Voici une liste des meilleurs sites Web d’éditeurs CSS en ligne gratuits. Les feuilles de style en cascade (CSS) sont une partie essentielle de la conception Web. Il permet aux concepteurs Web de créer le style et la mise en page des pages Web. Alors que le développement Web traditionnel implique des éditeurs de texte et un navigateur pour afficher les modifications. L’utilisation d’un éditeur en ligne peut simplifier le processus. Un éditeur CSS en ligne peut vous montrer les changements visuels à côté. De nombreux éditeurs peuvent également le faire en temps réel.
Cet article couvre 13 sites Web gratuits qui proposent des éditeurs en ligne pour CSS. Ces éditeurs offrent un moyen efficace de créer et de modifier CSS sans avoir besoin d’un environnement de développement local. J’ai couvert une gamme d’éditeurs CSS en ligne pour répondre à des besoins et préférences spécifiques. En parcourant cet article, vous pourrez connaître les fonctionnalités et les avantages de ces éditeurs. Ces outils Web offrent un moyen simple et pratique de créer, modifier et gérer votre code CSS, le tout depuis votre navigateur.
Mon éditeur CSS en ligne préféré
Vous pouvez utiliser n’importe quel de ces éditeurs pour créer et modifier du code CSS. Différents éditeurs font appel à différentes bases d’utilisateurs. Certains fournissent des éditeurs HTML et JS, tandis que d’autres se concentrent uniquement sur CSS. Personnellement, j’aime l’éditeur de W3School pour sa simplicité et sa facilité d’utilisation. Vous pouvez parcourir la liste et explorer ces éditeurs CSS en détail.

Vous pouvez consulter nos autres listes des meilleurs sites Web gratuits de générateurs de filtres d’images CSS en ligne, de sites Web de générateurs de formes CSS en ligne et de sites Web de générateurs d’animations d’images clés CSS en ligne.
Tableau de comparaison :
W3Schools.com
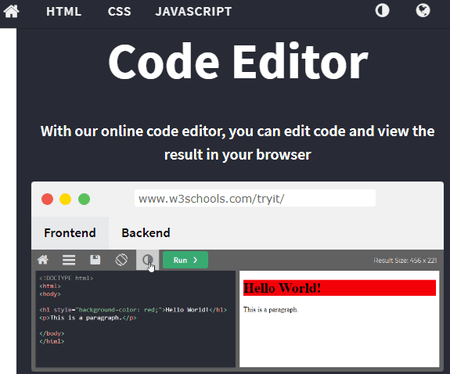
W3Schools.com est un site Web populaire qui propose des didacticiels Web en ligne pour aider les utilisateurs à apprendre à coder. Le site Web a également plusieurs éditeurs en ligne. Il s’agit d’un”éditeur frontal”que vous pouvez utiliser pour HTML, CSS et JS. Cet éditeur en ligne vous permet de modifier le code et de visualiser le résultat dans votre navigateur. Il s’agit d’un éditeur simple qui affiche un fichier de code à la fois. Vous pouvez exécuter le code pour obtenir l’aperçu avec l’éditeur. Et si vous voulez que l’éditeur soit en plein écran, vous pouvez changer l’orientation pour pousser la fenêtre de prévisualisation en bas. En dehors de cela, vous pouvez également basculer entre les thèmes sombres et clairs et télécharger le code sous forme de fichier.
Points forts :
Type d’éditeur : Simple avec côte à côte aperçu latéral. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : oui (avec inscription). Options supplémentaires : modifiez le thème et l’orientation.
TutorialsPoint.com

