Si está buscando un efecto único y creativo para agregar a sus imágenes, entonces el efecto de dibujos animados en Photoshop es su respuesta.
Puede lograr este resultado en unos pocos pasos alterando las características faciales del sujeto, agregando efectos para lograr una apariencia similar a la de una caricatura y colocando una forma detrás del sujeto para darle un toque único al resultado final.
Si bien los pasos y las técnicas pueden parecer complicados, son relativamente fáciles de llevar a cabo. Si desea una forma más rápida de lograr el efecto de dibujos animados, consulte la última sección para ver 3 acciones de Photoshop que puede comprar para crear el efecto con un solo clic.

Cómo crear el efecto de dibujos animados En Photoshop
Si bien algunos pasos pueden parecer repetitivos, son necesarios para lograr el efecto deseado. Los últimos pasos le muestran cómo agregar su propio toque a la imagen haciendo que el sujeto de dibujos animados parezca que está saliendo de una forma.
Recuerde, al crear un efecto como este, la configuración que muestro a continuación son simplemente una guía para hacer el efecto de línea de base, y es posible que deba ajustarlos según su imagen.
Paso 1: Convierta la imagen en un objeto inteligente y cambie el tamaño de la imagen
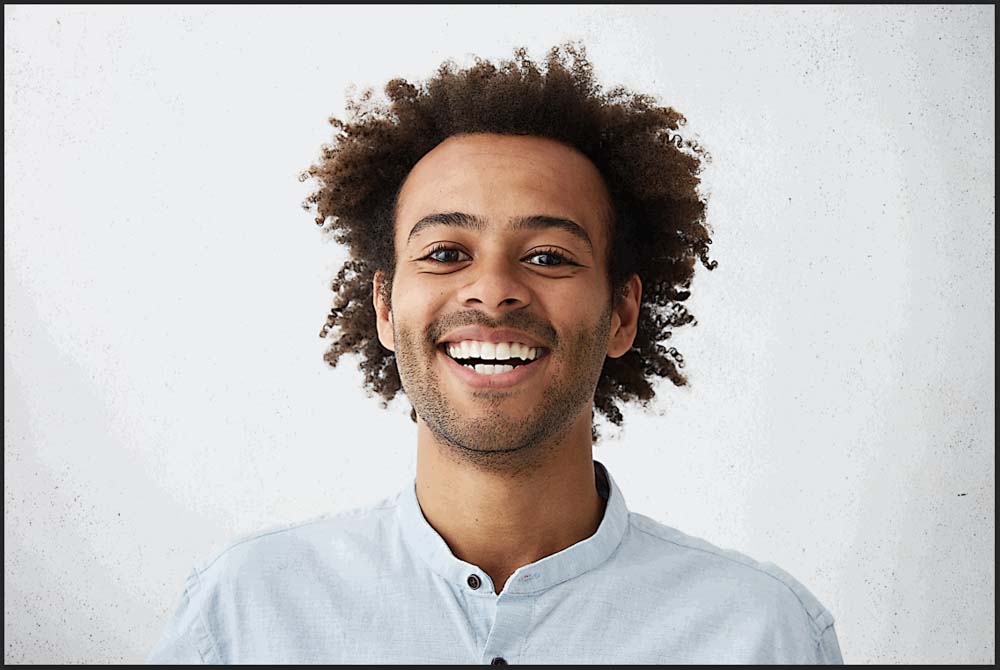
Para comenzar, debe abrir su imagen en Photoshop. Usaré esta foto de un hombre para crear el aspecto de dibujos animados.
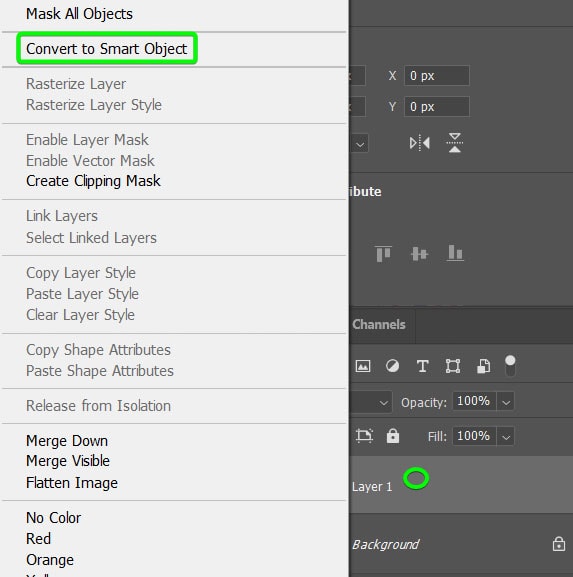
Una vez que la imagen esté abierta en el documento, duplique la imagen de fondo seleccionándola y presionando Control + J (Ganar) o Comando + J (Mac) y convierte la capa copiada en un objeto inteligente.
Convertir la capa en un objeto inteligente le permite cambiar la imagen fácilmente. Cuando agrega efectos a la capa, se agregan como filtros inteligentes, lo que le permite hacer doble clic en los filtros y ajustar la configuración a lo largo del proceso.
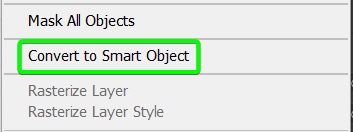
Para convertir la capa copiada en un objeto inteligente, haga clic con el botón derecho o Control + clic en la capa y seleccione Convertir en objeto inteligente de las opciones.

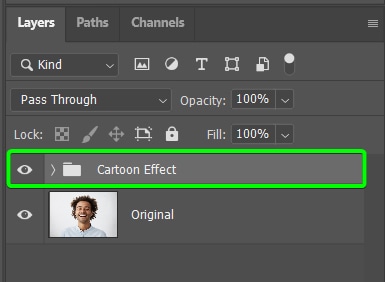
Luego puede desbloquear la capa de fondo haciendo clic en el icono de candado y cambiando el nombre de ambas capas para organizar su Panel de capas. Etiqueté la capa de fondo como Original y la capa copiada como Efecto.

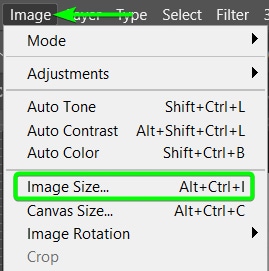
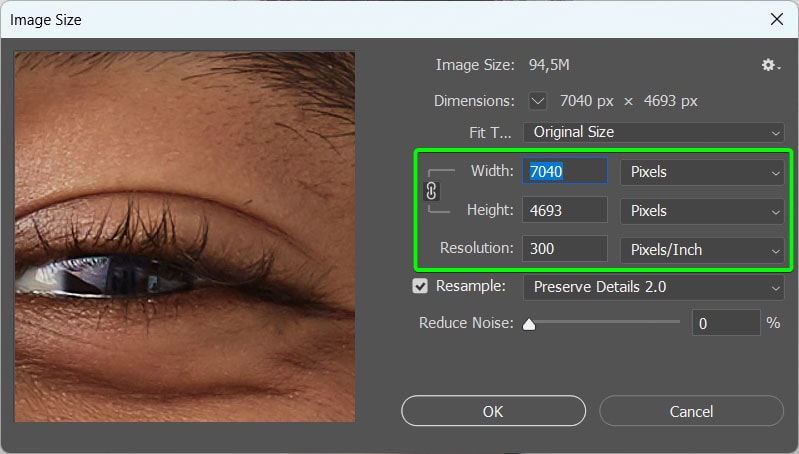
A continuación, debe comprobar el tamaño de la imagen y cambie su tamaño si es necesario. El tamaño de la imagen afectará la cantidad de detalles visibles en el efecto de dibujos animados. Para comprobar el tamaño de la imagen, vaya a Imagen > Tamaño de imagen o utilice el acceso directo Alt + Control + I (Windows) u Opción + Comando + I (Mac).

