À l’aide de certains styles de calque, vous pouvez faire en sorte que des formes ou du texte ressemblent à du verre dans Photoshop. Avec les étapes décrites ici, vous connaîtrez les paramètres exacts à utiliser pour chaque étape du processus.
Alors commençons et créons cet effet de verre à partir de zéro !
Comment faire Créer un effet de verre dans Photoshop
Étape 1 : Créer un nouveau document
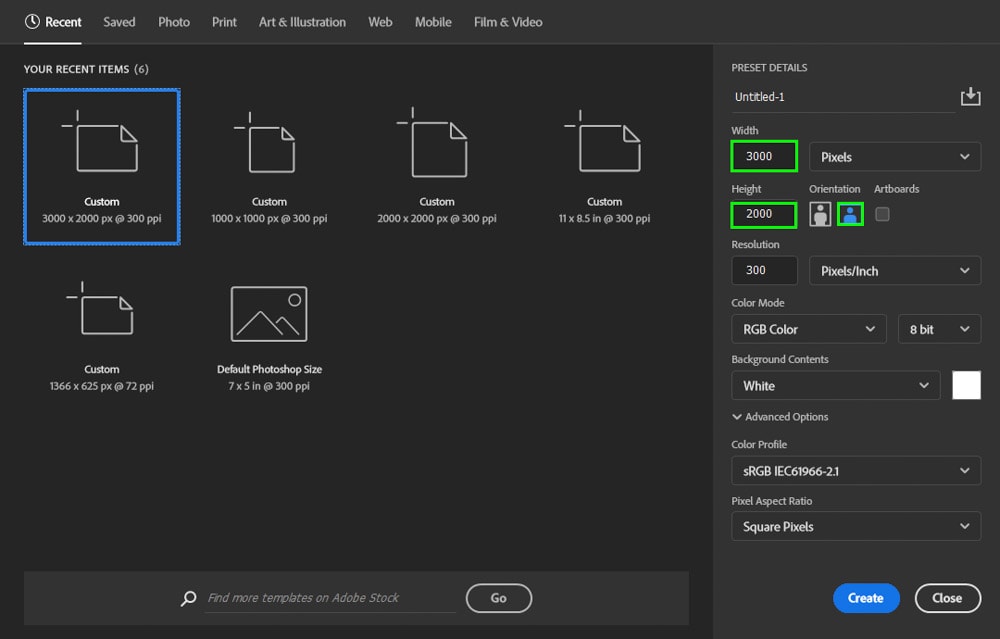
Tout d’abord, créez un nouveau document sur lequel placer votre texte. Comme je voulais du texte horizontal, j’ai fait un document horizontal de 3000 x 2000 pixels.

Étape 2 : formater le calque d’arrière-plan
C’est une bonne idée de placer votre texte sur un calque d’arrière-plan gris, car cela vous aidera à mieux voir les modifications appliquées à votre texte lors de la création de l’effet de verre.
Tout d’abord, double-cliquez sur le calque d’arrière-plan dans le panneau Calques pour le déverrouiller.
Ensuite, activez l’outil Pot de peinture (G).
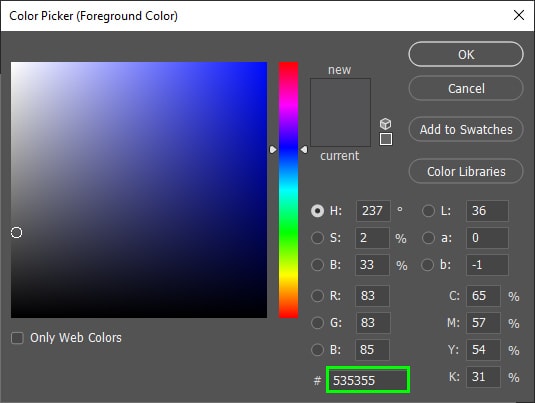
Ensuite, allez à l’échantillon de premier plan et choisissez un gris foncé couleur unie à partir du sélecteur de couleurs au bas de la barre d’outils.


Ensuite, cliquez sur la toile pour la remplir avec la couleur sélectionnée.