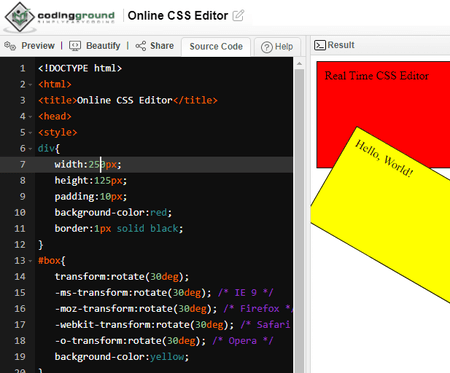
TutorialsPoint.com est un autre site Web qui fournit du matériel d’apprentissage sur des sujets techniques et non techniques. Il dispose d’un éditeur en ligne”CodingGround”qui fonctionne pour divers langages de programmation, y compris CSS. L’éditeur prend le plein écran vous donnant une vue maximale du code. Et vous pouvez prévisualiser la sortie à tout moment qui apparaît sur la moitié de la zone de l’écran. Il peut également embellir le code et offre de nombreuses autres options de personnalisation couvrant la police, le texte, l’éditeur, etc. Vous pouvez utiliser cet éditeur sans avoir besoin d’un compte. De cette façon, il vous permet de générer un lien permanent pour partager le code. Et si vous utilisez un compte gratuit, vous pouvez enregistrer votre code en tant que projet et y accéder à tout moment, où que vous soyez.
Points forts :
Type d’éditeur : fonctionnalités de gestion de projet. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : enregistrez les projets et le lien permanent pour le code. Options supplémentaires : diverses options de personnalisation.
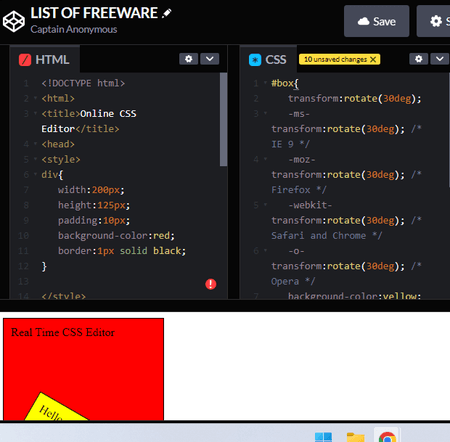
CSSPortal.com

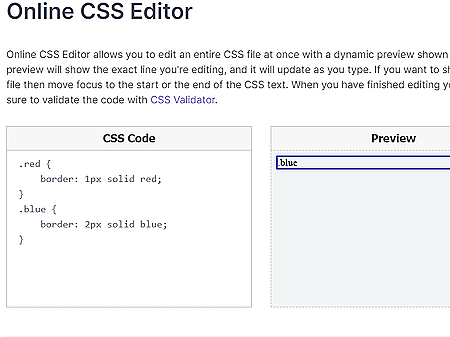
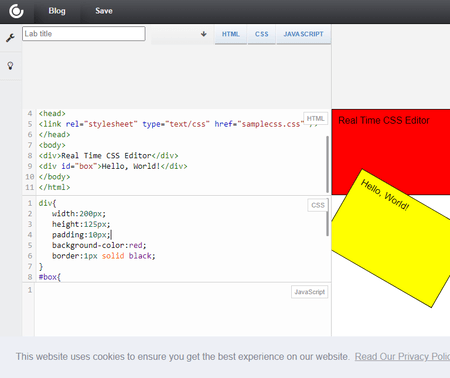
CSSPortal.com propose divers outils pour CSS couvrant les générateurs, les compilateurs, les convertisseurs, etc. Il dispose d’un simple éditeur CSS en ligne. En ce qui concerne l’interface, l’éditeur est un strict minimum. Il a une petite boîte d’édition d’un côté et une autre boîte de prévisualisation de l’autre côté. Il ne met pas en évidence la syntaxe dans le code. Cependant, il existe une caractéristique unique. Lorsque vous modifiez le code CSS, la section d’aperçu indique exactement où vous modifiez et est mise à jour au fur et à mesure que vous tapez. En fin de compte, vous pouvez copier votre code car il n’y a pas d’options pour enregistrer ou partager le code.
Points forts :
Type d’éditeur : Minimum. Mise en évidence de la syntaxe : Non. Enregistrer le fichier de code : Non. Options supplémentaires : Aucune fonctionnalité supplémentaire.
OneCompiler.com

