Si vous créez du contenu pour YouTube et que vous n’avez pas beaucoup d’image de marque, vous pouvez créer une bannière YouTube dans Photoshop. Comme tout créateur de contenu le sait, l’image de marque est extrêmement importante pour rendre votre marque plus accessible et connue des téléspectateurs. Lors de l’ajout de contenu sur YouTube, il est essentiel d’avoir une bannière de marque.
Ici, je vais vous guider dans la création de la bannière en expliquant les différentes tailles, puis en vous montrant comment placer correctement les éléments.
De plus, vous pouvez télécharger le modèle gratuit à utiliser comme base de votre bannière, vous n’avez donc pas à vous soucier de supprimer des détails importants !

Quelle est la taille d’une bannière YouTube dans Photoshop ?
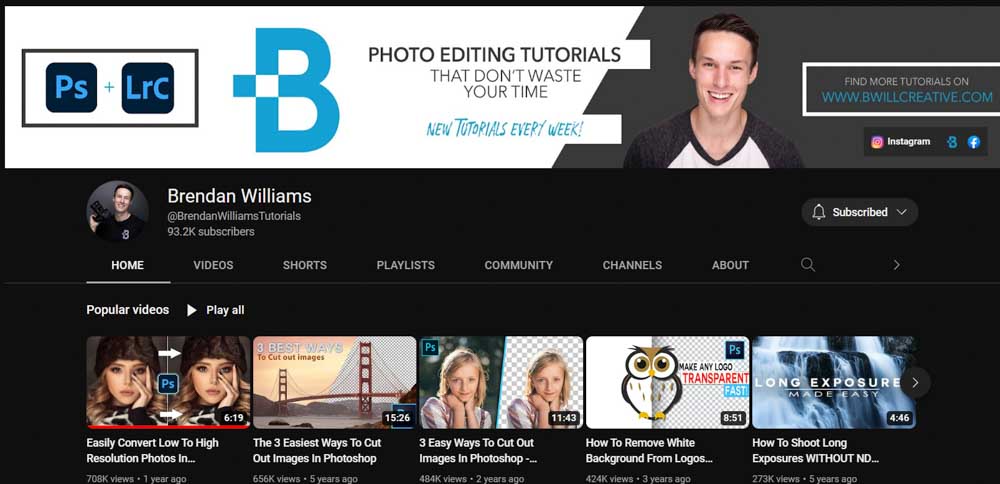
La bannière se trouve en haut de votre page YouTube et doit fournir aux internautes toutes les informations dont ils ont besoin à propos de notre chaîne. Cela ne signifie pas que la bannière doit être chargée et pleine d’informations ; au lieu de cela, il doit offrir stratégiquement les éléments d’information clés.
Lors de la conception d’une bannière pour YouTube, la taille de la bannière et le placement des éléments sont cruciaux car la bannière s’affiche différemment sur chaque appareil que les gens regardent YouTube on.
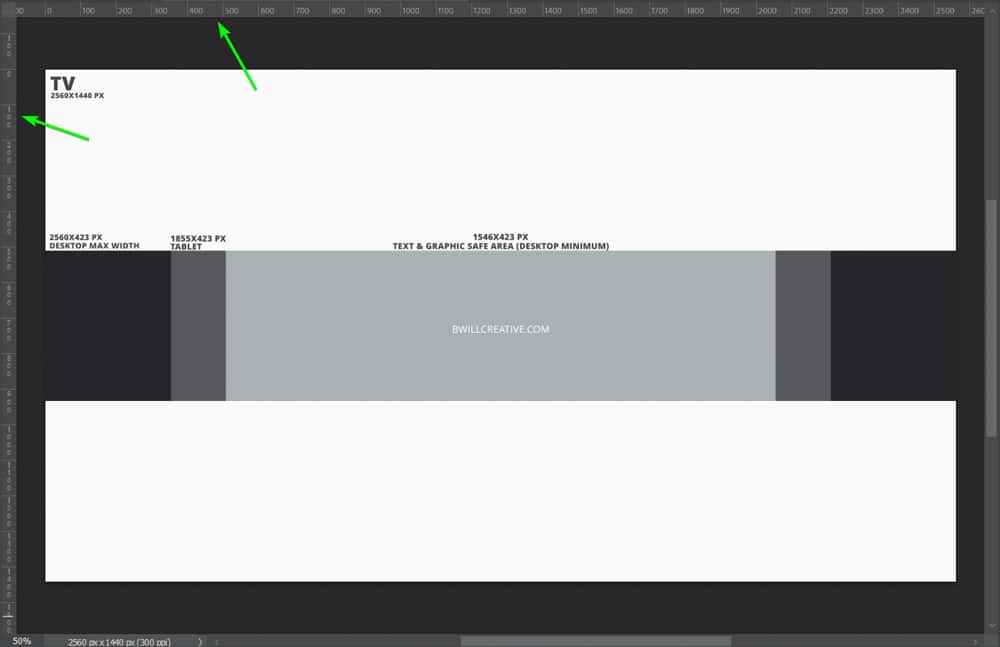
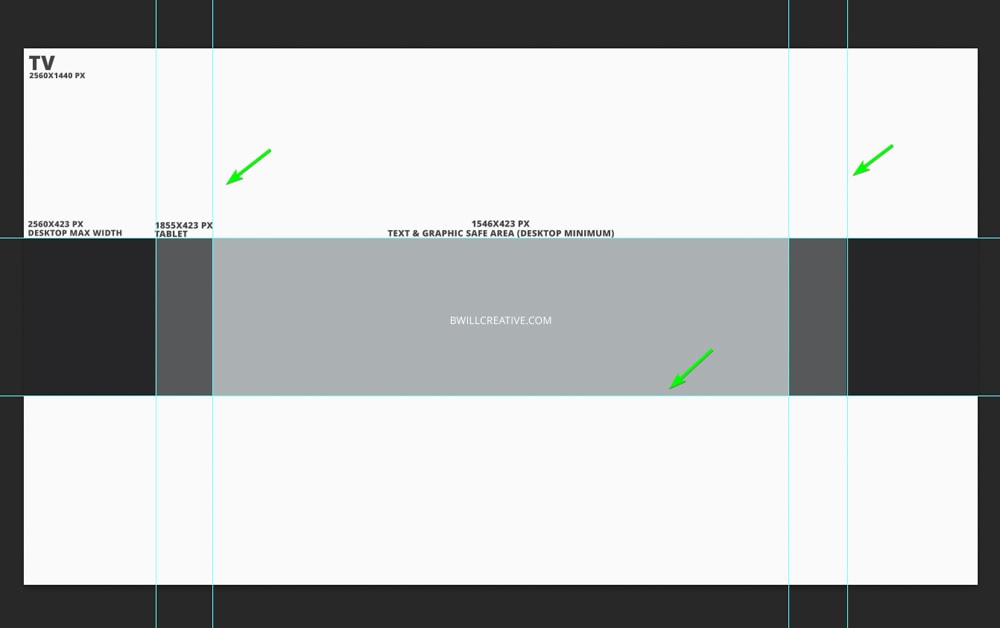
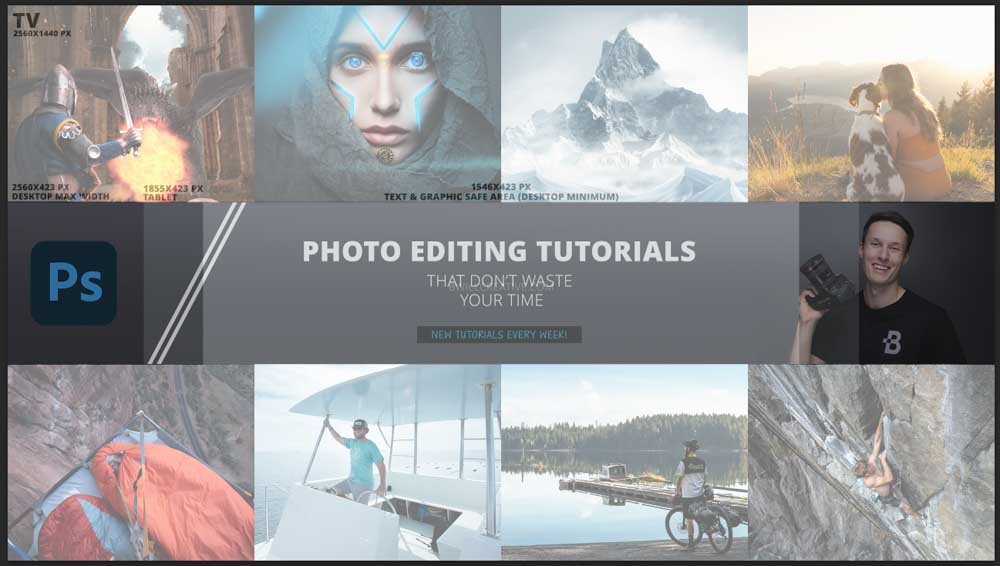
En fin de compte, la taille globale d’une bannière YouTube est de 2560 x 1440 pixels avec une résolution de 300ppi. Cette taille de bannière s’affiche parfaitement sur les écrans de télévision lorsque le spectateur utilise l’application YouTube.
Cependant, seules certaines personnes regardent YouTube sur leur téléviseur. Vous pouvez ouvrir YouTube sur votre ordinateur, votre tablette ou votre smartphone. Ces appareils n’afficheront pas la bannière complète que vous voyez sur le téléviseur.
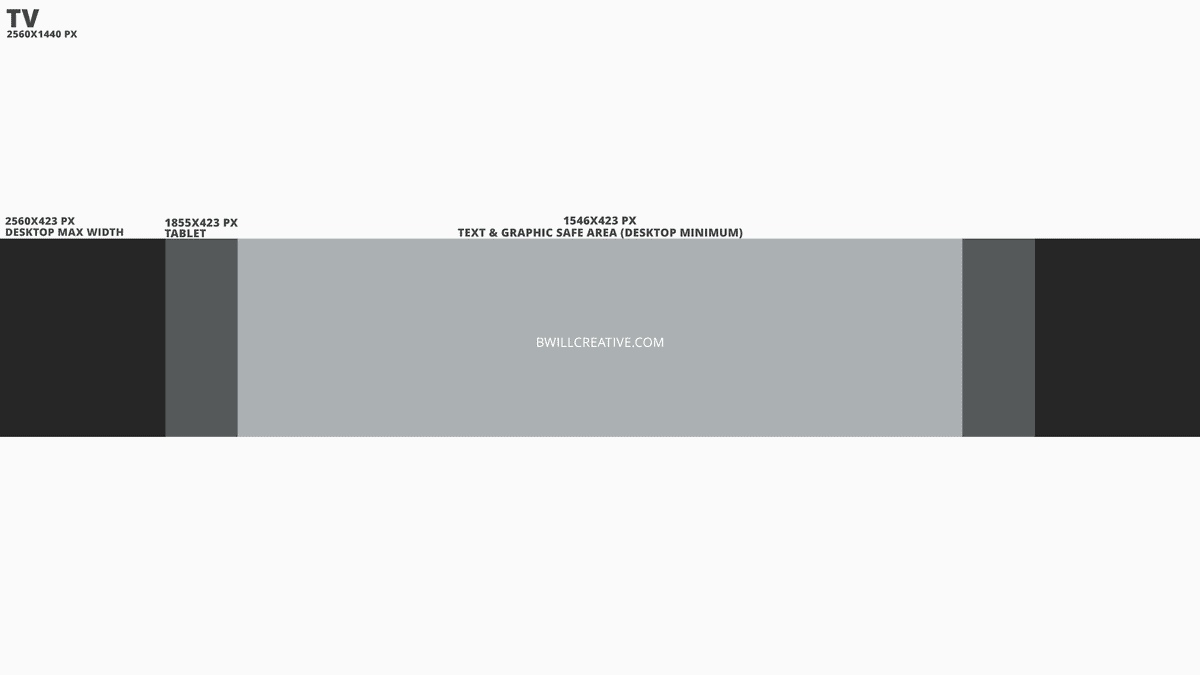
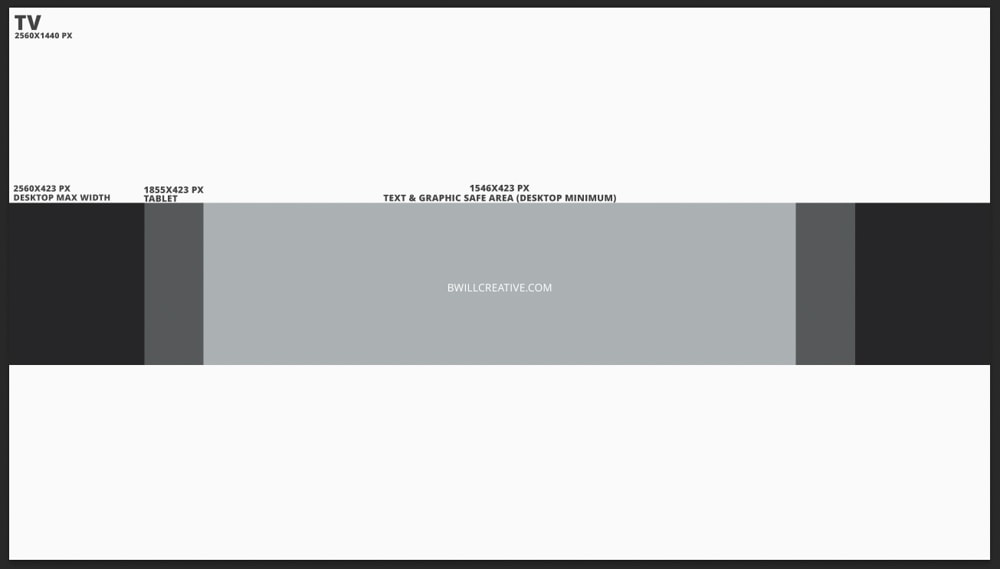
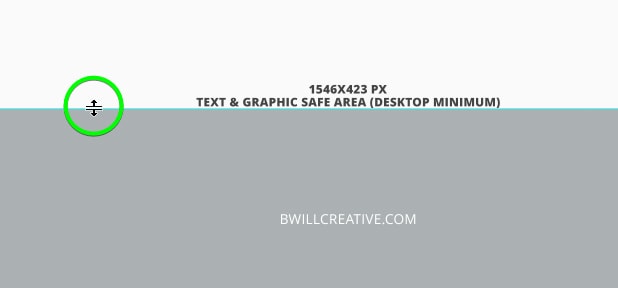