Étape 3 : ajoutez votre Texte sur le canevas
Maintenant, activez l’outil de texte (T).

Et changez la couleur du texte en noir dans le colorez la barre d’options. Pendant que vous créez l’effet de verre, il est idéal de créer du texte noir, afin que vous puissiez mieux voir les changements dans le processus de création de l’effet. Vous pouvez également utiliser une couleur de votre choix, mais il est préférable de commencer par le noir et de changer de couleur plus tard.
![]()
Ensuite, ajoutez le texte souhaité sur le canevas.

Étape 4 : Convertir votre texte en objet intelligent
La conversion de votre texte en objet intelligent vous permet d’apporter des modifications de manière non destructive et de rééditer tout effet appliqué à à tout moment dans le futur. Pour ce faire, accédez au calque de texte, cliquez dessus avec le bouton droit de la souris et choisissez Convertir en objet dynamique

Étape 5 : Appliquer l’effet de biseau et de relief
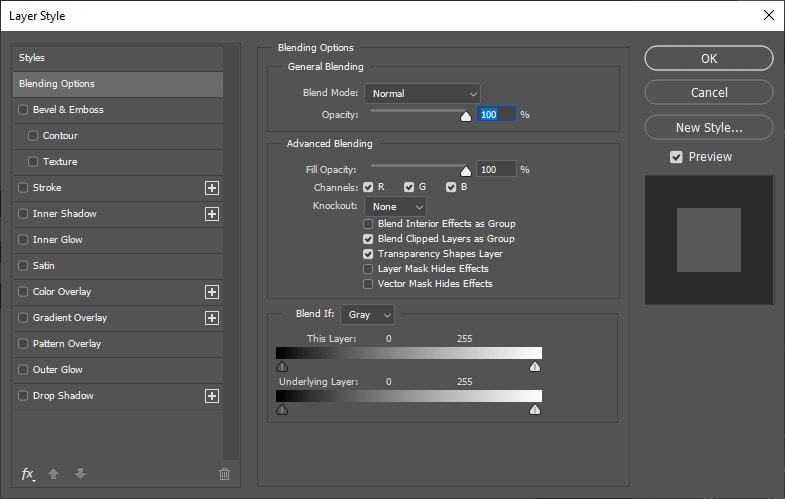
Double-cliquez sur le calque de texte pour ouvrir le panneau Style de calque.

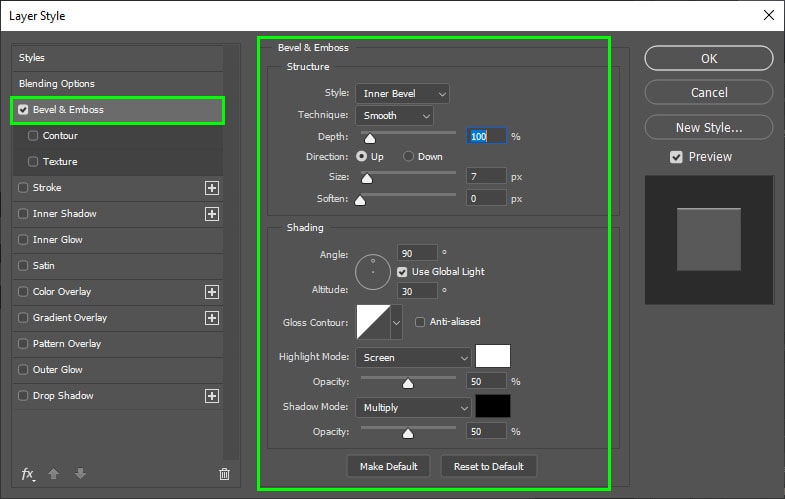
Ensuite, cochez la case Bevel and Emboss. Cela ouvrira le menu Bevel and Emboss, où vous pourrez jouer avec les ombres et les reflets de votre élément, donnant à votre objet une apparence 3D, ce qui est la première étape pour le faire ressembler à du verre.