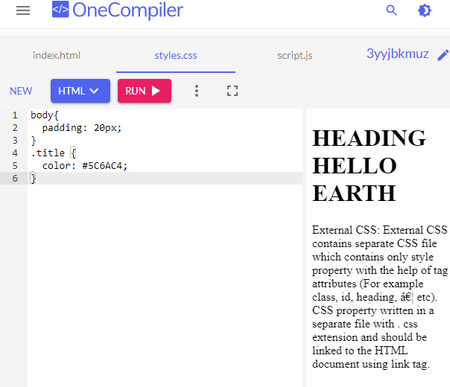
OneCompiler.com propose un éditeur de code HTML en ligne. Un tel éditeur comporte trois sections, dont HTML, CSS et JS. Vous pouvez accéder à chaque section pour afficher et modifier le code respectif. Notez que vous devez utiliser HTML à côté du CSS dans cet éditeur. Il ne peut pas exécuter le code CSS indépendamment. Lorsque vous exécutez un code, il affiche l’aperçu sur le côté droit de l’écran. Cet éditeur dispose d’une fonction de saisie semi-automatique/de suggestion que vous pouvez activer ou désactiver avec la taille de la police. Il existe également un bouton de téléchargement qui vous permet de coder HTML, CSS et JS sous forme de fichiers séparés.
Points forts :
Type d’éditeur : Éditeur 3 en 1 avec aperçu côte à côte. Mise en évidence de la syntaxe : Non. Enregistrer le fichier de code : Oui. Options supplémentaires : options de saisie semi-automatique et de police.
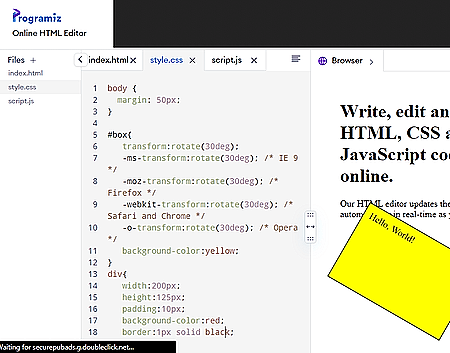
Programiz.com

Programiz.com dispose d’un éditeur HTML en ligne qui inclut également CSS et JavaScript. Il s’agit d’un éditeur 3 en 1 où vous pouvez ajouter et supprimer des onglets pour plus de fichiers. Vous pouvez modifier le fichier individuellement, mais vous ne pouvez exécuter le CSS qu’avec le HTML. Lorsque vous faites cela, il charge l’aperçu du code sur le côté droit de l’écran. Cet éditeur n’offre aucune fonctionnalité supplémentaire et ne vous permet pas non plus d’enregistrer le code sous forme de fichier. Mais vous pouvez facilement copier-coller le code.
Points forts :
Type d’éditeur : Éditeur 3 en 1 avec aperçu côte à côte. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : non. Options supplémentaires : aucune option supplémentaire.
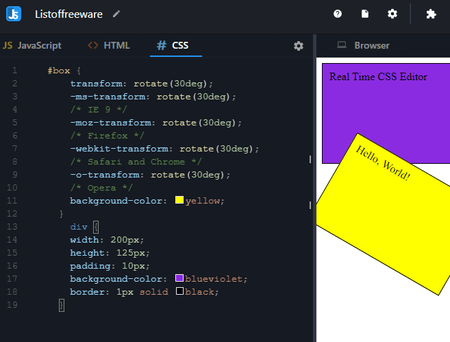
JSitor.com

JSitor.com est un autre éditeur en ligne gratuit qui fonctionne avec HTML, CSS et JavaScript. Cet éditeur s’ouvre avec trois onglets. Ces onglets sont pour HTML, CSS et JS. Vous pouvez utiliser l’onglet CSS pour coller et modifier le code CSS. Il exécute le CSS en combinaison avec le HTML. Il existe plusieurs types d’appareils parmi lesquels choisir pour l’aperçu. Vous pouvez utiliser un appareil mobile, une tablette, un PC, etc. Cet éditeur vous offre de nombreuses fonctionnalités IDE où vous pouvez personnaliser la taille du texte, la police, le formatage, les numéros de ligne, etc. Vous pouvez créer un compte pour stocker vos projets en ligne.. Vous pouvez également télécharger le code sous forme de fichier.
Points forts :
Type d’éditeur : Éditeur 3 en 1 avec aperçu côte à côte. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : Oui. Options supplémentaires : diverses fonctionnalités de l’IDE.
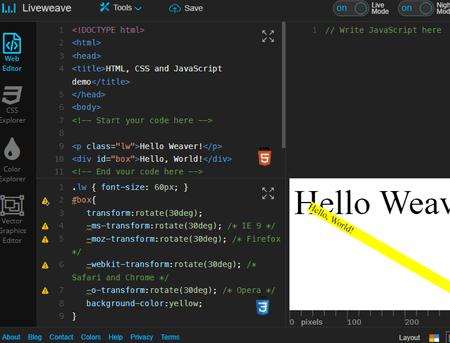
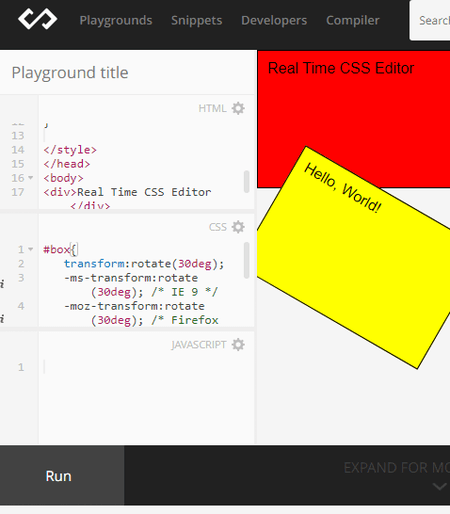
Liveweave.com

