Si crea contenido para YouTube y no tiene mucha marca, puede crear un banner de YouTube en Photoshop. Como sabe cualquier creador de contenido, la marca es extremadamente importante para hacer que su marca sea más identificable y conocida por los espectadores. Al agregar contenido a YouTube, tener un banner de marca es esencial.
Aquí lo guiaré a través de la creación del banner explicando los diferentes tamaños y luego mostrándole cómo colocar los elementos correctamente.
Además, puede descargar la plantilla gratuita para usarla como base de su banner, ¡así que no tiene que preocuparse por cortar detalles importantes!

¿Qué tamaño tiene un banner de YouTube en Photoshop?
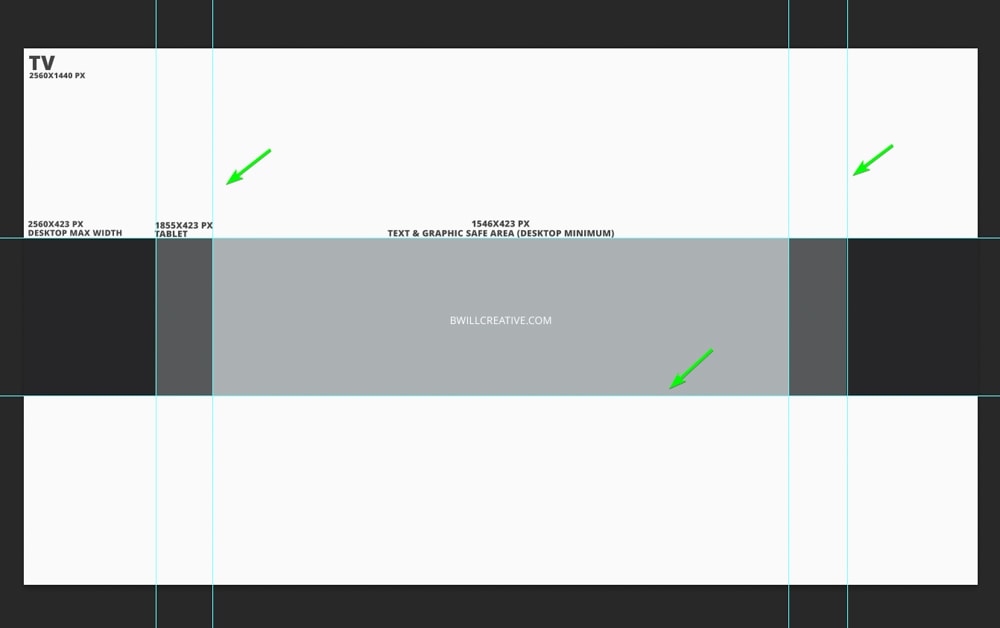
El banner se encuentra en la parte superior de su página de YouTube y debe brindar a los espectadores toda la información que necesitan saber sobre nuestro canal. Esto no significa que el banner deba estar ocupado y lleno de información; en su lugar, debe ofrecer estratégicamente los fragmentos de información clave.
Al diseñar un banner para YouTube, el tamaño del banner y la ubicación de los elementos son cruciales porque el banner se muestra de manera diferente en cada dispositivo que las personas ven YouTube. activado.
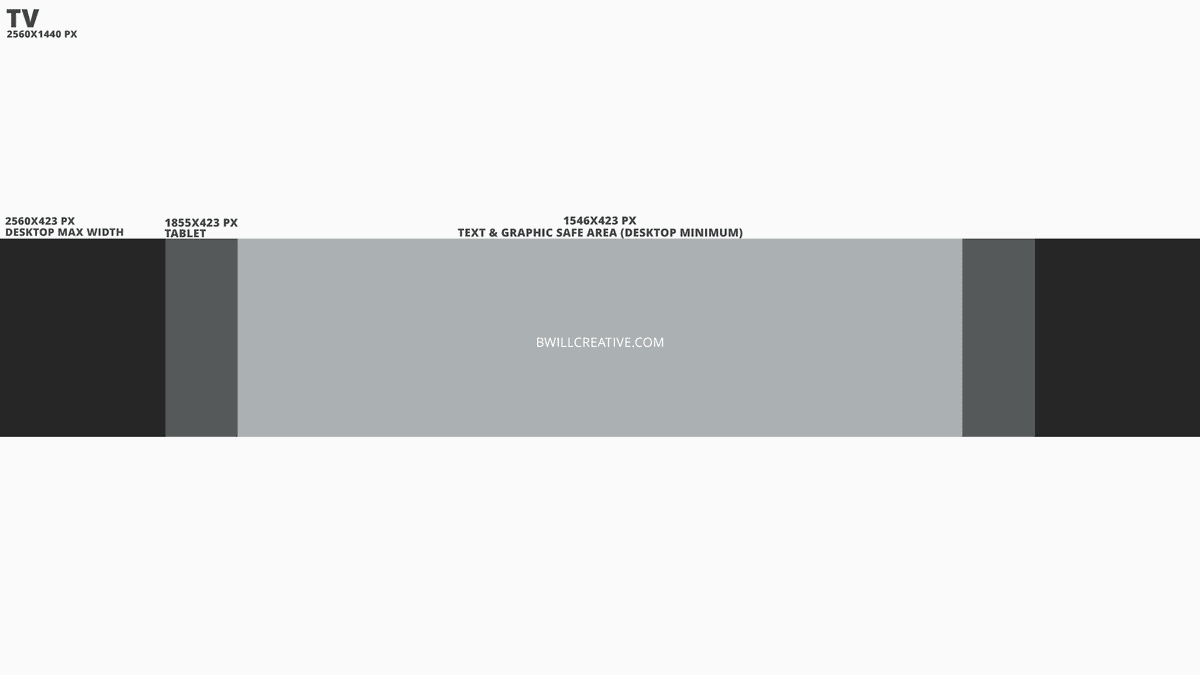
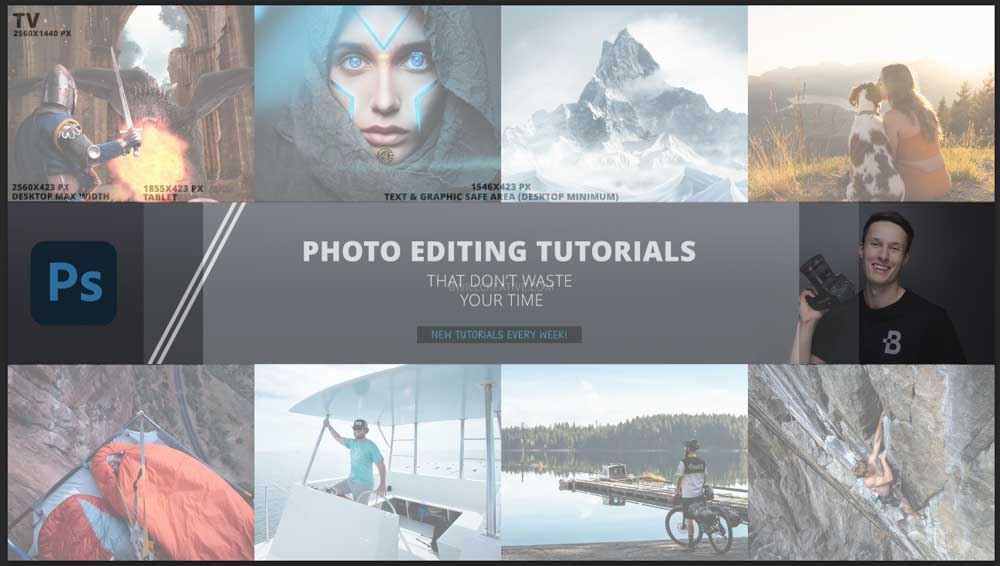
En última instancia, el tamaño total de un banner de YouTube es de 2560 x 1440 píxeles con una resolución de 300 ppp. Este tamaño de banner se muestra perfectamente en las pantallas de TV cuando el espectador usa la aplicación de YouTube.
Sin embargo, solo algunas personas ven YouTube en su TV. Puede abrir YouTube en su computadora, tableta o teléfono inteligente. Estos dispositivos no mostrarán el banner completo que ves en el televisor.
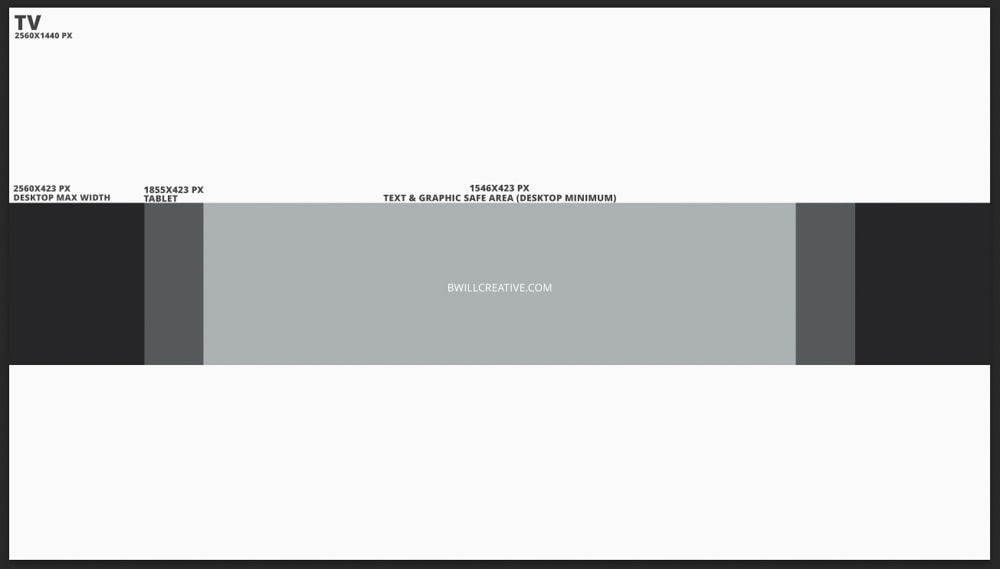