La taille d’un bureau à la largeur maximale est de 2560 x 423 pixels. Ensuite, un écran de tablette affiche la bannière en 1855 x 423 pixels. Enfin, la zone de sécurité ultime pour ajouter des informations essentielles, qui s’afficheront sur les téléphones mobiles et correspond à la largeur minimale que certains ordinateurs affichent la bannière, est de 1 546 x 423 pixels.
Taille maximale de la bannière de bureau sur YouTube
Les différentes les tailles ne signifient pas que vous devez créer différentes bannières pour chaque appareil. Vous devez créer une grande bannière et sectionner les zones pour vous assurer que le design n’est pas recadré à des endroits étranges tout en gardant les détails vitaux dans la zone de sécurité.
Tant que vous suivez ces directives de taille, votre bannière afficher parfaitement sans recadrage maladroit sur des appareils spécifiques. Pour résumer, la taille d’une bannière YouTube que vous créez dans Photoshop avec des sections désignées pour différents appareils est :
Taille globale pour les écrans de télévision : 2 560 x 1440 pixels Largeur maximale du bureau : 2560 x 423 pixels Tablette ou Ipad : 1855 x 423 pixels Largeur minimale du mobile et du bureau (zone de sécurité ultime) : 1546 x 423 pixels
Utiliser gratuitement Modèle de bannière YouTube pour vous guider !
Lors de la création de votre bannière YouTube, vous pouvez créer un nouveau document de 2560 x 1440 pixels, avec une résolution de 300 PPI. Ensuite, vous pouvez sélectionner l’outil Rectangle, cliquer une fois sur la page et saisir les tailles des autres zones visibles, puis les organiser pour marquer les différents points de conception.
Cependant, c’est beaucoup de travail. Au lieu de cela, vous pouvez enregistrer ce modèle de bannière YouTube gratuit en cliquant avec le bouton droit de la souris et en l’enregistrant sur votre bureau. Vous pouvez ensuite l’ouvrir dans Photoshop et l’utiliser comme guide pour votre conception. Dans la section suivante, je vais vous montrer comment l’utiliser pour créer votre propre bannière.

