Que vous créiez un dessin imprimable ou que vous ayez besoin de créer un tableau à des fins professionnelles, il est relativement rapide d’en créer un dans Photoshop. Bien qu’ils ne soient pas les plus facilement modifiables par rapport à quelque chose comme Excel ou un document Word de base, vous débloquez d’autres options de conception qui font de Photoshop un outil de création de tableaux intéressant.
Voyons donc comment créez un tableau à partir de rien et utilisez-le pour créer un modèle d’entraînement imprimable.
Comment créer un tableau dans Photoshop
Il existe de meilleures options que cette méthode si vous concevez tout ce dont vous avez besoin à personnaliser fortement, comme un calendrier ou une feuille de calcul. Pour cela, créer un tableau dans Canva peut être une meilleure option car il est plus intuitif et convivial lors de la personnalisation des feuilles et des tableaux.

Au lieu de cela, ces étapes montrent un moyen rapide de créer des tableaux simples, là où Photoshop brille.
Étape 1 : Créer un nouveau document
La première étape de la création de votre tableau consiste à créer un nouveau document. Cliquez sur le bouton Nouveau fichier sur l’écran de démarrage de Photoshop ou accédez à Fichier > Nouveau.

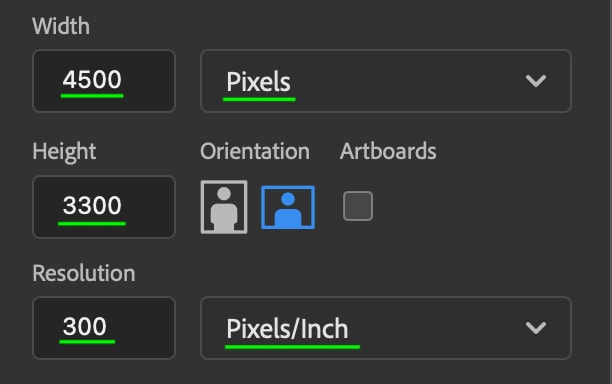
Définissez le Largeur et Hauteur de votre document et, si nécessaire, la résolution. Lorsque j’imprimerai ce tableau, j’ai défini la taille sur 4500 × 3300 pixels à 300 pixels/pouce, ce qui correspond le mieux à mes besoins d’impression.

Cliquez sur Créer lorsque vous avez défini la taille, et le document apparaîtra sur votre canevas et dans le Panneau Calques.

Étape 2 : Ajouter des lignes de grille
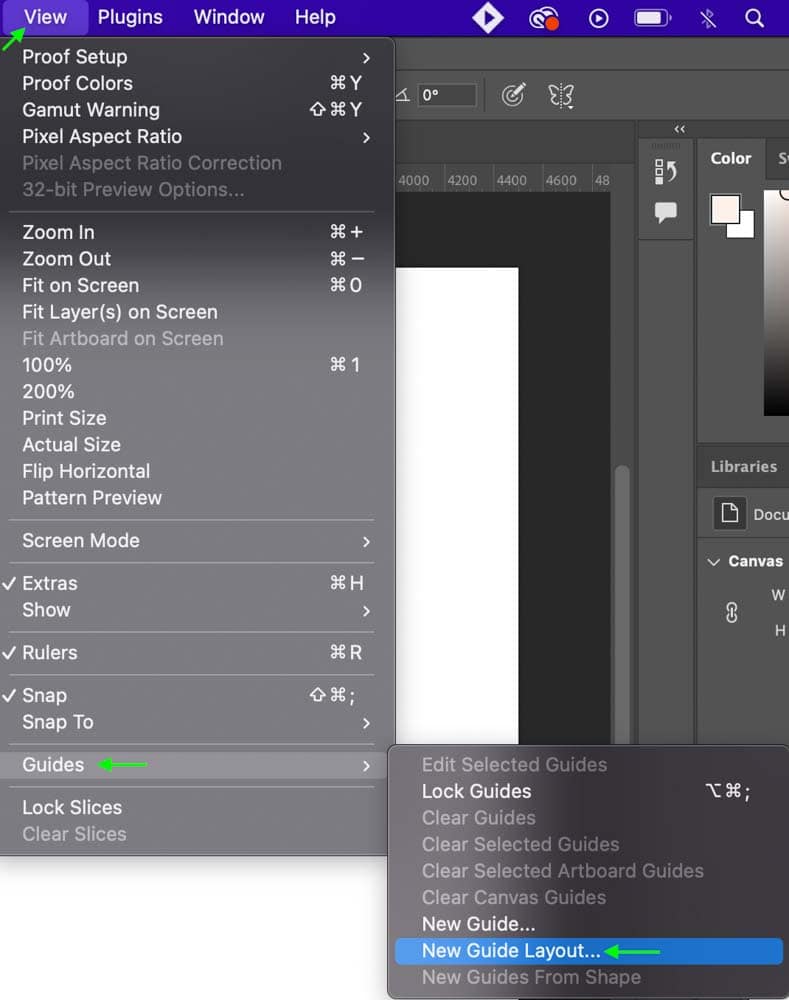
Vous pouvez maintenant ajouter des repères à votre document, qui formeront les lignes de grille du tableau. Ajoutez des guides en accédant à Affichage > Guides > Nouvelle mise en page du guide.

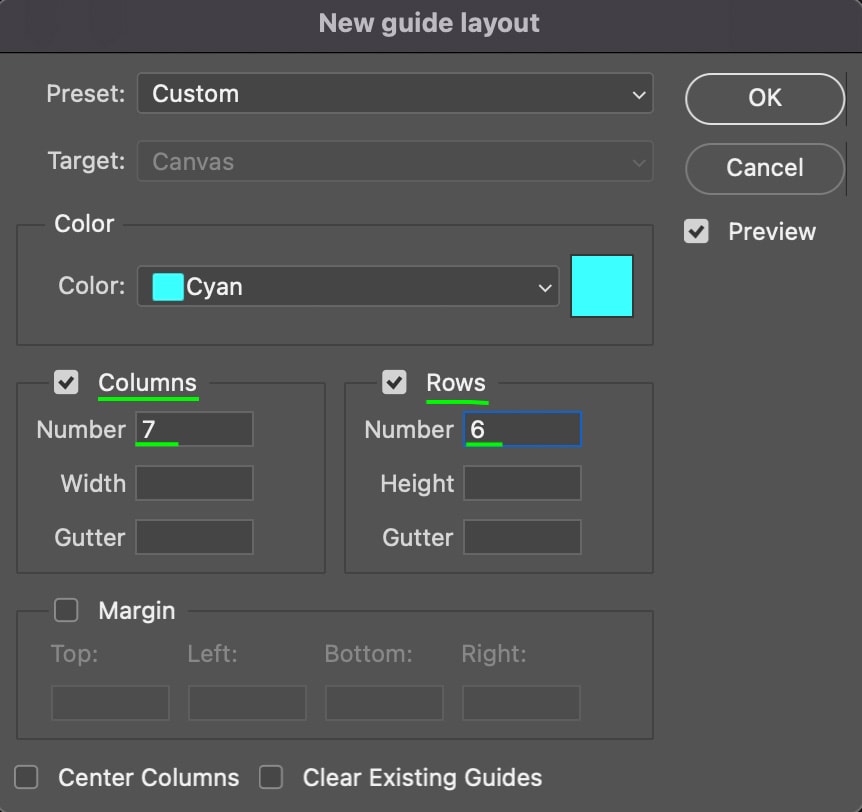
Dans les sections Colonnes et Lignes, vous pouvez définir le nombre de lignes sur le nombre de colonnes et lignes dont vous avez besoin. Il est utile d’ajouter deux lignes directrices supplémentaires à la quantité dont vous avez besoin pour les valeurs de largeur et de hauteur. Cela garantira que votre table dispose d’une section d’espace autour d’elle afin que vous ne coupiez pas les bords de la table lors de l’impression.
Donc, parce que je voudrais une table 5×4, j’ai Entrez 7 colonnes et 6 lignes. Laissez la gouttière vide car vous ne voudrez pas de gouttière pour ces grilles.

