Aquí hay una lista de los mejores sitios web gratuitos de generación de gradientes de texto CSS en línea. El código de degradado de texto CSS se usa para agregar un efecto de degradado que consta de varios colores sobre los elementos de texto de las páginas web. Su objetivo principal es hacer que el texto sea más atractivo a la vista. Para generar un efecto de degradado de color personalizado para el texto, los usuarios necesitan estos sitios web generadores de degradado de texto CSS en línea.
Estos sitios web permiten a los usuarios crear un degradado personalizado utilizando varios colores. Además de esto, los usuarios también pueden cambiar el tipo de degradado (Radial y Lineal) y el ángulo de degradado según sus requisitos. En algunos sitios web, los usuarios también obtienen varios ejemplos de degradado de color de texto que los usuarios pueden personalizar aún más según sus necesidades. Sin embargo, algunos de estos sitios web solo permiten a los usuarios usar dos colores para crear un degradado de color personalizado. Todos los cambios realizados por los usuarios se reflejarán en un texto de muestra. Después de finalizar el degradado de color del texto, los usuarios pueden generar el código de degradado de texto CSS y copiarlo en el portapapeles. Para ayudar a los nuevos usuarios, también he incluido los pasos para generar código de degradado de texto CSS en la descripción de cada sitio web.
Estos sitios web también ofrecen herramientas CSS adicionales como Generador de paletas, Generador de esquemas de color , CSS Box Shadow Generator, CSS Text Shadow Generator, y más. Revise la lista para saber más sobre estos sitios web.
Mi favorito Sitios web de generación de gradientes de texto CSS en línea:
cssportal.com es mi sitio web favorito, ya que permite a los usuarios agregar un gradiente de tet CSS personalizado que consta de varios colores. Además, también admite múltiples tipos de degradados y orientaciones.
También puede consultar las listas de los mejores sitios web gratuitos Generador de animación de fotogramas clave CSS en línea, Generador de transformación 3D CSS en línea y Generador de sombras de texto CSS en línea.
Índice:
cssportal.com
cssportal.com es un sitio web gratuito de generación de gradientes de texto CSS en línea. Con este sitio web, los usuarios pueden generar degradados de color personalizados para texto y títulos de páginas web. Permite a los usuarios agregar varios colores sobre un texto que los usuarios pueden obtener una vista previa en su ventana de vista previa. Además de esto, ofrece múltiples opciones de degradado de color para cambiar el patrón de degradado como Orientación, Tamaño, Posición, etc. Los usuarios también pueden especificar manualmente el color de inicio, el color de finalización y múltiples colores de parada. Para agregar colores muy específicos sobre el texto, los usuarios pueden usar los códigos de color RGB. Tan pronto como los usuarios terminen de especificar las propiedades del degradado de color, este sitio web generará y mostrará el color del degradado de texto CSS que los usuarios pueden copiar desde su interfaz.
Este sitio web también ofrece múltiples plantillas de ejemplo de degradado de color que los usuarios pueden seleccionar para diseñar rápidamente el patrón de degradado. Ahora, siga los pasos a continuación para generar un degradado de texto CSS en línea.
Cómo generar un degradado de texto CSS en línea usando cssportal.com:
Visite este sitio web y abra la herramienta Generador de degradado de texto CSS. Después de eso, use las herramientas Opciones de degradado y Opciones de color para especificar manualmente los parámetros de degradado de color. Ahora, obtenga una vista previa del degradado de texto en la sección Vista previa. Finalmente, copie el código de degradado de texto CSS final de su sección Código CSS.
Características adicionales:
Este sitio web también viene con herramientas CSS y HTML adicionales como CSS At-Rules, CSS Data Types, CSS Border Radius Generator, CSS Button Generator y más.
Reflexiones finales:
Es uno de los mejores sitios web gratuitos en línea para generar degradados de texto CSS que ofrece todas las herramientas necesarias para personalizar las propiedades de degradado de texto CSS.