El tamaño de un escritorio con el ancho máximo es de 2560 x 423 píxeles. Luego, la pantalla de una tableta muestra el banner a 1855 x 423 píxeles. Finalmente, la zona segura definitiva para agregar información esencial, que se mostrará en los teléfonos móviles y es el ancho mínimo que algunos equipos de escritorio muestran el banner, es de 1546 x 423 píxeles.
Tamaño máximo de banner de escritorio en YouTube
Los diferentes los tamaños no significan que deba crear varios banners para cada dispositivo. Debe crear un banner grande y seccionar las áreas para asegurarse de que el diseño no se recorte en lugares extraños mientras mantiene los detalles vitales en la zona segura.
Siempre que siga estas pautas de tamaño, su banner se muestra perfectamente sin tener que recortar de forma incómoda en dispositivos específicos. Para resumir, el tamaño de un banner de YouTube que crea en Photoshop con secciones designadas para varios dispositivos es:
Tamaño general para pantallas de TV: 2560 x 1440 píxeles Ancho máximo de escritorio: 2560 x 423 píxeles Tablet o Ipad: 1855 x 423 píxeles Ancho mínimo de escritorio y móvil (zona segura definitiva): 1546 x 423 píxeles
Utilice esto gratis ¡Plantilla de banner de YouTube para guiarte!
Al crear tu banner de YouTube, puedes crear un nuevo documento de 2560 x 1440 píxeles, con una resolución de 300 PPI. Luego, puede seleccionar la herramienta Rectángulo, hacer clic una vez en la página e ingresar los tamaños para las otras áreas visibles, luego organizarlas para marcar los distintos puntos de diseño.
Sin embargo, eso es mucho trabajo. En su lugar, puedeguardar esta plantilla de banner de YouTube gratuita haciendo clic con el botón derecho y guardándola en su escritorio. Luego, puede abrirlo en Photoshop y usarlo como guía para su diseño. En la siguiente sección, le mostraré cómo usarlo para crear su propio banner.

