Aquí hay una lista de los mejores sitios web gratuitos de edición de CSS en línea. Las hojas de estilo en cascada (CSS) son una parte esencial del diseño web. Permite a los diseñadores web crear estilos y diseños de páginas web. Mientras que el desarrollo web tradicional implica editores de texto y un navegador para ver los cambios. El uso de un editor en línea puede agilizar el proceso. Un editor de CSS en línea puede mostrarle los cambios visuales al costado. Muchos editores también pueden hacerlo en tiempo real.
Esta publicación cubre 13 sitios web gratuitos que ofrecen editores en línea para CSS. Estos editores proporcionan una forma eficaz de crear y modificar CSS sin necesidad de un entorno de desarrollo local. Cubrí una variedad de editores de CSS en línea para satisfacer necesidades y preferencias específicas. Al leer esta publicación, puede conocer la funcionalidad y los beneficios de estos editores. Estas herramientas basadas en la web brindan una manera fácil y conveniente de crear, editar y administrar su código CSS, todo desde su navegador.
Mi editor de CSS en línea favorito
Puede usar cualquier de estos editores para crear y modificar código CSS. Diferentes editores atraen a diferentes bases de usuarios. Algunos proporcionan editores de HTML y JS, mientras que otros se centran solo en CSS. Personalmente, me gusta el editor de W3School por su simplicidad y facilidad de uso. Puede revisar la lista y explorar estos editores de CSS en detalle.

Puede consultar nuestras otras listas de los mejores sitios web de generadores de filtros de imágenes CSS gratuitos en línea, sitios web de generadores de formas CSS en línea y sitios web de generadores de animación de fotogramas clave CSS en línea.
Tabla comparativa:
W3Schools.com
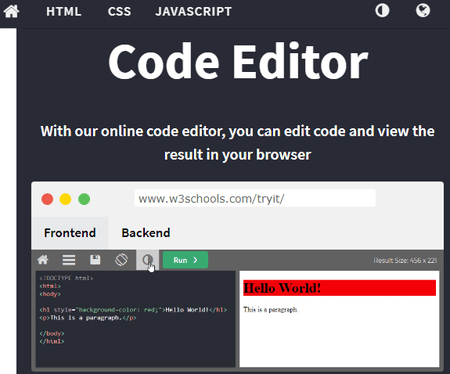
W3Schools.com es un sitio web popular que ofrece tutoriales web en línea para ayudar a los usuarios a aprender a codificar. El sitio web también tiene varios editores en línea. Es un”Editor de interfaz”que puede usar para HTML, CSS y JS. Este editor en línea le permite editar el código y ver el resultado en su navegador. Este es un editor simple que muestra un archivo de código a la vez. Puede ejecutar el código para obtener la vista previa junto con el editor. Y si desea que el editor sea de pantalla completa, puede cambiar la orientación para empujar la ventana de vista previa en la parte inferior. Aparte de eso, también puede alternar entre temas oscuros y claros y descargar el código como un archivo.
Puntos destacados:
Tipo de editor: Simple con lado a lado vista previa lateral. Resaltado de sintaxis: Sí. Guardar archivo de código: Sí (con registro). Opciones adicionales: Cambiar tema y orientación.
TutorialsPoint.com
TutorialsPoint.com es otro sitio web que proporciona material de aprendizaje sobre temas técnicos y no técnicos. Tiene un editor en línea”CodingGround”que funciona para varios lenguajes de programación, incluido CSS. El editor ocupa la pantalla completa y le brinda una vista máxima del código. Y puede obtener una vista previa de la salida en cualquier momento que aparezca en más de la mitad del área de la pantalla. También puede embellecer el código y ofrece muchas otras opciones de personalización que incluyen fuente, texto, editor y más. Puede utilizar este editor sin necesidad de una cuenta. De esta forma, te permite generar un enlace permanente para compartir el código. Y si usa una cuenta gratuita, puede guardar su código como un proyecto y acceder a él en cualquier momento desde cualquier lugar.
Puntos destacados:
Tipo de editor: funciones de gestión de proyectos. Resaltado de sintaxis: Sí. Guardar archivo de código: guardar proyectos y establecer un enlace permanente para el código. Opciones adicionales: varias opciones de personalización.
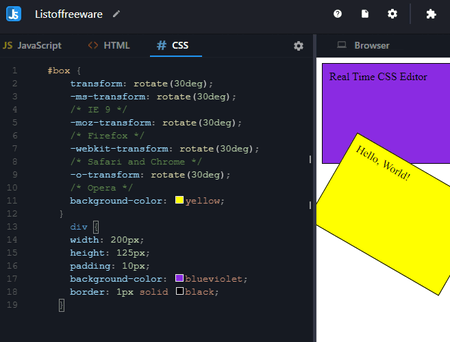
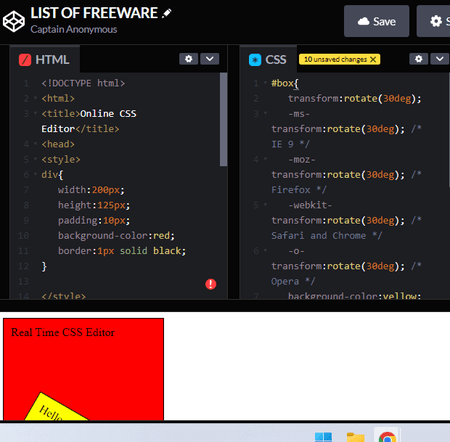
CSSPortal.com

