Aquí hay una lista de los mejores sitios web generadores de filtros de imágenes CSS gratuitos en línea. Generador de imágenes CSS es una herramienta que permite a los usuarios crear filtros personalizados para imágenes utilizadas en sitios web y páginas web. Los usuarios pueden aplicar filtros de imagen generados sobre múltiples imágenes en sus sitios web con facilidad. Para importar y agregar filtros de imagen generados a un sitio web, los usuarios necesitan un código de filtro de imagen CSS. Para generar el código CSS de un filtro de imagen CSS personalizado, los usuarios necesitan estos sitios web generadores de filtros de imagen CSS en línea.
Usando estos sitios web, los usuarios pueden crear varios tipos de filtros de imagen. Para hacer eso, estos sitios web ofrecen múltiples controles deslizantes de ajuste de parámetros de imagen como Brillo, Contraste, Sepia, Rotación de matiz, Desenfoque, etc. Además de esto, algunos sitios web también vienen con múltiples opciones de superposición que los usuarios pueden agregar con filtros como degradado lineal, degradado radial, fondo sólido, sin superposición, etc. Después de crear un filtro CSS, los usuarios pueden obtener una vista previa de su aspecto sobre una imagen de muestra proporcionada por estos sitios web. Según el filtro de imagen generado, estos sitios web generarán un código CSS correspondiente que los usuarios pueden guardar. Para ayudar a los nuevos usuarios, he incluido los pasos para crear un filtro CSS personalizado en la descripción de cada sitio web.
Algunos de estos sitios web también vienen con ajustes preestablecidos de filtro CSS que los usuarios pueden usar directamente en sus sitios web. Además, los usuarios pueden realizar cambios en los filtros preestablecidos existentes. Revise la lista para saber más sobre estos sitios web.
Mi sitio web favorito de generación de filtros de imágenes CSS en línea:
cssfilters.co es mi sitio web favorito, ya que ofrece todas las herramientas esenciales para crear filtros de imágenes CSS con superposiciones añadidas. Además, permite a los usuarios cargar sus propias imágenes y probar los efectos de filtro sobre ellas.
También puede consultar las listas de los mejores sitios web gratuitos Online CSS Keyframe Animation Generator, Online CSS 3D Transform Generator y Online CSS Flexbox Generator.
Índice:
cssfilters.co
cssfilters.co es un generador de filtros de imágenes CSS en línea gratuito sitio web. Este sitio web viene con múltiples filtros de imagen predefinidos o ajustes preestablecidos que los usuarios pueden usar tal cual o modificar aún más los filtros preestablecidos para satisfacer sus necesidades. También da a los usuarios toda la libertad para crear un filtro de imagen CSS personalizado usando deslizadores de ajuste de parámetros de filtro como Contraste, Sepia, Brillo, Invertir, Desenfocar, etc. Además de esto, los usuarios también puede optar por agregar superposiciones como fondo sólido, degradado lineal, degradado radial, etc. Todos los cambios se pueden rastrear en tiempo real en su interfaz. Al final, los usuarios pueden copiar el CSS y el código de marcado del filtro de imagen generado. Ahora, siga los pasos a continuación.
Cómo generar un filtro de imagen CSS en línea usando cssfilters.co:
Vaya a este sitio web usando el enlace dado. Después de eso, seleccione uno de los preajustes de filtros como 1977, Aden, Amaro, Brannan, etc. A continuación, vaya a la sección Generador para mejorar un filtro existente o crear uno completamente nuevo. nuevo filtro personalizado usando los controles deslizantes disponibles. Ahora, obtenga una vista previa del aspecto del filtro generado sobre la imagen de muestra. Finalmente, vaya a la sección Código CSS para copiar el filtro de imagen CSS y los códigos de marcado.
Características adicionales:
Este sitio web también puede obtener imágenes de fuentes en línea como Unsplash. Además de esto, los usuarios pueden cargar imágenes presentes en sus sistemas para usarlas como imagen base.
