Voici une liste des meilleurs sites Web de générateurs d’ombres de texte CSS en ligne gratuits. De nos jours, de nombreux sites Web et pages Web utilisent des ombres de texte CSS pour donner un aspect distinct à certains éléments de texte. Cependant, les ombres de texte utilisées sur la plupart des sites Web sont assez simples. Pour améliorer l’apparence et l’unicité du texte, certains sites Web utilisent largement des ombres de texte personnalisées et multicouches. Si vous souhaitez également faire cela, essayez ces sites Web générateurs d’ombres de texte CSS.
Ces sites Web permettent aux utilisateurs d’ajouter des ombres de couleur, l’opacité, et rayon de flou aux éléments de texte standard. En plus de cela, certains de ces générateurs permettent également aux utilisateurs d’ajouter plusieurs couches d’ombre sur le texte de base. Dans le cas de plusieurs couches d’ombre, les utilisateurs peuvent ajuster les paramètres d’ombre de chaque ombre individuellement. Après avoir apporté des modifications à la conception de l’ombre, les utilisateurs peuvent revoir leurs modifications dans leurs sections Aperçu. Une fois qu’une ombre de texte est finalisée, les utilisateurs peuvent générer un code d’ombre de texte CSS qu’ils peuvent implémenter sur leurs sites Web. Certains de ces générateurs peuvent également générer des codes HTML fantômes. Pour aider les utilisateurs novices, j’ai également inclus les étapes de génération d’ombre de texte nécessaires dans la description de chaque site Web.
Ces sites Web sont également livrés avec des outils CSS connexes tels que CSS Border Generator, CSS Cursor Generator, CSS Générateur de rayon de bordure, générateur de boutons CSS, et plus encore. Parcourez la liste pour en savoir plus sur ces sites Web.

Mon favori Site Web de générateur d’ombres de texte CSS en ligne :
unused-css.com est mon site Web préféré car il peut générer des ombres de texte CSS multicouches. De plus, il permet aux utilisateurs de prévisualiser toutes les modifications apportées à l’ombre de texte en temps réel.
Vous pouvez également consulter les listes des meilleurs générateurs CSS Flexbox en ligne gratuits, générateur de forme CSS en ligne et générateur CSS Sprite en ligne..
Table des matières :
unused-css.com
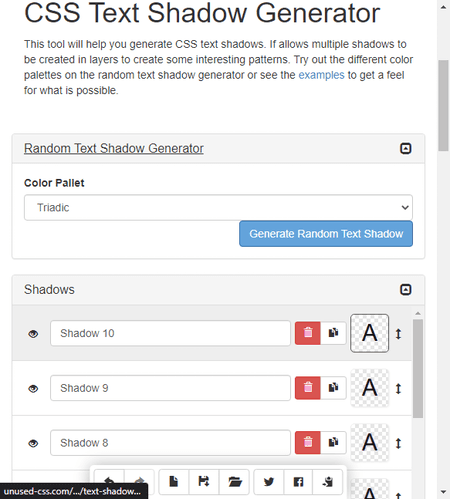
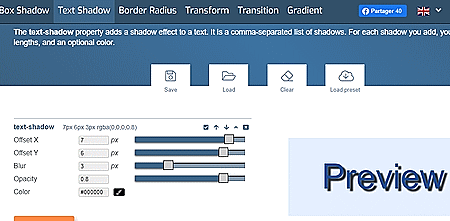
unused-css.com est un site Web de générateur d’ombres de texte CSS en ligne gratuit. À l’aide de ce site Web, les utilisateurs peuvent créer des conceptions personnalisées d’ombres de texte CSS multicouches. Pour ce faire, il propose les outils nécessaires tels que la couleur de l’ombre du texte, le décalage X de l’ombre, le décalage Y de l’ombre et le rayon de flou de l’ombre. Un bon ensemble d’exemples d’ombre de texte pour aider les utilisateurs est également fourni par celui-ci. Il permet même aux utilisateurs d’ajuster la couleur d’arrière-plan du texte. Après avoir apporté les modifications souhaitées, les utilisateurs peuvent prévisualiser l’apparence finale de l’ombre du texte et copier le code. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte en ligne en utilisant unused-css.com :
Lancez ce site Web et accédez au CSS Text Shadow Generator. Après cela, commencez à spécifier les paramètres d’ombre de texte à l’aide des outils Palette de couleurs, Ombres, Décalage X, Décalage Y, etc. Ensuite, consultez la fenêtre d’aperçu pour voir le look final. Enfin, copiez le code CSS text-shadow.
Fonctionnalités supplémentaires :
Ce site Web est également fourni avec des outils CSS supplémentaires tels que CSS Box Shadow Generator, CSS Gradient Generator, CSS Triangle Generator, et plus encore.
Réflexions finales :
Il s’agit de l’un des meilleurs sites Web de générateur d’ombres de texte CSS en ligne gratuit grâce auquel les utilisateurs peuvent générer des conceptions d’ombre de texte multicouches.
cssgenerator.org

