Al crear un diseño de maquetación con texto, imágenes y otros elementos, un buen truco para aprender es colocar texto detrás de una imagen en Photoshop. Esta técnica se usa a menudo en portadas de revistas, pero puede usar esta técnica llamativa para casi cualquier tipo de diseño que esté diseñando.
Una vez que haya completado los sencillos pasos para colocar el texto detrás de un objeto o el tema de la foto, no necesita repetir los pasos al agregar más texto. Hay una manera de ahorrar tiempo al agregar texto adicional al diseño sin volver a hacer todo el proceso, que detallaré en la última sección.
Siga junto con su propia foto para completar esta técnica de diseño.

Cómo colocar texto detrás de un objeto en Photoshop
Antes de comenzar el proceso, debe abrir su foto en Photoshop. Puede completar este efecto en una imagen o en el documento de diseño si ha iniciado un diseño. Le mostraré la técnica en esta imagen que tengo abierta en Photoshop.
Paso 1: agregue texto a la imagen
Una vez que su imagen esté abierta, agregue texto al documento seleccionando la herramienta de texto de la barra de herramientas o presionando T.

Haga clic y arrastre para agregar un cuadro de texto al lienzo y escriba el texto que desea colocar detrás de partes de su imagen.

Paso 2: Dar formato al texto y agregar efectos
Mientras ganas No necesita rasterizar el texto y podrá editarlo a lo largo del proceso, sigue siendo una buena idea formatear su texto en esta etapa. Puede utilizar la configuración de la barra de opciones para seleccionar una fuente, grosor y color y establecer el tamaño del texto.
Cuando cubre parcialmente el texto con partes de una imagen, es una buena idea usar una fuente en negrita para que las personas aún puedan leer el texto. Hay muchas fuentes gratuitas que puedes usar en Photoshop. Estoy usando Franklin Gothic Demi en un tamaño de 377 puntos para ajustar la imagen.
Para mejorar aún más el texto, puede agregar varios estilos de capa para que destaque. Una sombra paralela es uno de mis efectos favoritos rápidos y fáciles de agregar.
Para agregar una sombra paralela, seleccione la capa de texto en el Panel de capas, luego haga clic en Agregue un ícono de estilo de capa y elija Sombra paralela.
A continuación, ajuste la configuración para crear una sombra paralela que funcione para su diseño. Concéntrese en la configuración de Color, Ángulo, Distancia, Extensión y Tamaño. Haga clic en Aceptar una vez que haya ajustado la configuración para aplicar el efecto.
Agregue cualquier otro efecto que desee para completar el texto. Estoy contento con la sombra paralela y cambiando el color del texto a blanco.

Paso 3: Seleccione el tema utilizando la función Seleccionar tema
Para colocar el texto detrás de partes de la imagen, debe decidir qué objetos o temas quieres estar por encima del texto. En mi caso, quiero que el texto se coloque detrás del tema de la foto, que es la mujer en el saco de dormir.
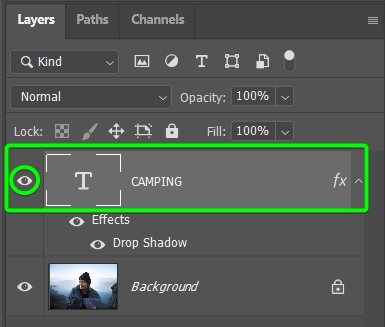
Para seleccionar el tema (o un objeto en la imagen), primero debe apagar el visibilidad de la capa de texto. Esto evitará que Photoshop incluya el texto en la selección que cree. Desactive la visibilidad haciendo clic en el ícono del ojo en el Panel de capas.
Luego, use una de las herramientas de selección para seleccionar el área que quiere cubrir el texto. Puede usar la Herramienta de selección de objetos para objetos o la función Seleccionar sujeto, como lo haré yo. Primero, active la Herramienta de selección rápida (W) para encontrar la opción Seleccionar asunto.
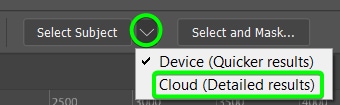
Una vez que la Herramienta de selección rápida esté activada, busque el Seleccione el botón Asunto en la barra de opciones, abra el menú desplegable junto a él y haga clic en Nube (resultados detallados). El método de la nube es mucho más preciso cuando se selecciona un tema complejo, pero requiere una conexión a Internet.

