L’effet chromé utilise une variété de styles de calque dans Photoshop pour donner à un graphique ou à un morceau de texte une apparence brillante et métallique. Dans ce didacticiel, vous apprendrez à créer cet effet par vous-même et à l’enregistrer en tant que style de calque pour gagner du temps dans vos futurs projets.
Comprendre les styles de calque est essentiel pour maîtriser l’art d’ajouter effets sur le texte. Bien que chaque effet nécessite différentes combinaisons de styles, vous pouvez commencer à créer vos propres effets à l’aide de cette fonctionnalité Photoshop une fois que vous avez appris ce que fait chaque effet.
Comment créer l’effet Chrome dans Photoshop
Comme pour tout effet que vous ajoutez à l’aide des styles de calque, chaque style et ses paramètres peuvent devoir être légèrement ajustés pour votre texte, logo ou symbole. L’utilisation des mêmes paramètres vous aidera à obtenir un effet chromé de base, mais vous pouvez toujours aller plus loin en y ajoutant votre propre créativité.

Alors n’ayez pas peur de changer un quelques étapes et ajustez différents paramètres pour découvrir ce que vous pouvez créer en utilisant ce didacticiel simplement comme guide.
Étape 1 : Créer un nouveau document et ajouter un calque d’arrière-plan dégradé
Pour voir le effet chrome sur votre objet, il est préférable d’avoir un arrière-plan sombre, et celui avec un dégradé est encore meilleur. Vous pouvez commencer avec un dégradé sombre, puis changer les couleurs ou l’arrière-plan à la fin du projet.
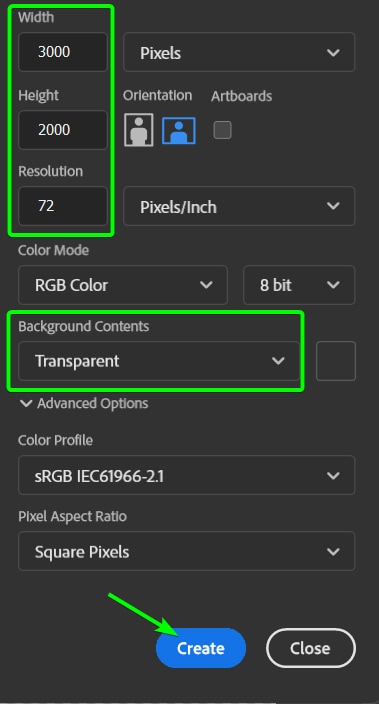
Tout d’abord, créez un nouveau document en appuyant sur Ctrl + N (Win) ou Commande + N (Mac). Les dimensions du document et le PPI dépendront de l’endroit où vous utiliserez le texte ou le logo.
Pour cet exemple, je vais définir le mien à 3000 x 2000 pixels avec un PPI de 72 puisque je ne l’utiliserai qu’à des fins d’écran. Ensuite, définissez le Contenu d’arrière-plan sur Transparent. Cliquez sur Créer pour ouvrir le document.
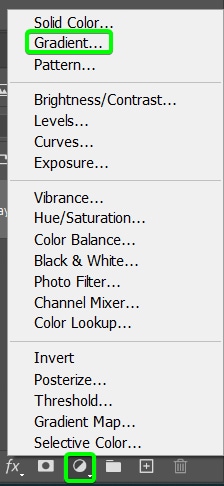
Pour ajouter un dégradé comme calque d’arrière-plan, cliquez sur l’icône Ajustements en bas de la Panneau Calques et sélectionnez Dégradé. (Vous pouvez également sélectionner une couleur unie si vous souhaitez ajouter un fond noir uni tout en travaillant sur l’effet).

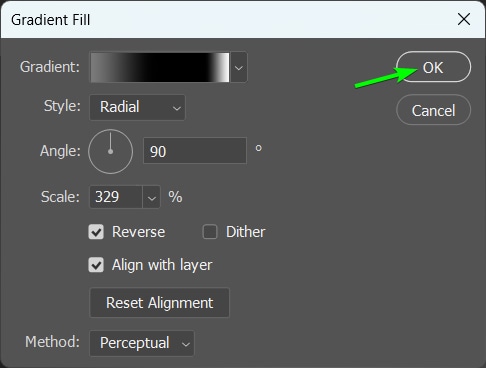
Vous pouvez ensuite définir les paramètres comme vous le souhaitez et cliquer sur

Étape 2 : Préparez le texte, le logo ou le symbole
Cette étape dépend de ce que vous utilisez comme base de l’effet chrome. Si vous utilisez du texte, vous pouvez ajouter du texte au document et le mettre en forme selon vos besoins. Vous pouvez également ajouter une forme plate et la mettre en forme.
Sinon, si vous avez un logo ou un symbole sur un document séparé, faites-le glisser et déposez-le sur votre nouveau document. J’utilise une version PNG de mon logo, je peux donc le placer sur le document et le redimensionner.
Si vous utilisez un logo ou un symbole qui se trouve sur un arrière-plan, vous devrez supprimer l’arrière-plan avant aller de l’avant.

Étape 3 : Convertir le calque d’objet en objet intelligent
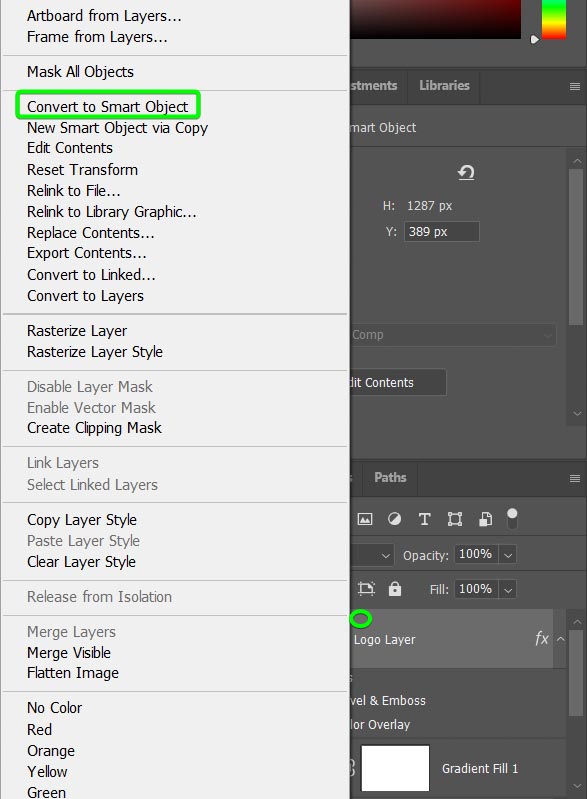
Quel que soit le type d’objet que vous utilisez, vous devez le convertir en objet intelligent. Cela vous permet de modifier l’objet de manière non destructive et de revenir en arrière à tout moment pour le modifier. Si vous travaillez avec du texte, cela évite d’avoir à pixelliser le texte et de renoncer aux capacités d’édition.
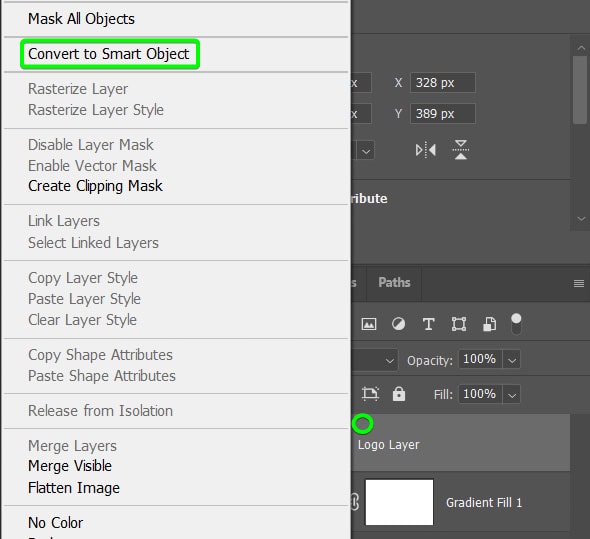
Pour convertir le calque, sélectionnez-le, puis faites un clic droit ou Ctrl + clic et sélectionnez Convertir à l’objet dynamique.