En el panel de tamaño de imagen, puede ver los valores de Ancho, Alto y Resolución, ya que estos son los tamaños que afectará el efecto.

Primero, desea que su resolución sea de 300 píxeles/pulgada para garantizar que la calidad sea lo suficientemente buena para completar el efecto. Entonces no querrá que los valores de ancho y alto sean demasiado pequeños o grandes, ya que esto dará como resultado muy pocos detalles en el resultado.
Como guía, le recomiendo que establezca el lado más largo entre 2000 y 3000 píxeles.
Cambié el tamaño de mi imagen agregando 2250 píxeles en el cuadro de ancho, y dado que el enlace está activado, la altura se ajustó para mantener la relación de aspecto. Haga clic en Aceptar para confirmar el nuevo tamaño.
Tu imagen ya está lista para transformarse en un dibujo animado.
Paso 2: Agregue un filtro Licuar a la capa de efectos
Ahora trabajará con la capa de efectos para agregar los principales efectos de dibujos animados en la imagen, así que asegúrese de que la capa de efectos esté seleccionada para los próximos pasos.
El primer paso es ajustar los rasgos faciales para que parezcan más dibujos animados. Los dibujos animados son conocidos por sus rasgos faciales más grandes que la vida real.
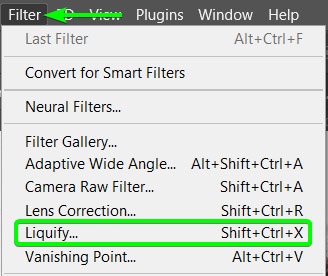
Para ajustar los rasgos faciales, vaya a Filtro > Licuar o use el acceso directo Shift + Control + X (Windows) o Mayús + Comando + X (Mac).

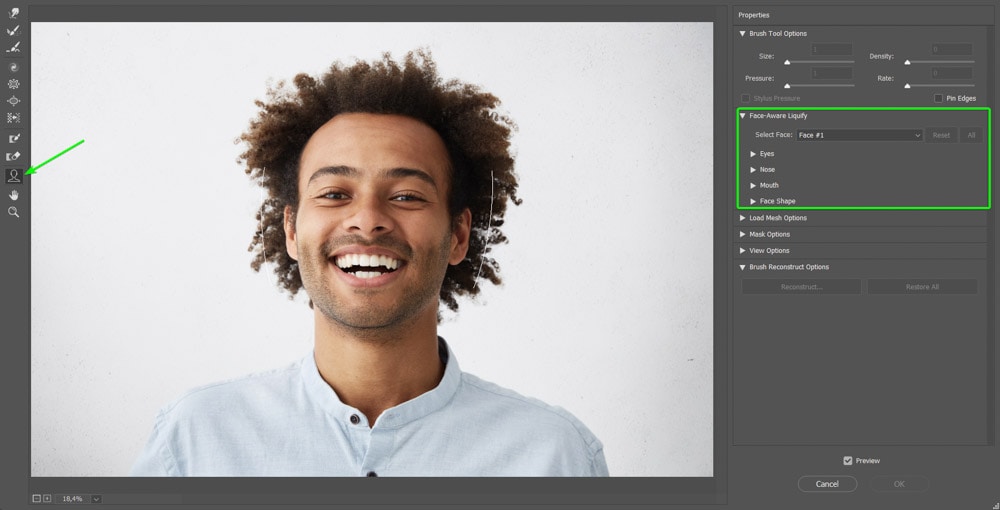
El espacio de trabajo de la herramienta Licuar se abrirá con múltiples funciones para ajustar y deformar su imagen. Solo necesita enfocarse en la herramienta de cara (A) de la barra de herramientas a la izquierda y el panel de licuado consciente de la cara a la derecha.

Photoshop detecta automáticamente el rostro o los rostros en una imagen cuando la herramienta Rostro está activa. Su configuración dependerá de su imagen y de la cantidad de efecto de dibujos animados que desee. Puede ajustar el tamaño de los ojos, la inclinación de los ojos, el ancho de la nariz, la altura de la boca, la forma de la cara y más.
Aquí hay una lista de las configuraciones que usé, que es una buena base.
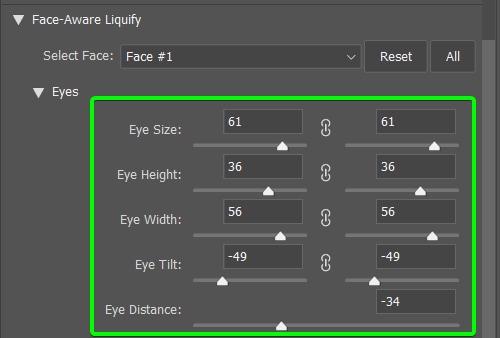
Ojos
Mantuve ambos ojos con la misma configuración, pero puedes cambiarlos individualmente.
Tamaño del ojo: 61 Altura del ojo: 36 Anchura del ojo: 56 Inclinación del ojo:-49 Distancia del ojo:-34 
Nariz
Altura de la nariz: 52 Ancho de la nariz: 10
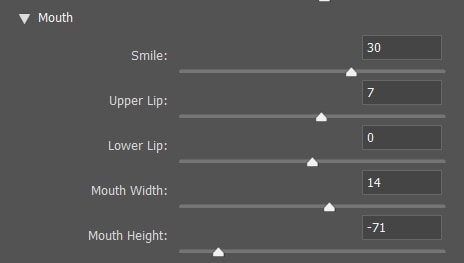
Boca
Sonrisa: 30 Labio superior: 7 Labio inferior: 0 Ancho de la boca: 14 Altura de la boca:-71 
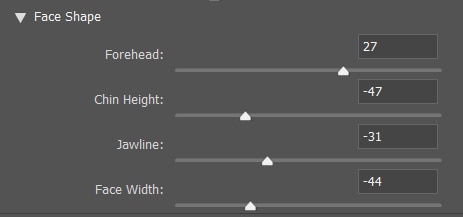
Forma de la cara
Frente: 27 Altura de la barbilla:-47 Mandíbula:-31 Ancho de la cara:-44 
Mientras ajusta la configuración, puede ver el efecto aplicado en el panel de vista previa en el centro. Ajuste la configuración hasta que pueda ver los rasgos faciales adquiriendo el aspecto de dibujos animados. Preste especial atención a los ajustes de Ojos y Forma de la cara, ya que estos enfatizarán más el efecto de dibujos animados.
Haz clic en Aceptar en la parte inferior derecha de la ventana para aplicar los efectos a su imagen.

Paso 3: agregue un filtro de borde de póster desde la galería de filtros
Agregue un filtro de borde de póster para cambiar el el tono de piel del sujeto a diferentes niveles. Este filtro simplifica el tono de piel.
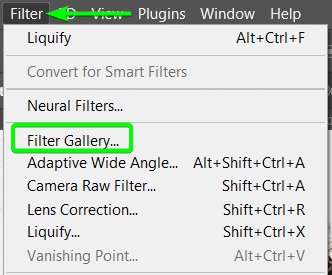
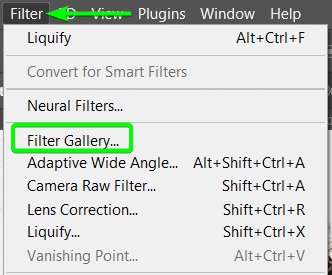
Para agregar el filtro, vaya a Filtro > Galería de filtros.

