Une façon de faire preuve de créativité avec du texte dans Photoshop consiste à remplir le texte avec une image. Cela peut donner au texte un aspect et un thème uniques, et il est plus facile à créer que vous ne le pensez ! Aucune sélection ou outil compliqué n’est requis.
Voyons comment c’est fait.
Comment remplir du texte avec des images dans Photoshop
Étape 1 : Ouvrez votre image
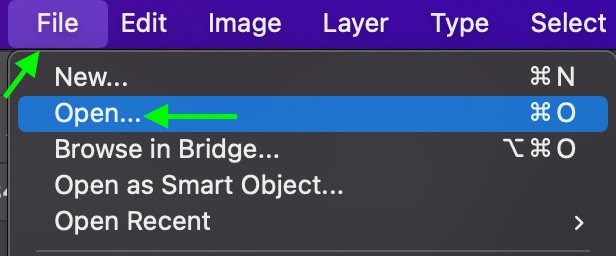
La première étape consiste à ouvrir la photo que vous souhaitez utiliser comme remplissage pour votre texte. Pour ce faire, cliquez sur le bouton Ouvrir dans l’écran de démarrage de Photoshop ou accédez à Fichier > Ouvrir.

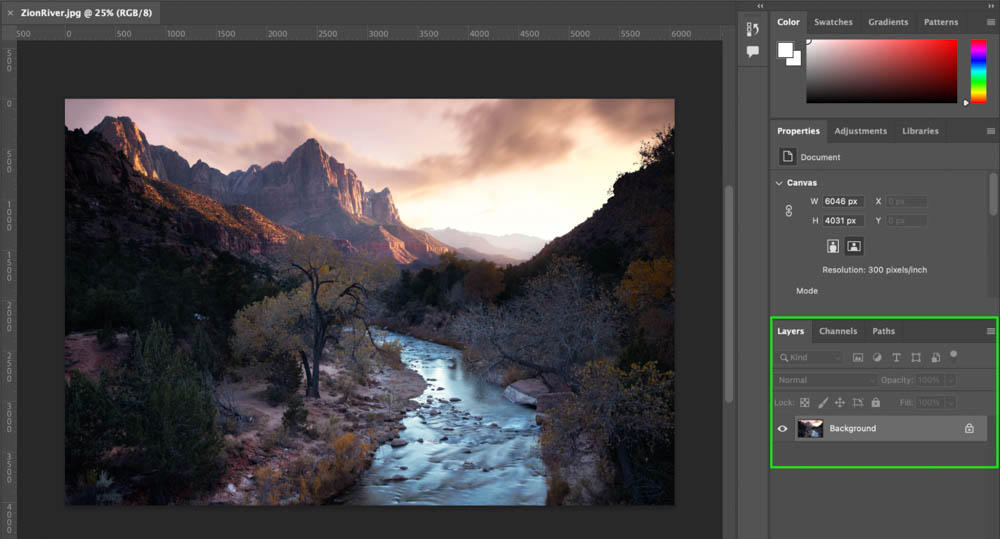
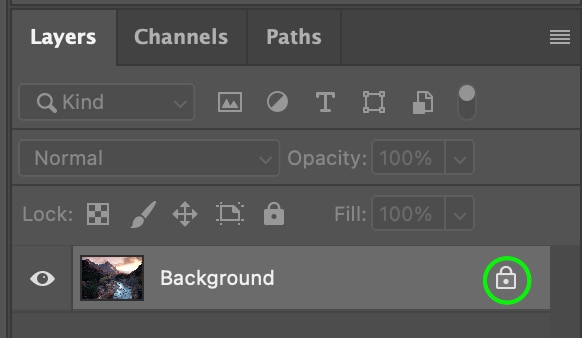
Le Importer Une boîte de dialogue apparaîtra, où vous pourrez sélectionner l’image dans vos fichiers et cliquer sur Ouvrir. Dans le Calques Panneau, vous verrez le calque d’image apparaître comme Arrière-plan.