Maintenant, vous pouvez ajouter des styles de calque à l’objet et créer l’effet chromatique.
Étape 4 : Ouvrir le calque Zone de styles et ajouter une superposition de couleur
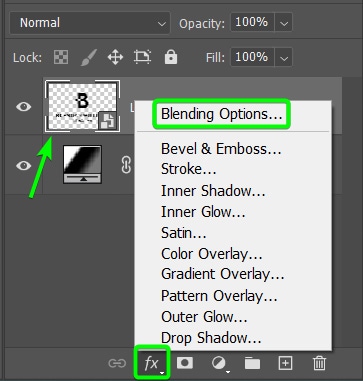
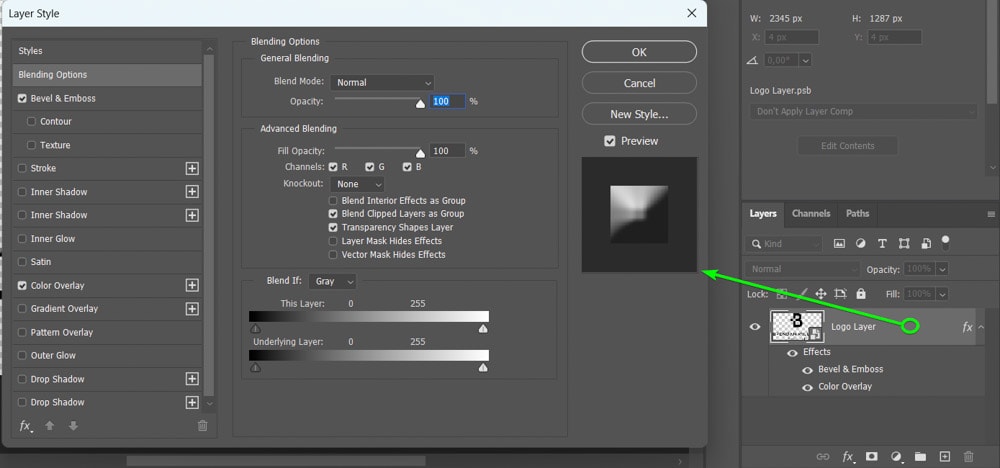
Tous les ajustements que vous ajouterez au texte se trouvent dans le panneau Styles de calque. Pour accéder à ce panneau, assurez-vous que votre calque d’objet est actif. Ensuite, vous pouvez double-cliquer sur le calque dans le panneau Calques ou cliquer sur l’icône Ajouter un style de calque en bas du panneau et sélectionner Options de fusion .

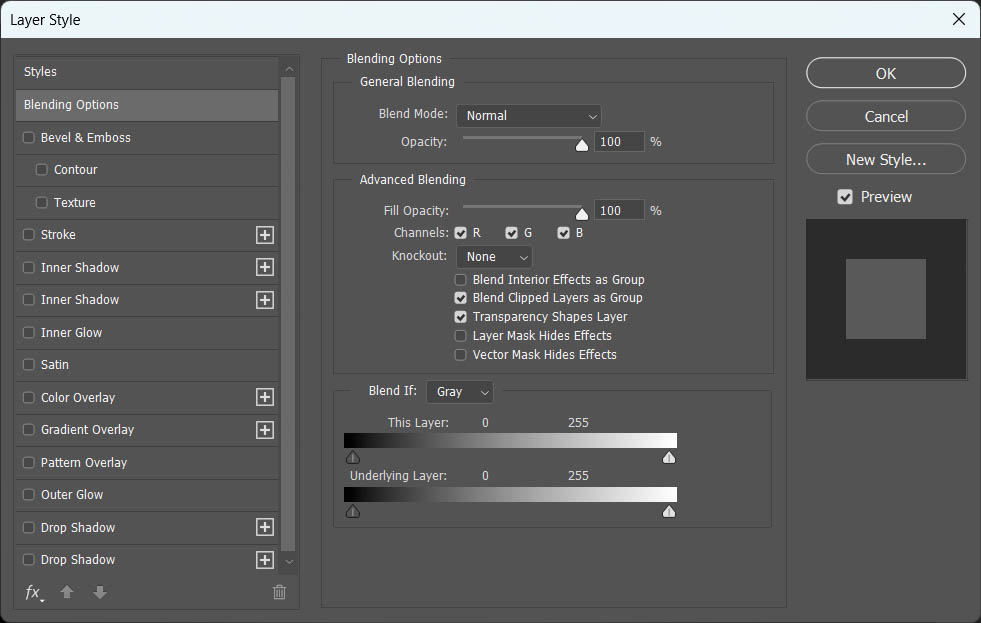
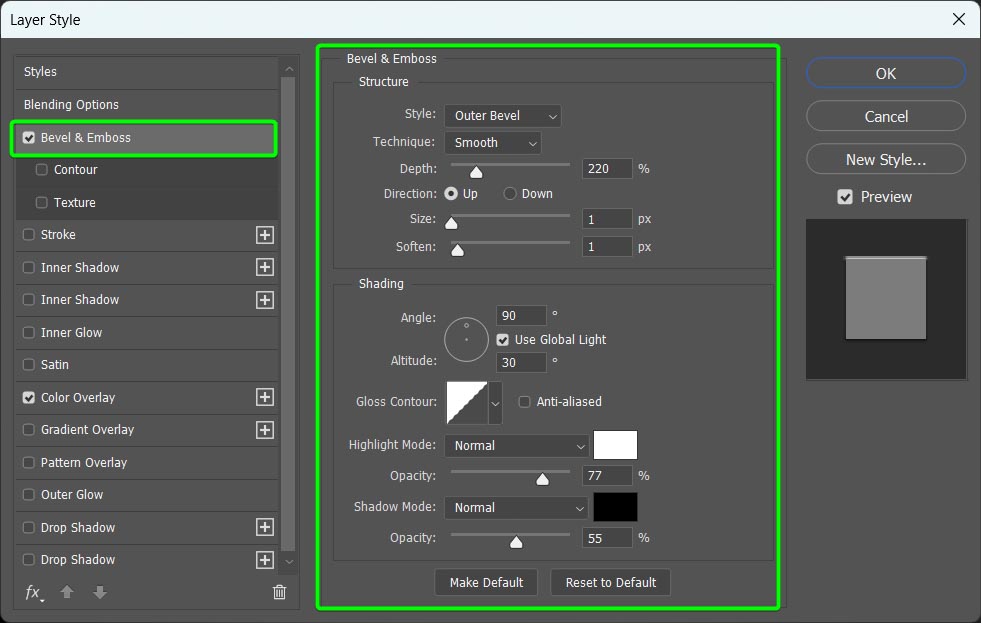
La fenêtre Styles de calque apparaît, vous montrant les différents effets dans le panneau de gauche, les paramètres de chaque effet au milieu, et les commandes de prévisualisation et de confirmation sur le droit.