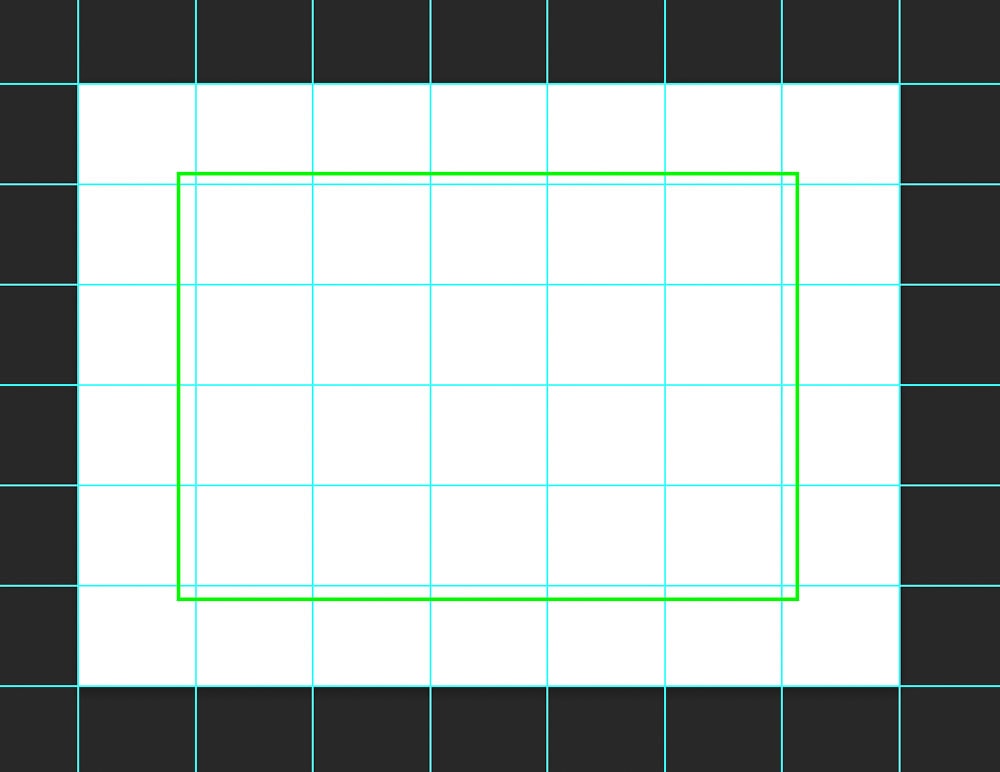
Cliquez sur OK, et le quadrillage apparaîtra sur le document. Comme vous pouvez le voir, la zone centrale est de 5 × 4 blocs, avec une rangée de cellules supplémentaires autour, nous n’allons donc pas couper les bords du document.

Étape 3 : Créer un rectangle
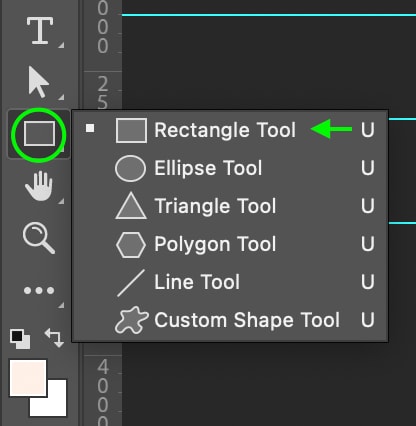
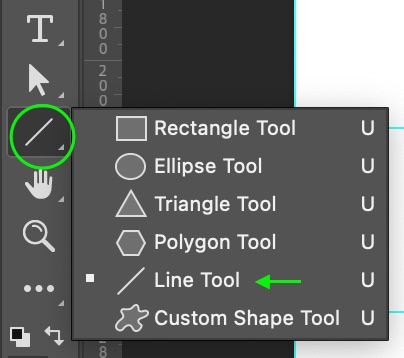
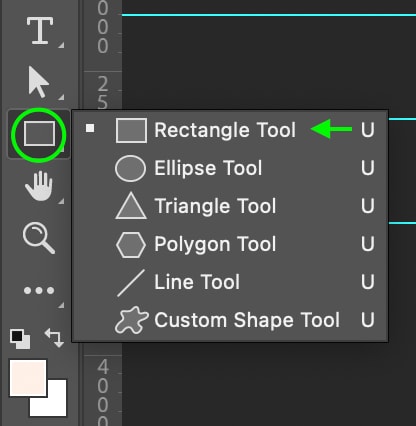
Dans la barre d’outils, accédez à l’outil Forme (U). S’il n’est pas déjà défini sur le Rectangle, cliquez et maintenez l’outil et sélectionnez Outil Rectangle.

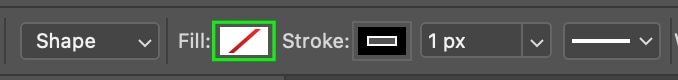
Dans les Options Bar, cliquez sur la Remplir case et assurez-vous que le remplissage est défini sur Transparent.


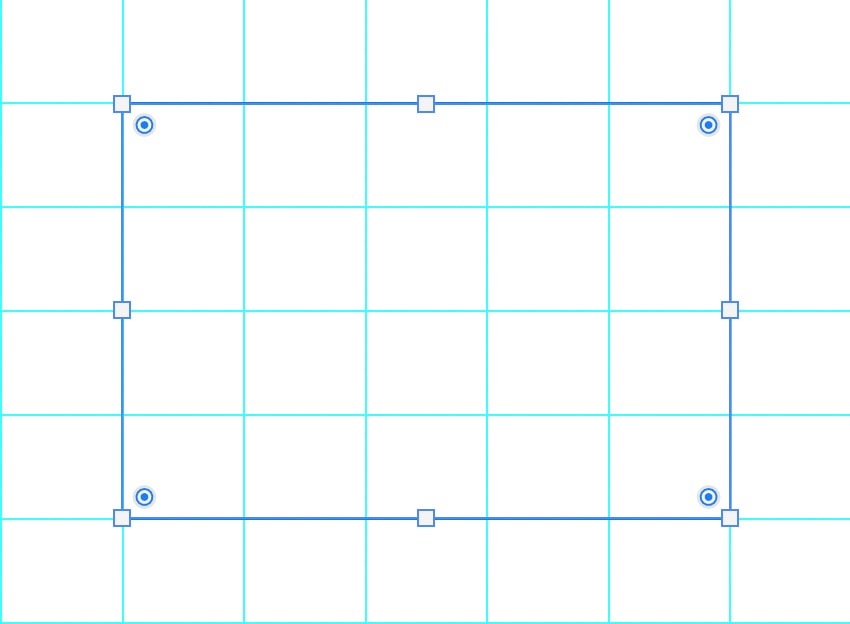
Maintenant, je vais cliquer et faire glisser le rectangle pour couvrir la zone centrale 5×4 des cellules.