Reflexiones finales:
Es uno de los mejores sitios web gratuitos de generación de filtros de imágenes CSS en línea que cualquiera puede usar para crear filtros de imágenes CSS de varios tipos.
cssgenerator.org

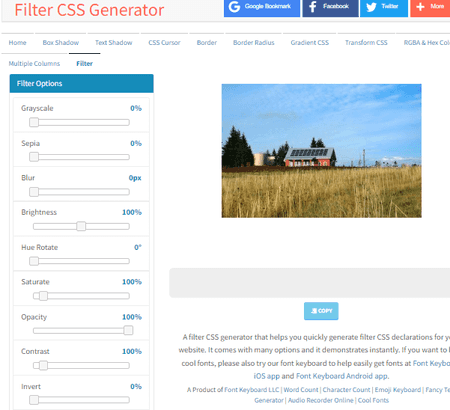
cssgenerator.org es un Sitio web de generador de filtro de imagen CSS en línea gratuito. Usando este sitio web, los usuarios pueden generar un código de filtro de imagen CSS personalizado que los usuarios pueden aplicar sobre múltiples imágenes de una página web o sitio web. Implica la tarea de aplicar el mismo conjunto de filtros de imagen sobre las imágenes del sitio web. Para especificar las propiedades del filtro de imagen, ofrece múltiples controles deslizantes para ajustar las propiedades de escala de grises, sepia, brillo, tono, rotación, inversión, radio de desenfoque, longitud de sombra vertical, etc. Todos los filtros se aplicarán sobre una imagen de muestra para dar a los usuarios una idea de cómo se verá el filtro sobre sus imágenes. Al final, los usuarios pueden copiar el código de filtro de imagen CSS generado. Ahora, siga los pasos a continuación.
Cómo generar código de filtro de imagen CSS en línea usando cssgenerator.org:
Vaya a este sitio web y abra la herramienta Filter CSS Generator. Después de eso, ajuste manualmente el filtro y los deslizadores de sombra como escala de grises, saturación, brillo, contraste, inversión, radio de desenfoque, etc., para especificar el aspecto del filtro. A continuación, obtenga una vista previa del aspecto del filtro sobre una imagen de muestra. Finalmente, copie el código CSS final que los usuarios pueden usar en sus sitios web.
Características adicionales:
Este sitio web también incluye herramientas en línea adicionales para generar códigos CSS de sombra de cuadro, sombra de texto, borde personalizado CSS, CSS degradado, etc.
Pensamientos finales:
Es un buen sitio web generador de filtros de imágenes CSS en línea a través del cual los usuarios pueden crear un filtro de imágenes CSS personalizado utilizando los controles deslizantes disponibles.
cssfiltergenerator.com

cssfiltergenerator.com es otro gratuito en línea Sitio web del generador de filtros de imagen CSS. Este sitio web ofrece una herramienta generadora de filtros CSS dedicada que permite a los usuarios generar filtros CSS personalizados que pueden aplicar a las imágenes de sus sitios web y páginas web. Para agregar filtros sobre las imágenes del sitio web, los usuarios solo necesitan copiar el código CSS generado por este sitio web en función del filtro de imagen creado por los usuarios.
Para crear un generador de imágenes CSS personalizado, los usuarios pueden especificar el Intensidad de desenfoque, Intensidad de brillo, Intensidad de contraste, Intensidad de saturación, Intensidad de sepia y más. Además de esto, también se proporciona una opción para agregar un Sólido o Superposición de degradado. Todos los cambios realizados en los parámetros de filtro se reflejarán en una imagen de muestra que los usuarios pueden ver en su sección de vista previa. Ahora, siga los pasos a continuación.
Cómo generar código de filtro de imagen CSS en línea usando cssfiltergenerator.com:
Vaya a este sitio web usando el enlace dado. Después de eso, ajuste manualmente los controles deslizantes de propiedades de filtro disponibles para ajustar el desenfoque, el brillo, el contraste, la escala de grises, el sepia, etc. A continuación, los usuarios pueden optar por agregar una superposición sólida, degradada o sin superposición sobre el filtro. Ahora, obtenga una vista previa del aspecto de la imagen de muestra con un filtro agregado. Finalmente, haga clic en el botón Mostrar CSS para ver el código CSS final que los usuarios pueden copiar.
