Voici une liste des meilleurs sites Web de générateurs de rubans CSS en ligne gratuits. Un générateur de ruban CSS est un outil qui vous permet de créer des rubans de bannière simples. Vous pouvez utiliser de tels rubans sur des sites Web, des blogs, des titres, des titres, etc. Habituellement, il faut avoir une compréhension de base du CSS pour créer de tels rubans. Mais vous n’êtes pas obligé de le faire. Au lieu de cela, vous pouvez utiliser un générateur de ruban en ligne.
Cet article couvre 6 sites Web gratuits où vous pouvez générer des rubans CSS en ligne. Avec l’aide de ces générateurs de ruban, vous pouvez facilement personnaliser l’apparence de votre ruban en quelques clics. Vous pouvez voir visuellement les modifications apportées au ruban. Ces outils génèrent du code CSS que vous pouvez directement implémenter sur votre site Web ou partout où vous le souhaitez. Il existe deux types de rubans que vous pouvez générer à l’aide de ces outils. Passons en revue le message pour les vérifier en détail.
Mon générateur de ruban CSS en ligne préféré
DoodleNerd.com est le site Web avec lequel j’irais générer des rubans CSS. Ce site Web fournit un outil générateur simple où vous pouvez créer des rubans de style arc. Il fournit des paramètres de ruban visuels où vous pouvez personnaliser le ruban selon vos besoins.

Vous pouvez consulter nos autres listes des meilleurs sites Web gratuits de générateurs de menus CSS en ligne, de sites Web de générateurs de filtres d’images CSS en ligne et de sites Web de générateurs de rayon de bordure CSS en ligne.
Tableau de comparaison :
DoodleNerd.com
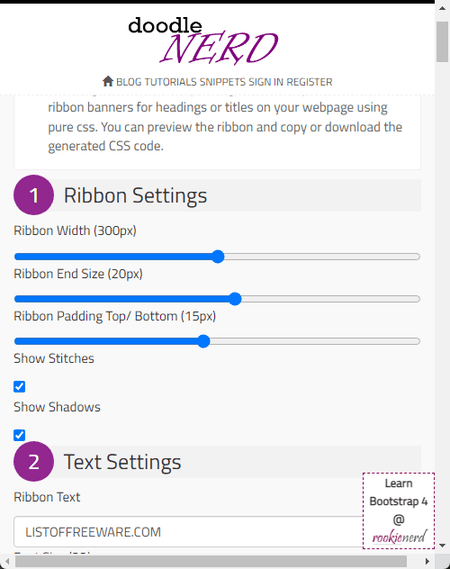
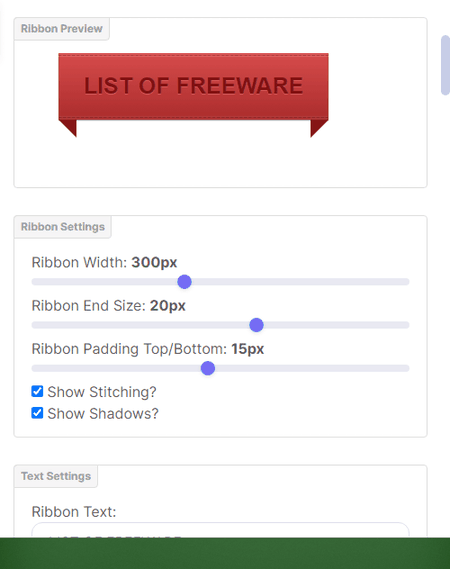
DoodleNerd.com est un logiciel gratuit site web e avec des outils UX en ligne. Il dispose d’un générateur de ruban CSS en ligne gratuit. Cet outil vous permet de générer des bannières de ruban simples pouvant être utilisées pour les en-têtes, les titres, les offres, etc. L’outil comporte trois sections couvrant les paramètres du ruban, les paramètres du texte et les couleurs du ruban. Vous pouvez définir les dimensions et le rembourrage du ruban dans les paramètres du ruban. Les paramètres de texte vous permettent d’ajouter du texte de ruban avec la couleur du texte et la couleur de l’ombre. Enfin, la section Couleurs du ruban est l’endroit où vous pouvez choisir la couleur du ruban. Il a une couleur de dégradé où vous pouvez définir la couleur du dégradé supérieur, la couleur du dégradé inférieur, la couleur de la police et la couleur de fin. Avec cela, vous pouvez prévisualiser le ruban et copier ou télécharger le code CSS généré.
Points forts :
Type de ruban : Ruban de bannière. Personnalisations : dimensions, texte, couleurs et ombres. Sortie du code : copier et télécharger.
GenerateIt.net