Cómo crear un banner de YouTube en Photoshop
Ahora que conoce los requisitos de tamaño y tiene un plantilla gratuita para guiarte, puedes empezar a diseñar tu banner. Lo guiaré a través de la creación de un banner desde cero y cómo puede usar la plantilla. Recomiendo usar la plantilla para un flujo de trabajo mucho más rápido.
Primero, le mostraré los pasos cruciales para configurar su documento para garantizar que el tamaño sea el correcto. Luego, le mostraré cómo agregar texto, fotos y gráficos.
Sin embargo, el diseño es solo una guía para inspirarte. Debe ser creativo y agregar estilo a su diseño para que coincida con su canal y marca.
Paso 1: Cree un nuevo documento a 2560 x 1440 píxeles
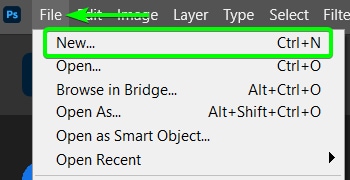
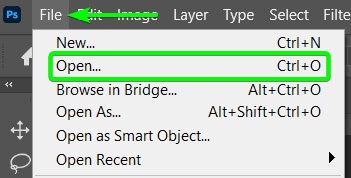
Para comenzar, necesita para crear un nuevo documento abriendo Photoshop, luego vaya a Archivo > Nuevo o presione Control + N (Windows) o Comando + N (Mac).

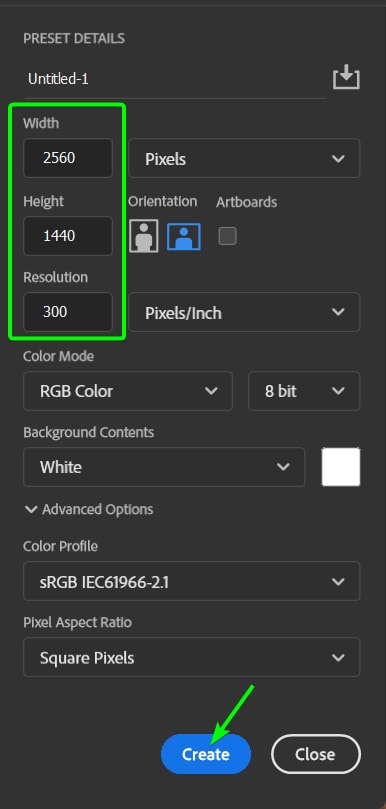
En la ventana Nuevo documento, agregue 2560 píxeles al ancho, 1440 píxeles al alto y 300 píxeles/pulgada a la Resolución. Puede mantener el fondo blanco y hacer clic en Crear.