Je fournirai des conseils sur les paramètres à modifier dans ce menu et sur les valeurs qui donnent à votre texte un aspect plus excitant et le font ressembler à du verre.
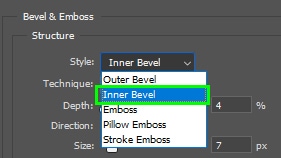
Dans Style, choisissez biseau intérieur.

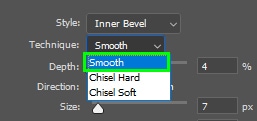
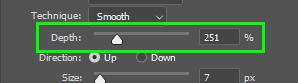
Sélectionnez Lisse pour Technique.

Ajustez la profondeur à votre convenance. N’oubliez pas que plus la profondeur est élevée, plus l’effet de biseau est prononcé. Dans mon cas, j’ai trouvé que 251 suffisaient.

Vous pouvez voir les modifications appliquées à votre texte/forme dans la fenêtre Style de calque elle-même. Un aperçu y donne un aperçu de ce qui arrive à votre objet. Par exemple, j’ai pu voir à quoi ressemblait l’effet de biseau.

Dans Direction, choisissez entre appliquer le biseau vers le haut ou vers le bas dans le texte. Tout dépend de vos préférences personnelles. J’ai laissé la direction du biseau de mon texte vers le haut.
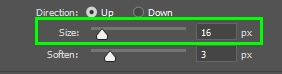
Dans Taille, vous pouvez contrôler la quantité d’effet de biseau appliqué à votre texte. J’ai choisi 16 pour cette option. Si vous augmentez trop la taille, votre texte sera rempli avec l’effet de biseau, qui ressemblera plus à un dégradé qu’à un biseau.

 Taille du biseau à 16
Taille du biseau à 16  Taille du biseau à 251
Taille du biseau à 251
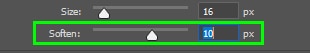
Dans Adoucir, vous pouvez rendre l’effet de biseau plus subtil car il applique un léger flou à votre biseau, le mélangeant davantage avec la couleur du texte.
 La douceur du biseau est réglée sur zéro
La douceur du biseau est réglée sur zéro  Douceur du biseau réglée sur 10
Douceur du biseau réglée sur 10
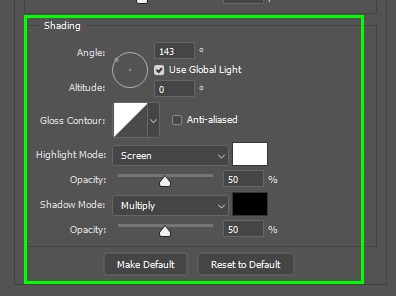
Maintenant, passons à la section Shading.

Dans Angle, vous pouvez déterminer la direction de la lumière source.

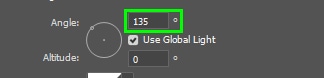
Par exemple, à 135 degrés, la lumière provient de la taille en haut à gauche, et c’était mon choix.
 Angle de la source lumineuse à 135º
Angle de la source lumineuse à 135º
Jouez avec les options Gloss Contour pour différents styles d’ombrage pour le biseau. Dans mon cas, j’ai choisi Rolling Slope Descending.
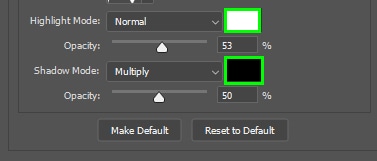
L’effet Bevel and Emboss est une collection d’effets d’ombre et de lumière. Par défaut, l’ombre est noire, tandis que la surbrillance est blanche. Cependant, vous pouvez modifier ces paramètres en cliquant sur les cases de remplissage correspondantes.

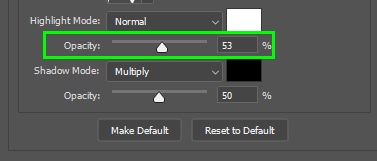
Vous pouvez également modifier l’opacité des hautes lumières ou des ombres, en ajustant ainsi l’intensité des effets.


Étape 6 : Ajustez le contour
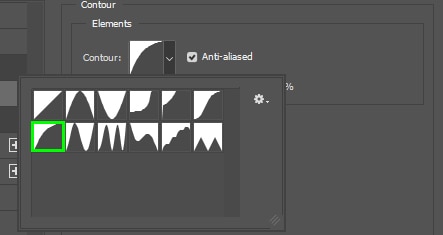
Dans Contour, vous pouvez modifier l’apparence du contour de votre texte. Dans mon cas, j’ai choisi Demi-rond.