Pensamientos finales:
Es otro buen sitio web generador de filtros de imágenes CSS en línea a través del cual los usuarios pueden crear filtros de imágenes CSS personalizados y sus códigos.
cssportal.com

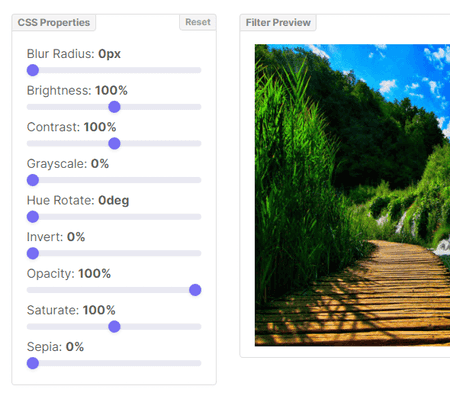
cssportal.com es otro CSS gratuito en línea sitio web generador de filtro de imagen. Este sitio web viene con una sencilla herramienta generadora de filtros CSS que permite a los usuarios crear un filtro de imagen CSS personalizado para sus necesidades. También proporciona una imagen de muestra con una vista previa para reflejar los cambios realizados por los usuarios en las propiedades del filtro de imagen. Algunas de las propiedades de filtro de imagen que los usuarios pueden ajustar son Radio de desenfoque, Brillo, Escala de grises, Rotación de matiz, Opacidad y Sepia. También ofrece un buen conjunto de ajustes preestablecidos de filtro que los usuarios pueden seleccionar para las imágenes de su sitio web. Además, los usuarios también pueden optar por editar más los ajustes preestablecidos de filtro provistos. Ahora, siga los pasos a continuación.
Cómo generar código de filtro de imagen CSS en línea usando cssportal.com:
Inicie este sitio web y acceda al Generador de filtros CSS. Después de eso, use la sección Propiedades CSS para especificar las propiedades del filtro de imagen, como Radio de desenfoque, Rotación de matiz, Opacidad, Saturación, etc. A continuación, obtenga una vista previa de los cambios en la Vista previa del filtro. ventana. Al final, copie el código de filtro de imagen CSS final de la sección Código CSS.
Características adicionales:
Este sitio web también contiene herramientas CSS adicionales como generador CSS, recursos CSS, compilador LESS a CSS, convertidor CSS a SCSS, visor de cursor CSS y más.
Reflexiones finales:
Es otro sitio web generador de filtros de imágenes CSS en línea capaz pero fácil de usar a través del cual los usuarios pueden crear códigos de filtro de imágenes CSS personalizados.
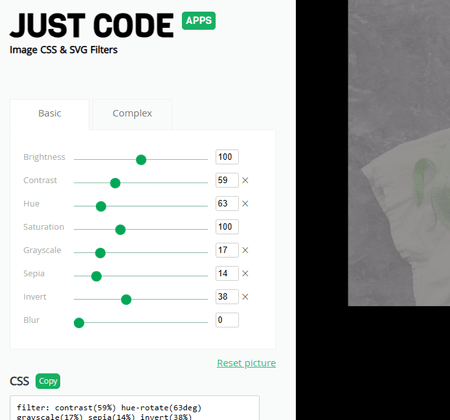
justcode.today

justcode.today es otro sitio web gratuito de generación de filtros de imágenes CSS en línea. A través de este sitio web, los usuarios pueden crear códigos de filtro de imágenes CSS y SVG. Este sitio web ofrece herramientas de ajuste de parámetros de filtro de imagen básicas y complejas. A través de la sección Básica, los usuarios pueden ajustar las propiedades básicas del filtro como Brillo, Contraste, Matiz, Saturación, Desenfoque, Invertir, etc. Por otro lado, la Compleja La opción permite a los usuarios ajustar propiedades avanzadas como Mapa de degradado, Buscar bordes, Umbral, Colorear, etc. De acuerdo con los parámetros de filtro especificados, muestra una vista de filtro sobre una imagen de muestra junto con CSS y HTML que los usuarios pueden copiar en el portapapeles. Ahora, siga los pasos a continuación.