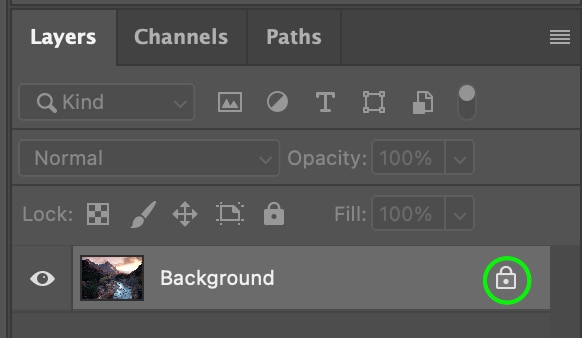
Vous voudrez déverrouiller le calque d’arrière-plan, car tous les calques doivent être déverrouillés pour les modifier. Cliquez sur l’icône de verrouillage à droite de Image Calque dans le Calques Panneau.

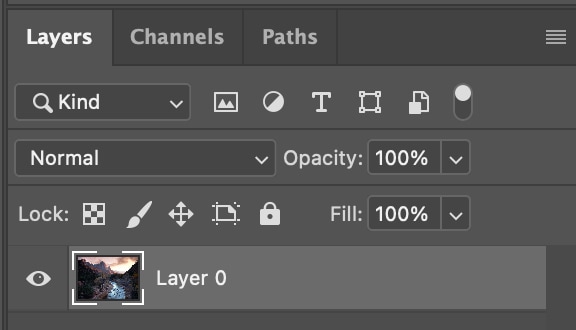
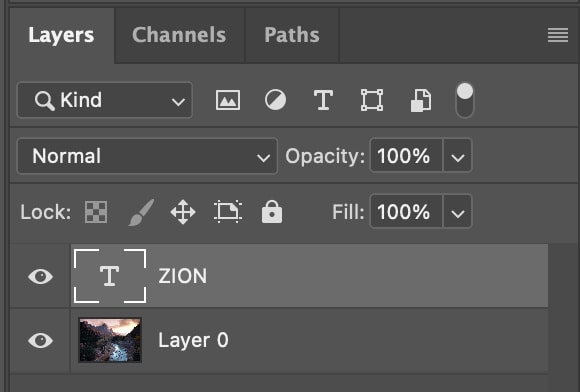
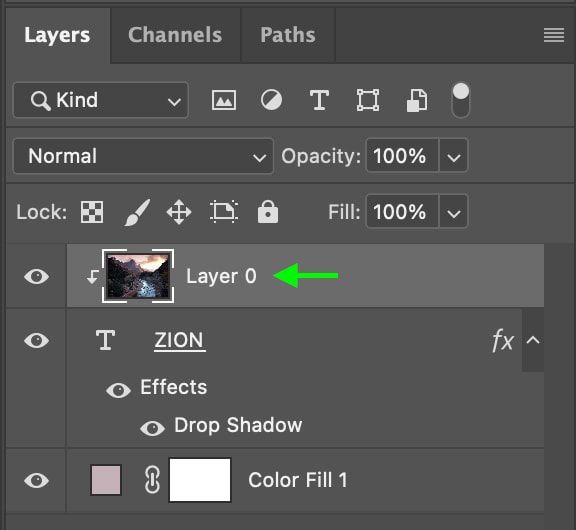
Le calque d’image apparaîtra désormais en tant que Calque 0 dans le panneau.

Étape 2 : Ajoutez du texte à l’aide de l’outil Texte
Maintenant, vous pouvez ajouter le texte à votre image à l’aide de l’outil de texte (T).

