Voici une liste des meilleurs sites Web de générateurs de dégradés de texte CSS en ligne gratuits. Le code de dégradé de texte CSS est utilisé pour ajouter un effet de dégradé composé de plusieurs couleurs sur les éléments de texte des pages Web. Son objectif principal est de rendre le texte plus attrayant à regarder. Pour générer un effet de dégradé de couleur personnalisé pour le texte, les utilisateurs ont besoin de ces sites Web générateurs de dégradé de texte CSS en ligne.
Ces sites Web permettent aux utilisateurs de créer un dégradé personnalisé en utilisant plusieurs couleurs. En plus de cela, les utilisateurs peuvent également modifier le type de dégradé (radial et linéaire) et l’angle de dégradé en fonction de leurs besoins. Sur certains sites Web, les utilisateurs obtiennent également plusieurs exemples de dégradés de couleurs de texte qu’ils peuvent personnaliser davantage en fonction de leurs besoins. Cependant, certains de ces sites Web permettent uniquement aux utilisateurs d’utiliser deux couleurs pour créer un dégradé de couleurs personnalisé. Toutes les modifications apportées par les utilisateurs seront reflétées sur un exemple de texte. Après avoir finalisé le dégradé de couleur du texte, les utilisateurs peuvent générer le code de dégradé de texte CSS et le copier dans le presse-papiers. Pour aider les nouveaux utilisateurs, j’ai également inclus les étapes pour générer du code de dégradé de texte CSS dans la description de chaque site Web.
Ces sites Web offrent également des outils CSS supplémentaires tels que Palette Generator, Color Scheme Generator , CSS Box Shadow Generator, CSS Text Shadow Generator, et plus encore. Parcourez la liste pour en savoir plus sur ces sites Web.

Mon favori Sites Web générateurs de dégradés de texte CSS en ligne :
cssportal.com est mon site Web préféré car il permet aux utilisateurs d’ajouter un dégradé tet CSS personnalisé composé de plusieurs couleurs. De plus, il prend également en charge plusieurs types de dégradés et orientations.
Vous pouvez également consulter les listes des meilleurs générateurs d’animation CSS en ligne gratuits, générateur de transformation 3D CSS en ligne et générateur d’ombres de texte CSS en ligne.
Table des matières :
cssportal.com
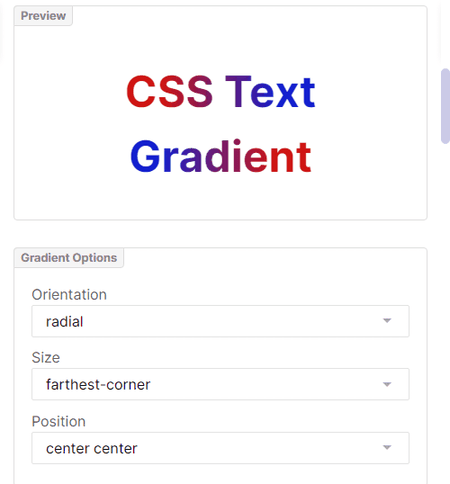
cssportal.com est un site Web de générateur de dégradé de texte CSS en ligne gratuit. À l’aide de ce site Web, les utilisateurs peuvent générer des dégradés de couleurs personnalisés pour le texte et les titres de la page Web. Il permet aux utilisateurs d’ajouter plusieurs couleurs sur un texte qu’ils peuvent prévisualiser dans sa fenêtre d’aperçu. En plus de cela, il offre plusieurs options de dégradé de couleurs pour modifier le motif de dégradé comme Orientation, Taille, Position, etc. Les utilisateurs peuvent également spécifier manuellement la couleur de début, la couleur de fin, et plusieurs couleurs d’arrêt. Pour ajouter des couleurs très spécifiques au texte, les utilisateurs peuvent utiliser les codes de couleur RVB. Dès que les utilisateurs auront fini de spécifier les propriétés du dégradé de couleurs, ce site Web générera et affichera la couleur du dégradé de texte CSS que les utilisateurs peuvent copier à partir de son interface.
Ce site Web propose également plusieurs exemples de modèles de dégradé de couleurs que les utilisateurs peuvent sélectionner pour styliser rapidement le motif de dégradé. Maintenant, suivez les étapes ci-dessous pour générer un dégradé de texte CSS en ligne.