Comment créer une bannière YouTube dans Photoshop
Maintenant que vous connaissez les exigences de taille et que vous avez un modèle gratuit pour vous guider, vous pouvez commencer à concevoir votre bannière. Je vais vous guider à travers la création d’une bannière à partir de zéro et comment vous pouvez utiliser le modèle. Je recommande d’utiliser le modèle pour un flux de travail beaucoup plus rapide.
Tout d’abord, je vais vous montrer les étapes cruciales de la configuration de votre document pour vous assurer que la taille est correcte. Ensuite, je vais vous montrer comment ajouter du texte, des photos et des graphiques.
Cependant, le design n’est qu’un guide pour vous inspirer. Vous devez faire preuve de créativité et ajouter du style à votre conception pour l’adapter à votre chaîne et à votre marque.
Étape 1 : Créer un nouveau document à 2 560 x 1440 pixels
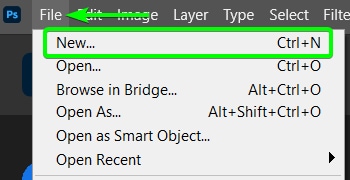
Pour commencer, vous devez pour créer un nouveau document en ouvrant Photoshop, puis en allant dans Fichier > Nouveau ou en appuyant sur Ctrl + N (Win) ou Commande + N (Mac).