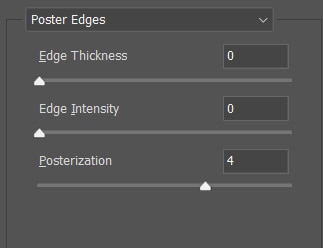
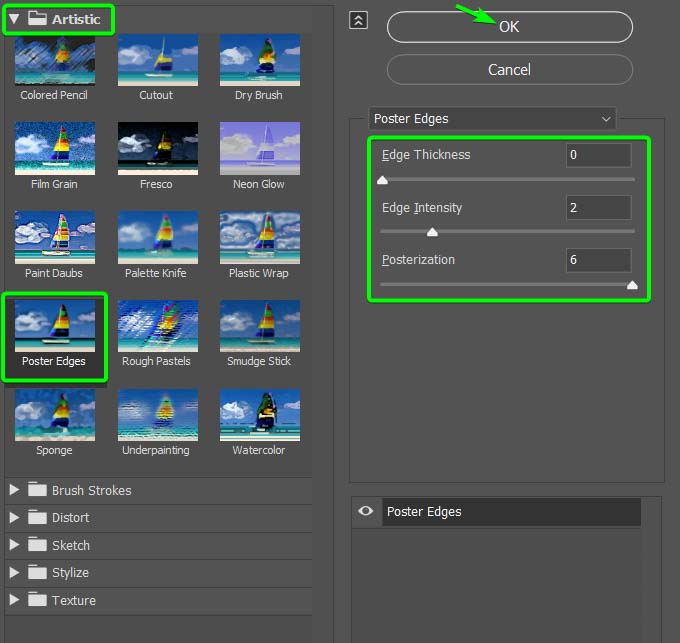
Luego, haga clic en el filtro Bordes del póster en la pestaña Artístico.
A continuación, ajuste la configuración de la derecha para modificar el efecto. Recomiendo usar la siguiente configuración como base.
Grosor del borde: 0 Intensidad del borde: 0 Posterización: entre 2 y 4 
Luego puede revisar la vista previa para ver si la configuración funciona para su imagen. Desea que el tono de la piel se divida en diferentes niveles.
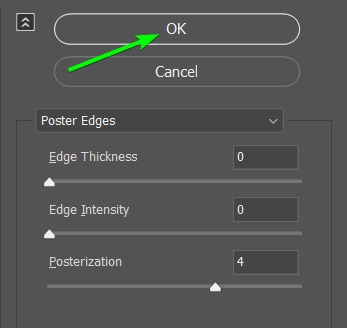
Haga clic en Aceptar para aplicar el efecto.

Paso 4: Use la máscara de enfoque para enfocar el efecto
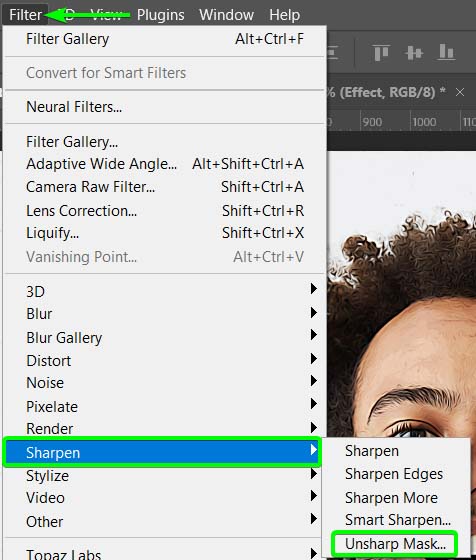
En esta etapa, debe enfocar la imagen usando una máscara de enfoque para revelar los detalles después de agregar los filtros anteriores. Para hacerlo, vaya a Filtro > Enfocar > Máscara de enfoque.

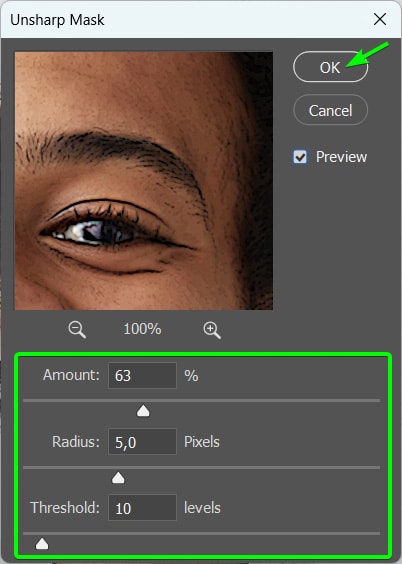
A continuación, ajuste la configuración de la siguiente manera y haga clic en Aceptar cuando has terminado.
Cantidad: 63% Radio: 5 píxeles Umbral: 10 niveles 
Tu imagen tendrá un aspecto más nítido.

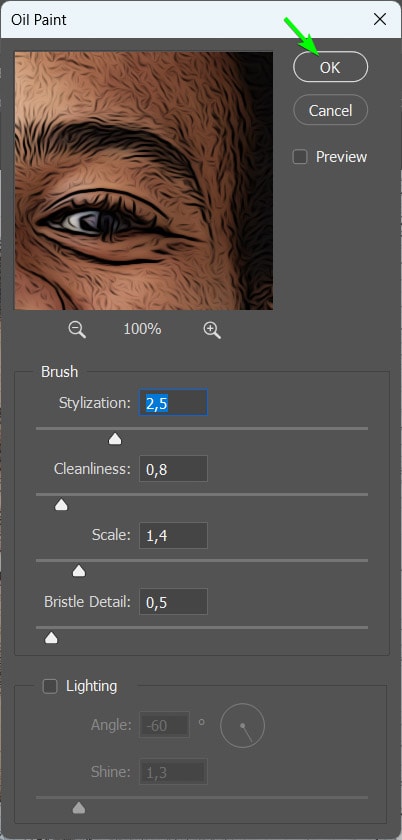
Paso 5: agregue un filtro de pintura al óleo
El siguiente paso es aplicar el filtro de pintura al óleo, que suaviza la imagen y crea el aspecto pintado en la foto.
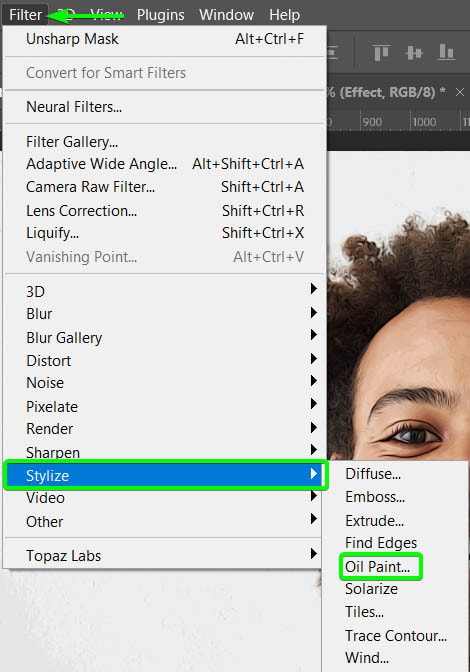
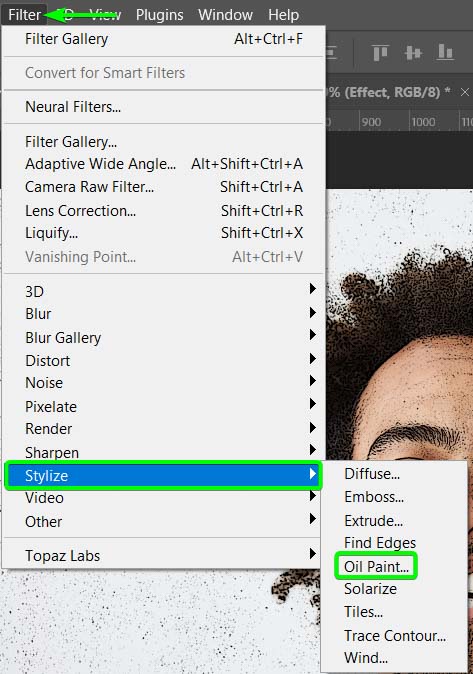
Para hacer esto, vaya a Filtro > Estilizar > Pintura al óleo.

