Voici une liste des meilleurs sites Web de générateurs de boîtes flexibles CSS en ligne gratuits. CSS flexbox est une disposition de boîte flexible. Ce modèle de mise en page Web CSS 3 permet aux utilisateurs de créer des conceptions flexibles et réactives. Les éléments réactifs de la conception s’organisent automatiquement dans le conteneur en fonction de la fenêtre d’affichage (taille de l’écran). Concevoir une boîte flexible dans CSS signifie gérer ses différentes propriétés et la façon dont elles interagissent les unes avec les autres. Cela peut être un peu difficile et prendre du temps pour quelqu’un qui est nouveau sur flexbox. Heureusement, il existe des générateurs de flexbox CSS en ligne qui peuvent vous aider.
Cet article couvre 12 sites Web gratuits où vous pouvez générer des flexbox CSS. Chaque site Web comporte un outil où vous pouvez concevoir visuellement la flexbox et configurer ses propriétés. Ce faisant, vous obtenez un aperçu en temps réel de l’apparence de la flexbox. Cela facilite l’expérimentation et la création de la conception de boîte flexible souhaitée. Chacun de ces outils génère le code CSS pour le design que vous créez. Vous pouvez simplement copier le code CSS et l’utiliser dans votre projet.
Mon générateur CSS Flexbox en ligne préféré
The-Echoplex.net est mon site Web préféré sur cette liste pour générer CSS flexbox en ligne. Cet outil a une interface soignée et propre avec tout bien étiqueté. Une chose qui le distingue des autres est le mode d’écriture RTL. Ce mode transforme la disposition de la boîte flexible en une disposition de droite à gauche, ce qui la rend utile pour les scripts RTL comme l’arabe, l’hébreu, etc.

Vous pouvez consulter nos autres listes des meilleurs sites Web gratuits de générateurs de formes CSS en ligne, de sites Web de générateurs de sprites CSS en ligne et de sites Web de générateurs de rayon de bordure CSS en ligne.
Tableau de présentation :
The-Echoplex.net
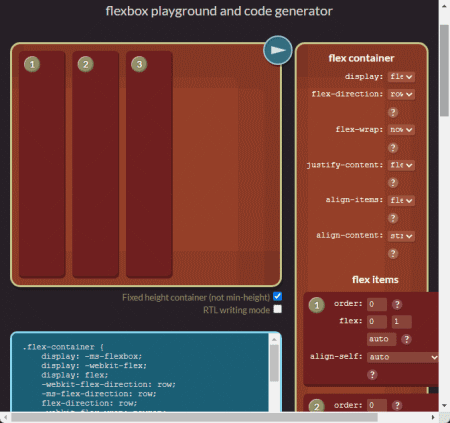
The-Echoplex.net dispose d’un outil simple mais complet pour générer des flexbox CSS en ligne. Cet outil a une belle mise en page avec un aperçu au milieu et des propriétés à droite. La section des propriétés est l’endroit où vous pouvez tout gérer. Vous pouvez ajouter et supprimer des éléments, et configurer la disposition et l’alignement. Vous pouvez le faire pour les conteneurs ainsi que pour les articles. Au fur et à mesure que vous apportez des modifications, le code CSS ci-dessous est mis à jour en temps réel. Cet outil offre deux options supplémentaires. Une option concerne le mode d’écriture RTL. Il déplace la mise en page flexbox sur le côté droit. Et l’autre option consiste à obtenir les styles de boîte flexible hérités.
Points forts :
Cet outil génère le code CSS pour la boîte flexible. Il vous permet de configurer les propriétés du conteneur et de l’élément. Option pour générer des styles flexbox hérités. Bascule rapide pour le mode d’écriture RTL.
Angrytools.com