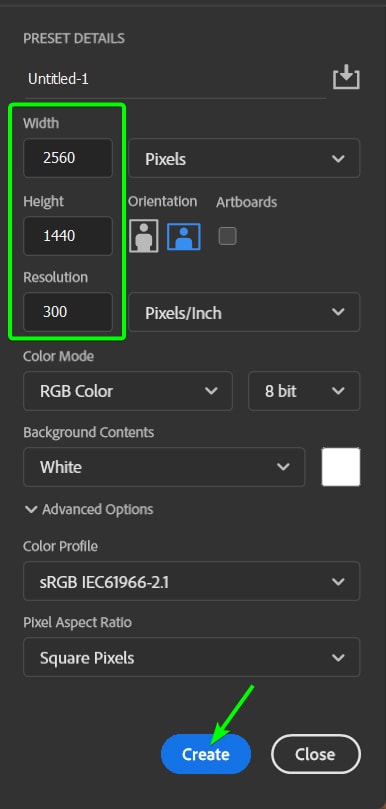
Dans la fenêtre Nouveau document, ajoutez 2 560 pixels à la largeur, 1 440 pixels à la hauteur et 300 pixels/pouce à la Résolution. Vous pouvez garder l’arrière-plan blanc et cliquer sur Créer.

Si vous avez téléchargé le modèle, vous pouvez le faire glisser et le déposer dans votre nouveau document ou aller à Fichier > Ouvrir ou appuyez sur Ctrl + O (Win) ou Commande + O (Mac).

Ensuite, ouvrez le modèle vous avez téléchargé. Le modèle s’ouvrira à la taille et à la résolution correctes.

Étape 2 : Ajoutez des formes au document (si vous n’utilisez pas le modèle)
Remarque : Utiliser le modèle est beaucoup plus facile, et vous pouvez ignorer cette étape si vous l’avez ouvert.
Si vous partez de zéro, vous devez ajoutez des rectangles pour délimiter les différentes zones de la page. Pour ce faire, cliquez et maintenez l’outil Forme (U) dans la barre d’outils et sélectionnez l’outil Rectangle.

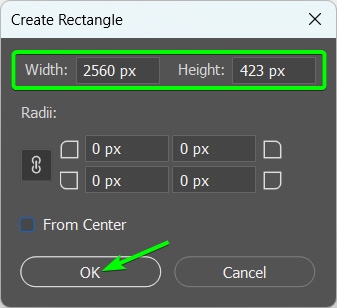
Ensuite, cliquez une fois sur votre toile pour ouvrir la boîte de dialogue Créer un rectangle. Ajoutez les valeurs de largeur et de hauteur pour la taille maximale du bureau, qui est de 2 560 x 423 pixels. Cliquez ensuite sur OK.

Ensuite, répétez cette étape pour toutes les tailles. Une fois que vous avez ajouté les rectangles, sélectionnez tous les calques dans le Panneau Calques, y compris le calque d’arrière-plan.