Use la siguiente configuración como referencia y vea qué trabaja en su imagen. Haz clic en Aceptar para aplicar el efecto.
Estilización: 2,5 Limpieza: 0,8 Escala: 1,4 Detalle de cerdas: 0,5 Iluminación: desmarcar
La imagen parece pintada y los detalles se han vuelto mucho más suaves. Mire la barba y el cabello del hombre antes y después de agregar el filtro de pintura al óleo. El efecto más suave es lo que quieres.
 Antes
Antes  Después del
Después del
Paso 6: Use la máscara de enfoque para volver a enfocar el efecto
Desde que suavizó los detalles, debe volver a agudizarlos para equilibrar el efecto. Puede hacer esto usando la Máscara de enfoque una vez más.
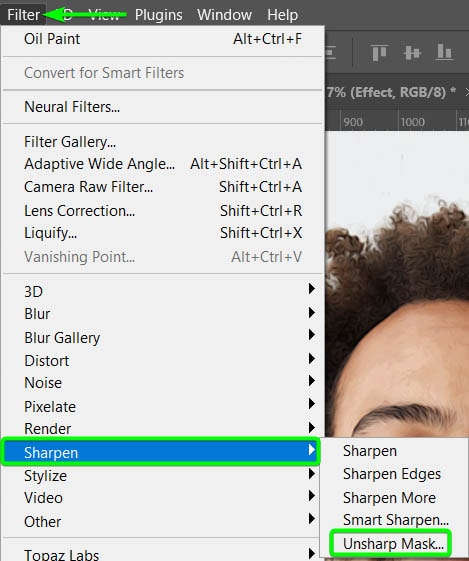
Vaya a Filtro> Enfocar> Máscara de enfoque.

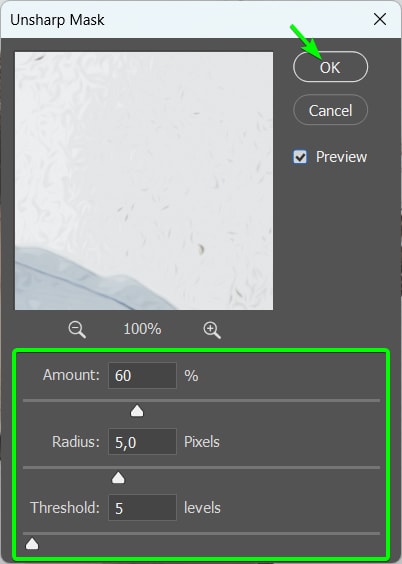
Esta vez, ajuste la configuración en torno a lo siguiente y haga clic en Aceptar.
Cantidad: 60 % Radio: 5 píxeles Umbral: 5 niveles 
Los detalles de la imagen deben enfocarse ligeramente pero aún así mantener una apariencia uniforme. Este es el último paso para la capa de efecto. Ahora, puede pasar a agregar y definir los contornos para el efecto de dibujos animados.
Paso 7: Duplicar la capa base y el efecto Licuar para crear contornos
Para comenzar a crear los contornos, debe duplicar la capa Original que no tiene efectos aplicados. Selecciona la capa original y presiona Control + J (Windows) o Comando + J (Mac) para copiar la capa. Luego cambie el nombre de la capa a Contornos y muévala a la parte superior de la pila de capas.
Convierta la capa duplicada en un objeto inteligente haciendo clic derecho o Control + clic y seleccionando Convertir a objeto inteligente.

Ahora, necesita agregar los mismos efectos Licuar que le hizo a la capa de efectos en esta. En lugar de agregar el filtro manualmente y copiar la configuración, simplemente puede copiar el filtro inteligente Licuar de la capa de efectos y colocarlo debajo de la capa de contornos.
Mantenga presionada Alt (Windows) u Opción (Mac), haga clic en el filtro inteligente Licuar y arrástrelo a la capa de contornos. Suelte el mouse cuando el filtro esté sobre la capa de contornos. El filtro aparecerá copiado debajo de la capa Contornos.
Ahora, mientras la capa Contornos oculta los efectos restantes, verá los efectos de licuado agregados a la cara del sujeto nuevamente.
Paso 8: agregue un filtro de bordes de póster al efecto de contorno
A continuación, desea agregar otro filtro de borde de póster a la imagen, esta vez en la capa Contornos y con diferentes configuraciones para traer fuera de los bordes.
Seleccione la capa Contornos, luego vaya a Filtro > Galería de filtros.

Haga clic en el filtro Bordes del póster para agregarlo y ajustar las siguientes configuraciones. A continuación, haga clic en Aceptar para aplicar el efecto.
Grosor del borde: 0 Intensidad del borde: 2 Posterización: 6 
Notará que el filtro agregó líneas negras alrededor de la imagen para enfatizar los detalles.
Paso 9: agregue un filtro de pintura al óleo a los contornos Capa
A continuación, debe agregar otro filtro de pintura al óleo a la capa Contornos. Agregue el filtro de pintura al óleo yendo a Filtro > Estilizar > Pintura al óleo.

Luego, use la misma configuración que usó en la capa Efectos, que, si copiaste, mis ajustes son:
Estilización: 2,5 Limpieza: 0,8 Escala: 1,4 Detalle de las cerdas: 0,5 Iluminación: desmarque 
Este filtro tendrá el mismo efecto de suavizado que la capa anterior, pero los detalles se notarán más.

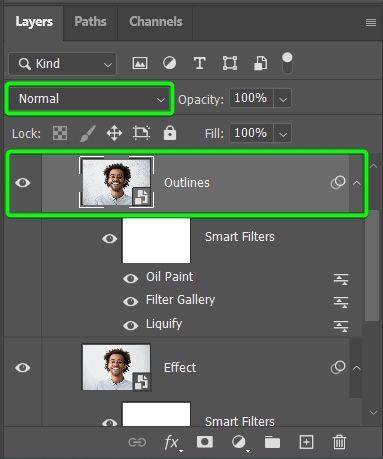
Paso 10: Cambie el modo de fusión y el relleno de la capa de contorno
Dado que los efectos que agregué a la capa Contornos son duros, quiero reducirlos un poco para mezclar los filtros con los efectos originales que agregué a la capa Efectos.
Para fusionar los contornos, cambie el modo de fusión seleccionando la capa Contornos y, a continuación, busque el menú desplegable junto a Normal en la Panel de capas.