Si descargó la plantilla, puede arrastrarla y soltarla en su nuevo documento o ir a Archivo > Abrir o presione Control + O (Windows) o Comando + O (Mac).

Luego, abra la plantilla descargaste. La plantilla se abrirá con el tamaño y la resolución correctos.

Paso 2: agregue formas al documento (si no está utilizando la plantilla)
Nota: Usar la plantilla es mucho más fácil y puede omitir este paso si la ha abierto.
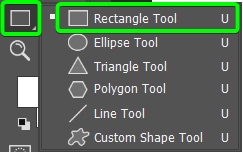
Si está comenzando desde cero, debe agregue rectángulos para marcar las distintas áreas de la página. Para hacer esto, haga clic y mantenga presionada la herramienta Forma (U) en la barra de herramientas y seleccione la herramienta Rectángulo.

Luego, haga clic una vez en su lienzo para abrir el cuadro de diálogo Crear rectángulo. Agregue los valores de ancho y alto para el tamaño máximo del escritorio, que es 2560 x 423 píxeles. Luego haz clic en Aceptar.
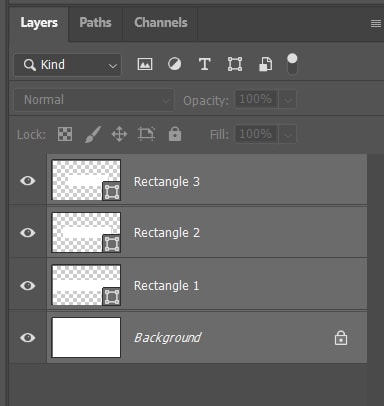
Luego, repite ese paso para todos los tamaños. Una vez que haya agregado los rectángulos, seleccione todas las capas en el Panel de capas, incluida la capa de fondo.

Luego, seleccione la herramienta Mover (V) y use la configuración de alineación en la barra de opciones para centrar los rectángulos en el centro del documento.
![]()
Tendrás un diseño similar a la plantilla para usar como base.

Paso 3: agregue las líneas guía al lienzo
Ya sea que haya creado los bloques usted mismo o haya utilizado la plantilla, ahora puede agregar guías al documento. Estas guías lo ayudarán a colocar sus elementos sin necesidad de usar la plantilla o las formas como una superposición y colocar elementos debajo de ellos.
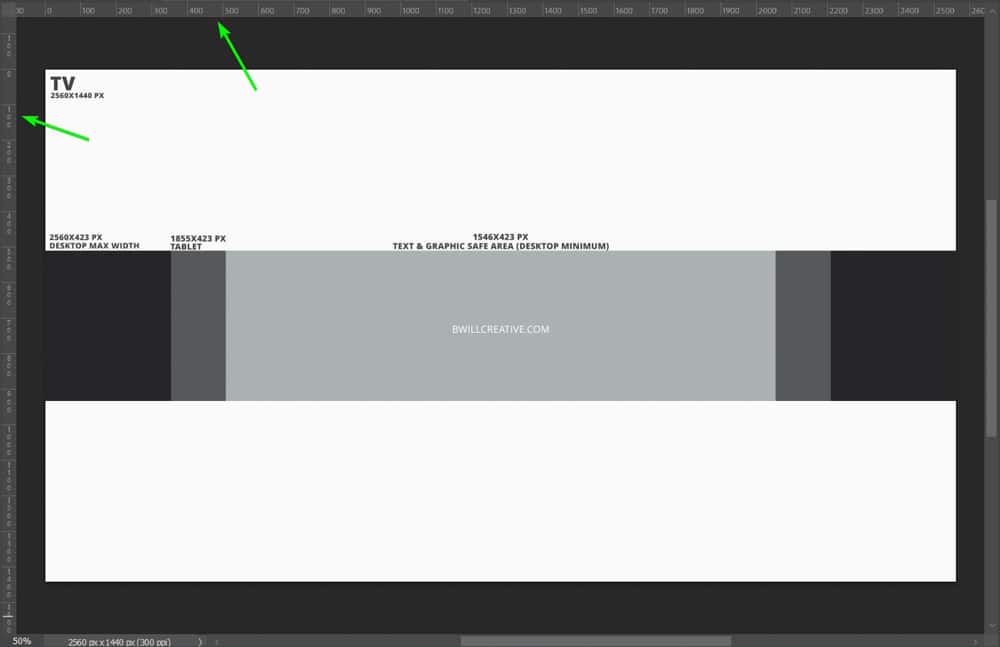
Para agregar guías al lienzo, active la herramienta de regla. presionando Control + R (Windows) o Comando + R (Mac). Verá la regla en la parte superior e izquierda del lienzo.