Cómo generar código de filtro de imagen CSS en línea usando justcode.today:
Vaya a este sitio web y acceda a la sección de filtros. Ahora, ve a la sección Básica para ajustar manualmente las propiedades básicas del filtro. Después de eso, ve a la sección Compleja para ajustar los parámetros del filtro CSS avanzado. Ahora, obtenga una vista previa del aspecto del filtro de imagen final y copie el código CSS final.
Características adicionales:
Este sitio web también viene con una biblioteca de múltiples botones planos que contiene botones como Flecha, Fantasma, Marco, Líneas, Blanco, etc.
Reflexiones finales:
Es otro sitio web generador de filtros de imágenes CSS en línea fácil de usar a través del cual los usuarios pueden crear códigos de filtros de imágenes CSS personalizados.
html-code-generator.com

html-code-generator.com es una imagen CSS en línea gratuita sitio web del generador de filtros. Usando este sitio web, los usuarios pueden crear un filtro de imagen CSS personalizado que se puede aplicar a las imágenes del sitio web. Para crear un filtro de imagen personalizado, los usuarios pueden ajustar las propiedades del filtro de imagen de archivo, a saber, Desenfoque, Escala de grises, Sepia, Brillo y Contraste. Además de esto, también proporciona herramientas de ajuste de Sombras y Efectos a través de las cuales los usuarios pueden personalizar aún más el aspecto del filtro de imagen CSS. A diferencia de la mayoría de los otros sitios web similares, también permite a los usuarios cambiar el fondo y la opacidad de la imagen de vista previa. Después de realizar todos los cambios, los usuarios pueden ver el aspecto del filtro de imagen de vista previa en su sección Vista previa. Ahora, siga los pasos a continuación.
Cómo generar código de filtro de imagen CSS en línea usando html-code-generator.com:
Vaya a este sitio web y acceda a la herramienta Efecto de filtro CSS Brillo Contraste Desenfoque. Después de eso, use Efectos 1, Efectos 2, y deslizadores de sombra para especificar el aspecto del filtro de imagen CSS. Ahora, los usuarios pueden ajustar el color y la intensidad de la imagen de fondo. Finalmente, obtenga una vista previa del aspecto del filtro y luego haga clic en el botón generar código para ver el código de filtro de imagen CSS final.
Características adicionales:
Este sitio web también ofrece muchas otras herramientas CSS útiles, como estilos de cuadro de texto CSS, paginación CSS, animación de rotación CSS, generador de color degradado CSS y más.
Pensamientos finales:
Es otro buen sitio web generador de filtros de imágenes CSS en línea que cualquiera puede usar sin mucha molestia.
angrytools.com
angrytools.com es otro sitio web gratuito de generación de filtros de imágenes CSS en línea. Este sitio web ofrece una herramienta generadora de CSS que también se puede utilizar para generar un filtro de imagen CSS personalizado. El proceso para generar un filtro de imagen CSS es bastante simple, ya que los usuarios solo necesitan especificar manualmente la intensidad de los parámetros del filtro, como escala de grises, desenfoque, sepia, saturación, brillo, rotación de tono, Invertir, etc. De acuerdo con la intensidad del parámetro de filtro especificado, se generará un filtro de imagen que los usuarios pueden obtener una vista previa en su interfaz. Ahora, siga los pasos a continuación.
Cómo generar un filtro de imagen CSS en línea usando angrytools.com:
Vaya a este sitio web y elija la opción Filtro de imagen de su CSS Campo generador. Ahora, vaya a la sección Filtro de imagen para especificar la intensidad de los diferentes parámetros de filtro. A continuación, compruebe el aspecto del filtro de imagen generado en su interfaz. Finalmente, copie el código CSS de la sección Código.
Características adicionales:
Este sitio web también contiene muchas otras herramientas CSS como CSS Box Shadow, CSS background, Matrix Transform, Transition y más.