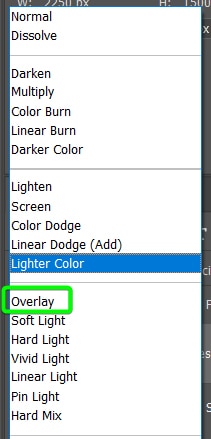
Haga clic en el menú desplegable, luego seleccione Superposición de las opciones.

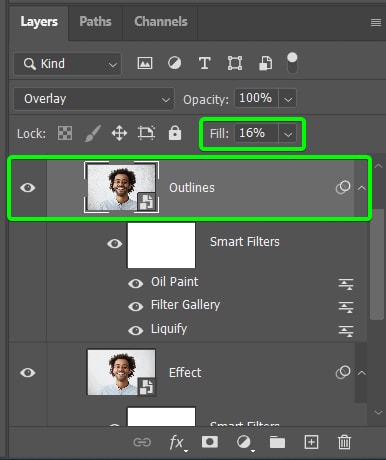
Luego, reduzca el Relleno de la capa Contornos usando el control deslizante en el Panel de capas. Puede ajustar esto según sea necesario para su imagen. Bajé el Relleno al 16 % porque no quiero que los contornos sean demasiado ásperos.

La capa Contornos debe mezclarse con la capa Efectos y tener un aspecto de dibujos animados. Si bien puede parecer que la imagen está completa, hay algunos pasos más para mejorar el efecto y agregar un toque único, así que no se detenga aquí.

Paso 11: Agregar Un filtro de paso alto para resaltar más detalles
Para completar el efecto de dibujos animados en su sujeto, agregue un filtro de paso alto para agudizar el gráfico y resaltar más los detalles.
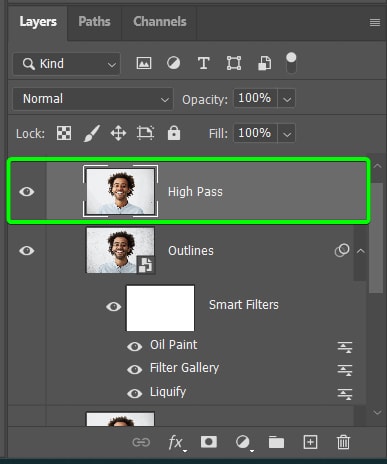
Para agregar un Filtro de paso alto, primero debe crear una copia combinada de todas las capas. Puedes usar el atajo Shift + Control + Alt + E (Win) o Shift + Command + Option + E (Mac). Esta capa fusionada aparecerá en la parte superior de la pila de capas. Puede cambiarle el nombre High Pass.

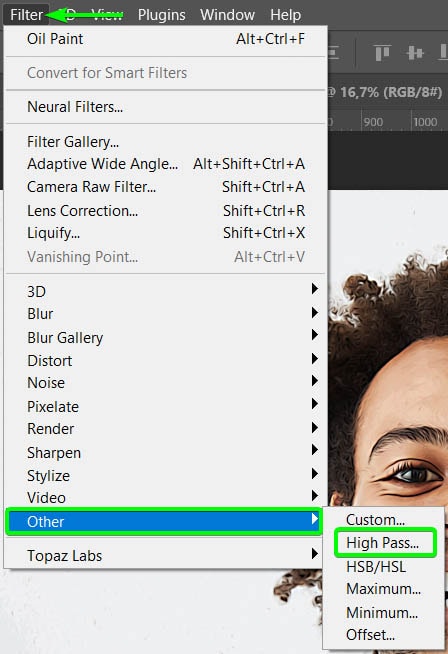
Luego, con la capa combinada seleccionada, vaya a Filtro > Otro > Paso alto.

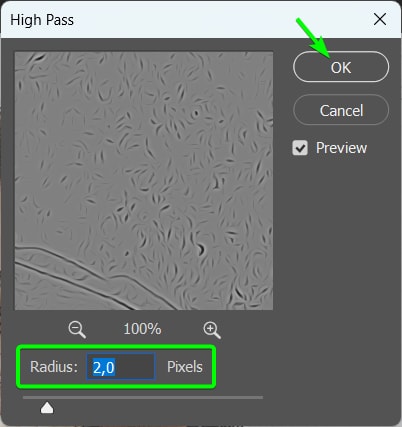
Luego, cambia el Radio a 2. Debe usar este valor exacto para este paso.

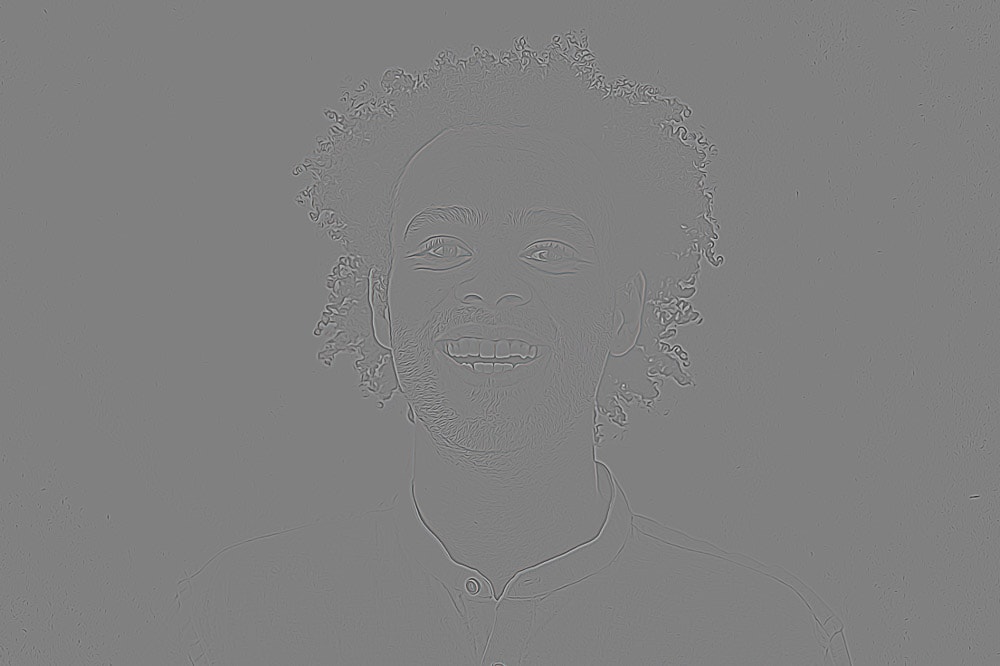
Tu imagen se cubrirá de gris, con solo los contornos visibles.

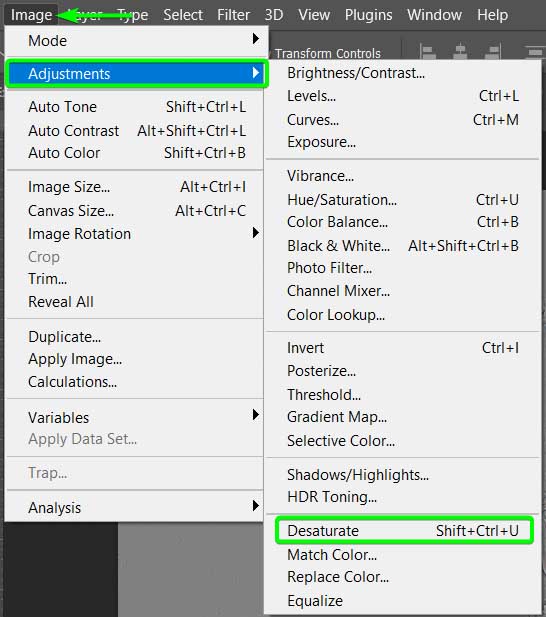
Si hay un poco de color alrededor de los contornos, esto puede causar ruido en el resultado final. Para evitar esto, desature la imagen yendo a Imagen > Ajustes > Desaturar. También puedes usar el atajo Shift + Control + U (Win) o Shift + Command + U (Mac).