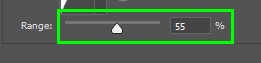
En ajustant la plage, vous pouvez créer le contour semble plus ou moins mis en valeur dans certaines zones. Dans mon cas, j’ai choisi 55 %.

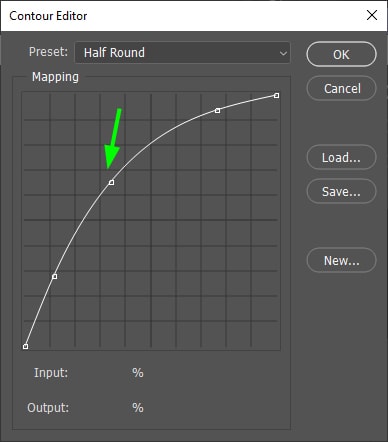
Vous pouvez ouvrir l’éditeur de contour en double-cliquant sur la zone de contour, où vous pouvez personnaliser davantage la forme du contour en ajustant ses points de courbe.

Vous pouvez également choisir l’une des courbes prédéfinies dans le menu déroulant des courbes prédéfinies.
Étape 7 : Appliquer Inner Glow
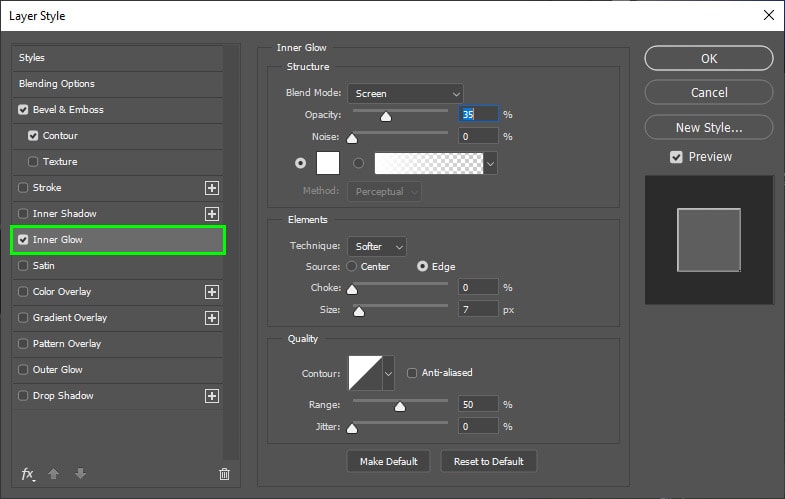
Cliquez maintenant sur l’option Inner Glow. Cet effet remplira votre texte après avoir fini d’appliquer l’effet de verre.

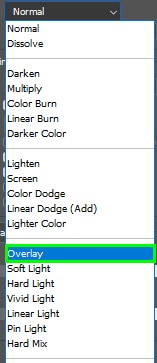
Changez le mode de fusion en Superposition.

Changez l’opacité à 50 %.
Changez la couleur du dégradé en noir.
Lea Conservez les autres paramètres Inner Glow tels quels.

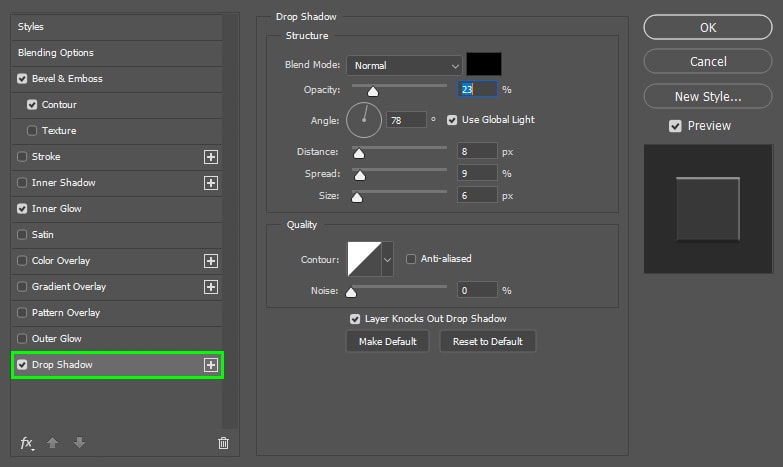
Étape 8 : Appliquer l’ombre portée
Ensuite, cliquez sur l’option Ombre portée. Cela vous permet de projeter une ombre pour votre texte/forme, le rendant plus détaché de la surface d’arrière-plan.