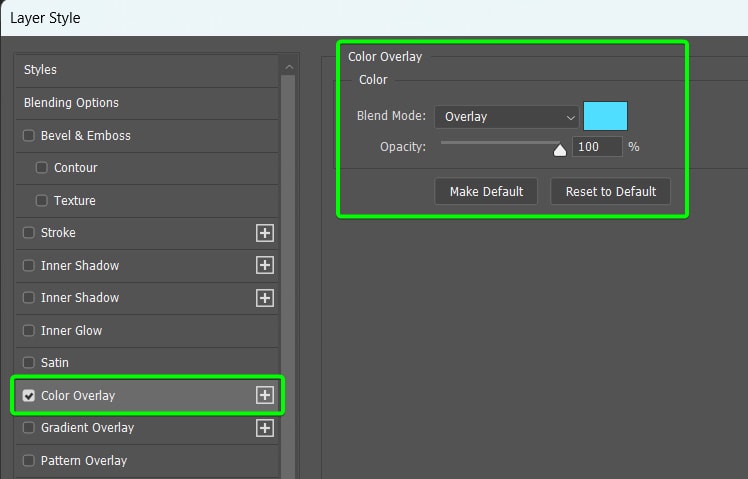
Le premier style de calque que vous devez ajouter est un Superposition de couleurs, alors cliquez sur l’effet dans le panneau de gauche pour l’ajouter. Vous remarquerez qu’une coche apparaît à côté, indiquant qu’elle a été ajoutée. Concentrez-vous ensuite sur les paramètres du milieu.

Le seul paramètre que vous devez modifier est la couleur. Pour ce faire, cliquez sur la case de couleur pour ouvrir le sélecteur de couleurs. Dans le sélecteur de couleurs, définissez les valeurs HSB comme suit : H=0, S=0 et B=70. Le code hexadécimal doit être #b2b2b2. Cliquez sur OK pour confirmer le changement de couleur.
A ce stade, il n’y aura pas beaucoup de différence dans votre objet, surtout s’il est de couleur foncée.
Étape 5 : Ajouter un biseau et un relief
Ensuite, vous pouvez passer directement à l’effet biseau et relief en cliquant dessus dans le panneau de gauche. Cet effet a plusieurs paramètres dans le panneau du milieu.

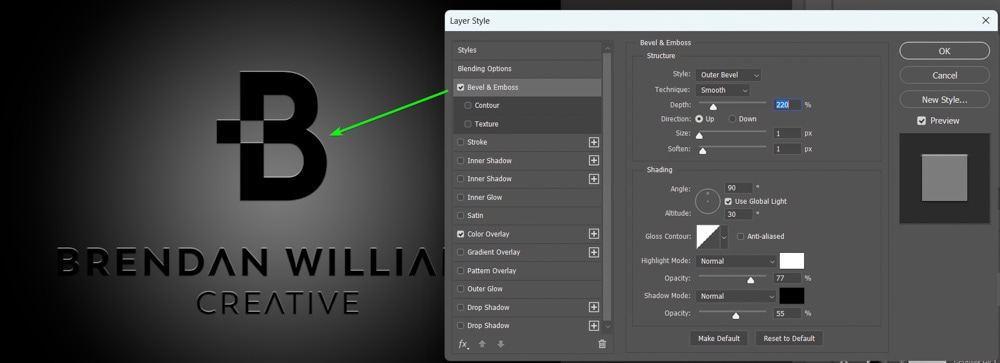
Vous pouvez afficher votre objet dans la fenêtre Photoshop en déplaçant le panneau Styles de calque sur le côté. Ensuite, observez comment les paramètres affectent votre objet et ajustez les paramètres au besoin pour créer l’effet souhaité.
Cependant, si vous ne comprenez pas encore les styles de calque, ajoutez mes paramètres exacts et modifiez-les une fois l’effet terminé.

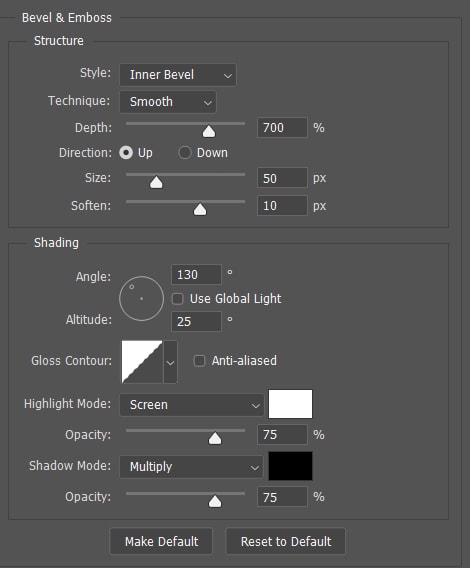
Certains paramètres resteront tels qu’ils sont, et d’autres doivent changer. Voici la liste complète des paramètres au cas où l’un de vos paramètres ne serait pas défini sur la valeur par défaut.
Style sur la technique du biseau interne pour lisser la profondeur à 700 % Direction définie sur Taille supérieure à 50 pixels Adoucir sur 10 pixels Décochez la case la case à côté de Utiliser l’angle d’éclairage global défini sur 130 degrés Altitude à 25 degrés Le contour brillant est le mode de surbrillance linéaire défini sur Écran, avec la couleur en blanc, et le mode Opacité à 75 % d’ombre est défini sur Multiplier, avec la couleur en noir, et l’opacité à 75 % 
Vous verrez maintenant l’effet chrome commencer à se produire sur votre objet.

Étape 6 : Créer un nouvel objet intelligent
Convertissez votre calque d’objet en un nouvel objet intelligent pour aplatir les effets et les conserver enregistrés dans l’objet intelligent tout en vous permettant d’ajouter de nouveaux effets de style de calque à l’objet. Convertissez le calque en le sélectionnant, puis en cliquant avec le bouton droit de la souris ou en appuyant sur Ctrl + clic et en sélectionnant Convertir en objet dynamique.