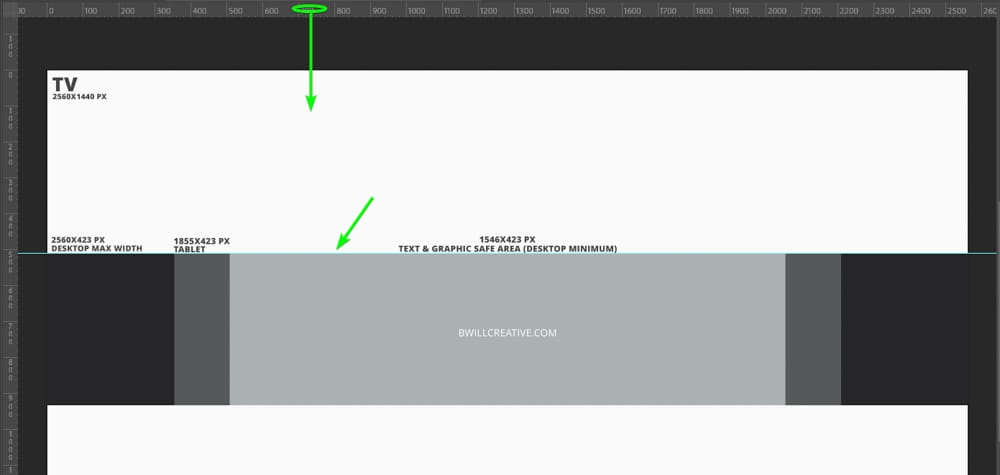
Agrega una nueva guía a la página haciendo clic en la regla superior y arrastrándola hacia el lienzo. Notarás que aparece una línea azul. Arrástrelo hasta la parte superior del bloque y suéltelo para colocar la guía.

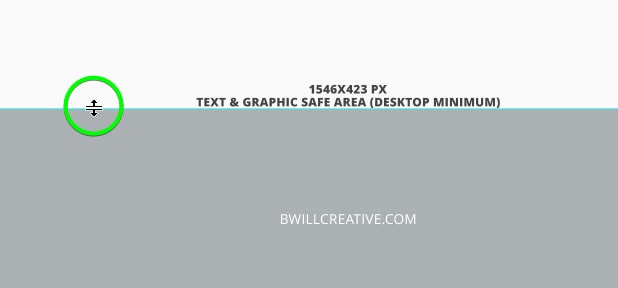
Si necesita mover una guía, coloque el cursor sobre ella hasta que aparezca el icono de la regla y luego haga clic en y arrastre para moverlo.

Agregue otra guía en la parte inferior del bloque haciendo clic y arrastrando la regla superior. Luego, usa la regla de la izquierda para agregar guías verticales a los bloques.

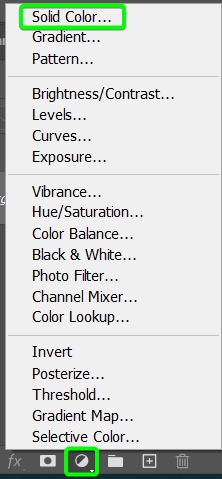
A continuación, puede eliminar las formas si agregó rectángulos a la página o agregó una capa de relleno de color sólido al documento de plantilla. Para agregar una capa de relleno, haga clic en el icono Crear nueva capa de ajuste o relleno en la parte inferior del Panel de capas y seleccione Color sólido.

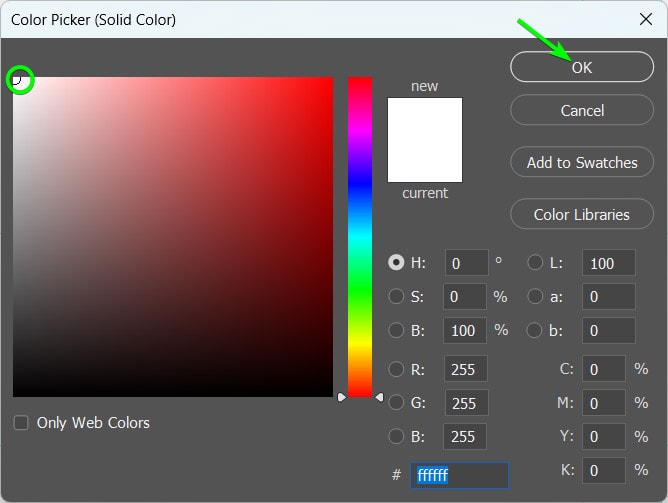
Seleccione blanco (o cualquier color) y haga clic en Aceptar. Siempre puede cambiar esto más tarde o agregar imágenes sobre él.

