El efecto de cromo utiliza una variedad de estilos de capa en Photoshop para hacer que un gráfico básico o un fragmento de texto adquiera una apariencia brillante similar al metal. En este tutorial, aprenderá cómo crear este efecto por sí mismo y cómo guardarlo como un estilo de capa para ahorrar tiempo en sus proyectos futuros.
Comprender los estilos de capa es clave para dominar el arte de agregar efectos al texto. Si bien cada efecto requiere diferentes combinaciones de estilos, puede comenzar a crear sus propios efectos con esta función de Photoshop una vez que aprenda lo que hace cada efecto.
Cómo crear el efecto Chrome en Photoshop
Al igual que con cualquier efecto que agregue usando Estilos de capa, es posible que cada estilo y su configuración deban ajustarse ligeramente para su texto, logotipo o símbolo. Usar la misma configuración lo ayudará a lograr un efecto de cromo básico, pero siempre puede llevar esto más allá al agregarle su propia creatividad.

Así que no tengas miedo de cambiar un siga unos pocos pasos y ajuste diferentes configuraciones para descubrir lo que puede crear usando este tutorial simplemente como una guía.
Paso 1: Cree un nuevo documento y agregue una capa de fondo degradado
Para ver el efecto de cromo en su objeto, es mejor tener un fondo oscuro, y uno con un degradado se ve aún mejor. Puede comenzar con un degradado oscuro y luego cambiar los colores o el fondo al final del proyecto.
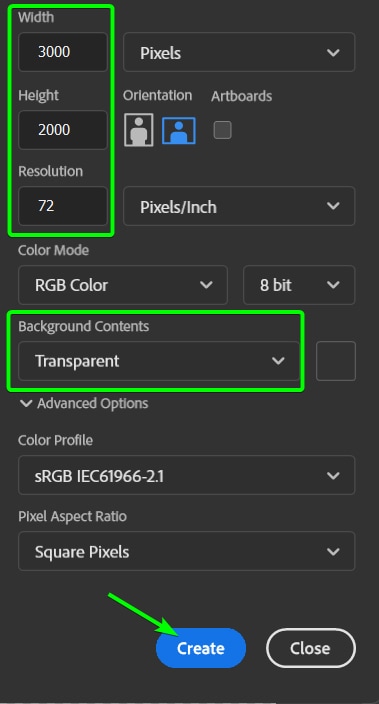
Primero, cree un nuevo documento presionando Control + N (Ganar) o Comando + N (Mac). Las dimensiones del documento y el PPI dependerán de dónde usará el texto o el logotipo.
Para este ejemplo, estableceré el mío en 3000 x 2000 píxeles con un PPI de 72 ya que solo lo usaré para fines de pantalla. Luego, establezca el Contenido de fondo en Transparente. Haga clic en Crear para abrir el documento.
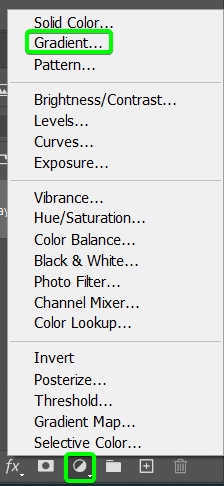
Para agregar un degradado como capa de fondo, haga clic en el icono de Ajustes en la parte inferior de la panel Capasy seleccione Degradado. (También puede seleccionar un color sólido si desea agregar un fondo negro sólido mientras trabaja en el efecto).

Luego puede establecer la configuración que desee y hacer clic en
Paso 2: Prepare el texto, logotipo o símbolo
Este paso depende de lo que usas como base del efecto cromado. Si está utilizando texto, puede agregar texto al documento y formatearlo según sea necesario. También puede agregar una forma plana y formatearla.
De lo contrario, si tiene un logotipo o símbolo en un documento separado, arrástrelo y suéltelo en su nuevo documento. Estoy usando una versión PNG de mi logotipo, por lo que puedo colocarlo en el documento y cambiar su tamaño.
Si usa un logotipo o símbolo que está en un fondo, deberá eliminar el fondo antes avanzando.

Paso 3: Convierta la capa de objetos en un objeto inteligente
Cualquiera que sea el tipo de objeto que esté utilizando, debe convertirlo en un objeto inteligente. Esto le permite editar el objeto de forma no destructiva y regresar en cualquier punto para editarlo. Si está trabajando con texto, esto evita la necesidad de rasterizar el texto y renunciar a las capacidades de edición.
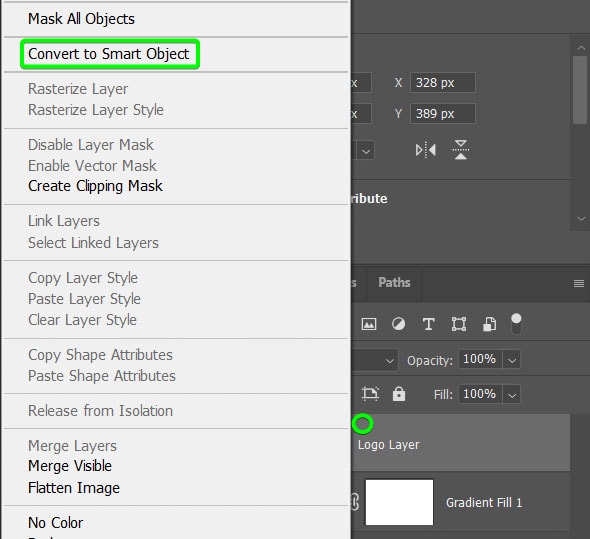
Para convertir la capa, selecciónela y luego haga clic derecho o Control + clic y seleccione Convertir a objeto inteligente.