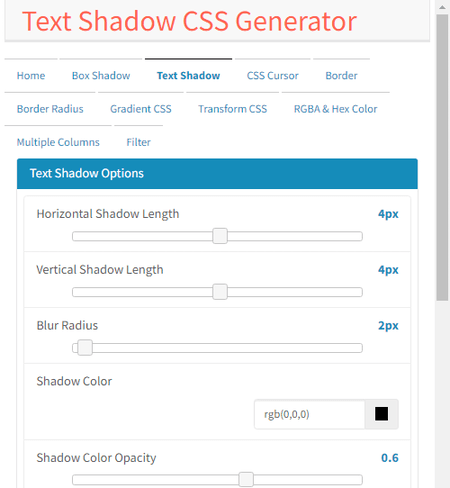
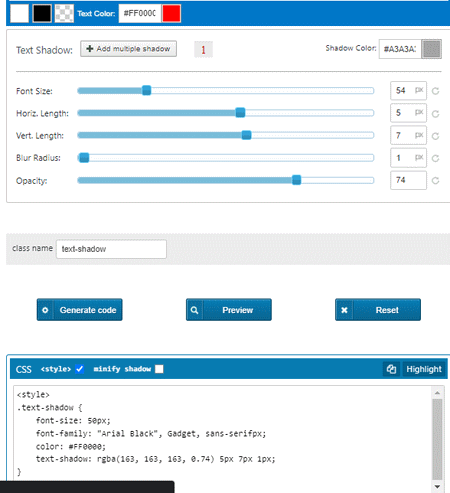
cssgenerator.org est un site Web gratuit Site Web de générateur d’ombre de texte CSS. À l’aide de ce site Web, les utilisateurs peuvent générer des ombres de texte CSS personnalisées que les utilisateurs peuvent utiliser sur leurs sites Web. Avant de générer une ombre de texte, les utilisateurs peuvent spécifier des propriétés d’ombre de texte telles que Longueur de l’ombre horizontale, Longueur de l’ombre verticale, Rayon de flou, Couleur de l’ombre, etc. Tous les changements dans les ombres de texte peuvent être suivis en temps réel. Après avoir finalisé les paramètres d’affichage du texte, les utilisateurs peuvent enregistrer le code CSS text-shadow. Maintenant, suivez les étapes ci-dessous.
Comment générer CSS Text Shadow en ligne à l’aide de cssgenerator.org :
Consultez ce site Web et ouvrez le Text Shadow CSS Generator. Après cela, ajustez les options d’ombre du texte telles que la couleur de l’ombre, la longueur de l’ombre verticale, l’opacité de la couleur de l’ombre, etc. Ensuite, prévisualisez l’apparence finale de l’ombre CSS dans la section d’aperçu. Enfin, copiez le code CSS text-shadow généré.
Fonctionnalités supplémentaires :
Ce site Web propose également des outils CSS supplémentaires pour ajuster Box Shadow, CSS Cursor, Border, Gradient CSS, Transform CSS, etc.
Réflexions finales :
C’est un autre bon site Web de générateur d’ombres de texte CSS en ligne qui permet aux utilisateurs de générer des ombres de texte CSS personnalisées.
html-css-js.com