Choisissez les valeurs suivantes pour Ombre portée Paramètres :
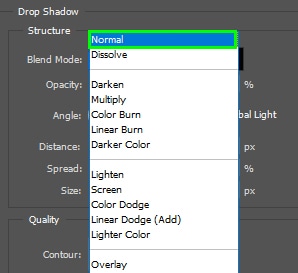
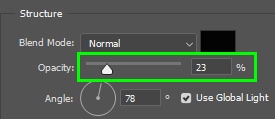
Mode de fusion : Normal

Couleur : Noir

Opacité : 23 %

Angle : 78º
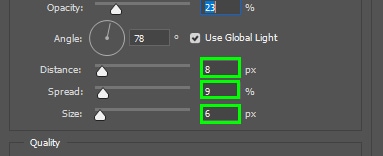
Distance : 8, Distance : 9, et Taille : 6

Lorsque vous avez terminé d’appliquer tous les effets ci-dessus, cliquez sur OK pour quittez le menu Style de calque.

Étape 9 : Modifier la couleur du calque d’arrière-plan
Puisque nous venons de créer le calque gris pour voir le change mieux, et maintenant ce n’est plus nécessaire, vous pouvez changer la couleur d’arrière-plan en n’importe quelle couleur que vous voulez. Pour ce faire, revenez au panneau de calques et sélectionnez le calque d’arrière-plan.

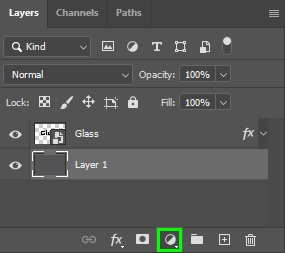
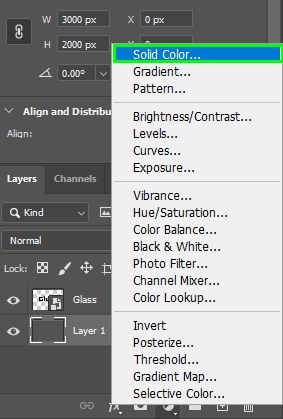
Cliquez sur l’icône Calque de réglage (icône en demi-cercle).

Et choisissez Couleur unie.

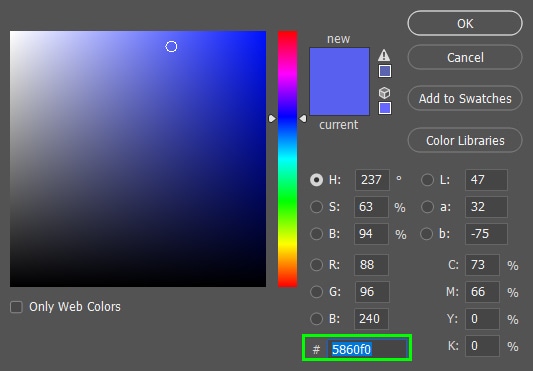
Ensuite, choisissez une couleur dans le Sélecteur de couleurs. Dans mon cas, j’ai choisi une nuance de bleu.

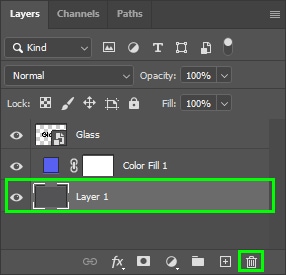
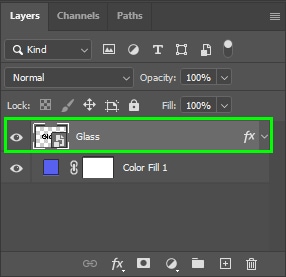
Après cela, vous pouvez supprimer le calque gris, de sorte que votre panneau Calques aura l’air moins encombré.
Pour ce faire, cliquez sur le calque gris, puis sur l’icône de la corbeille en bas du panneau Calques.