Reflexiones finales:
Es otro buen sitio web generador de filtros de imágenes CSS en línea que ofrece todas las herramientas necesarias para personalizar los filtros de imágenes CSS y generar el código de filtro de imágenes CSS.
frente-end-tools.com

front-end-tools.com es otro sitio web gratuito de generación de filtros de imágenes CSS en línea. Como su nombre lo indica, contiene herramientas de front-end, una de las cuales es un generador de filtros CSS. Con esta herramienta, el usuario puede generar varios tipos de filtros de imagen CSS con código. Además de esto, también proporciona múltiples muestras de filtros CSS que los usuarios pueden seleccionar y modificar según sus necesidades. A diferencia de la mayoría de los otros sitios web similares, también viene con múltiples imágenes de muestra sobre las cuales los usuarios pueden aplicar filtros CSS personalizados para ver el aspecto final. Incluso permite a los usuarios ajustar el color de fondo antes o después de aplicar el filtro generado. Ahora, siga los pasos a continuación.
Cómo generar un filtro de imagen CSS en línea usando front-end-tools.com:
Vaya a este sitio web y abra el Generador de filtros CSS. Después de eso, vaya a Editor de estilo para crear un filtro de imagen personalizado ajustando parámetros de filtro como desenfoque, brillo, contraste, escala de grises, etc., propiedades. Ahora, seleccione una imagen base para ver la imagen con el filtro CSS creado. Finalmente, copie el código de filtro de imagen CSS de la sección CSS.
Características adicionales:
Este sitio web también incluye generadores de CSS adicionales, como el generador de degradados CSS, el generador de botones CSS, el generador de sombras de cuadro CSS, el generador de bordes CSS y más.
Pensamientos finales:
Es otro sitio web capaz de generar filtros de imágenes CSS en línea que viene con múltiples imágenes de muestra y ajustes preestablecidos de filtros de imágenes para generar varios tipos de código de filtro de imágenes CSS.
mdbootstrap.com

mdbootstrap.com es otro sitio web gratuito de generación de filtros de imágenes CSS en línea. Este sitio web también viene con varios filtros famosos de Instagram que los usuarios pueden aplicar sobre las imágenes en su sitio web y páginas web. Aunque, los usuarios aún pueden crear un filtro de imagen CSS completamente personalizado como otros sitios web similares. Para hacer eso, los usuarios solo necesitan especificar la intensidad de los parámetros de filtro como Contraste, Saturación, Brillo, Escala de grises, Opacidad, etc. En su interfaz se puede ver una vista previa en tiempo real de los filtros CSS creados. Después de finalizar un filtro, los usuarios pueden copiar su código CSS desde la sección CSS. Ahora, siga los pasos a continuación.
Cómo generar un filtro de imagen CSS en línea usando mdbootstrap.com:
Abra la interfaz de este sitio web usando el enlace proporcionado. Después de eso, seleccione uno de los muchos filtros de Instagram disponibles o cree un filtro personalizado ajustando los parámetros del filtro. Ahora, obtenga una vista previa del aspecto del filtro creado. Finalmente, copie el código de filtro de imagen CSS en el portapapeles.
Características adicionales:
Este sitio web también viene con herramientas asociadas con Bootstrap 4 y Bootstrap 5.
Pensamientos finales:
Este generador de filtros de imágenes CSS ofrece múltiples filtros de imágenes de Instagram junto con el capacidad de crear filtros CSS personalizados para sitios web y páginas web.
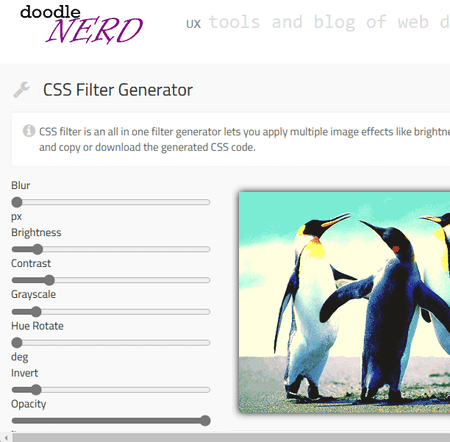
doodlenerd.com

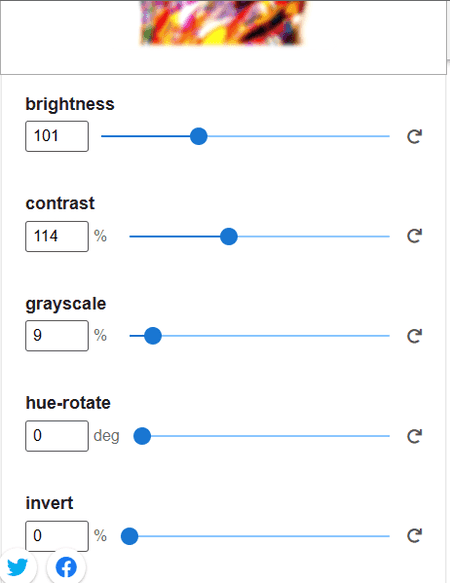
doodlenerd.com es un sitio web gratuito en línea generador de filtros de imágenes CSS. A través de este sitio web, los usuarios pueden crear un filtro de imagen CSS personalizado especificando manualmente la intensidad de los parámetros del filtro como Azul, Brillo, Contraste, Invertir, Opacidad, Saturar, etc. Todos los cambios en los parámetros del filtro se reflejarán en un imagen de muestra en tiempo real. Después de finalizar un filtro, los usuarios pueden copiar el código de filtro de imagen CSS generado por este sitio web. Ahora, siga los pasos a continuación.