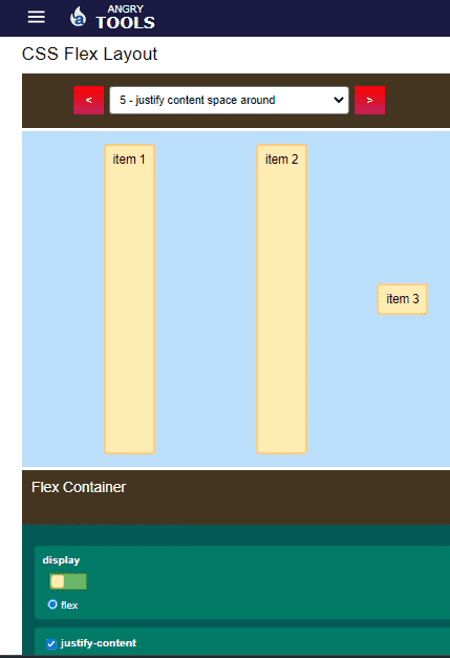
Angrytools. com propose un outil générateur de flexbox CSS en ligne. Cet outil a une interface agréable et facile à naviguer. Il montre l’aperçu de la flexbox au milieu avec les propriétés du conteneur à gauche et les éléments flexibles à droite. En haut de l’aperçu, vous obtenez une liste déroulante avec une liste de préréglages flexbox dans différentes orientations. Cela peut être utile pour obtenir rapidement une mise en page flexible. Et si vous souhaitez modifier un préréglage ou créer une boîte flexible personnalisée, vous pouvez également le faire. Tout d’abord, vous pouvez ajouter des éléments flexibles, puis personnaliser la disposition et l’alignement à partir des propriétés du conteneur. Vous pouvez également modifier chaque élément de la section de droite. De cette façon, vous pouvez générer une boîte flexible, puis obtenir le code CSS correspondant.
Points forts :
Cet outil propose un ensemble de préréglages de boîte flexible. Il vous permet de configurer les propriétés du conteneur et de l’élément. Il génère le code CSS pour la flexbox.
Loading.io

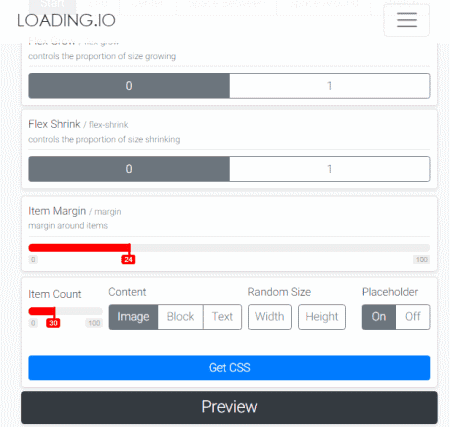
Chargement. io propose un générateur de flexbox CSS en ligne gratuit. Cet outil est livré avec une belle mise en page et utilise des images comme éléments flexbox. Vous avez la possibilité de changer les éléments en image, bloc ou texte. Parallèlement à cela, vous pouvez également randomiser la hauteur et la largeur des éléments. Lorsque vous apportez des modifications, elles sont reflétées dans l’aperçu. À gauche de l’aperçu, vous obtenez toutes les options d’alignement et de mise en page de la boîte flexible ainsi que des éléments qu’elle contient. Vous pouvez définir la marge entre les éléments et configurer la mise en page en conséquence. Au final, il vous fournit le code CSS pour la mise en page. Le seul reproche que je ferais à cet outil est qu’il comporte un petit curseur pour les éléments flexibles.
Points forts :
Cet outil fournit le code CSS pour la boîte flexible. Il vous permet de configurer les propriétés du conteneur et de l’élément. Il propose des images/blocs/textes comme espaces réservés de contenu.
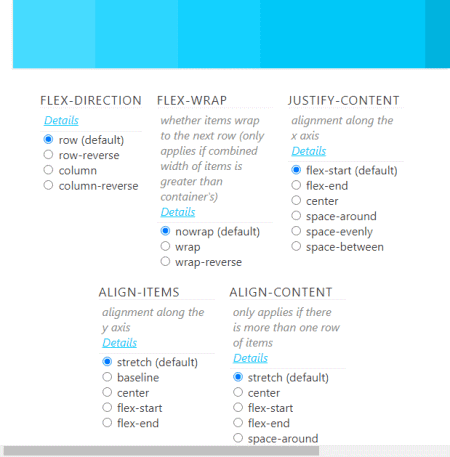
CSSPortal.com