Comment générer un dégradé de texte CSS en ligne à l’aide de cssportal.com :
Visitez ce site Web et ouvrez l’outil Générateur de dégradé de texte CSS. Après cela, utilisez les outils Options de dégradé et Options de couleur pour spécifier manuellement les paramètres de dégradé de couleur. Maintenant, prévisualisez l’apparence du dégradé de texte dans la section Aperçu. Enfin, copiez le code de dégradé de texte CSS final à partir de sa section Code CSS.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils CSS et HTML supplémentaires tels que CSS At-Rules, CSS Data Types, CSS Border Radius Generator, CSS Button Generator, etc.
Réflexions finales :
C’est l’un des meilleurs sites Web de générateur de dégradé de texte CSS en ligne gratuit qui offre tous les outils nécessaires pour personnaliser les propriétés de dégradé de texte CSS.
colorffy.com

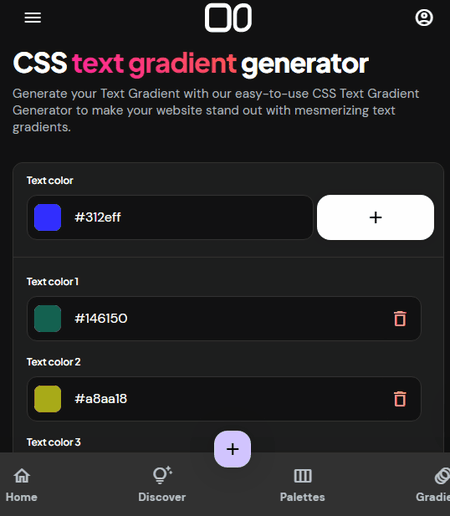
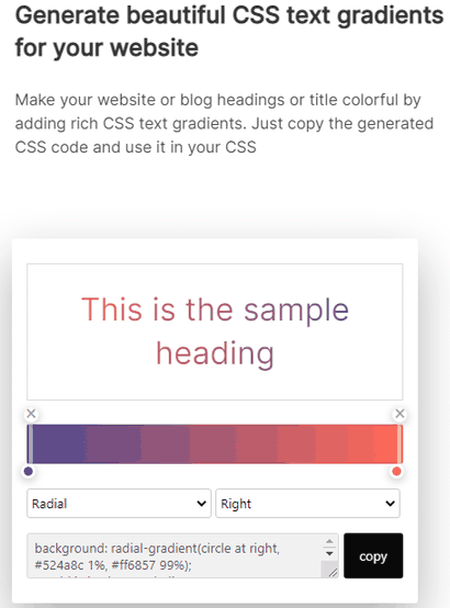
colorffy.com est un autre gratuit site Web de générateur de dégradé de texte CSS en ligne. Ce site Web permet aux utilisateurs d’ajouter des types de dégradés de couleurs linéaires et radiaux sur l’exemple de texte. À l’aide de son outil Couleur du texte, les utilisateurs peuvent spécifier toutes les couleurs qu’ils souhaitent dans le dégradé de couleurs. Outre ces options pour ajuster l’angle et la position de toutes les couleurs manuellement sont également présentes. Toutes les modifications apportées par les utilisateurs peuvent être suivies en temps réel dans sa section d’aperçu. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de dégradé de texte CSS en ligne à l’aide de colorffy.com :
Visitez ce site Web et ouvrez l’outil Générateur de dégradé de texte CSS. Après cela, ajoutez manuellement toutes les couleurs de texte souhaitées dans le dégradé de texte. Ensuite, spécifiez le type de dégradé (linéaire ou radial), l’angle, et la position des couleurs individuelles. Maintenant, prévisualisez l’apparence du dégradé de texte. Enfin, cliquez sur le bouton Générer un dégradé de texte pour générer le code de dégradé de texte CSS final que vous pouvez copier dans le presse-papiers.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils en ligne supplémentaires tels que le générateur de dégradé de maillage, le générateur de palette, le générateur de thème sombre, le générateur de schéma de couleurs, etc.