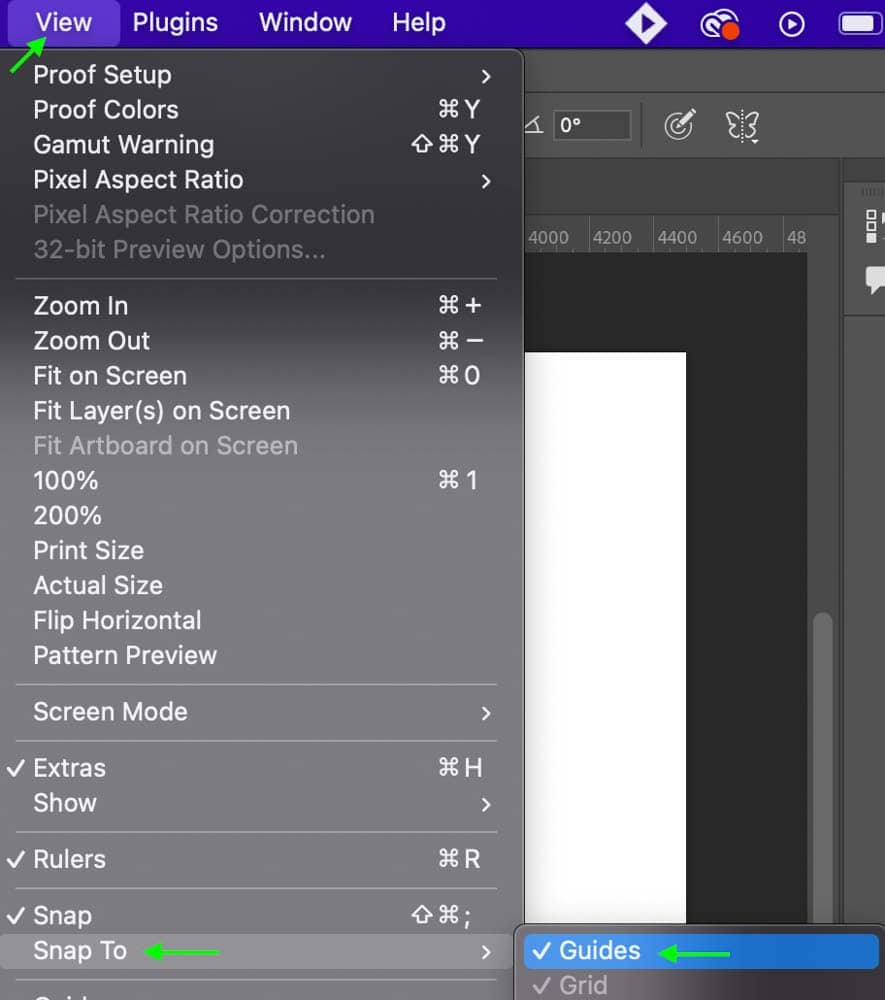
Lorsque vous faites glisser, la forme doit s’aligner autour du guides, mais si ce n’est pas le cas t, vous pouvez accéder à Affichage > Accrocher à > Guides.

Cela garantira que votre forme correspond parfaitement à ces lignes directrices. Et une fois que vous avez terminé, vous aurez la base de votre tableau.
Étape 4 : Ajoutez des lignes au tableau
Retournez à l’outil Forme (U ). Cliquez et maintenez l’icône et sélectionnez l’outil Ligne.

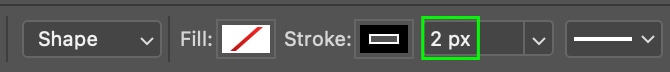
Dans la Options Barre, assurez-vous que la ligne Epaisseur est défini sur au moins 2 px afin que vous puissiez voir les lignes autour des grilles.

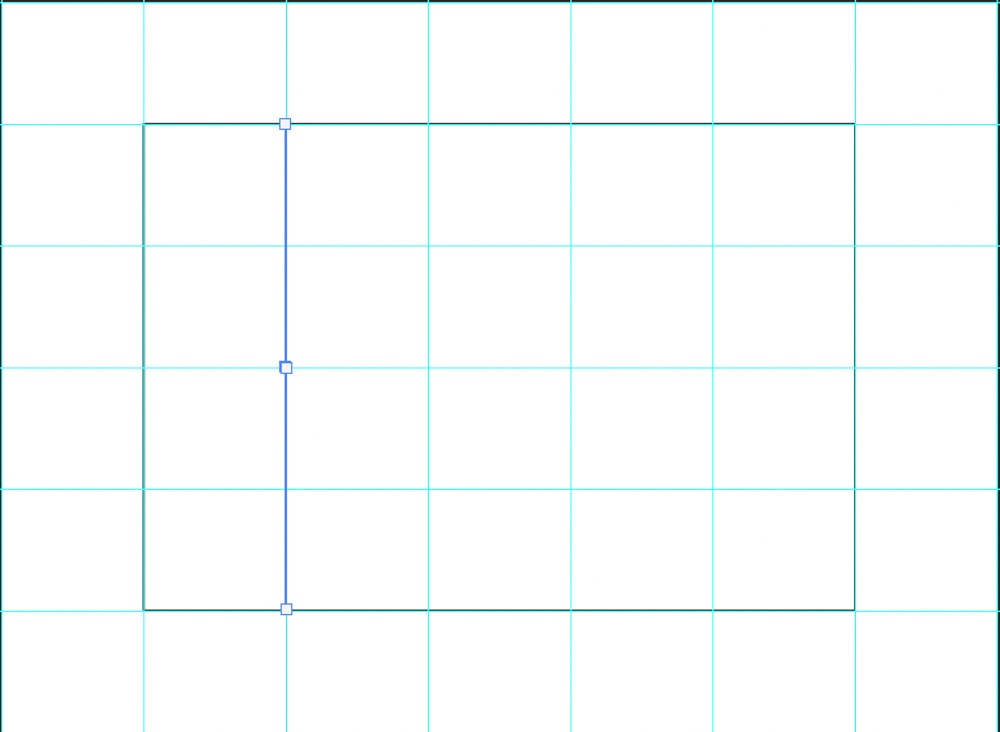
Maintenant, après avoir activé Snap To Guides (dans la section précédente ), cliquez et faites glisser pour créer une ligne le long des guides. Maintenez Shift tout en faisant glisser pour garder les lignes parfaitement droites.

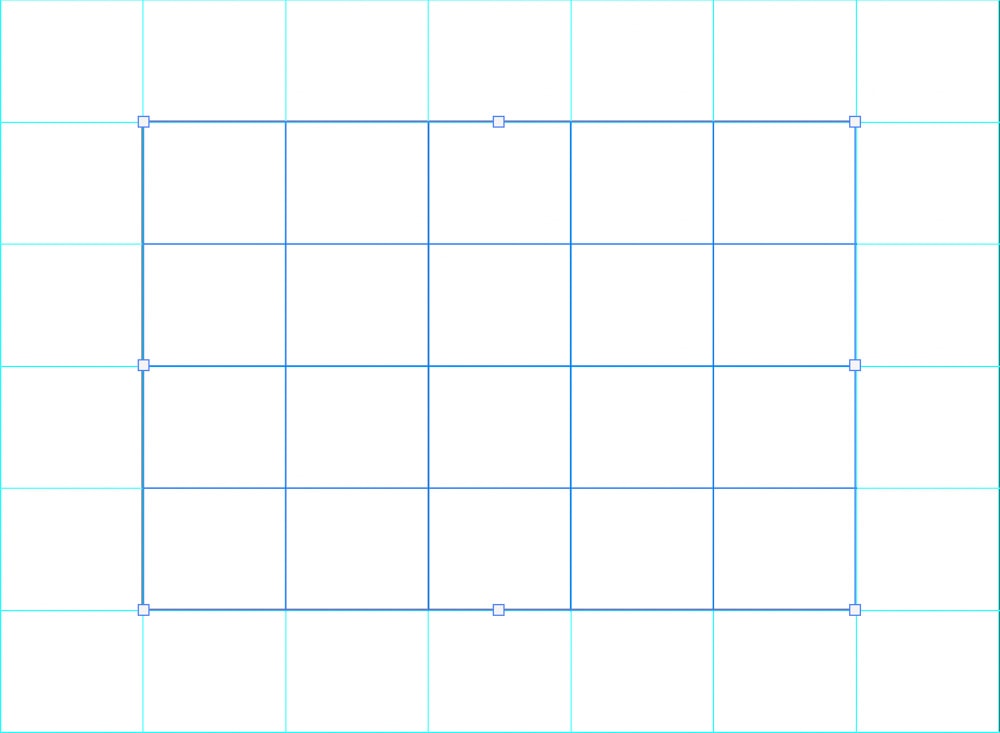
Répétez jusqu’à ce que vous ayez des lignes couvrant tout le rectangle le long du quadrillage.