Ensuite, sélectionnez l’ outil de déplacement (V) et utilisez les paramètres d’alignement dans la barre d’options pour centrer les rectangles au centre du document.
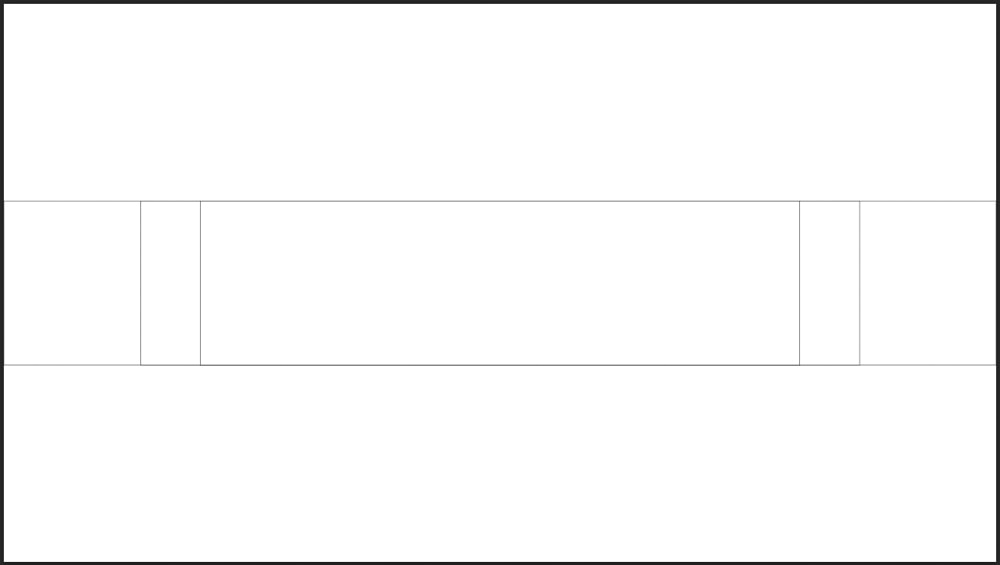
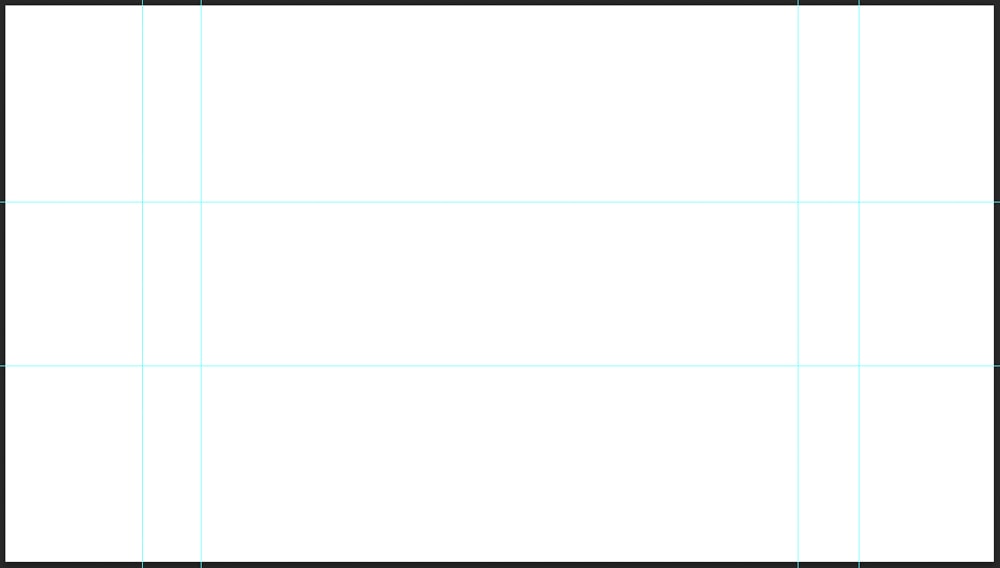
![]()
Vous aurez une mise en page similaire au modèle à utiliser comme base.

Étape 3 : Ajoutez les lignes de guidage au canevas
Que vous ayez créé les blocs vous-même ou utilisé le modèle, vous pouvez maintenant ajouter des repères au document. Ces guides vous aideront à placer vos éléments sans avoir à utiliser le modèle ou les formes comme superposition et à placer des éléments en dessous.
Pour ajouter des guides au canevas, activez l’outil Règle en appuyant sur Ctrl + R (Win) ou Commande + R (Mac). Vous verrez la règle en haut et à gauche de la toile.

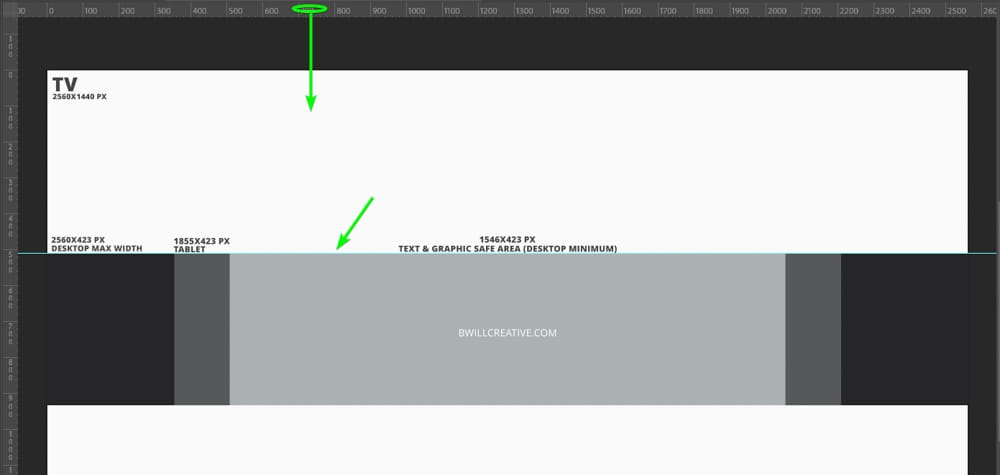
Ajoutez un nouveau guide à la page en cliquant sur la règle supérieure et en la faisant glisser vers le bas sur le canevas. Vous remarquerez qu’une ligne bleue apparaît. Faites-le glisser vers le haut du bloc et relâchez pour placer le guide.

Si vous devez déplacer un guide, passez la souris dessus jusqu’à ce que l’icône de la règle apparaisse, puis cliquez sur et faites glisser pour le déplacer.

Ajoutez un autre guide au bas du bloc en cliquant et en faisant glisser la règle supérieure. Ensuite, utilisez la règle de gauche pour ajouter des repères verticaux aux blocs.

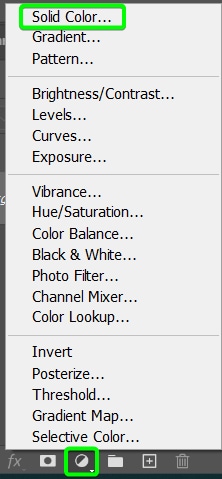
Ensuite, vous pouvez supprimer les formes si vous avez ajouté des rectangles à la page ou ajouter un calque de remplissage de couleur unie au modèle de document. Pour ajouter un calque de remplissage, cliquez sur l’icône Créer un nouveau calque de remplissage ou de réglage en bas du Panneau Calques et sélectionnez Couleur unie.