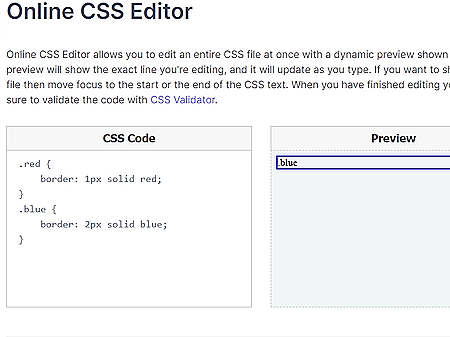
CSSPortal.com ofrece varias herramientas para CSS que cubren generadores, compiladores, convertidores, etc. Tiene un sencillo editor de CSS en línea. En lo que respecta a la interfaz, el editor es un mínimo. Tiene un pequeño cuadro de edición en un lado y otro cuadro de vista previa en el otro lado. No resalta la sintaxis en el código. Sin embargo, hay una característica única. Cuando edita el código CSS, la sección de vista previa muestra exactamente dónde está editando y se actualiza a medida que escribe. Al final, puede copiar su código ya que no hay opciones para guardar o compartir el código.
Puntos destacados:
Tipo de editor: mínimo. Resalto de sintaxis: No. Guardar archivo de código: No. Opciones adicionales: Sin características adicionales.
OneCompiler.com

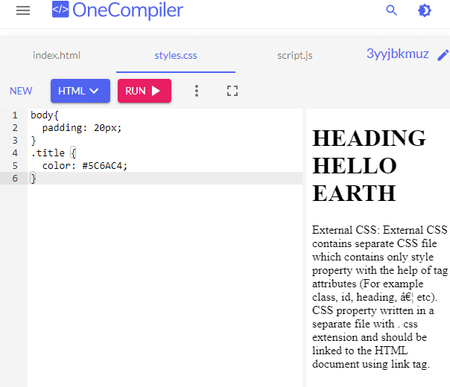
OneCompiler.com ofrece un editor de código HTML en línea. Dicho editor tiene tres secciones que incluyen HTML, CSS y JS. Puede saltar a cada sección para ver y editar el código respectivo. Tenga en cuenta que debe usar HTML junto con CSS en este editor. No puede ejecutar el código CSS de forma independiente. Cuando ejecuta un código, muestra la vista previa en el lado derecho de la pantalla. Este editor tiene una función de autocompletar/sugerir que puede activar o desactivar junto con el tamaño de fuente. También hay un botón de descarga que le permite codificar HTML, CSS y JS como archivos separados.
Puntos destacados:
Tipo de editor: editor 3 en 1 con vista previa de lado a lado. Resaltado de sintaxis: No. Guardar archivo de código: Sí. Opciones adicionales: autocompletado y opciones de fuente.
Programiz.com