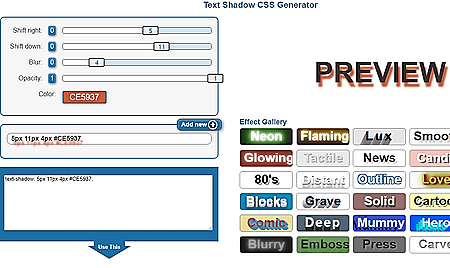
html-css-js.com est un autre site Web de générateur d’ombres de texte CSS en ligne gratuit. À l’aide de ce site Web, les utilisateurs peuvent générer plusieurs codes CSS text-shadow avec plusieurs couches. Pour spécifier les paramètres de CSS text-shadow, il propose des outils comme shift right (pour décaler text-shadow vers la droite), shift left (pour décaler text-shadow vers la gauche), flou (pour ajouter du flou à l’ombre), Opacité (pour augmenter ou diminuer l’opacité de l’ombre) et couleur( pour spécifier la couleur de l’ombre). Après avoir apporté toutes les modifications, les utilisateurs peuvent prévisualiser l’aspect final de l’ombre du texte dans sa fenêtre Aperçu.
Une galerie de texte d’ombre CSS intégrée est également fournie en transportant plusieurs effets d’ombre de texte que les utilisateurs peuvent utiliser. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide de html-css-js.com :
Allez sur ce site Web et sélectionnez Text Shadow section. Après cela, utilisez les outils d’ombre de texte CSS disponibles pour spécifier les propriétés de l’ombre. Ensuite, prévisualisez l’apparence de text-shadow dans sa section Aperçu. Enfin, copiez le code text-shadow.
Fonctionnalités supplémentaires :
Ce site Web est également fourni avec des outils en ligne supplémentaires tels que Box Shadow CSS Generator, Table CSS Generator, Border CSS Generator, etc. Un bon ensemble d’outils HTML et JS est également fourni.
Réflexions finales :
C’est un autre bon générateur d’ombres de texte CSS en ligne grâce auquel les utilisateurs peuvent générer des ombres de texte impressionnantes.
cssportal.com

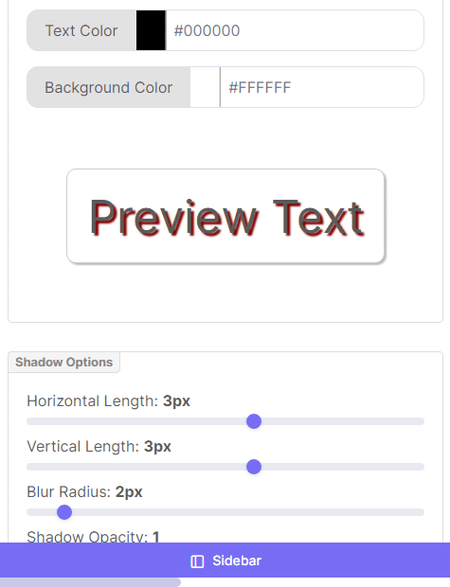
cssportal.com est un autre site Web de générateur d’ombres de texte CSS en ligne gratuit. À l’aide de ce site Web, les utilisateurs peuvent générer des ombres personnalisées pour le texte, les hyperliens et les titres. Il permet également aux utilisateurs de prévisualiser l’ombre de texte finale dans sa section Aperçu. Pour personnaliser les paramètres d’ombre, les utilisateurs peuvent régler la longueur horizontale, la longueur verticale, le rayon de flou, l’opacité de l’ombre et la couleur de l’ombre. De plus, des options pour ajouter plusieurs ombres sur un seul texte sont également disponibles. Selon les paramètres spécifiés, il génère un code fantôme de texte CSS que les utilisateurs peuvent copier et utiliser sur leurs sites Web. Pour aider les utilisateurs, il propose également plusieurs exemples. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide de cssportal.com :
Allez sur ce site Web et ouvrez le générateur d’ombre de texte CSS. Après cela, commencez à générer l’ombre du texte en ajustant les curseurs tels que Longueur verticale, Rayon de flou, Couleur du texte, Couleur de l’ombre, etc. Ensuite, prévisualisez l’ombre du texte et copiez le code d’ombre du texte CSS final.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils en ligne supplémentaires tels que des générateurs CSS, des types de données CSS, des pseudo-éléments CSS, des balises HTML, etc.
Réflexions finales :
Il s’agit d’un autre bon site Web de générateur d’ombres de texte CSS en ligne grâce auquel les utilisateurs peuvent générer un code de texte multi-ombre personnalisé.
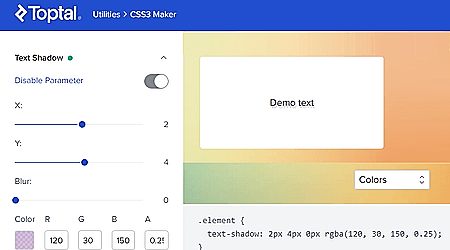
toptal.com