Étape 5 : Ajoutez du texte
Maintenant, si vous le souhaitez, vous pouvez ajouter du texte à votre tableau, par exemple en ajoutant des en-têtes aux colonnes. Pour ce faire, cliquez sur Outil Texte (T).

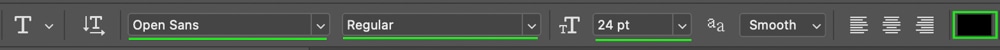
Dans la Options Barre, vous peut définir la police, le style, la taille et la couleur de votre texte. Vous pouvez également revenir en arrière et modifier ces options après avoir ajouté le texte.

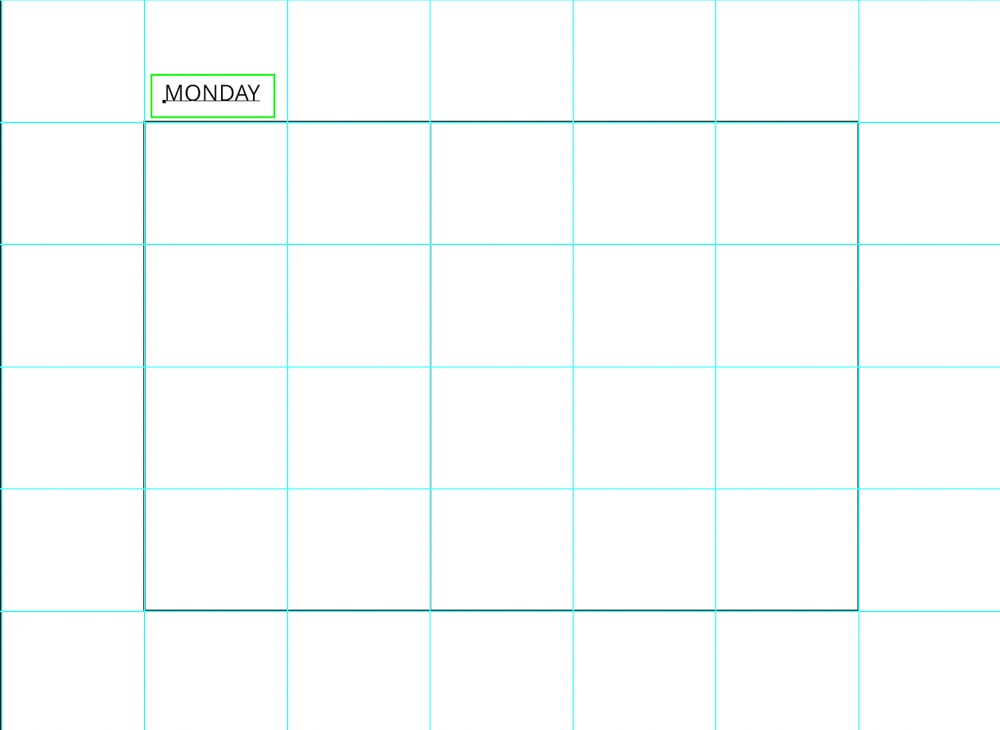
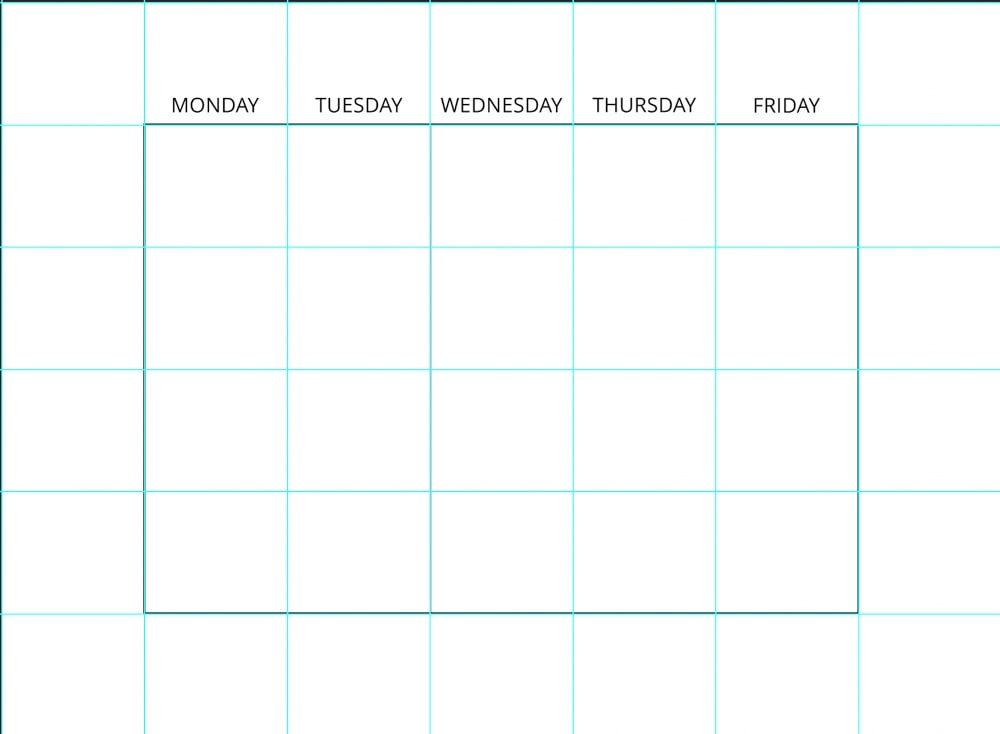
Mon tableau formera un horaire en semaine, donc j’écrirai lundi à en haut de la première colonne en cliquant pour ajouter une zone de texte au-dessus de la colonne.

Pour centrer le texte dans la cellule, je vais me diriger vers l’outil Marquee (M).

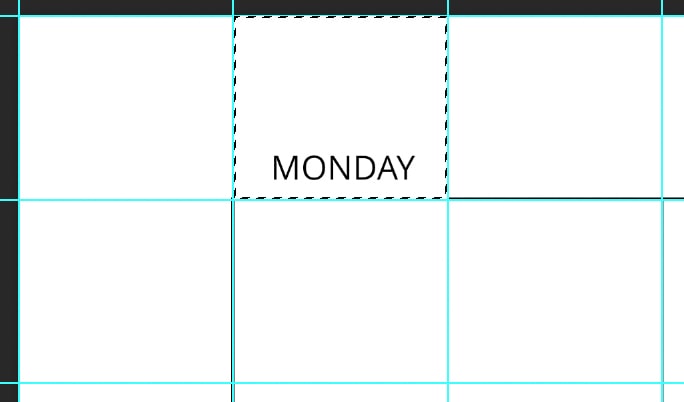
Faites glisser un nouveau chapiteau autour de la cellule contenant le texte, en le transformant en sélection.