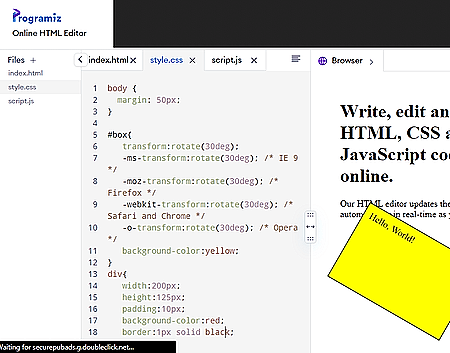
Programiz.com tiene un editor de HTML en línea que también incluye CSS y JavaScript. Este es un editor 3 en 1 donde puede agregar y eliminar pestañas para más archivos. Puede editar individualmente el archivo, pero solo puede ejecutar el CSS junto con el HTML. Cuando haces eso, carga la vista previa del código en el lado derecho de la pantalla. Este editor no ofrece ninguna función adicional ni te permite guardar el código como un archivo. Pero puede copiar y pegar el código con facilidad.
Puntos destacados:
Tipo de editor: editor 3 en 1 con vista previa en paralelo. Resaltado de sintaxis: Sí. Guardar archivo de código: No. Opciones adicionales: No hay opciones adicionales.
JSitor.com

JSitor.com es otro editor en línea gratuito que funciona con HTML, CSS y JavaScript. Este editor se abre con tres pestañas. Estas pestañas son para HTML, CSS y JS. Puede usar la pestaña CSS para pegar y editar el código CSS. Ejecuta el CSS en combinación con el HTML. Hay varios tipos de dispositivos para elegir para la vista previa. Puede ir con un dispositivo móvil, tableta, PC, etc. Este editor le brinda muchas funciones IDE donde puede personalizar el tamaño del texto, la fuente, el formato, los números de línea, etc. Puede crear una cuenta para almacenar sus proyectos en línea. También puede descargar el código como un archivo.
Puntos destacados:
Tipo de editor: editor 3 en 1 con vista previa en paralelo. Resaltado de sintaxis: Sí. Guardar archivo de código: sí. Opciones adicionales: varias funciones de IDE.
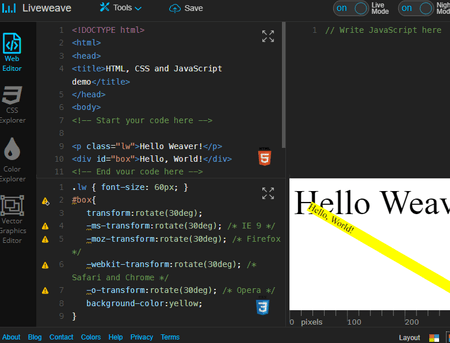
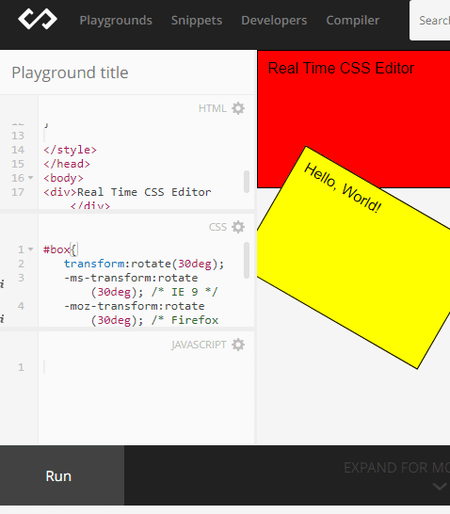
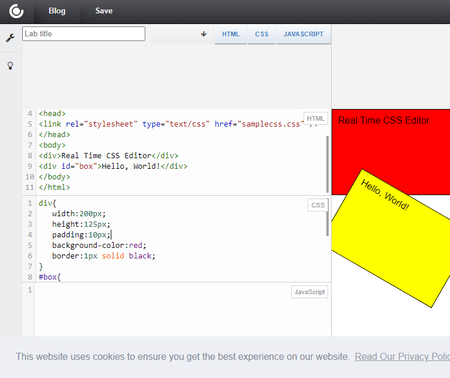
Liveweave.com

