Bien qu’il existe une tonne d’options d’exportation dans Photoshop, la méthode d’enregistrement pour le Web offre une approche simplifiée pour des couleurs précises et des tailles de fichier finales raisonnables. Dans ce guide, vous apprendrez à utiliser cette fonction dans Photoshop pour optimiser vos projets destinés au Web.
Vous apprendrez également les paramètres essentiels tels que le paramètre prédéfini, la modification de votre type de fichier, l’ajustement de votre Snap Web et plus encore. À la fin de cet article, vous serez en mesure de prendre les plus grandes images que vous pouvez trouver et de les préparer facilement pour le Web.
Comment accéder à Save For Web dans Photoshop
Tout le monde ne connaît pas la fonctionnalité Enregistrer pour le Web dans Photoshop, et trouver cette option peut être difficile si vous ne savez pas où chercher.

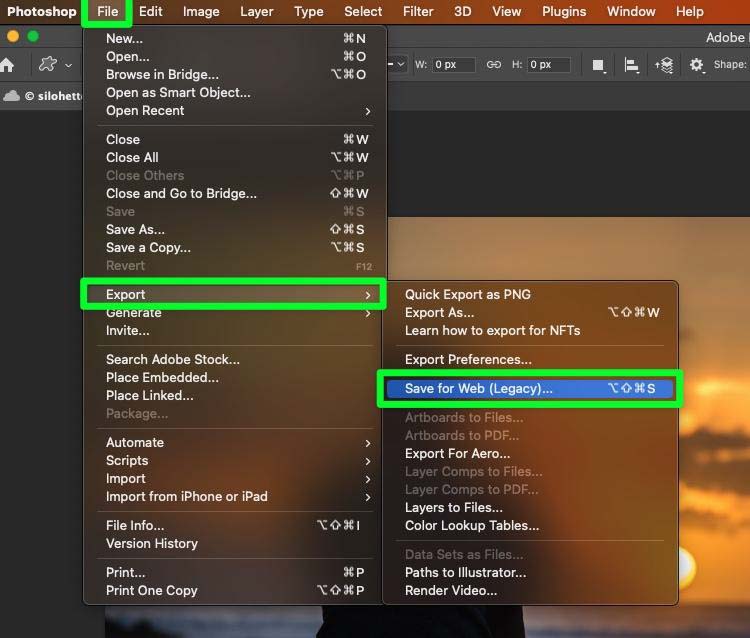
Pour accéder à cette fonctionnalité, accédez à Fichier > Exporter > Enregistrer pour le Web (hérité). Vous pouvez également utiliser le raccourci Maj + Alt + Contrôle + S (Win) ou Maj + Option + Commande + S (Mac).
Comment exporter un fichier avec Enregistrer pour Web dans Photoshop
Lorsque vous essayez d’enregistrer pour le Web, vous remarquerez qu’il existe de nombreuses options parmi lesquelles choisir. Dans ce guide, je ne couvrirai que les options qui aident à optimiser votre photo pour le Web et non les options qui aident à styliser l’image.
Une fois que vous êtes allé dans Fichier > Exporter > Enregistrer pour le Web (hérité), suivez les étapes ci-dessous pour exporter votre image.
Étape 1 : Choisissez votre point de vue
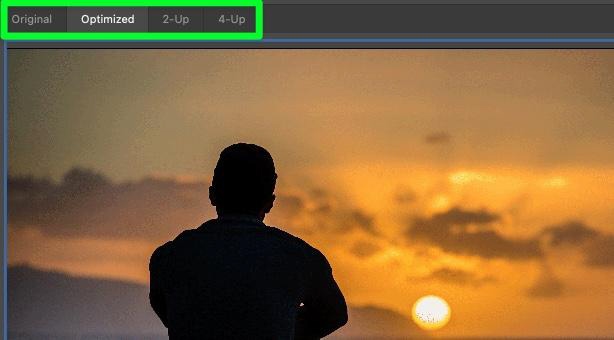
En haut du menu Options, vous trouverez une série d’onglets : Original, Optimisé, 2-Up, et 4-Up.

