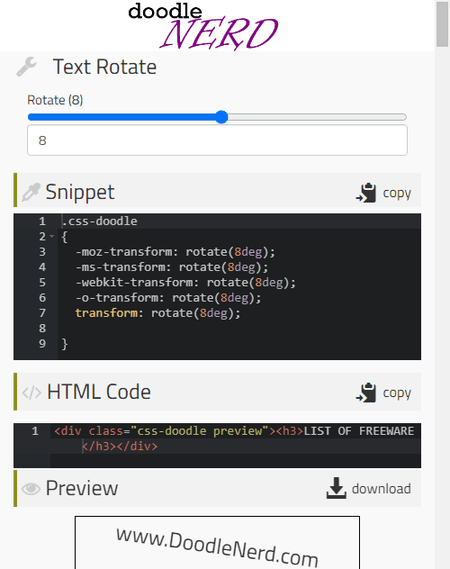
doodlenerd.com

doodlenerd.com es el último sitio web gratuito Sitio web del generador de código de rotación de texto CSS. Ofrece una herramienta de rotación de texto simple que permite a los usuarios especificar el ángulo de rotación del texto de 0 a 360 grados. Según el ángulo especificado, genera un código CSS que los usuarios pueden copiar desde su interfaz y utilizar en sus proyectos CSS. Además del código CSS, también proporciona un código HTML. Al igual que otros sitios web, también muestra el ángulo del texto en su ventana de vista previa. Ahora, siga los pasos a continuación.
Cómo generar código de rotación de texto CSS en línea usando doodlenerd.com:
Vaya a este sitio web usando el enlace dado. Después de eso, use el control deslizante de rotación de texto para especificar el ángulo del texto. Ahora, obtenga una vista previa de los cambios. Finalmente, copie el código de la sección de fragmentos.
Características adicionales:
Este sitio web también viene con varias herramientas de diseño, como burbujas de voz, generador de cuadros de texto, generador de casillas de verificación, generador de diseño, generador de CSS3 y más.
Reflexiones finales:
Es otro buen generador de rotación de texto CSS en línea que permite a los usuarios generar código CSS para la rotación de texto.
Publicaciones relacionadas
Escribir un comentario