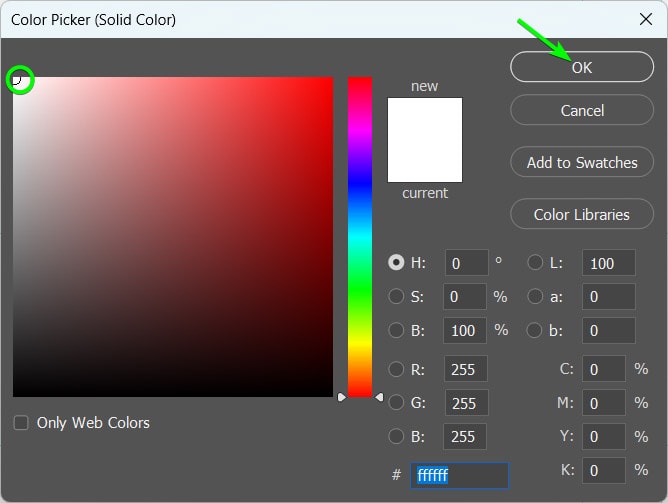
Sélectionnez blanc (ou n’importe quelle couleur) et cliquez sur OK. Vous pouvez toujours modifier cela plus tard ou ajouter des images par-dessus.

Vous avez maintenant une toile vierge avec les directives prêtes à commencer à créer votre bannière en ajoutant du texte, des images et d’autres éléments à rendez-le unique.
Remarque : Si vous souhaitez masquer temporairement les guides lors de la conception pour voir à quoi ressemble le design, vous pouvez activer et désactiver les guides à l’aide de Contrôle + H (Win) ou Commande + H (Mac).

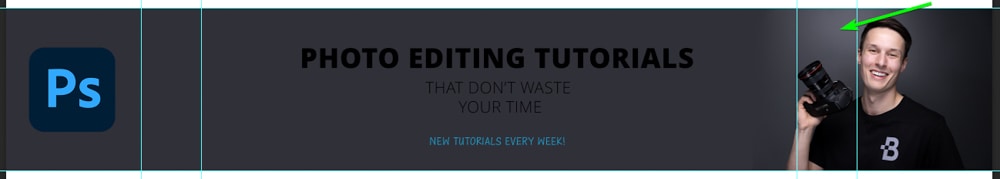
Étape 4 : ajoutez votre texte (et des détails importants) dans la zone sécurisée
Certains concepteurs peuvent commencer à travailler sur la plus grande bannière, qui correspond à la taille totale, puis descendre jusqu’à la zone de sécurité. Je préfère commencer par la zone de sécurité pour m’assurer que les détails cruciaux sont ajoutés en premier et s’affichent bien par eux-mêmes, puis travailler pour ajouter l’ensemble du design.
Tout d’abord, j’ajoute du texte à la zone de sécurité, qui apparaîtra sur chaque appareil. Ici, vous devez penser à ce qu’il faut ajouter pour décrire tout ce que le spectateur doit savoir si c’est tout ce qu’il voit. Vous pouvez ajouter le nom et le logo de votre chaîne ou décrire votre chaîne en quelques mots.
Je souhaite que la zone de sécurité reste simple, je n’ajouterai donc que du texte. Je laisserai ma photo et mon logo à l’intérieur de la largeur maximale du bureau afin que les spectateurs sur leur ordinateur voient ces informations.
Pour ajouter du texte, sélectionnez l’outil de texte (T).

Utilisez les paramètres de la barre d’options pour sélectionner la police, la taille et la couleur du texte.
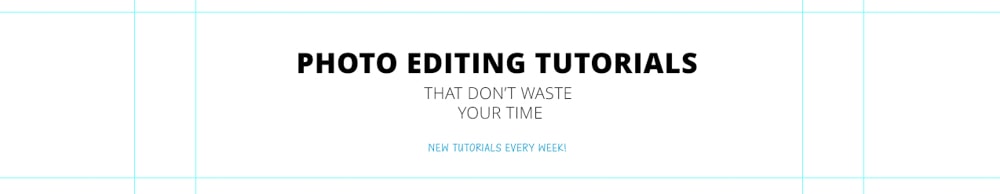
![]()
Vous pouvez ensuite taper votre texte sur le document. Il existe plusieurs façons de faire preuve de créativité avec votre texte. Vous pouvez ajouter un effet métallique au texte, déformer le texte ou simplement faire preuve de créativité lorsque vous formatez le texte, comme je l’ai fait.
Notez comment j’ai conservé le texte dans la zone de sécurité, donc aucun n’est coupé, même à la plus petite taille de bannière.

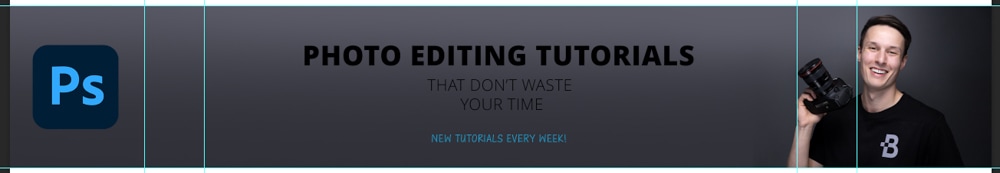
Étape 5 : Ajouter un logo ou une image de marque unique
Ensuite, je souhaite ajouter le logo Photoshop au design pour décrire le sujet de ma chaîne. Vous pouvez ajouter votre propre logo et le conserver dans la zone de sécurité, mais je souhaite que la plus petite bannière soit aussi propre que possible.
Ouvrez votre logo ou votre élément de marque dans Photoshop et ajoutez-le en tant que nouveau calque dans le document. Si vous n’avez pas de logo, vous pouvez facilement créer un logo dans Photoshop. Vous pouvez également modifier la couleur de votre logo dans Photoshop ou dans Canva pour vous assurer qu’il corresponde au style de votre bannière.
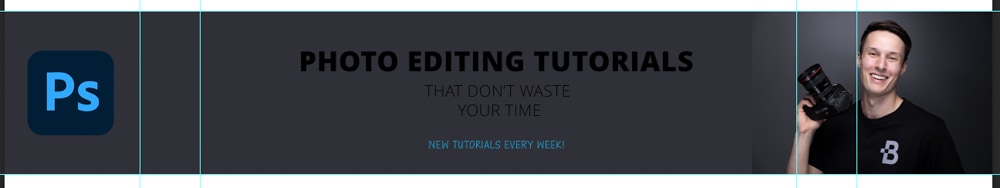
J’ai ajouté le logo Photoshop à gauche de la bannière.