L’onglet Original affichera à quoi ressemble votre photo sans modification.
L’onglet Optimisé vous montrera les optimisations de la fenêtre d’exportation s’effectuant sur votre photo en temps réel.
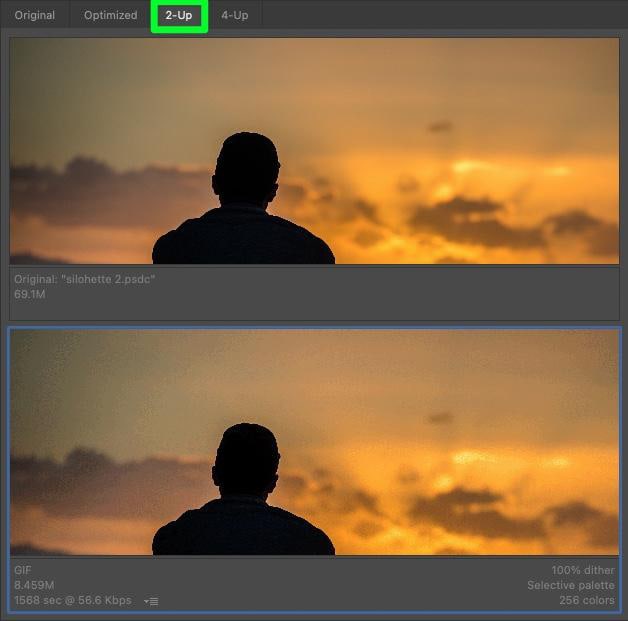
Cliquez sur l’onglet 2-UP pour afficher une vue en écran partagé avec votre image d’origine en haut et la version que vous optimisez en bas. Vous pouvez utiliser cet onglet pour comparer les deux versions au fur et à mesure que vous apportez vos modifications.

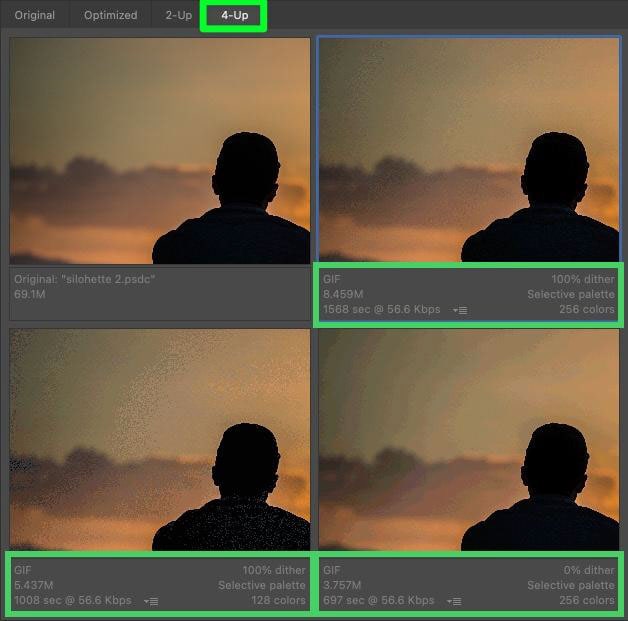
Cliquez sur l’onglet 4-UP pour afficher un écran divisé en quatre. Dans le coin supérieur gauche se trouve l’image originale inchangée. Les autres fenêtres présenteront trois différentes versions optimisées de votre image. Chaque image aura une taille, une palette de couleurs et une quantité de tramage différentes. Vous obtiendrez également une estimation du temps de chargement de l’image.
Cet onglet est mieux utilisé lorsque vous avez une photo énorme et que vous devez trouver la meilleure taille pour la convertir. Avec trois options différentes, vous aurez beaucoup plus de facilité à trouver la meilleure image qui ne sacrifie pas trop la qualité.