CSSPortal. com est un site Web populaire pour générer une grande variété d’éléments CSS en ligne. Il a un générateur CSS Flexbox. Cet outil couvre les propriétés du conteneur et les propriétés de l’élément côte à côte. Chaque propriété est accompagnée d’un bouton déroulant. Appuyez sur ce bouton pour afficher les options ainsi que des explications sur ce que fait cette propriété dans la conception flexible. Vous pouvez configurer n’importe quelle propriété pour apporter les modifications souhaitées. Ensuite, vous pouvez également définir la largeur et la marge de l’élément. Cet outil produit le code CSS de la flexbox avec le code HTML. Cependant, il y a un petit inconvénient dans l’interface. L’aperçu survole les propriétés, ce qui rend parfois le processus un peu ennuyeux.
Points forts :
Cet outil génère le code CSS et HTML pour la flexbox. Il vous permet de configurer les propriétés du conteneur et de l’élément. Il explique ce que fait chaque propriété.
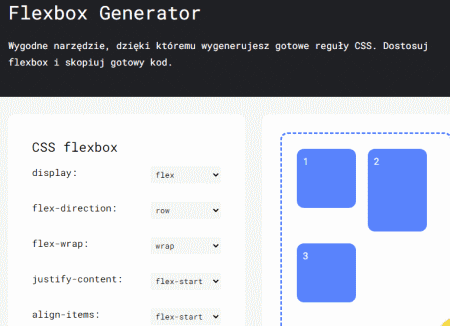
CSSGenerator.pl

CSSGenerator. pl est un autre site Web avec un générateur de flexbox CSS en ligne gratuit. Il s’agit d’un outil simple qui comporte une liste d’options sur la gauche et un aperçu flexbox sur la droite. Les options sur la gauche sont des propriétés de conteneur où vous pouvez définir l’alignement et la disposition du conteneur des éléments. Il n’offre aucune personnalisation pour les articles seuls. Si cela fonctionne pour vous, vous pouvez utiliser l’outil pour configurer une flexbox et obtenir le code CSS correspondant.
Points forts :
Cet outil génère le code CSS pour la flexbox. Il vous permet de configurer uniquement les propriétés du conteneur.
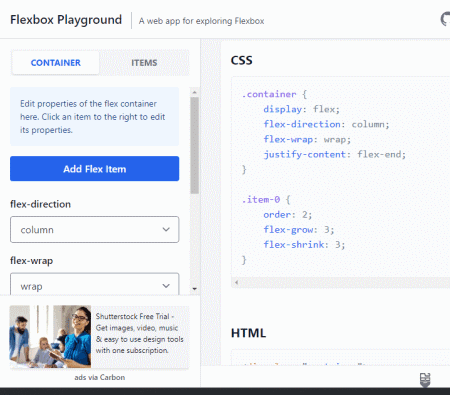
Flexbox.tech

Flexbox. tech est un site Web gratuit pour générer des flexbox CSS en ligne. Ce site Web est livré avec une barre d’outils sur le côté gauche de l’écran. Le reste de la zone est pour l’aperçu. Il y a deux sections dans la barre d’outils ; contenant et articles. À partir de la section conteneur, vous pouvez ajouter de nouveaux éléments et définir la disposition et l’alignement du conteneur. Ensuite, vous pouvez passer à la section des éléments et sélectionner un élément dans l’aperçu. Cela charge les configurations d’éléments que vous pouvez définir selon votre goût. Si vous souhaitez supprimer un élément, vous pouvez le faire à partir de la zone de prévisualisation. Une fois cela fait, vous pouvez obtenir le code CSS et HTML de la flexbox en cliquant sur le bouton Afficher le balisage dans le coin supérieur droit.
Points forts :
Cet outil génère le code CSS et HTML de la boîte flexible. Il vous permet de configurer les propriétés du conteneur et de l’élément.
Flexbox.help