toptal.com est un autre générateur d’ombre de texte CSS en ligne gratuit site Internet. Ce site Web propose un outil de création CSS3 contenant un générateur d’ombre de texte CSS ainsi que des outils CSS tels que Ajustement des bordures, Transition CSS, Animation CSS, Rotation du texte, etc. Pour ajuster les paramètres d’ombre de texte, il propose des outils tels que Réglage du flou, Réglage de la couleur de l’ombre, Réglage de l’ombre sur les axes X et Y, et plus encore. Toutes les modifications apportées par les utilisateurs peuvent être prévisualisées dans la fenêtre d’aperçu. Pour effectuer d’autres ajustements, les utilisateurs peuvent utiliser d’autres outils tels que Border, Box Shadow, CSS Animation, etc. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide toptal.com :
accédez à ce site Web et choisissez l’outil Text Shadow. Après cela, commencez à ajuster les paramètres d’ombre du texte comme la nuance de couleur, la position de l’ombre, l’intensité du flou, etc. Ensuite, prévisualisez les modifications et copiez le code final.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils supplémentaires tels que CSS3 Maker, JSON Formatter, Sorting Algorithms, CSS Sprites Generator, etc.
Réflexions finales :
C’est un autre bon site Web de générateur d’ombres de texte CSS en ligne qui offre tous les outils pour générer des ombres de texte CSS personnalisées.
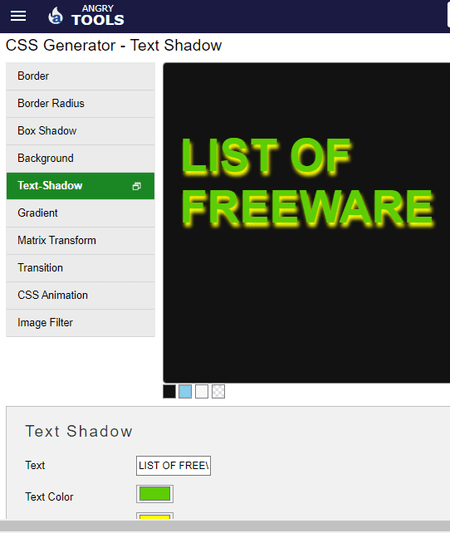
angrytools.com

angrytools.com est une autre ombre de texte CSS en ligne gratuite site Web du générateur. Sur ce site Web, les utilisateurs disposent d’un outil CSS Generator qui peut également être utilisé pour effectuer la génération d’ombres de texte CSS. De plus, il offre également des outils CSS supplémentaires grâce auxquels les utilisateurs peuvent ajuster des paramètres tels que Arrière-plan, Dégradé, Transformation matricielle, Transition, Rayon de bordure, etc.
Pour effectuer des ajustements d’ombre de texte, il propose les outils Couleur du texte, Couleur de l’ombre, Position XY, Couleur de l’ombre et et Calques. Grâce aux outils de calques, les utilisateurs peuvent créer des conceptions d’ombres multicouches. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte en ligne à l’aide d’angertools.com :
Visitez ce site Web et sélectionnez la section Text Shadow. Après cela, ajustez la couleur de l’ombre du texte, la position de l’ombre, le calque d’ombre, la position de l’ombre, etc., les paramètres. Ensuite, prévisualisez toutes les modifications sur son interface. À la fin, copiez le code CSS généré que vous pouvez intégrer à votre site Web pour introduire une ombre dans les éléments de texte.
Fonctionnalités supplémentaires :
Sur ce site Web, les utilisateurs bénéficient également d’outils supplémentaires tels que CSS Animation Kit, CSS Media Query, MD5 Hash Generator, CSS Beautifier, Android Development Tools, et bien plus encore.
Réflexions finales :
Il s’agit d’un autre site Web standard de génération d’ombres de texte CSS en ligne qui offre tous les outils essentiels pour générer des paramètres d’ombre de texte CSS personnalisés.
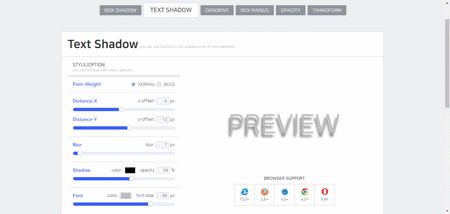
css3studio.com