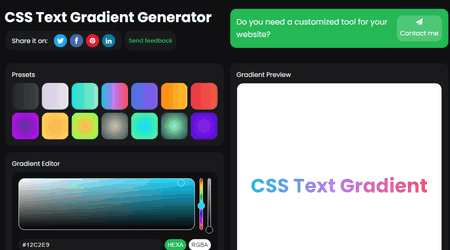
colorffy.com
colorffy.com es otro Sitio web del generador de degradado de texto CSS en línea. Este sitio web permite a los usuarios agregar gradientes de color lineales y radiales sobre el texto de muestra. Con su herramienta Color de texto, los usuarios pueden especificar todos los colores que deseen en el degradado de color. Además de estas opciones para ajustar el ángulo y la posición de todos los colores manualmente, también están presentes. Todos los cambios realizados por los usuarios se pueden rastrear en tiempo real en su sección de vista previa. Ahora, siga los pasos a continuación.
Cómo generar código de degradado de texto CSS en línea usando colorffy.com:
Visite este sitio web y abra la herramienta Generador de degradado de texto CSS. Después de eso, agregue manualmente todos los colores de texto que desee en el degradado de texto. A continuación, especifique el tipo de degradado (lineal o radial), ángulo y posición de colores individuales. Ahora, obtenga una vista previa del aspecto degradado del texto. Finalmente, haga clic en el botón Generar degradado de texto para generar el código de degradado de texto CSS final que puede copiar al portapapeles.
Características adicionales:
Este sitio web también viene con herramientas en línea adicionales, como el generador de degradado de malla, el generador de paleta, el generador de temas oscuros, el generador de esquemas de color y más.
Pensamientos finales:
Es otro buen generador de degradado de texto CSS en línea a través del cual los usuarios pueden personalizar la apariencia del texto y los encabezados aplicando efectos de degradado sobre ellos.
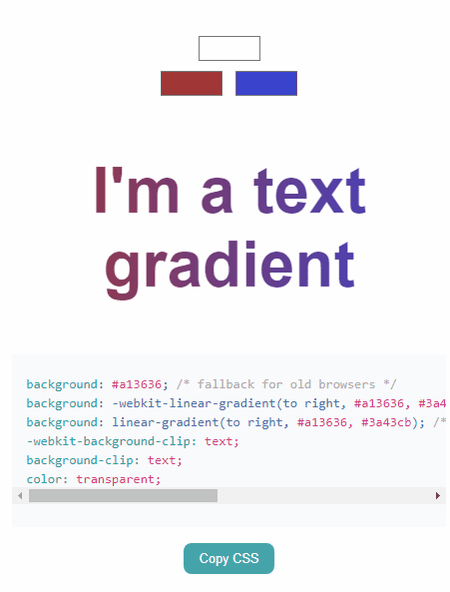
textgradients.com

textgradients.com es otro Sitio web del generador de degradado de texto CSS en línea. Este sitio web ofrece una herramienta de personalización de degradado de texto CSS decidida a través de la cual los usuarios pueden generar un degradado de texto CSS que consta de dos colores. Aunque también permite cambiar el color de fondo de su interfaz. Para seleccionar los colores, ofrece paletas de colores que ofrecen todos los colores posibles. Todos los colores seleccionados se aplicarán sobre un texto de muestra que ayuda a los usuarios a finalizar el aspecto degradado del texto. Ahora, siga los pasos a continuación.
Cómo generar código de gradiente de texto CSS en línea usando textgradients.com:
Visite este sitio web usando el enlace dado. Después de eso, especifique ambos colores de degradado de color. Ahora, obtenga una vista previa del aspecto del degradado. Finalmente, copie el código de gradiente de texto CSS usando el botón Copiar CSS.
Limitación:
Este sitio web solo permite a los usuarios seleccionar dos colores para el degradado de texto CSS.
Pensamientos finales:
Es uno de los sitios web generadores de gradientes de texto CSS en línea más simples que cualquiera puede usar para generar rápidamente gradientes de texto que consisten en dos colores.
unused-css. com
unused-css.com es otro sitio web gratuito de generador de gradiente de texto CSS en línea. Es otro buen sitio web a través del cual los usuarios pueden personalizar los colores de los elementos de texto. Para ello, los usuarios pueden seleccionar varios colores por sí mismos o utilizar su generador de degradado de texto aleatorio. A diferencia de la mayoría de los otros sitios web similares, también ofrece múltiples paletas de colores para seleccionar los colores degradados como Complementario, Análogo, Triádico, Escala de grises y más. Otras opciones útiles como Tipo de degradado (lineal y radial), Forma (círculo y elipse), Configuración de fondo, etc., también las proporciona él. Un buen conjunto de ejemplos de gradientes de texto también está presente en este sitio web que los usuarios pueden usar y personalizar. Ahora, siga los pasos a continuación.