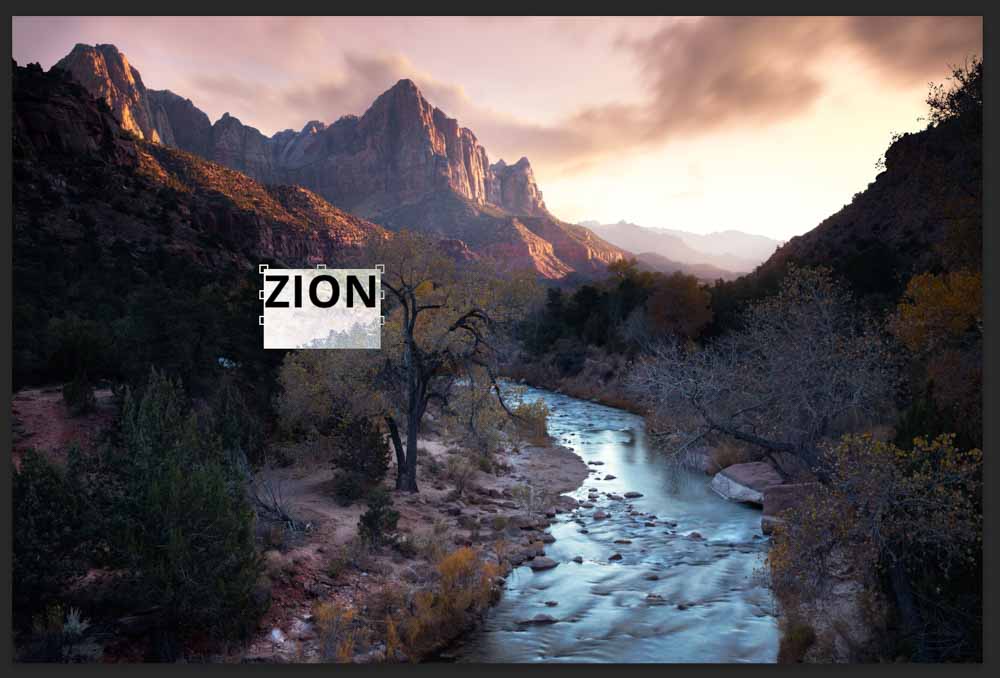
Vous pouvez ensuite cliquer n’importe où sur le document pour créer une nouvelle zone de texte et saisissez le ou les mots que vous souhaitez remplir avec l’image. J’utiliserai le mot Zion, car j’utilise une photo que j’ai prise dans le parc national de Zion.

Vous verrez le texte assis sur l’image. Ne vous inquiétez pas, vous pouvez déplacer et modifier l’apparence du texte à l’étape suivante.
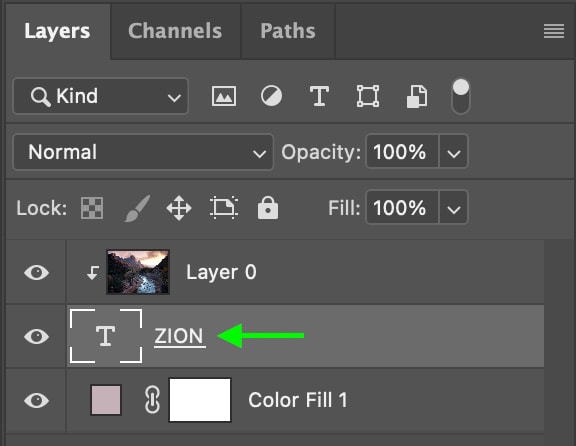
Dans le Calques Panneau, vous verrez un nouveau calque de texte au-dessus du calque d’image.

Étape 3 : Ajuster les paramètres de texte
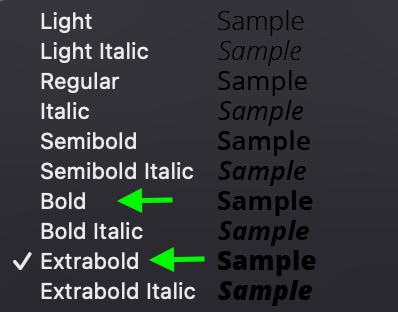
Pour que cet effet fonctionne au mieux, vous aurez besoin d’un gras police-plus votre police est épaisse, plus l’image sera visible. Pour sélectionner une police, cliquez sur le menu déroulant des polices dans la barre d’options.