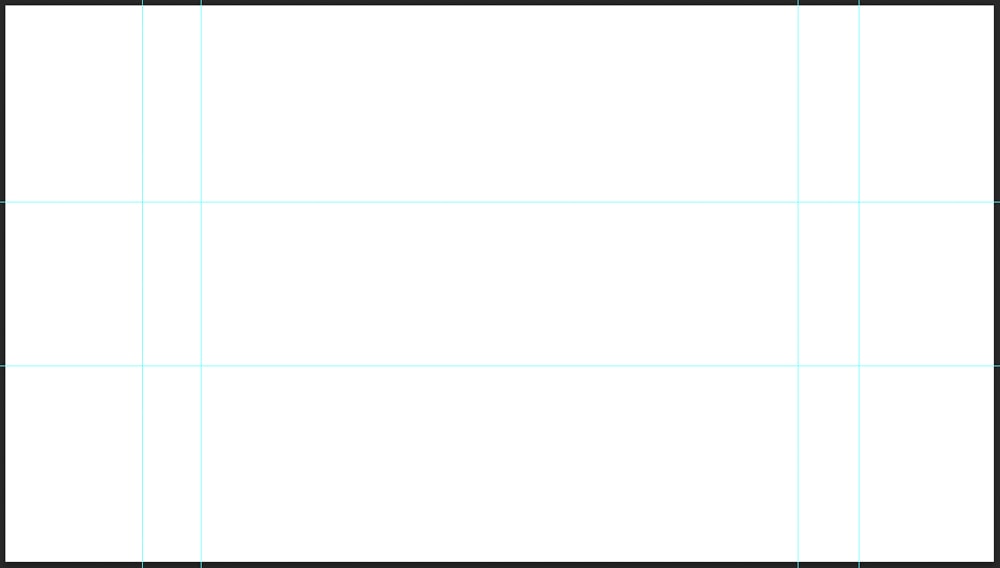
Ahora tiene un lienzo en blanco con las pautas listas para comenzar a crear su banner agregando texto, imágenes y otros elementos a hágalo único.
Nota: Si desea ocultar temporalmente las guías mientras diseña para ver cómo se ve el diseño, puede activar y desactivar las guías usando Control + H (Windows) o Comando + H (Mac).

Paso 4: Agregue su texto (y detalles importantes) en la zona segura
A algunos diseñadores les puede gustar comenzar a trabajar en el banner más grande, que es el tamaño total, y luego trabajar hasta la zona segura. Prefiero comenzar con la zona segura para asegurarme de que los detalles cruciales se agreguen primero y se vean bien por sí solos, y luego me abro camino para agregar todo el diseño.
Primero, agrego texto a la zona segura, que aparecerá en todos los dispositivos. Aquí, debe pensar en qué agregar que represente todo lo que el espectador necesita saber si esto es todo lo que ve. Puede agregar el nombre y el logotipo de su canal o describir su canal en pocas palabras.
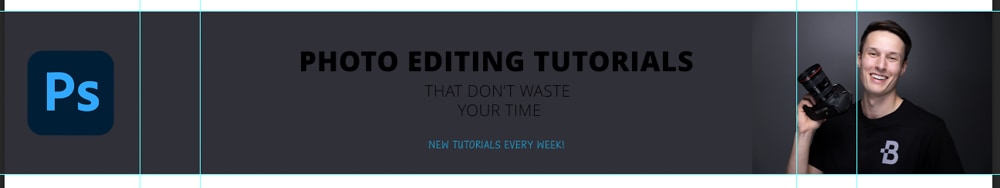
Quiero mantener la zona segura simple, así que solo agregaré texto. Dejaré mi foto de rostro y mi logotipo dentro del tamaño máximo de ancho de escritorio para que los espectadores en sus computadoras vean esa información.
Para agregar texto, seleccione la herramienta de texto (T).

Utilice la configuración en la barra de opciones para seleccionar la fuente, el tamaño y el color del texto.
![]()
Luego puede escribir su texto en el documento. Hay varias maneras en que puede ser creativo con su texto. Puede agregar un efecto de metal al texto, distorsionarlo o simplemente ser creativo al formatear el texto, como hice yo.
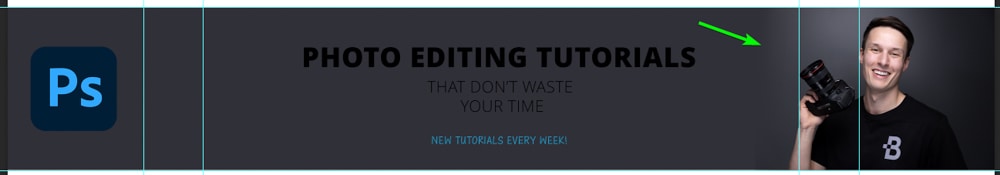
Observe cómo he mantenido el texto en la zona segura, por lo que ninguno es cortado, incluso en el tamaño de banner más pequeño.