Dans la plupart des cas, la vue optimisée est tout ce dont vous avez besoin.
Étape 2 : envisagez d’utiliser un préréglage
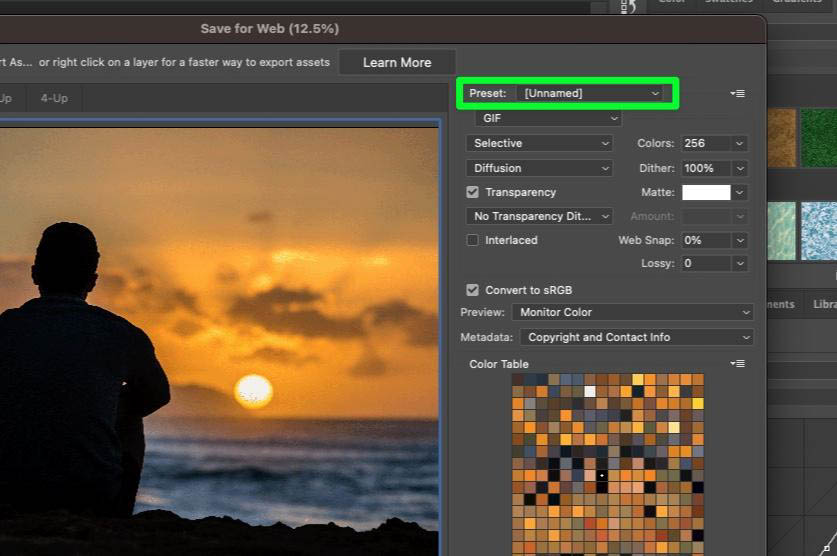
Le premier paramètre que vous pouvez régler avant d’exporter votre photo sur le Web est le Paramètre prédéfini. Un préréglage changera votre image en utilisant les paramètres par défaut.
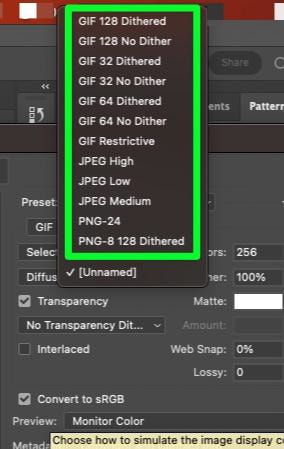
Ouvrez le menu déroulant Préréglage pour trouver la liste complète des préréglages disponibles. Vous pouvez cliquer sur chaque préréglage dans la liste et voir celui qui correspond le mieux à vos besoins. Ceux-ci sont destinés à vous permettre d’accéder à un ensemble de paramètres prédéfinis pour divers types de fichiers courants. Cela peut aider à gagner du temps par rapport au travail individuel sur chaque paramètre de sauvegarde pour le Web.
L’utilisation d’un préréglage est facultative, mais si vous avez besoin d’exporter au format GIF, JPEG ou PNG, ils valent la peine d’être utilisés !


Étape 3 : Modifier le type de fichier
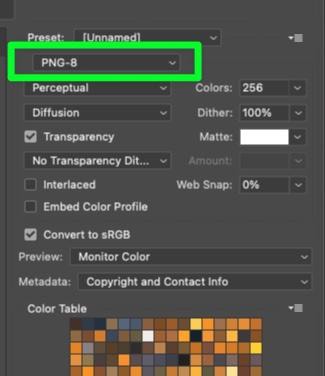
Le type de format de fichier est l’un des paramètres les plus importants à modifier lors de l’exportation de votre photo sur le web. Le type de fichier que vous choisissez déterminera le temps qu’il faudra pour charger l’image.
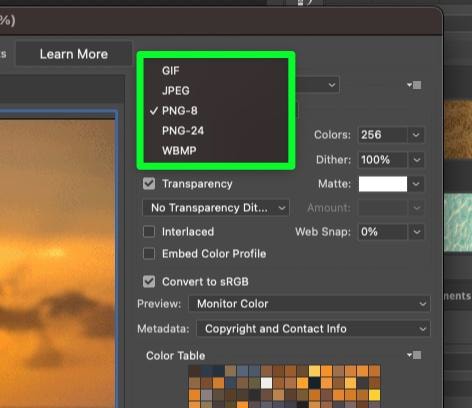
Dans le menu déroulant des types de fichiers, vous trouverez les éléments suivants :
GIF JPEG PNG-8 PNG-24 WBMP 

Choisissez JPEG ou PNG pour assurer un temps de chargement rapide de votre image et les rendre compatibles avec pratiquement n’importe quelle application Web ou logiciel informatique.
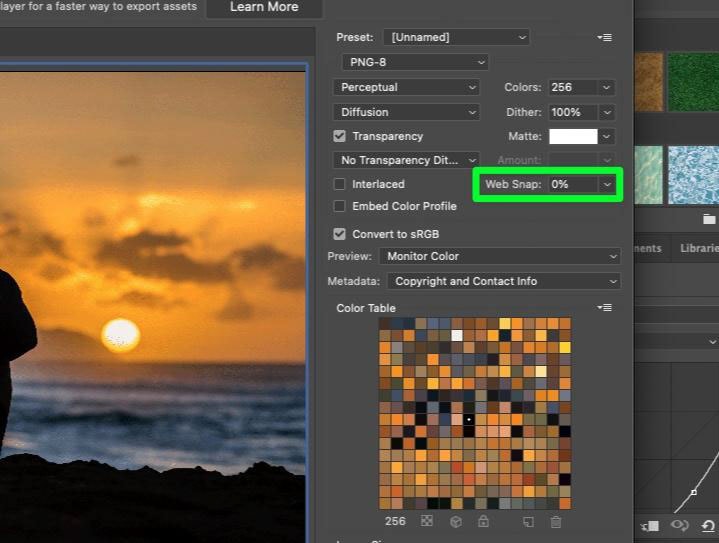
Étape 4 : Ajustez le Web Snap
Le plus vous avez de couleurs dans votre image, plus il faudra de temps pour le charger sur le site Web. Ajuster le Web Snap de votre image modifiera la tolérance de la palette. Par exemple, si votre image comporte quatre nuances de bleu côte à côte, ces quatre nuances seront condensées en une seule.
Jouez avec le pourcentage du Web Snap pour voir ce qui fonctionne le mieux. Vous pouvez laisser le pourcentage à 0 % si vous n’arrivez pas à faire en sorte que votre image soit correcte. Généralement, 0 % est la meilleure option, sauf si vous essayez de réduire la taille du fichier.