Cómo generar código de filtro de imagen CSS en línea usando doodlenerd.com:
Vaya a este sitio web usando el enlace dado. Después de eso, comience a ajustar los parámetros del filtro como Rotación de tono, Invertir, Contraste, Brillo, etc. Ahora, realice un seguimiento de los cambios en el aspecto del filtro de una imagen de muestra en tiempo real. Finalmente, copie el código de filtro de imagen CSS de la sección Snippet.
Características adicionales:
Generador de CSS3: ofrece múltiples herramientas de Generador de CSS3 como Radio de borde, Sombra de cuadro, Tamaño de cuadro, Flexbox, Gradiente y más. Elementos CSS: ofrece útiles CSS Speech Bubble, CSS Triangle, Ribbon Tag Generator, etc. Controles HTML: a través de esta herramienta, los usuarios pueden generar controles HTML como botón, rango de entrada , Flip Switch, Botones de radio, etc. SEO: contiene varias herramientas de SEO en línea como el verificador de edad del dominio, la búsqueda de Whois, el verificador de enlaces rotos, la herramienta Ping, etc.
Reflexiones finales:
Es otro sitio web capaz de generar filtros de imágenes CSS en línea que ofrece todas las herramientas esenciales para generar una herramienta de filtro de imágenes CSS personalizada.
generate-css.com

generate-css.com es el último filtro de imágenes CSS gratuito en línea sitio web del generador. A través de este sitio web, los usuarios pueden generar dos tipos diferentes de filtros de imagen CSS, a saber, Normal y Hover. El filtro Normal se aplicará sobre imágenes de páginas web y sitios web. Por otro lado, el filtro Hover solo se activará cuando los usuarios pasen el cursor sobre una imagen. En ambos filtros, los usuarios obtienen múltiples controles deslizantes de ajuste de parámetros de filtro a través de los cuales los usuarios pueden ajustar las propiedades Opacidad, Sepia, Saturar, Invertir, Brillo, etc. Para obtener una vista previa del aspecto final del filtro generado, utilice la sección de vista previa. A diferencia de la mayoría de los otros sitios web similares, también permite a los usuarios cargar imágenes de muestra para verificar el filtro de las imágenes cargadas. Ahora, siga los pasos a continuación.
Cómo generar un filtro de imagen CSS en línea usando generate-css.com:
Vaya a este sitio web y abra la sección Filtro de imagen. Después de eso, vaya a las secciones Normal y Hover y especifique los parámetros de filtro como Opacidad, Desenfoque, Invertir, Desenfoque, etc., propiedades. Ahora, compruebe el aspecto del filtro generado sobre la imagen de muestra. Finalmente, copie el código de filtro de imagen CSS final de la sección CSS generado.
Características adicionales:
Con las herramientas adicionales de este sitio web, los usuarios pueden generar códigos CSS de sombras de cuadro, radio de borde y transformación.
Reflexiones finales:
Es otro buen sitio web generador de filtros de imágenes CSS en línea que permite a los usuarios generar filtros de imágenes CSS personalizados y sus códigos.
Publicaciones relacionadas
Escribir un comentario