Ahora, puede agregar estilos de capa al objeto y crear el efecto cromático.
Paso 4: Abra la capa Cuadro de estilos y agregar una superposición de color
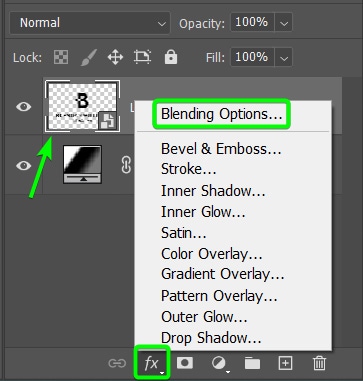
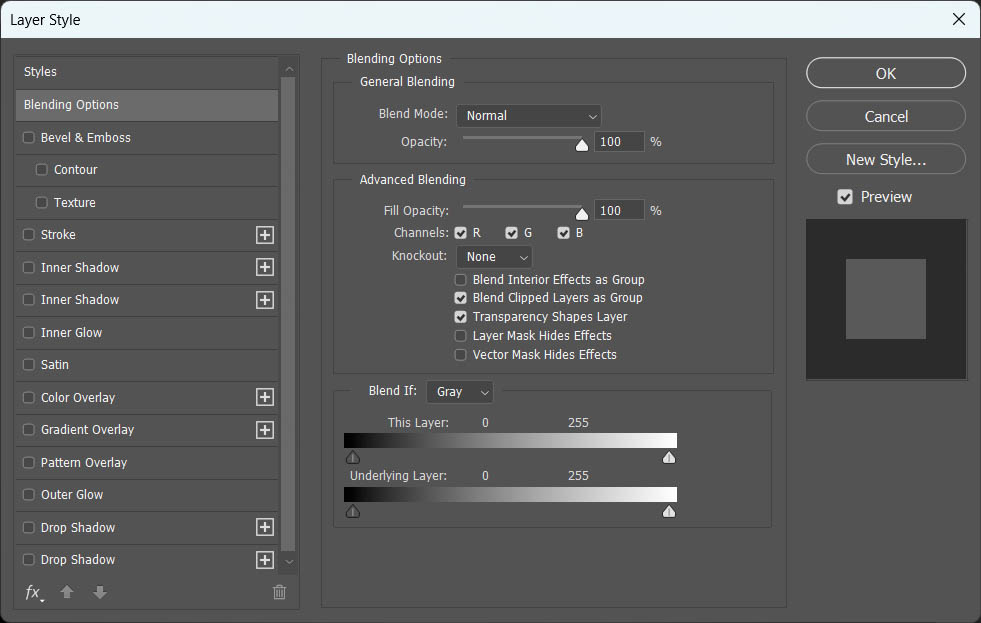
Todos los ajustes que agregará al texto se encuentran en el panel Estilos de capa. Para acceder a este panel, asegúrese de que su capa de objetos esté activa. Luego, puede hacer doble clic en la capa en el panel Capas o hacer clic en el icono Agregar un estilo de capa en la parte inferior del panel y seleccionar Opciones de fusión .

Aparece la ventana Estilos de capa, que le muestra los diversos efectos en el panel de la izquierda, la configuración de cada efecto en el medio y los controles de vista previa y confirmación en la derecha.

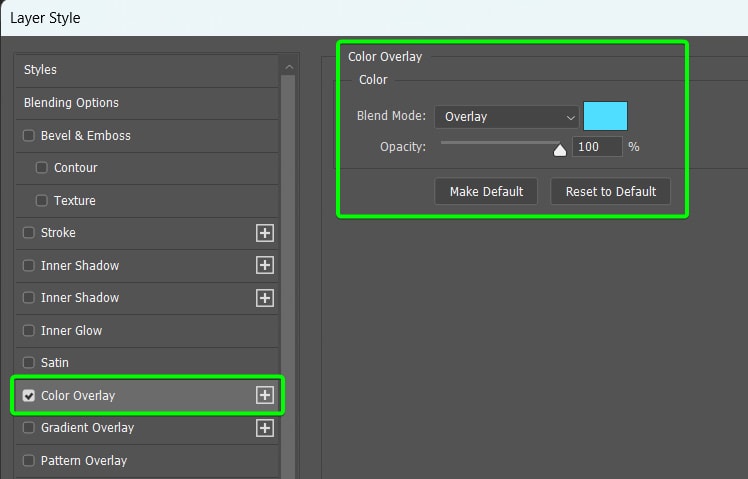
El primer estilo de capa que debe agregar es una Superposición de color, así que haga clic en el efecto en el panel de la izquierda para agregarlo. Notará que aparece una marca de verificación junto a él, lo que indica que se ha agregado. Luego concéntrese en la configuración en el medio.