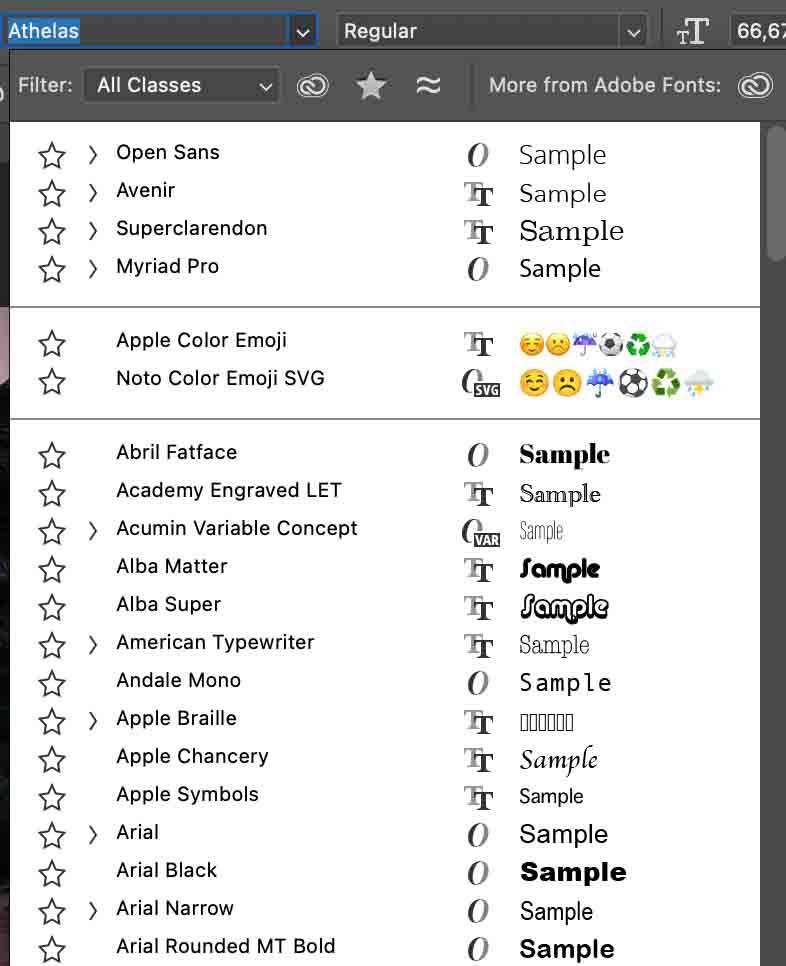
Sélectionnez la police que vous souhaitez utiliser dans le options dans la liste.

Certaines polices qui fonctionnent bien sont Arial Black, Impact et même Open Sans par défaut lorsque le style est défini sur Gras ou Extragras. Pour mettre une police en gras, cliquez sur le menu déroulant du style de police et sélectionnez Gras ou Extrabold.

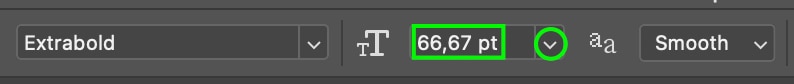
Vous voudrez également agrandir le texte assez pour s’adapter à la zone de l’image où vous voulez remplir le texte. Pour augmenter la taille, cliquez sur le menu déroulant à côté de la taille, sélectionnez une taille en points ou saisissez une valeur dans la zone.


Ne vous inquiétez pas sur le placement parfait du texte sur l’image ; vous pouvez le faire après avoir appliqué le masque d’écrêtage à l’étape suivante.
Étape 4 : Ajouter un masque d’écrêtage
Maintenant que le texte est placé correctement sur l’image, vous pouvez appliquer un masque d’écrêtage entre l’image et le texte.
Pour ce faire, vous devez vous assurer que vous avez déverrouillé l’un des calques actuellement verrouillés dans le panneau des calques en cliquant sur l’icône de verrouillage à droite du calque. Si vous ne l’avez pas encore fait, vous pouvez le faire maintenant.

Maintenant, faites glisser le calque de texte sous le calque d’image.
Vous ne verrez que l’image-il semblera que le texte a disparu.

Ensuite, Clic droit ou Contrôle + cliquez sur le calque d’image et faites défiler jusqu’à ce que vous puissiez voir et sélectionnez Créer un masque d’écrêtage.

L’image sera”coupée”pour remplir le calque de texte.

Dans le panneau de calques, vous verrez une petite flèche pointant du calque d’image vers le calque de texte, représentant le masque d’écrêtage.