css3studio.com est un autre CSS en ligne gratuit site Web de générateur d’ombre de texte. Grâce à ce site Web, les utilisateurs peuvent ajuster manuellement les paramètres d’ombre du texte CSS. Pour ajuster les paramètres d’ombre, il propose des curseurs réglables tels que Poids de la police, Distance (axes X et Y), Flou, Ombre, Police, etc. De plus, tous les changements peuvent être suivi en temps réel. Après avoir finalisé les paramètres text-shadow, les utilisateurs peuvent copier le code final. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte en ligne à l’aide de css3studio.com :
Visitez ce site Web et sélectionnez l’onglet Text Shadow. Après cela, utilisez les curseurs disponibles pour ajuster les ombres du texte. Ensuite, prévisualisez l’apparence de l’ombre de texte sur les fenêtres d’aperçu. Enfin, copiez le code final.
Fonctionnalités supplémentaires :
Ce site Web propose également une section CSS3 Effect EX qui propose des outils CSS Fade, CSS Scale, CSS Zoom, Bounce Effect, etc.
Réflexions finales :
Il s’agit d’un autre site Web de générateur de texte CSS en ligne simple qui offre tous les outils pour générer des ombres de texte CSS.
webcode.tools

webcode.tools est encore un autre site Web de générateur d’ombre de texte CSS en ligne gratuit. Ce site Web est livré avec plusieurs outils de code Web, dont l’un est un générateur d’ombre de texte. Grâce à cet outil, les utilisateurs peuvent spécifier les paramètres d’ombre du texte tels que la position de l’ombre (sur les axes X et Y), la couleur de l’ombre, le flou de l’ombre, etc. Une section d’aperçu pour prévisualiser toutes les modifications est également présente. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide de webcode.tools :
Ouvrez l’interface de ce site Web et choisissez l’outil Text Shadow. Après cela, ajustez manuellement les curseurs des paramètres d’ombre et prévisualisez les modifications. Ensuite, copiez le code et utilisez-le sur votre site Web.
Fonctionnalités supplémentaires :
Ce site Web propose également des outils pour ajuster les paramètres d’espacement des lettres CSS, de hauteur des lettres, de décoration du texte, de balises méta, etc.
Réflexions finales :
Il s’agit d’un autre générateur d’ombres de texte CSS en ligne simple à utiliser qui permet aux utilisateurs de créer des ombres de texte personnalisées en fonction de leurs besoins.
front-end-outils