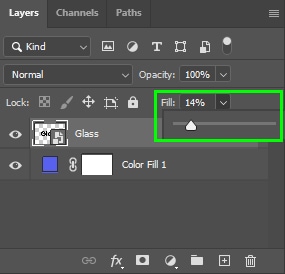
Étape 10 : Réduisez le remplissage du calque de texte
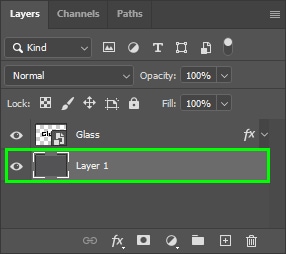
Dans le panneau Calques, cliquez sur le calque/calque de texte de l’objet que vous avez stylisé pour qu’il ressemble à du verre.

Ensuite, baissez le Remplissage, rendant la partie intérieure de votre texte transparente ou semi-transparente clair. Dans mon cas, je l’ai baissé à 14 %.

Cela fera se fondre le texte avec l’arrière-plan, le faisant finalement ressembler à du verre.

(Facultatif) Étape 11 : Ajouter Un dégradé
Vous pouvez également remplir votre calque d’arrière-plan avec un dégradé et réduire le remplissage pour rendre le résultat final encore plus intéressant.
Pour ce faire, choisissez Dégradé à partir des options de calque de réglage en bas du panneau de calques.
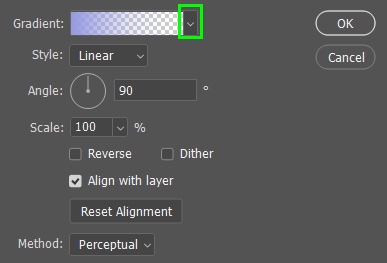
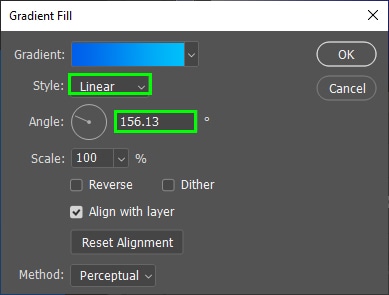
Cliquez sur le menu déroulant dégradé de la boîte de dialogue Remplissage dégradé pour ouvrir les options de dégradé prédéfinies.

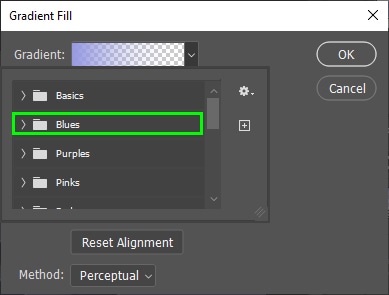
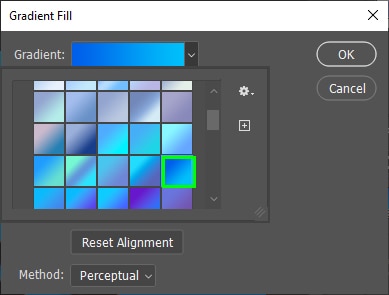
Ensuite, choisissez un dossier de dégradés dans la liste et choisissez une combinaison de couleurs.

Dans mon cas, j’ai choisi le dégradé bleu ci-dessous.

Ensuite, changez le Style de dégradé en Linéaire et changez l’angle du dégradé en 156,13 %.

Cliquez sur OK lorsque vous avez terminé.
Après cela, diminuez à nouveau le remplissage du calque de texte, comme indiqué dans l’étape précédente, qui fera fondre votre texte avec l’arrière-plan, le faisant ressembler davantage à du verre sur un dégradé.

 Avant
Avant  Après
Après
L’effet de verre est un effet unique et amusant à appliquer au texte et aux formes dans Photoshop. Essayez ces étapes et voyez ce que vous pouvez créer par vous-même !