Étape 6 : Ajoutez une photo de vous-même
Ensuite, vous pouvez ajouter une photo de vous si vous le souhaitez. Si vous serez dans plusieurs de vos vidéos, avoir une photo de vous est une bonne idée. Cet élément rend votre page personnalisée. Ouvrez simplement l’image dans vos fichiers, puis faites-la glisser et déposez-la dans l’espace de travail de Photoshop.
Vous pouvez utiliser l’outil de déplacement (V) pour placer l’image. Appuyez sur Ctrl + T (Win) ou Commande + T (Mac) et utilisez les points d’ancrage pour redimensionner l’image.
Je placerai le mien sur le côté droit de la bannière. Comme vous pouvez le voir, j’ai veillé à ce que l’ensemble de la caméra soit visible pour la bannière de la tablette afin qu’elle ne semble pas bizarrement recadrée.

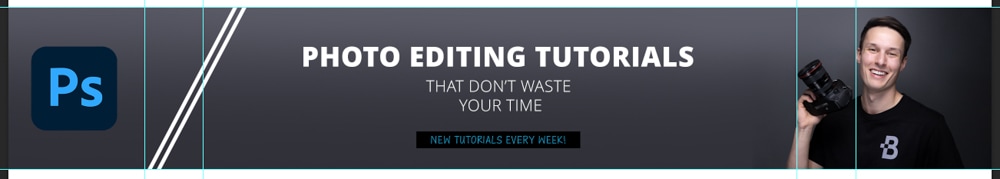
Étape 7 : Ajoutez d’autres éléments créatifs pour créer le design Unique
À ce stade, le design est décousu et n’a pas l’air très bien. Ici, vous pouvez ajouter des formes, des ombres, des couleurs et d’autres éléments créatifs pour lier le design. Je me concentre toujours sur la bannière du bureau et pas sur la bannière entière pour le moment.
Tout d’abord, j’échantillonne une couleur de ma photo et crée un rectangle à l’aide de l’Outil Rectangle (U) , étendant la largeur de la bannière. Notez que j’utilise les directives tout au long.

Ensuite, j’ajoute un masque de calque à la photo et je modifie le masque de calque pour fondre la photo dans le rectangle.

J’ai remarqué que j’ai un point lumineux dans la photo qui semble étrange avec le rectangle.

Pour résoudre ce problème, j’ai échantillonné la couleur dans le portrait et utilisé l’outil Pinceau (B) pour ajouter cette couleur sur toute la largeur de la bannière. J’ai également utilisé un masque d’écrêtage pour le maintenir dans la forme du rectangle.

Comme j’ai utilisé une couleur sombre à l’arrière, j’ai besoin de rééditer mon texte pour le rendre se démarquer davantage. Je peux changer la couleur du texte en blanc à l’aide des paramètres de l’outil Texte dans la barre d’options et ajouter un rectangle derrière le texte bleu.

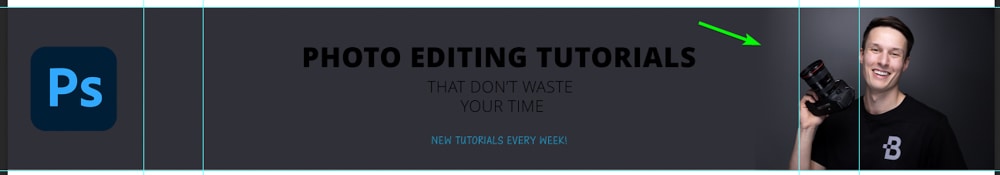
J’ajoute deux lignes diagonales avec l’outil ligne pour finir ma bannière de bureau.

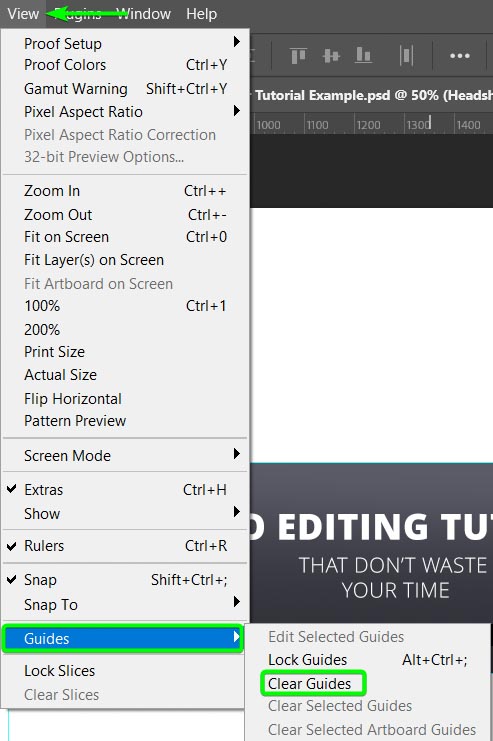
Vous pouvez maintenant masquer les guides en appuyant sur Ctrl + H (Win) ou Commande + H (Mac) ou les supprimer en allant pour Afficher > Guides > Effacer les guides.