Vous aurez maintenant un objet intelligent aplati calque sans les effets de calque visibles sous le calque.

Étape 7 : Ajoutez un biseau et un relief
Ouvrez à nouveau la fenêtre Styles de calque et ajoutez un nouveau Effet biseauté et relief.
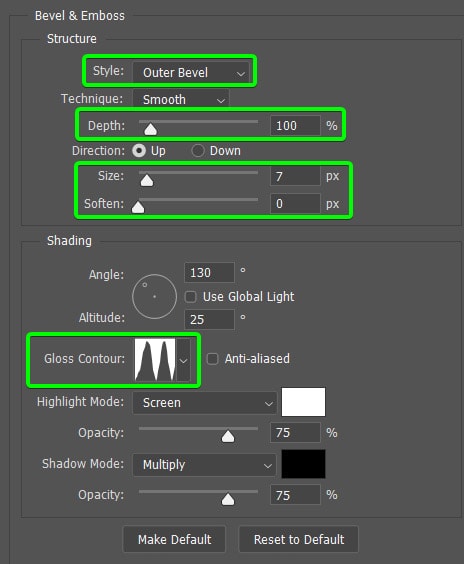
Cette fois, les paramètres seront différents, alors ajustez les paramètres suivants mais laissez le reste tel quel :
Style défini sur Profondeur du biseau extérieur à 100 % de la taille s et à 7 pixels Adoucir est de 0 pixel Réglez le Contour brillant sur Anneau – Double 
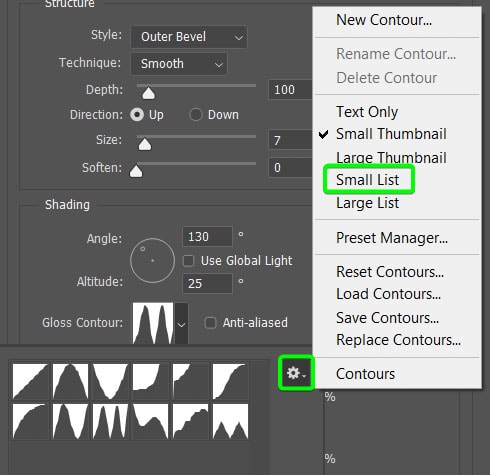
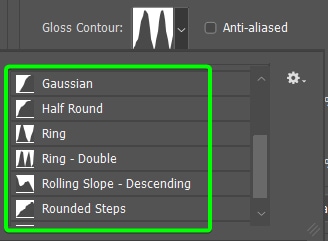
Si vous ne savez pas quelle icône sélectionner pour le Gloss Contour, vous pouvez rendre les noms visibles en cliquant sur le Icône d’engrenage et en sélectionnant Petite liste.

Les noms de chaque contour seront à côté des icônes.

L’effet chromé commencera à prendre forme, comme le montre le contour ajouté autour de l’objet.
Étape 8 : Ajouter une lueur intérieure
Ensuite, ajoutez un effet Inner Glow à l’objet en sélectionnant l’option à gauche.

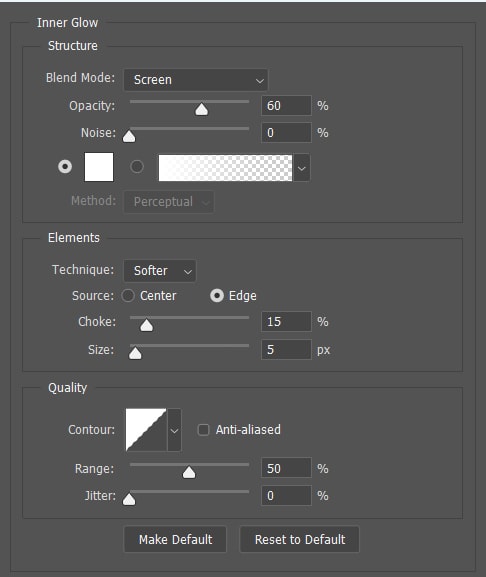
Ajustez ensuite les paramètres comme suit :
Réglez le mode de fusion sur Écran avec la couleur blanche et l’opacité à 60 % Gardez le bruit à 0 % Changez la technique pour une source plus douce à Edge Choke est défini sur 15 % Taille à 5 pixels Gardez le contour linéaire Définissez la plage sur 50 % Laissez la gigue à 0 % 
Votre objet devrait ressembler à quelque chose de similaire à mon logo à ce stade.

Étape 9 : Ajouter une superposition de dégradé
Maintenant, vous pouvez ajouter une superposition de dégradé en cliquant sur l’option dans le panneau de gauche.

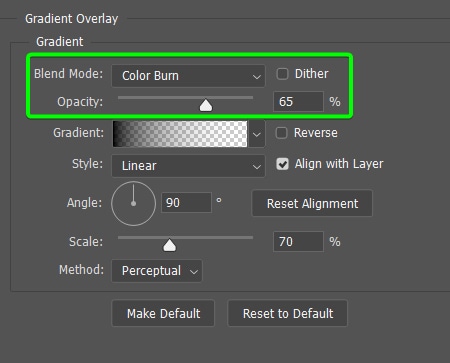
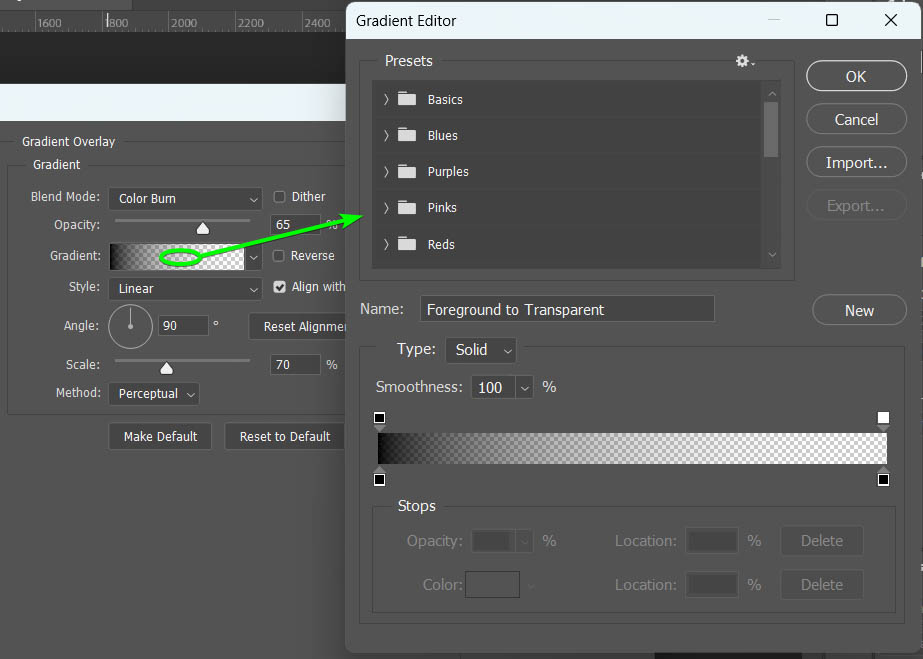
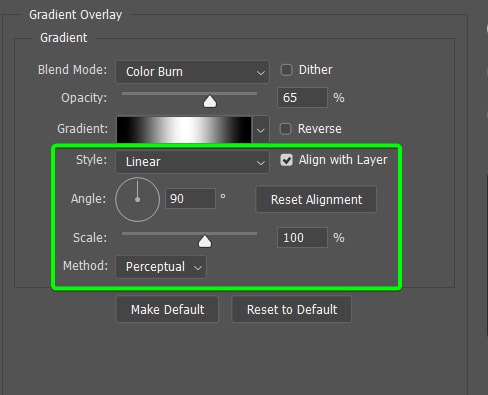
Cet effet est légèrement plus compliqué car vous devez définir un dégradé personnalisé dans les paramètres d’effet. Tout d’abord, réglez le Blend Mode sur Color Burn, l’ Opacity sur 65 %, et laissez Dither décoché.