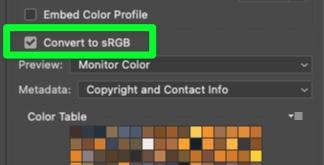
Étape 5 : Assurez-vous que sRGB est coché
sRGB est le profil de couleur que tous les appareils peuvent lire et afficher. Cela garantit que les couleurs que vous voyez sur votre écran seront les mêmes sur n’importe qui d’autre. Si votre projet a été réalisé dans un profil différent, tel que CMJN, l’activation de cette option convertira les couleurs en sRGB et les rendra plus compatibles pour une utilisation Web.
La grande différence entre les deux est que sRGB a un gamme de couleurs plus restreinte. Cette gamme limitée de couleurs réduira la taille de votre fichier final tout en préservant les détails de votre projet.

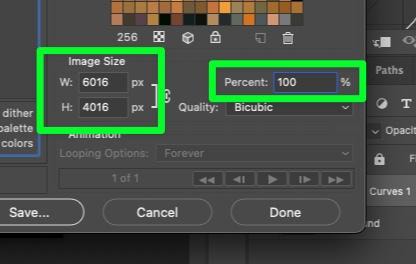
Étape 6 : redimensionnez votre photo
Une autre façon importante de couper réduire la taille du fichier consiste à réduire la taille de votre photo. Cette opération est facultative, mais si votre image prend trop de temps à charger, vous pouvez essayer de réduire la taille de la photo. Je ne recommande pas de redimensionner votre image, sauf si vous redimensionnez à une dimension spécifique, comme pour une bannière, une photo de profil ou un logo de site Web.
Vous pouvez le faire en saisissant une Largeur ou une Hauteur différente ou en saisissant un nombre inférieur dans la case Pourcentage.

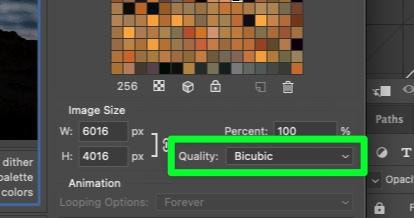
Étape 7 : Définissez la qualité de votre image
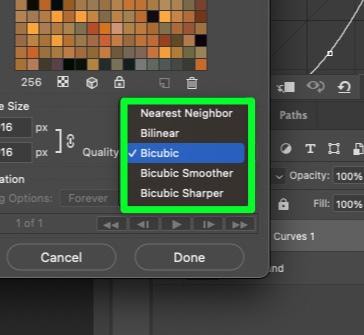
Dans les anciennes versions de Photoshop, il y avait un curseur Qualité. Ce curseur a été remplacé par un menu déroulant avec cinq options : Voisin le plus proche, Bilinéaire, Bicubique, Bicubique Plus lisse et Bicubic Sharper.
En général, maintenez la qualité à Bicubic. Bien sûr, vous pouvez jouer avec, mais Bicubic est généralement assez bon.