Étape 5 : Modifier l’arrière-plan
À partir de ce stade de votre projet, l’arrière-plan sera transparent. Vous pouvez modifier cela afin d’avoir un arrière-plan coloré plutôt qu’un arrière-plan transparent en ajoutant un nouveau calque de remplissage et en le plaçant derrière les calques de texte et d’image. Cependant, si vous souhaitez un arrière-plan transparent, arrêtez-vous ici et exportez votre projet au format PNG.
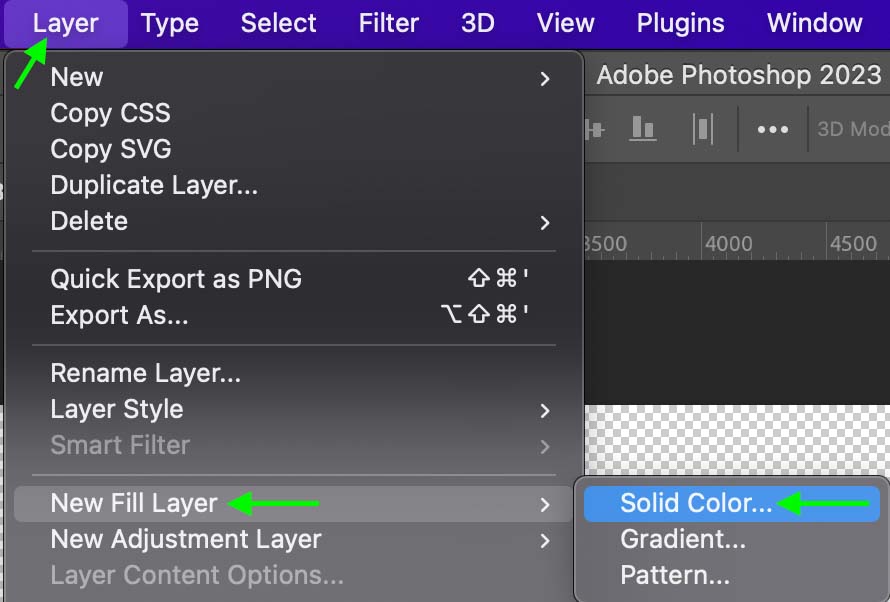
Pour ce faire, rendez-vous dans Calque > Nouveau calque de remplissage > Couleur unie.

Dans la fenêtre Nouveau calque qui s’affiche, vous pouvez nommer votre calque si vous le souhaitez et cliquer sur OK.

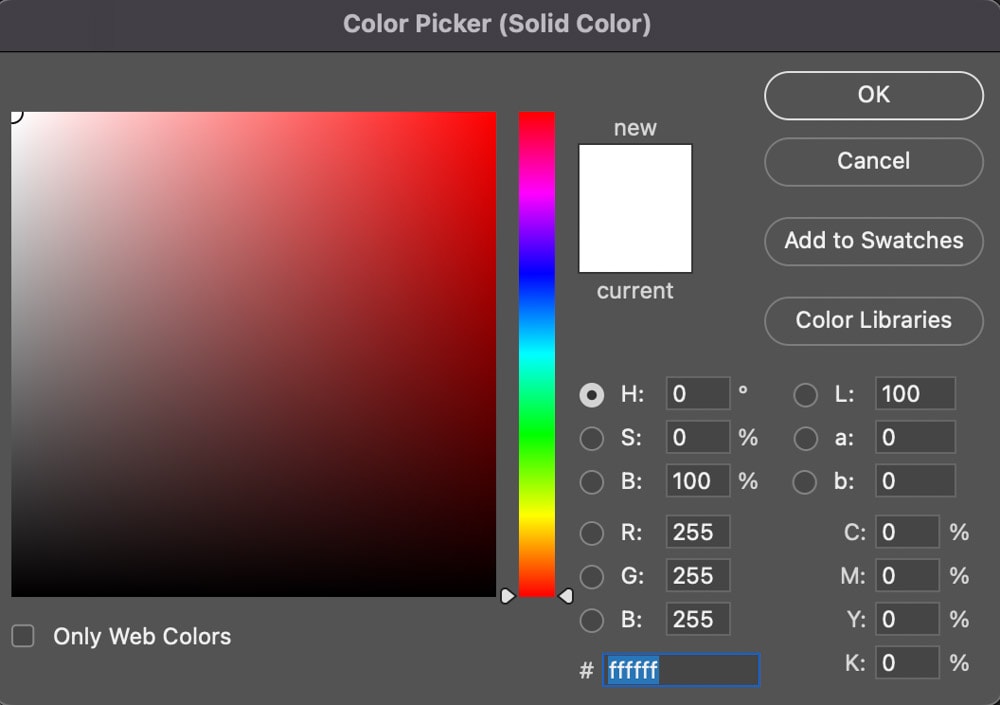
Vous verrez alors apparaître la fenêtre du sélecteur de couleurs. Cliquez sur la couleur avec laquelle vous souhaitez remplir le calque.