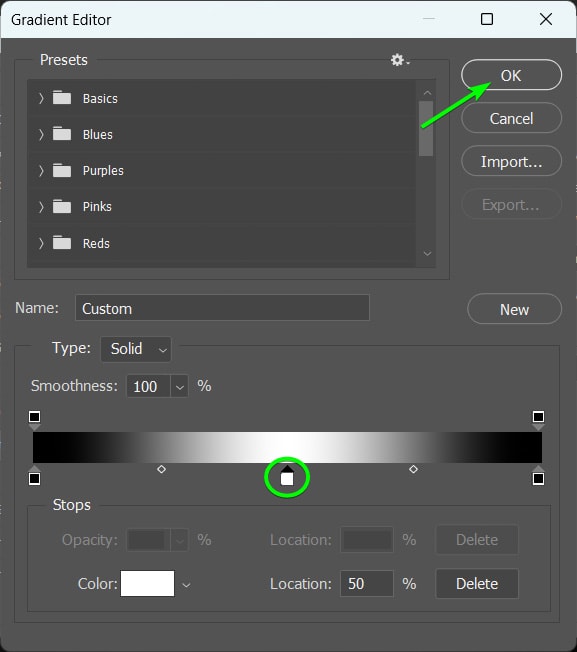
Pour ajuster le dégradé, cliquez sur la barre de dégradé, qui ouvre l’Éditeur de dégradé.

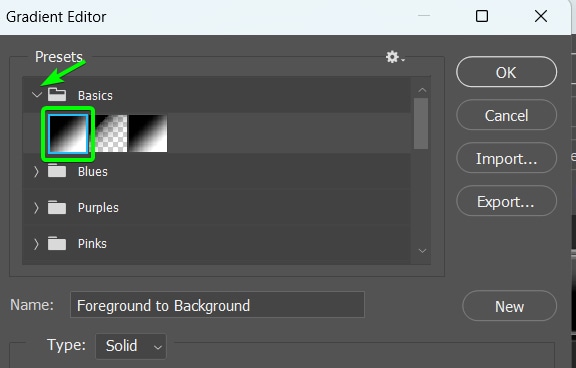
Dans l’éditeur de dégradés, ouvrez l’onglet Basique et sélectionnez le dégradé noir à blanc.

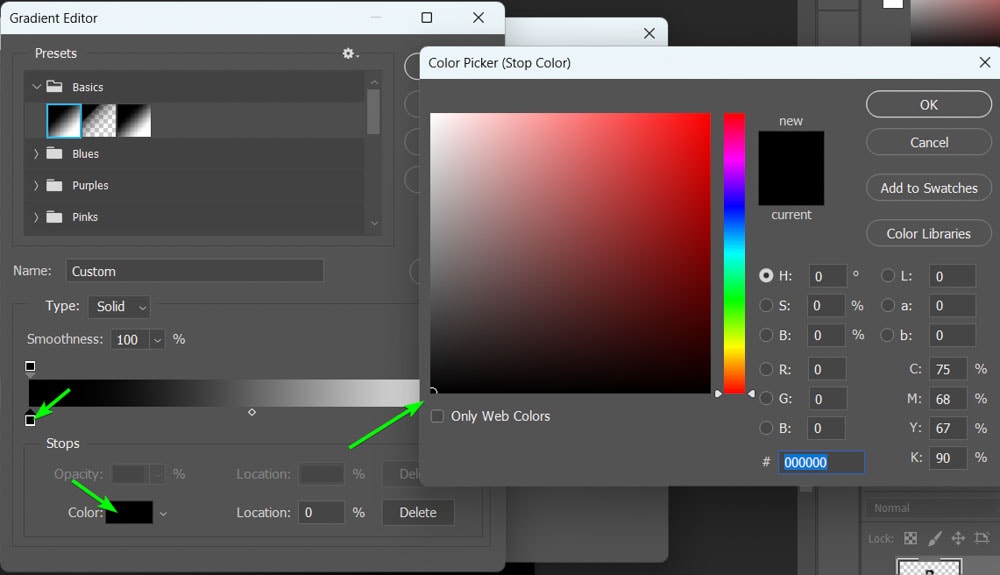
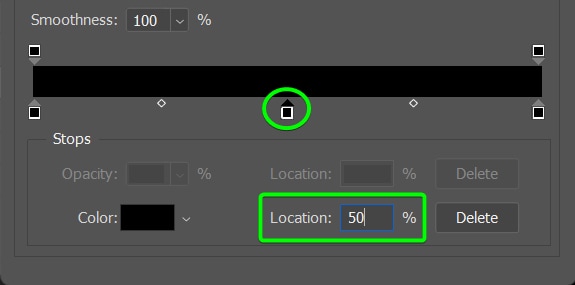
Ensuite, vous pouvez utiliser la technique de modification de la couleur du dégradé pour créer un dégradé personnalisé. Pour ce faire, cliquez sur un paquet de couleur (le bloc) sous la barre de dégradé pour le sélectionner, puis cliquez sur le bloc de couleur en bas pour ouvrir le Color Picker et choisissez la couleur. Cliquez sur OK pour accepter la couleur.

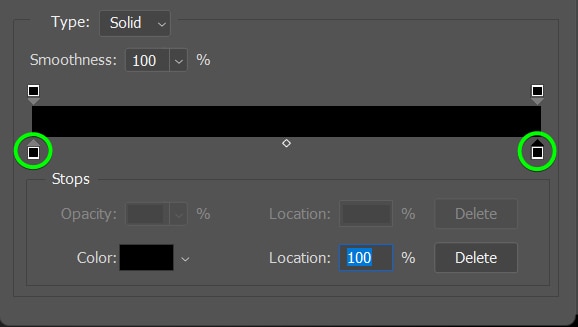
Réglez l’arrêt de couleur à l’extrême gauche et à l’extrême droite sur noir.