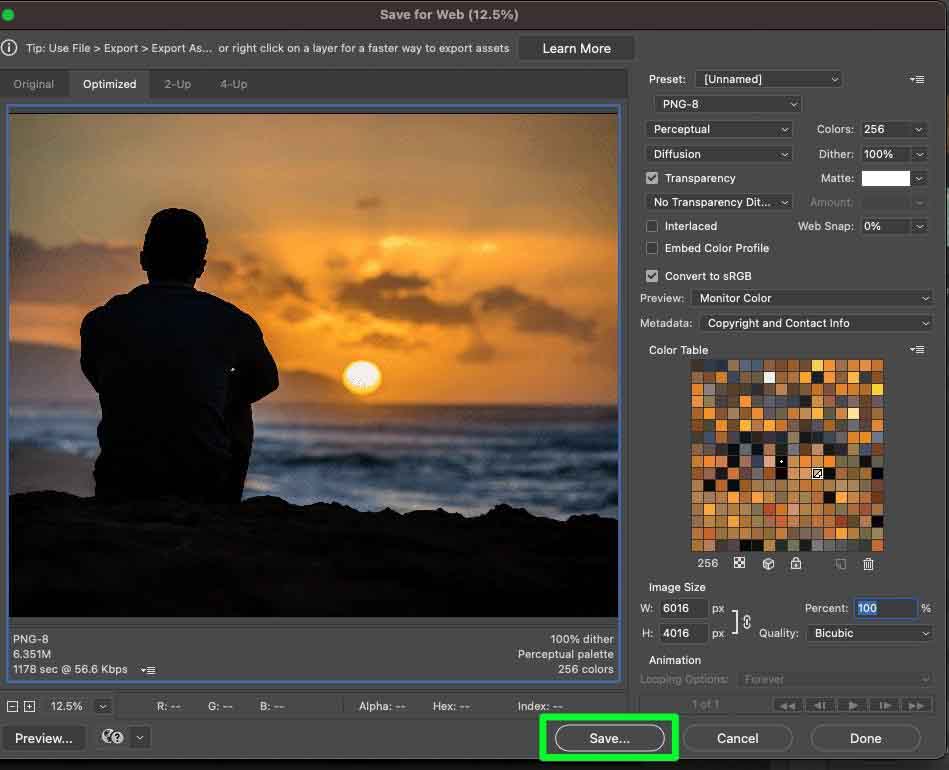
Étape 8 : Cliquez sur le bouton Enregistrer
Une fois que vous avez choisi tous vos paramètres, cliquez sur Enregistrer pour confirmer.

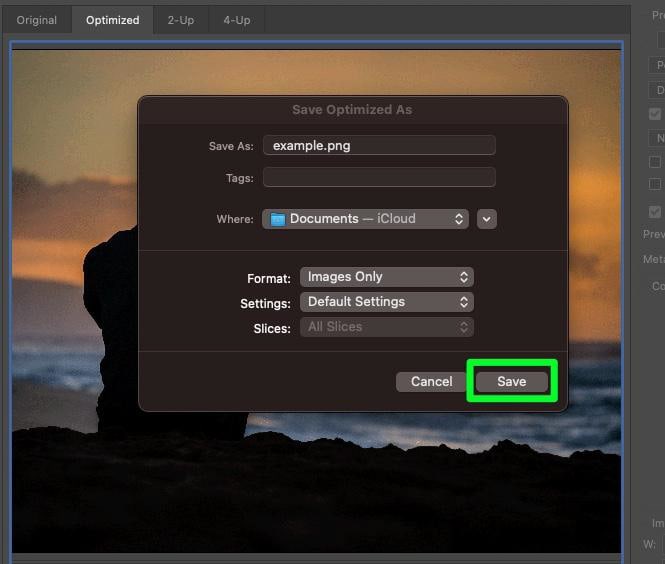
Vous serez invité à nommer votre fichier et à choisir où l’enregistrer. Cliquez sur Enregistrer pour confirmer.

Votre image sera maintenant enregistrée dans le format de fichier que vous avez choisi et sera prête à être utilisée sur le Web !
Quelle est la différence entre Enregistrer sous et Enregistrer pour le Web ?
L’utilisation de Enregistrer sous dans Photoshop est un moyen plus rapide d’exporter des images vers une variété de types de fichiers. Cependant, cela limite les contrôles des paramètres d’exportation qui dictent la sortie couleur, la taille du fichier, les dimensions et la profondeur de bits.
L’option Enregistrer pour le Web offre plus de contrôle sur les couleurs, les paramètres de fichier , et les dimensions d’une image. C’est également une solution dans les cas où vos couleurs semblent légèrement décalées après avoir utilisé les méthodes Enregistrer sous ou Enregistrer une copie. En règle générale, il est plus simple d’utiliser Fichier > Enregistrer une copie pour exporter vos projets, mais apprendre à utiliser Enregistrer pour le Web ouvre des paramètres d’exportation supplémentaires qui pourraient vous démanger.