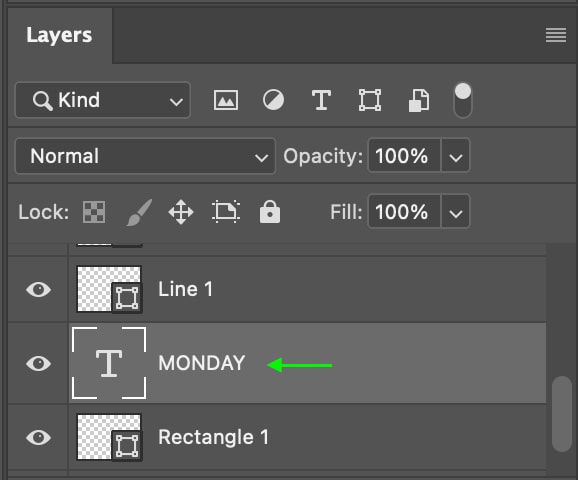
Dans le panneau Calques, assurez-vous que le calque de texte est sélectionné.

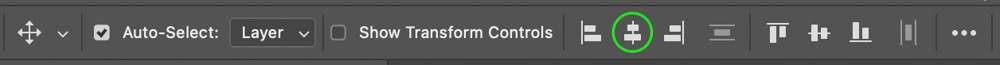
Alors , dirigez-vous vers l’outil de déplacement (V).

Dans la barre d’options, cliquez sur l’icône de format central pour centrer le texte à l’intérieur la cellule.

Appuyez sur Ctrl + D (Win) ou Commande + D (Mac) pour désactiver la sélection. Répétez ce processus jusqu’à ce que vous ayez ajouté tout le texte nécessaire à votre feuille.

Vous verrez de nombreux calques de texte dans le panneau Calques. Vous pouvez tous les regrouper en maintenant la touche Ctrl enfoncée tout en cliquant dessus et en utilisant le raccourci Ctrl + G (Win) ou Commande + G (Mac).


(Facultatif) Étape 6 : Ajouter le tableau à un autre design
Si vous le souhaitez, vous pouvez ajouter ce tableau à un autre design qui inclut plus de texte, de graphiques ou d’images pour terminer le projet.
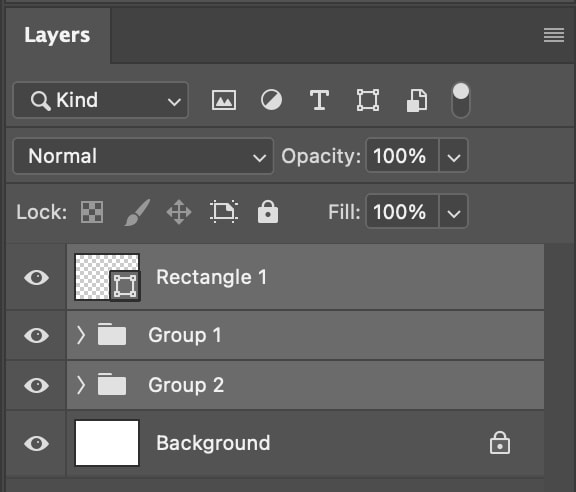
Tout d’abord, vous souhaiterez fusionner les calques pour la conception de votre tableau si vous n’avez plus besoin de modifier aucun des éléments. Dans le Panneau Calques, sélectionnez tous les calques en maintenant Contrôle (Win) ou Commande (Mac) enfoncé et en cliquant Chaque couche. Vous n’avez pas besoin de sélectionner le calque d’arrière-plan.
Remarque : si vous souhaitez toujours modifier certains éléments du tableau après les avoir ajoutés au nouveau design, ignorez l’étape de fusion. Au lieu de cela, sélectionnez tous les calques, copiez-les et collez-les sur le nouveau document, puis liez les calques pour les garder ensemble lorsque vous les déplacez ou les redimensionnez.

Ensuite, à droite-cliquez ou Ctrl + clic sur les calques et sélectionnez Fusionner les calques.

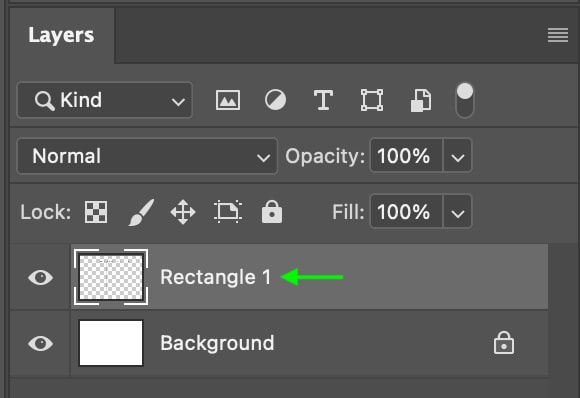
Dans le panneau Calques, les calques changeront à une. Cliquez sur le calque et appuyez sur Ctrl + C (Windows) ou Commande + C (Mac) pour le copier.

À partir de là, tout ce que vous avez à faire est d’ouvrir le design dans un nouvel onglet (s’il n’est pas déjà ouvert) en allant dans Fichier > Ouvrir et en sélectionnant le projet dans vos fichiers.

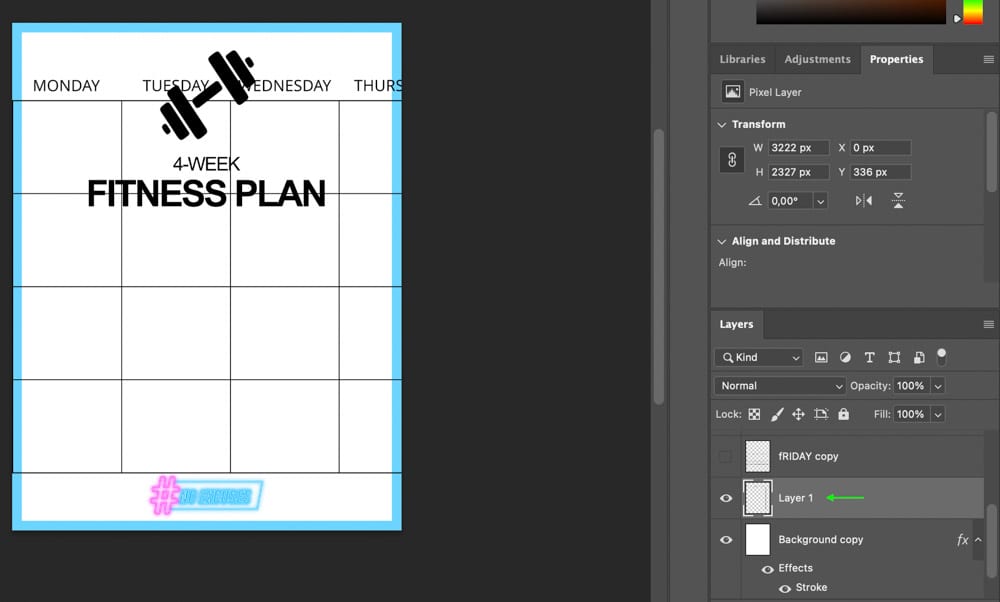
Le projet s’ouvrira dans un nouvel onglet. Cliquez sur le Panneau Calques et appuyez sur Ctrl + V (Win) ou Commande + V (Mac) pour coller le tableau dans le projet. Il apparaîtra sur votre projet et dans le panneau Calques en tant que calque 1.