Ensuite, ajoutez un nouvel arrêt de couleur au milieu de la barre en cliquant sur un point sous la barre de dégradé. Ensuite, utilisez la barre d’emplacement en bas pour le placer à 50 %.

Changez l’arrêt de couleur central en blanc et cliquez sur OK pour accepter le nouveau dégradé.

De retour dans la fenêtre Styles de calque, conservez le Style défini sur Linéaire, l’angle à 90 degrés et modifiez l’échelle à 100 %. Enfin, laissez la Méthode sur Perceptuel.

Assurez-vous que votre objet ressemble à mon logo à ce stade.

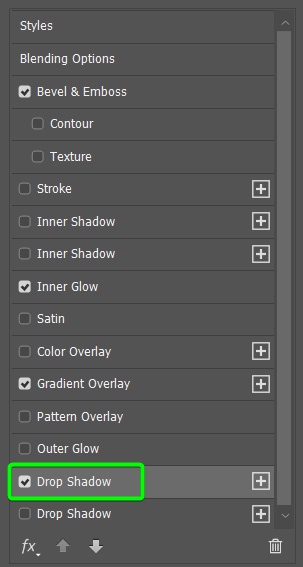
Étape 10 : Ajouter une ombre portée
Le dernier effet de style de calque que vous devez ajouter est une ombre portée. Pour ce faire, cliquez sur l’option dans le panneau des effets.

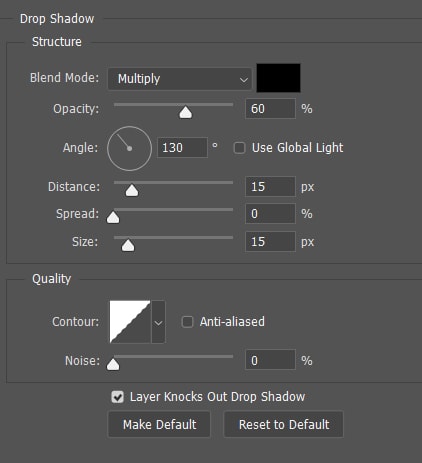
Ensuite, ajustez les paramètres pour qu’ils correspondent aux miens comme suit :
Réglez le mode de fusion sur Multiplier et la couleur sur Opacité noire à 60%. Laissez la lumière globale décochée Angle à 130 degrés Distance définie sur 15 pixels Répartition à 0 Taille définie sur 15 pixels Laissez les paramètres de qualité tels quels 
L’objet doit avoir un bon contour et des effets de biseau mais toujours pas ressemblent exactement au chrome à ce stade.

Étape 11 : Ajoutez un calque de réglage des courbes coupées
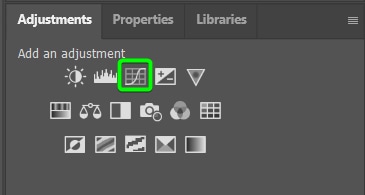
Maintenant, pour commencer à ajouter les touches finales pour l’effet chromé, vous devez ajouter un calque de réglage des courbes qui n’affecte que l’objet. Pour ce faire, cliquez sur l’icône Courbes dans le panneau Ajustements.

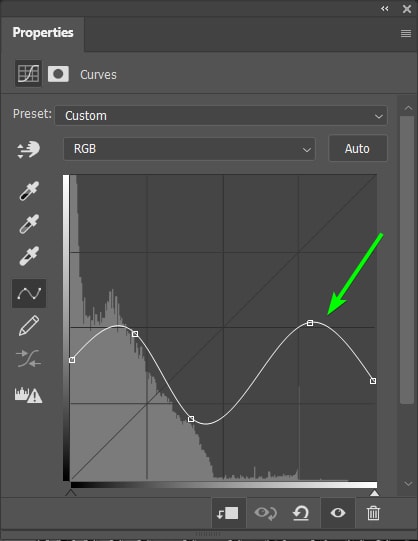
Ensuite, ouvrez le panneau Propriétés pour ajuster le graphique Courbes. Vous remarquerez un graphique au centre qui affecte les ombres à gauche, les tons moyens au centre et les hautes lumières à droite. Avant d’ajuster la courbe, vous devez la découper sur le calque d’objet.
Assurez-vous que le calque Courbes se trouve directement au-dessus du calque d’objet, puis cliquez sur l’icône d’écrêtage en bas du panneau Propriétés.
La façon dont vous ajustez la courbe dépendra entièrement de votre objet et des paramètres que vous avez utilisés lors de la modification des styles de calque. Cependant, il devrait prendre une certaine forme de schéma haut, bas, haut, bas.
Cliquez sur la ligne, faites-la glisser pour créer de nouveaux points et courbez la ligne jusqu’à ce que vous obteniez quelque chose de similaire à mon graphique.

Votre objet dans le document devrait ressembler à ceci.

Étape 12 : Copiez le calque de réglage des courbes
Dupliquez le calque de réglage des courbes que vous avez ajouté précédemment en sélectionnant le calque et en appuyant sur Ctrl + J (Win) ou Commande + J (Mac).
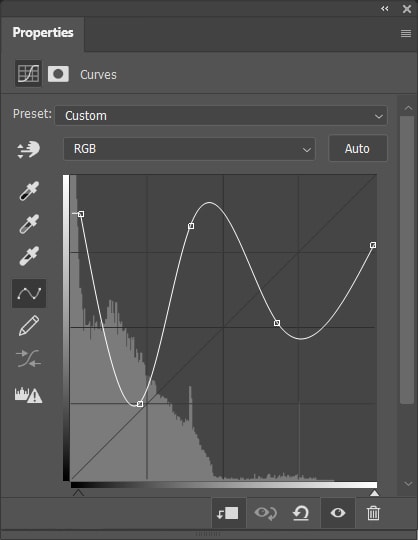
Ensuite, cliquez sur l’icône de découpage pour découper le calque comme vous l’avez fait précédemment. Maintenant, vous pouvez à nouveau ajuster le graphique tout en regardant votre objet dans le document. Déplacez les courbes pour modifier le ton de votre objet jusqu’à ce qu’il ressemble à du chrome. Voici à quoi ressemblait mon deuxième graphique de courbes.

Votre objet devrait maintenant ressembler à du chrome. Bien qu’il puisse être légèrement différent de mon exemple, il devrait être proche. Vous pouvez revenir au premier graphique des courbes et l’ajuster au besoin jusqu’à ce que vous trouviez le bon équilibre.

(Facultatif) Étape 13 : Ajoutez une lumière parasite
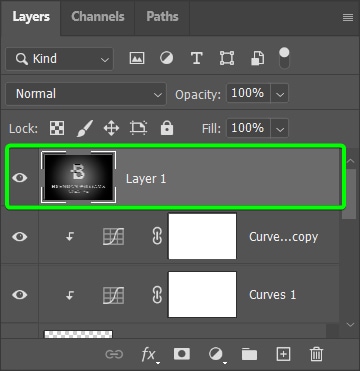
Vous pouvez ajouter une lumière parasite à l’objet comme étape supplémentaire pour compléter l’effet. Pour ce faire, fusionnez tous vos calques en une copie dupliquée en appuyant sur Alt + Ctrl + Maj + E (Win) ou Option + Commande + Maj + E (Mac).