Flexbox. help est un site Web de générateur de boîtes flexibles CSS en ligne gratuit. Ce site Web a une interface simple avec une section de saisie pour le nombre d’éléments en haut. Lorsque vous entrez un nombre, cela génère le même nombre d’éléments flexibles à l’écran. Sous l’aperçu, il y a 5 options différentes pour configurer la disposition et l’alignement de la flexbox. Il n’offre aucune option de configuration pour l’élément flexible. Au fur et à mesure que vous apportez des modifications et que vous configurez la flexbox, elle vous donne le code CSS correspondant en bas de l’écran. À partir de là, vous pouvez copier le code et l’utiliser aux fins prévues.
Points forts :
Cet outil fournit le code CSS flexbox. Il vous permet de configurer uniquement les propriétés du conteneur. Il n’offre pas de configurations pour les éléments flexibles.
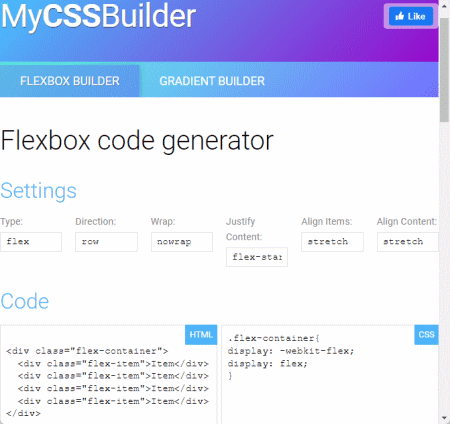
MyCSSBuilder.com

MyCSSBuilder. com est un site Web gratuit pour divers éléments CSS en ligne. Il dispose d’un générateur de code flexbox en ligne. L’outil a une section de réglage en haut. Cela vous permet de configurer l’alignement et la disposition de la flexbox. Vous pouvez définir le type, la direction, l’habillage, la position du contenu, l’alignement des éléments et l’alignement du contenu. En dessous, vous obtenez le code CSS et HTML pour la flexbox. Ceci est suivi par l’aperçu où vous pouvez définir le nombre d’éléments. Cependant, il ne vous permet pas de configurer les éléments. Vous pouvez utiliser les options de configuration pour configurer et générer la flexbox CSS.
Points forts :
Cet outil vous donne le code CSS et HTML pour la flexbox. Il vous permet de configurer uniquement les propriétés du conteneur. Il n’offre pas de configurations pour les éléments flexibles.
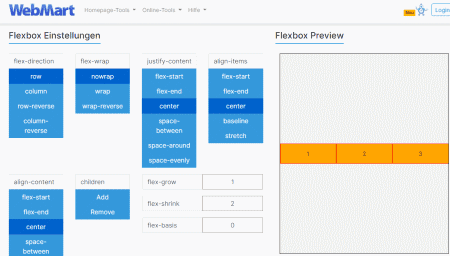
WebMart.de

WebMart. de dispose d’un outil générateur de flexbox CSS en ligne gratuit. Cet outil a une interface minimale et colorée. Il a tous les paramètres sur le côté gauche avec un aperçu de la flexbox sur le côté droit. Les paramètres sont affichés sous forme de menus développés avec des noms en haut. Cela vous permet de configurer la disposition et l’alignement de la flexbox. Il vous permet également de personnaliser le flex-glow, le flex-shrink et le flex-basis. L’option permettant de définir le nombre d’éléments Flexbox se trouve en bas. Vous pouvez configurer les paramètres et ajouter les éléments pour obtenir le code CSS.
Points forts :
Cet outil fournit le code CSS pour la flexbox. Il vous permet de configurer les propriétés du conteneur et de l’élément.
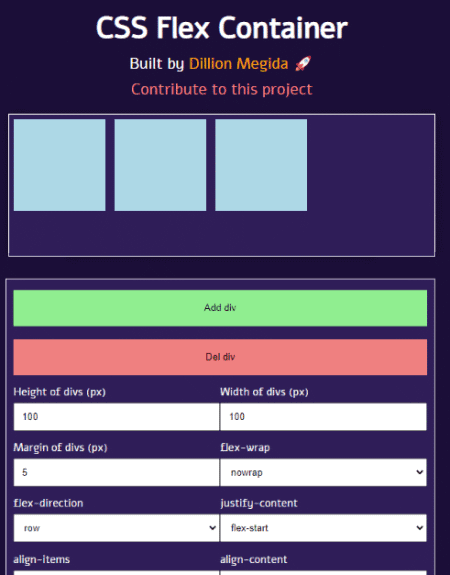
CSSFlex-Generator.netlify.app

