Aquí hay una lista de los mejores sitios web gratuitos de generación de menús CSS en línea. En la era del interés, tener un sitio web es crucial, ya sea que sea una empresa o un individuo. Un sitio web sirve como una dirección digital. Sin embargo, el proceso de creación de sitios web no es tan fácil. Afortunadamente, hay muchas herramientas gratuitas que pueden ayudarte. Una de esas herramientas es el generador de menús CSS. Un menú facilita la navegación por el sitio. Un menú bien diseñado ayuda a los usuarios a encontrar fácilmente lo que buscan. También agrega una estética general al sitio web. En general, el proceso de creación de un menú con CSS no solo puede llevar mucho tiempo, sino que también requiere experiencia en codificación. Pero un generador de menús CSS puede ponértelo fácil.
Esta publicación cubre 6 sitios web gratuitos donde puedes generar menús CSS en minutos. Estos sitios web le brindan un conjunto de herramientas y opciones que puede configurar a su gusto. El resultado de todo es un menú CSS que puedes copiar y publicar. Obtiene el código para el menú que puede incrustar directamente en su proyecto y ahorrarse algo de tiempo. Dicho esto, revisemos la publicación y revisemos estos generadores de menús CSS en detalle.
Mi generador de menús CSS en línea favorito
CSSPortal.com es mi sitio web favorito en esta lista para generar menús CSS en línea. Este sitio web ofrece una interfaz simple con opciones de menú bien diseñadas. Puede agregar elementos y personalizar el menú según sus requisitos con acceso a opciones de color y texto también. Al final, puede copiar el código para incrustar el menú en su trabajo.

Puedes consultar nuestras otras listas de los mejores sitios web gratuitos en línea de CSS Shape Generator, sitios web en línea de CSS Flexbox Generator y sitios web en línea de CSS Sprite Generator.
Tabla de descripción general:
CSSPortal.com
CSSPortal.com es un sitio web popular con generadores de CSS, herramientas de CSS y recursos. Tiene un generador de menú receptivo CSS gratuito. Esta herramienta genera visualmente un menú sensible a CSS. tiene tres secciones, Vista previa del menú, Opciones de menú y Código. Las opciones de menú es donde puede diseñar un menú. Esta sección tiene cuatro subsecciones que cubren la barra de menú, el menú principal, el submenú y el diseño del menú. La barra de menús es donde puede establecer el tipo, las dimensiones, el color y el texto del menú. Luego, en las secciones Menú superior y Submenú, puede agregar las entradas del menú nuevamente con opciones de color y texto. Por último, puede elegir el diseño del menú y personalizar la estructura del menú junto con las opciones para agregar nuevos elementos, direcciones URL y contenedores. Mientras diseña el menú, puede consultar la vista previa en vivo. Esta herramienta genera el código CSS, HTML y JS del menú. Después de diseñar el menú, puede copiar directamente el código y usarlo en su proyecto.
Aspectos destacados:
Personalizaciones principales: barra de menú, menú superior, submenú, y diseño de menús. Personalizaciones secundarias: color, dimensiones, fuente y apariencia del elemento. Salida: archivo CSS, código CSS, código HTML y código JS.
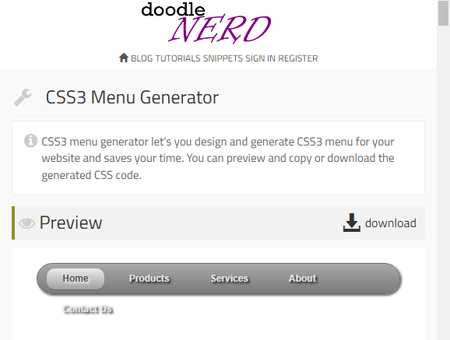
DoodleNerd.com

DoodleNerd. com tiene una herramienta generadora de menús CSS en línea gratuita. Esta es una herramienta versátil que puede ayudarlo a generar menús interactivos con submenús desplegables. La herramienta tiene cinco secciones que cubren la barra de menú, el menú superior, el encabezado del menú superior, el submenú y el desplazamiento del submenú. Cada sección le permite configurar y personalizar las secciones del menú según sus requisitos. Puede agregar entradas, cambiar el nombre y establecer las dimensiones de los elementos junto con las opciones de radio de esquina para redondear el menú. Aparte de eso, puede personalizar visualmente el menú con opciones como texto, color, relleno, borde y más. Al final, la herramienta le brinda un fragmento de CSS del menú. También ofrece código HTML. Desde allí, puede copiar el código para obtener el menú.
Aspectos destacados:
Personalizaciones principales: barra de menú, menú superior, encabezado de menú superior, submenú y Desplazamiento del submenú. Personalizaciones secundarias: color, dimensiones, fuente y apariencia del elemento. Salida: Código CSS y Código HTML.
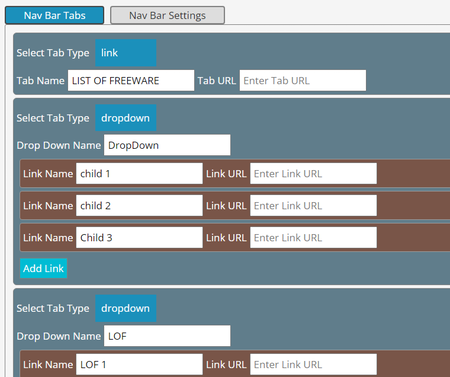
HTMLCodeGenerator-Tools.com