La única configuración que necesita cambiar es el color. Para hacer esto, haga clic en el cuadro de color para abrir el selector de color. Dentro del selector de color, establezca los valores HSB de la siguiente manera: H=0, S=0 y B=70. El código hexadecimal debe ser #b2b2b2. Haz clic en Aceptar para confirmar el cambio de color.
En esta etapa, no habrá mucha diferencia en su objeto, especialmente si es de color oscuro.
Paso 5: agregue un bisel y relieve
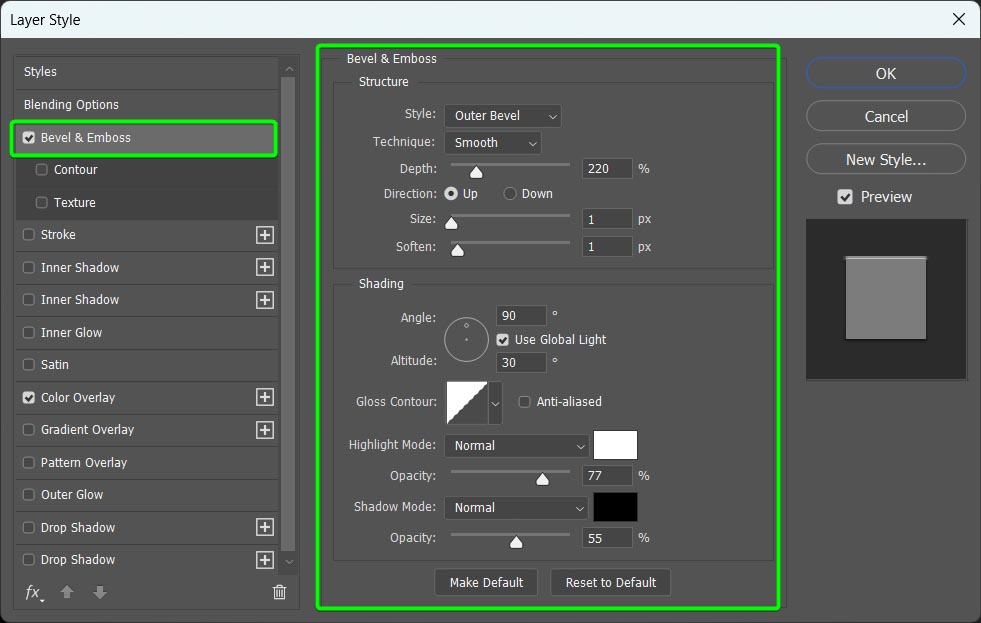
A continuación, puede pasar directamente al efecto Bisel y relieve haciendo clic en él en el panel de la izquierda. Este efecto tiene varias configuraciones en el panel central.

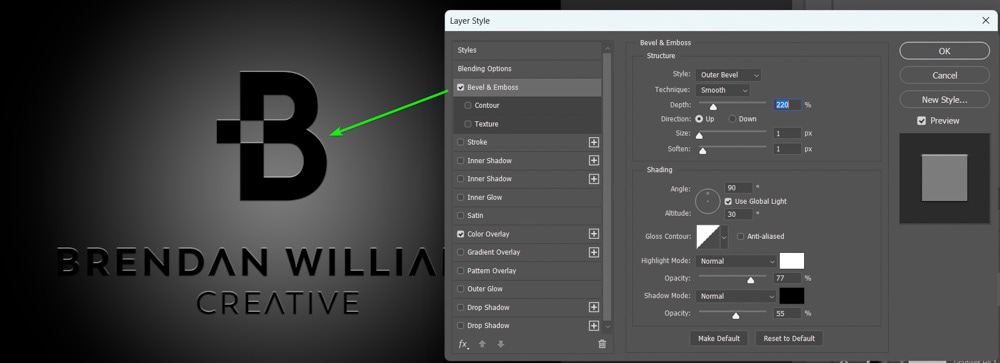
Puede ver su objeto en la ventana de Photoshop moviendo el panel Estilos de capa hacia un lado. Luego, observe cómo la configuración afecta su objeto y ajuste la configuración según sea necesario para crear el efecto deseado.
Sin embargo, si aún no comprende los estilos de capa, agregue mi configuración exacta y modifíquela después de que se haya realizado todo el efecto.

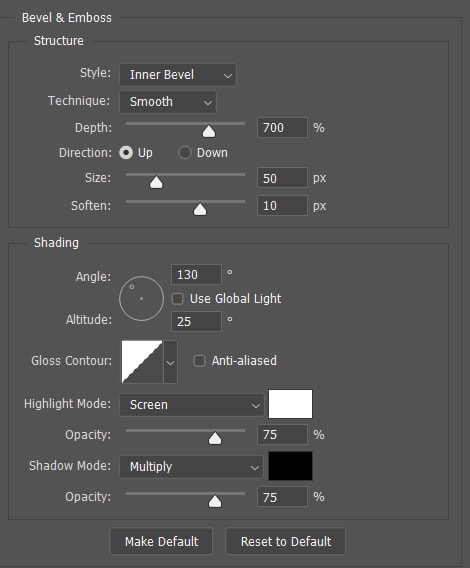
Algunas configuraciones permanecerán como son, y otros necesitan cambiar. Aquí está la lista completa de configuraciones en caso de que alguna de sus configuraciones no esté configurada de manera predeterminada.
Estilo a la técnica de bisel interno para suavizar la profundidad al 700 % Dirección configurada en Tamaño hacia arriba a 50 píxeles Suavizar configurado a 10 píxeles Desactive la casilla junto a Usar ángulo de luz global configurado en 130 grados Altitud a 25 grados El contorno de brillo es Modo de resaltado lineal configurado en Pantalla, con el color en blanco y la Opacidad en 75% Modo de sombra configurado en Multiplicar, con el color en negro, y la Opacidad al 75% 
Ahora verá que el efecto cromado comienza a tener lugar en su objeto.