Cómo generar código de degradado de texto CSS en línea usando unused-css.com:
Vaya a este sitio web y seleccione el Generador de degradado de texto CSS. Después de eso, agregue uno o más colores degradados y especifique la intensidad de los colores. Ahora, especifique el tipo de degradado y la forma del degradado. A continuación, obtenga una vista previa de los cambios en la sección Vista previa. Finalmente, copie el código de degradado de texto CSS de su sección Código.
Características adicionales:
Este sitio web también viene con herramientas CSS adicionales como CSS Border Gradient Generator, CSS Box Shadow Generator, CSS Text Shadow Generator, CSS Triangle Generator, etc.
Reflexiones finales:
Es un generador de gradientes de texto CSS en línea rico en funciones a través del cual los usuarios pueden generar fácilmente un gradiente de texto CSS personalizado completo que consta de varios colores.
devsdash.com

devsdash.com es otro sitio web gratuito de generación de degradados de texto CSS en línea. Este sitio web viene con una herramienta generadora de degradado de texto CSS bellamente diseñada. A través de esta herramienta, los usuarios pueden generar degradados de texto CSS que consisten en una mezcla de hasta dos colores. Además, permite a los usuarios especificar colores de texto precisos utilizando códigos de color Hexa y RGBA. Antes de finalizar el degradado de color del texto, los usuarios también pueden especificar el Tipo de degradado (Gradiente lineal o Gradiente radial) y la Posición radial (Centro Centro, Superior izquierda, Superior central, etc. ). También proporciona un buen conjunto de ajustes preestablecidos de degradado de texto que los usuarios pueden usar para generar rápidamente código de degradado de texto CSS. También muestra los colores degradados sobre un texto de muestra. Ahora, siga los pasos a continuación.
Cómo generar código de degradado de texto CSS en línea usando devsdash.com:
Vaya a este sitio web y seleccione la herramienta Generador de degradado de texto CSS. Después de eso, especifique manualmente los colores del degradado y el tipo de degradado. posición radial, etc., parámetros. Ahora, vea el aspecto del degradado de texto en su sección de vista previa. Finalmente, copie el código de degradado de texto CSS de su sección CSS.
Características adicionales:
Este sitio web también ofrece otras herramientas en línea relacionadas como Box Shadow Generator, CSS Button Generator, Name That Color, Noise Texture Generator, etc.
Reflexiones finales:
Es otro buen sitio web generador de gradientes de texto CSS en línea que cualquiera puede usar para crear una hermosa apariencia de gradiente de texto y un código de gradiente de texto CSS.
gridbox.io

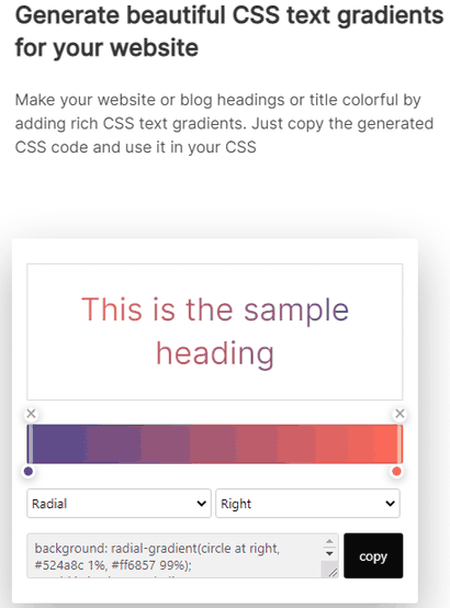
gridbox.io es otro sitio web gratuito de generación de gradientes de texto CSS en línea. A través de este sitio web, los usuarios pueden crear rápidamente un diseño de gradiente de texto personalizado que consta de varios colores. También permite a los usuarios seleccionar uno de los cuatro colores radiantes disponibles, a saber, Radial, Lineal, Radial repetido y Lineal repetido. Además de eso, los usuarios pueden especificar las direcciones del efecto de degradado como Derecha, Arriba, Abajo, Izquierda, etc. Ahora, para seleccionar colores, los usuarios solo necesitan hacer clic sobre la franja de color para especificar los colores que quieren en el gradiente de texto. Ahora, siga los pasos a continuación.