Luego, cambie el modo de fusión de la capa Paso alto a Superposición para recuperar los colores de la imagen y mantener el efecto de nitidez.
Ahora tendrá el efecto de dibujos animados aplicado a su imagen con detalles nítidos.

Puede reemplazar fácilmente la imagen en las capas de objetos inteligentes para aplicar el efecto en otra imagen, pero debe eliminar el filtro de paso alto y repetir ese paso para la nueva imagen.
Paso 12: Cree una copia combinada del efecto y elimine el fondo
Puede llevar el efecto más allá y agregar un toque único a su foto.
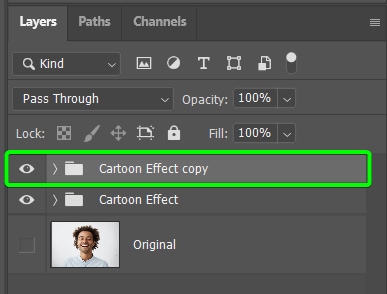
Para hacer esto, primero limpie el panel de capas agregando las capas Efectos, Contorno y Paso alto a un grupo seleccionando las capas mientras mantiene presionado Control (Windows) o Comando (Mac) , luego presione Control + G (Windows) o Comando + G (Mac).
Puede cambiar el nombre del grupo para mantenerlo organizado.

Luego, crea una copia del grupo seleccionándolo y presionando Control + J (Windows) o Comando + J (Mac).

Seleccione el grupo copiado y presione Control + E (Windows) o Comando + E (Mac) para fusionar las capas dentro del grupo en una capa.
Debe eliminar el fondo para asegurarse de que solo el sujeto salga de la forma. Puede usar cualquier método de eliminación de fondo, pero uno rápido y fácil es usar la función Seleccionar asunto.
Para hacer esto, active una herramienta de selección como la Herramienta de selección rápida (W).

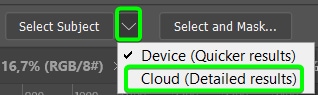
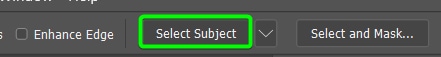
Luego, cambie la opción siguiente para seleccionar Asunto en la barra de opciones para Nube (resultados detallados) abriendo el menú desplegable y seleccionando la opción Nube.

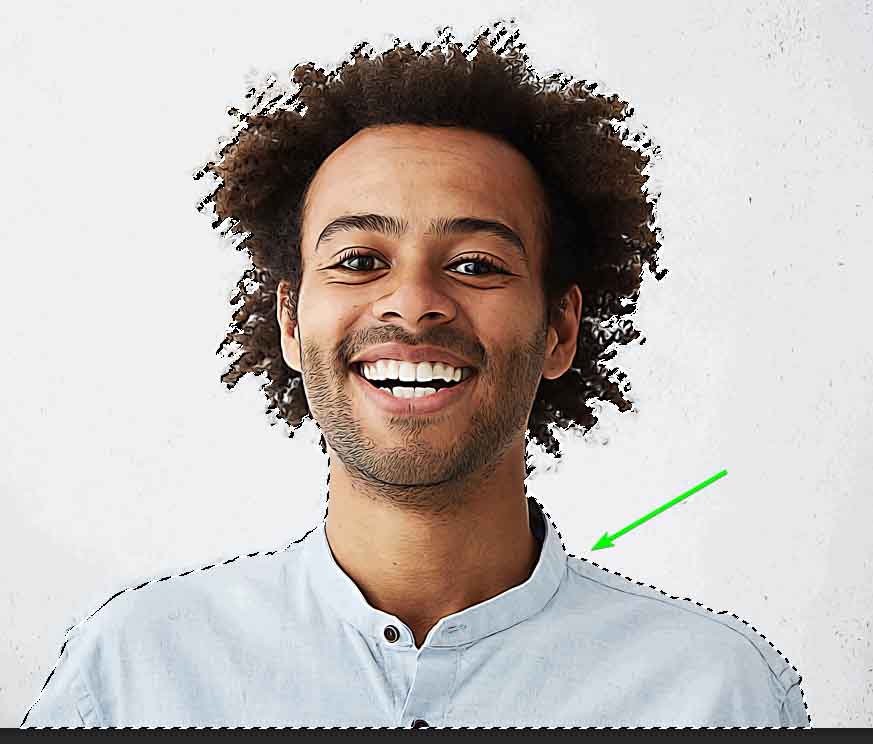
Por último, haga clic en Seleccione Asunto y dele a Photoshop unos momentos para seleccionar el sujeto con precisión.

Este método selecciona con precisión el sujeto, incluso en imágenes con pelo y pelaje.

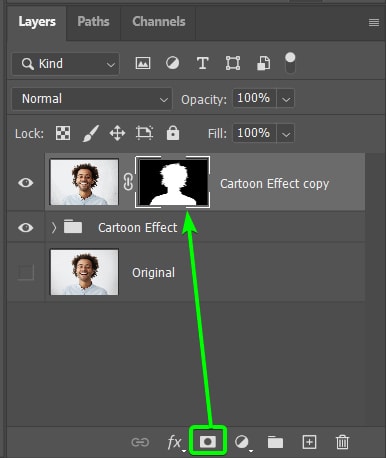
Luego, elimine el fondo haciendo clic en el icono Agregar máscara de capa en el Panel de capas. Esta acción oculta el fondo y solo mantiene visible el sujeto.