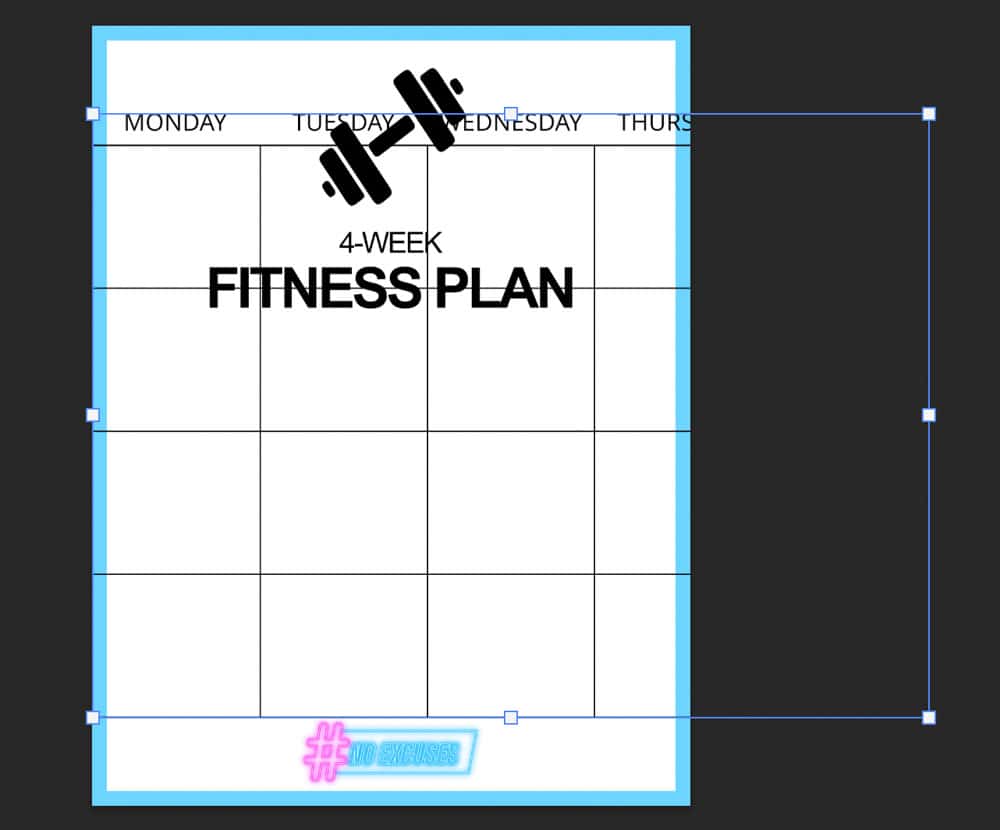
Il sera probablement mal dimensionné. Ainsi, avec ce même calque sélectionné, vous pouvez basculer l’outil de déplacement (V) puis l’ outil de transformation en utilisant Ctrl + T (Win) ou Commande + T (Mac). Des bascules apparaîtront autour du tableau, et vous pourrez le mettre à l’échelle et le redimensionner pour l’adapter à votre projet.


Étape 7 : Exportez votre conception
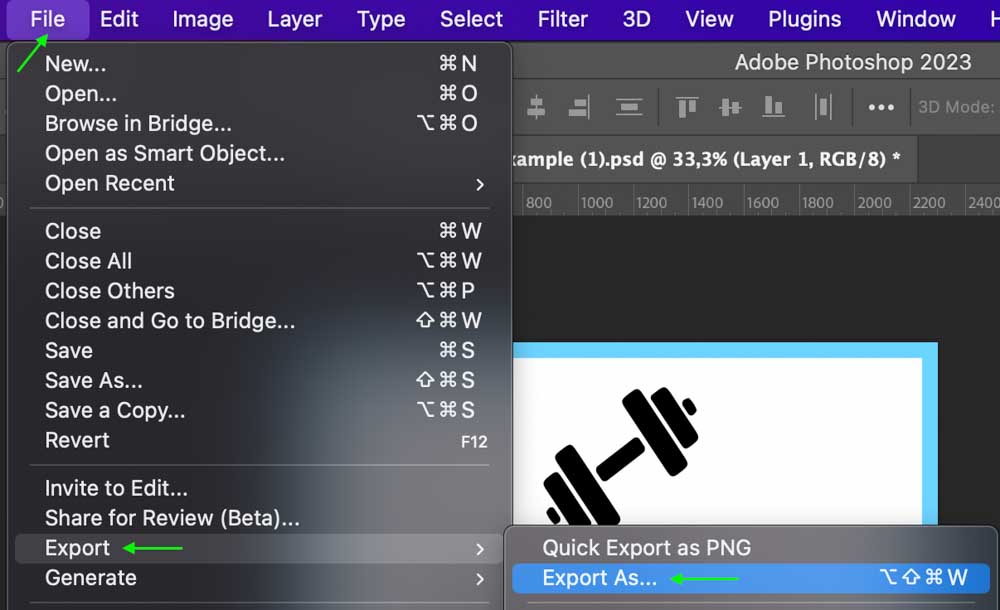
Si vous le souhaitez, vous pouvez passer à la section suivante pour apprendre à remplir les cellules du tableau avec de la couleur. Sinon, vous pouvez exporter votre tableau en vous rendant sur Fichier > Exporter > Exporter sous.

Dans la fenêtre Exporter sous, vous pouvez définissez le fichier sur JPG si vous prévoyez d’imprimer et cliquez sur Exporter pour exporter le tableau vers vos fichiers.
Comment remplir le tableau Cellules colorées dans Photoshop
Si vous le souhaitez, vous pouvez continuer à modifier votre tableau en remplissant les cellules de couleur. Ceci est facultatif mais peut vous aider à garder une trace des cellules si vous alternez les couleurs pour chaque ligne ou colonne ou si vous ajoutez du style à votre tableau en donnant à toutes les cellules la même couleur.
Pour remplir une cellule avec de la couleur, cliquez et maintenez l’outil Forme (U) et sélectionnez l’outil Rectangle.