Liveweave.com es un patio de recreo HTML, CSS y JavaScript para diseñadores y desarrolladores web. Este editor tiene un diseño de estilo de cuadrícula con cuatro secciones. Estas secciones son para HTML, CSS, JS y Vista previa. Le permite cambiar los diseños según su gusto. Junto con eso, también puede personalizar el formato, el tema, el texto, etc. A medida que agrega el código, le muestra una vista previa al instante. Desde allí, puede descargar todo el proyecto empaquetado en un archivo ZIP que contiene archivos HTML, CSS y JS. También puede registrarse para obtener una cuenta gratuita para guardar su código en línea y agregar personas para colaborar.
Puntos destacados:
Tipo de editor: editor 3 en 1 con vista lateral-vista previa de lado a lado. Resaltado de sintaxis: Sí. Guardar archivo de código: sí. Opciones adicionales: opciones para personalizar temas, diseños y colaboración en tiempo real.
CodePen.io

CodePen.io es un editor en línea para fragmentos de código. Cuenta con un editor 3 en 1 que cubre HTML, CSS y JavaScript. El editor tiene una sección de vista previa en la parte inferior. Refleja los cambios en tiempo real a medida que agrega el código. Obviamente, no puede simplemente agregar el CSS y renderizar. Tienes que añadir el código HTML al lado. Además de la funcionalidad, este editor ofrece opciones para formatear y cambiar el tamaño del editor. Tiene un botón para guardar, pero eso guarda el código en línea. Eso significa que primero debe crear una cuenta para poder hacer eso.
Puntos destacados:
Tipo de editor: editor 3 en 1 con lado a lado vista previa lateral. Resaltado de sintaxis: Sí. Guardar archivo de código: Sí (al registrarse). Opciones adicionales: opciones de formato.
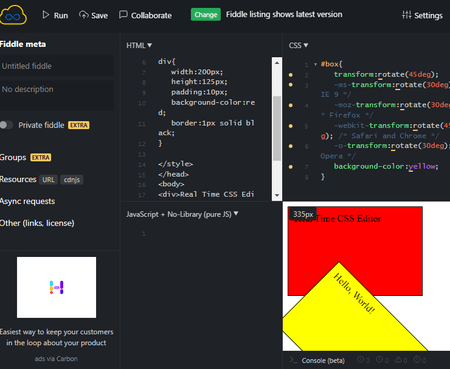
JSFiddle.net

JSFiddle.net es un editor de código en línea compatible con HTML, CSS y JavaScript. Este editor tiene un diseño de cuadrícula con HTML, CSS, JS y una sección de vista previa. Le permite alternar el diseño de la configuración. Desde allí, también puede cambiar la fuente, el comportamiento, el tema y otras configuraciones. Simplemente puede comenzar a agregar su código a este editor. Cuando haces eso, te da una vista previa del código al instante. De esta manera puedes usar el editor para CSS y HTML. Al final, puede guardar el código como un Fiddle público en línea. También puede crear una cuenta para obtener control total sobre el violín. Pero no ofrece ninguna opción para descargar el archivo de código directamente.
Puntos destacados:
Tipo de editor: editor 3 en 1 con vista previa en paralelo. Resaltado de sintaxis: Sí. Guardar archivo de código: en línea al registrarse. Opciones adicionales: Opciones de diseño, texto, tema, comportamiento, etc.
Sololearn.com
Sololearn.com es otro sitio web donde puede crear y editar código CSS en línea. Cuenta con un editor tres en uno que cubre HTML, CSS y JS. Tiene cuatro columnas en la pantalla. La columna más a la derecha muestra la vista previa del código a medida que agrega o realiza cambios. Puede usar el editor para crear y editar su código CSS junto con HTML. Este editor no ofrece muchas opciones, excepto un cambio de tema. Además, no puede descargar el código como un archivo dedicado. Pero puede guardarlo en línea creando una cuenta gratuita.
Puntos destacados:
Tipo de editor: editor 3 en 1 con vista previa en paralelo. Resaltado de sintaxis: Sí. Guardar archivo de código: en línea al registrarse. Opciones adicionales: opción para alternar el modo oscuro.
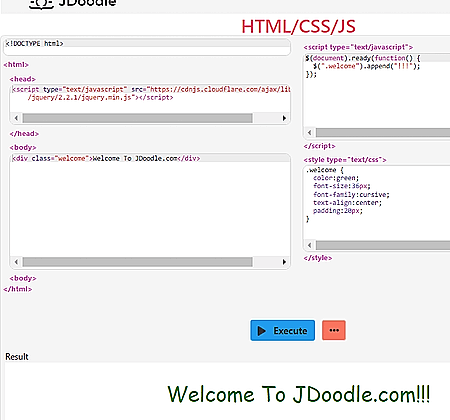
JDoodle.com