Todavía verás el fondo si el grupo Efecto de dibujos animados o la capa original todavía están visibles. Desactive la visibilidad de la capa para que solo el sujeto sea visible haciendo clic en los iconos de ojos.
Paso 13: Agregue una forma al lienzo usando cualquier forma Herramienta (U)
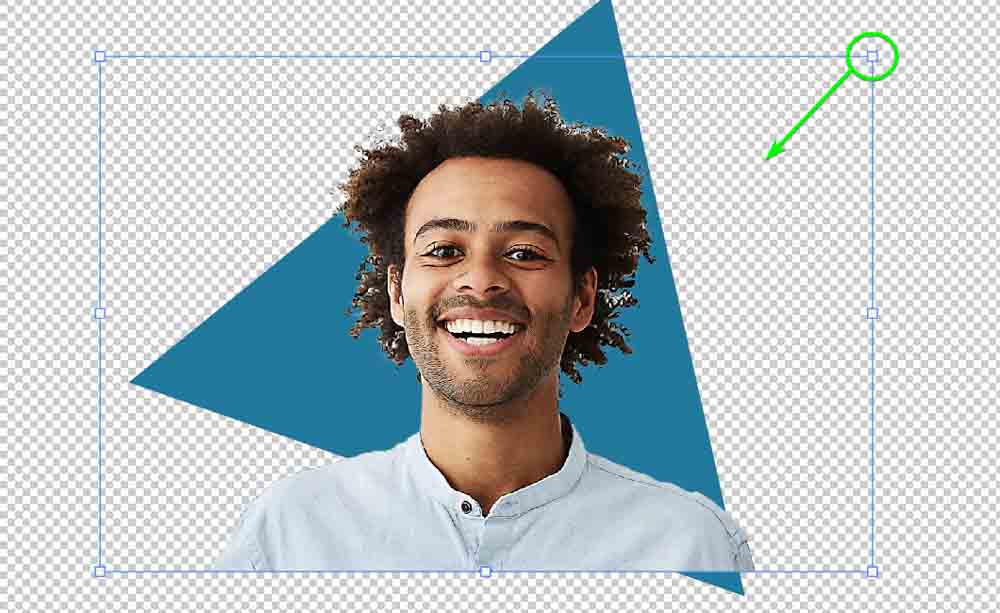
A continuación, agregue cualquier forma al lienzo. Puede elegir qué forma usar para el efecto seleccionando una herramienta de forma (U) o una forma personalizada que haya creado.
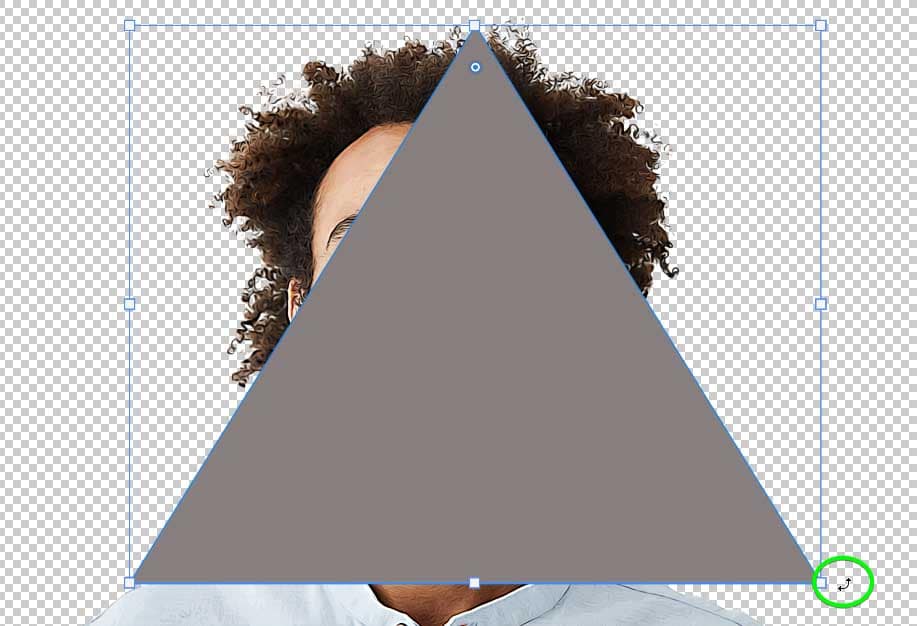
Una vez que haya seleccionado su forma, haga clic y arrastre en el lienzo para colocar la forma.
Luego, puede cambiar el tamaño o el ángulo de la forma como desee. Pase el mouse justo afuera de la forma y use el icono de flecha curva para inclinar la forma.

Puedes usar la muestra de relleno en las Opciones Barra para cambiar el color de la forma a algo que coincida con su sujeto. Usaré un color azul.

Paso 14: Coloque el sujeto sobre la forma y enmascare las áreas
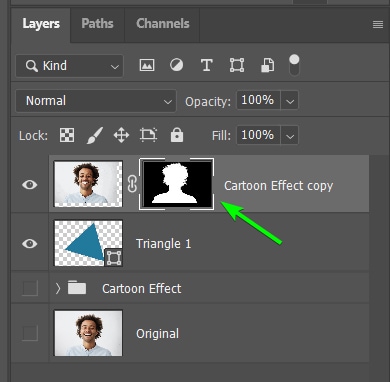
Desea que el sujeto esté sobre la forma, así que haga clic en la capa de asunto en el Panel de capas y arrástrela sobre la capa de forma.
Luego, seleccione la herramienta Mover (V) y active la Herramienta de transformación presionando Control + T (Windows) o Comando + T (Mac). Utilice los puntos de control para cambiar el tamaño del sujeto.

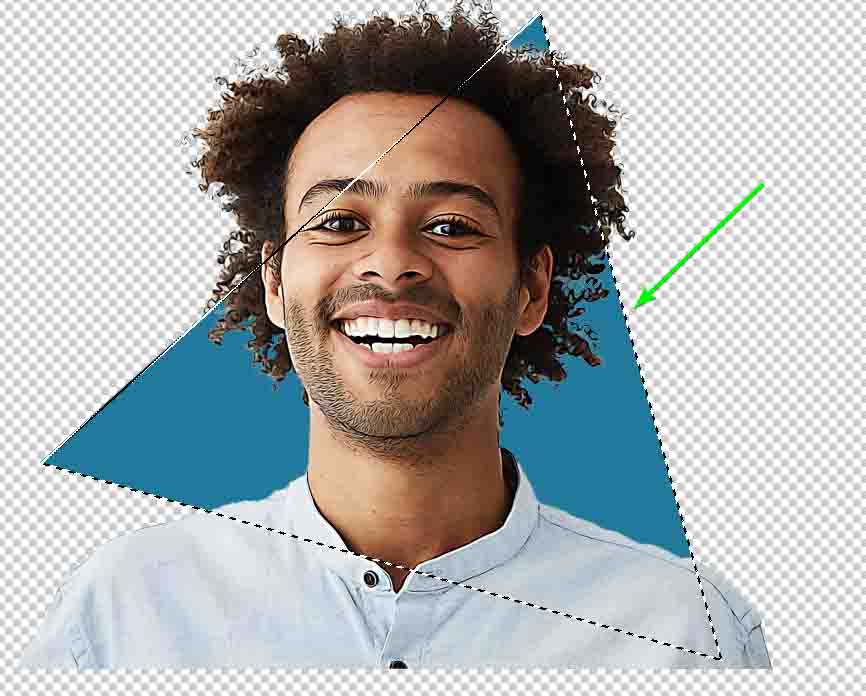
Haz clic en el sujeto en el lienzo para colocarlo sobre la forma. Colóquelo donde desee que sobresalga la cabeza del sujeto. Las áreas que desea ocultar deben estar sobre los bordes de la forma.
Ahora, debe crear una selección de la forma manteniendo Control (Win) o Comando ( Mac) y haciendo clic en la miniatura de la forma en el Panel de capas.
Verá las hormigas marchando alrededor de la forma en el lienzo.