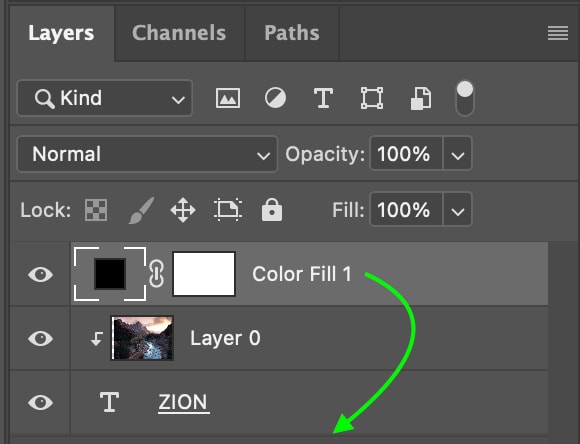
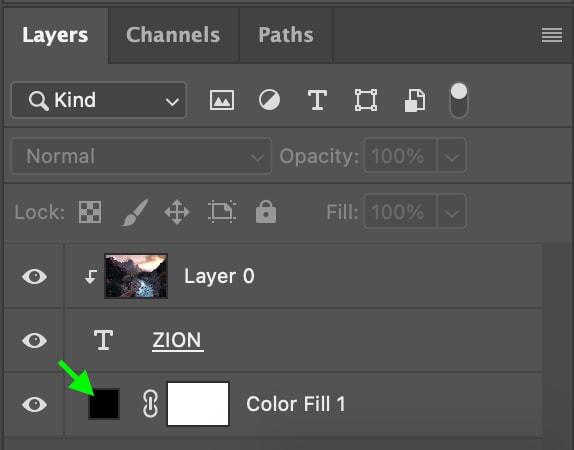
Vous verrez que le calque de remplissage couvre actuellement le texte et l’image du projet. En effet, le calque se trouve actuellement en haut du panneau Calques. Pour placer le calque derrière l’image et le texte, cliquez dessus et faites-le glisser vers le bas de la pile.

Maintenant, le texte avec l’image découpée apparaîtra devant le calque de remplissage , la couleur unie constituant l’arrière-plan.

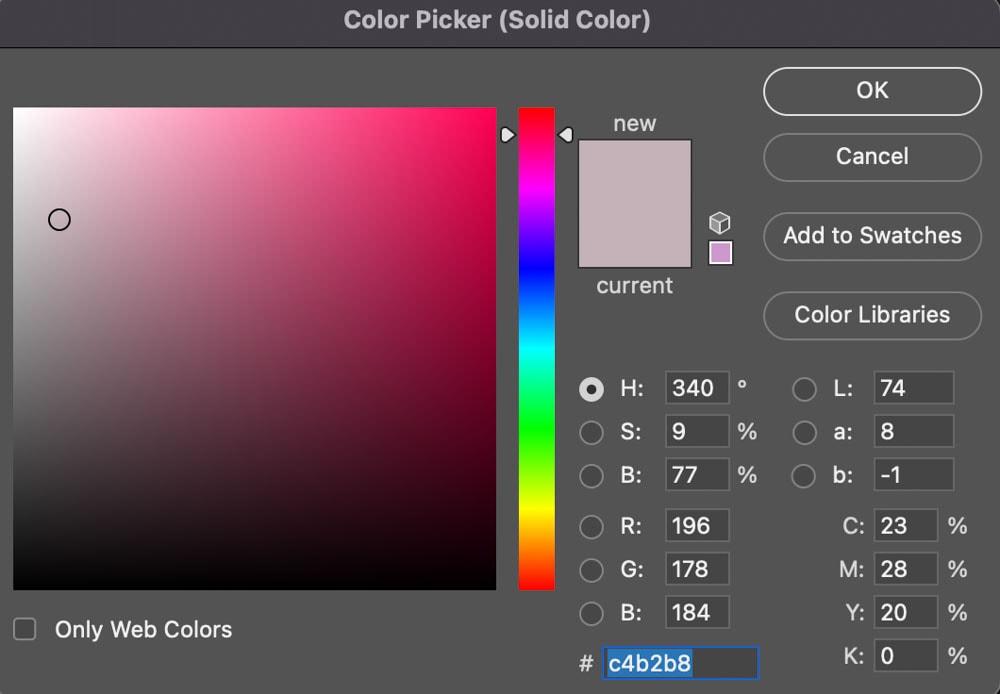
Vous pouvez modifier la couleur à tout moment en double-cliquant sur l’icône Dans le Panneau Calques et en sélectionnant un nouvelle couleur dans la fenêtre du sélecteur de couleurs.