Réflexions finales :
Il s’agit d’un autre bon générateur de dégradé de texte CSS en ligne grâce auquel les utilisateurs peuvent personnaliser l’apparence du texte et des en-têtes en leur appliquant des effets de dégradé.
textgradients.com

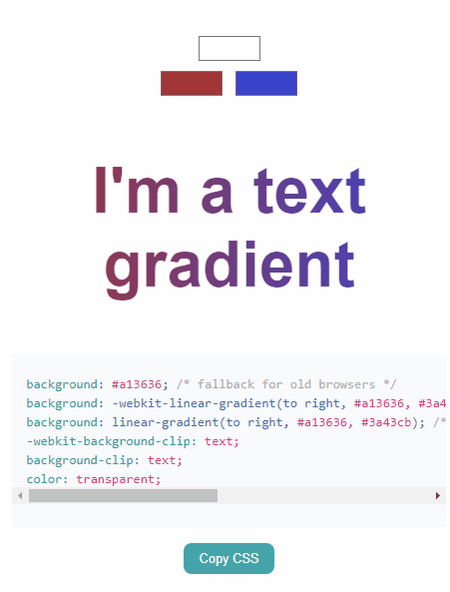
textgradients.com est un autre gratuit site Web de générateur de dégradé de texte CSS en ligne. Ce site Web propose un outil de personnalisation du dégradé de texte CSS grâce auquel les utilisateurs peuvent générer un dégradé de texte CSS composé de deux couleurs. Cependant, il permet également aux utilisateurs de modifier la couleur d’arrière-plan de son interface. Pour sélectionner les couleurs, il propose des palettes de couleurs qui offrent toutes les couleurs possibles. Toutes les couleurs sélectionnées seront appliquées sur un exemple de texte qui aide les utilisateurs à finaliser l’aspect du dégradé de texte. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de dégradé de texte CSS en ligne en utilisant textgradients.com :
Visitez ce site Web en utilisant le lien donné. Après cela, spécifiez les deux couleurs de dégradé de couleurs. Maintenant, prévisualisez l’apparence du dégradé. Enfin, copiez le code de dégradé de texte CSS à l’aide du bouton Copier le CSS.
Limitation :
ce site Web ne permet aux utilisateurs de sélectionner que deux couleurs pour le dégradé de texte CSS.
Réflexions finales :
C’est l’un des sites Web de générateur de dégradés de texte CSS en ligne les plus simples que n’importe qui peut utiliser pour générer rapidement des dégradés de texte composés de deux couleurs.
unused-css. com

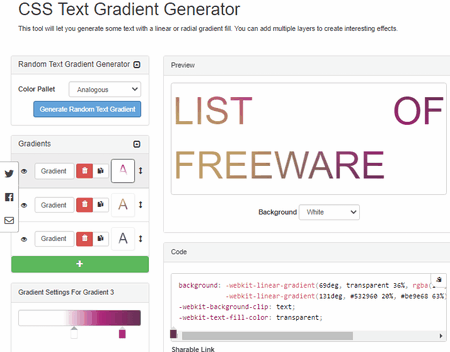
unused-css.com est un autre site Web de générateur de dégradé de texte CSS en ligne gratuit. C’est un autre bon site Web grâce auquel les utilisateurs peuvent personnaliser les couleurs des éléments de texte. Pour ce faire, les utilisateurs peuvent soit sélectionner plusieurs couleurs par eux-mêmes, soit utiliser son générateur de dégradé de texte aléatoire. Contrairement à la plupart des autres sites Web similaires, il propose également plusieurs palettes de couleurs pour sélectionner les couleurs de dégradé comme Complémentaire, Analogique, Triadique, Niveaux de gris, et plus encore. D’autres options utiles telles que Type de dégradé (linéaire et radial), Forme (cercle et ellipse), Paramètres d’arrière-plan, etc., sont également fournies par il. Un bon ensemble d’exemples de dégradés de texte est également présent sur ce site Web que les utilisateurs peuvent utiliser et personnaliser. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de dégradé de texte CSS en ligne en utilisant unused-css.com :
Allez sur ce site Web et sélectionnez le générateur de dégradé de texte CSS. Après cela, ajoutez une ou plusieurs couleurs dégradées et spécifiez l’intensité des couleurs. Maintenant, spécifiez le type de dégradé et la forme du dégradé. Ensuite, prévisualisez les modifications dans la section Aperçu. Enfin, copiez le code de dégradé de texte CSS à partir de sa section Code.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils CSS supplémentaires tels que CSS Border Gradient Generator, CSS Box Shadow Generator, CSS Text Shadow Generator, CSS triangle Generator, etc.