JDoodle.com es un editor en línea para HTML, CSS y JS. Cuando visita el sitio web, carga tres secciones del editor en la pantalla. Obtiene un editor de HTML a la izquierda con un editor de JS y CSS a la derecha. Simplemente puede agregar su código al editor respectivo aquí. Una vez hecho esto, puede ejecutar el código para obtener la vista previa. Muestra la vista previa debajo de los editores. Este editor no ofrece ninguna opción adicional excepto cambiar el tema y la fuente. En cuanto a la parte de guardado, no ofrece archivos directos para descargar. Pero puede guardar el código en línea registrándose para obtener una cuenta gratuita.
Puntos destacados:
Tipo de editor: 3 en 1 con vista previa en paralelo. Resaltado de sintaxis: Sí. Guardar archivo de código: Sí (con registro). Opciones adicionales: Cambiar tema y fuente.
CodePad.co

CodePad.co es un editor en línea para HTML, CSS y JS. Este editor le brinda un patio de recreo donde puede crear y editar HTML, CSS y JS por completo. Obtiene secciones separadas para cada tipo de código. Mientras agrega su código, puede elegir el preprocesador para cada lenguaje de programación. Después de agregar su código al editor, puede ejecutarlo para obtener la vista previa. Muestra la vista previa que cubre el área restante de la pantalla. Sin embargo, no ofrece una forma directa de guardar el código. En su lugar, puede registrarse para obtener una cuenta gratuita y luego guardar su código como fragmentos. Si trabaja con fragmentos de código, es un buen sitio web para guardarlos todos en un solo lugar y buscar para encontrar el fragmento deseado.
Aspectos destacados:
Tipo de editor: 3 en 1 con vista previa en paralelo. Resaltado de sintaxis: Sí. Guardar archivo de código: en línea (con registro). Opciones adicionales: opción para elegir el preprocesador.
CSSDeck.com

CCSDeck.com es otro sitio web gratuito para crear y editar código CSS en línea. Este sitio web también cuenta con un editor 3 en 1 que cubre HTML, CSS y JS. Hay tres secciones en la pantalla para agregar cada tipo de código. Estas secciones se apilan una encima de la otra dejando espacio para la vista previa del código en el lado derecho. En el lado izquierdo, obtiene un panel desde donde puede acceder a la configuración. Esas configuraciones le permiten configurar un preprocesador para cada lenguaje de programación. Luego, simplemente puede usar el editor para agregar y editar su código. Pero este editor tampoco te permite descargar el código como un archivo individual. En su lugar, puede registrarse y almacenarlo en línea en su cuenta CSSDeck.
Puntos destacados:
Tipo de editor: 3 en 1 con vista previa en paralelo. Resaltado de sintaxis: Sí. Guardar archivo de código: en línea (con registro). Opciones adicionales: opción para elegir el preprocesador.
Publicaciones relacionadas
Escribe un comentario