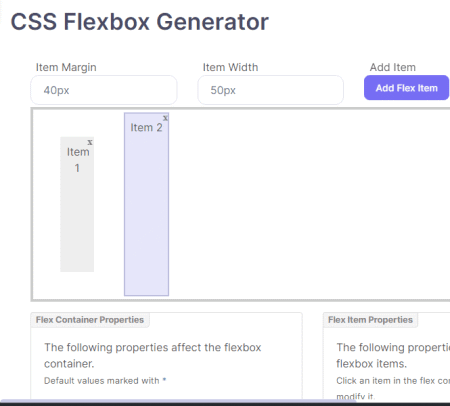
CSSFlex-Generator.netlify.app dispose d’un outil simple pour générer des flexbox CSS en ligne. Cet outil vous permet de concevoir facilement une mise en page flexbox et d’obtenir le code CSS correspondant. Il utilise la majeure partie de la zone d’écran pour l’aperçu avec tous les paramètres sur la droite. Tout d’abord, deux options consistent à ajouter et à supprimer les éléments flexbox. Ensuite, vous obtenez des cases pour définir les dimensions et la marge des éléments. C’est tout pour les éléments, les 5 options suivantes concernent l’alignement et la disposition de la flexbox. Vous pouvez configurer toutes les options selon vos besoins et vérifier l’aperçu. À la fin, vous pouvez générer le code pour la flexbox respective et le copier à partir de là.
Points forts :
Cet outil génère le code CSS et HTML. Il vous permet de configurer à la fois les propriétés du conteneur et de l’élément.
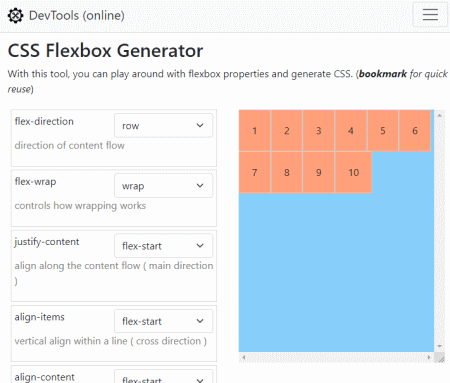
WebDevPuneet.com

WebDevPuneet. com propose un générateur de flexbox CSS en ligne gratuit. L’outil sur ce site Web vous permet de générer rapidement une boîte flexible où vous pouvez configurer la mise en page et l’alignement. Vous pouvez définir la direction, l’habillage, la position du contenu, l’alignement du contenu et l’alignement des éléments. Mais cela ne vous permet pas de confirmer l’élément individuellement ou de définir la marge entre eux. Vous obtenez le code CSS sous l’outil. Vous pouvez donc apporter les modifications souhaitées, puis copier le code CSS.
Points forts :
Cet outil génère le code CSS. Le nombre d’éléments est défini sur 10 dans l’aperçu. Il vous permet de configurer les propriétés du conteneur, pas des éléments individuels.
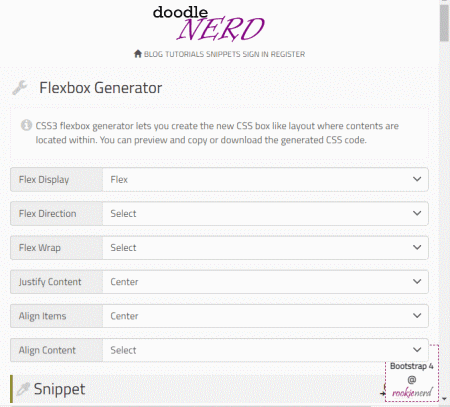
DoodleNerd.com

DoodleNerd. com est un autre site Web gratuit où vous pouvez générer du code CSS flexbox. Ce site Web dispose également d’un outil simple où vous pouvez configurer visuellement une flexbox, puis obtenir le code CSS et HTML correspondant. Il dispose d’un ensemble de 7 paramètres de configuration qui vous permettent de définir la vue, la direction, l’habillage, le format de contenu et l’alignement de la flexbox. Vous pouvez simplement choisir les options souhaitées pour chaque paramètre et les prévisualiser en temps réel. Cependant, vous ne pouvez pas définir le nombre d’éléments dans la boîte flexible. Il montre 5 éléments dans l’aperçu. Mais cela n’a pas d’importance car CSS ne contient que le format et non les numéros d’articles.
Points forts :
Cet outil vous donne du code CSS et HTML. Il vous permet de configurer les propriétés du conteneur. Le nombre d’éléments Flexbox est fixé à 5. Il n’offre aucune option pour configurer des éléments individuels.
Messages associés
Ecrire un commentaire