Paso 6: Crear un nuevo objeto inteligente
Convierta su capa de objetos en un nuevo objeto inteligente para aplanar los efectos y mantenerlos guardados en el objeto inteligente mientras le permite agregar nuevos efectos de estilo de capa al objeto. Convierta la capa seleccionándola y luego haciendo clic derecho o Control + clic y seleccionando Convertir en objeto inteligente.

Ahora tendrá un objeto inteligente aplanado capa sin los efectos de capa visibles debajo de la capa.

Paso 7: agregue un bisel y relieve
Abra la ventana Estilos de capa nuevamente y agregue un nuevo Efecto de bisel y relieve.
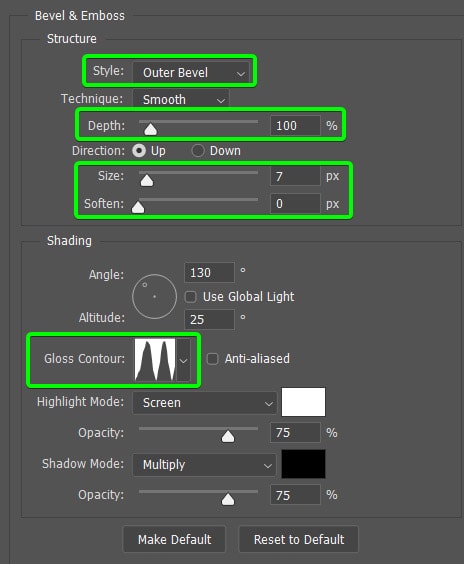
Esta vez, la configuración será diferente, así que ajuste las siguientes configuraciones pero deje el resto como estaba:
Estilo establecido en Profundidad de bisel exterior al 100 % Tamaño s et a 7 píxeles Suavizar es 0 píxeles Establecer el contorno de brillo en anillo: doble 
Si no sabe qué icono seleccionar para el Contorno de brillo, puede hacer que los nombres sean visibles haciendo clic en el Ícono de engranaje y seleccionando Lista pequeña.
Los nombres de cada contorno estarán al lado de los íconos.

El efecto cromado comenzará a tomar forma, como se muestra en el contorno agregado alrededor del objeto.
Paso 8: agregue un brillo interior
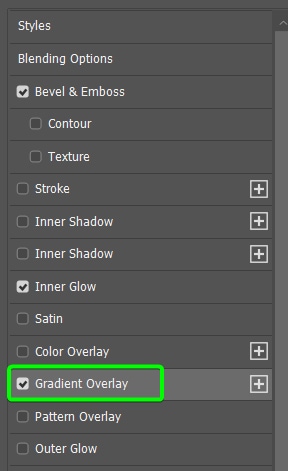
A continuación, agregue un efecto de resplandor interior al objeto seleccionando la opción de la izquierda.

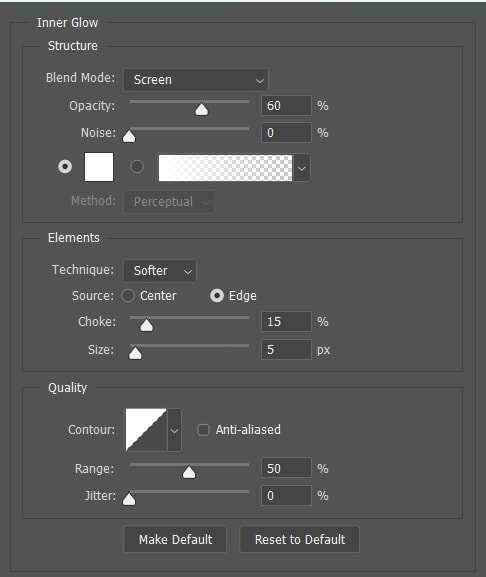
A continuación, ajuste la configuración de la siguiente manera:
Establezca el Modo de fusión en Trama con el color blanco y la Opacidad al 60 % Mantenga el Ruido al 0 % Cambie la técnica a Más suave Establezca el origen a Edge Choke está configurado en 15% Tamaño a 5 píxeles Mantenga el contorno como lineal Configure el rango en 50% Deje la fluctuación en 0% 
Su objeto debería verse similar a mi logotipo en esta etapa.

Paso 9: agregue una superposición de degradado
Ahora, puede agregar una superposición de degradado haciendo clic en la opción en el panel de la izquierda.

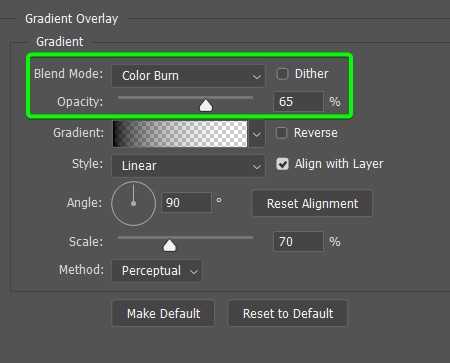
Este efecto es un poco más complicado ya que necesita establecer un degradado personalizado en la configuración del efecto. Primero, establezca el Modo de fusión en Subexponer color, la Opacidad en 65 %, y deje Difuminado sin marcar.