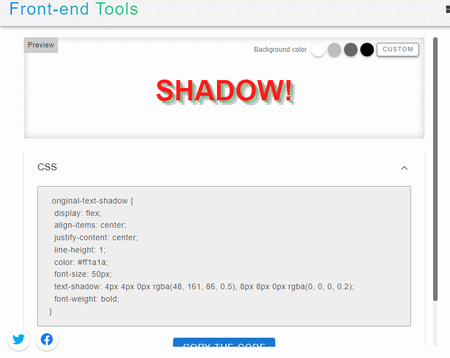
front-end-tools.com est un site Web de générateur d’ombres de texte CSS en ligne gratuit. Ce site Web permet aux utilisateurs de créer des ombres de texte personnalisées de différents types. Il permet même aux utilisateurs d’ajouter du texte ou des phrases personnalisés sur lesquels ils peuvent ajouter des ombres. Un bon ensemble d’exemples d’ombres de texte y est également présent que les utilisateurs peuvent sélectionner comme ombres de texte. Désormais, pour personnaliser l’ombre du texte, il propose un éditeur de style avec des outils tels que Flou, Couleur de l’ombre, Position de l’ombre sur l’axe X, et Ajouter des ombres. strong> (pour créer des ombres multicouches). Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide de front-end-tools.com :
Allez sur ce site Web et choisissez le CSS Text Shadow Generator. Après cela, utilisez les outils de l’éditeur de style pour ajuster les paramètres d’ombre de texte. Ensuite, accédez à la section Aperçu pour passer en revue toutes les modifications finales. Enfin, copiez le code CSS final.
Fonctionnalités supplémentaires :
Ce site Web propose également des générateurs en ligne supplémentaires tels que CSS Gradation Generator, CSS Button Generator, CSS Box Shadow Generator, etc.
Réflexions finales :
C’est un autre bon site Web de générateur d’ombres de texte CSS en ligne qui offre tous les outils pour générer tous les types d’ombres de texte.
html-code-generator.com

html-code-generator.com est un autre site Web de générateur d’ombres de texte CSS en ligne gratuit. Ce site Web est livré avec plusieurs générateurs HTML et CSS, dont l’un est un générateur d’ombre de texte CSS. Grâce à cet outil, les utilisateurs peuvent créer des ombres de texte CSS multicouches. En plus de cela, les utilisateurs peuvent ajuster la taille de la police du texte, la longueur horizontale de l’ombre, la longueur verticale de l’ombre, le rayon de flou et l’opacité de l’ombre. Une fenêtre d’aperçu permettant de revoir toutes vos modifications apportées à l’ombre du texte est également présente. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide de html-code-generator.com :
Allez sur ce site Web et sélectionnez le générateur d’ombre de texte CSS. Après cela, entrez le texte de base que vous souhaitez utiliser pour générer l’ombre. Maintenant, ajoutez plus de calques d’ombre et ajustez les propriétés de chaque ombre de texte. Enfin, cliquez sur le bouton Générer le code pour afficher le texte CSS et le code CSS HTML.
Fonctionnalités supplémentaires :
Ce site Web comprend également des outils en ligne supplémentaires tels que CSS Box Shadow Generator, CSS Border Radius Generator, CSS Image Filer Effects, CSS Triangle Generator, etc.
Réflexions finales :
Il s’agit d’un autre générateur d’ombre de texte CSS en ligne capable de générer à la fois des codes d’ombre de texte CSS et HTML.
makingcss.com

makingcss.com est un autre site Web de générateur d’ombres de texte CSS en ligne gratuit. Grâce à ce site Web, les utilisateurs peuvent concevoir et générer des ombres de texte personnalisées avec plusieurs couches d’ombre. Pour chaque calque, les utilisateurs peuvent spécifier les paramètres d’ombre tels que Décalage des ombres, Flou, Opacité, Couleur, et plus encore. Comme d’autres sites Web similaires, il propose également une section Aperçu pour garder un œil sur les changements d’ombre en temps réel. Après avoir apporté toutes les modifications, les utilisateurs peuvent copier le code d’ombre de texte CSS final. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide de makingcss.com :
Allez sur ce site Web et sélectionnez la section Text Shadow. Après cela, ajoutez un ou plusieurs calques d’ombre, puis ajustez les propriétés du calque d’ombre à l’aide des outils Décalage X, Décalage Y, Flou, Opacité, Couleur, etc. Enfin, copiez le code de la section Code CSS.
Fonctionnalités supplémentaires :
Sur ce site Web, les utilisateurs disposent également d’outils connexes tels que CSS Box Shadow Generator, CSS Border Radius Generator, CSS Transform, CSS Transition, etc.
Réflexions finales :
Il s’agit d’un autre site Web de générateur d’ombre de texte CSS en ligne simple et efficace qui permet aux utilisateurs de générer des codes d’ombre de texte CSS multicouches.
tutorial.techaltum.com
tutorial.techaltum.com est un autre bon site Web de générateur d’ombres de texte CSS en ligne. Grâce à ce site Web, les utilisateurs peuvent concevoir une ombre de texte CSS personnalisée et finaliser son apparence avant de l’utiliser sur leurs propres sites Web. Pour concevoir l’ombre du texte, les utilisateurs peuvent ajuster les propriétés de décalage de l’ombre X, de décalage de l’ombre y, de flou de l’ombre et de couleur de l’ombre. Pour aider les nouveaux utilisateurs, il propose également plusieurs exemples d’ombres de texte. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte en ligne à l’aide de tutorial.techaltum.com :
Visitez ce site Web en utilisant le lien fourni. Après cela, ajustez manuellement les paramètres d’ombre de texte. Ensuite, prévisualisez les modifications. Après avoir finalisé l’apparence de l’ombre, copiez le code CSS.
Fonctionnalités supplémentaires :
Sur ce site Web, les utilisateurs bénéficient également d’outils CSS supplémentaires tels que CSS Transform, CSS3 Animation, CSS3 Background, CSS3 Opacity, Border Radius, etc.
Réflexions finales :
Il s’agit d’un bon site Web de générateur d’ombres de texte CSS en ligne qui permet aux utilisateurs de générer des ombres de texte de différentes apparences qu’ils peuvent incorporer sur leurs sites Web.
a2zwebhelp. com