GenerateIt.net propose une collection d’outils de code, d’outils d’image, d’outils de site Web et de calculatrices. Il dispose d’un outil générateur de ruban CSS en ligne. Avec l’aide de cet outil, vous pouvez générer un ruban régulier pour les en-têtes et les titres. La fonctionnalité de cet outil est similaire à l’outil DoodleNerd.com. Il a des paramètres de ruban pour les dimensions et l’ombre, des paramètres de texte pour le texte du ruban et les couleurs du texte, et des couleurs de ruban pour définir les couleurs des parties du ruban. Au fur et à mesure que vous apportez des modifications, un aperçu du ruban s’affiche. Après avoir finalisé le ruban, vous pouvez simplement copier le code correspondant.
Points forts :
Type de ruban : Ruban de bannière. Personnalisations : dimensions, texte, couleurs et ombres. Sortie du code : copiez le code.
CSSPortal.com

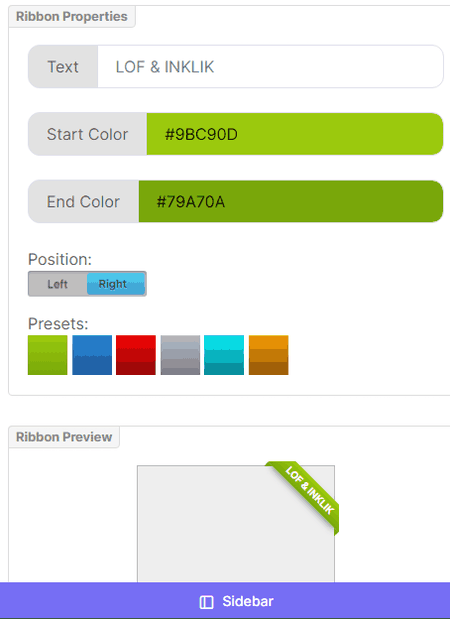
CSSPortal.com fournit des outils et des ressources CSS en ligne gratuits. Il dispose d’un générateur de ruban CSS pour créer un ruban d’angle CSS. L’outil est assez simple et facile à utiliser. Il a deux sections; Propriétés du ruban et aperçu du ruban. Dans les propriétés du ruban, vous pouvez définir le texte du ruban, sa couleur et sa position. Lorsque vous apportez une modification, elle se reflète instantanément dans l’aperçu. De cette façon, vous pouvez créer un ruban d’angle, puis copier le code correspondant.
Points forts :
Type de ruban : Ruban d’angle. Personnalisations : texte, couleur et position. Sortie du code : copiez le code.
EasyCodeTools.com