Cómo generar código de degradado de texto CSS en línea usando grindbox.io:
Visite este sitio web usando el enlace proporcionado. Después de eso, use la franja de color para seleccionar uno o más colores para el degradado de texto. A continuación, especifique el tipo de degradado y la posición del degradado. Ahora, obtenga una vista previa del texto de muestra con un degradado agregado especificado por los usuarios. Al final, haga clic en el botón Copiar para copiar el código de degradado de texto CSS.
Características adicionales:
En este sitio web, los usuarios también obtienen útiles herramientas en línea como el generador de degradado de color de fondo CSS, el verificador de metalongitud, el generador de gráfico abierto, el generador de degradado CSS y más.
Pensamientos finales:
Es otro sitio web capaz de generar gradientes de texto CSS en línea que cualquiera puede usar sin mucha molestia.
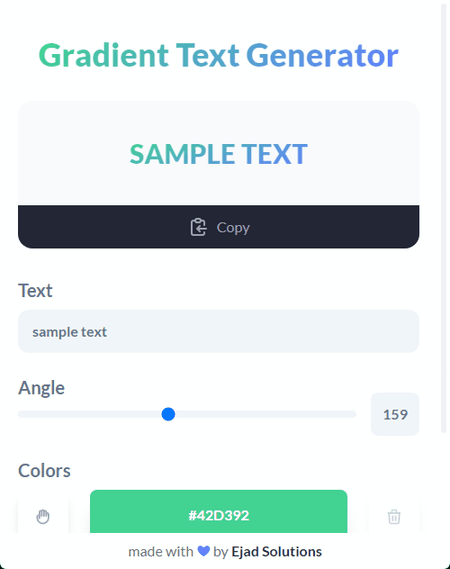
cssgradienttext.com

cssgradienttext.com es otro sitio web gratuito en línea de generación de gradientes de texto CSS. A través de este sitio web, los usuarios pueden generar un degradado de texto personalizado que consta de tantos colores como deseen los usuarios. Además de esto, los usuarios también pueden optar por cambiar el ángulo del gradiente, que puede variar de 0 a 360 grados. A diferencia de otros sitios web similares, permite a los usuarios agregar el texto base de la elección de los usuarios sobre el cual este sitio web agregará el efecto de degradado especificado por los usuarios. Tan pronto como los usuarios finalicen el proceso de ajuste del degradado de texto, esta herramienta generará y mostrará el código de degradado de texto CSS que los usuarios pueden copiar en su portapapeles. Ahora, siga los pasos a continuación.
Cómo generar código de degradado de texto CSS en línea cssgradienttext.com:
Inicie este sitio web utilizando el enlace proporcionado. Después de eso, ingrese un texto personalizado en el campo Texto sobre el cual desea aplicar el degradado de texto. Ahora, seleccione los colores del degradado de texto y seleccione el ángulo del degradado. Finalmente, obtenga una vista previa del aspecto del texto y luego copie el código CSS usando la opción Copiar.
Pensamientos finales:
Es otro buen sitio web generador de código de degradado de texto CSS en línea a través del cual los usuarios pueden diseñar hermosas apariencias de degradado de texto CSS y generar el código CSS.
codepen.io
codepen.io es el último sitio web gratuito en línea del generador de degradado de texto CSS. Este sitio web se utiliza principalmente para diseñar y probar códigos front-end que consisten en códigos HTML, CSS y JS. Para especificar los colores del degradado del texto, ofrece paletas de dos colores desde las que los usuarios pueden elegir dos colores. También ofrece una opción aleatoria para generar un color degradado de texto aleatorio. De acuerdo con los colores especificados, se muestra una vista previa del texto con degradado agregado. Este sitio web también muestra los códigos CSS, HTML y JS utilizados para crear esta herramienta de degradado de texto CSS. Ahora, siga los pasos a continuación.
Cómo generar código de degradado de texto CSS en línea usando codepen.io:
Vaya a este sitio web usando el enlace proporcionado. Después de eso, ingrese el texto de muestra en el que desea aplicar el efecto de degradado de texto para la vista previa. Ahora, seleccione dos colores para el degradado. A continuación, haga clic en el botón Generar para ver el código de degradado de texto CSS final que los usuarios también pueden copiar.
Características adicionales:
Este sitio web ofrece múltiples herramientas en línea para crear y probar proyectos front-end.
Pensamientos finales:
Es otro sitio web capaz de generar gradientes de texto CSS en línea que cualquiera puede usar sin mucha molestia.
Publicaciones relacionadas
Escribe un comentario