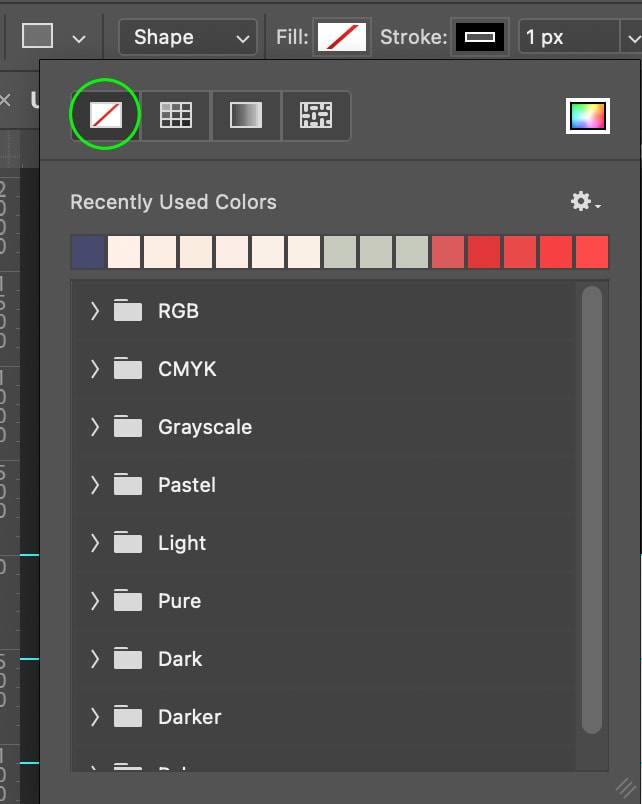
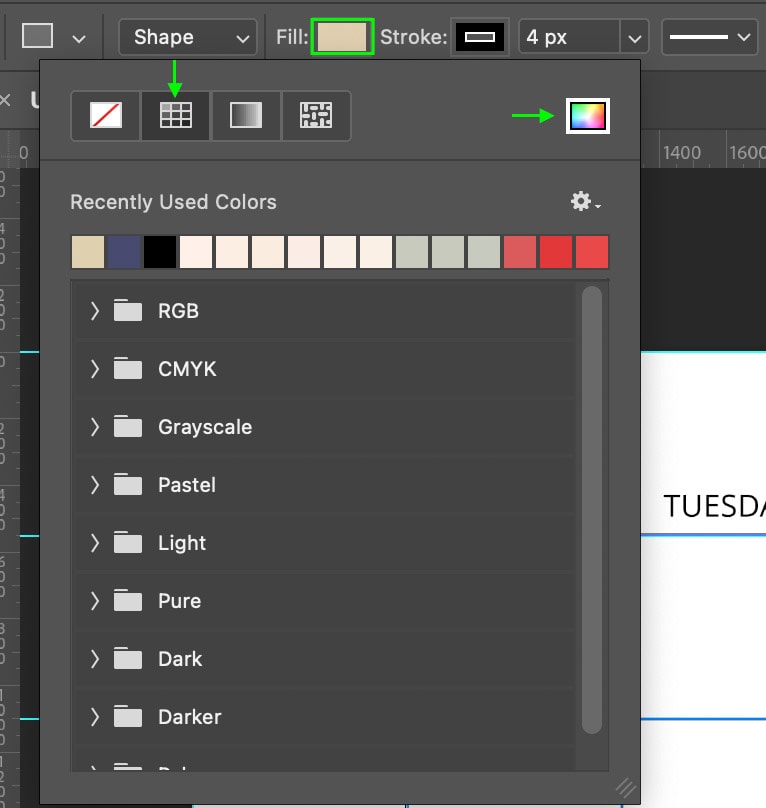
Dans la Options Barre, vous pouvez définir la couleur de votre cellule en cliquant sur le Remplir case. Sélectionnez l’icône de remplissage de couleur et choisissez la couleur que vous souhaitez utiliser parmi les options fournies ou en sélectionnant une couleur dans la fenêtre du sélecteur de couleurs.

Vous pouvez maintenant définir le Trait du rectangle sur transparent en cliquant sur la Trait case et en sélectionnant la première icône à partir du haut.


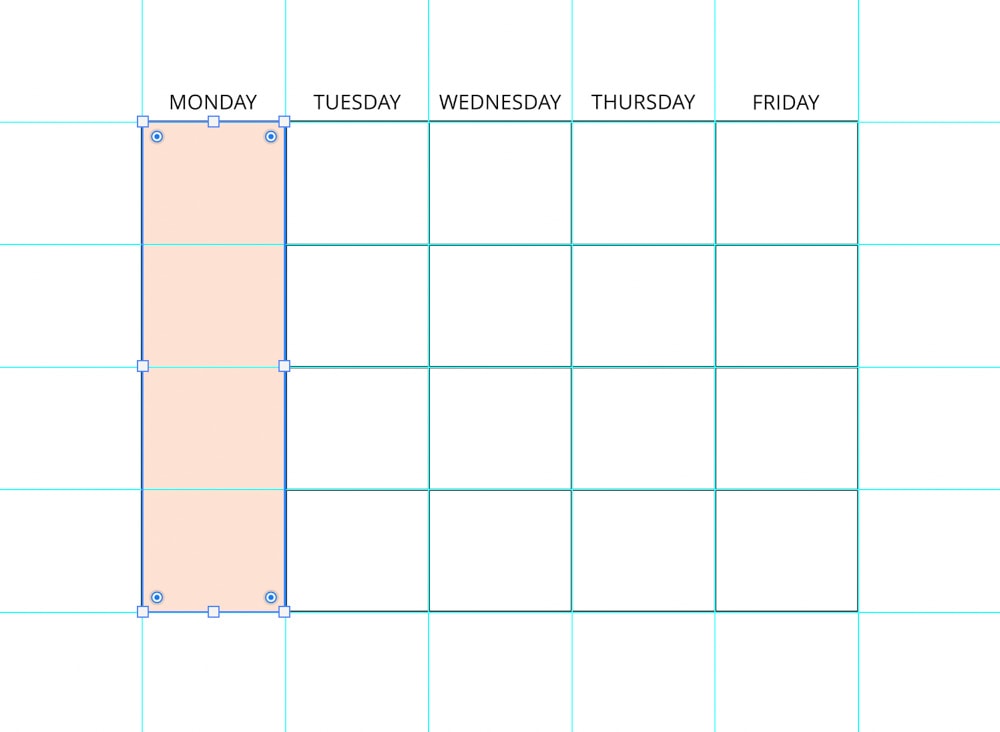
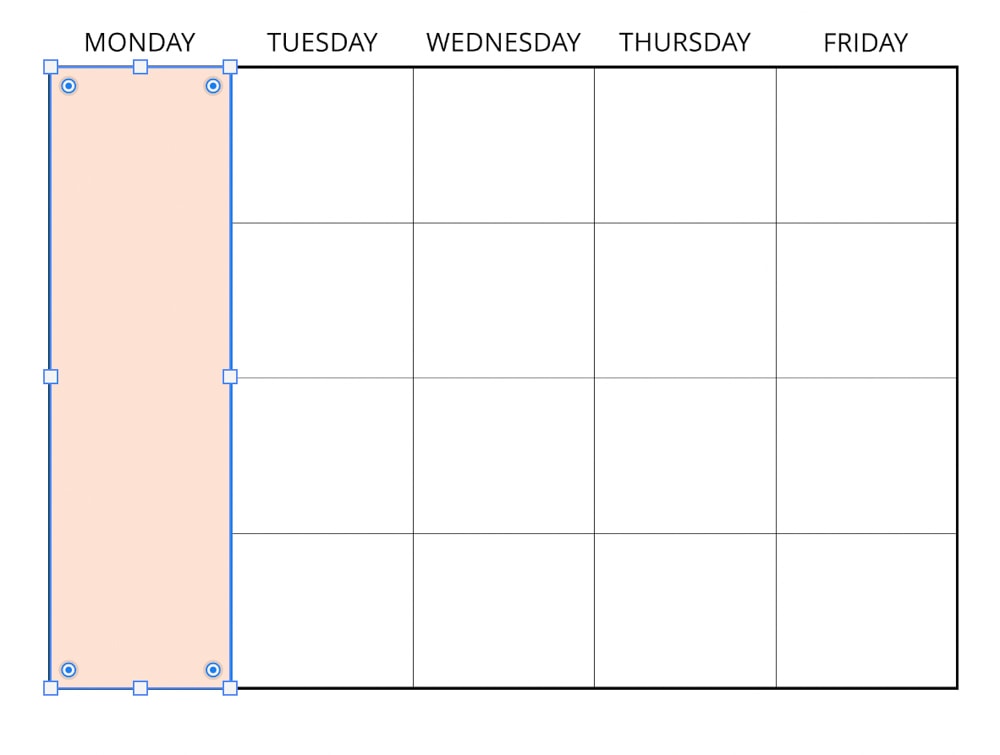
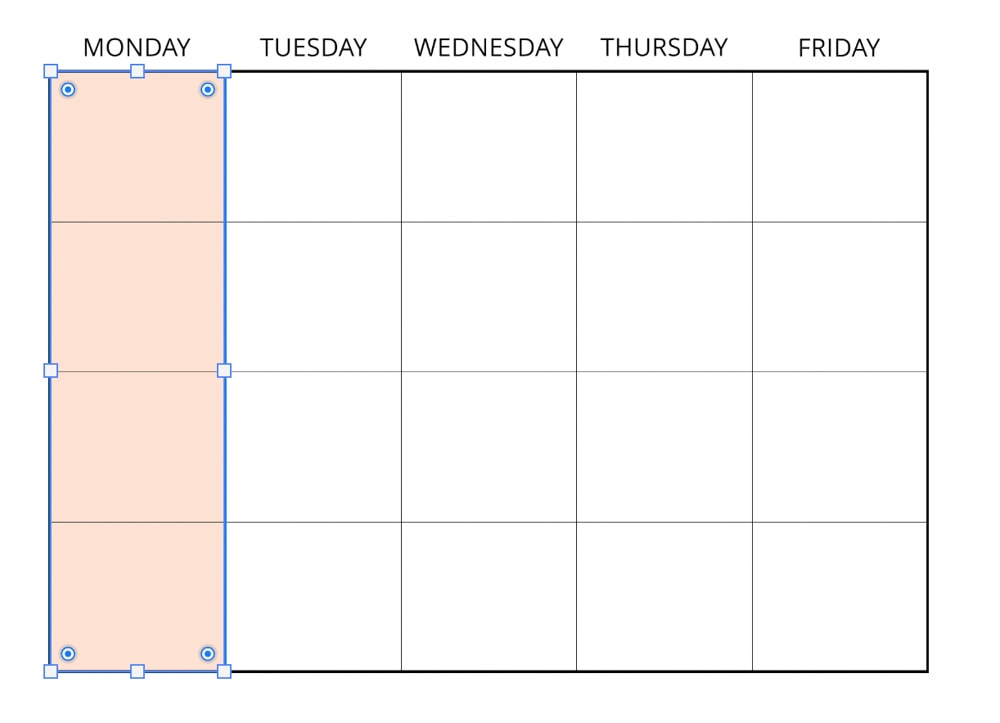
Une fois que vous avez défini la couleur et le trait, cliquez et faites glisser le long des lignes directrices pour créer un rectangle couvrant toutes les cellules que vous souhaitez faire correspondre à cette couleur. Pour moi, je vais donner à toute cette première colonne la même couleur, donc mon rectangle couvrira la première colonne.