Liveweave.com est un terrain de jeu HTML, CSS et JavaScript pour les concepteurs et développeurs Web. Cet éditeur a une disposition de style grille avec quatre sections. Ces sections sont pour HTML, CSS, JS et Aperçu. Il vous permet de changer les mises en page selon vos goûts. Parallèlement à cela, vous pouvez également personnaliser le format, le thème, le texte, etc. Au fur et à mesure que vous ajoutez le code, il vous en montre l’aperçu instantanément. À partir de là, vous pouvez télécharger l’intégralité du projet dans un fichier ZIP contenant des fichiers HTML, CSS et JS. Vous pouvez également créer un compte gratuit pour enregistrer votre code en ligne et ajouter des personnes à collaborer.
Points forts :
Type d’éditeur : Éditeur 3-en-1 avec côté-Aperçu côte à côte. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : Oui. Options supplémentaires : options permettant de personnaliser les thèmes, les mises en page et la collaboration en temps réel.
CodePen.io

CodePen.io est un éditeur en ligne pour les extraits de code. Il comporte un éditeur 3 en 1 qui couvre HTML, CSS et JavaScript. L’éditeur a une section de prévisualisation en bas. Il reflète les modifications en temps réel lorsque vous ajoutez le code. Évidemment, vous ne pouvez pas simplement ajouter le CSS et le rendu. Vous devez ajouter le code HTML à côté. Outre la fonctionnalité, cet éditeur offre des options de formatage et de modification de la taille de l’éditeur. Il a un bouton de sauvegarde mais cela enregistre le code en ligne. Cela signifie que vous devez d’abord créer un compte pour pouvoir le faire.
Points forts :
Type d’éditeur : Éditeur 3-en-1 avec side-by-aperçu latéral. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : oui (lors de l’inscription). Options supplémentaires : options de formatage.
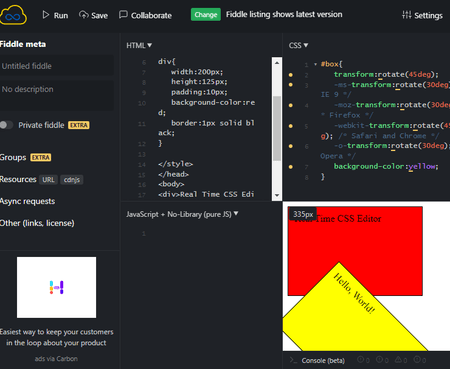
JSFiddle.net

JSFiddle.net est un éditeur de code en ligne qui prend en charge HTML, CSS et JavaScript. Cet éditeur a une disposition en grille avec HTML, CSS, JS et une section Aperçu. Il vous permet de basculer la mise en page à partir des paramètres. À partir de là, vous pouvez également modifier la police, le comportement, le thème et d’autres paramètres. Vous pouvez simplement commencer à ajouter votre code à cet éditeur. Lorsque vous faites cela, il vous donne un aperçu du code instantanément. De cette façon, vous pouvez utiliser l’éditeur pour CSS et HTML. À la fin, vous pouvez enregistrer le code en tant que violon public en ligne. Vous pouvez également créer un compte pour obtenir un contrôle total sur le violon. Mais il n’offre aucune option pour télécharger directement le fichier de code.
Points forts :
Type d’éditeur : Éditeur 3 en 1 avec aperçu côte à côte. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : en ligne via l’inscription. Options supplémentaires : options de mise en page, de texte, de thème, de comportement, etc.
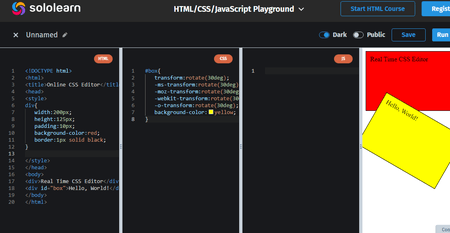
Sololearn.com