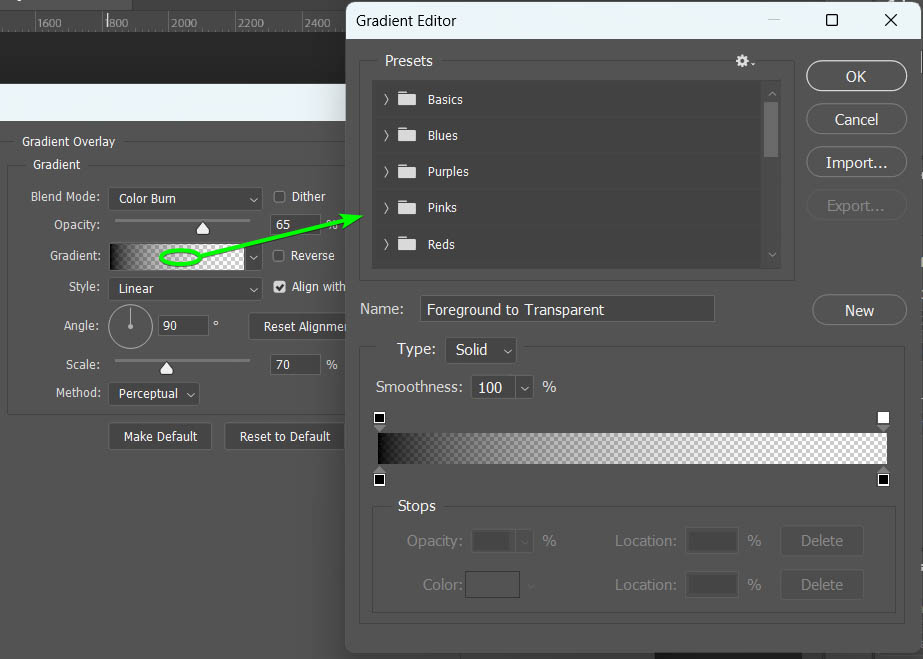
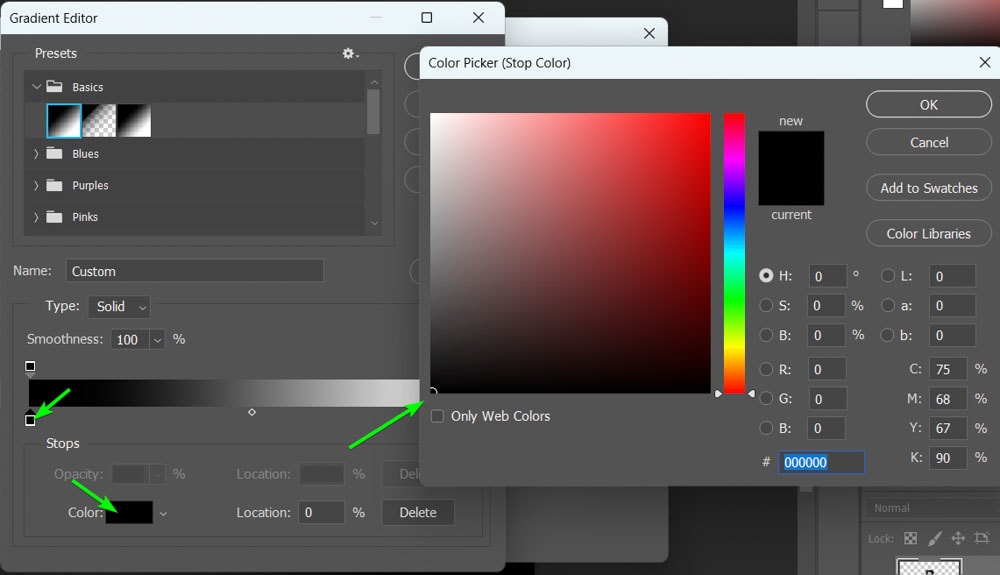
Para ajustar el degradado, haga clic en la barra de degradado, que abre el Editor de degradado.

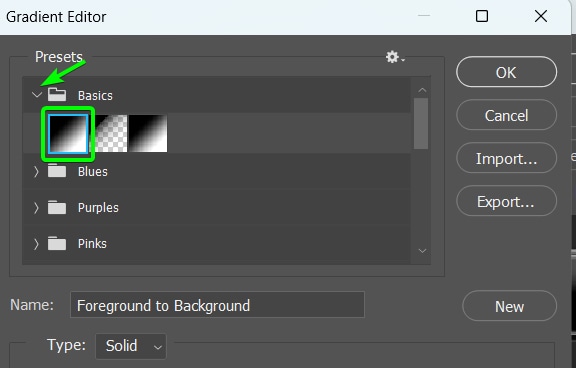
En el Editor de degradado, abra la pestaña Básico y seleccione el Degradado de blanco a negro.

A continuación, puede usar la técnica de cambiar el color del degradado para crear un degradado personalizado. Para hacer esto, haga clic en una parada de color (el bloque) debajo de la barra de degradado para seleccionarla, luego haga clic en el bloque de color en la parte inferior para abrir la Selector de color y elija el color. Haga clic en Aceptar para aceptar el color.

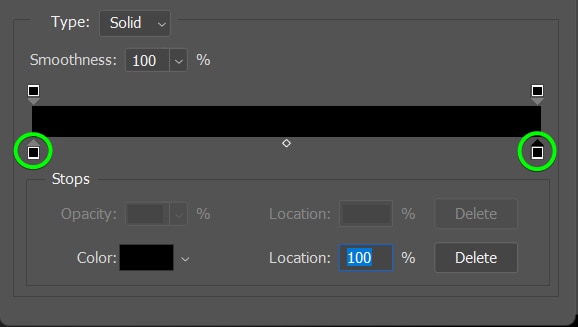
Establezca la parada de color en el extremo izquierdo y el extremo derecho en negro.