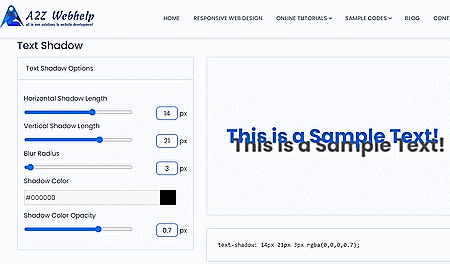
a2zwebhelp.com est un autre site Web de générateur d’ombre de texte CSS en ligne gratuit. Sur ce site Web, les utilisateurs obtiennent un simple outil générateur d’ombres de texte qui permet aux utilisateurs de personnaliser les paramètres des ombres de texte en fonction de leurs besoins. Certains des paramètres d’ombre de texte que les utilisateurs peuvent régler sont la longueur de l’ombre horizontale, la longueur de l’ombre verticale, le rayon de flou, l’opacité de la couleur de l’ombre, etc. Outre le CSS, il génère également du code HTML text-shadow. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne en utilisant a2zwebhelp.com :
Lancez ce site Web en utilisant le lien donné. Après cela, ajustez les options d’ombre comme la couleur de l’ombre du rayon de flou, etc., pour spécifier l’apparence de l’ombre. Ensuite, examinez l’apparence de l’ombre dans sa fenêtre Aperçu. Enfin, allez dans l’onglet CSS pour copier le code d’ombre de texte.
Fonctionnalités supplémentaires :
Outils CSS : il propose des outils CSS tels que CSS Cursor, Css Border, Border Radius, Transform CSS, CSS3 Animation, etc. Tutoriels en ligne : sur ce site Web, les utilisateurs peuvent également trouver des didacticiels en ligne liés à des domaines tels que HTML, CSS, PHP, MySQL, etc.
Réflexions finales :
C’est une autre bon générateur d’ombre de texte CSS en ligne que tout le monde peut utiliser sans trop de tracas.
westciv.com

westciv.com est un autre site Web de générateur d’ombres de texte CSS en ligne gratuit. Grâce à ce site Web, les utilisateurs peuvent générer des ombres de texte CSS entièrement personnalisées avec ou sans plusieurs couches d’ombre. Pour créer une ombre de texte personnalisée, les utilisateurs doivent ajuster les valeurs de décalage d’ombre, de flou d’ombre et de couleur d’ombre. En plus de cela, les utilisateurs peuvent également ajuster facilement les couleurs du texte et de l’arrière-plan. Dans la section Aperçu, les utilisateurs peuvent voir l’aspect final des ombres de texte. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide de westciv.com :
Allez sur ce site Web et choisissez la section de couleur d’ombre. Ensuite, utilisez les couleurs de texte et l’ombre curseurs pour spécifier les propriétés du texte et de l’ombre. Ensuite, prévisualisez l’outil final de l’ombre du texte. Enfin, copiez le code CSS de la section Code.
Fonctionnalités supplémentaires :
Ce site Web peut également être utilisé pour générer et personnaliser des dégradés linéaires, des dégradés radiaux, des propriétés de texte, des propriétés de boîte, etc.
Réflexions finales :
Il s’agit d’un autre site Web capable de générer des ombres de texte CSS en ligne que n’importe qui peut utiliser pour générer les ombres de texte CSS souhaitées.
foxinfotech.in