HTMLCodeGenerator-Tools.com es un sitio web gratuito para generar menús CSS en línea. Este sitio web ofrece un generador de CSS de barra de navegador HTML gratuito. Esta sencilla herramienta te permite hacer menús de estilo desplegable. La herramienta tiene dos secciones principales; Pestañas de la barra de navegación y configuración de la pestaña de navegación. Pestañas de la barra de navegación es la sección donde puede agregar entradas de menú y opciones de submenú. Puede configurar las pestañas como un enlace o un menú desplegable. Debajo de eso, puede agregar los datos para hacer el menú. Después de eso, puede personalizar los colores de las pestañas del menú desde la sección Configuración de la pestaña de navegación. De esta manera, puede usar la herramienta para generar un menú y obtener el código para él.
Aspectos destacados:
Personalizaciones principales: Pestañas de la barra de navegación y Configuración de pestañas de navegación. Personalizaciones secundarias: colores de texto y menús. Salida: Código CSS y HTML.
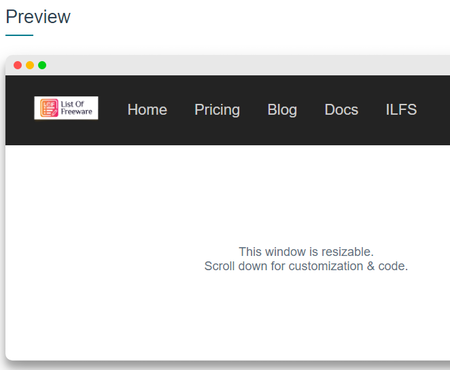
Wweb.dev

Wweb. dev tiene una herramienta gratuita de generador de navegación sensible en línea. Esta es una herramienta simple para generar una barra de menú donde puede colocar elementos a la izquierda y a la derecha. En la parte superior muestra la vista previa del menú seguido de las opciones de configuración. La primera opción es Elementos del menú. Esta sección tiene dos segmentos para agregar elementos en los lados izquierdo y derecho. Puede agregar el texto del menú junto con el enlace y establecer el comportamiento de apertura del enlace. Luego puedes personalizar el color del menú desde la sección Estilo. Con eso, puede generar una barra de menú simple usando esta herramienta. Una vez hecho esto, puede copiar el código HTML y CSS.
Puntos destacados:
Personalizaciones principales: elementos de menú y estilo. Personalizaciones secundarias: colores de texto. Salida: Código CSS y HTML.
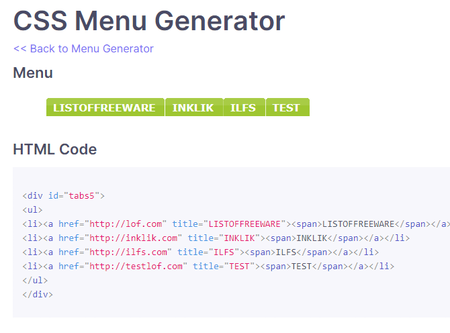
GenerateIt.net

GenerateIt. net es otro sitio web con un generador de menús CSS en línea. Esta herramienta puede ayudarlo a crear un menú horizontal con hasta 8 pestañas. Tiene 23 opciones de diseño entre las que puede elegir. Es un menú preconfigurado donde puede agregar elementos de menú y enlaces. Puede elegir el menú que desee y seleccionar el número de pestañas que desee. Luego expande la sección de pestañas donde puede agregar un nombre de menú junto con un enlace. Después de eso, puede generar el menú usando el botón”Generar”. Esto le da el código CSS y HTML del menú. Simplemente puede copiar y usar ese código para agregar el menú generado a su proyecto.
Puntos destacados:
Personalizaciones principales: pestañas de menú. Personalizaciones secundarias: Elementos de menú y enlaces. Salida: Código CSS y HTML.
MenuCool.com

MenuCool. com es un sitio web gratuito para generar menús CSS en línea. Esta herramienta tiene 5 plantillas de menú para elegir. Puede obtener una vista previa de las plantillas y luego elegir una que le guste. Después de eso, lo lleva a través de algunos pasos para personalizar ese menú según sus necesidades. Estos pasos le permiten agregar elementos de menú y enlaces según la plantilla seleccionada. Después de eso, puede personalizar la apariencia del menú, incluido el tipo de pantalla, la alineación, el color de fondo, el grosor, el tamaño, etc. Puede hacer esto para el menú y los submenús para dispositivos móviles y de escritorio. Por último, si desea agregar un script de estilo personalizado, también puede hacerlo. Al final, la herramienta le proporciona el código fuente del menú generado.
Puntos destacados:
Personalizaciones principales: elementos de menú y estilo. Personalizaciones secundarias: apariencia, alineación, texto y color para escritorio/móvil. Salida: Código CSS y HTML.
Publicaciones relacionadas
Escribe un comentario