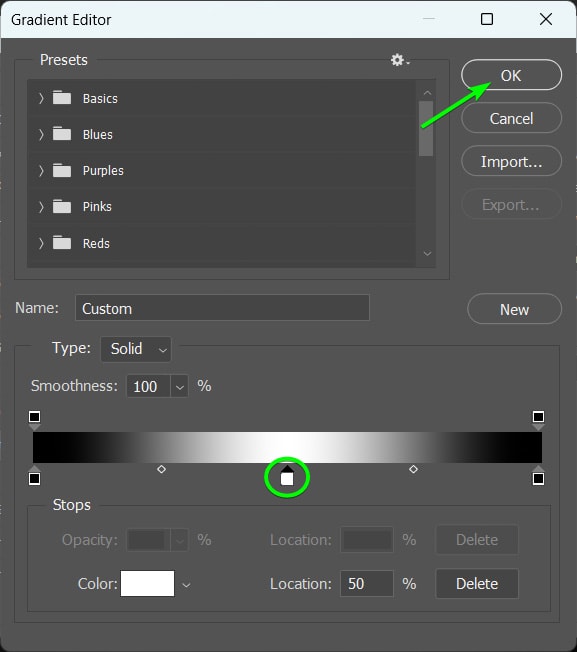
Luego, agregue una nueva parada de color en el medio de la barra haciendo clic en un punto debajo de la barra de degradado. Luego, use la barra de ubicación en la parte inferior para colocarlo en 50%.
Cambie el tope de color central a blanco y haga clic en Aceptar para aceptar el nuevo degradado.

De vuelta en la ventana Estilos de capa, mantenga el Estilo establecido en Lineal, el ángulo en 90 grados y cambie la escala al 100 %. Por último, deje el Método en Perceptual.
Asegúrese de que su objeto se vea similar a mi logotipo en este punto.

Paso 10: agregue una sombra paralela
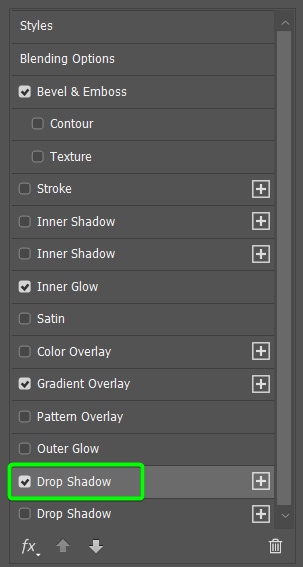
El último efecto de estilo de capa que debe agregar es una sombra paralela. Para hacer esto, haga clic en la opción en el panel de efectos.

Luego, ajusta la configuración para que coincida con la mía de la siguiente manera:
Establece el modo de fusión en Multiplicar y colorea en Opacidad negra al 60%. Deje Luz global sin marcar Ángulo a 130 grados Distancia configurada en 15 píxeles Extensión en 0 Tamaño configurado en 15 píxeles Deje la configuración de Calidad tal como está
El objeto debe tener un buen contorno y efectos de bisel, pero aún no se ve exactamente como Chrome en esta etapa.

Paso 11: agregue una capa de ajuste de curvas recortadas
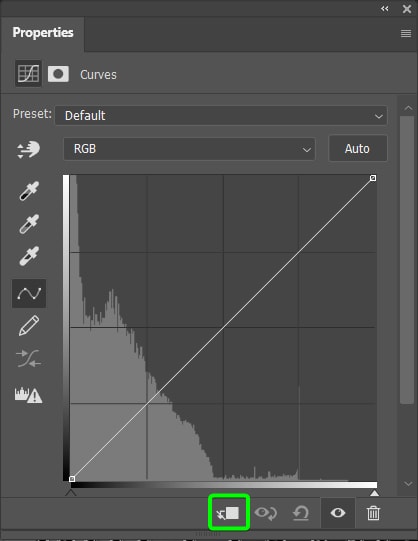
Ahora, para comenzar a agregar los toques finales para el efecto cromado, necesita agregar una Capa de ajuste de curvas que solo afecta al objeto. Para hacer esto, haga clic en el icono de Curvas en el panel de Ajustes.
A continuación, abra el panel Propiedades para ajustar el gráfico de Curvas. Notará un gráfico en el centro que afecta las sombras a la izquierda, los medios tonos en el centro y las luces a la derecha. Antes de ajustar la curva, debe recortarla en la capa del objeto.
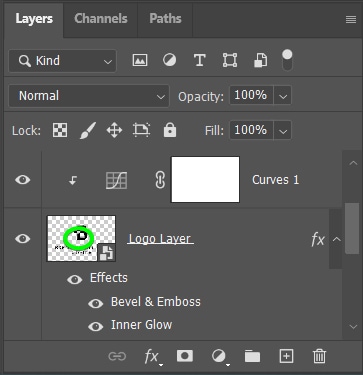
Asegúrese de que la capa Curvas esté directamente encima de la capa del objeto, luego haga clic en el icono de recorte en la parte inferior del panel Propiedades.