Vous pouvez voir à quoi ressemblera la bannière complète du bureau. Assurez-vous que vous êtes satisfait de cette conception et que toutes les informations sont présentes.

Étape 8 : Ajoutez un arrière-plan et des images
Vous avez encore de grandes zones d’espace ouvert à compléter pour la bannière complète visible sur les écrans TV. Ici, vous pouvez ajouter de la couleur ou de la texture comme arrière-plan. Vous pouvez également ajouter une image ou plusieurs images.
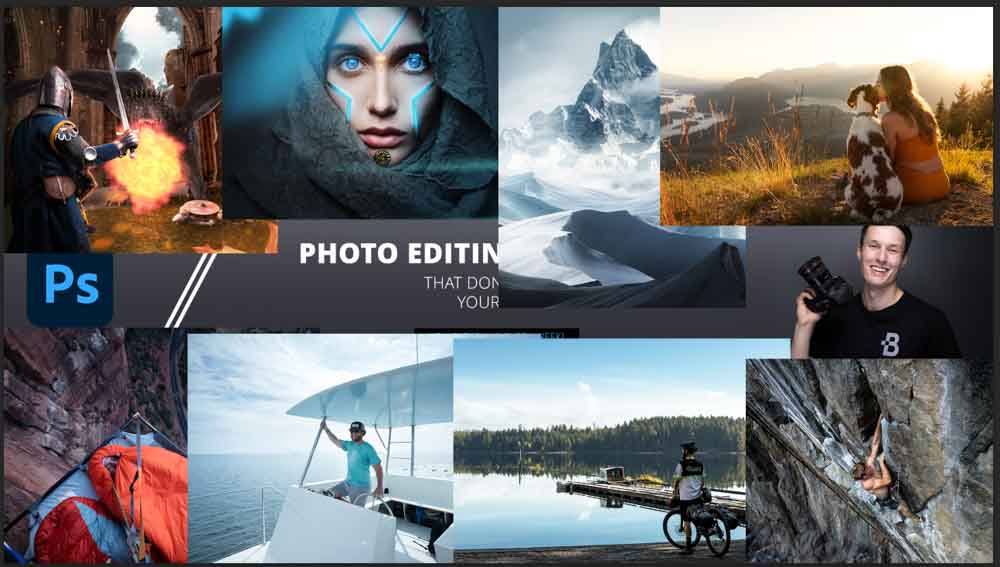
Étant donné que ma chaîne est basée sur la photographie et la retouche photo, je souhaite ajouter plusieurs images. Je peux faire glisser et déposer les photos de mes fichiers dans le document et utiliser l’outil de déplacement (V) pour les redimensionner et les placer.

Pour nettoyer les images, j’utiliserai l’ outil Rectangle de sélection (M) pour sélectionner des zones nettes de chaque image, puis j’ajouterai un masque de calque pour n’afficher que des parties égales de chaque image.

Vous pouvez créer votre propre collage d’images et faire preuve de créativité ici. Après avoir créé des masques de calque égaux sur chaque image, j’ai terminé tout ce que je voulais faire, et voici à quoi ressemble ma bannière.

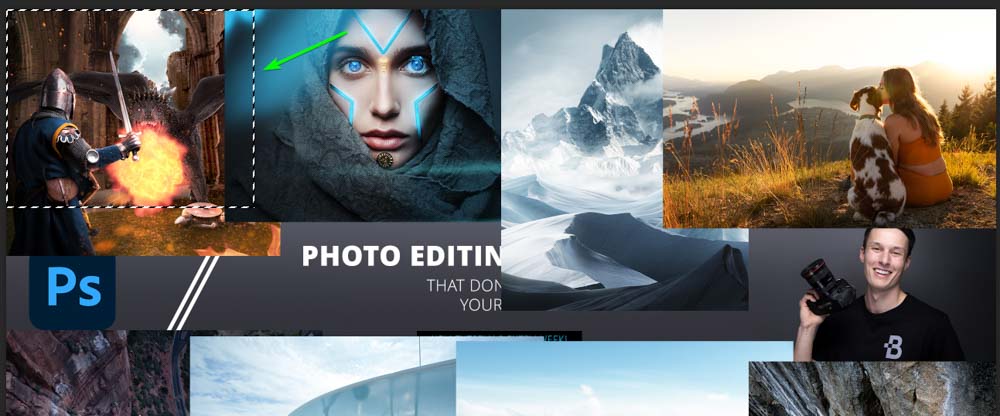
Vous pouvez rapidement vérifier que le design correspond au modèle en déverrouiller la couche d’arrière-plan (qui devrait être le modèle téléchargeable). Faites-le ensuite glisser vers le haut de la pile de calques.

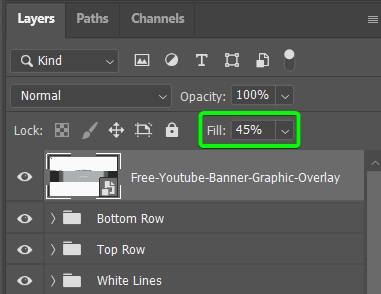
Ensuite, déposez le Remplissage à environ 45 % pour voir le design sous le modèle.

Vous pouvez maintenant voir comment le design s’aligne avec les tailles de bannière du modèle pour vous assurer que vous n’aurez pas de recadrage bizarre sur n’importe quel appareil.

Vous pouvez exporter le design à l’aide de la fonction Enregistrer pour le Web et téléchargez votre bannière sur YouTube. Les formats de fichiers acceptés incluent PNG, JPEG, BMP et GIF (sans animation). La taille du fichier doit être inférieure à 6 Mo. Vous avez maintenant une bannière YouTube correctement dimensionnée et enregistrée.