Después de configurar el método en la nube, haga clic en el botón Seleccionar asunto y dé a Photoshop un momento para crear la selección.
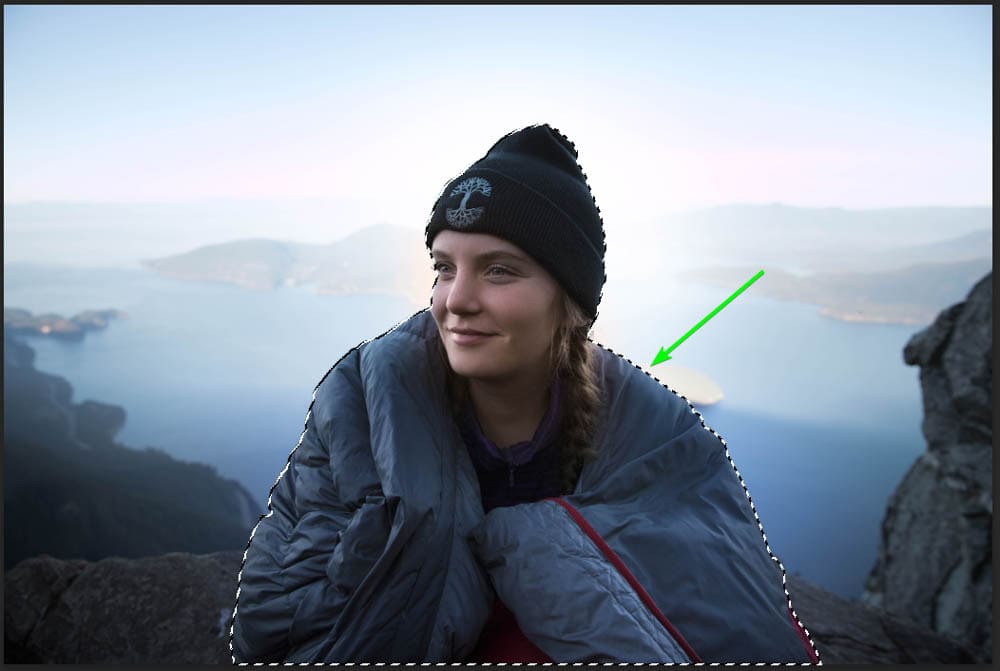
Una vez que se completa el proceso, el sujeto estará rodeado de hormigas que marchan para mostrar que la selección está completa.

Si tiene un tema complejo y la selección no es tan precisa como desea, puede abrir el espacio de trabajo Seleccionar y enmascarar desde la Barra de opciones para refinar la selección. Detallo cómo usar el espacio de trabajo en el artículo de la Herramienta de selección rápida vinculado anteriormente.
![]()
Una vez que haya refinado la selección, puede pasar al siguiente paso.
Paso 4: Agregue una máscara de capa a la capa de texto
Con la selección aún activa, vuelva a activar la visibilidad de la capa de texto y seleccione la capa de texto.

Luego, agregue una máscara de capa a la capa de texto haciendo clic en el icono Agregar máscara de capa en la parte inferior del Panel de capas. Verá la máscara en blanco y negro agregada a la capa.
En el lienzo, notará que todo el texto está oculto excepto las partes del texto que estaban colocado sobre el área seleccionada. Este no es el resultado deseado, pero lo solucionará en el siguiente paso.

Paso 5: Invierta la máscara de capa
Para corregir la máscara de capa, necesitas invertirla. Mantenga seleccionada la máscara de capa, indicada por el borde blanco alrededor de la máscara.
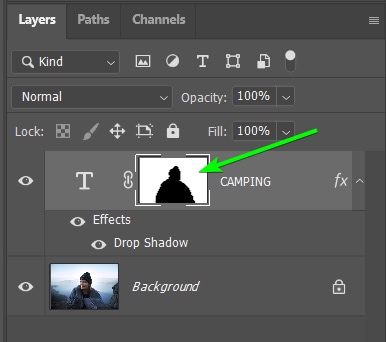
Luego, presione Control + I (Windows) o Comando + I (Mac) para invertir la máscara. Notarás el cambio de máscara en el Panel de capas, ahora mostrando el sujeto en negro y el fondo en blanco.

El texto ahora será parcialmente oculto en el lienzo por el tema (o las áreas que seleccionó). Este es más el estilo que buscas.

Paso 6: Desvincule la capa de texto y la máscara de capa
Hay un problema en esta etapa. Si seleccionara la herramienta Mover (V) y moviera la capa de texto a una nueva posición en el lienzo, notaría que falta una parte del texto donde estaba ubicado detrás del objeto.