Réflexions finales :
Il s’agit d’un générateur de dégradé de texte CSS en ligne riche en fonctionnalités grâce auquel les utilisateurs peuvent facilement générer un dégradé de texte CSS entièrement personnalisé composé de plusieurs couleurs.
devsdash.com

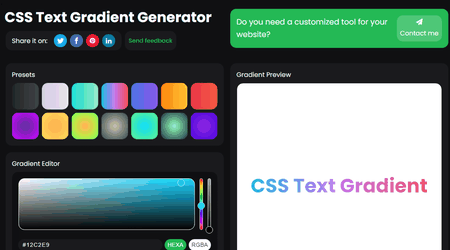
devsdash.com est encore un autre site Web de générateur de dégradé de texte CSS en ligne gratuit. Ce site Web est livré avec un outil générateur de dégradé de texte CSS magnifiquement conçu. Grâce à cet outil, les utilisateurs peuvent générer des dégradés de texte CSS composés d’un mélange de deux couleurs maximum. De plus, il permet aux utilisateurs de spécifier des couleurs de texte précises à l’aide des codes de couleur Hexa et RGBA. Avant de finaliser le dégradé de couleur du texte, les utilisateurs peuvent également spécifier le type de dégradé (dégradé linéaire ou dégradé radial) et la position radiale (centre central, haut gauche, haut centre, etc. ). Un bon ensemble de préréglages de dégradé de texte est également fourni par celui-ci que les utilisateurs peuvent utiliser pour générer rapidement du code de dégradé de texte CSS. Il montre également les couleurs dégradées sur un exemple de texte. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de dégradé de texte CSS en ligne à l’aide de devsdash.com :
Allez sur ce site Web et sélectionnez l’outil CSS Text Gradient Generator. Après cela, spécifiez manuellement les couleurs du dégradé et le type de dégradé. position radiale, etc., paramètres. Maintenant, visualisez l’apparence du dégradé de texte dans sa section d’aperçu. Enfin, copiez le code de dégradé de texte CSS à partir de sa section CSS.
Fonctionnalités supplémentaires :
Ce site Web propose également d’autres outils en ligne connexes tels que Box Shadow Generator, CSS Button Generator, Name That Color, Noise Texture Generator, etc.
Réflexions finales :
C’est un autre bon site Web de générateur de dégradé de texte CSS en ligne que tout le monde peut utiliser pour créer un beau look de dégradé de texte et un code de dégradé de texte CSS.
gridbox.io

gridbox.io est un autre site Web de générateur de dégradé de texte CSS en ligne gratuit. Grâce à ce site Web, les utilisateurs peuvent créer rapidement une conception de dégradé de texte personnalisée composée de plusieurs couleurs. Il permet également aux utilisateurs de sélectionner l’un des quatre types de rayonnement de couleur disponibles, à savoir Radial, Linéaire, Radial répétitif et Linéaire répétitif. En plus de cela, les utilisateurs peuvent spécifier les directions de l’effet de dégradé comme Droite, Haut, Bas, Gauche, etc. Maintenant, pour sélectionner les couleurs, les utilisateurs n’ont qu’à cliquer sur la bande de couleur pour spécifier les couleurs qui ils veulent dans le dégradé de texte. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de dégradé de texte CSS en ligne à l’aide de grindbox.io :
Visitez ce site Web en utilisant le lien fourni. Après cela, utilisez la bande de couleur pour sélectionner une ou plusieurs couleurs pour le dégradé de texte. Ensuite, spécifiez le type de dégradé et la position du dégradé. Maintenant, prévisualisez l’exemple de texte avec le dégradé ajouté spécifié par les utilisateurs. À la fin, cliquez sur le bouton Copier pour copier le code de dégradé de texte CSS.
Fonctionnalités supplémentaires :
Sur ce site Web, les utilisateurs disposent également d’outils en ligne utiles tels que le générateur de dégradé de couleurs d’arrière-plan CSS, le vérificateur de méta-longueur, le générateur de graphiques ouverts, le générateur de dégradés CSS, etc.