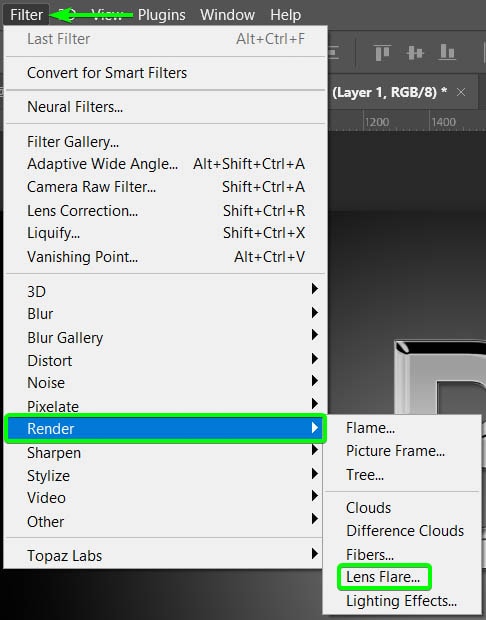
Ensuite, allez dans Filtre > Rendu > Lens Flare.

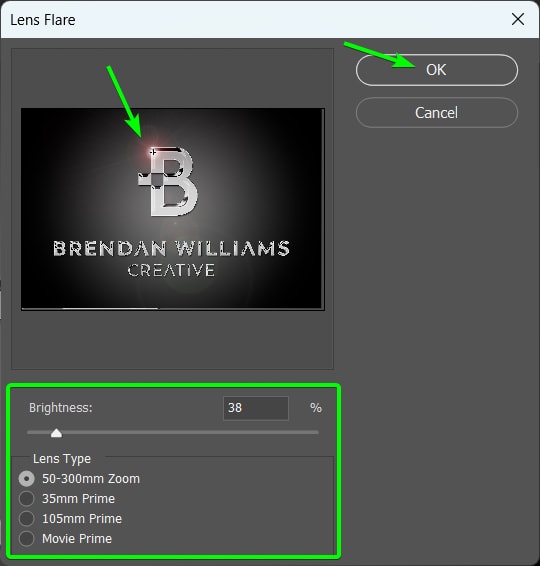
Dans l’objectif Fenêtre Flare, vous pouvez cliquer et faire glisser la fusée pour la placer quelque part sur l’objet. Ensuite, ajustez le curseur de luminosité pour l’atténuer et choisissez le type d’objectif qui convient le mieux à votre image. Cliquez sur OK lorsque vous êtes satisfait des paramètres.

Vous avez maintenant terminé l’effet chromé et ajouté une touche unique avec la lumière parasite.

Comment enregistrer l’effet Chrome sous Un préréglage de style de calque
Après avoir terminé l’effet chromé et regardé ce que vous venez de créer, vous pouvez penser à d’autres projets où vous pouvez utiliser cet effet. Cependant, passer par toutes ces étapes chaque fois que vous souhaitez utiliser cet effet prendra trop de temps.
Heureusement, vous pouvez enregistrer l’effet chrome en tant que votre propre style de calque prédéfini en quelques étapes seulement.
Étape 1 : Ouvrez l’objet intelligent et les effets de style du premier calque
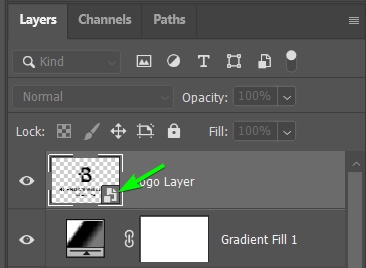
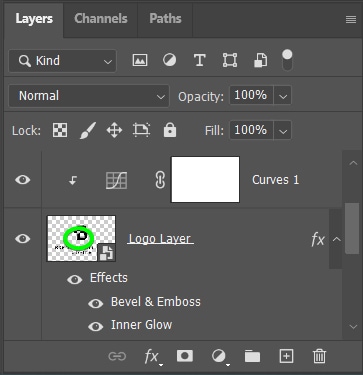
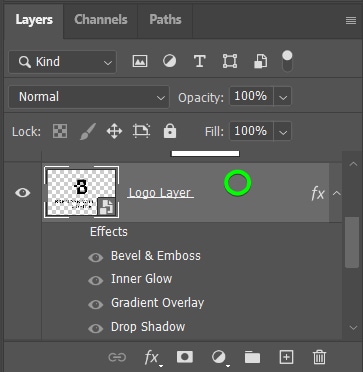
Étant donné que le processus utilisait deux processus de style de calque distincts, vous devez revenir aux effets initiaux que vous avez ajoutés à l’objet. Pour ce faire, ouvrez l’objet intelligent en double-cliquant sur la vignette du calque d’objet.

L’objet s’ouvrira dans un nouvel onglet. Ensuite, double-cliquez sur le calque pour ouvrir la fenêtre Styles de calque.
Remarque : Pour modifier l’objet, qu’il s’agisse d’une forme, d’un texte ou d’un logo, double-cliquez à nouveau sur la vignette du calque car il s’agit d’un autre objet intelligent. Ensuite, vous pouvez modifier l’objet selon vos besoins.

Étape 2 : Créer un préréglage de la première moitié du processus
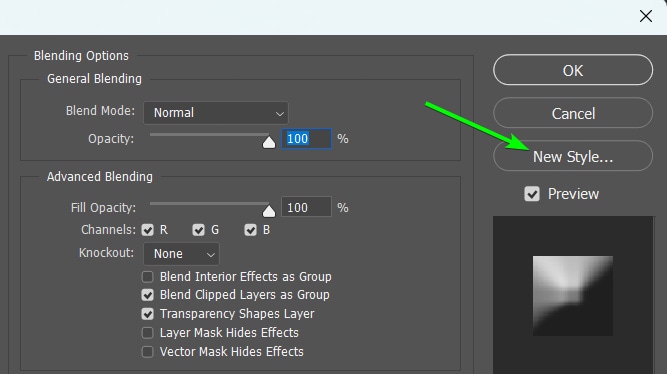
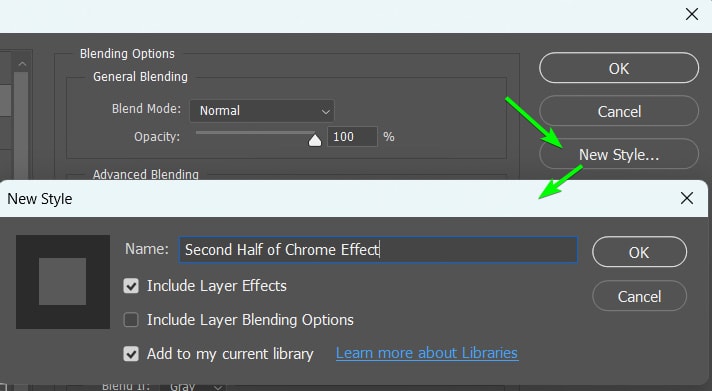
Vous pouvez créer un nouveau préréglage dans la fenêtre Style de calque en cliquant sur Nouveau style.