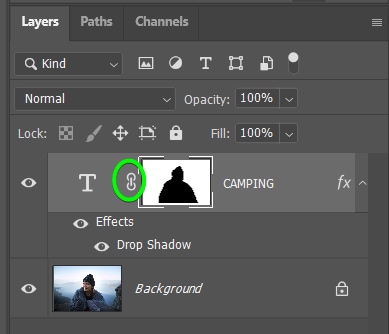
Debe desvincular la capa de texto de la máscara de capa para corregir este problema. Para ello, haga clic en el icono de enlace entre la miniatura de la capa y la miniatura de la máscara de capa.
Nota: No mueva la capa de texto antes de hacer clic en el icono del vínculo. Si se mueve la capa de texto, como hice en el ejemplo anterior, el área de corte formará parte de la máscara.

El icono del enlace desaparecerá entre los dos miniaturas Si desea volver a vincularlos, puede simplemente hacer clic en el área donde estaba el ícono del enlace anteriormente.
Ahora que los dos elementos están separados, puede mover el texto en cualquier lugar, y se ocultará cuando esté detrás del sujeto, pero no mostrará partes cortadas. ¡Solo asegúrese de que el ícono T de su capa de texto esté rodeado por el cuadro blanco en el panel de capas, y no por su máscara de capa!
Paso 7: Mueva el texto alrededor de Encuentre la ubicación correcta
Ahora puede mover el texto por el lienzo para encontrar la mejor ubicación. Recuerde no ocultar demasiado el texto detrás del tema, ya que el lector aún necesita poder entender la palabra.
Por ejemplo, colocar el texto demasiado bajo crea confusión y el lector hay que pensar en cuál es la palabra. Si la palabra no es obvia, es posible que los lectores no puedan determinar qué dice el titular, ya que gran parte del mismo está oculto.

Colocar la palabra con solo unas pocas piezas de algunos las letras que faltan son ideales ya que los lectores saben automáticamente lo que dice la palabra y pueden disfrutar de todo el diseño sin quedarse atascados en la palabra. Ahora ha colocado texto detrás de una imagen.
Cómo ahorrar tiempo agregando texto adicional detrás de una imagen en Photoshop
Al continuar con su diseño, Es posible que desee agregar texto adicional. Si también desea que este texto se oculte parcialmente detrás del tema, no necesita repetir todos los pasos anteriores. Puede copiar fácilmente el efecto.
Primero, agregue su texto adicional al diseño. Recuerde formatearlo y diseñarlo como desee y colocarlo donde las palabras o letras importantes no estén ocultas.
He escrito un bloque de texto que contiene palabras que describen acampar. Mantuve el color blanco con una sombra paralela. Dado que esta copia no es demasiado importante y es más para la estética del diseño, no importa si el tema cubre la mayor parte del texto.

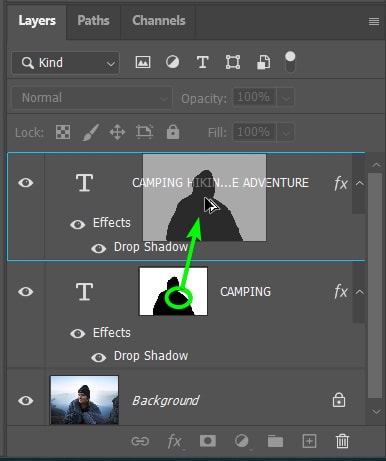
Una vez que haya agregado su texto, puede copiar la máscara de capa de la capa de texto anterior en su nueva capa de texto. Para hacer esto, mantenga presionada Alt (Windows) u Opción (Mac), haga clic en la máscara de capa y luego arrástrela sobre la nueva capa de texto. Cuando la máscara de capa esté sobre la nueva capa de texto, suelte el mouse.

La máscara de capa se agregará a la nueva capa de texto sin vincularla, por lo que no necesita preocuparse por desvincularlo del nuevo texto.
En su lienzo, la nueva capa de texto se ubicará detrás de su sujeto o área que previamente enmascaró. Puede mover el texto para cambiar su posición si es necesario con la herramienta Mover (V).

Has colocado correctamente el texto detrás de las partes de su imagen de una manera que le permita editar el texto y moverlo según sea necesario. Puede aplicar esta técnica a cualquier tipo de diseño de diseño para agregar profundidad y creatividad al proyecto. Este método es perfecto para imágenes destacadas de publicaciones de blog, portadas de revistas, invitaciones o diseños de carteles.