Paso 5: agregue un logotipo o una marca única
A continuación, quiero agregar el logotipo de Photoshop al diseño para representar de qué se trata mi canal. Puede agregar su propio logotipo y mantenerlo dentro de la zona segura, pero quiero mantener el banner más pequeño lo más limpio posible.
Abra su logotipo o elemento de marca en Photoshop y agréguelo como una nueva capa en el documento. Si no tiene un logotipo, puede crear uno fácilmente en Photoshop. También puede cambiar el color de su logotipo en Photoshop o en Canva para asegurarse de que coincida con el estilo de su banner.
He agregado el logotipo de Photoshop a la izquierda del banner.

Paso 6: Agrega una foto de ti mismo
A continuación, puedes agregar una foto tuya si lo deseas. Si estarás en muchos de tus videos, tener una foto tuya es una buena idea. Este elemento hace que su página sea agradable. Simplemente abra la imagen en sus archivos, luego arrástrela y suéltela en el espacio de trabajo de Photoshop.
Puede usar la herramienta Mover (V) para colocar la imagen. Presiona Control + T (Windows) o Comando + T (Mac) y usa los puntos de anclaje para cambiar el tamaño de la imagen.
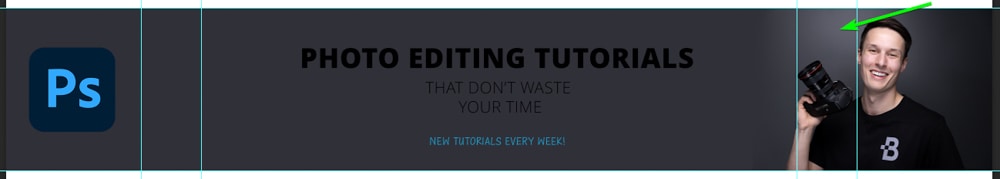
Colocaré el mío en el lado derecho de la pancarta. Como puede ver, me aseguré de que toda la cámara esté visible para el banner de la tableta para que no se vea extrañamente recortada.

Paso 7: Agregue otros elementos creativos para hacer el diseño Único
En esta etapa, el diseño está inconexo y no se ve muy bien. Aquí, puede agregar formas, sombras, colores y otros elementos creativos para unir el diseño. Todavía me estoy enfocando en el banner de escritorio y no en todo el banner todavía.
Primero, pruebo un color de mi foto de rostro y creo un rectángulo usando la Herramienta Rectángulo (U) , extendiendo el ancho del banner. Tenga en cuenta que estoy usando las pautas en todo momento.

A continuación, añado una máscara de capa a la foto de rostro y edito la máscara de capa para fusionar la foto con el rectángulo.

He notado que tengo un punto brillante en la foto de la cabeza que se ve extraño con el rectángulo.

Para solucionar esto, probé el color en la foto de rostro y usó la herramienta Pincel (B) para agregar ese color a lo ancho del banner. También usé una máscara de recorte para mantenerlo dentro de la forma del rectángulo.
Como he usado un color oscuro en la parte posterior, necesito volver a editar mi texto para hacerlo destacar más. Puedo cambiar el color del texto a blanco usando la configuración de la herramienta Texto en la barra de opciones y agregar un rectángulo detrás del texto azul.

Agrego dos líneas diagonales con la herramienta de línea para terminar mi banner de escritorio.

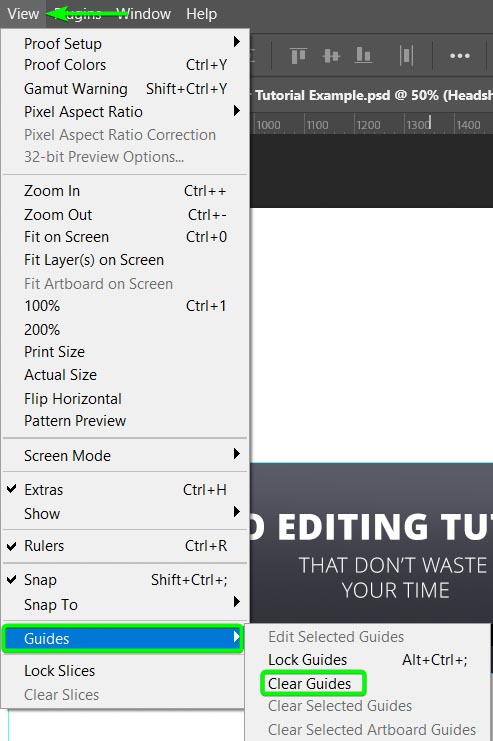
Ahora puede ocultar las guías presionando Control + H (Windows) o Comando + H (Mac) o eliminarlas yendo para Ver > Guías > Borrar guías.

Puedes ver cómo se verá el banner de escritorio completo. Asegúrese de estar satisfecho con este diseño y de que toda la información esté presente.