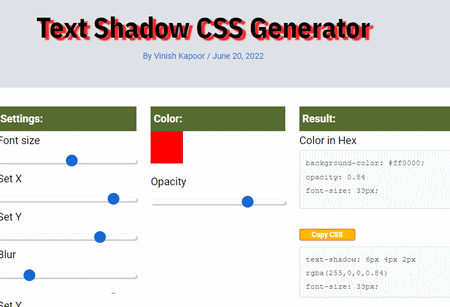
foxinfotech.in est un autre site Web de générateur d’ombres de texte CSS en ligne gratuit. Ce site Web aide les utilisateurs à générer les ombres de texte souhaitées pour leurs sites Web. Une section d’aperçu pour refléter toutes les modifications apportées aux ombres de texte est également présente. Désormais, pour apporter des modifications à text-shadow, il propose des curseurs Taille de la police, Définir X, Définir Y, Flou de l’ombre, Couleur de l’ombre et Opacité. Selon l’aspect finalisé de l’ombre du texte, il générera un code CSS que les utilisateurs pourront copier et implémenter sur leurs sites Web. Maintenant, suivez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide de foxinfotech.in :
Accédez à ce site Web en utilisant le lien indiqué. Après cela, utilisez les curseurs de paramètres pour ajuster les propriétés d’ombre du texte. Ensuite, prévisualisez l’apparence de l’ombre du texte. Enfin, copiez le code CSS.
Fonctionnalités supplémentaires :
Ce site Web couvre également les outils en ligne liés aux champs DQL, HML, Java Script, Python, PHP, etc.
Réflexions finales :
Il s’agit d’un autre site Web de générateur d’ombre de texte CSS en ligne simple que n’importe qui peut utiliser pour générer l’apparence d’ombre de texte souhaitée.
htmllion.com

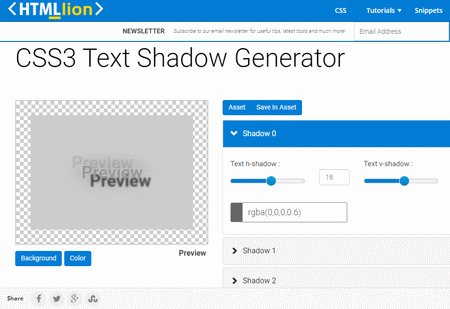
htmllion.com est la dernière ombre de texte CSS en ligne gratuite site Web du générateur. Ce site Web est capable de générer des ombres de texte multicouches. Les utilisateurs peuvent spécifier les propriétés de chaque couche d’ombre de texte individuelle à l’aide des curseurs d’emplacement d’ombre, de flou d’ombre et de couleur d’ombre. Tous les changements peuvent être suivis en utilisant en temps réel. Dès que les utilisateurs ont terminé le processus de génération d’ombre de texte, les utilisateurs peuvent copier le code CSS. Maintenant, consultez les étapes ci-dessous.
Comment générer une ombre de texte CSS en ligne à l’aide de htmllion.com :
Allez sur ce site Web et accédez à l’outil CSS3 Text Shadow Generator. Après cela, ajoutez des calques d’ombre à l’aide du bouton Ajouter une ombre de texte. Ensuite, ajustez les propriétés du calque d’ombre. Enfin, prévisualisez le look et copiez le code CSS.
Fonctionnalités supplémentaires :
Sur ce site Web, les utilisateurs peuvent également trouver divers didacticiels liés aux sélecteurs CSS, à l’accordéon jQuery, à l’info-bulle avec CSS3, au curseur CSS pur, etc.
Réflexions finales :
Il s’agit d’un autre site Web capable de générer des ombres de texte CSS en ligne qui permet aux utilisateurs de générer tous les types d’ombres pour le texte.
Messages associés
Ecrire un commentaire