La couleur de l’arrière-plan ll changera pour la nouvelle couleur que vous choisissez.

Étape 6 : Ajouter une ombre portée
Enfin, vous pouvez ajouter une ombre portée au texte comme finition touche. Les ombres portées se trouvent juste à côté du texte lui-même et aideront le texte à se démarquer de l’arrière-plan que vous choisissez. Cela aide également à donner une touche supplémentaire de réalisme et de style au projet.
Pour ajouter une ombre portée, accédez au Panneau Calques et double-cliquez sur le Texte Calque.

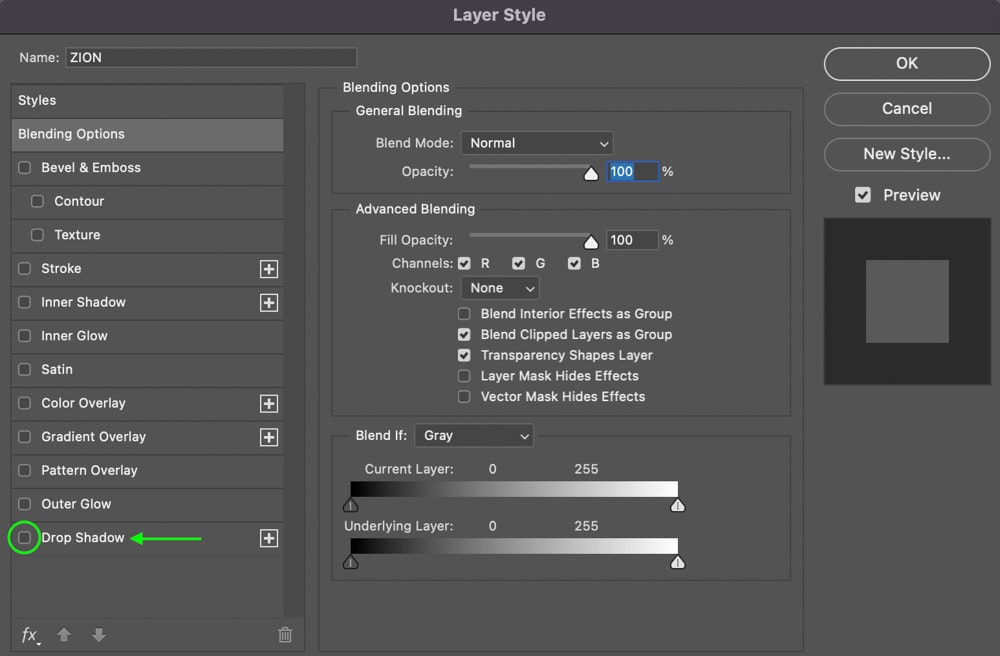
La fenêtre Styles de calque apparaîtra avec une variété de paramètres. Sur la gauche, cliquez sur la case Déposer Ombres près du bas de la liste.