Paso 8: agregue un fondo e imágenes
Todavía tiene grandes áreas de espacio abierto para agregar al banner completo visible en las pantallas de TV. Aquí puede agregar color o textura como fondo. También puede agregar una imagen o varias imágenes.
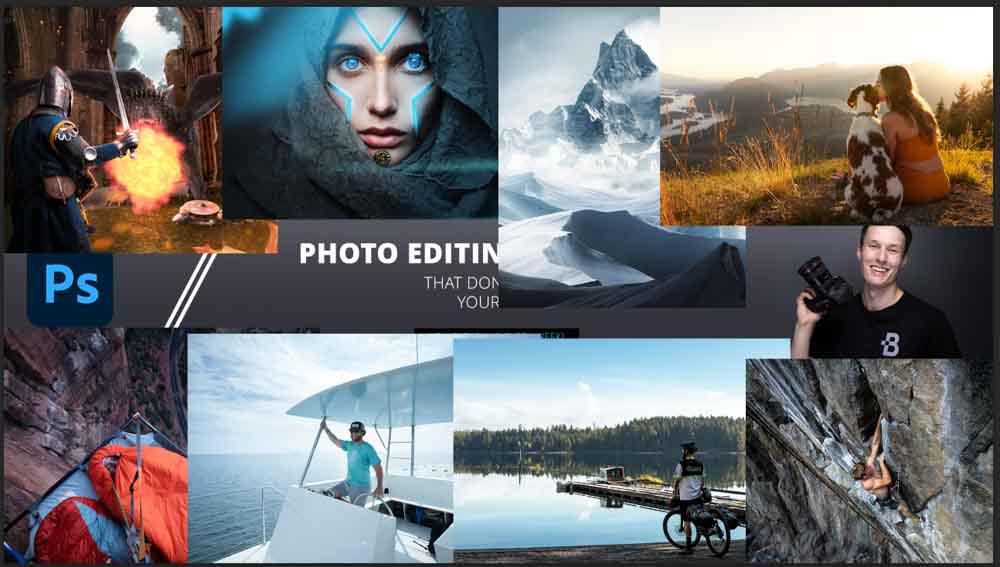
Dado que mi canal se basa en la fotografía y la edición de fotos, quiero agregar varias imágenes. Puedo arrastrar y soltar las fotos de mis archivos en el documento y usar la herramienta Mover (V) para cambiar su tamaño y colocarlas.

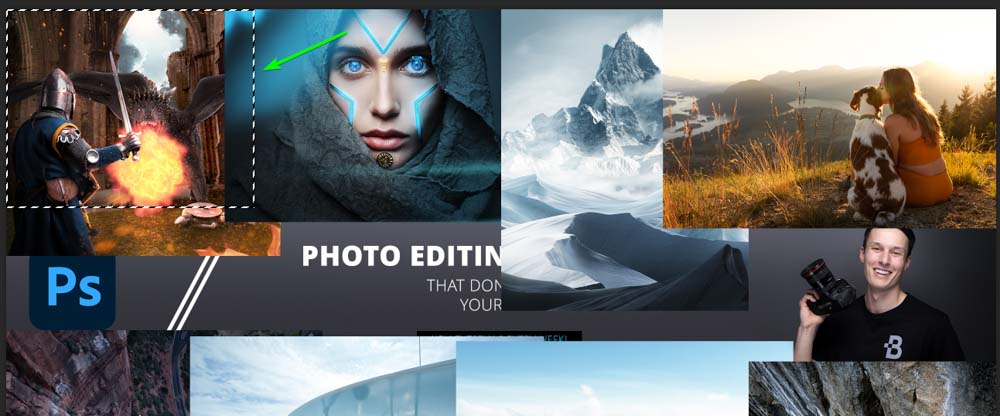
Para limpiar las imágenes, usaré la herramienta Marco rectangular (M) para seleccionar áreas ordenadas de cada imagen y luego agregaré una máscara de capa para mostrar solo partes iguales de cada imagen.

Puedes hacer tu propio collage de imágenes y ser creativo aquí. Después de crear máscaras de capas iguales en cada imagen, terminé todo lo que quería hacer y así es como se ve mi banner.

Puede comprobar rápidamente que el diseño encaja en la plantilla desbloqueando la capa de fondo (que debería ser la plantilla descargable). Luego arrástralo a la parte superior de la pila de capas.

A continuación, suelte el Relleno hasta un 45% para ver el diseño debajo de la plantilla.

Ahora puede ver cómo el diseño se alinea con los tamaños del banner de la plantilla para asegurarse de que no tendrá ningún recorte extraño en ningún dispositivo.

Puedes exportar el diseño usando la función Guardar para Web y sube tu banner a YouTube. Los formatos de archivo aceptados incluyen PNG, JPEG, BMP y GIF (sin animación). El tamaño del archivo debe ser inferior a 6 MB. Ahora tiene un banner de YouTube del tamaño correcto y guardado.