Réflexions finales :
Il s’agit d’un autre site Web de générateur de dégradé de texte CSS en ligne capable que tout le monde peut utiliser sans trop de tracas.
cssgradienttext.com

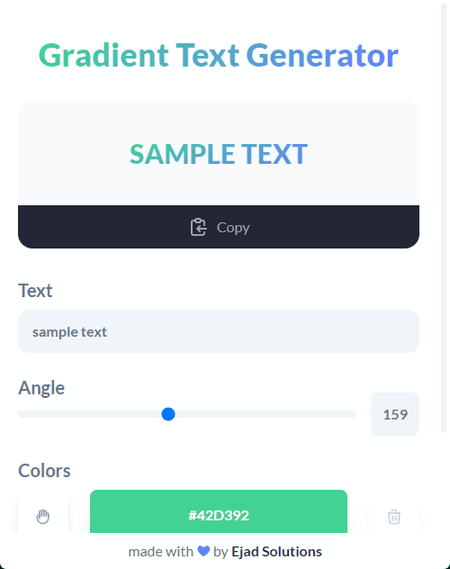
cssgradienttext.com est un autre site Web de générateur de dégradé de texte CSS en ligne gratuit. Grâce à ce site Web, les utilisateurs peuvent générer un dégradé de texte personnalisé composé d’autant de couleurs que les utilisateurs souhaitent. En plus de cela, les utilisateurs peuvent également choisir de modifier l’angle du dégradé qui peut varier de 0 à 360 degrés. Contrairement à d’autres sites Web similaires, il permet aux utilisateurs d’ajouter le texte de base du choix des utilisateurs sur lequel ce site Web ajoutera l’effet de dégradé spécifié par les utilisateurs. Dès que les utilisateurs auront terminé le processus d’ajustement du dégradé de texte, cet outil générera et affichera le code de dégradé de texte CSS que les utilisateurs pourront copier dans leur presse-papiers. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de dégradé de texte CSS en ligne cssgradienttext.com :
Lancez ce site Web en utilisant le lien fourni. Après cela, entrez un texte personnalisé dans le champ Texte sur lequel vous souhaitez appliquer le dégradé de texte. Maintenant, sélectionnez les couleurs du dégradé de texte et sélectionnez l’angle du dégradé. Enfin, prévisualisez l’apparence du texte, puis copiez le code CSS à l’aide de l’option Copier.
Réflexions finales :
Il s’agit d’un autre bon site Web de générateur de code de dégradé de texte CSS en ligne grâce auquel les utilisateurs peuvent concevoir de superbes dégradés de texte CSS et générer le code CSS.
codepen.io

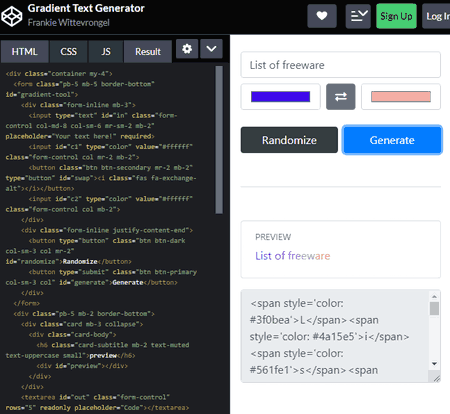
codepen.io est le dernier site Web de générateur de dégradé de texte CSS en ligne gratuit. Ce site Web est principalement utilisé pour concevoir et tester des codes frontaux composés de codes HTML, CSS et JS. Pour spécifier les couleurs du dégradé de texte, il propose deux palettes de couleurs à partir desquelles les utilisateurs peuvent sélectionner deux couleurs. Il offre également une option aléatoire pour générer une couleur de dégradé de texte aléatoire. Selon les couleurs spécifiées, un aperçu du texte avec un dégradé ajouté est affiché. Ce site Web montre également les codes CSS, HTML et JS utilisés pour créer cet outil de dégradé de texte CSS. Maintenant, suivez les étapes ci-dessous.
Comment générer du code de dégradé de texte CSS en ligne à l’aide de codepen.io :
Accédez à ce site Web en utilisant le lien fourni. Après cela, entrez l’exemple de texte sur lequel vous souhaitez appliquer l’effet de dégradé de texte pour l’aperçu. Maintenant, sélectionnez deux couleurs pour le dégradé. Ensuite, cliquez sur le bouton Générer pour afficher le code de dégradé de texte CSS final que les utilisateurs peuvent également copier.
Fonctionnalités supplémentaires :
Ce site Web propose plusieurs outils en ligne pour créer et tester des projets frontaux.
Réflexions finales :
Il s’agit d’un autre site Web de générateur de dégradé de texte CSS en ligne capable que tout le monde peut utiliser sans trop de tracas.
Messages connexes
Écrivez un commentaire