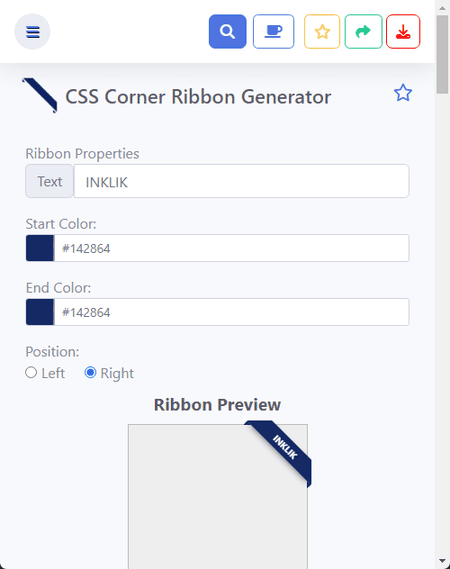
EasyCodeTools.com propose également un générateur de ruban CSS en ligne gratuit. Cet outil génère des rubans d’angle. Comme les rubans d’angle sont plus faciles à créer, seuls quelques paramètres peuvent être personnalisés selon vos besoins. Cela inclut le texte sur le ruban, la couleur du ruban et la position du ruban. Vous pouvez définir ces paramètres pour créer un ruban d’angle de votre choix. Lorsque vous faites cela, cet outil génère le code pour ce ruban. Il vous donne le code HTML et CSS que vous pouvez copier directement dans le presse-papiers.
Points forts :
Type de ruban : Ruban d’angle. Personnalisations : texte, couleur et position. Sortie du code : copiez le code.
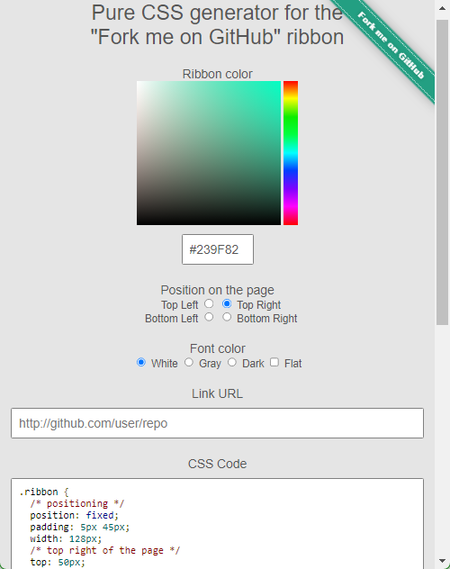
Kirilv.com

Kirilv.com est un autre site Web où vous pouvez générer des rubans CSS en ligne. Ce site Web dispose d’un outil nommé Pure CSS generator pour le ruban”Fork me on GitHub”. Comme son nom l’indique assez clairement, il vous permet de générer un ruban d’angle pour un site Web que vous pouvez lier à une URL. Vous pouvez modifier le texte du ruban, la couleur du texte, la couleur du ruban et la position du ruban. Ensuite, vous pouvez fournir l’URL que vous souhaitez lier au ruban et obtenir le code correspondant.
Points forts :
Type de ruban : Ruban d’angle. Personnalisations : texte, couleur et position. Sortie du code : copiez le code.
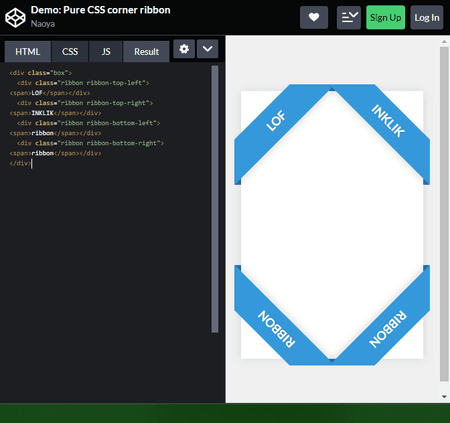
CodePen.io

CodePen.io est un site Web pour créer et stocker des extraits de code en ligne. Il contient un extrait de ruban CSS que vous pouvez personnaliser pour créer un ruban CSS personnalisé. La page Web contient du code HTML et CSS à l’écran avec un aperçu en bas. Par défaut, il comporte quatre rubans d’angle à chaque coin de la page. Il n’y a pas d’option facile pour modifier ou apporter des modifications aux rubans. Vous devez avoir une compréhension CSS de base pour personnaliser ces rubans. De cette façon, vous pouvez apporter des modifications au code CSS pour créer les rubans souhaités.
Points forts :
Type de ruban : Rubans d’angle. Personnalisations : texte, couleur et position. Sortie du code : copiez le code.
Messages associés
Écrire un commentaire