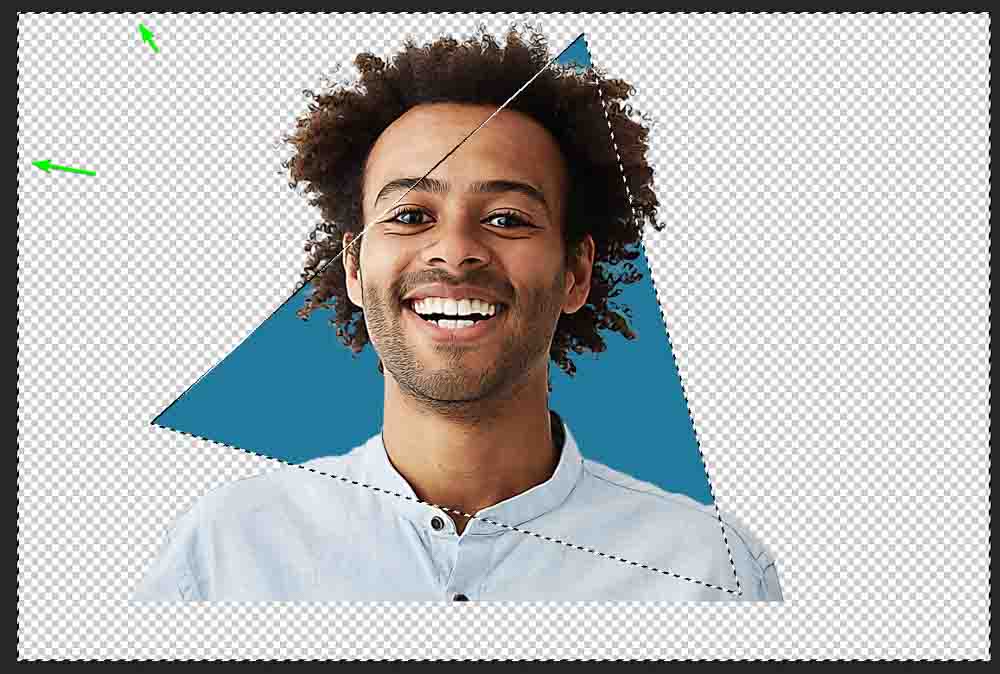
Ahora, dado que desea ocultar las partes del sujeto fuera de la forma, debe invertir la selección. Puedes hacerlo presionando Shift + Control + I (Win) o Shift + Command + I (Mac). Las hormigas marchando ahora estarán alrededor del lienzo.

Luego, seleccione la máscara de capa del sujeto indicada por el borde blanco.

Activar la herramienta Pincel (B) y establezca el color de primer plano en Negro.

Luego, pinte sobre las áreas del sujeto fuera de la forma. La selección le impedirá pintar sobre áreas dentro de la forma.
Presiona Control + D (Windows) o Comando + D (Mac) para anular la selección la zona. Luego, vincule las dos capas seleccionándolas y haciendo clic en el ícono de enlace en el Panel de capas. Ahora puede mover y cambiar el tamaño de las dos capas juntas.
Si no está satisfecho con la ubicación, presione Control + Z (Windows) o Comando + Z (Mac ) para deshacer algunos pasos y rehacer la colocación antes de enmascarar los hombros del sujeto. Ahora tiene el sujeto saliendo de una forma.
Paso 15: agregue un fondo al lienzo
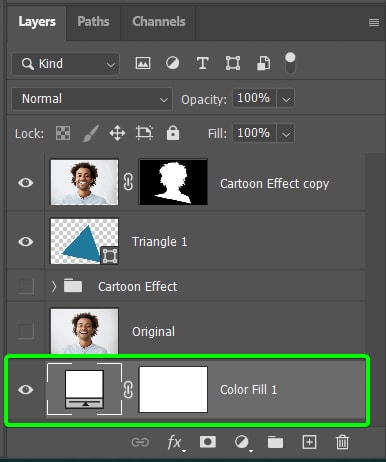
Para completar el aspecto, agregue un color de fondo sólido yendo a Capa > Nueva capa de relleno > Color sólido.
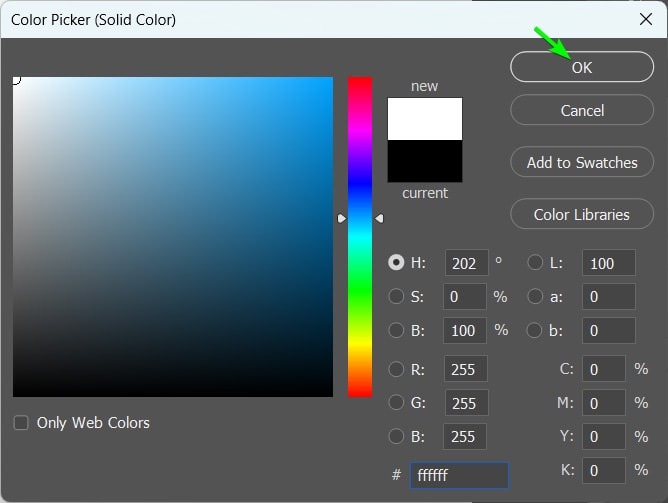
Nombre la capa si lo desea y haga clic en Aceptar. Luego, seleccione un color del Selector de colorr y haga clic en Aceptar.

Luego, arrastre la capa de color sólido hacia abajo de la pila.

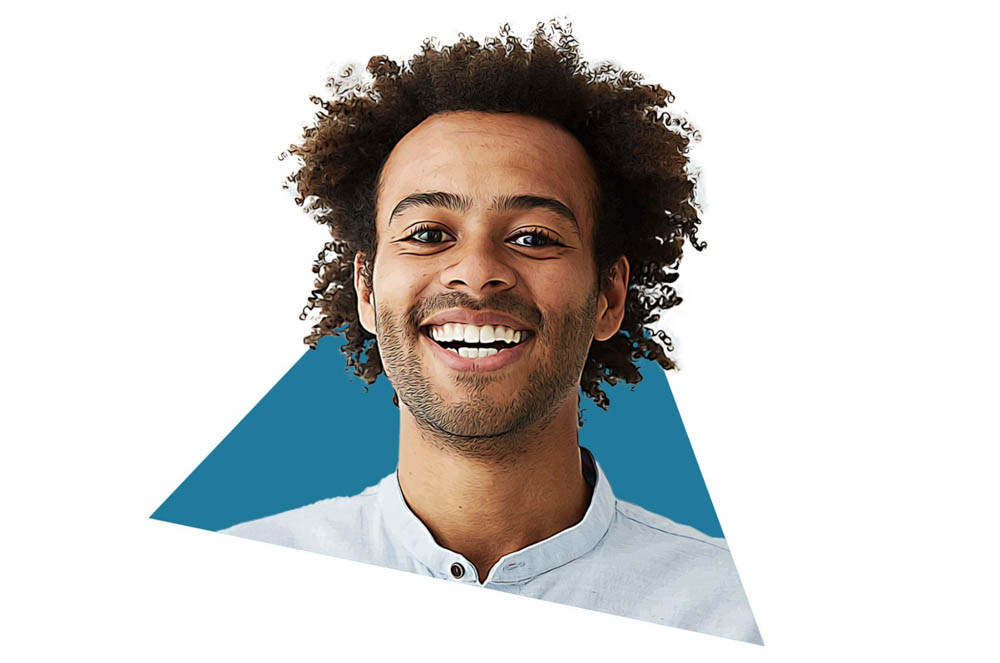
Ahora tienes un efecto de caricatura con un toque único.

 Antes de
Antes de  Después de
Después de
Mejor Acciones de Photoshop con efecto de dibujos animados para probar
Para agilizar su proceso, compre uno de estos conjuntos de acciones de Photoshop para aplicar un efecto de dibujos animados con un solo clic. Encontré estas acciones para crear un efecto de caricatura similar al anterior en Creative Market y Elementos de Envato.
4in1 Cartoon & Vector Art Ps Action
This 4-in-1 action bundle offers a cartoon painting, cartoon effects, and vector art actions with color halftone effects. Easily apply various cartoon looks with this set and level up your graphic design abilities.
Cartoon Effect Action | Photoshop Plugin
This set contains one Photoshop action to apply a seamless cartoon effect to your picture. You can download the action once you have subscribed to Envato Elements.
Cartoon Painting Photoshop Action
This Photoshop action creates a cartoon painting effect on your photos in one click. You can produce arty pictures with ease.