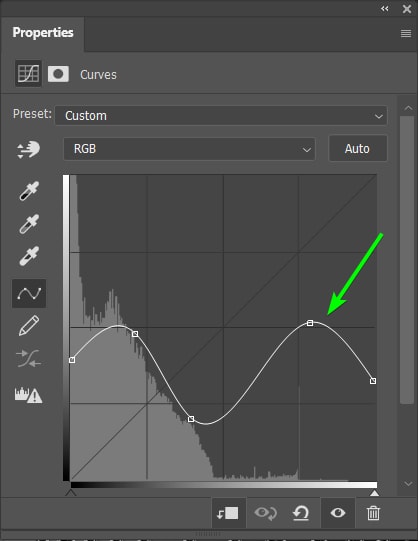
La forma en que ajuste la curva dependerá completamente de su objeto y de la configuración que utilizó al modificar los estilos de capa. Sin embargo, debería tomar alguna forma de patrón arriba, abajo, arriba, abajo.
Haz clic en la línea, arrástrala para crear nuevos puntos y curva la línea hasta que tengas algo similar a mi gráfico.

Su objeto en el documento debería verse así.

Paso: 12: Copie la capa de ajuste de curvas
Duplique la capa de ajuste de curvas que agregó anteriormente seleccionando la capa y presionando Control + J (Windows) o Comando + J (Mac).
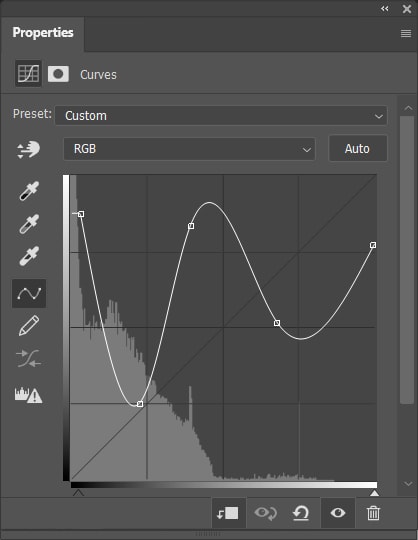
Luego, haga clic en el icono de recorte para recortar la capa como lo hizo anteriormente. Ahora, puede ajustar el gráfico nuevamente mientras observa su objeto en el documento. Mueva las curvas para cambiar el tono de su objeto hasta que parezca cromado. Así es como se veía mi segundo gráfico de curvas.

Tu objeto ahora debería verse como cromo. Si bien puede ser ligeramente diferente de mi ejemplo, debería estar cerca. Puede volver al primer gráfico de curvas y ajustarlo según sea necesario hasta encontrar el equilibrio adecuado.

(Opcional) Paso 13: Agregue un destello de lente
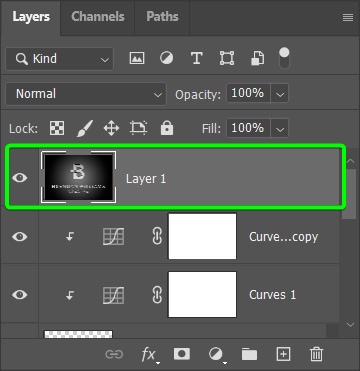
Puede agregar un destello de lente al objeto como un paso adicional para completar el efecto. Para hacer esto, combine todas sus capas en una copia duplicada presionando Alt + Control + Shift + E (Win) u Opción + Comando + Shift + E (Mac).

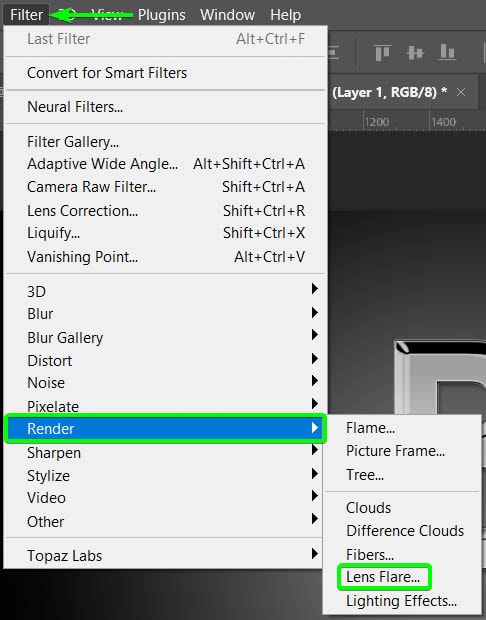
Luego, vaya a Filtro > Renderizar > Destello de lente.

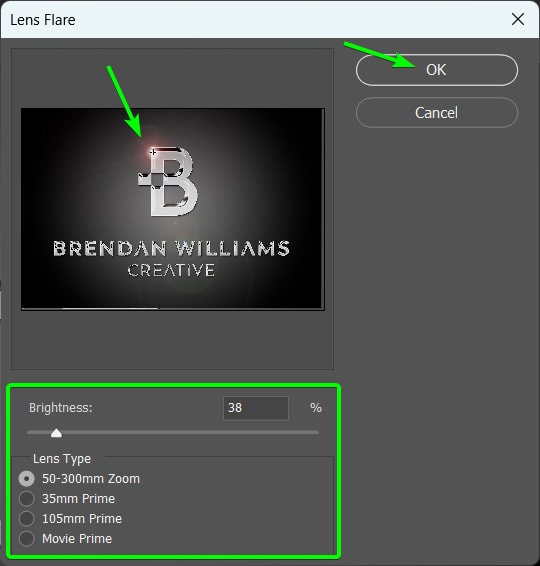
En el Lente En la ventana Destello, puede hacer clic y arrastrar el destello para colocarlo en algún lugar del objeto. Luego, ajusta el control deslizante Brillo para atenuarlo y elige el Tipo de lente que funcione mejor para tu imagen. Haz clic en Aceptar cuando estés satisfecho con la configuración.