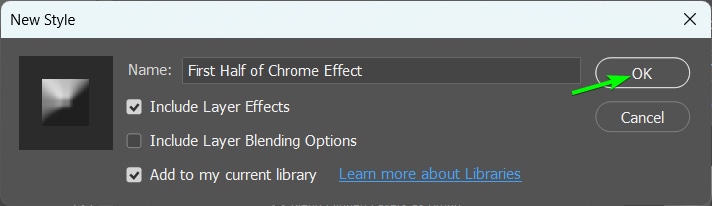
Ensuite, ajoutez un nom pour le style, assurez-vous que les cases Inclure les effets de calque et Ajouter à ma bibliothèque actuelle sont cochées et cliquez sur OK.

Étape 3 : Fermez l’objet intelligent et ouvrez le panneau Styles du deuxième calque
Fermez l’onglet de l’objet intelligent et revenez en arrière. o le document original. Vous pouvez répéter le processus ci-dessus en double-cliquant sur le calque pour ouvrir le panneau Styles de calque.

Étape 4 : Créer un préréglage de la seconde moitié du processus
Créez un deuxième préréglage en utilisant la même méthode que vous avez utilisée pour le premier. Cliquez sur Nouveau style, ajoutez un nom, cochez les cases appropriées, puis cliquez sur OK.

Étape 5 : Appliquez le Préréglages de style de calque
Vous pouvez désormais appliquer les préréglages de style de calque à n’importe quel objet en quelques clics. Tout d’abord, ajoutez votre objet à un arrière-plan différent.
Convertissez le calque d’objet en objet intelligent en cliquant avec le bouton droit de la souris ou Ctrl + clic et en choisissant Convertir en objet intelligent comme vous l’avez fait dans la section précédente.
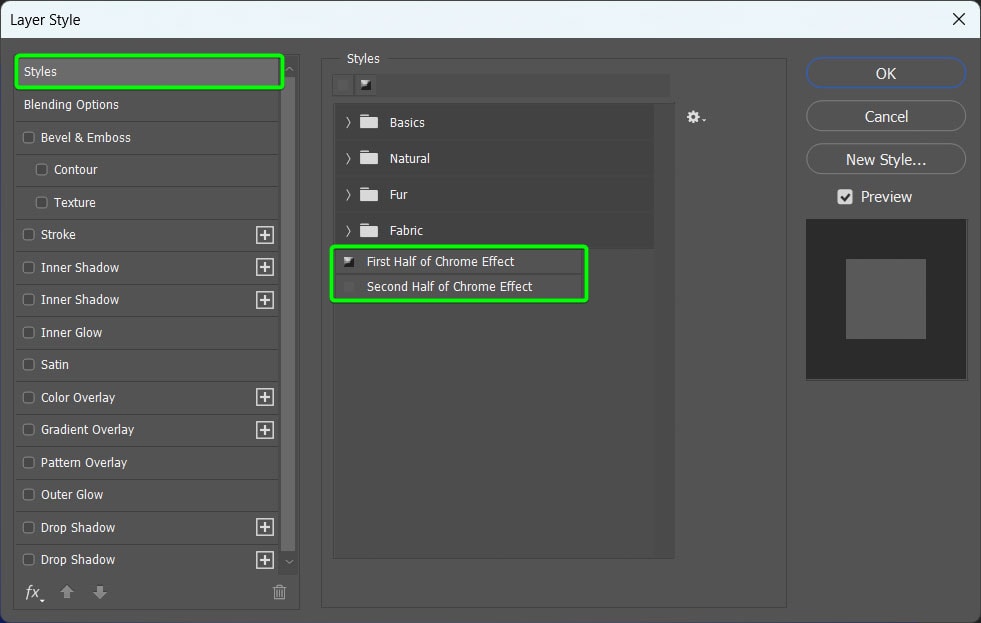
Ouvrez ensuite la fenêtre Styles de calque en double-cliquant sur le calque. Dans la fenêtre, ouvrez le panneau Styles en haut à gauche pour trouver vos préréglages enregistrés.

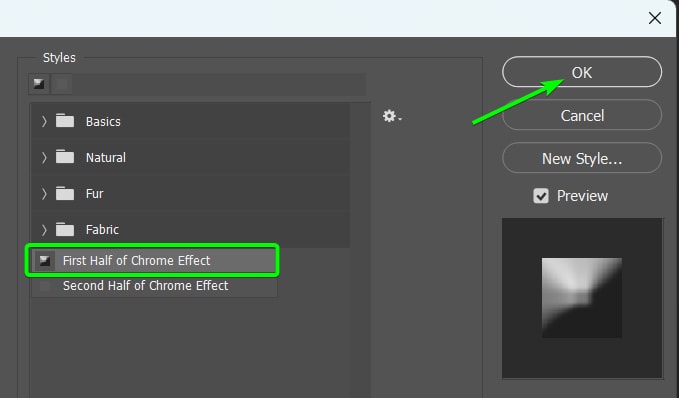
Sélectionnez le préréglage First Half et cliquez sur OK pour l’ajouter à l’objet.

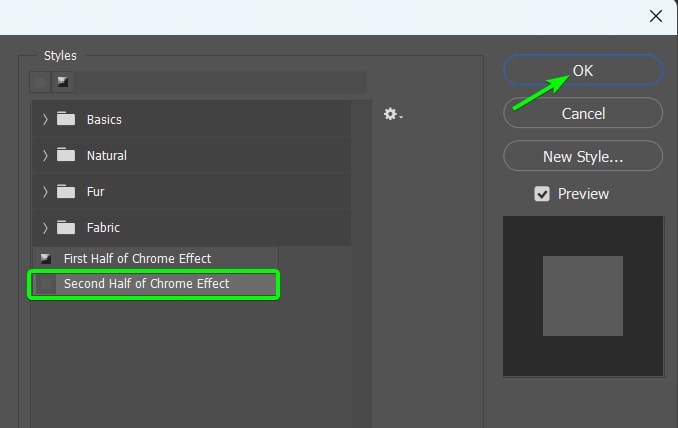
Créez un nouvel objet intelligent en utilisant le même processus qu’auparavant. Ensuite, ouvrez la fenêtre Styles de calque, sélectionnez le préréglage Second Half et cliquez sur OK.

Vous avez maintenant ajouté les effets de style de calque nécessaires à l’effet chrome.

Vous devrez ajouter manuellement les ajustements des courbes et la lumière parasite. Vous pouvez également simplement copier ces calques à partir de votre document précédent. Cependant, votre nouvel objet aura parfois besoin de paramètres différents pour le réglage des courbes et la lumière parasite.