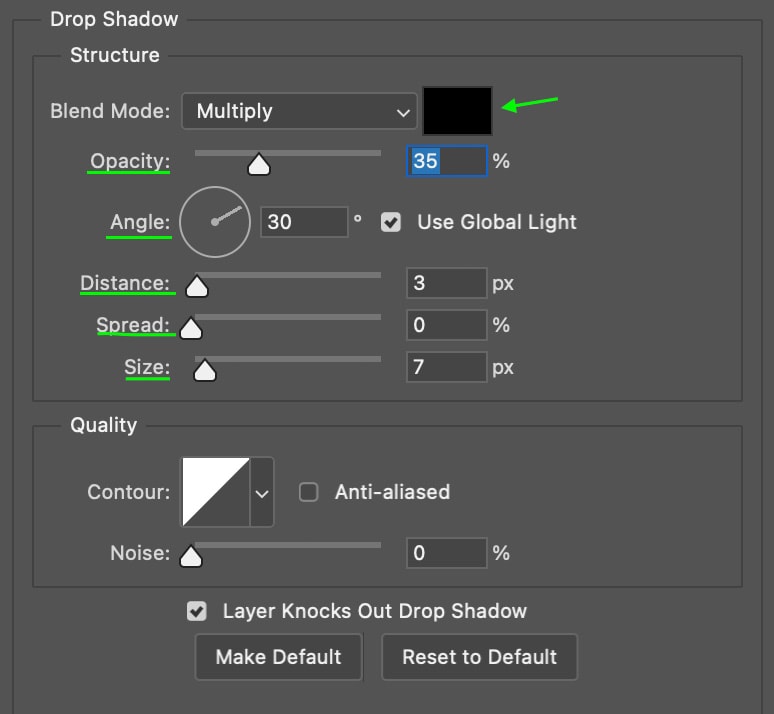
Vous verrez différents paramètres qui ajustera l’ombre portée de différentes manières. Les principaux paramètres sur lesquels vous voudrez vous concentrer sont l’Opacité, la Distance du texte, la Taille, qui adoucira l’ombre, l’angle et la propagation.

Ajustez-les comme bon vous semble. Pour mon projet, j’utiliserai une ombre plus subtile derrière le texte pour l’aider à se démarquer de l’arrière-plan.


Vous avez le texte avec le image derrière elle. Dans la section suivante, vous apprendrez à repositionner l’image depuis l’intérieur du texte sans déplacer le texte.
Comment déplacer votre image dans un calque de texte dans Photoshop
Vous pouvez souhaitez revenir en arrière et déplacer l’image afin qu’une zone différente de l’image apparaisse comme remplissage du texte. Pour ce faire, rendez-vous dans le Panneau Calques et cliquez sur Image Calque.

Alors , cliquez sur l’outil de déplacement (V).

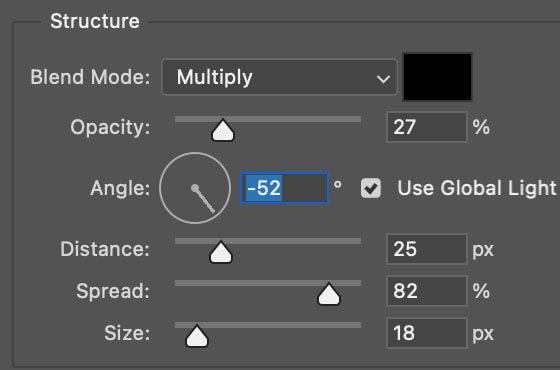
Cliquez sur le calque d’image et faites glisser le curseur jusqu’à ce que vous soyez satisfait du placement. Vous pouvez également revenir en arrière et réajuster l’ombre portée si vous le souhaitez. Je voulais une ombre plus douce, alors j’ai augmenté le curseur de taille et ajusté l’angle pour produire l’effet final.

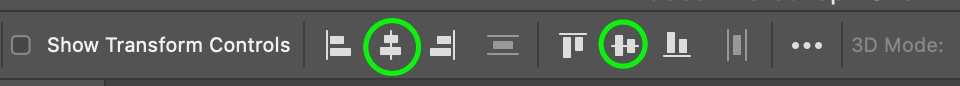
Si vous en avez besoin, vous pouvez centrer le texte dans votre document en sélectionnant l’ensemble du canevas à l’aide de Ctrl + A (Win) ou Commande + A (Mac), puis en cliquant sur les icônes centrales verticales et horizontales dans la barre d’options.

Cela centrera immédiatement votre texte dans le document.

Maintenant, l’effet est terminé. Vous pouvez exporter le texte tel quel ou l’utiliser comme base pour votre projet. Vous pouvez consulter mon guide pour enregistrer des images dans Photoshop si vous ne savez pas comment conclure votre projet !