Ahora ha completado el efecto cromado y ha agregado un toque único con el destello de lente.

Cómo guardar el efecto Chrome como Un ajuste preestablecido de estilo de capa
Después de completar el efecto de cromo y ver lo que acaba de crear, puede pensar en otros proyectos en los que pueda usar este efecto. Sin embargo, seguir todos estos pasos cada vez que desee utilizar este efecto llevará demasiado tiempo.
Afortunadamente, puede guardar el efecto de cromo como su propio estilo de capa preestablecido en solo unos pocos pasos.
Paso 1: Abra el objeto inteligente y los efectos de estilo de la primera capa
Dado que el proceso usó dos procesos de estilo de capa separados, debe volver a los efectos iniciales que agregó al objeto. Para hacer esto, abra el objeto inteligente haciendo doble clic en la miniatura de la capa del objeto.

El objeto se abrirá en una nueva pestaña. Luego, haga doble clic en la capa para abrir la ventana Estilos de capa.
Nota: Para editar el objeto, ya sea una forma, texto o logotipo, haga doble clic nuevamente en la miniatura de la capa, ya que es otro objeto inteligente. Luego, puede editar el objeto según sea necesario.
Paso 2: Cree un ajuste preestablecido de la primera mitad del proceso
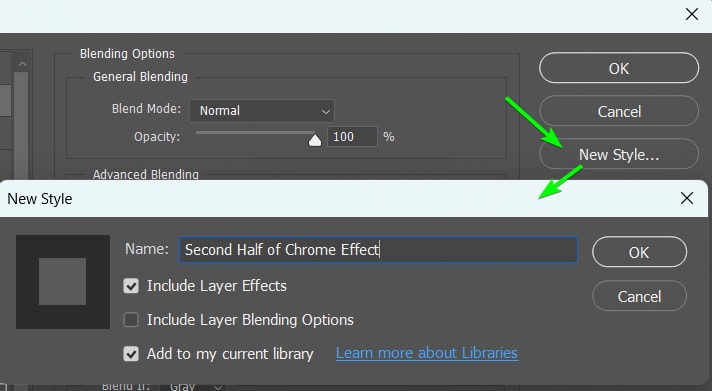
Puede crear un nuevo ajuste preestablecido en la ventana Estilo de capa haciendo clic en Nuevo estilo.
Luego, agregue un nombre para el estilo, asegúrese de que Incluir efectos de capa y Agregar a mi biblioteca actual estén marcados y haga clic en Aceptar.

Paso 3: cierre el objeto inteligente y abra el panel de estilos de la segunda capa
Cierre la pestaña del objeto inteligente y vuelva o el documento original. Puede repetir el proceso anterior haciendo doble clic en la capa para abrir el panel Estilos de capa.
Paso 4: Cree un ajuste preestablecido de la segunda mitad del proceso
Cree un segundo preajuste usando el mismo método que usó para el primero. Haga clic en Nuevo estilo, agregue un nombre, marque las casillas correspondientes y luego haga clic en Aceptar.

Paso 5: Aplicar el Ajustes preestablecidos de estilo de capa
Ahora puede aplicar los ajustes preestablecidos de estilo de capa a cualquier objeto con unos pocos clics. Primero, agregue su objeto a un fondo diferente.
Convierta la capa de objeto en un objeto inteligente haciendo clic derecho o Control + clic y seleccionando Convertir en objeto inteligente como lo hizo en la sección anterior.
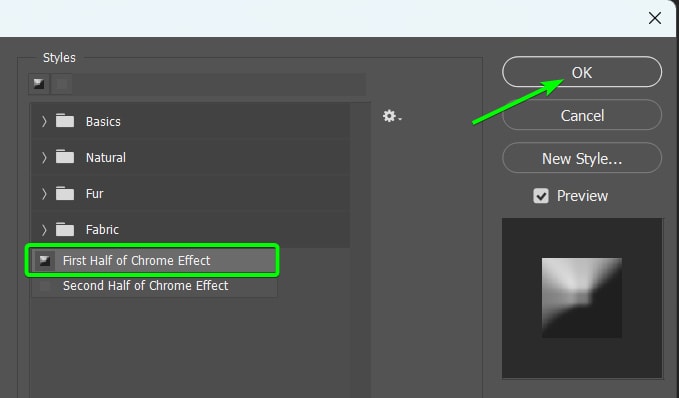
Luego, abra la ventana Estilos de capa haciendo doble clic en la capa. En la ventana, abra el panel Estilos en la parte superior izquierda para encontrar sus ajustes preestablecidos guardados.

Selecciona el ajuste preestablecido Primera mitad y haz clic en Aceptar para agregarlo al objeto.

Cree un nuevo objeto inteligente usando el mismo proceso que antes. A continuación, abra la ventana Estilos de capa, seleccione el ajuste preestablecido Segunda mitad y haga clic en Aceptar.
Ya habrás agregado los efectos de estilo de capa necesarios para el efecto cromado.

Deberá agregar manualmente los ajustes de curvas y el destello de la lente. También puede simplemente copiar estas capas de su documento anterior. Sin embargo, a veces su nuevo objeto necesitará diferentes configuraciones para el ajuste de las curvas y el destello de la lente.