Sans les lignes directrices, vous pouvez voir que le rectangle recouvre la table que vous ve créé, et les lignes de séparation ne sont plus visibles dans cette première colonne.

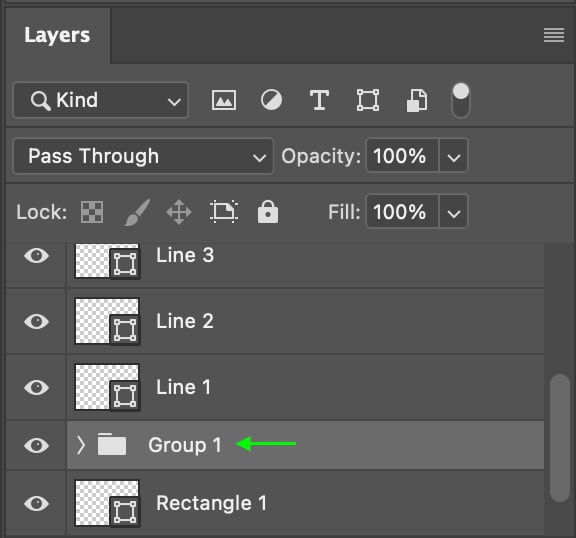
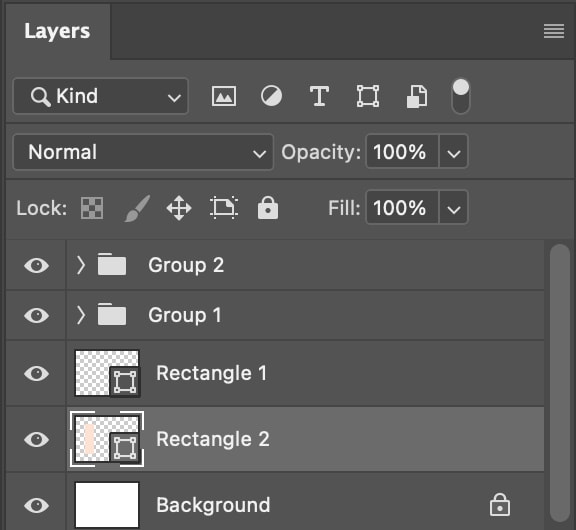
Pour vous assurer que la couleur se trouve derrière vos lignes noires et ne les recouvre pas, dirigez-vous vers le Panneau Calques. Vous verrez probablement un tas de calques de ligne, donc pour rendre les choses plus claires, sélectionnez tous les calques de ligne et regroupez-les en utilisant Control + G (Win) ou Command + G (Mac)


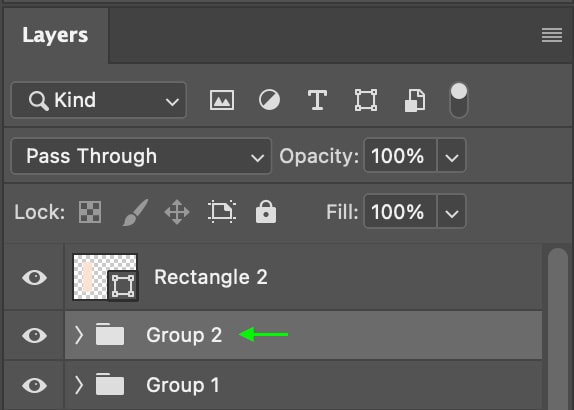
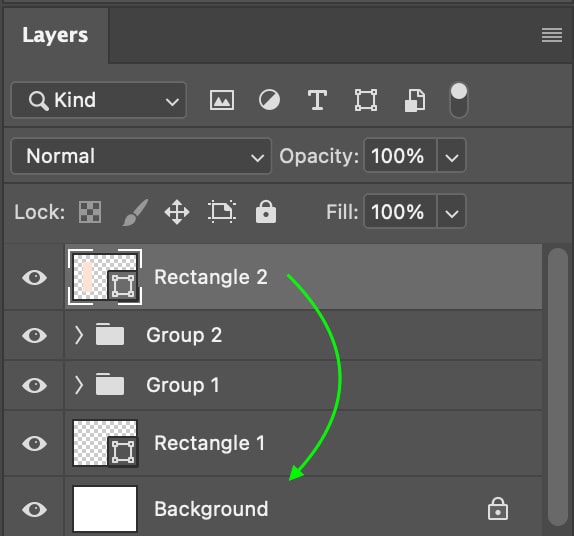
Il sera maintenant beaucoup plus facile de cliquer sur le rectangle coloré que j’ai ajouté et de le faire glisser sous tous les autres calques à l’exception de l’arrière-plan.


Cela réorganisera la pile de calques avec le rectangle coloré derrière les autres calques afin que vous puissiez voir la couleur colonne rouge avec les lignes noires devant.

Vous pouvez répéter ce processus pour styliser votre tableau avec les couleurs que vous souhaitez. Une fois que vous êtes satisfait de l’apparence de votre tableau, vous pouvez ajouter des éléments comme du texte ou des graphiques ou exporter votre tableau.

Ce tableau de base est donc assez facile à réaliser dans Photoshop , mais tout ce qui est plus complexe convient mieux à un outil comme Canva. Pour voir ce que je veux dire, consultez mon guide sur la création de tableaux dans Canva ici pour voir à quel point ils peuvent être personnalisés.