Sololearn.com est un autre site Web où vous pouvez créer et modifier du code CSS en ligne. Il comporte un éditeur trois en un couvrant HTML, CSS et JS. Il a quatre colonnes sur l’écran. La colonne la plus à droite affiche l’aperçu du code au fur et à mesure que vous ajoutez ou apportez des modifications. Vous pouvez utiliser l’éditeur pour créer et modifier votre code CSS parallèlement au HTML. Cet éditeur n’offre pas beaucoup d’options à l’exception d’une bascule de thème. De plus, vous ne pouvez pas télécharger le code sous forme de fichier dédié. Mais vous pouvez l’enregistrer en ligne en créant un compte gratuit.
Points forts :
Type d’éditeur : Éditeur 3 en 1 avec aperçu côte à côte. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : en ligne via l’inscription. Options supplémentaires : possibilité de basculer en mode sombre.
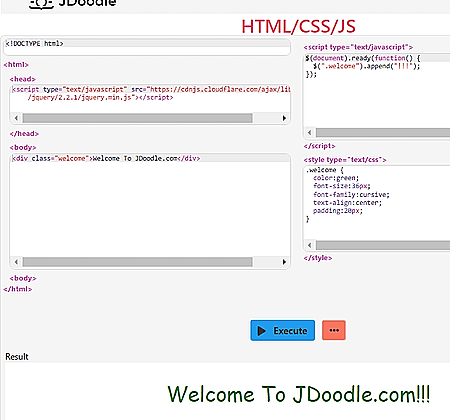
JDoodle.com

JDoodle.com est un éditeur en ligne pour HTML, CSS et JS. Lorsque vous visitez le site Web, il charge trois sections d’éditeur à l’écran. Vous obtenez un éditeur HTML sur la gauche avec un éditeur JS et CSS sur la droite. Vous pouvez simplement ajouter votre code à l’éditeur respectif ici. Une fois cela fait, vous pouvez exécuter le code pour obtenir l’aperçu. Il montre l’aperçu sous les éditeurs. Cet éditeur n’offre aucune option supplémentaire, à l’exception du changement de thème et de police. En ce qui concerne la partie sauvegarde, il ne propose pas de fichiers directs à télécharger. Mais vous pouvez enregistrer le code en ligne en vous inscrivant à un compte gratuit.
Points forts :
Type d’éditeur : 3 en 1 avec aperçu côte à côte. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : oui (avec inscription). Options supplémentaires : modifiez le thème et la police.
CodePad.co

CodePad.co est un éditeur en ligne pour HTML, CSS et JS. Cet éditeur vous offre un terrain de jeu où vous pouvez créer et éditer du HTML, du CSS et du JS. Vous obtenez des sections distinctes pour chaque type de code. Lors de l’ajout de votre code, vous pouvez choisir le préprocesseur pour chaque langage de programmation. Après avoir ajouté votre code à l’éditeur, vous pouvez l’exécuter pour obtenir l’aperçu. Il montre l’aperçu couvrant la zone restante de l’écran. Cependant, il n’offre pas de moyen direct d’enregistrer le code. Au lieu de cela, vous pouvez vous inscrire pour un compte gratuit, puis enregistrer votre code sous forme d’extraits. Si vous traitez avec des extraits de code, c’est un site Web agréable pour les conserver tous au même endroit et effectuer une recherche pour trouver l’extrait souhaité.
Points forts :
Type d’éditeur: 3 en 1 avec aperçu côte à côte. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : en ligne (avec inscription). Options supplémentaires : possibilité de choisir le préprocesseur.
CSSDeck.com

CCSDeck.com est un autre site Web gratuit pour créer et modifier du code CSS en ligne. Ce site Web propose également un éditeur 3 en 1 couvrant HTML, CSS et JS. Il y a trois sections sur l’écran pour ajouter chaque type de code. Ces sections sont empilées les unes sur les autres, laissant de la place pour l’aperçu du code sur le côté droit. Sur le côté gauche, vous obtenez un panneau à partir duquel vous pouvez accéder aux paramètres. Ces paramètres vous permettent de définir un préprocesseur pour chaque langage de programmation. Ensuite, vous pouvez simplement utiliser l’éditeur pour ajouter et modifier votre code. Mais cet éditeur ne vous permet pas non plus de télécharger le code en tant que fichier individuel. Au lieu de cela, vous pouvez vous inscrire et le stocker en ligne dans votre compte CSSDeck.
Points forts :
Type d’éditeur : 3 en 1 avec aperçu côte à côte. Mise en évidence de la syntaxe : oui. Enregistrer le fichier de code : en ligne (avec inscription). Options supplémentaires : possibilité de choisir le préprocesseur.
Messages associés
Ecrire un commentaire